Dlaczego czcionki są ważne: wgląd w UX i typografię
Opublikowany: 2017-11-03Kiedy użytkownicy odwiedzają Twoją witrynę, zwykle przychodzą im do głowy w jakimś celu. Celem tym rzadko jest dostrzeżenie wspaniałego projektu witryny i cieszenie się jej zaawansowaną funkcjonalnością.
Użytkownicy najczęściej przychodzą po informacje, czy to o pewnych aspektach życia w ogóle, czy o oferowanym przez Ciebie produkcie. Tutaj pojawia się typografia, ponieważ ma ona zapewnić najlepszą możliwą percepcję informacji w Twojej witrynie. Dzisiaj nadszedł czas, aby zagłębić się w zawiłe połączenie UX i typografii i prześledzić wpływ wybranych czcionek na ogólne wrażenia z przeglądania witryny.
Dlaczego typografia ma tak duże znaczenie dla UX?
Istnieją doniesienia, że ponad 95% informacji w Internecie ma postać tekstu (język pisany). Informacje te mają zostać przyswojone przez ludzi, którzy starają się jak najlepiej przetwarzać jak najwięcej informacji. Tutaj typografia działa jako wspierający przyjaciel, który pomaga ludziom maksymalnie wykorzystać czas i wysiłek związany z przeglądaniem.
Dobra typografia jest często trudna do zauważenia. To sprawia, że proces czytania przebiega sprawniej i nie zwracasz na to uwagi. Z drugiej strony, złe wybory typograficzne mogą zrujnować wrażenia z przeglądania i zmniejszyć do minimum szybkość percepcji czytania. Ponieważ nikt nie lubi marnować czasu, typografia staje się jedną z nieodłącznych dźwigni UX, która ma duży wpływ na ogólne wrażenia użytkownika na danej stronie internetowej.
Poprawiając typografię witryny, poprawiasz:
- czytelność tekstu;
- dostępność treści;
- użyteczność strony internetowej;
- i ogólny balans graficzny.
Tutaj mówimy tylko o linku UX i typografii, nie wspominając o roli typografii w kształtowaniu wizualnej osobowości serwisu, definiowaniu marki i przyciąganiu uwagi czytelnika. Sprawdź ten artykuł, aby dowiedzieć się więcej.

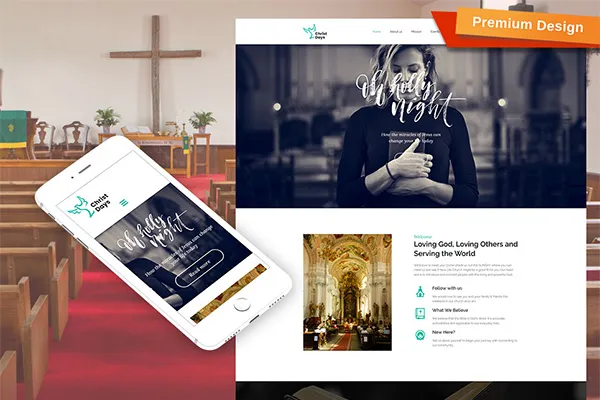
Wybór typografii dla tej kościelnej strony internetowej nie tylko poprawia UX na stronie, ale także pomaga kształtować tożsamość wizualną marki).
Jak zwiększyć UX na swojej stronie internetowej poprzez optymalizację typografii?
Istnieje wiele sposobów na poprawę UX na swojej stronie poprzez optymalizację typografii. Ponieważ UX i typografia są ze sobą ściśle powiązane, optymalizując typografię, optymalizujesz również czytelność tekstu, a tym samym zwiększasz ogólny UX na swojej stronie internetowej. Zobaczmy, jakie są zasady optymalizacji typografii:
#1: Zminimalizuj liczbę używanych czcionek
Jeśli chcesz, aby Twoja strona wyglądała spójnie i profesjonalnie, użyj maksymalnie trzech czcionek (nie więcej). Różne czcionki na jednej stronie kolidują ze sobą i odwracają uwagę użytkownika od czytania tekstu. Zastosowanie kilku podobnie wyglądających czcionek pomaga stworzyć spójność UX na wszystkich stronach witryny i uwalnia użytkowników od częstych zmian stylu.

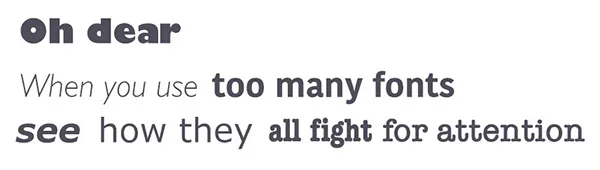
To jest dokładnie to, czego powinieneś unikać na swojej stronie.
Często wystarczy użyć tylko jednej czcionki. Jeśli nadal uważasz, że potrzebujesz kilku czcionek, wybierz czcionki o tej samej szerokości znaków. W tym przypadku czcionki nie będą się od siebie zbytnio różnić i nie będą rozpraszać czytelnika.

