Co sprawia, że Twój projekt strony internetowej klika?
Opublikowany: 2018-10-16Internetowe usługi cyfrowe w ogóle, a w szczególności mobilny handel elektroniczny, mają na celu opracowywanie doskonałych projektów w celu ulepszenia modelu biznesowego i wyglądu. Łącząc dane w czasie rzeczywistym z analizą predykcyjną, organizacje mogą szybko obliczać, iterować i balansować między projektami eksperymentalnymi i oklepanymi. Obecnie większość witryn projektowanych jest z myślą o klientach w centrum uwagi. Celem jest dostarczenie najlepszych możliwych doświadczeń, które mogą dodać wartość i zwiększyć współczynniki konwersji.
Mówiąc w skrócie, jeśli wpadniesz w nie tak dobrze poinformowani opóźnienia, to zmarnujesz swoje możliwości sprzedaży cyfrowej. Ale jeśli cenisz sobie relacje z klientami i jesteś gotowy do wprowadzania innowacyjnych zmian i efektywnych inwestycji, to jesteś bliżej zwiększenia swojej otwartości. Jeśli twoje strony internetowe nie są progresywne, to nie jest w porządku, mówi Forrester. To prawda, ale w tym celu musisz znać swoich użytkowników, rozumieć niuanse i konsekwentnie postępować, aby sprostać zapotrzebowaniu.
Zobaczmy, jak projekty stron internetowych ewoluowały na przestrzeni lat.
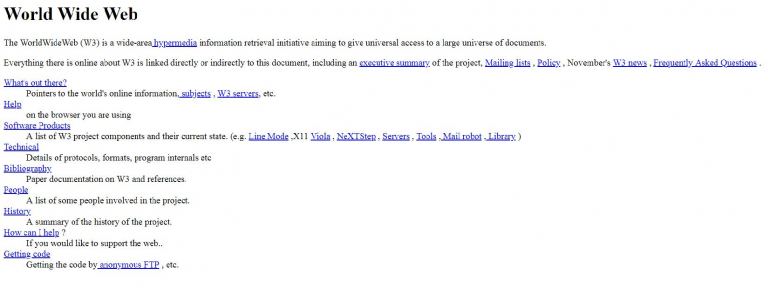
Obecnie globalni internauci stanowią około 4 miliardów użytkowników. Patrząc w przeszłość, w 1989 r. Tim Berners-Lee, brytyjski naukowiec, ujawnił pierwszą w historii przeglądarkę internetową i sieć World Wide Web, które działały dla Badań Jądrowych, CERN. Była to zwykła strona tekstowa z tekstem w kolorze niebieskim i czarnym. Witryna opisała wyłącznie podstawowe funkcje sieci i kilka instrukcji, które prowadzą czytelnika do dostępu do dokumentów i konfiguracji serwera. Oto jak pierwsza strona internetowa pojawiła się w 1989 roku:
Ewolucja trendów w projektowaniu stron internetowych od 1990 roku
- HTML -
powstało, aby stworzyć strukturę witryny.
- Witryny zaczęły mieć „stronę docelową” od 1993 roku.
- Marketerzy zaczęli wykorzystywać strony internetowe do reklamowania. Banery reklamowe pojawiły się na kilku stronach internetowych od 1994 roku.
- JavaScript dał kilka opcji projektantom stron internetowych.
- Od 1996 roku strony internetowe zaczęły zawierać tekst, obrazy i reklamy, które zwiększały jego użyteczność i czyniły go bardziej atrakcyjnym.
- Flash zmienił krajobraz projektowania stron internetowych. Przyczynił się do powstania ery animacji.
- 1998 – powstało Google. Wersja Beta została uruchomiona w tym roku.
- Biznes internetowy powoli zaczął torować sobie drogę dzięki możliwości płatności online. PayPal został uruchomiony w 2000 roku.
- WordPress, platforma do zarządzania treścią, została uruchomiona w 2003 roku, torując blogerom drogę do szerokiego prezentowania swoich pomysłów za pomocą tego prostego i intuicyjnego narzędzia.
