Dlaczego potrzebujesz dobrego projektu mobilnego interfejsu użytkownika?
Opublikowany: 2020-12-04Nie ma wątpliwości, że technologie mobilne rozwijają się w niespotykanym dotąd tempie. Wraz z poprawą aplikacji mobilnych z technologicznego punktu widzenia, przełomowa zmiana następuje również w projektowaniu UI/UX.
W 2020 i 2021 r. użytkownicy mobilni z pewnością doświadczą nowych metod projektowania i podejść do projektowania doświadczeń użytkownika i interfejsów użytkownika. Projektowanie interfejsu użytkownika odgrywa kluczową rolę w sukcesie każdego rodzaju aplikacji mobilnych. Gwarantuje prostą nawigację i interaktywne projekty, które podbijają serca użytkowników.
Dzięki wciągającemu i inteligentnemu projektowi możesz utrzymać osoby przywiązane do swojej marki, a także uprościć ich wersję w całej aplikacji. W ten sposób można bez ryzyka twierdzić, że projekt interfejsu użytkownika aplikacji mobilnej może wpływać na wrażenia użytkownika z aplikacji. Kiedy projekty aplikacji mobilnej są zorientowane na klienta, a następnie interaktywna zawartość, Twoja aplikacja ma więcej możliwości, aby znaleźć się po stronie. Na przykład Netflix zawiera jeden z interaktywnych układów interfejsu użytkownika zarówno dla Internetu, jak i aplikacji na iPhone'a i Androida. Jest wyposażony w płynną grafikę, zawartość oznaczoną kolorami, łatwą nawigację i poprawki błędów w czasie rzeczywistym. Niemniej jednak rola projektu interfejsu użytkownika aplikacji nie może być ograniczona do wyglądu aplikacji. Architektura informacji musi ulepszać projekty interfejsu użytkownika, które etykietują, a także efektywnie organizują zawartość aplikacji.
Usługi projektowania mobilnego interfejsu użytkownika
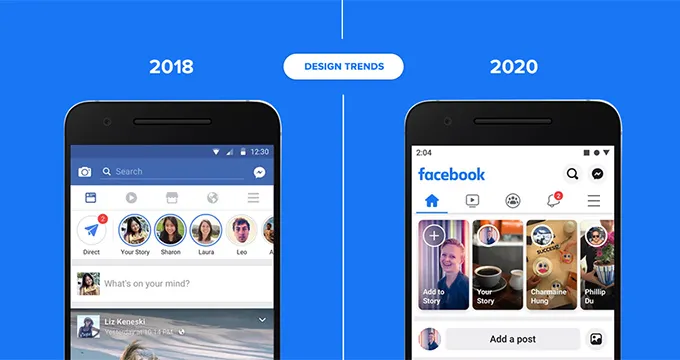
W tej konkurencyjnej sferze; to było konceptualizujące pytanie w każdym umyśle, dlaczego marki takie jak Facebook, Instagram i Google ciągle aktualizują projekty mobilnego interfejsu użytkownika! Ludzie zawsze zastanawiają się, dlaczego te marki regularnie wypuszczają swoje nowe wersje po krótkim czasie. Odpowiedzią na to jest zapewnienie niezwykłych wrażeń użytkownikom końcowym.
Powody, dla których warto korzystać z mobilnego projektowania interfejsu użytkownika

Projektowanie algorytmiczne
Co istotne, projektowanie jest zautomatyzowane, ale nie oznacza to, że twórcy stron internetowych przegrywają. Algorytmy mogą pomóc nam zmaksymalizować część naszego czasu, dzięki czemu możemy wydać więcej na bycie kreatywnym.
Logowanie bez hasła
Nie ma nic bardziej stresującego niż pamiętanie o wszystkich swoich hasłach internetowych, prawda? Zgadzamy się. Za każdym razem, gdy musisz wykonać niezbędne czynności na stronie internetowej, takie jak subskrypcja lub negocjowanie, musisz zarejestrować się w witrynie lub użyć w tym celu swoich poświadczeń w mediach społecznościowych. W większości przypadków resetujesz hasła tylko po to, by później je zapomnieć. Aby tego uniknąć, pojawiają się zupełnie nowe trendy w zakresie UI/UX, w których można się zalogować bez konieczności zapamiętywania nieodwracalnego hasła. Na przykład nie będziesz potrzebować innej nazwy użytkownika ani hasła, aby wyszukać sieci YouTube powiązane z kontem marki.