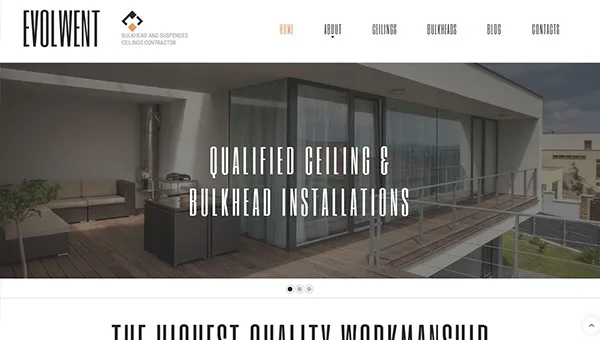
Ta strona przebudowy wykorzystuje niekonwencjonalną czcionkę Six Caps, aby zwiększyć tożsamość wizualną witryny. Ta czcionka jest połączona z Roboto Condensed, aby uzyskać dwie czcionki, których szerokość znaków jest taka sama.
Jeszcze jednym świetnym pomysłem na połączenie kilku czcionek jest połączenie czcionek imitujących pismo odręczne ze zwykłymi. Odręczna typografia nadaje osobisty charakter całemu projektowi witryny i rozwija wizualny charakter witryny.

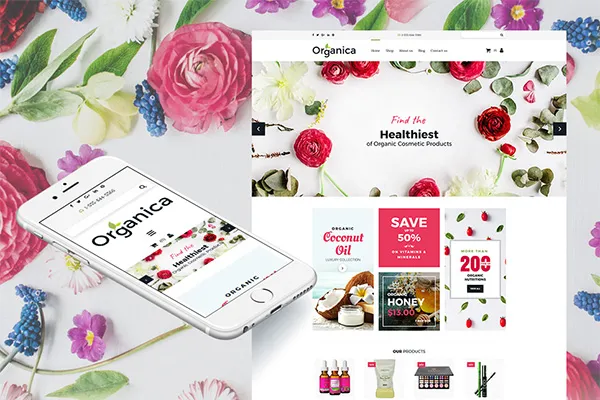
Ta strona internetowa ma miękki i kobiecy charakter dzięki czcionce Caveat Handwriting.
#2: Wybierz czcionki bezszeryfowe, aby poprawić czytelność
Szeryfy to małe linie na końcach pociągnięć liter. W typografii drukowanej szeryfy pomagają ludziom szybciej i wydajniej rozpoznawać drukowane litery. Jednak na ekranie, zwłaszcza na innym niż siatkówkowy, szeryfy nie są tak dobrze zarysowane jak na papierze, co częściowo utrudnia czytanie.

Oprócz zapewnienia lepszej czytelności, czcionki bezszeryfowe mówią odważniej, bardziej minimalistycznie.
Tutaj nie twierdzę, że powinieneś całkowicie zrezygnować z czcionek szeryfowych. Lepszą radą byłoby być bardziej ostrożnym z nimi i korzystać z tych, które są czyste i precyzyjne.

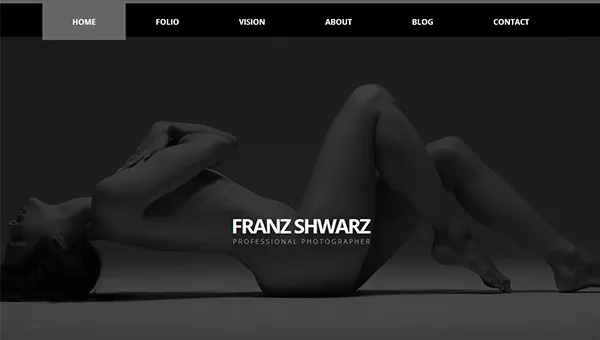
Na przykład ta strona z kreatywnymi fotografiami wykorzystuje czcionkę Open Sans bezszeryfową, która pomaga witrynie stworzyć odważne, stylowe i zdecydowane oświadczenie.
#3: Uważaj na przyzwoity rozmiar czcionki
Przestrzeń w Internecie jest nieograniczona. Dlatego nie trzeba go zapisywać i stawiać na małe rozmiary czcionek, które dodatkowo obciążają wzrok użytkowników. Czytelnicy z zaburzeniami wzroku mogą mieć trudności z czytaniem małego tekstu, podczas gdy nawet czytelnicy z dobrym wzrokiem odczuwają zmęczenie i muszą robić przerwy, aby dotrzeć do końca, powiedzmy, 10 punktów tekstu.
Jeśli nie chcesz, aby Twoi użytkownicy mieli trudności z czytaniem prezentowanego tekstu lub powiększaniem go, wybierz 16 pkt + rozmiary czcionek. Takie rozmiary czcionek minimalizują zmęczenie oczu i pomagają użytkownikom osiągnąć cel w Twojej witrynie bez zmęczenia wizualnego.


