Projektowanie motywów potomnych WordPress – porady i wskazówki
Opublikowany: 2020-12-25Motywy WordPress to coś, czego potrzebują wszystkie witryny oparte na WordPressie. A w pewnym momencie musimy przerobić stronę internetową, aby poprawić jej wygląd i wydajność. Istnieją różne rodzaje motywów WP, które utworzyliśmy na naszych blogach. Każdy właściciel witryny powinien przyjrzeć się tym motywom, aby sprawdzić, czy któryś z nich pasuje do jego witryny i jej wymagań. Ale istnieje również koncepcja zwana motywem WordPress Child. Motyw potomny to motyw WordPress, który pobiera pliki szablonów i funkcje z innego motywu. W tym przypadku motyw, z którego pochodzą cechy, nazywany jest motywem nadrzędnym. Korzystanie z motywu potomnego ma wiele zalet, ale najważniejszą z nich jest to, że po zaktualizowaniu podstawowej funkcjonalności motywu nadrzędnego Twoje dostosowania w motywie potomnym pozostają na swoim miejscu.
Zanurzmy się trochę głębiej i zrozummy znaczenie i wagę tematu dziecięcego. Co więcej, przyjrzymy się również poradom i wskazówkom, jeśli chodzi o projektowanie motywów potomnych w WordPressie.
1. Definiowanie motywu potomnego WordPress:
Więc musisz się zastanawiać nad znaczeniem motywu WordPress Child. Motyw potomny to taki, który pożycza lub pobiera szablony i pliki z innego motywu. W ten sposób motyw potomny przejmuje funkcje i cechy motywu nadrzędnego. Dlatego motyw, który przejmuje funkcje z innego motywu, nazywa się motywem potomnym. A ten, który dostarcza pliki i funkcje do motywu potomnego, nazywa się motywem nadrzędnym.
Folder motywu potomnego WordPress może zawierać plik CSS. A motywy nadrzędne mają tendencję do aktualizowania się po każdym krótkim odstępie czasu. Możesz jednak dostosować kod motywu, aby przekształcić go w coś, czego potrzebuje Twoja witryna. W takim scenariuszu, jeśli zaktualizujesz motyw, stracisz wszystkie dostosowania. Możesz zignorować aktualizacje, ale oznaczałoby to, że bezpieczeństwo byłoby mniejsze.
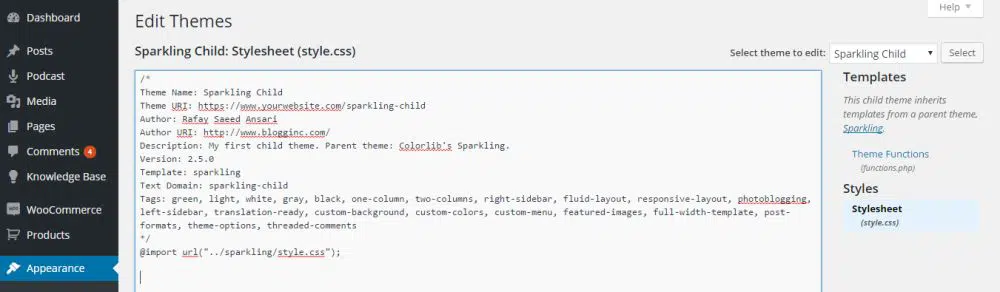
Mówi się, że motyw potomny działa w sposób podobny do motywu nadrzędnego. Dzieje się tak, ponieważ wspomnieliśmy, że motyw potomny przejmuje funkcje motywu nadrzędnego. Motyw nadal zachowuje się jak motyw nadrzędny bez kopiowania plików z motywu nadrzędnego do motywu podrzędnego. Sekret tkwi w pliku style.css motywu nadrzędnego. Aby utworzyć motyw potomny, musisz zbudować folder w głównym katalogu motywów WordPress. Odpowiednio nazwij folder. I umieść następujący wiersz kodu w pliku style.css w folderze motywu potomnego:
/*
Nazwa motywu: nazwa motywu podrzędnego (np. Motyw podrzędny WordPress)
URI motywu: http://www. Przykład motywu podrzędnego .com (adres URL motywu podrzędnego)
Opis: Krótki zarys tematu potomnego
Autor: Oto nazwa twórcy motywu potomnego
Szablon: nazwa katalogu motywu nadrzędnego (np. Motyw nadrzędny, Motyw główny itp.)