Wciągające elementy 3D
Wraz z nadejściem AR i VR elementy projektu 3D poszły o kilka kroków dalej, aby stworzyć wyjątkowe wrażenia wizualne, które pokonują wszystko, co do tej pory widziałeś. W nadchodzących latach najprawdopodobniej będzie to większy przełom, niż myślisz. Oprócz tego, że interfejsy użytkownika witryny wydają się bardziej wciągające, zachęca również potencjalnych klientów do dłuższego pozostania i wydłużenia typowych czasów sesji. Zasłaniając krawędzie rzeczywistego i wirtualnego, interfejs 3D może spowodować znaczne dostosowanie ogólnego wyglądu użytkownika końcowego. Na przykład Urban Immersive wykorzystuje wirtualne wycieczki 3D do poruszania się po nieruchomościach.
Tryb ciemny
Czerń od zawsze kojarzy się z chłodem. Uważa się, że odnosi się to również do projektowania UI/UX. Nazwij to jednym z najlepszych trendów w projektowaniu stron internetowych; marki takie jak Apple, Android, Instagram, Facebook, a także LinkedIn z zadowoleniem przyjęły tryb ciemny z doskonałymi wynikami. Jest zgrabny, pozwala podświetlić to, co chcesz podświetlić, zmniejsza zmęczenie oka, co oszczędza energię telefonu. Przełączanie z trybu normalnego na ciemny jest również płynne i można również ustawić dla niego harmonogram.
Mieszanie grafiki i fotografii
W roku 2020 zaobserwowano trend nakładania grafiki na obrazy wykonane za pomocą narzędzia fotograficznego. Rezultatem jest zadziwiająca mieszanka innowacji projektowej i kreatywności. Będąc elastycznym, może to obejmować deskę rozdzielczą luzu lub trzeźwości do twoich przedmiotów w zależności od potrzeb. Ponadto istnieje korzyść z dalszego dostosowywania projektu strony internetowej. Kilka marek rozpoczęło obecnie badania w tym kierunku.
Przeglądanie mobilne
Oprócz specjalnych aplikacji mobilnych, ludzie surfują po stronach internetowych za pomocą przeglądarek mobilnych (takich jak Chrome, Firefox czy Opera). Ulepszenie witryny Twojej marki pod kątem przeglądarki mobilnej jest trudniejsze ze względu na ograniczenia rozmiaru ekranu i minimalną łatwo dostępną rzeczywistość. Niezależnie od tego, czy ci się to podoba, czy nie, ponieważ odsetek użytkowników korzystających z urządzeń mobilnych na komputery rośnie w siłę, dzięki czemu witryna internetowa, która zapewnia mieszankę elementów graficznych powiązanych z korzystną tekstową treścią internetową, wydaje się najlepszym rozwiązaniem.
Głosowy interfejs użytkownika (VUI)
W obecnych czasach chatboty i wirtualni pomocnicy faktycznie wykazali ogromny potencjał, a także utorowali drogę do bezproblemowego zastosowania nowoczesnych technologii w naszym życiu. Zmienili sposób wyszukiwania informacji, robienia notatek do przyszłych rekomendacji, tworzenia listy odtwarzania utworów, ustawiania przypomnień i dodatkowych. Apple i Google (Android) wymyśliły swoje własne wersje, z których codziennie korzystają miliony osób. Stosując tę samą technologię w witrynie swojej firmy, możesz uzyskać przewagę w zamykaniu większej liczby klientów.
