Jak odnieść sukces w projektowaniu szkieletowym
Opublikowany: 2022-03-10W większości przypadków nie doceniamy rzeczy, które są nam znane. Jest również bardzo prawdopodobne, że nie docenimy tych rzeczy, które choć nowe, wydają się bardzo proste w obróbce. I do pewnego stopnia to prawda. Ale kiedy mamy do czynienia ze złożonymi przypadkami i podejmowane są wszelkie środki, dobre i solidne zrozumienie podstaw może nam pomóc w znalezieniu właściwych rozwiązań.
W tym artykule przyjrzymy się bliżej jednej z najprostszych, a przez to dość często niedocenianych czynności w tworzeniu stron internetowych, jakim jest projektowanie makiet. Dowiemy się, czym są makiety, dlaczego musimy je projektować, jak wydobyć jak najwięcej z projektowania makiety i jak przenieść go na wyższy poziom.
Według raportu The Top 20 Reasons Startups Fail opracowanego przez CB Insights, 17% startupów jako przyczynę porażki wskazało brak przyjazności dla użytkownika. Zaprojektowanie przyjaznego dla użytkownika interfejsu nie jest trywialnym zadaniem, zwłaszcza w przypadku dużych i złożonych produktów, w których istnieje wiele encji, zależności i elementów do uporządkowania. Aby zaprojektować tak złożone produkty, należy postępować zgodnie z podejściem odgórnym, a projektowanie szkieletów jest najlepszą techniką, która może Ci w tym pomóc.
Najpierw zdefiniujmy terminy
Model szkieletowy — znany również jako schemat strony lub plan ekranu i jest wizualnym przewodnikiem reprezentującym szkielet strony internetowej lub aplikacji.
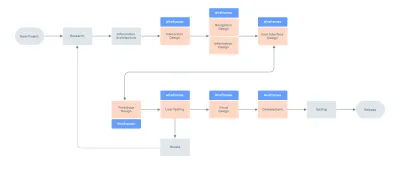
Dodatkową definicją, której przyjrzymy się, jest wireframing — proces projektowania szkieletu, powszechnie używany do rozmieszczania treści i funkcjonalności na stronie, który uwzględnia potrzeby użytkowników i podróże użytkowników. Modele szkieletowe są używane na wczesnym etapie procesu tworzenia, aby ustalić podstawową strukturę strony przed dodaniem projektu wizualnego i treści.
Na pierwszy rzut oka wireframing wydaje się prosty. I w tym tkwi główny problem: nie zwracamy wystarczającej uwagi na proste rzeczy. Jednym ze sposobów, aby pomóc nam uzyskać jak najwięcej korzyści z wireframingu, jest zdefiniowanie celów produktu lub usługi.
Głównym celem wireframingu, który moglibyśmy uzyskać, jest pokazanie zespołowi i interesariuszom, jakie encje, strony i komponenty będzie miała aplikacja i jak te elementy produktu cyfrowego będą ze sobą współdziałać.
Z definicji celu możemy zobaczyć, jak duży wpływ ma wireframing zarówno na proces rozwoju, jak i produkt końcowy.
Pamiętając o celach procesu tworzenia szkieletów, nadal musimy zwracać uwagę na to, jakie są typowe pułapki, których należy unikać podczas projektowania szkieletów.
Błędy w wireframe'ach, których chcemy uniknąć
- Tworzenie makiety w celu „zaznaczania”;
- W ogóle pomijam scenę makiety;
- Przygotowanie makiety po projektach wizualnych;
- Nie rozumiem, dlaczego używać modeli szkieletowych.
Makiety powinny poprzedzać etap projektowania wizualnego, a nie odwrotnie. To tak, jakby decydować o stosie technologicznym aplikacji po napisaniu kodu.
Konstrukcja szkieletowa stanowi podstawę jakości projektu, a im lepiej rozumiemy cel tej fazy, tym więcej możemy uzyskać. Zanurzmy się więc głębiej i dowiedzmy się, dlaczego musimy projektować makiety i jakie wartości niesie ze sobą ta technika.
Firmy, które nie mają wiedzy na temat projektowania produktu, mogą z zadowoleniem przyjąć praktykę pomijania projektowania szkieletów, ponieważ pozwala im to obniżyć koszty projektu, ale ta decyzja może prowadzić do potencjalnej porażki w dłuższej perspektywie. A Ty, jako projektant, powinieneś wyjaśnić, dlaczego to robimy, w jaki sposób pomoże to finalnemu produktowi i jak może nawet zaoszczędzić przyszłe wydatki.
Następnie sprawdźmy kilka punktów, które mogą pomóc Ci lepiej zrozumieć, dlaczego potrzebujemy makiety, i zobaczmy, jak makiety pomagają uzyskać informacje zwrotne od Twoich programistów, klientów i przyszłych użytkowników Twojego produktu.
Dlaczego warto projektować szkielety
Pomóż swojemu zespołowi oszacować i udoskonalić zakres pracy
Modele szkieletowe pozwalają projektantom szybko stworzyć wizualną reprezentację przyszłego produktu i zademonstrować ją zespołowi w celu wprowadzenia niezbędnych poprawek. Modele szkieletowe pomagają również pokazać zespołowi, jakie ekrany będzie miała aplikacja, które elementy i kontrolki będą na każdym ekranie oraz jak wszystkie elementy będą ze sobą współdziałać. Ponadto przeglądanie makiety jest znacznie szybsze niż czytanie specyfikacji. Pomaga nam to również uniknąć rozbieżności w zakresie między wstępnymi szacunkami a ostatecznymi szacunkami.
Zaangażuj wszystkich członków zespołu w etap projektowania produktu
Wszyscy byliśmy w stanie stworzyć projekt na najwyższym poziomie, tylko po to, by zmierzyć się z ograniczeniami rozwojowymi. Wykorzystanie makiety pozwala nam zaangażować programistów w omawianie projektów na wczesnych etapach, umożliwiając im przekazywanie opinii i sugerowanie zmian przed rozpoczęciem pracy nad projektem wizualnym. W ten sposób możesz przyspieszyć proces projektowania i uniknąć marnowania czasu i pieniędzy.