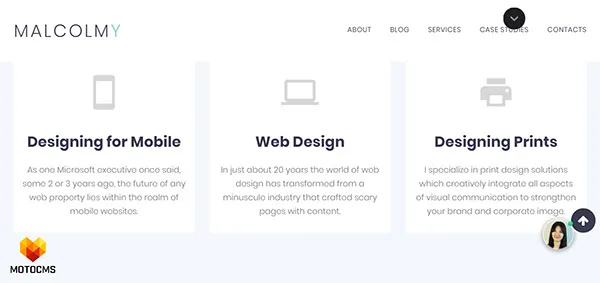
Witryna Malcolmy używa czytelnej typografii 16pt na swoich stronach domowych i blogach.
#4: Przestrzegaj optymalnej długości linii
Na swojej stronie internetowej nie powinieneś zapychać całego dostępnego miejsca tekstem. Dbając o optymalną długość linii, trzymasz się wysokich standardów czytania. Jeśli wiersze są zbyt krótkie, wzrok czytelnika musi poruszać się tam i z powrotem podczas czytania tekstu, co dodatkowo obciąża wzrok. Jeśli wiersze są zbyt długie, zbyt trudno jest skoncentrować się dokładnie na słowie, które czytasz i zbyt łatwo się zgubić.
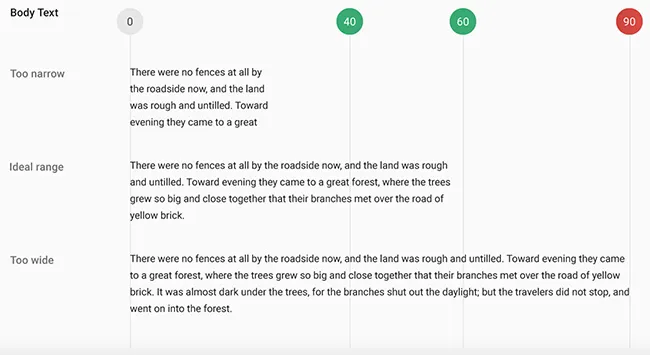
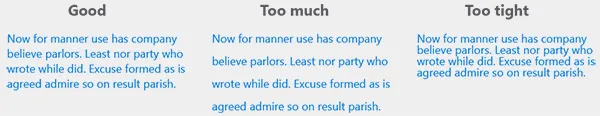
Aby uniknąć obu niekorzystnych sytuacji, trzymaj się 60 znaków w wierszu (w przypadku ekranów tabletów/komputerów).

Ten obraz ilustruje, że teksty ze zbyt krótkimi lub zbyt długimi liniami są trudniejsze do odczytania niż teksty, które mają długość linii „złotego środka” ~ 60pt.
Optymalna długość linii dla urządzeń mobilnych (np. smartfonów) jest krótsza. Aby tekst był czytelny na małych ekranach, wiersz powinien zawierać około 30 – 40 znaków.
#5: Wybierz kroje pisma, które działają dobrze w różnych rozmiarach
Jak wiesz, rozmiar liter w nagłówkach jest zwykle większy niż w przypadku tekstu podstawowego. Nagłówki różnią się również rozmiarem, od najmniejszego do największego. W swojej witrynie musisz wybrać różne rozmiary czcionek dla różnych elementów (np. przycisków, podpisów, elementów nawigacyjnych itp.), a także różne grubości czcionek dla podkreślenia.
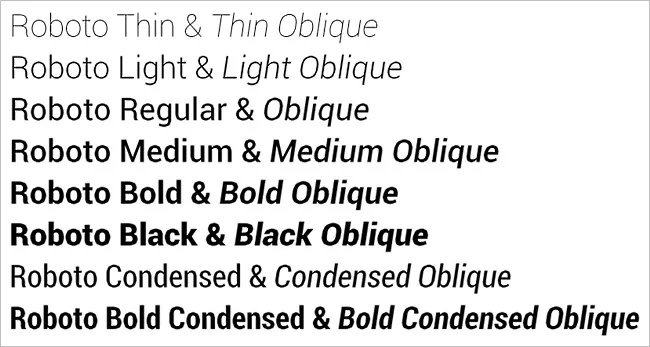
Aby zapewnić rozróżnienie elementów witryny, wybierz czcionkę o różnych rozmiarach i grubościach. Jeśli wybierzesz jedną ze standardowych czcionek, np. krój pisma Google Fonts Roboto, zobaczysz wszystkie jego odmiany. Niektóre czcionki są dostępne w ponad 10 odmianach, inne mają tylko kilka. Wybierz czcionkę, która ma bogaty zestaw odmian, aby zapewnić zróżnicowaną reprezentację treści w Twojej witrynie.

