Projekt nagłówka witryny: nakazy i zakazy
Opublikowany: 2019-08-06Nagłówek witryny to jedna z pierwszych rzeczy, które użytkownicy widzą podczas odwiedzania witryny. W zależności od tego, jak dobrze zaprojektujesz nagłówek w swojej witrynie, nagłówki witryny mogą być naprawdę świetne lub naprawdę okropne dla Twojej marki, doświadczenia użytkownika i sukcesu Twojej witryny. Aby więc utrzymać zaangażowanie użytkowników w Twojej witrynie, projektanci muszą stworzyć fantastyczny nagłówek witryny. Zaprojektowanie nagłówka witryny, który sprawi, że Twoja witryna będzie rozpoznawalna i będzie promować Twoją markę, może być nieco trudnym zadaniem. Oto kilka nakazów i zakazów, o których należy pamiętać podczas projektowania nagłówka witryny.
Co robić
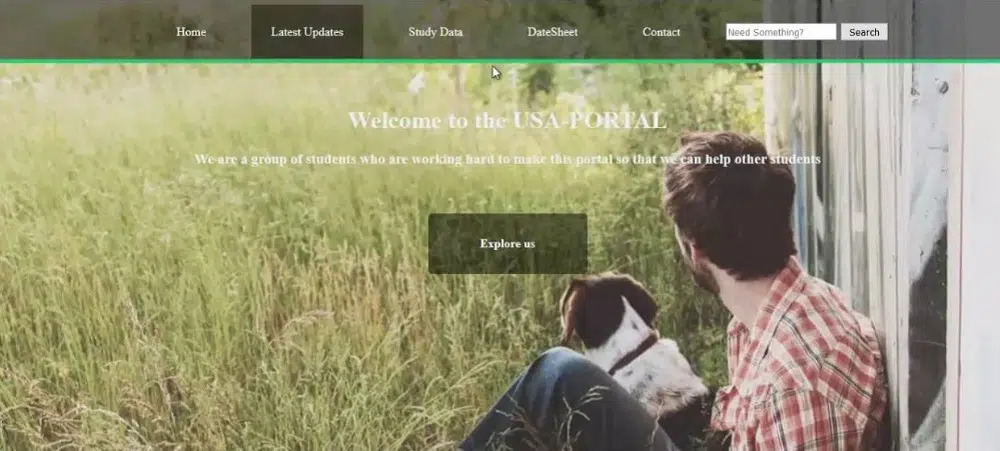
1. Użyj atrakcyjnych wizualnie obrazów:
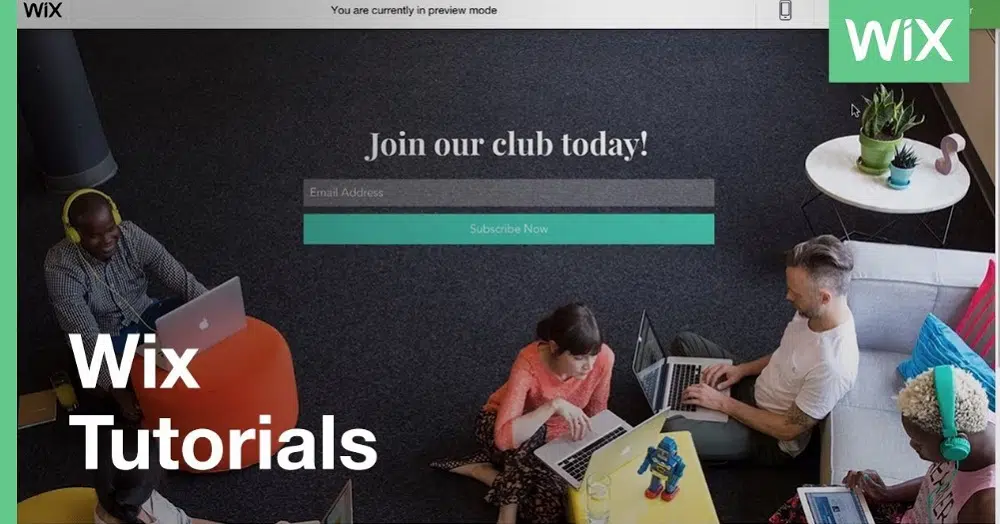
Oszałamiający obraz robi świetne pierwsze wrażenie. Możesz wybrać zdjęcie, animację, wideo lub jakiś element graficzny, aby dać użytkownikom to, czego chcą. Każdy element, na który się zdecydujesz, powinien mieć wysoką rozdzielczość i zapewniać odpowiedni kontrast z tekstami lub przyciskami. Możesz nawet użyć twarzy, jeśli Twoja usługa lub produkt pasuje do nich. Jednak obrazy w sekcji nagłówka to nie tylko słodycze dla oczu. Stanowią podgląd innych treści na stronie. Atrakcyjne wizualnie obrazy wraz z innymi istotnymi elementami w pełni wykorzystują treść. Mogą to być dowolne elementy, od identyfikatora marki, nagłówka, wezwania do działania po elementy nawigacyjne i przycisk wyszukiwania.