Wersja: 1.0.0
*/
Teraz edytuj szósty wiersz w powyższym kodzie i umieść następujący kod:
Szablon: Nazwa nadrzędnego katalogu motywów
Dzięki temu motyw potomny WordPressa wie, który z nich jest jego motywem nadrzędnym. I to jest motyw, z którego motyw potomny może przejąć funkcje i cechy. Po wykonaniu tej czynności motyw potomny pobiera funkcje i pliki z określonego motywu nadrzędnego. A motyw potomny został pomyślnie zainstalowany na twojej platformie. Krótko mówiąc, linia szablonu decyduje o dziedziczeniu motywu nadrzędnego po uruchomieniu motywu potomnego.
2. Korzyści z aktywacji motywu potomnego na swojej stronie internetowej:
Jak już ustaliliśmy, motyw nadrzędny oferuje niektóre lub więcej swoich cech i funkcji w motywie potomnym. Umożliwia to aktualizację motywu nadrzędnego, gdy aktualizacja jest dostępna. W takiej sytuacji możesz użyć funkcji motywu nadrzędnego w motywie potomnym. W związku z tym, gdy motyw nadrzędny zostanie uaktualniony, możesz bezpiecznie zaktualizować motyw nadrzędny. I w ogóle nie zakłóca to tematu potomnego.
Elastyczność, jaką daje motyw potomny, jest niezliczona. Pozwala tworzyć nowe szablony, które nie pochodzą z motywu nadrzędnego. Co więcej, możliwe jest również dodawanie nowych funkcji i rozszerzonych funkcjonalności. W tym celu możesz uzyskać dostęp do komercyjnych i bezpłatnych narzędzi.
Podczas korzystania z motywów potomnych najlepsze w nich jest to, że łatwo jest poradzić sobie z problemami, które pojawiają się, gdy brakuje linii kodu. WordPress szybko zapewnia rozwiązanie tego rodzaju problemu za pomocą motywu nadrzędnego. Ale jest to możliwe, jeśli wiersz kodu istnieje również w motywie nadrzędnym.
3. Tworzenie motywu potomnego WordPress:
Choć wygląda to zniechęcająco, proces budowania motywu Dziecka jest łatwy i prosty. Możesz uzyskać dostęp do kreatora motywów potomnych dla pustego motywu potomnego, użyć wtyczki lub utworzyć motyw potomny. Przyjrzyjmy się każdemu szczegółowo.
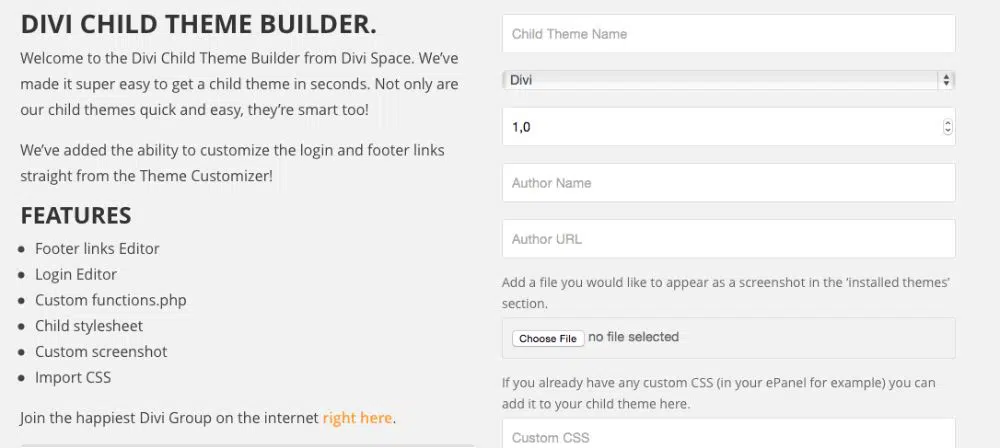
1. Korzystanie z kreatora motywów podrzędnych:
Divi Space zapewnia doskonałe narzędzie, za pomocą którego możesz użyć kreatora motywów potomnych, aby je zbudować. Możesz korzystać z narzędzia za darmo. W tym narzędziu musisz wprowadzić wszystkie szczegóły w podanym polu tekstowym i wszystko zostanie pobrane. Gdy to zrobisz, wszystko, co musisz zrobić, to przesłać folder zip do konsoli WordPress. Należy to zrobić po zakończeniu instalacji i aktywacji motywu.