Przeprowadź demo dla klientów
Uzyskiwanie szybkich informacji zwrotnych od klientów i interesariuszy jest ważnym elementem procesu projektowania. Ponadto wszyscy doświadczyliśmy wielu próśb o zmianę od naszych interesariuszy i jest to normalne. Dzięki modelom szkieletowym możemy usprawnić ten proces. Wprowadzanie zmian w prototypach wymaga więcej czasu i wysiłku niż wprowadzanie zmian w modelach szkieletowych, pozwoli Ci być bardziej zwinny i nie tracić dodatkowego czasu na przeróbki.
Przeprowadź testy użytkownika
Według Erica Riesa, autora Lean Startup, im szybciej przeprowadzisz testy z użytkownikami, tym lepiej — nikt nie chce wdrażać aplikacji i odkrywać, że użytkownicy nie umieją jej właściwie używać. Modele szkieletowe mogą pomóc projektantom uzyskać cenne informacje zwrotne od potencjalnych użytkowników i nie poświęcać czasu na opracowywanie złożonych interaktywnych prototypów, gdy nie są one potrzebne.
To, że projektanci UI/UX używają szkieletów, niekoniecznie oznacza, że robią to dobrze. W tym celu należy pamiętać i postępować zgodnie z najlepszymi praktykami.
Najlepsze praktyki dotyczące tworzenia szkieletów
Aby przynosić najlepsze rezultaty i stanowić solidną podstawę dla dalszego UI, musisz przestrzegać kilku prostych zasad:
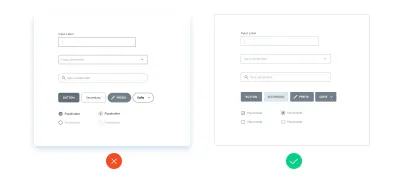
1. Zminimalizuj użycie koloru w modelach szkieletowych
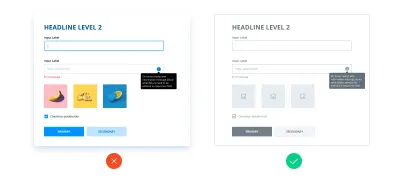
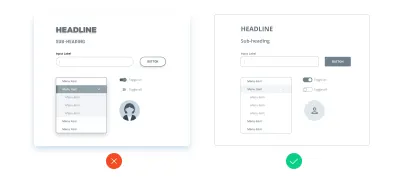
Jeśli używasz bogatej palety kolorów w swoich makietach, przypomnij sobie cel tworzenia makiety (pokazać, jakie elementy ma mieć produkt i jak powinny ze sobą współgrać) i zastanów się, czy dodatkowe kolory pomogą Ci to osiągnąć . 
W niektórych przypadkach mogli. Ogólnie rzecz biorąc, dodanie kolorów do makiety może odwrócić uwagę widza i z pewnością utrudni wszelkie aktualizacje. Co więcej, jest jeszcze jedna ważna kwestia do rozważenia — nie wszyscy klienci dobrze rozumieją techniki UX i mogą wziąć kolorowe makiety do ostatecznych projektów.