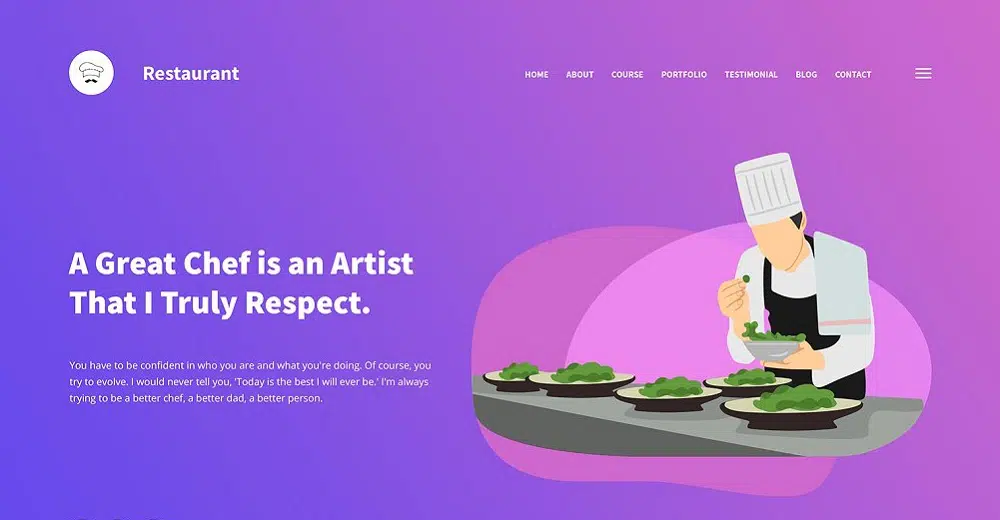
2. Dodaj przekonującą wiadomość:
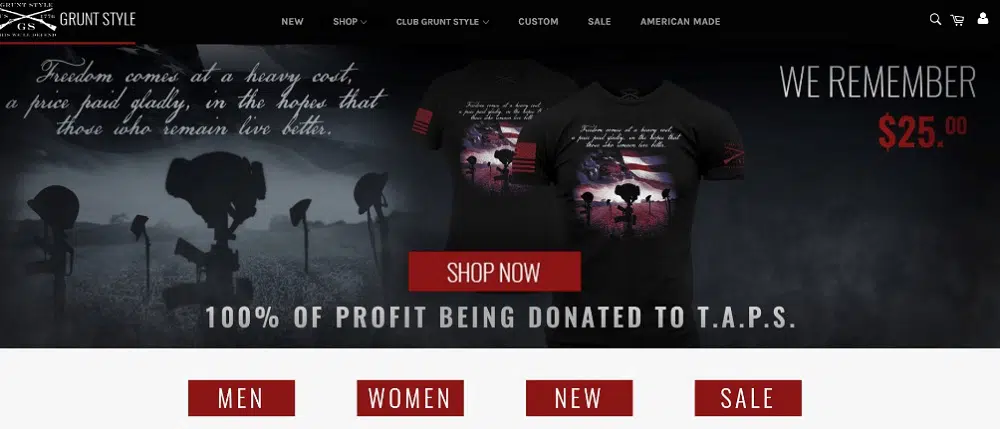
Obraz w nagłówku jest niczym bez kreatywnych tekstów wyjaśniających ideę serwisu. Coś takiego jak logo może zachęcić użytkowników do dalszego przeglądania witryny. Możesz nawet dodać treść dotyczącą celu Twojej witryny i przyszłego celu firmy. Według statystyk interaktywna strona internetowa generuje 20% więcej ruchu niż inne nieinteraktywne strony internetowe. Zaprojektuj więc nagłówek, który komunikuje się z użytkownikami, pomagając im czuć się bardziej komfortowo w Twojej witrynie. Dobrą praktyką jest używanie ujednoliconych komunikatów, które są łatwe do zrozumienia. Zawsze powinieneś pracować nad projektem wokół głównego celu, aby projekt nagłówka wyglądał spójnie. Pamiętaj też, aby wybrać obrazy, które pokazują energię Twojej marki.
