Przedstawiamy narzędzie do analizy obrazu testowego szybkości witryny
Opublikowany: 2022-03-10Wejdź do Testu szybkości witryny, bezpłatnego i bardzo prostego narzędzia, które wykorzystuje nasze inteligentne obrazy (Cloudinary), aby umożliwić Ci pomiar, diagnozowanie i (co najważniejsze) komunikowanie się na temat wydajności obrazu dowolnej witryny. Co więcej, jest zbudowany na bazie i zintegrowany z WebPagetest Pata Meenana.
Zainteresowany? Czytaj!

Co to robi?
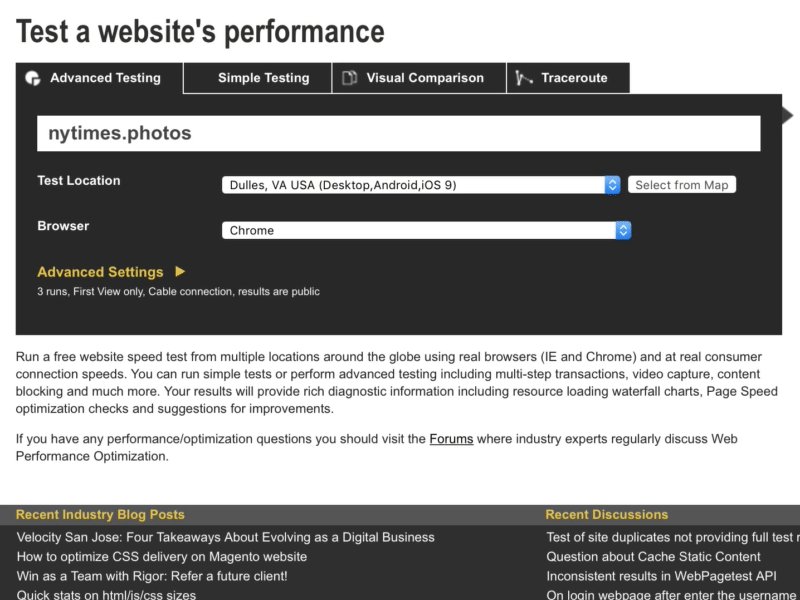
Zacznijmy od przyjrzenia się, co konkretnie robi Test szybkości witryny. Zaczniemy od podania adresu URL — powiedzmy nytimes.photos — i naciśnięcia przycisku „Analizuj”.

Testy trwają minutę lub dwie i zwracają stronę pełną wyników.
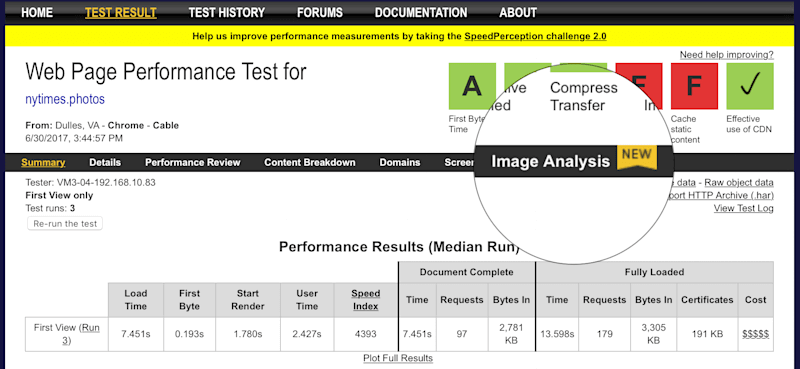
Mierz ogólną wydajność
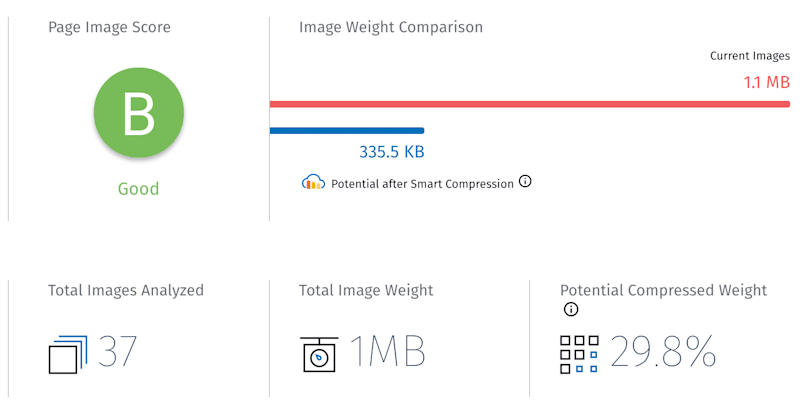
Na samej górze tych wyników znajdziesz dwie najważniejsze informacje w całym raporcie: ocenę literową , która próbuje uchwycić wszystkie dobre i złe decyzje na stronie i zredukować je do jednego prostego wskaźnika, oraz porównanie wagi obrazu , które pokazuje ilościowo koszt wszystkich tych decyzji. Więcej o ocenie listowej za minutę. Najpierw chciałbym omówić, w jaki sposób test oblicza „koszt”.