2. Tworzenie motywu potomnego za pomocą wtyczki:
Aby proces był jeszcze prostszy, możesz skorzystać z wtyczki wspierającej proces budowania motywu potomnego. Po pobraniu i zainstalowaniu odpowiedniej wtyczki w menu pojawi się kreator motywów podrzędnych. Wszystko to dzieje się w menu ustawień konsoli WordPress. Gdy dojdziesz do tego punktu, nadaj nowy tytuł wygenerowanemu motywowi potomnemu wraz z opisem. Teraz kliknij „Utwórz dziecko”. Gdy to zrobisz, generowany jest pusty motyw.
3. Zbuduj motyw swojego dziecka:

Jeśli chcesz zobaczyć, jak zbudować motyw potomny od podstaw, powinieneś podjąć ten krok. Dobrym pomysłem jest zrobienie tego kroku, jeśli chcesz zdobyć trochę wiedzy na temat tworzenia motywu dziecięcego od podstaw.
Ten proces wymaga zintegrowanego środowiska programistycznego (IDE) działającego w twoim systemie. A potem musisz stworzyć i zapisać kilka odpowiednich plików. Ale Brackets i Sublime to edytory, z których możesz korzystać za darmo. Są również wyposażone w kody kolorów, aby wszystko było łatwiejsze. Co więcej, możesz również użyć TextEdit na systemie MAC lub TextEditor na PC. W każdym z narzędzi musisz być ostrożny, jeśli chodzi o pisanie i edycję linii kodu. Jeden błąd i cały kod może pójść na marne. Musisz więc wykonać następujące dwa kroki:
- Zbuduj katalog motywów w katalogu witryny.
- Wygeneruj plik style.css zawierający szczegóły i informacje o motywie podrzędnym.
- Zrób zrzut ekranu.
Jeśli pracowałeś z lokalnym serwerem hosta, musisz przejść do odpowiedniego folderu w katalogu swojej witryny. Tutaj znajdziesz folder zawierający wszystkie pliki. Ale jeśli masz do czynienia z serwerem na żywo, skonfiguruj wszystkie foldery i pliki i skorzystaj z klienta FTP, gdy wszystko jest zrobione. W folderze themes utwórz nowy folder i nadaj mu tytuł odpowiedni dla klienta. Na przykład możesz nazwać go „motywem podrzędnym” na końcu tytułu folderu.
1. Utwórz katalog motywów:
Utwórz folder w katalogu motywu dla motywu podrzędnego, który chcesz zbudować. Dodaj do niego nazwę. Na przykład nazwijmy go DiviChild.
2. Styl.css:
Teraz utwórz plik arkusza stylów dla motywu o nazwie „style.css”. Umieść następujący kod w IDE. Zmień nazwę pliku zgodnie z wymaganiami.
