Projekt stopki witryny: 8 porad i wskazówek
Opublikowany: 2019-08-21Ludzie zwykle przechodzą do stopki witryny, aby znaleźć ważne informacje, takie jak wyłączenie odpowiedzialności, dane kontaktowe, odpowiednie zasoby, informacje o prawach autorskich itp. Stopka witryny zapewnia również użytkownikom poczucie spójności, ponieważ użytkownik może znaleźć pewne informacje na dole każdej strony w Twojej witrynie. W związku z tym projektanci powinni skupić się na zaprojektowaniu stopki, która umożliwi odwiedzającym wydajną interakcję z witryną. Pamiętaj również o dołączeniu wezwania do działania, formularzy kontaktowych, adresu, lokalizacji/map, obrazów, uchwytów w mediach społecznościowych, formularza zapisu na biuletyn oraz popularnych artykułów lub postów. Jednak uwzględnienie tego wszystkiego nie wystarczy, ponieważ będziesz musiał zaprojektować przydatną stopkę, aby odwiedzający mogli znaleźć wszystko w jednym miejscu. Oto 8 porad i wskazówek, jak stworzyć świetny projekt stopki:
1. Zachowaj prostotę:
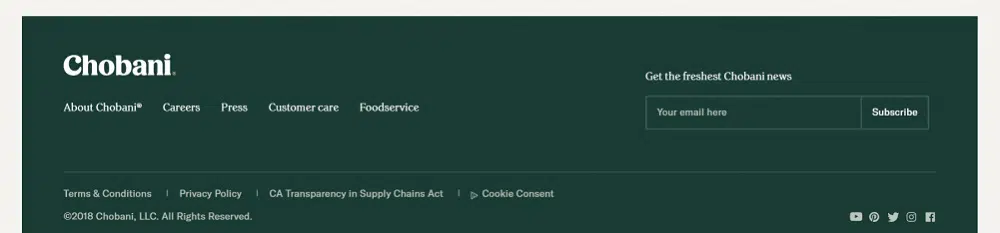
Praca z dużą ilością informacji jest trudna, więc utrzymanie projektu tak prostego, jak to możliwe, może rozwiązać wiele problemów. Powinieneś zdecydować się na czyste elementy, zorganizować celowo i efektywnie rozmieścić elementy. Należy unikać bałaganu w stopce i logicznie myśleć o celu każdego elementu oraz o tym, czy dodają one wartość stopce, czy nie. Rozmiar stopki związany jest z liczbą stron w serwisie oraz ilością informacji. Należy pamiętać o motywie witryny i używać tego samego schematu kolorów dla ikon i tekstów w stopce.
