Wprowadzenie do motywów potomnych WordPress
Opublikowany: 2021-01-20Wśród najważniejszych funkcji WordPressa jest możliwość zbudowania świetnie wyglądającej strony internetowej, nawet jeśli nie jesteś projektantem. Dzięki wykorzystaniu motywów stron trzecich prawie każdy, kto ma trochę wiedzy technicznej, może stworzyć coś, co zarówno wygląda, jak i działa całkiem dobrze.
Dodaj to do faktu, że wiele motywów jest darmowych lub w inny sposób przystępnych cenowo, i możesz zobaczyć, dlaczego tak wiele osób wskoczyło na modę.
Ale wiele osób może nie zdawać sobie sprawy, że zainstalowanie motywu i dostosowanie go do własnych potrzeb to nie koniec rzeczy. W rzeczywistości, w zależności od rodzaju wprowadzonych dostosowań, zmiany te mogą zostać utracone po uaktualnieniu motywu w przyszłości.
Na przykład wyobraź sobie, że używasz motywu Twenty Seventeen – domyślnego motywu dołączonego do WordPressa. Załóżmy, że bezpośrednio edytowałeś szablon strony lub nawet arkusz stylów. Podczas gdy włamywanie się do istniejącego motywu jest świetnym sposobem na poznanie tajników programowania, całkiem łatwo jest również wymazać wszystkie te zmiany, gdy następnym razem naciśniesz ten przycisk aktualizacji. Jeśli zrobisz to na działającej stronie, może to być katastrofalne.
Na szczęście istnieje inny, bezpieczniejszy sposób robienia rzeczy.
Dziecko chroni przyszłość
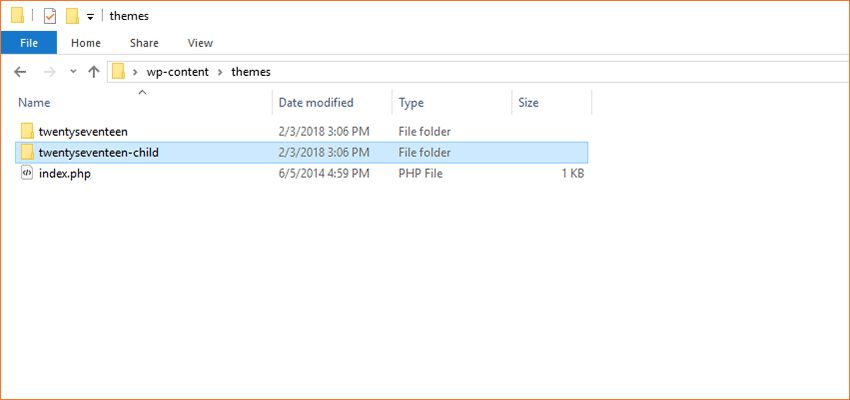
W tym miejscu pojawia się koncepcja motywu WordPress Child Theme. Krótko mówiąc, jest to osobny motyw, który ma swój własny folder w katalogu /wp-content/themes/ Twojej witryny. Jest jednak pewien zwrot. Zamiast być pełnowymiarowym tematem, dziecko odwołuje się do swojego „rodzica”.
Oznacza to, że folder motywu podrzędnego zawiera tylko kilka podstawowych elementów:
- Plik
functions.php. - Arkusz stylów (
style.css), który zawiera tylko te style, które dostosowujesz lub dodajesz. - Tylko pliki szablonów, które chcesz dostosować.
Piękno tej konfiguracji polega na tym, że nadal korzystasz ze wszystkich zalet motywu nadrzędnego, jednocześnie dodając własne osobiste akcenty. Większość ciężkiej pracy projektowej i programistycznej została już wykonana przez autora tematu. Stamtąd możesz zrobić tyle lub za mało, ile chcesz.
Jeszcze lepsze jest to, że za każdym razem, gdy motyw nadrzędny jest aktualizowany do najnowszej wersji, dziecko pozostaje nietknięte. Chociaż nie chroni to całkowicie przed uszkodzeniem (dojdziemy do tego później), oznacza to, że twoje dostosowania nie zostaną nadpisane. To dość duża sprawa, ponieważ nie jest fajnie wchodzić i powtarzać całą swoją ciężką pracę.


Konfigurowanie podstawowego motywu potomnego
Początkowy proces konfigurowania motywu potomnego jest dość prosty i powinien zająć tylko kilka minut. Z pewnością jest to niewielka cena do zapłacenia, biorąc pod uwagę korzyści, jakie zapewnia zarówno teraz, jak i w przyszłości.
Na przykładzie motywu Twenty Seventeen (oraz porad zawartych w podręczniku WordPress Theme Handbook) przyjrzyjmy się najbardziej podstawowym motywom potomnym:
1. Utwórz nowy folder w katalogu /wp-content/themes/ . Może mieć dowolną nazwę, ale pozostaniemy przy rekomendacji WordPressa, nazywając ją: twentyseventeen-child

