Wskazówki, które pomogą Ci realizować projekty dzięki edytorowi bloków WordPress Gutenberg
Opublikowany: 2021-03-02Tworząc witrynę internetową, ważne jest, aby znaleźć wydajność, gdziekolwiek jest to możliwe. Te małe sztuczki, które oszczędzają czas bez utraty jakości, są zawsze mile widziane.
Edytor bloków WordPress Gutenberg ma wiele wbudowanych ukrytych klejnotów produktywności. Funkcje, takie jak skróty klawiaturowe i ulepszenia interfejsu użytkownika, mogą pomóc nam szybciej wykonywać zadania. Są szczególnie przydatne do tych służebnych zadań, takich jak powielanie bloków lub zmiana ich położenia w celu dopasowania do określonego układu. Ale to dopiero początek.
Oczywiście redaktor wciąż się zmienia. Dodawane są nowe funkcje, a użyteczność również uległa znacznej poprawie. Trudną częścią dla użytkowników jest to, że niektóre z tych elementów są wydawane z niewielkimi fanfarami.
Dzisiaj przedstawimy Ci cztery funkcje, których możesz użyć do realizacji projektów związanych z tworzeniem treści w rekordowym czasie.
Skorzystaj ze skrótów klawiaturowych
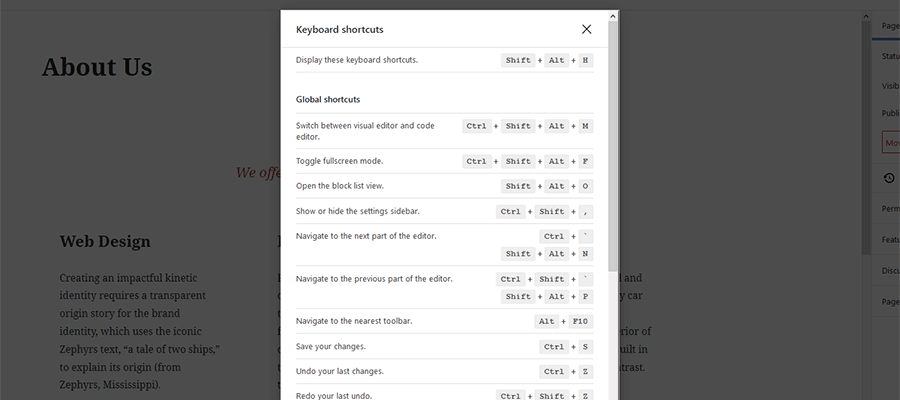
Podobnie jak Twój ulubiony system operacyjny, Gutenberg ma kilka przydatnych skrótów klawiaturowych. To dobrze, ponieważ używanie myszy lub gładzika do otwierania menu opcji może być nużące w przypadku dużych projektów.
Jest nawet skrót klawiaturowy, który pokaże (zgadłeś) pełną gamę dostępnych skrótów: Shift + Alt + H

Wśród najważniejszych:
Powiel wybrane bloki – Ctrl + Shift + D
Ilekroć potrzebujesz użyć więcej niż jednego wystąpienia konkretnego bloku na swojej stronie, ten zaoszczędzi mnóstwo czasu. Na przykład doskonale nadaje się do dodawania wielu rzędów kolumn lub separatorów, które chcesz rozmieścić w treści.
Wstaw nowy blok przed Ctrl + Alt + T lub za zaznaczonymi blokami Ctrl + Alt + Y
Czasami umieszczenie nowego bloku tuż powyżej lub poniżej aktualnej pozycji wymaga trochę gimnastyki kursora (chociaż omówimy to bardziej szczegółowo poniżej). Te skróty pomogą Ci dodawać bloki bez przerwy.
Zapisz zmiany Ctrl + S
Podobnie jak w przypadku Twoich ulubionych aplikacji komputerowych, zapisywanie zmian na stronie lub w poście jest tylko jednym skrótem.
Cofnij ostatnią zmianę Ctrl + Z
Kolejny ulubiony komputer stacjonarny, ten usunie ostatni moment „ups”.
Wybierz i przenieś wiele bloków
Podczas tworzenia idealnego układu strony może się zdarzyć, że będziesz musiał przenieść wiele kolejnych bloków w nowe miejsce. Na szczęście nie będziesz musiał tracić czasu na przenoszenie każdego klocka z osobna. Zamiast tego istnieje sposób na wybranie bloków, które chcesz zmienić, i umieszczenie ich w dowolnym miejscu.