Aby obliczyć koszt, narzędzie musi mieć jakąś optymalną linię bazową, w stosunku do której będzie można mierzyć. Musi być w stanie powiedzieć: „Oto, co mogłeś zrobić ze swoimi obrazami, ale – ups! — oto, co zrobiłeś, a więc oto, co możesz uratować. Skonstruowanie tej linii bazowej jest trudnym problemem, ponieważ obrazy są skomplikowane, a jakość subiektywna. Na szczęście Cloudinary spędził lata na tworzeniu zestawu narzędzi przeznaczonych do optymalnego i automatycznego kodowania obrazów do dostarczania w Internecie. Test szybkości witryny bierze te narzędzia – które do tej pory były używane do tworzenia wydajnych obrazów – i zamienia je na lewą stronę, w coś, co może mierzyć wydajność obrazu . Fajny!
OK, więc tak test wylicza koszty. A co z oceną literową?
Kiedy po raz pierwszy zacząłem przeprowadzać testy, nie rozumiałem, dlaczego niektóre witryny, których obrazy były o rząd wielkości (lub dwa!) większe niż wartość bazowa, nadal otrzymywały B, podczas gdy inne witryny, których łączna waga obrazu wynosiła „tylko” 1,5 lub 2 razy cięższy niż linia podstawowa może otrzymać C lub D.
Odpowiedź brzmi: ocena literowa odzwierciedla ile błędy możliwości poprawy , które zawiera ta strona, ale nie dba ona tak bardzo o wagę tych błędów. Załóżmy, że umiejętnie utworzyłeś stronę zawierającą dziesiątki dobrze zoptymalizowanych obrazów, a potem pojawia się twój gówniany kolega, Chad, i wrzuca w nagłówek śmierdzący śmierdzący 6 MB zdjęcie stockowe. Czad jest najgorszy, ale jedna zła decyzja na stronie pełnej dobrych nie będzie miała znaczącego wpływu na ogólną ocenę — nawet jeśli zrujnuje całkowitą wagę strony.
Z drugiej strony załóżmy, że masz stronę, która wyświetla mieszankę szalenie niewymiarowych lub nadmiernie skompresowanych obrazów, które pasują do ogromnych, rozdętych obrazów. Jego całkowita waga strony może nie być taka zła, ale jej problemy są endemiczne. W związku z tym otrzyma straszną ocenę wraz ze swoją szacownie wyglądającą całkowitą wagą.
Narzędzie udostępnia dwie metryki, ponieważ metryki wykonują dwa różne zadania. Porównanie wag liczy bajty, a ocena liczy problemy. Zwróć uwagę na oba!
Zdiagnozuj określone problemy
Teraz, gdy mamy już wyobrażenie o ogólnej wydajności całej strony, nadszedł czas, aby się zagłębić, przyjrzeć poszczególnym obrazom i zdiagnozować konkretne problemy .
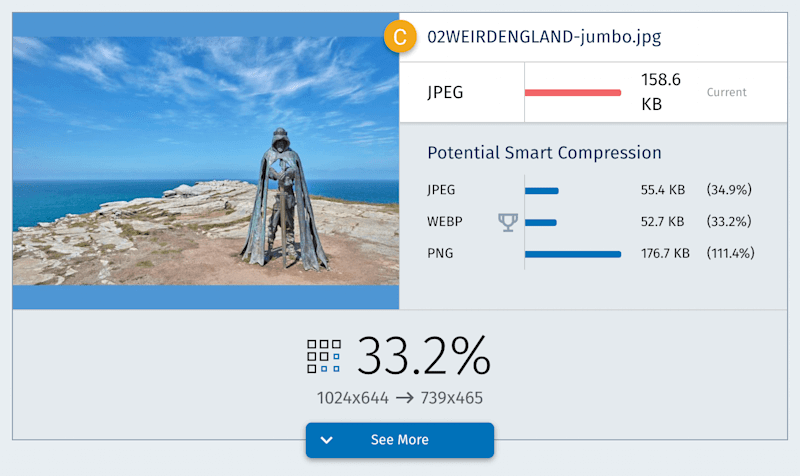
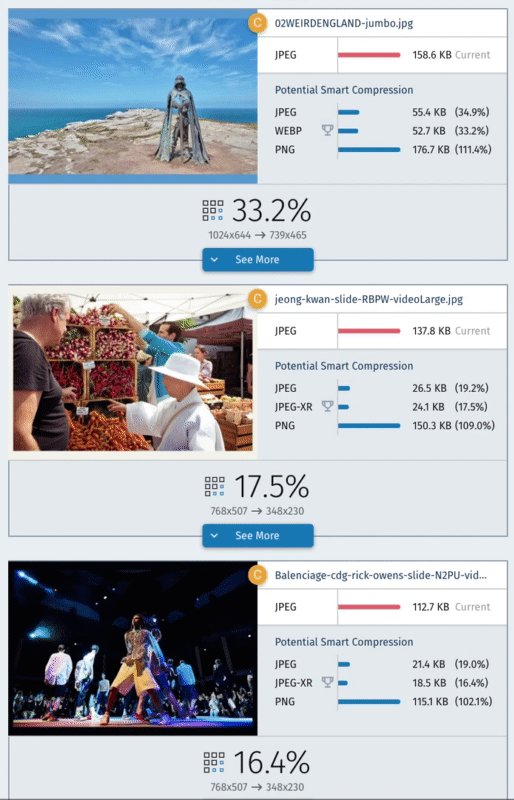
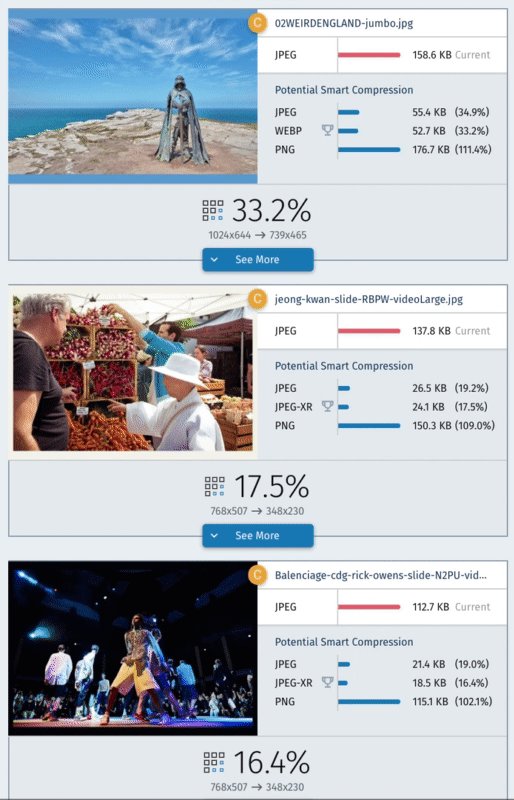
Każdy obraz na testowanej stronie otrzymuje swój własny mały raport.