- Facebook został uruchomiony w 2006 roku.
- 2007 – Generacja mobilna zaprezentowała własne zapotrzebowanie i postawiła przed projektantami ogromne wyzwania. Zaczęły napływać kolejne trendy. Dokonano zmian estetycznych w zakresie wyglądu, koloru, użyteczności i funkcjonalności.
- 2010- Projektanci i użytkownicy zaczęli doceniać „responsywne” projektowanie stron internetowych. Był to początek adaptacji projektu do funkcjonalności, a nie tylko elementów wizualnych. Projekty stron internetowych reagowały na różne urządzenia wyświetlające.
Proces ten przeszedł ogromną transformację, która doprowadziła do „projektu napędzanego wzrostem”.
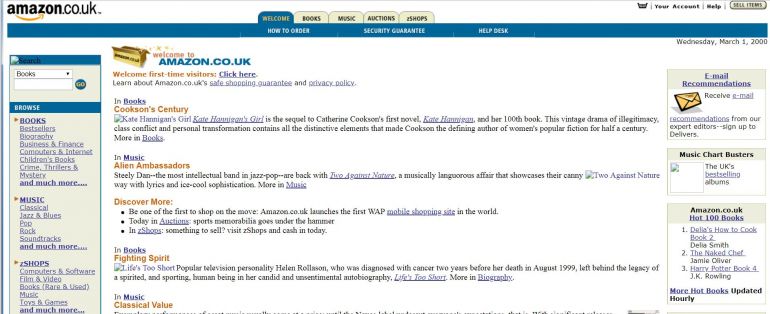
Zobacz, jak witryna Amazon wyglądała w 2000 roku. Przy tak wielu ograniczeniach witryna miała zaledwie kilka podstawowych opisów i elementów wyświetlania.
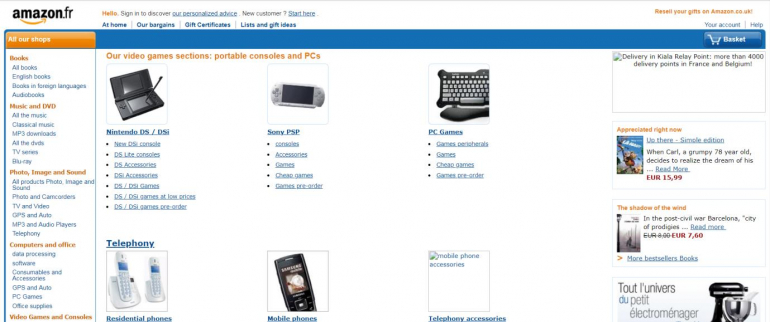
 Oto jak strona pojawiła się w 2010 roku:
Oto jak strona pojawiła się w 2010 roku:
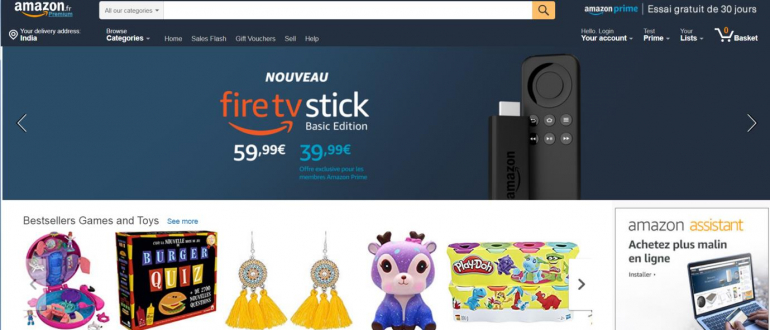
A oto jak strona Amazon pojawiła się w 2018 roku:

Widać, że Amazon opanował sztukę przez te lata, łącząc wszystkie elementy i dobrze je równoważąc. Projekt i funkcjonalność ich strony internetowej / mobilnej wyraźnie wskazują, że firma nie zawahała się wyrzucić kilku i zacząć od nowa, aby zapewnić swoim użytkownikom jak najlepsze wrażenia. Aby ewoluować i dopasowywać się do postępu technologicznego, nie powinieneś wahać się przed zerwaniem łańcucha i odważnymi ruchami. Amazon to praktykuje, podobnie jak wiele innych wiodących witryn.