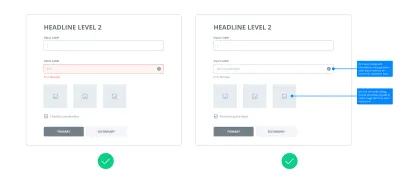
Nie oznacza to jednak, że nigdy nie należy używać koloru na modelach szkieletowych i ściśle trzymać się czarno-białej palety. Czasami użycie koloru do podkreślenia określonych elementów jest uzasadnione. Na przykład możesz użyć koloru czerwonego dla stanów błędów lub niebieskiego dla notatek itp.
2. Użyj prostego projektu komponentów
Kiedy dodajesz komponenty do swoich modeli szkieletowych, przejdź do podstawowych projektów. Modele szkieletowe nie mają zawierać dokładnie zaprojektowanych i szczegółowych komponentów. Zamiast tego powinny być łatwo rozpoznawalne przez członków zespołu i interesariuszy. Dodanie szczegółowych komponentów będzie kosztować dużo czasu i wysiłku, nie będąc szczególnie użytecznym.

3. Zachowaj spójność
Podobne komponenty muszą wyglądać tak samo na wszystkich modelach szkieletowych. Jeśli te same komponenty wyglądają inaczej, programiści prawdopodobnie będą kwestionować, czy rzeczywiście są takie same, a nawet dodać dodatkowy czas do oszacowań z powodu różnych projektów. Podczas pracy nad makietami pamiętaj o prostej zasadzie: bądź konsekwentny i staraj się nie wprowadzać zamieszania.

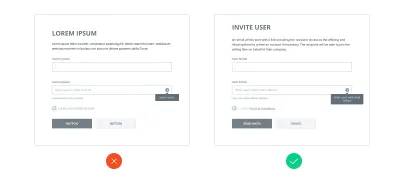
4. Użyj prawdziwej treści
Od czasu do czasu mogliśmy zauważyć, że projektanci UI/UX nie dodają prawdziwej zawartości do makiety i zamiast tego używają lorem ipsum . To powszechny błąd, o którym niewielu projektantów zdaje sobie sprawę. Możesz sprzeciwić się i powiedzieć, że treść nie jest dostępna na etapie projektowania. Cóż, wystarczy skorzystać z wersji roboczej treści.

Treść wpływa na projekt, który stworzysz, a treść robocza pomoże Ci podjąć właściwe decyzje i dostarczyć wspaniały projekt. Jeśli jednak użyjesz lorem ipsum , nie zobaczysz pełnego obrazu i prawdopodobnie będziesz musiał wprowadzić wiele poprawek w interfejsie użytkownika lub co gorsza — stworzysz projekt, który nie działa. Ponadto, rzeczywista treść doda wartość twoim makietom, lepiej wyjaśni kontekst i może wskaże, że musisz już zacząć zbierać rzeczywistą treść.
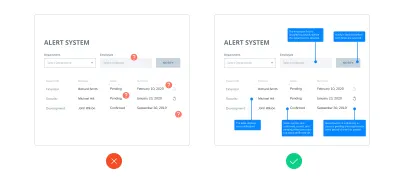
5. Użyj adnotacji
Może się zdarzyć, że niektórych rozwiązań projektowych nie da się zilustrować wizualnie, więc interesariusze lub programiści mogą mieć na ich temat pytania. Na przykład logika niektórych elementów sterujących. W takich przypadkach możesz dodać adnotacje na ekranie, aby wyjaśnić logikę, która za tym stoi. W ten sposób Twój zespół zrozumie Twoje rozwiązania i nie będziesz musiał poświęcać czasu na ich omawianie.