2. Spersonalizuj to:
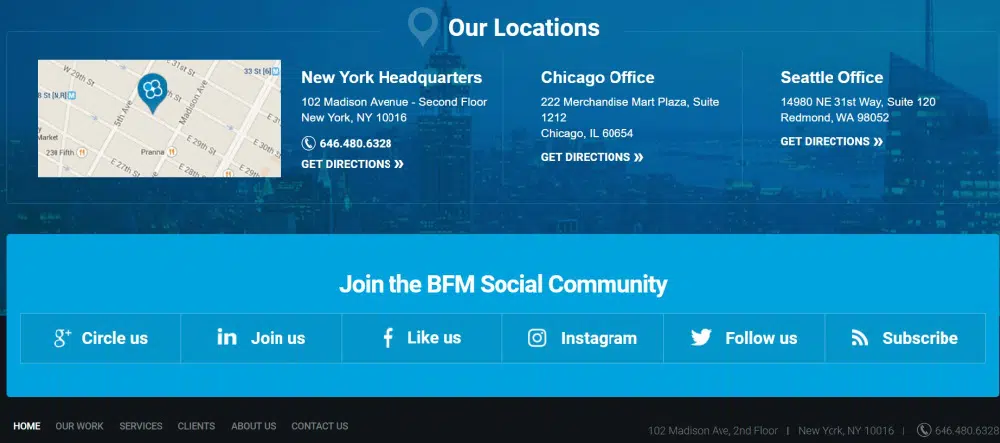
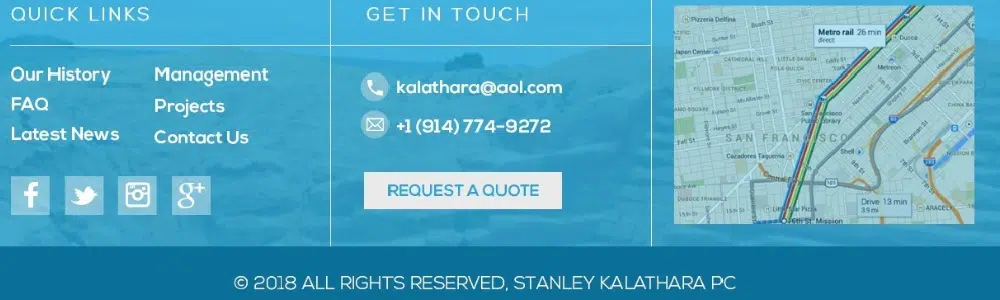
Dwie najważniejsze rzeczy, które zwykle znajdują się w stopce, to „Skontaktuj się z nami” i „O nas”. Wielu użytkowników odwiedza witrynę, aby znaleźć informacje o Twojej marce i sposobie dotarcia do zespołu. Dane kontaktowe są bardziej istotne, ponieważ większość ludzi gubi wizytówki i przychodzi do Twojej witryny, aby odzyskać te informacje. Informacje kontaktowe muszą zawierać adres firmy, numery telefonów, lokalizację, uchwyty w mediach społecznościowych i wszelkie inne odpowiednie linki. W przypadku „O nas” możesz zawrzeć cel swojej firmy, bieżące projekty, strategie itp. Celem jest ułatwienie odwiedzającym znalezienia informacji.
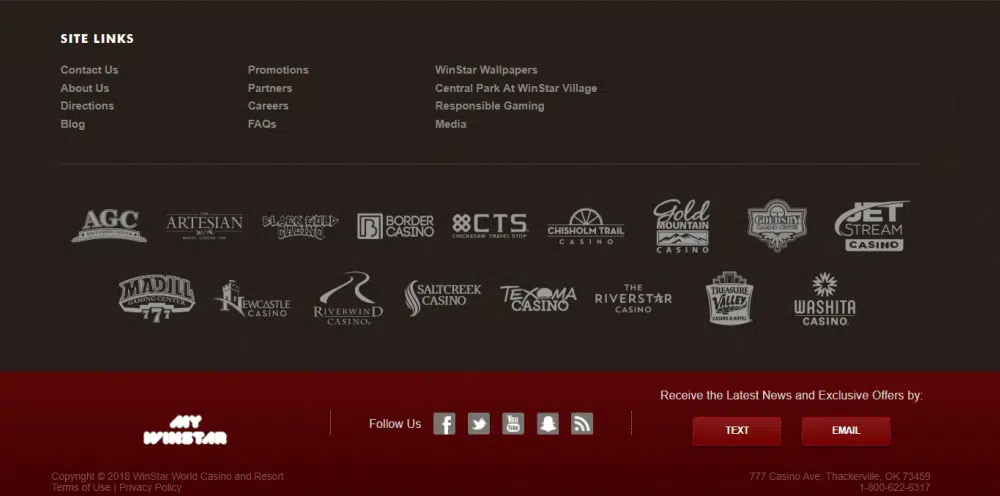
3. Grupuj podobne linki lub informacje:
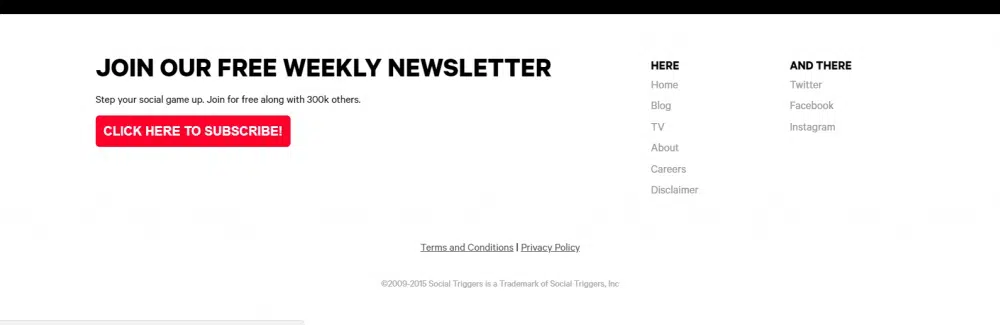
Pierwszą rzeczą do zorganizowania stopki jest grupowanie linków i informacji. Możesz utworzyć kilka kolumn odpowiednich informacji, takich jak usługi, kontakt, linki i media społecznościowe. Powinieneś również dodać nagłówek do każdej sekcji, aby ludzie wiedzieli, gdzie można znaleźć określone szczegóły, takie jak „firma”, „dowiedz się więcej” i „połącz się z nami”. Ponadto należy wyróżnić nagłówek każdej sekcji, aby przykuł uwagę odwiedzającego. Możesz nawet użyć kreatywnych ikon dla niektórych elementów, podając swój numer telefonu, adres e-mail, uchwyty mediów społecznościowych itp.