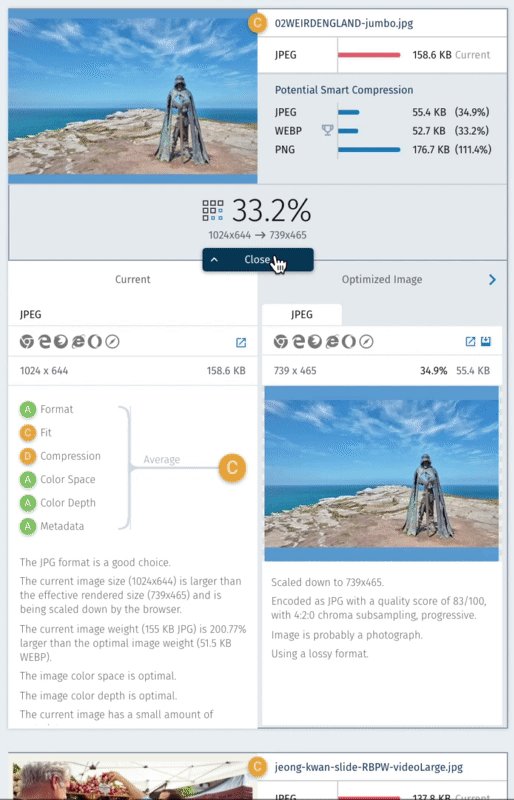
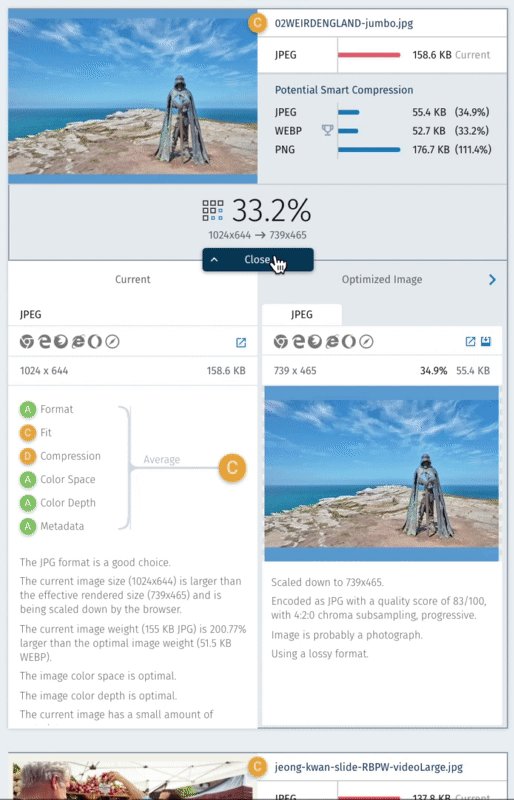
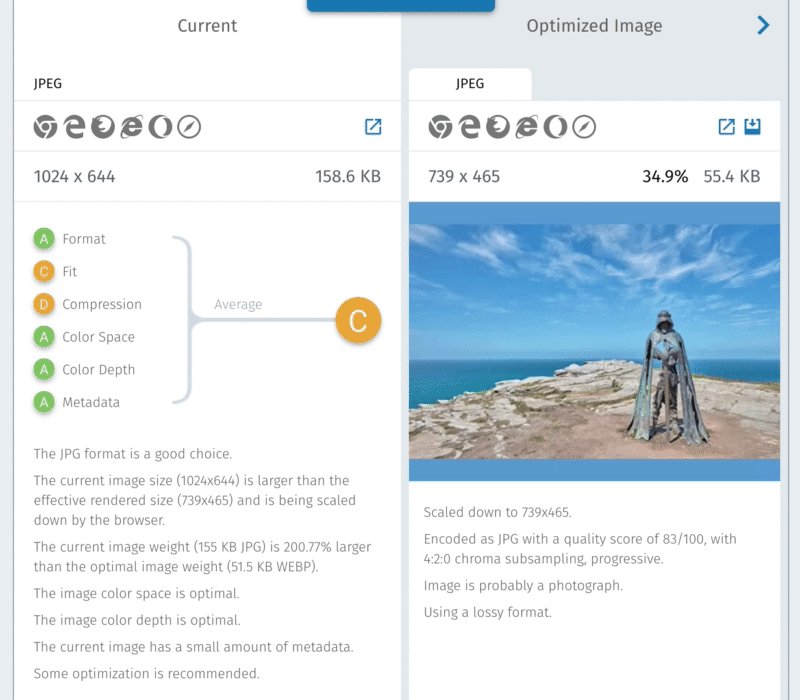
Pokazuje to zarówno to, co zrobiłeś (jak obraz został zwymiarowany i zakodowany), jak i co powinieneś zrobić (format, wymiary i optymalnie skompresowany rozmiar pliku, który mógłbyś dostarczyć). Ponownie otrzymujemy dwa duże wskaźniki podsumowujące: ocenę literową i potencjalny procent oszczędności. Ale aby naprawdę zrozumieć te dane, musimy kliknąć „Zobacz więcej”.