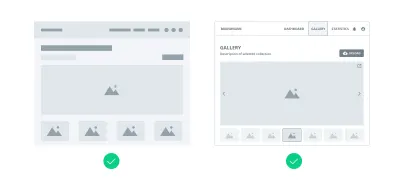
6. Niska do wysokiej wierności
Nie ma ścisłej zasady. Czasami powinieneś wybrać makiety o niskiej wierności, podczas gdy niektóre projekty mogą wymagać tych o wysokiej wierności. To zależy od projektu, więc jeśli masz ochotę dodać więcej szczegółów do makiety — nie wahaj się. Ale według Erica Riesa nie wykonuj dodatkowej pracy, jeśli nie przynosi to żadnej wartości, zacznij od podstaw, a następnie dodawaj szczegóły tak długo, jak są potrzebne. Na przykład, jeśli chcesz zwrócić uwagę programistów na jakieś niestandardowe rozwiązanie, dodaj więcej szczegółów, aby zilustrować je w swoich modelach.

7. Rozszerz szkielety do prototypów
Jako projektanci pracujemy z różnymi produktami, niektóre z nich mają proste i wspólne interakcje, a niektóre mają dość zaawansowane. Czasami makiety nie wystarczają do zilustrowania interakcji skomplikowanych i nietypowych interfejsów, ale zamiast pisać długie notatki i spędzać godziny na wyjaśnieniach, można rozszerzyć makiety do interaktywnych prototypów.


Dobrą wiadomością jest to, że dzisiaj mamy szeroką gamę prostych, ale bardzo potężnych narzędzi, takich jak Figma, Invision, Adobe XD, UXPin, Axure, Moqups itp. i zdecydowanie musimy je przejrzeć i wybrać najlepsze narzędzie do projektowania makiet i opracowywanie prostych prototypów.
Narzędzia do projektowania szkieletów
Teraz nadszedł czas, aby wybrać doskonałe narzędzie do tworzenia szkieletów, które pomoże Ci tworzyć niesamowite projekty i usprawnić przepływ pracy. Istnieje wiele różnych opcji, których możesz użyć do tworzenia szkieletów, a niektóre z nich być może korzystałeś już wcześniej. Chciałbym dać ci podstawowe pojęcie o tym, jak bardzo się różnią.
Większość narzędzi szkieletowych jest dostosowana do:
- Prostota
Mają niską barierę wejścia i są idealne dla osób, które stawiają pierwsze kroki w projektowaniu UI/UX i nie mają doświadczenia w korzystaniu z bardziej wyrafinowanego oprogramowania. - Współpraca
Są one wyposażone w bogatą funkcjonalność do pracy zespołowej. Współpraca jest podstawą nowoczesnego tworzenia oprogramowania, więc najlepsze narzędzia do tworzenia szkieletów nie tylko zapewniają wiele funkcji, ale pozwalają na wydajną i łatwą współpracę między wszystkimi członkami zespołu zaangażowanymi w proces projektowania.
Oto najczęściej używane narzędzia szkieletowe dostosowane do współpracy:
- Figma
Potężne narzędzie oparte na chmurze, które jest dostępne w wersji internetowej i aplikacjach komputerowych dla systemów Windows i macOS. Figma zawiera wiele potężnych funkcji do tworzenia szkieletów, prototypów, interfejsów użytkownika i nie tylko (patrz tabela poniżej). - Naszkicować
To narzędzie jest niezwykle popularne wśród projektantów UI/UX. Jeśli chcesz wyjść poza domyślny zestaw narzędzi Sketch, możesz użyć dziesiątek wtyczek, aby uzyskać dodatkowe funkcje. W przeciwieństwie do wielu konkurentów Sketch jest dostępny tylko w systemie macOS, a do współpracy będziesz potrzebować rozwiązania innej firmy.
Istnieje wiele aplikacji, których możesz użyć do projektowania makiet. Nie należy dokonywać wyboru wyłącznie na podstawie funkcji dostępnych w aplikacji. Zamiast tego radzę spróbować zbadać je wszystkie i zdecydować, który z nich najlepiej Ci odpowiada. Poniżej znajdziesz listę niektórych z najpopularniejszych narzędzi na początek.
| Narzędzie | Plusy | Cons |
|---|---|---|
| Naszkicować |
|
|
| Figma |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| Zasada |
|
|
| Ramka X |
|
|
| UXPin |
|
|
| Balsamiq |
|
|
| Axure |
|
|
| Moqupy |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
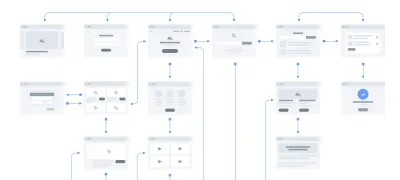
Jako przykład potęgi nowoczesnych narzędzi do projektowania chciałbym podzielić się własnym doświadczeniem i pokazać, w jaki sposób stworzyliśmy skuteczny proces projektowania szkieletów za pomocą jednego z powyższych narzędzi.
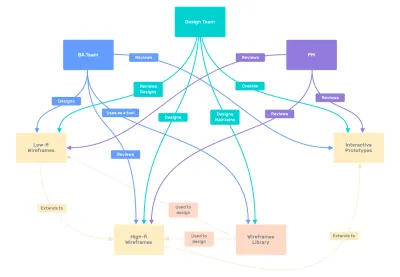
Studium przypadku: Jak konfigurujemy proces tworzenia szkieletów w wielu zespołach
Kontekst
Firma, w której pracowałem, budowała złożone cyfrowe produkty fintech. Oprócz zespołu projektowego działał profesjonalny zespół analityków biznesowych (licencjat). Przygotowali wymagania i stworzyli makiety low-fidelity, które przekazali naszemu zespołowi projektowemu.
Wybór narzędzia
Musieliśmy wybrać narzędzie typu „wszystko w jednym” dla zespołów inżynierskich i projektowych. Ponieważ większość analityków biznesowych ma dość niskie umiejętności projektowania, chcieliśmy znaleźć narzędzie, które byłoby wystarczająco proste dla licencjatów, a jednocześnie wystarczająco wydajne dla projektantów. Ponadto priorytetem naszego zespołu była łatwa współpraca. W oparciu o te kryteria zdecydowaliśmy się na Figma.
Tworzenie Biblioteki Komponentów
Aby usprawnić proces projektowania produktu, stworzyliśmy niestandardową bibliotekę komponentów, z której może skorzystać zespół BA. To pozwoliło nam przyspieszyć wireframing, ponieważ analitycy biznesowi mogli szybko wykorzystać gotowe bloki zamiast rysować własne.
Szkolenie zespołu
Aby pokazać, jak korzystać z Figmy i biblioteki komponentów, zorganizowaliśmy warsztaty dla naszego zespołu BA. Uznaliśmy również, że ważne jest nauczenie ich dodatkowych funkcji, takich jak prototypowanie.