Elementy pływające, warstwy i miękkie cienie
Jeśli myślisz o wykorzystaniu elementów 3D na swojej stronie internetowej, wygładzenie ich za pomocą warstw i miękkiej ciemności sprawia wiele przyjemności. Jak to się dzieje, uwarunkowanie wizualizacji sprawia, że są one bardziej kuszące dla oka, a także podobno wywołują pozytywne emocje w ludzkim umyśle. Oprócz ogólnego połysku, miękkie oglądanie poprawia głębię obrazu. Ponadto warstwowanie i zmienne aspekty pomagają programistom UI/UX daleko odbiegać od zwykłych archetypów projektowych.

Pisanie i mikrokopia UX
Posiadanie wspaniałego produktu lub usługi to coś; jednak brak możliwości sprzedaży go na swojej stronie internetowej i innych kanałach marketingu online to jeszcze jedno. Niezbędne jest umożliwienie jednostkom poznania tego, co czyni markę wyjątkową, jej innowacyjności i podróży produktowej. Do pewnego stopnia, sprawienie, że tekst na twojej stronie internetowej będzie nieco wyluzowany w tonie, nie zaszkodzi. Klienci lubią oglądać fragmenty treści konwersacyjnych na stronach internetowych. Humor, gdy jest wykorzystywany celowo, może zdziałać cuda w Twojej witrynie. Mikrokopie mogą nadać odrębny styl Twoim produktom i marce jako całości.
Wizualizacja danych abstrakcyjnych
Chociaż komponenty, takie jak tabele, listy i wykresy, są nadal dokładnie wykorzystywane do udostępniania kluczowych szczegółów, uważamy, że uruchomiły swój program. W przypadku witryn produktów, a także marek zorientowanych na technologię, kolejnym najlepszym wyborem staje się wizualizacja danych abstrakcyjnych. Jeśli Twoja marka koncentruje się na urządzeniach serwerowych, sprzęcie lub różnych innych produktach technologicznych, użycie abstrakcyjnej strategii wizualizacji danych zapewni odrobinę kreatywności, rozwoju, a także głębię Twojej witryny internetowej i stron produktów. Przykładem jest Wildebee.st.
Personalizacja interakcji
Podobnie jak wiele firm zajmujących się outsourcingiem oprogramowania, wykwalifikowana i zaufana firma działała wystarczająco długo w cyfrowym świecie, aby przekonać się, że personalizacja przetrwała. Ale personalizacja powraca z nowo odkrytym znaczeniem, prostotą, a także wszechobecnością. W bieżącym roku odnotowano silne działania na rzecz głębszego i bardziej innowacyjnego doświadczenia indywidualnego. Z tego powodu wynajmij programistę i programistę, którzy mają potencjał, aby zapewnić większą funkcjonalność, która daje klientowi swobodę dostosowywania funkcji do indywidualnych wymagań.
5g rozwija interesujący czas na projektowanie stron internetowych
Czy możesz sobie wyobrazić nowoczesną technologię, która w mgnieniu oka przeniesie niezliczone MEGABYTY danych do niezliczonych połączonych urządzeń? Na szczęście jest to faktem wraz z powstaniem bezprzewodowej sieci komórkowej 5. generacji do 2020 roku. 5G to zdecydowanie niesamowita innowacja, szczególnie dla tej związanej z branżą projektowania stron internetowych. Przewiduje się, że przy obecnie rozpoczętym wdrażaniu około 1,4 miliarda urządzeń będzie działać wyłącznie w sieci 5G do 2025 r. (około 15% całkowitej kwoty na świecie) 5G jest wprost proporcjonalne do szybkości, co oznacza, że projektowanie stron mobilnych może oferować lepsze wideo jakość klipsa bez opóźnień w pakowaniu. Chociaż szybkie ładowanie jest absolutnie niezbędne w przypadku stron internetowych, z pewnością odegra swoją rolę w projektowaniu stron internetowych, wzbogacając wideo. Jednak do 2021 r. naukowcy przewidują, że światowa populacja 5G wzrośnie do 627 milionów, co z pewnością będzie bardzo wymaganym wzrostem w krajobrazie projektowania stron internetowych.