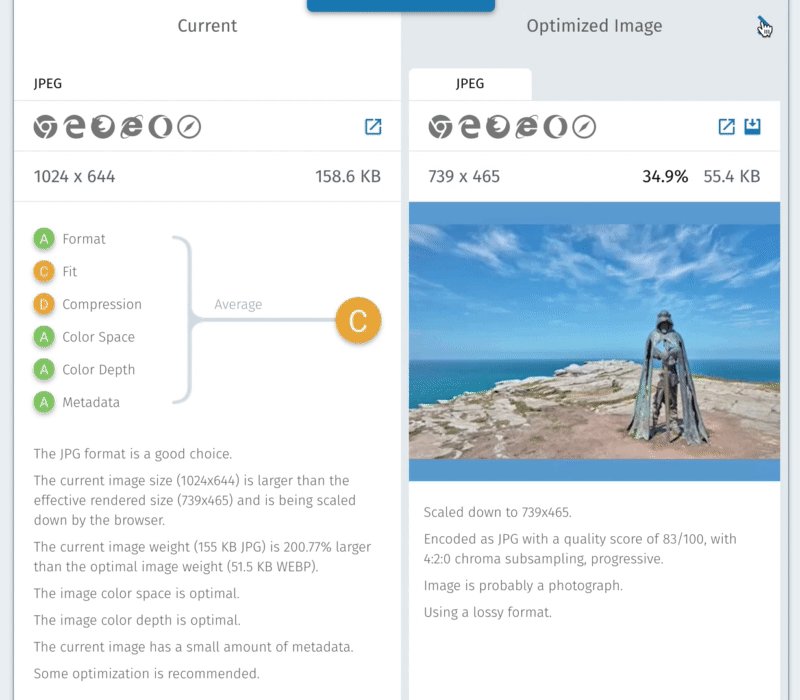
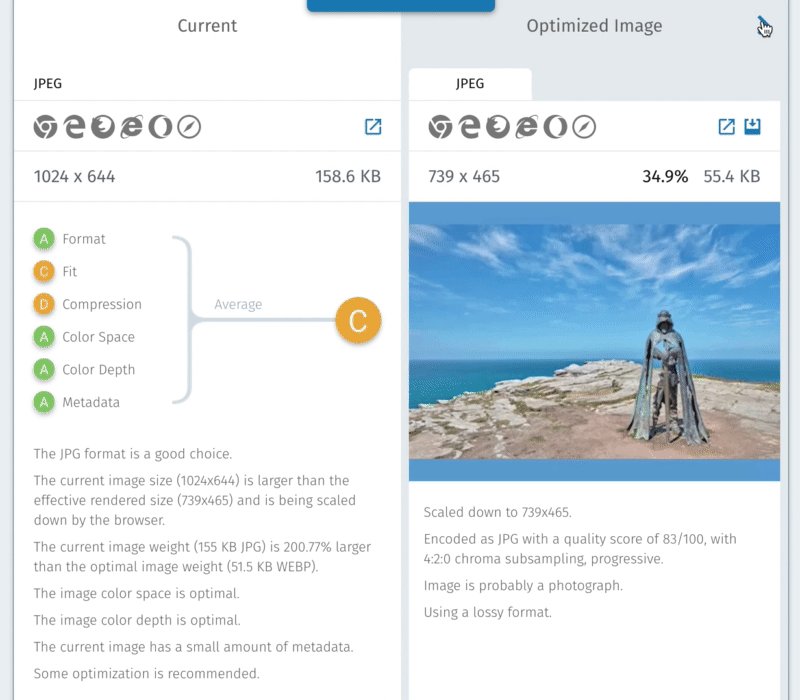
W rozszerzonej części raportu dużo się dzieje. Jest podzielony na trzy panele. Rozłóżmy każdą z nich od lewej do prawej.