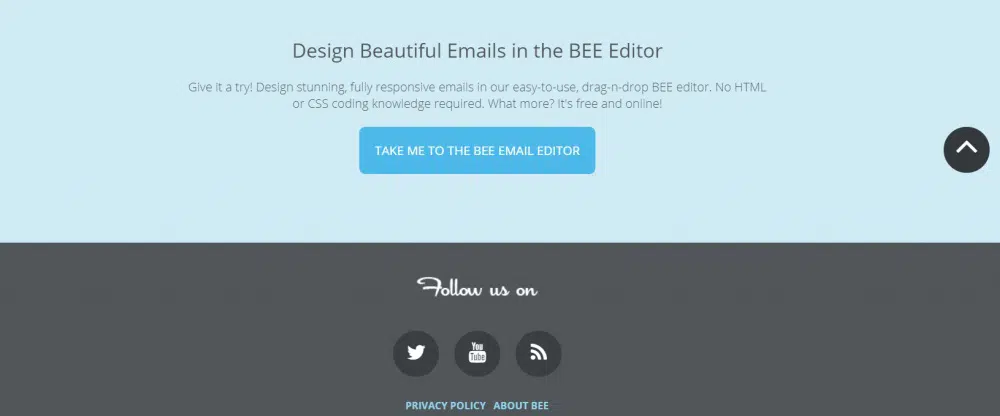
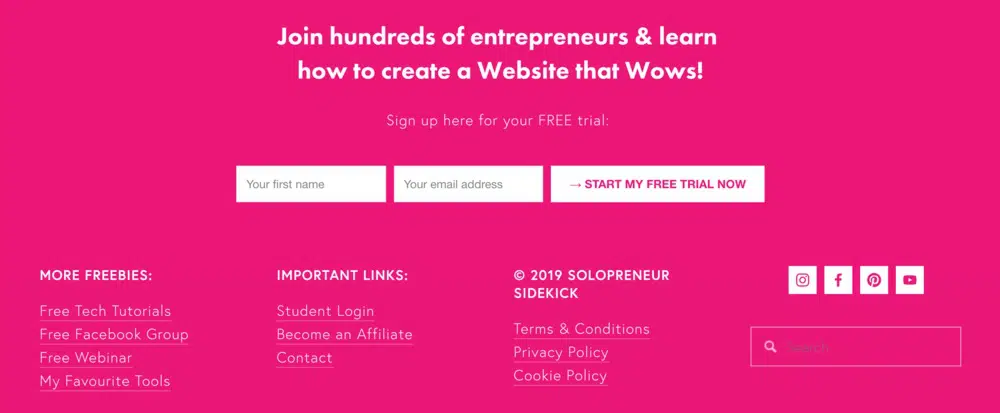
4. Dodaj przycisk akcji:

Gdy użytkownicy przejrzą stronę główną i przejdą do stopki, powinieneś dać im coś do zrobienia. Dzięki temu Twoja witryna będzie bardziej atrakcyjna. Możesz dodać przyciski akcji, które pozwolą użytkownikom zapisać się do Twojego biuletynu lub powiedzieć im, aby łączyli się z Tobą na różnych platformach. Możesz też użyć tego miejsca do konwersji kliknięć. Upewnij się jednak, że przycisk akcji jest odpowiednio podświetlony, aby odwiedzający nie musieli go szukać. Możesz nawet użyć atrakcyjnych czcionek i kolorów, aby podkreślić przycisk akcji. Ten krok jest ważny, ponieważ przyniesie Ci sprzedaż.
