Dostępność sieci dla osób niedowidzących
Opublikowany: 2021-02-16Projektanci stron internetowych pracują i żyją zgodnie z szeregiem dobrze przyjętych najlepszych praktyk: zawsze używaj responsywnego projektowania, zostaw wystarczająco dużo miejsca, utrzymuj czcionkę i schemat kolorów zgodnie z brandingiem klienta. Istnieją jednak pewne praktyki niszowe, kiedy to, co myślisz, że wiesz o najlepszych praktykach, może być całkowicie błędne. Może to dotyczyć dostępności i skutecznego projektowania stron internetowych dla osób niedowidzących.
Możliwe, że przed przeczytaniem tego artykułu nie brałeś pod uwagę tej grupy demograficznej. Jednak zapewnienie dostępu do Internetu dla wszystkich jest ważną częścią nie tylko rozpowszechniania wiadomości, ale także uczynienia świata lepszym miejscem do życia dla osób, które zmagają się z pewnymi upośledzeniami.
Upośledzenie wzroku jest również częstsze niż mogłoby się wydawać. Szacuje się, że 4,5% populacji cierpi na ślepotę barw, 4% zmaga się z niedowidzeniem, a 0,6% jest niewidomych prawnie. Trudności wizualne są na tyle powszechne, że warto je wziąć pod uwagę przy projektowaniu stron internetowych.
Autor dla Smashing Magazine oszacował, że około 10% wszystkich klientów internetowych skorzystałoby na projektach, które są bardziej widoczne. Biorąc pod uwagę, że zaburzenia widzenia mogą wpływać na nas wszystkich, gdy się starzejemy, wydaje się to słusznym założeniem.
Najczęstsze rodzaje wad wzroku
Podczas projektowania dla osób niedowidzących ważne jest, aby zająć się najczęstszymi rodzajami wad. Obejmują one:
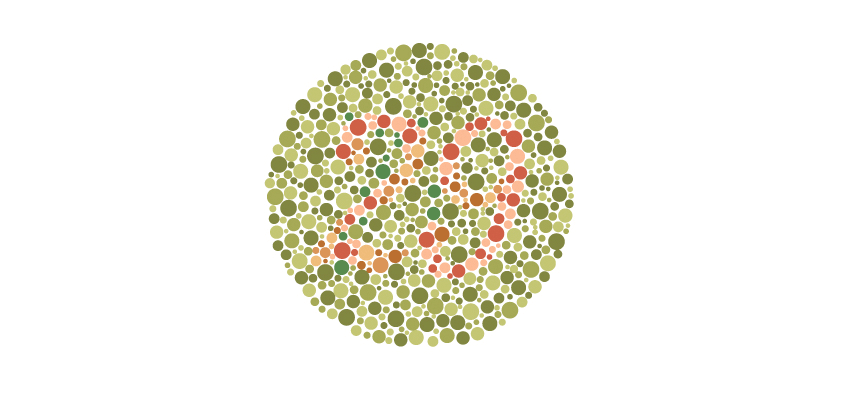
- daltonizm . Najczęstszy rodzaj upośledzenia wzroku, który wpływa na zdolność osoby do rozróżniania kolorów. Osoba z daltonizmem może również odczuwać wrażliwość na jasność kolorów.

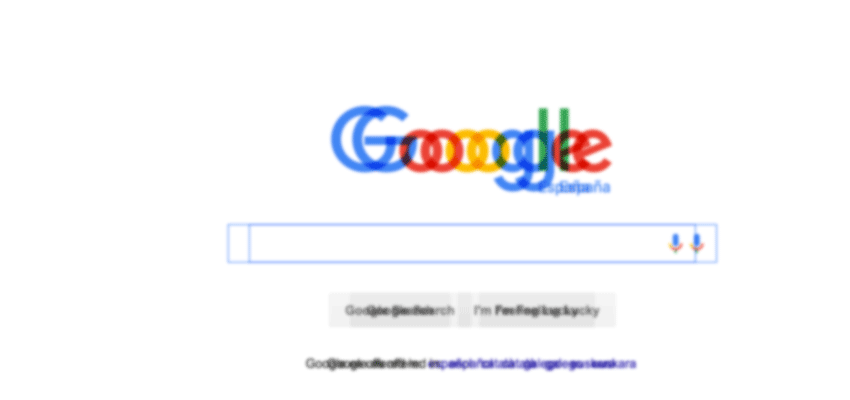
- Słabo widzenie . Dotyczy to każdego, kto boryka się z ostrością (wyraźnością), widzeniem tunelowym, mętnym widzeniem (na przykład z zaćmy) lub częściowym widzeniem w jednym lub obu oczach.