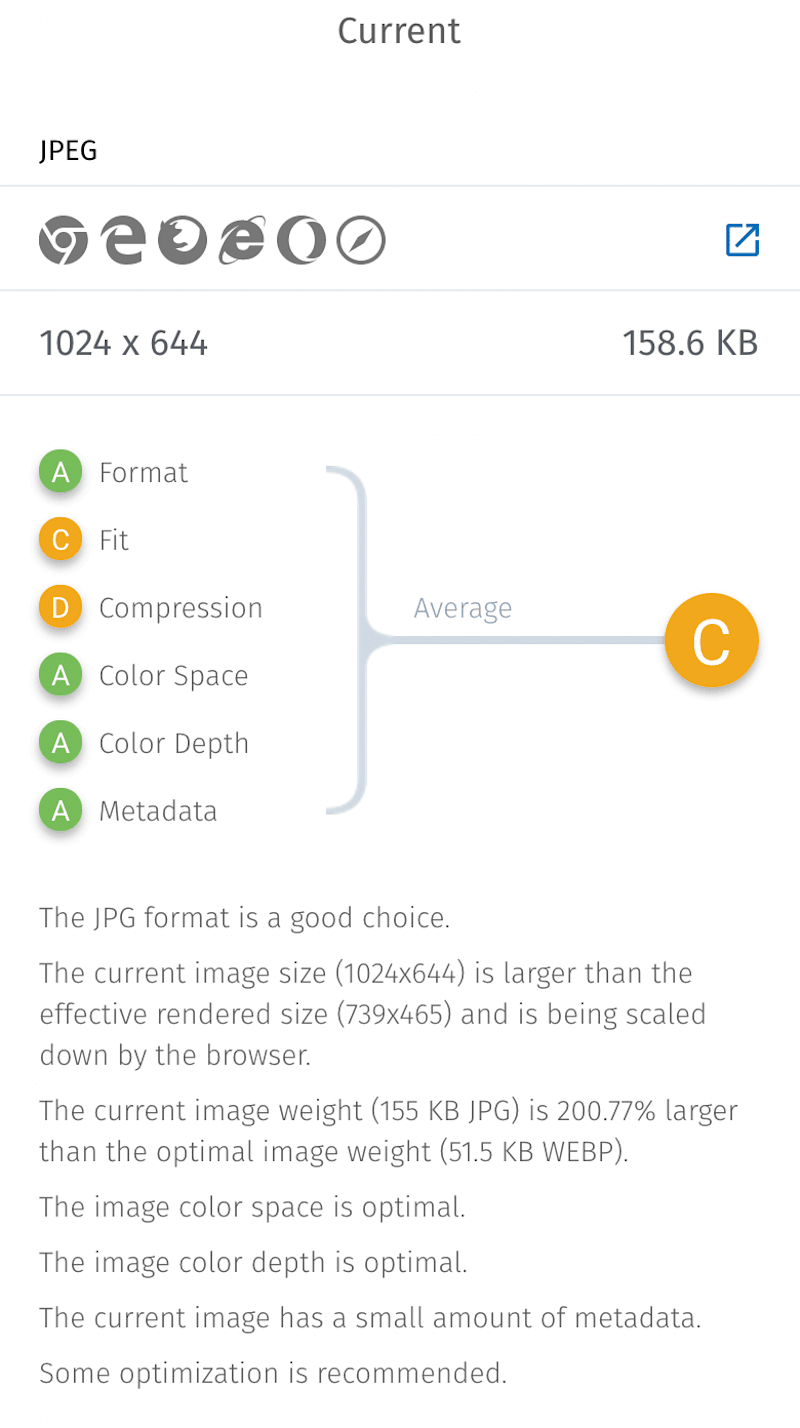
Po pierwsze, jest panel „Bieżący”, który zawiera szczegółowe informacje o obrazie, jaki istnieje na stronie. To tutaj dochodzimy do korzeni wszystkich ocen literowych, które są przypisywane na wyższych poziomach raportu. O „błędach” pisałem ogólnie wcześniej; w zakładce „Bieżące” możemy zobaczyć konkretne błędy, które faktycznie sprawdza Test szybkości witryny. Pierwsze trzy liczą się do twojej oceny:
- Format . Czy format obrazu dobrze pasuje do jego treści? Na przykład, czy użyliśmy GIF-a do naszego logo, podczas gdy powinniśmy byli użyć PNG? Czy ten JPEG byłby lepiej skompresowany jako WebP?
- Dopasuj . Czy wewnętrzne wymiary obrazu dobrze pasują do układu i ekranu? Na przykład, jeśli obraz ma szerokość 100 pikseli na ekranie 2×, powinniśmy wysłać obraz zbliżony do obrazu o szerokości 200 pikseli. Jesteśmy?
- Kompresja . Czy ustawienia jakości obrazu zapewniają odpowiednią równowagę między jakością wizualną a rozmiarem pliku?
Te trzy czynniki są tym, o co najbardziej chodzi w teście. Pod nimi zobaczysz trzy inne, które w rzeczywistości nie mają wpływu na ocenę obrazu, ale mają na celu podkreślenie typowych, konkretnych problemów, które mogą wymagać szczególnej uwagi:
- Przestrzeń kolorów . Czy obraz jest zakodowany w rozsądnej przestrzeni kolorów dla Internetu, takiej jak sRGB?
- Głębia koloru . Czy używamy odpowiedniej liczby bitów na piksel do kodowania wartości kolorów? Na przykład obrazy sRGB powinny być zawsze kodowane z 8-bitami na piksel.
- Metadane . Czy ograniczamy osadzone metadane do minimum? Czytelniku, widziałem obrazy o rozmiarze 20 KB obarczone 100 KB niewidocznych metadanych. Zabłyśnij światłem!