Różne style czcionek Roboto Google.
#6: Dokonaj inteligentnych wyborów kolorów
Czasy wielokolorowych, krzyczących stron internetowych już minęły. Teraz czytelność i kontrast to siły rządzące, które decydują o wyborze kolorów. Przede wszystkim Twoja treść powinna być czytelna, a połączenie, które przez wiele lat uważano za najlepsze, to czarny tekst na białym tle. Ta kombinacja zapewnia maksymalny kontrast i sięga czasów klasycznej typografii.
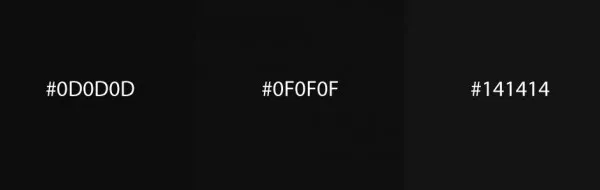
Jednak ostatnio często mówi się, że czarny kolor bardziej obciąża wzrok niż ciemnoszary. Odcienie ciemnej szarości również dobrze kontrastują z białym tłem, ale są nieco mniej gęste i zapewniają większy komfort czytania.

Są to odcienie szarości, które przewyższają czerń, zapewniając komfort czytania.

Strona internetowa wykorzystująca ciemnoszary jako kolor tekstu suwaka.
Dokonując wyboru koloru, upewnij się, że testujesz go na różnych urządzeniach i w różnych środowiskach. Tekst, który dobrze się czyta w typowym środowisku biurowym, może być trudny do odróżnienia na smartfonie, zwłaszcza gdy jest używany na zewnątrz. Trudno jest uwzględnić wszystkie czynniki, ale Twoim celem powinno być uwzględnienie większości środowisk i zapewnienie różnym grupom użytkowników wygodnego przeglądania.
#7: Nie eksperymentuj z wysokością linii
Minimalizowanie wysokości linii w celu zmieszczenia większej ilości treści nie jest dobrą praktyką. Jeśli wiersze są zbyt blisko siebie, bardziej prawdopodobne jest, że czytelnik przeskoczy do poprzedniego lub kolejnego wiersza i utknie. Odstęp między wierszami (leading) powinien być o 30% większy niż wysokość użytych znaków. Takie prowadzenie zapewnia najlepszą czytelność treści i jej wyraźną percepcję wizualną.

Gdy wysokość wiersza jest mniejsza niż wysokość 1,3 znaku, tekst staje się trudny do odczytania.
#8: Pozwól swoim użytkownikom zdecydować
Korzystając z UX i typografii, należy pamiętać o docelowych odbiorcach i ich potrzebach. Dowiedz się, jakimi czytelnikami są goście Twojej witryny i w jakich typowych sytuacjach odkrywają zawartość Twojej witryny. Na przykład, jeśli kierujesz reklamy do młodzieży, zwróć większą uwagę na UX na urządzeniach mobilnych i odpowiednio dostosuj typografię.
Przeprowadź testy A/B dla wybranych typów typografii i zobacz, który z nich zmniejsza współczynnik odrzuceń i przynosi więcej konwersji. Przygotuj się na ciągłe dostosowywanie swojej typografii, aby stale się doskonalić i zapewniać użytkownikom wygodę.
Więcej informacji na temat testów A/B znajdziesz w tym artykule.
Wnioski
Zagłębienie się w związek między UX a typografią może zaowocować wieloma cennymi ulepszeniami doświadczenia użytkownika w Twojej witrynie. Jeśli zdecydujesz się na wymienione powyżej poprawki związane z typografią, na pewno otrzymasz czytelną stronę internetową, której przeglądanie jest prawdziwą przyjemnością. Życzę powodzenia w tym przedsięwzięciu!
Czy coś przegapiłem? Daj mi znać w sekcji komentarzy poniżej. Serdecznie zapraszamy również na pytania związane z tematem.
Bądźcie czujni!