5. Użyj atrakcyjnej grafiki:
Większość ludzi nie rozumie znaczenia grafiki w stopce. Tworzą podstawowy projekt stopki, który nie angażuje użytkowników. Powinieneś więc dodać elementy graficzne lub logo, aby dodać wizualne zainteresowanie stopką swojej witryny. Upewnij się jednak, że nie obciążasz małej przestrzeni zbyt wieloma szczegółami. Możesz to zrobić, dołączając odpowiednie ikony dla różnych działań. Spowoduje to dodanie grafiki, nie zajmując dużo miejsca. Jednak dodając ikony, zachowaj rozmiar na tyle duży, aby odwiedzający mogli go zrozumieć i szybko kliknąć. Jeśli chcesz umieścić więcej grafik z informacjami, możesz użyć suwaków.
6. Dodaj znak praw autorskich:
Ta prosta linia tekstu może być korzystna. Podczas gdy większość witryn na końcu pisze „prawa autorskie”, możesz zaprojektować go tak, aby pasował do Twojego motywu. Możesz wpisać słowo lub użyć symbolu (kółko z „c”). Zazwyczaj witryny zawierają nazwę właściciela praw autorskich i rok publikacji. Niektóre witryny zawierają wiele informacji o prawach autorskich, które uwzględniają projekt i treść, ponieważ częściowo je tworzy osoba trzecia. Powinieneś umieścić informację o prawach autorskich na końcu stopki w prawym dolnym rogu, ponieważ ludzie tego oczekują w tym miejscu. Pamiętaj też, aby nie podkreślać tej informacji, aby nie przeszkadzała ważniejszym elementom.
7. Rozważ czytelność i kontrast:
Stopka ma mało miejsca. Powinieneś więc pomyśleć o kolorze, kontraście i wadze tekstu i elementów tła. Wszystko powinno być czytelne. Możesz użyć prostych krojów pisma o średniej wysokości i odpowiedniej negatywie. Powinieneś wybrać kontrastujące kolory, aby tekst był wyróżniony, a co za tym idzie, łatwy do odczytania. Unikaj również ozdobnych krojów pisma i różnych kolorów. Powinieneś zachować klasyczny projekt i używać podstawowych kombinacji kolorów dla tekstu i tła. Jeśli nie rozumiesz kombinacji kolorów, wybierz zwykłe białe tło i użyj kolorów podstawowych dla elementów tekstowych.
8. Użyj hierarchii:
Najlepszym sposobem na uporządkowanie stopki jest wykorzystanie hierarchii w umieszczaniu elementów. Dlatego najważniejsze elementy należy umieścić na górze stopki, a najmniej istotne na końcu. Dzięki temu odwiedzający będą wiedzieć, na co należy zwrócić uwagę, a co można pominąć. Zwykle przycisk wezwania do działania jest niezbędnym elementem, dlatego powinien być najbardziej widoczny. Z drugiej strony prawo autorskie jest najmniej ważne i dlatego często ma najmniejszą skalę. Powinieneś nawet użyć hierarchii w każdej sekcji, aby zachęcić do określonej akcji, takiej jak numer telefonu na adresie e-mail (zachęcając ludzi do dzwonienia zamiast poczty).
Stopka to ostatnia rzecz, jaką widzą odwiedzający przed opuszczeniem witryny. Zaprojektuj więc stopkę, która zawiera informacje i stopkę, która sprawi, że odwiedzający będą wracać. Skorzystaj z tych porad i wskazówek dotyczących projektowania stopek, aby zbudować atrakcyjną i spójną witrynę internetową, która ma znaczący wpływ na zaangażowanie użytkowników.