Po rozdaniu ocen test wyjaśnia je i mówi nam, co można było zrobić lepiej. Na przykład powyższy obraz nytimes.photos był za duży dla układu; JPEG był rozsądnym wyborem, ale mogliśmy użyć WebP; i naprawdę powinniśmy byli zwiększyć kompresję.

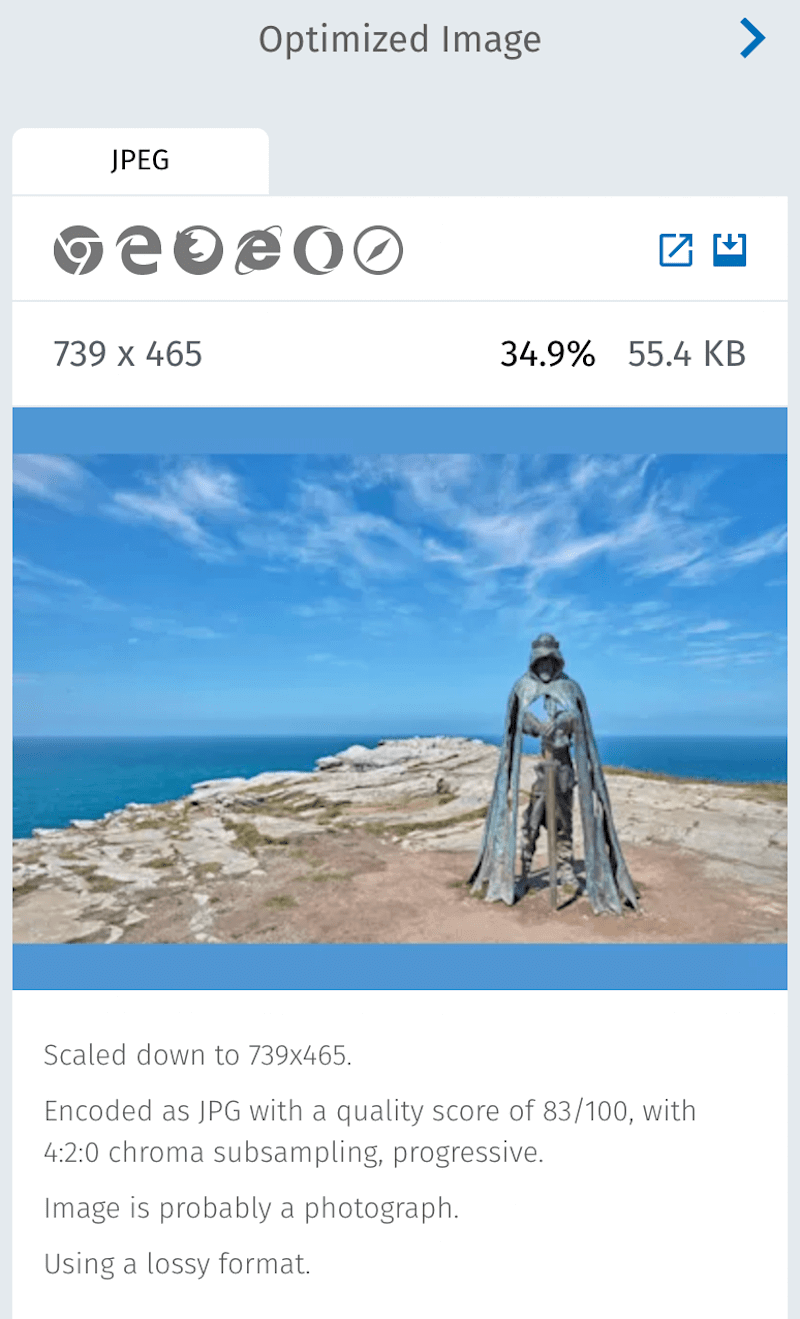
Co jest lepsze niż powiedzenie o problemie? Otrzymanie przepisu, jak to naprawić. A co jest jeszcze lepsze niż to? Otrzymanie gotowego rozwiązania na metaforycznym talerzu! Przejdźmy więc do naszego następnego panelu, „Zoptymalizowany obraz”.

Tutaj możemy zobaczyć (i pobrać!) dobrze zoptymalizowany obraz, który narzędzie wygenerowało i zmierzyło. Dostajemy szczegółowy opis ustawień, które zostały użyte do jego zakodowania i kilka ciekawych ciekawostek na temat rzeczywistej zawartości obrazu, które Cloudinary odkrył po drodze.