- Ślepota . Osoba może być prawnie niewidoma, ale nadal być w stanie rozróżniać kolory i formy. Polega na znacznej utracie funkcjonalnego widzenia w obu oczach.
Projektowanie dla niedowidzących
Po pierwsze, należy zauważyć, że osoby z wadami wzroku inaczej postrzegają sieć. Cechy dostępu i interpretacji mogą się znacznie różnić u osoby ze ślepotą barw, niedowidzeniem lub ślepotą prawną. W niektórych przypadkach projekt witryny może uniemożliwić korzystanie z niej osobie z wadą wzroku.
Następnie wiedz, że w niektórych przypadkach prawo wymaga, aby Twoje witryny były dostępne dla wszystkich. Istnieją dwa mandaty: Sekcja 508, która dotyczy sektora publicznego oraz WCAG 2.0, która dotyczy sektora prywatnego.
Jeśli jesteś agencją rządową, wykonawcą lub podwykonawcą, możesz być odpowiedzialny za przestrzeganie tych zasad zgodnie z sekcją 508. Ten pierwszy jest mandatem prawnym. Ten ostatni nie jest. Jednak przestrzeganie WCAG zapewnia użytkownikom równy dostęp do Twojej witryny.

Kontrast kolorów
Jednym z najważniejszych i być może najłatwiejszych zaleceń w ramach WCAG jest odpowiedni kontrast kolorów. Według WCAG istnieją trzy różne poziomy zgodności dotyczące kontrastu kolorów:
- Odp.: minimalny
- AA: średni zakres
- AAA: najwyższy
Większość projektantów stron internetowych zainteresowanych dostępnością strzela do oznaczenia AA, ponieważ przemawia ono do większości ludzi. Standard AA to stosunek 4,5 do 1 między pierwszym planem (obrazami i tekstem) a tłem. Sprawdź przykład stosunku 4,5:1 w celach informacyjnych.
Dostosowanie kontrastu kolorów to prosty sposób na ułatwienie obsługi osobom niedowidzącym. Dla tych, którzy wymagają większego kontrastu, rozważ dodanie funkcji w ustawieniach, w której możesz jeszcze bardziej zwiększyć kontrast kolorów (Twitter ostatnio zrobił to w aktualizacji).
Nie polegaj zbytnio na kolorze
Chociaż kontrast kolorów jest ważny, równie ważne jest, aby nie używać koloru jako „jedynego wizualnego środka przekazywania informacji” (Wytyczna 1.4.1 WCAG). Innymi słowy, miej zapasowy wizualny wskaźnik dla tych, którzy zmagają się ze ślepotą barw.
Brzmi to jak prosta poprawka, ale może okazać się trudna, gdy próbujesz znaleźć odpowiednią kombinację odstępu i treści. Gdy starasz się, aby interfejs użytkownika nie rozpraszał uwagi, znalezienie równowagi może wymagać kilku prób i błędów.
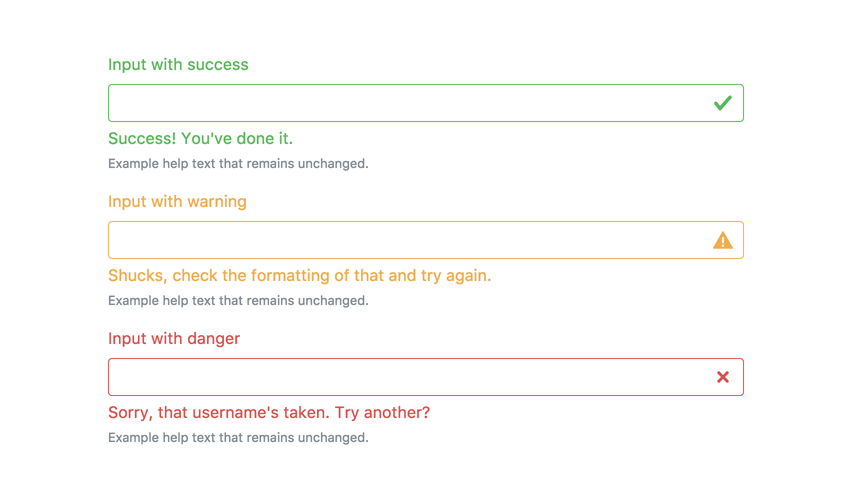
Dobrym przykładem jest błąd formularza. Podczas informowania o błędzie podczas przesyłania formularza często używa się czerwonego tekstu. Jednak osoba daltonistna może potrzebować innej wizualnej wskazówki, takiej jak ikona błędu lub wyskakująca etykieta tekstowa.