Obecnie na całym świecie istnieje blisko 2 miliardy stron internetowych. Google to najczęściej odwiedzana witryna, a następnie YouTube i Facebook. Zobaczmy, jak Google udało się dobrze zaprezentować je cyfrowo.
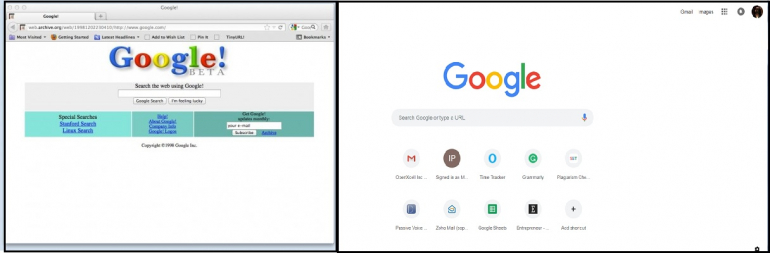
Zobacz, jak Google ewoluował pod względem wyglądu internetowego:
Transformacja świadczy o dostosowaniu się do wszystkich nowoczesnych trendów i technik. Widzimy, jak firma podjęła odważne ruchy, aby zmienić układ, kompozycję, kolor, fakturę, typografię, zdjęcia i wiele więcej. Google daje przykład skutecznego planowania w teraźniejszości z predykcyjną wizją przyszłości. Odzwierciedla to jego projektowanie stron internetowych.
Odświeżacz
Nowoczesne technologie webowe to renesans. Obecnie skupiamy się bardziej na interfejsie użytkownika i doświadczeniu użytkownika. Marketerzy głównie polegają na stronach internetowych w celu generowania leadów i użytkowników. Płaskie wzory, cienie, głębie, nasycone schematy kolorów, ciekawe tło cząsteczkowe, ilustracje, mobile first; Wyraźnie odważna typografia, asymetryczne układy projektów, gradienty i animacje będą rządzić światem designu, mówi nowy raport.
Korzystanie z urządzeń mobilnych przejęło przeglądanie na komputerach stacjonarnych. Najważniejszymi priorytetami będą minimalizm i wydajna użyteczność, ponieważ może to dobrze przyczynić się do szybkości i czasu ładowania strony. Nacisk zostanie położony na zwiększenie wartości poprzez włączenie wideo i mikroanimacji. Wideo powinno być wykorzystywane do przyciągania odbiorców, podkreśla niedawny raport na temat statystyk marketingu cyfrowego. Widzimy więcej witryn jednostronicowych z dużą ilością multimedialnych Longreads.
Projekt Twojej strony internetowej świadczy o tożsamości Twojej firmy. Wybierz więc to, co najlepiej pasuje do Twojej firmy i klienta. Wyraź zainteresowanie użytkowników.
Ostatnie powiedz
Jeśli jesteś projektantem, Twoja praca nie kończy się na używaniu pikseli. Musisz pójść nieco dalej, aby generować pomysły, trendy badawcze, stosować najnowsze innowacje technologiczne i poszerzać granice każdego projektu, a przede wszystkim być bardziej zorientowanym na użytkownika. Krajobraz projektowania stron internetowych i technologii rozszerza się, aby wspierać klejnoty doświadczenia. Wybierz elementy, które z pewnością utrzymają użytkowników w pętli. Jeśli prowadzisz firmę, rozwijaj się wraz z potrzebami projektowymi.
Mając na uwadze wszystkie omówione powyżej punkty, jeśli tworzysz lub aktualizujesz istniejące witryny internetowe, możesz być pewien, że jesteś na dobrej drodze. Zapytaj, dlaczego to robisz i dla kogo to robisz. W końcu nie chodzi tylko o wizualizację i funkcjonalności; projektowanie stron internetowych dotyczy również narzędzia. Sumuje do trzech słów; odkrywać, eksplorować i wdrażać.