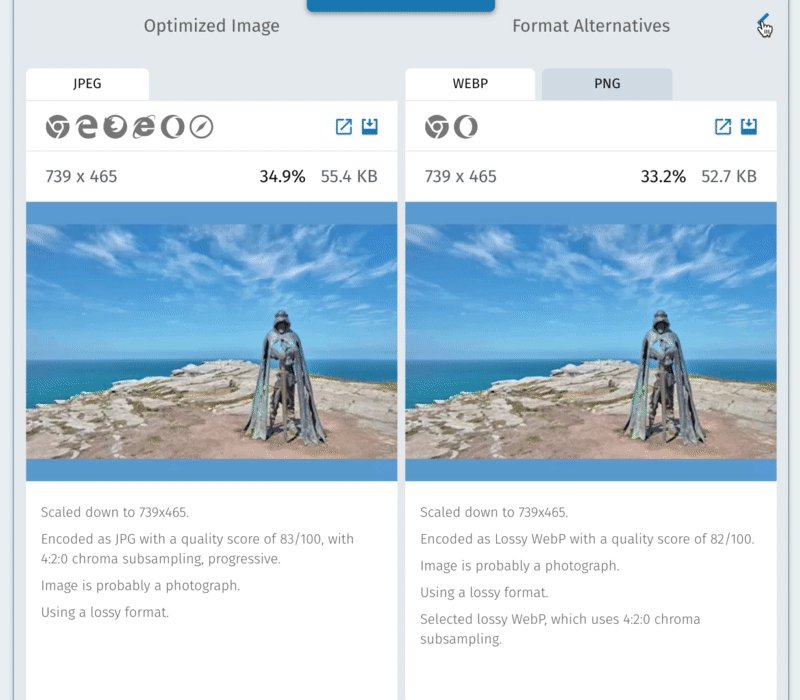
Ze względu na ograniczoną ilość nieruchomości i względne znaczenie ostatni panel jest schowany poza ekranem. Więc naciśnij mały szewron i zobacz „Format Alternatives”.

Test koduje obraz w każdym możliwym formacie, aby określić, który z nich jest najlepszy. Jeśli „najlepszym” formatem jest WebP lub JPEG-XR, prawdopodobnie będziesz potrzebować zasobu zastępczego JPEG lub PNG dla nieobsługujących przeglądarek. W tym panelu możesz zobaczyć, pobrać i przeczytać szczegółowe informacje na temat tych alternatywnych wersji.
Od diagnozy do leczenia
W przypadku wszystkich, z wyjątkiem najmniejszych i najbardziej statycznych witryn, używanie Testu szybkości witryny jako pewnego rodzaju skomplikowanego „Zapisz dla sieci” w ten sposób nie będzie zbyt praktyczne. Musisz dowiedzieć się, jak rozwiązać problemy wykryte przez narzędzie w bardziej systematyczny sposób . Sposób, w jaki to zrobisz, będzie się znacznie różnić w zależności od przepływu pracy i problemu, który rozwiązujesz. Aby rozwiązać problemy z kompresją, być może mógłbyś zacząć używać lub nawet częściowo zautomatyzować doskonałe graficzne interfejsy użytkownika do kompresji, takie jak ImageOptim, ImageAlpha i Squash, lub wyłamać się z terminala i rozpocząć tworzenie skryptów ImageMagick. W przypadku problemów z dopasowaniem prawdopodobnie będziesz musiał coś zrobić z responsywnymi obrazami swojej witryny. A jeśli narzędzie pokaże, że tracisz duże potencjalne korzyści z nowszych formatów, takich jak WebP, najlepiej jest zacząć je stosować — pamiętaj, aby używać przełączania typu po stronie serwera lub w znacznikach, więc że nie wysyłasz nowych formatów do nieobsługujących przeglądarek.
Jeśli samodzielna automatyzacja tego wszystkiego brzmi jak ogromna ilość pracy, cóż, tak właśnie jest! Istnieje wiele usług hostingu obrazów, które z przyjemnością zautomatyzują tę pracę za Ciebie.
OK, teraz, gdy omówiliśmy metryki udostępniane przez narzędzie, znalezione problemy i rozwiązania, które oferuje, chciałbym poświęcić chwilę na omówienie ważnego (i przydatnego) aspektu tego, w jaki sposób to faktycznie działa.
Test szybkości witryny jest zbudowany na podstawie testu strony internetowej
Co właściwie robi Test szybkości witryny w ciągu minuty lub dwóch po kliknięciu „Analizuj obrazy”? Przeważnie nic ! Test szybkości witryny natychmiast przekazuje dany adres URL innemu narzędziu: niezastąpionemu testowi strony internetowej Patricka Meenana. Test szybkości witryny następnie siada i czeka, aż WebPagetest wykona całą ciężką pracę polegającą na załadowaniu i zmierzeniu strony oraz jej zawartości.
Dopiero po tym, jak WebPagetest API zwróci zestaw wyników, Website Speed Test może przeszukać te wyniki w poszukiwaniu obrazów i zabrać się do pracy nad ich ponownym kompresowaniem, mierzeniem i ocenianiem.
Innymi słowy, Website Speed Test stoi na barkach WebPagetest i nie mógłby bez niego działać. Tak więc było co najmniej ekscytujące, gdy Patrick zgodził się zintegrować Test szybkości witryny bezpośrednio z WebPagetest!

WebPagetest ma nową kartę na pasku nawigacyjnym: „Analizuj obrazy”. Kliknij go, a aktualny zestaw wyników WebPagetest zostanie wysłany do Testu szybkości witryny w celu dalszej analizy obrazu. To jest wspaniałe z dwóch powodów.
Po pierwsze, oznacza to, że jeśli już korzystasz z WebPagetest, test szybkości witryny to tylko jedno kliknięcie. (A kiedy już pracujesz z istniejącym wynikiem WebPagetest, Test szybkości witryny działa znacznie szybciej).
