Pokój do oddychania: używanie białych znaków w obszarze bohatera
Opublikowany: 2020-03-25Deweloperzy często mają taką obsesję na punkcie ekstrawaganckich rozwiązań, że czasami dają się ponieść emocjom – zapominając, jak najprostsze rzeczy mogą uczynić interfejs lepszym miejscem. Jednym z takich przykładów są białe znaki.
Twórcy nie zawsze doceniają to. Jeśli jednak budujesz wygodne wrażenia użytkownika, koncentrując się przede wszystkim na treści, białe znaki są twoim przyjacielem. To ten, który stoi za przyjemnym UX, zachęcając odwiedzających do pozostania na stronie. Tworzy porządek z chaosu i ustawia wszystko na swoim miejscu. Pomaga w ustaleniu ścieżek wizualnych i ustaleniu priorytetów. Wykonuje wszystkie ciężkie prace za zasłonami.
Te argumenty mogą brzmieć banalnie. Niemniej jednak są rozsądne i oparte na długiej historii eksperymentów. Bez odpowiedniej ilości świeżego powietrza Twoi użytkownicy poczują się klaustrofobicznie. Ogólne doświadczenie będzie pozbawione przyjemności.
Oczywiście białe znaki zawsze będą białymi znakami. Nie da się jej przekształcić w oszałamiającą animację – to tylko pusta przestrzeń. Nie oznacza to jednak, że nie ma to nic wspólnego z projektem. Wręcz przeciwnie, jest jego integralną częścią.
Dzisiaj pokażemy, jak biała przestrzeń umiejętnie odróżnia treść od wszystkiego innego, a także odgrywa istotną rolę w ogólnej estetyce. Przyjrzyjmy się niektórym projektom z dużą ilością białych przestrzeni, przedstawionych jako ogromne, zorganizowane luki.
Czego szukamy
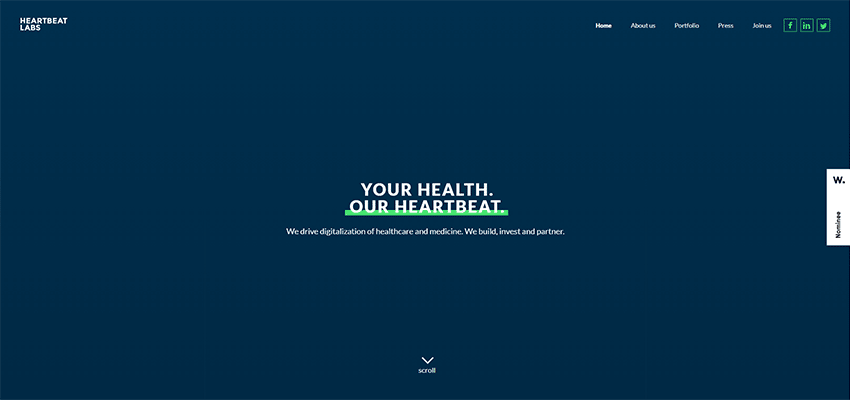
Celowo odejdziemy od bardziej tradycyjnych projektów, takich jak Beyond Theory czy Heartbeat Labs, których obszary bohaterów można zasłużenie nazwać przestronnymi.
Ich sekcje powitalne składają się tylko z istotnych elementów, takich jak slogan, nawigacja i białe znaki. Bez wątpienia są wypełnione świeżym powietrzem. Oboje wyglądają rześko. A ich slogany natychmiast przyciągają wzrok. Istnieją jednak inne skomplikowane sposoby używania białych znaków. Dlatego rozważymy tylko te interfejsy, w których sprytnie zorganizowane luki prowadzą pokaz.


Olio Intini
Pierwszym przykładem do zbadania jest Olio Intini. Zespół projektowy wykracza poza samo wyświetlanie treści. Wzięli zwykły obszar bohatera, z obrazem i sloganem, i sprawili, że wyglądał wyjątkowo, z niewielką pomocą ogromnych luk po obu stronach. Te szczeliny z łatwością kierują uwagę wszystkich na centralną część ekranu, a także dodają misternego uroku projektowi.

Baseny Niedźwiedzie Polarne
Olio Intini to idealny podkład dla równowagi między białymi znakami a treścią, nawet jeśli lewy i prawy margines na początku wydaje się pogrubiony i zbyt duży. Podobnym przykładem są baseny Polar Bears.
Zespół odpowiedzialny za projekt strony internetowej trzyma się tej samej drogi. Po lewej i prawej stronie są ogromne luki. Jednak w tym przypadku sekcja oparta na obrazie zajmuje więcej miejsca niż w poprzednim przykładzie.
Niemniej jednak sztuczka nadal działa. Co więcej, to tutaj pudełkowa struktura spotyka się z dużą ilością białych przestrzeni, starannie ułożonych w wytyczone bloki. W rezultacie obszar bohatera wygląda fantastycznie. Ogromne luki są integralną częścią ogólnej estetyki.

Archi Graphi / Azura
Archi Graphi i Azura pokazują nam, jak ogromne luki naturalnie wtapiają się w projekty z pionowym rytmem. Oba mają obszary bohaterów z modnym tekstem pionowym; a Azura ma nawet pionowe linie z tyłu. Zwróć uwagę, że w górnym nagłówku jest dużo białego miejsca. Ta sztuczka naturalnie przenosi logotyp w Archi Graph i nawigację za pomocą CTA na Azure w centrum uwagi. Ekrany główne są dobrze wyważone, pouczające i atrakcyjne wizualnie.