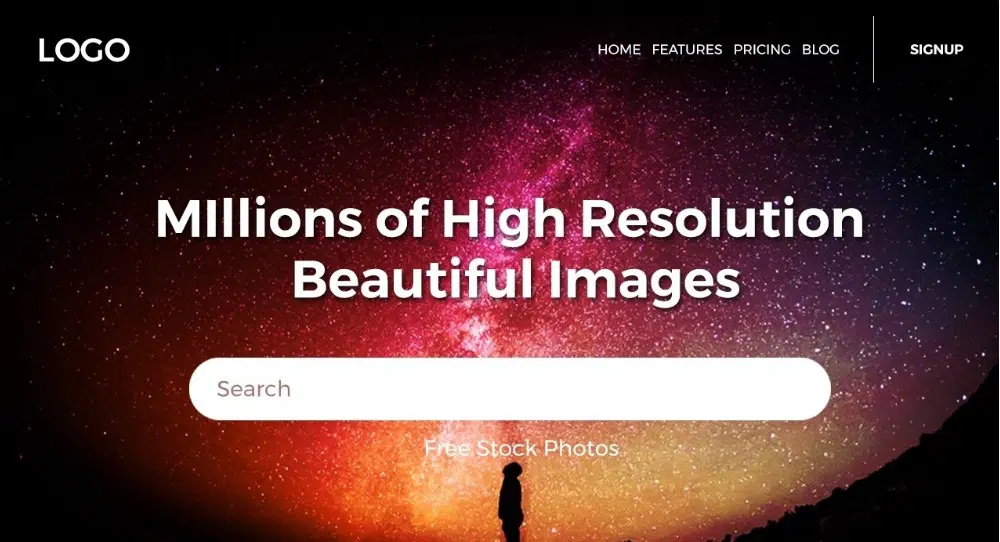
3. Dodaj elementy nawigacyjne zgodnie z potrzebami:
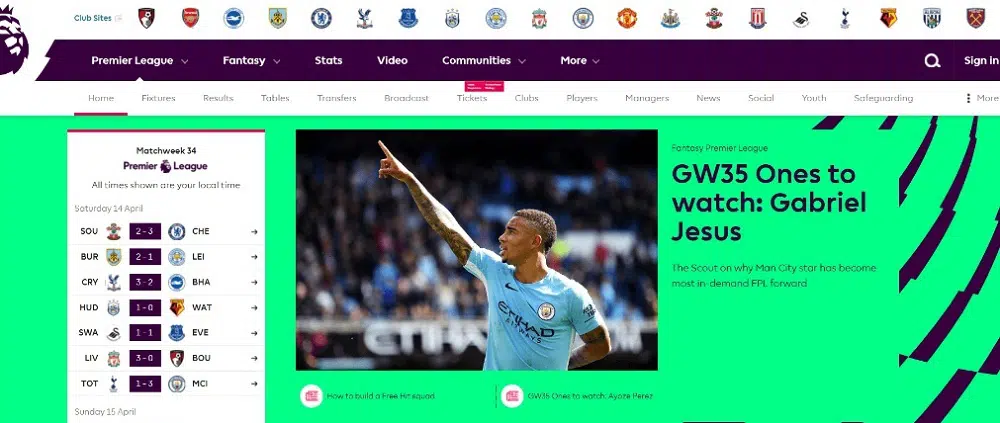
Nagłówek i nawigacja idą w parze. W rzeczywistości obaj należą do jednej koncepcji wizualnej. Możesz zaprojektować wyskakującą ikonę nawigacji lub pełny pasek nawigacji w menu, ale dodanie czegoś takiego jest istotną częścią tworzenia odpowiedniej struktury nagłówka witryny. Jeśli chcesz, aby użytkownik mógł łatwo najechać kursorem na zawartość Twojej witryny, możesz wybrać przyklejoną ikonę nawigacji. Pomoże to Twoim użytkownikom uzyskać dostęp do panelu nawigacyjnego, nawet jeśli opuszczą stronę nagłówka. Tak więc dodanie panelu nawigacyjnego wraz z niewielkimi fragmentami tekstu i ikonami może pomóc w zaprojektowaniu interaktywnego nagłówka, który zostanie doceniony przez użytkowników.