2. Utwórz nowy arkusz stylów i nazwij go: style.css
Wewnątrz tego pliku CSS umieść nagłówek podobny do tego (możesz go dostosować do swojej konkretnej konfiguracji):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Możesz tutaj umieścić inne elementy, ale pamiętaj, że jedynymi wymaganymi obszarami są Nazwa motywu i Szablon. Nazwa może być naprawdę dowolna, ale zwróć szczególną uwagę na deklarację szablonu . To musi być zgodne z nazwą folderu motywu nadrzędnego (w naszym przypadku twentyseventeen ). Jeśli to odniesienie nie jest poprawne, motyw potomny nie będzie działał.
Poniżej tych informacji możesz dodać dowolne niestandardowe style, których chcesz użyć w motywie podrzędnym. Jeśli zmieniasz istniejące style, warto skopiować i wkleić je bezpośrednio z arkusza stylów motywu nadrzędnego lub użyć narzędzi programistycznych przeglądarki, aby łatwo znaleźć style, na które chcesz kierować.
3. Utwórz plik functions.php , który przynajmniej odwołuje się do arkuszy stylów motywu nadrzędnego i podrzędnego:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Zmodyfikowano kod z przewodnika po tematach potomnych w podręczniku WordPress Theme Handbook.
Oczywiście plik functions.php to taki, który można dostosować w miarę rozwoju witryny. Ale na razie ta podstawowa konfiguracja przynajmniej pozwoli ci zacząć.
4. Skopiuj dowolny z plików szablonów motywu nadrzędnego (przy zachowaniu oryginałów na miejscu) do folderu motywu potomnego i zmodyfikuj je według własnego uznania.
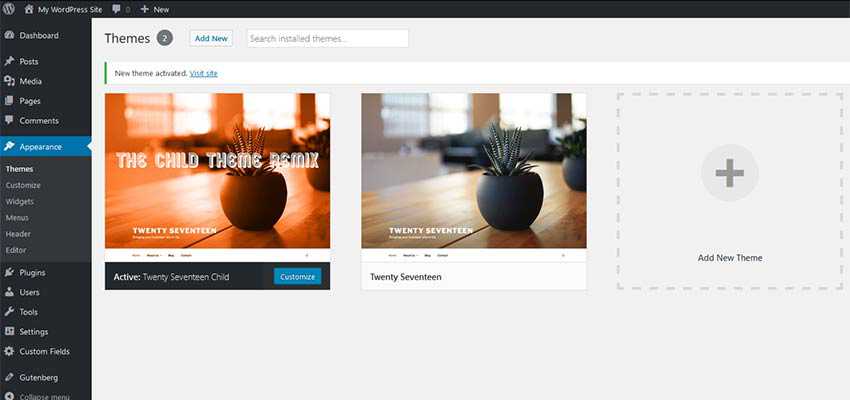
5. W panelu WordPress aktywuj nowy motyw potomny, przechodząc do Wygląd > Motywy. Jeśli chcesz, aby wraz z motywem pojawiał się obraz, dodaj plik PNG o wymiarach 1200×900 o nazwie screenshot.png do katalogu głównego motywu podrzędnego.

Szanse i końce
Widzisz jakie to było proste? Utworzenie tego motywu potomnego nie zajęło prawie czasu, a Ty też zrobiłeś to bezpośrednio w swojej witrynie. Ale jest kilka rzeczy, które powinieneś wiedzieć:
Rzeczy wciąż mogą się zepsuć
Chociaż motyw potomny ochroni Twoje zmiany przed nadpisaniem, nie gwarantuje to, że na zawsze będziesz bezproblemowy. Zdarza się, że motyw nadrzędny wprowadza nowe funkcje, a nawet radykalnie zmienia określone szablony.
Może to powodować nieprzewidziane problemy z niestandardowymi szablonami lub stylami, które występują w motywie potomnym. W rezultacie może być konieczne powtórzenie niektórych poprzednich prac przy użyciu nowych kopii danych szablonów.
Czy korzystasz z odpowiedniego rodzica?
To brzmi prawie głupio, ale jeśli zauważysz, że wprowadzasz ogromne zmiany w szablonach, możesz się zastanowić, czy wybrałeś właściwy motyw nadrzędny. Pamiętaj, że ideą motywu potomnego jest wprowadzenie (i zachowanie) niestandardowych poprawek – a nie całkowite rozerwanie oryginału. Będziesz chciał pracować z motywem nadrzędnym, który stanowi co najmniej 75% tego, czego szukasz.
W przeciwnym razie lepszym rozwiązaniem może być motyw startowy lub framework.
Dokumentacja tematu nadrzędnego jest Twoim przyjacielem
Nie wszystkie motywy są tworzone w ten sam sposób. Tak więc, chociaż wspomniana powyżej konfiguracja szybkiego wybierania działa, może nie być idealna dla twojego konkretnego motywu nadrzędnego. Zapoznaj się z dokumentacją swojego motywu, aby zobaczyć, czy są jakieś specjalne względy dotyczące tworzenia dziecka (to naprawdę zaczyna brzmieć jak artykuł dla rodziców).
Gratulacje dla Twojego dziecka (motyw)
Motywy potomne to jedna z tych fajnych małych sztuczek WordPress, które mogą zaoszczędzić zarówno trochę czasu, jak i kilka przyszłych bólów głowy.
Są wysoce zalecane w sytuacjach, w których chcesz skorzystać ze wszystkiego, co ma do zaoferowania motyw innej firmy, jednocześnie mając możliwość dodawania własnych dostosowań do miksu.