Integracja grafiki 3d
Najpopularniejszym neologizmem ostatnich kilku lat jest połączenie kilku grafik 3D w webowy i mobilny interfejs użytkownika. Co więcej, aspekty 3D w stylu graficznym stały się typowym widokiem w projekcie designerskim. Stosowanie lub używanie grafiki 3D jest dość dużą przeszkodą, która wymaga dokładności, a także dokładności z artystycznym okiem, aby dobrze wykonać. Dodając, zjada odpowiednią ilość czasu. Zatrudnij więc programistów internetowych, którzy oferują idealne połączenie perfekcji i dokładności. Niemniej jednak jest przyjemny, ale sławny dla oczu, a użytkownicy z pewnością nigdy tego nie przejdą bez zauważenia. Rendery 3D zazwyczaj są fotorealistyczne, co zwielokrotnia korzyści związane ze stylem interfejsu użytkownika. Ten trend w projektowaniu stron internetowych prawdopodobnie ratuje grę w sytuacjach, gdy żądane przez Ciebie treści graficzne są bardzo drogie lub prawie trudne.
Narracja w interfejsie – „Spersonalizowana grafika”
Epoka napędzana przez niestandardową grafikę faktycznie otworzyła szerszą perspektywę na „narrację” w interfejsie. Większa różnorodność stron internetowych i aplikacji mobilnych skłania się ku specjalnie zaprojektowanym postaciom przedstawiającym historię, kadrującym obramowanie, przekazującym przekaz lub proponującym korzyści w sposób, w jaki oddają nastrój, ton i ekspresję systemu. Oryginalność osobowości pomaga upodobnić komunikację do człowieka, wytworzyć bezpieczne połączenia estetyczne ze światem rzeczywistym i natychmiast przenieść potrzebne wymagania.
Pełnoekranowe wizualizacje tła
Zgodnie z krokami z poprzednich przykładów, jeszcze jednym trendem zaznaczającym jego obecność, szczególnie w stylu interfejsu użytkownika dla stron internetowych, jest wykorzystanie pełnoekranowych wizualizacji historii. Mogą to być zdjęcia, tła, odpowiednio wypełniona wizualizacja, a nawet filmy. Niewątpliwie korzystanie z pełnoekranowych wizualizacji tła pomaga sprawić, że wyświetlacze będą estetycznie i psychologicznie atrakcyjne, zachowując stabilność we wszystkich aspektach projektowych.
Stały wzrost obrazów cyfrowych
Niestandardowe obrazy cyfrowe powoli się poprawiają, zaznaczając ich istnienie w Internecie, szczególnie w interfejsach użytkownika sieci. Dzięki szerokiej gamie stylów, spersonalizowanemu projektowi oraz grafice skutecznie podtrzymuje szybkie zrozumienie informacji na stronie internetowej lub wyświetlaczu. Najskuteczniejszym elementem jest to, że tworzą one grunt pod oryginalność. Dodatkowo współpracuj z programistami aplikacji, którzy pracują wyłącznie nad ulepszaniem zdjęć pod kątem użyteczności projektu interfejsu użytkownika iPada, naciskając limit założeń dla użytkownika, który ma fundamentalny problem ze zrozumieniem tekstu. Co więcej, tworzenie zdjęć cyfrowych jako zdjęć tytułowych do blogów i postów to nowy trend. Tylko dlatego, że dodaje to znaczenia i użytecznego odwołania do blogów i stron internetowych, zwykle odwiedzasz lub sprawdzasz, a także poszerzasz kreatywne perspektywy dla projektantów stron internetowych i artystów.
Przycisk mniej interakcji to kreatywny eksperyment
Jak obecnie uznaje się, „przyciski” są imperatywami projektowania interfejsu użytkownika. Jednak w ostatnim rozdziale wszyscy doświadczają znacznie bardziej innowacyjnego eksperymentu dla osób mobilnych w odniesieniu do komunikacji interfejsu użytkownika bez przycisków. Ta technika jest znana z oszczędzania cennej przestrzeni wyświetlacza na więcej danych i informacji, a także jest uważana za pierwszy krok do wirtualnego interfejsu użytkownika opracowanego wyłącznie na podstawie ruchu.