Aby to zrobić, kliknij pierwszy blok, który chcesz przenieść, i przytrzymaj klawisz Shift . Następnie kliknij ostatni blok, który chcesz przenieść. Spowoduje to automatyczne wybranie wszystkich bloków w zakresie.
Stamtąd możesz użyć strzałek w górę lub w dół w oknie dialogowym, aby przenieść swój wybór. W przypadku dużych ruchów możesz również kliknąć przycisk przeciągania bloków (sześć „kropek” po lewej stronie strzałek w górę/w dół).
Zamień zawartość strony za pomocą edytora kodu
Istnieje wiele witryn WordPress, które nadal korzystają z Edytora klasycznego lub wtyczki do tworzenia stron. Proces przechodzenia do edytora bloków często wymaga przebudowania dowolnych niestandardowych układów stron. Jednak praca na „żywej” wersji strony nie jest najbezpieczniejszą opcją.
Edytor kodu Gutenberga umożliwia łatwe przeniesienie nowego układu ze strony testowej do wersji „na żywo”. Oto, jak to działa (pamiętaj, aby najpierw utworzyć kopię zapasową zawartości):
1. Utwórz nową stronę korzystającą z edytora bloków. Następnie zbuduj stronę tak, aby odpowiadała Twoim potrzebom.
2. Zadowolony z utworzonej strony? Teraz możesz skopiować jego układ i zawartość.
Na nowej stronie otwórz panel Opcje (ikona z trzema kropkami w prawym górnym rogu ekranu) i wybierz „ Edytor kodu ”. Możesz też użyć skrótu klawiaturowego: Ctrl + Shift + Alt + M
Kliknij w edytorze kodu. Stamtąd wybierz całą jego zawartość ( Ctrl + A ) i skopiuj ją ( Ctrl + C ). Możesz chcieć wkleić kod do edytora tekstu, aby go przechować.
3. Następnie otwórz istniejącą stronę (tę, którą chcesz zastąpić). Upewnij się, że korzysta z edytora bloków (jeśli używasz wtyczki Classic Editor, może być konieczne kliknięcie linku „Przełącz na edytor blokowy” po prawej stronie ekranu).
4. Tak jak w kroku 2 powyżej, otwórz edytor kodu. Usuń całą zawartość istniejącej strony i wklej zawartość ( Ctrl + P ) z nowej utworzonej wcześniej.
5. Kliknij przycisk Aktualizuj , a nowy układ strony będzie na swoim miejscu!
Łatwo wybierz zagnieżdżony blok
Wybieranie określonego bloku w zagnieżdżonej grupie za pomocą myszy może być frustrujące. Na przykład wybranie tylko jednej kolumny z rzędu lub nawet wybranie całego bloku kolumny. Musisz kliknąć we właściwym miejscu.
Jest o wiele prostsze rozwiązanie. Wszystko, czego potrzebujesz, to okruchy chleba , które są schowane u dołu ekranu. Wyświetla pełną hierarchię struktury grupy.
Aby z niego skorzystać, kliknij w dowolnym miejscu w grupie bloków w edytorze. Następnie znajdź dokładnie ten, który chcesz wybrać w bułce tartej poniżej. Kliknij żądany blok w hierarchii i możesz go edytować.
Możesz również użyć „ Widoku listy ” (przesunięcie ikony „hamburgera” w lewym górnym rogu ekranu), aby zobaczyć pełną listę bloków użytych na stronie. Znajdź ten, który chcesz edytować i kliknij go. Łatwo!
Stawanie się bardziej biegłym w edytorze bloków
Tak, edytor bloków wciąż się rozwija. Ale w końcu jesteśmy w punkcie, w którym sytuacja trochę się ustabilizowała. To sprawia, że jest to realna opcja dla prawie każdej witryny WordPress. Oznacza to również, że twórcy treści będą musieli poprawić swoją biegłość.
Jednym z najlepszych sposobów, aby to zrobić, jest unikanie podejścia „wskaż i kliknij” w układach budynków. Może to być zarówno frustrujące, jak i strata cennego czasu. Dzięki skrótom klawiaturowym i przydatnym funkcjom interfejsu użytkownika dostępne są teraz bardziej wydajne sposoby wykonywania zadań.
Powyższe wskazówki zapewnią Ci dobry początek. Użyj ich, aby skrócić czas budowy i osiągnąć więcej przy mniejszym wysiłku.