Po drugie, możesz wysłać dowolny wynik WebPagetest do Testu szybkości witryny. WebPagetest to dojrzałe, funkcjonalne narzędzie. Oferuje całą gamę przydatnych ustawień, które nie są dostępne podczas inicjowania testów bezpośrednio z webspeedtest.cloudinary.com. Na przykład po wpisaniu adresu URL w dużym polu na webspeedtest.cloudinary.com strony są testowane przy użyciu jednego domyślnego środowiska przeglądania: Google Chrome, z oknem roboczym 1366 × 784 i device-pixel-ratio 1x . Nie można uzyskać pełnego obrazu wydajności responsywnego obrazu strony w tym pojedynczym środowisku. Jeśli testowana strona nie skaluje obrazów w celu dopasowania do mniejszych wyświetlaczy o niskiej rozdzielczości lub skaluje je w górę, aby wyglądały ostro na gigantycznych ekranach 5K, tracimy ogromne możliwości w zakresie wydajności i UX — możliwości, jakie daje test szybkości witryny i jego pojedyncze domyślne środowisko przeglądania nie jest w stanie ujawnić. Czy nie byłoby lepiej przetestować naszą stronę na wielu różnych urządzeniach?
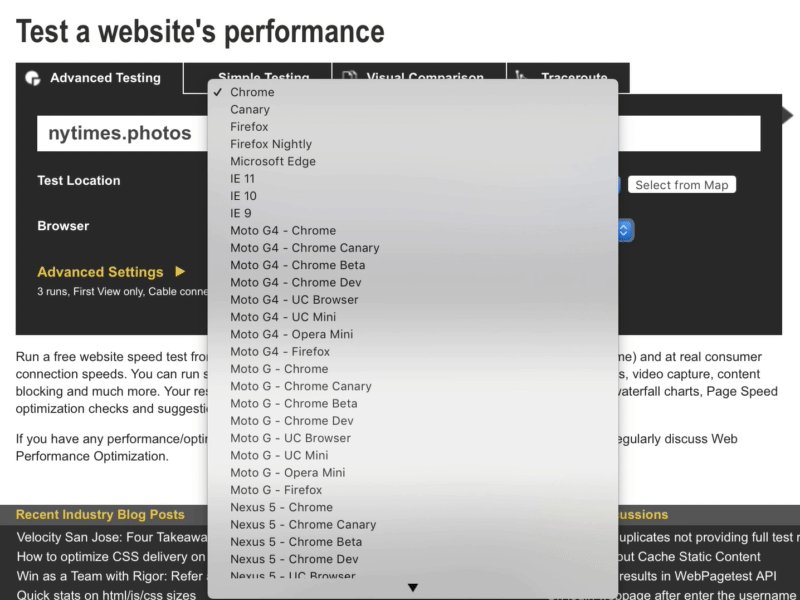
Zaczynając od strony webpagetest.org i przeprowadzając wiele testów w różnych środowiskach, korzystając z (wygodnego) menu rozwijanego „Przeglądarka” lub (potężnych) skryptów, możemy to zrobić.

Duże różnice w wynikach testów przeprowadzanych w różnych środowiskach wskazują, że testowana strona nie robi nic z responsywnymi obrazami i prawdopodobnie powinna.
Mamy nadzieję, że przyszłe iteracje testu szybkości witryny zaimplementują inteligentniejsze, responsywne testowanie obrazu po wyjęciu z pudełka, aby tego rodzaju problemy na różnych urządzeniach można było wykryć i wyróżnić po jednym teście. Na razie jednak integracja z WebPagetest zapewnia punkt dostępu, który pozwala osiągnąć to samo przy odrobinie dodatkowej pracy.
Dla kogo to jest?
Większość tego artykułu napisałem z założeniem, że Ty, Czytelniku, testujesz własne strony internetowe i szukasz problemów, które będziesz w stanie rozwiązać.
Rzeczywiście, to jest przede wszystkim to, do czego służy narzędzie: pomagać programistom w tworzeniu lepszych stron internetowych. Podkreśla konkretne problemy i proponuje konkretne rozwiązania.
Myślę, że test sprawdzi się również jako narzędzie komunikacji i przekonywania interesariuszy. Ponownie, optymalizacja obrazu jest jedną z najlepszych rzeczy, jakie każdy może zrobić dla wydajności strony; to też jest dość skomplikowane. Test szybkości witryny wyróżnia się redukcją niezliczonych, najdrobniejszych szczegółów do łatwo przyswajalnych wskaźników — a następnie stopniowym ujawnianiem szczegółów technicznych w razie potrzeby. Dzięki temu raporty z testu szybkości witryny są zrozumiałe dla szerokiej gamy czytelników o bardzo różnych poziomach wiedzy technicznej. Tak więc, niezależnie od tego, czy używasz go, aby pokazać klientowi, że jego strona może ładować się dwa lub trzy razy szybciej, czy sam używasz go, aby zrozumieć potencjalny wpływ podpróbkowania kolorów 4:2:0, Test szybkości witryny jest w stanie pomóc.
Miejsce na udoskonalenie
Test szybkości witryny jest w fazie rozwoju, a to dopiero pierwsze wydanie. Mamy kilka pomysłów na to, skąd to wziąć. Wspomniałem już o lepszym testowaniu responsywnych obrazów. Działa również przycisk „Pobierz wszystko”. Jeśli masz własne pomysły (lub znajdziesz jakieś błędy), chcemy o nich usłyszeć.
Wreszcie, jeśli jakoś doczytałeś tak daleko, nie próbując samodzielnie testu szybkości witryny, sprawdź to!