4. Pamiętaj o wzorcach czytania:
Badania wykazały, że istnieją trzy wzorce ruchu gałek ocznych, a mianowicie wzór F, diagram Guttenberga i wzór Z. Według wzoru F użytkownicy czytają górną część treści, następnie w połowie strony i na końcu pionowo w dół w kształcie litery F. Natomiast w przypadku Diagramu Gutenberga istnieją 4 aktywne strefy, zaczynając od dwóch poziomych przystanków przez górę od lewej do prawej, następnie od prawego górnego rogu do lewego dolnego rogu, a następnie przez dół. We wzorze Z oko porusza się wielokrotnie w przód iw tył w taki sam sposób, jak na diagramie Gutenberga. Te wzorce odczytu są używane przez programistów internetowych do grupowania powiązanych danych w przepływie wizualnym. Odczytywanie wzorców może być korzystne przy projektowaniu nagłówków, ponieważ użytkownicy mogą szybciej koncentrować się i analizować treść. Tak więc powinieneś umieszczać elementy zgodnie z tymi wzorcami czytania.

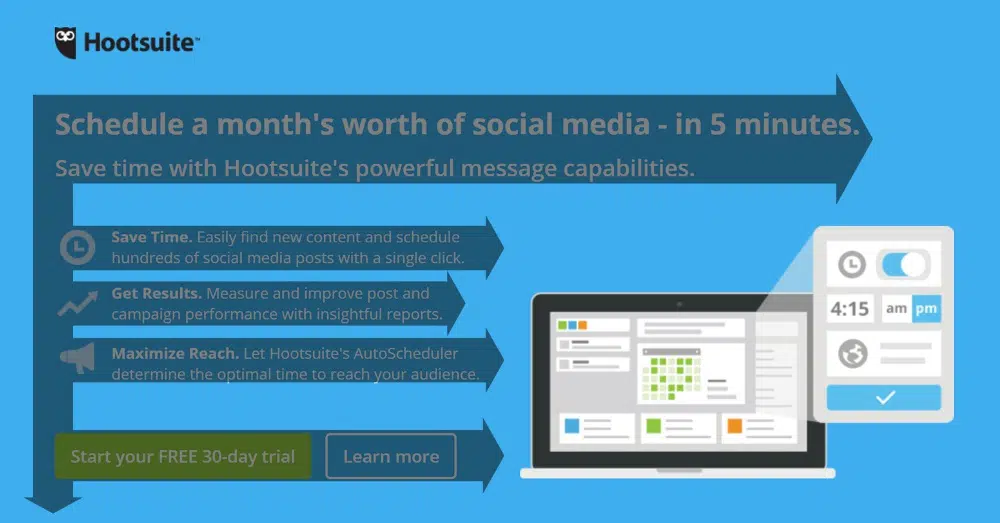
5. Dodaj warstwy do swojego projektu:
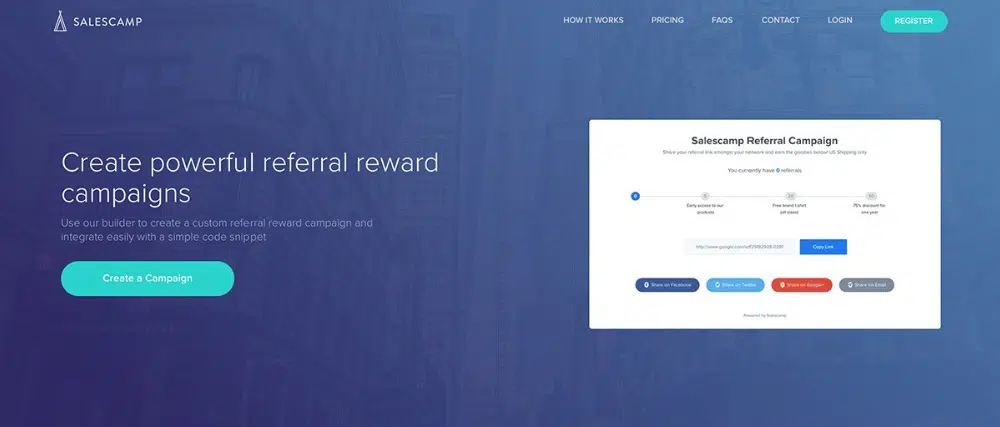
Najlepszą sztuczką, aby umieścić wszystkie elementy razem w nagłówku, jest wykonanie prostego warstwowania. Wyjątkowy nagłówek, który przyciąga użytkowników, ma dominujący komponent wraz z kilkoma pomocniczymi technikami projektowania, które są wbudowane w proste warstwy. Warstwy mogą nie tylko pomóc w tworzeniu oddzielnych przestrzeni dla każdego elementu, ale także pomóc użytkownikom lepiej skoncentrować się wizualnie. Twoi użytkownicy zorientują się, od czego zacząć, na co warto zwrócić uwagę, a co można przejrzeć. Spróbuj więc dodać warstwę do projektu nagłówka, opanowanie tego może trochę potrwać, ale próbuj dalej, aż uzyskasz coś, co dobrze pasuje do Twojego pomysłu na markę.
Nie!
1. Nie wypełniaj nagłówka długimi tekstami:
Łatwo jest przesadzić z treścią w nagłówku, ponieważ chcesz powiedzieć użytkownikom wszystko. Jednak zrozumienie, gdzie się zatrzymać, ma kluczowe znaczenie dla uratowania nagłówka przed szczegółowym i stresującym wyglądem. Staraj się więc unikać w nagłówku nieistotnego tekstu, takiego jak nazwa firmy, imię i nazwisko lub tytuł, a zamiast tego wybierz jeden prosty, przekonujący slogan, aby wydobyć ideę Twojej witryny. Staraj się również unikać złożonych słów w swoim tekście, jeśli to możliwe, używaj prostego, czytelnego języka.
2. Unikaj używania zbyt wielu elementów:
Dodanie kilku małych elementów może opóźnić działanie nagłówka. Wyeliminuj więc wszystko, co wydaje się niepotrzebne w projekcie nagłówka. Powinieneś zachować tylko te elementy, które uwydatniają pomysł i dobrze współgrają z obrazem nagłówka. Spróbuj także dopasować kolory ikon lub tekstów do obrazu nagłówka. Dzięki temu projekt nagłówka wygląda atrakcyjnie.
3. Nie daj się pod wpływem innych projektantów:
Nigdy nie powinieneś ślepo podążać za cudzymi zasadami i deklaracjami podczas projektowania. Zamiast tego powinieneś zebrać informacje, przeprowadzić badania, poprosić różne osoby o radę, a następnie samodzielnie ocenić strategie. W ten sposób możesz zaprojektować nagłówek, który będzie najlepiej pasował do Twojej firmy.
4. Unikaj używania pola opt-in:
Pola do wyrażania zgody były popularne w projektach nagłówków już w 2007 roku. Teraz, gdy wszyscy korzystają z pola do wyrażania zgody, traci się skuteczność. Ponadto, jeśli nie jest prawidłowo zaprojektowane, pole do wyrażania zgody może wyglądać na zdesperowane. Co więcej, pole wyboru witryny może wyglądać dziwnie, jeśli nie wpływa na cel witryny, więc staraj się go unikać.
Header jest na czele procesu projektowania, więc powinieneś zainwestować dodatkowy czas i energię w jego prawidłowe zaprojektowanie. Nie należy jednak zapominać o treściach w witrynie, ponieważ równie ważne jest, aby dostarczać ludziom ciekawe treści, aby wracali. Powinieneś spróbować zrównoważyć oba, aby zbudować świetną witrynę.