Przez GetBootstrap.com
Podobnie hiperłącza są niebieskie, co oznacza, że tekst rzeczywiście jest łączem. Jednak wiele podkreślonych linków może mieć wpływ na wrażenia użytkownika. Z drugiej strony pogrubienie służy jako dobry dodatkowy wskaźnik, który nie zaśmieca Twojej strony.
Uważaj na media
Treści wideo stwarzają wyjątkowe możliwości i wyzwania związane z dostępnością. Z jednej strony treści audiowizualne mogą sprawić, że strona internetowa stanie się bardziej dostępna dla osób z wadami wzroku. Z drugiej strony wideo może sprawić, że osoba z nadwrażliwością na światło będzie bardziej podatna na atak. WCAG ma kilka wytycznych dotyczących mediów, które obejmują:
- Zapewnij alternatywy dla mediów, które są „oparte na czasie”. Animowane nagłówki i tekst mogą okazać się zbyt trudne do strawienia dla osób z problemami z przetwarzaniem wizualnym.
- Daj wszystkim użytkownikom wystarczająco dużo czasu na przeczytanie treści . W poprzednim przykładzie można zaprogramować animowany nagłówek tak, aby zatrzymywał się, gdy przesuwa się nad nim mysz. Dzięki temu tekst byłby statyczny i łatwiejszy do strawienia.
- Ogranicz miganie . Osoby podatne na napady mogą je doświadczyć, jeśli zobaczą więcej niż jeden błysk co 3 sekundy. Podczas korzystania z wideo unikaj nadmiernego flashowania (co nie jest atrakcyjne wizualnie dla większości).
Eksperymentuj z teksturą
Jak już wspomniano, kolor nie jest najlepszym sposobem przekazywania informacji osobom niedowidzącym. Użytkownicy nierozróżniający kolorów często mają trudności z rozróżnieniem różnych odcieni kolorów. Na przykład odcienie czerwieni, zieleni i brązu mogą wydawać się takie same dla osoby cierpiącej na ślepotę barw.
Gdy używasz kolorów na wykresach lub wykresach, zastosowanie nakładki wzoru do jednolitych kolorów może zapewnić użytkownikom lepszy sposób rozróżniania różnych części witryny. Dotyczy to nie tylko tych, którzy są daltonistami; sprawia, że strona jest dostępna dla wszystkich. Zmieniaj tekstury, aby uzyskać większy kontrast między elementami — na przykład wypróbuj kratkę, linie ukośne, romby i linie pionowe.
Wypróbuj monochromatyczny schemat kolorów

Tak jak się wydaje, monochromatyczna kolorystyka opiera się na różnych odcieniach tego samego odcienia. Brzmi to sprzecznie z intuicją, ale działa poprzez usunięcie dodatkowego znaczenia związanego z używaniem wielu odcieni kolorów.
Różnice w tonie mogą nadać znaczenie elementom witryny i przyciągnąć uwagę użytkownika, tak jak w przypadku różnych kolorów. Dodatkową korzyścią będzie to, że uwaga użytkownika obejmie szerszy wybór odbiorców. BigSound Buzz wykorzystuje kontrast, monochromatyczne schematy kolorów i teksturę, aby uzyskać lepszy efekt dostępności.
Znaczenie dostępności w Twoim projekcie użytkownika

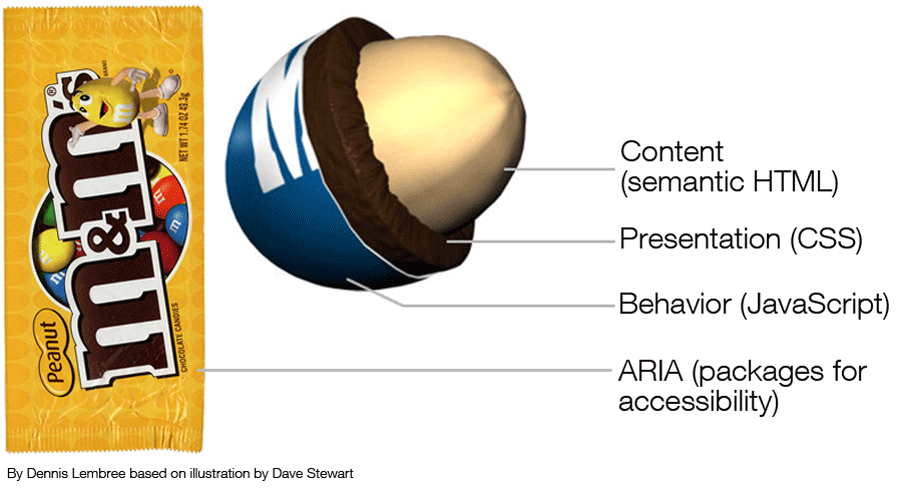
Za pośrednictwem Interaction-Design.org
Twoja strona internetowa jest tak dobra, jak jej dostępność – oznacza to, że jest dostępna dla każdego użytkownika w dowolnym miejscu. Często utożsamiamy dostępność z niepełnosprawnością, ale dobrze dostępna strona internetowa dociera do każdej osoby o każdej porze i w każdych okolicznościach. Dla niektórych osób, takich jak wykonawcy rządowi, dostępność w projektowaniu stron internetowych jest obowiązkiem prawnym.
Dla reszty z nas to kwestia moralna. Dostępność nie dotyczy niepełnosprawności lub upośledzenia; chodzi o ludzi. Projektanci muszą przyjąć tę koncepcję, aby korzystanie z sieci było lepsze dla wszystkich. Te wskazówki pomogą Ci rozpocząć kolejny projekt projektowania stron internetowych z myślą o dostępności. Aby uzyskać więcej informacji i dalsze wskazówki, zapoznaj się z wytycznymi WCAG 2.0.