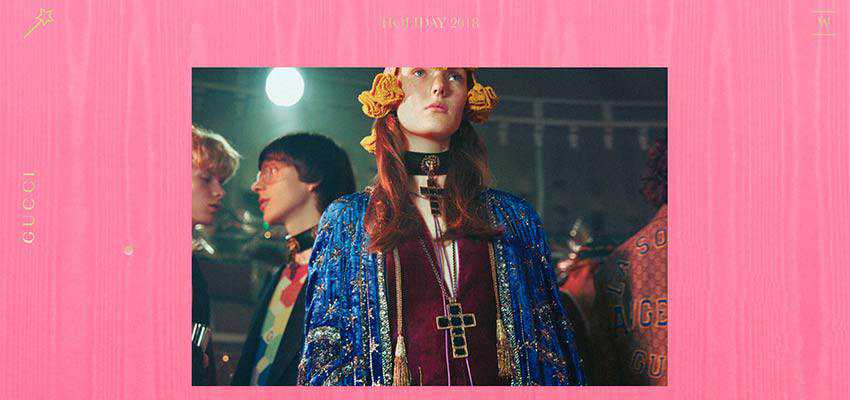
Tappezzeria Novecento / Prezent Gucci
W poprzednich przykładach ogromne luki wzmacniają ogólny design, pełniąc rolę doskonałego dodatku. Ale w przypadku Tappezzeria Novecento i Gucci Gift to po prostu konieczność.
Obszar bohatera w Tappezzeria Novecento jest pełen treści. Bez odpowiedniej ilości spacji odstraszy użytkowników presją informacyjną. Zwróć uwagę, jak zespół projektowy po mistrzowsku bawi się lukami. Układ jest asymetryczny, ale to działa na jego korzyść. Projekt wydaje się oryginalny, chociaż nie ma w nim nic imponującego – po prostu umiejętne połączenie treści, grafiki i białej przestrzeni. Po prostu genialny.

Jeśli chodzi o Gucci Gift, widzowie nie będą mogli cieszyć się interaktywną częścią serwisu bez odpowiedniej ilości białych przestrzeni z każdej strony. Tutaj potrzebne są ogromne luki, aby pokazać interaktywne płótno, które znajduje się za obrazami w centrum. Zapewniają użytkownikom rzeczywiste miejsce do zabawy z tłem.

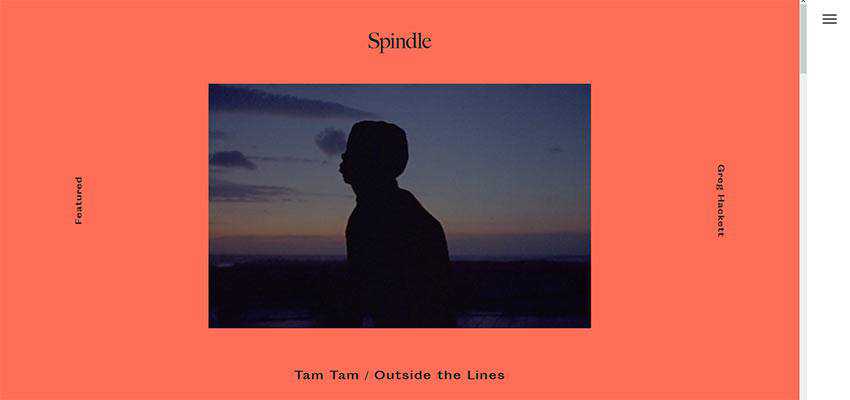
Wrzeciono / Kolaps
Co powiesz na dodanie jeszcze większej przestrzeni, wybierając naprawdę ogromne luki?
Jeśli uważasz, że to za dużo, spójrz na Spindle i Kolaps. Wyglądają fantastycznie. Wydaje się, że cała estetyka, a także pierwsze wrażenie, opierają się na tej ogromnej ilości białej przestrzeni.
Zespół stojący za Spindle pokazuje nam nowoczesne podejście do minimalizmu. Obszar bohatera dotyczy stosunkowo małego obrazu, pionowej nawigacji i logotypu tekstowego. Wygląda schludnie, rześko i oryginalnie.

Zespół odpowiedzialny za Kolaps czerpie korzyści z symbiozy wysokiej jakości animacji i białej przestrzeni. Te dwa doskonale się uzupełniają.

Edycje – Jordan Siewcy
Podążając za dwoma poprzednimi przykładami przyjmowania dużych odstępów, zespół odpowiedzialny za Editions – Jordan Sowers zdecydował się na niewiarygodnie duże odstępy po lewej i prawej stronie. Jednak rozwiązanie nie wygląda rażąco. Może wyglądać odważnie, ale niewątpliwie intrygująco. Wygląda na to, że nigdy nie możesz mieć wystarczającej ilości białych znaków.
Strefa bohatera portfolio Jordan Sowers jest przestronna i minimalistyczna. Wykrzykuje prace portfolio, zwracając uwagę na serce strony.

Tyle świeżego powietrza
Coraz ważniejsze jest zrobienie pierwszego wrażenia, nikt się z tym nie kłóci. Co jednak dalej? Nie możesz przetrwać tylko na wspaniałym obszarze bohatera.
Na dłuższą metę treść jest królem, a sposób, w jaki ją przedstawiasz, jest jeszcze ważniejszy. Whitespace pomaga mu wstąpić na tron. odtworzenie odpowiedniego otoczenia. A jeśli uważasz, że korzystanie z białych znaków jest nudne, zawsze możesz nieco przekręcić rozwiązanie. Spróbuj wykorzystać ogromne, dobrze zorganizowane luki, które służą temu samemu obowiązkowi, ale przynoszą bardziej ekscytujący efekt.