/*
Nazwa motywu: Motyw dziecięcy Divi
URI motywu: https://MyWebsite.com
Opis: Motyw dziecięcy, według Divi
Autor: Imię i nazwisko autora motywu
URI autora: https://iamauthor.com // Twój adres internetowy
Szablon: Divi
*/
Upewnij się, że zmieniłeś dane, w których mają być podawane Twoje informacje. Ale najważniejsze rzeczy w kodzie to sekcja „Nazwa motywu” i „Szablony”. Tekst określony w „Nazwie motywu” jest wyświetlany w wyglądzie>Motywy listy motywów WordPress. „Szablon” definiuje nazwę motywu nadrzędnego, z którego należy pobrać zestaw funkcji.
3. Funkcje.php:
Zacznij od pliku functions.php i otwórz IDE. Weź pierwszy blok kodu PHP lub użyj kodu podanego poniżej:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Funkcja enqueue_parent_styles()
{
Wp_enqueue_styles('styl_nadrzędny', get_template_directory_uri().'/style.css');
}
?>
Umieść ten kod w nowym pliku i upewnij się, że wszystkie ścieżki plików i katalogi są wymienione poprawnie. Te ścieżki katalogów folderów nadrzędnych i podrzędnych powinny być podane poprawnie. Zapisz plik jako functions.php w katalogu motywu potomnego.
4. Sposoby instalacji motywu potomnego WordPress:
Ponieważ motyw potomny WordPress został pomyślnie zbudowany, nadszedł czas, aby go zainstalować i używać w swojej witrynie. Proces pozostaje taki sam, niezależnie od tego, czy pracujesz na serwerze lokalnym, czy na żywo.
Aby go zainstalować, weź wszystkie pliki do folderu i skompresuj folder, aby utworzyć plik zip. Upewnij się, że instancja WordPress jest zainstalowana i działa w Twoim systemie. Zainstaluj plik Divi.zip, korzystając z opcji Motywy>Dodaj nową sekcję pulpitu nawigacyjnego WordPress. Po zakończeniu instalacji kliknij Aktywuj. Teraz Divi działa tutaj jako motyw nadrzędny.
Teraz wróć do Motywy> Dodaj nową sekcję swojego pulpitu nawigacyjnego WordPress. Wybierz plik zip utworzonego motywu podrzędnego. Po zakończeniu instalacji można ją aktywować, aby działała.
5. Dostosowywanie motywu potomnego:
Celem budowania motywu potomnego jest dostosowanie już istniejącego motywu. Dlatego przyjrzyjmy się, jak dostosować motyw podrzędny WordPress.
a. Stosowanie dostosowań w motywie potomnym:
Kiedy stworzyliśmy pierwszy plik, którym był style.css, powinniśmy zacząć zmieniać kod w tym pliku. Dodając niestandardowy kod w tym pliku, możesz zastąpić zachowanie i zestaw funkcji motywu nadrzędnego. Za pomocą pliku CSS można dokonywać wszelkiego rodzaju modyfikacji w motywie potomnym. Za pomocą tego pliku możesz zmienić wszystkie style w powstałym motywie potomnym.
Aby to zrobić, musisz dodać niestandardowy kod na dole pliku CSS motywu potomnego WordPress.
Wniosek:
Korzystanie z gotowych motywów WordPress to jedno, a tworzenie niestandardowego motywu z już istniejącego motywu to drugie. Co więcej, wszystkie motywy dostępne online są gotowe do zainstalowania. Ale jeśli chcesz dostosować motyw, nie masz wielu opcji, aby je przygotować. W tym celu musisz zapisać linię kodów, aby upewnić się, że żądany motyw jest dostosowany. Dlatego w żargonie WordPress dostosowany motyw nazywa się motywem potomnym. Powodem tego jest to, że motyw potomny pochodzi z gotowego motywu. A motyw potomny przejmuje zestaw funkcji motywu nadrzędnego lub gotowego motywu. W związku z tym motyw potomny nie pobiera uaktualnień po wdrożeniu motywów nadrzędnych. A to zapewnia, że dostosowania nie zostaną utracone. Ten blog pomoże Ci zrozumieć użycie, tworzenie i korzyści z używania motywu potomnego.