Wynik
W naszym przypadku Figma okazała się skuteczna w wireframingu i współpracy, mimo że członkowie zespołu znajdowali się na Ukrainie, w Australii i na Filipinach. Obecnie jako kanał komunikacji wykorzystujemy Figmę — wygodniejsza okazała się współpraca na makiecie pocztą lub w komunikatorach.
Podsumowując
Będąc prostą praktyką, projektowanie makiety zwykle nie zyskuje od nas, projektantów, wystarczającej świadomości, kiedy spotykamy się z nimi po raz pierwszy.
W rezultacie brak dbałości o tę technikę prowadzi do wielu wad, gdy albo dodamy dużo dekoracji do makiety, albo tworzymy makiety low-fi dla samego box-checkingu, gdy projekt wymaga bardziej szczegółowego rozwiązania , a nawet pomiń ten etap i przejdź od razu do projektowania wizualnego interfejsu użytkownika.
Zazwyczaj wszystkie te błędy są wynikiem słabego zrozumienia celów projektowania obu modeli szkieletowych ( czyli pokazania, jakie elementy będzie miał produkt i jak powinny ze sobą współdziałać ), a także słabego zrozumienia, kiedy szkielety mogą pomóż nam, np.:
- Modele szkieletowe mogą pomóc zespołowi w uzyskaniu dokładniejszych szacunków projektu.
- Modele szkieletowe mogą pomóc zaangażować wszystkich członków zespołu w procesy projektowania i uniknąć błędów inżynieryjnych, które wpłyną na proces rozwoju.
- Modele szkieletowe mogą pomóc nam we wczesnych prezentacjach dla klientów, interesariuszy i przeprowadzaniu sesji testowania użytkowników, aby jak najszybciej uzyskać informacje zwrotne i zaoszczędzić czas na opracowywaniu słabych rozwiązań.
Dziś jako projektanci mamy szczęście jak nigdy dotąd, ponieważ mamy do dyspozycji dziesiątki narzędzi do projektowania makiet, a także płynnie integrujemy tę czynność z naszym ogólnym procesem projektowym.
Jedyne, co musimy zrobić, to poświęcić trochę czasu na włączenie zarówno techniki, jak i narzędzi do naszego własnego procesu projektowania i znaleźć sposób, jak sprawić, by działały dla nas, aby przenieść nasz proces projektowania produktu na wyższy poziom. Że z pewnością mogą.
