Obrazy WebP: elementarz
Opublikowany: 2021-06-22Jeśli chodzi o zwiększanie wydajności, projektanci stron internetowych nie pozostawiają kamienia na głowie. W końcu każdy kilobajt, który możemy skrócić z czasu ładowania strony, zapewni lepsze wrażenia użytkownika.
Obrazy są obszarem o podstawowym znaczeniu. Nawet podstawowe techniki optymalizacji mogą oznaczać lepszą wydajność. Jednak wraz z nadejściem Google Core Web Vitals projektanci starają się wycisnąć z siebie wszystko, jednocześnie starając się utrzymać jakość.
Nieprzypadkowo ta sama firma, która dąży do lepszej wydajności witryny, wydała w tym celu format obrazu. Format WebP firmy Google oferuje mnóstwo funkcji, które mogą przynieść korzyści projektantom – w tym mniejsze rozmiary plików.
Jeśli brzmi to kusząco, czytaj dalej, ponieważ zabierzemy Cię na wycieczkę po WebP. Przeprowadzimy również kilka testów, aby sprawdzić, czy format naprawdę spełnia oczekiwania.
Najlepsze z obu światów?
Optymalizacja obrazu często wymaga podjęcia trudnych decyzji. Na przykład, ile należy poświęcić jakości w imię mniejszego rozmiaru pliku?
To staje się kwestią wyboru między bezstratnym (24-bitowym PNG) a stratnym (JPG, 8-bitowym PNG) formatem obrazu. Częścią zagadki jest to, że PNG jest ogólnie lepiej wykorzystywany w grafice rastrowej, podczas gdy JPG obsługuje fotografię.

WebP ma być formatem obrazu, który może to wszystko zrobić. Ma wbudowaną obsługę zarówno bezstratnej, jak i stratnej kompresji. Tak czy inaczej, czeka cię trochę oszczędności. Google twierdzi, że format jest o 26% mniejszy niż porównywalne pliki PNG i o 25%-34% mniejszy niż JPG.
Ponadto przezroczystość obrazu jest obsługiwana w przypadku obu typów kompresji. To tak, jakbyś uzyskiwał najlepsze atrybuty zarówno formatów JPG, jak i PNG – z mniejszą ilością do rozruchu.
Testowanie skuteczności WebP
Jak więc obrazy WebP radzą sobie w prawdziwym świecie? Przeprowadziliśmy kilka podstawowych testów, aby zobaczyć, ile miejsca możemy zaoszczędzić, stosując kompresję bezstratną i stratną, a także przykład wykorzystujący przezroczystość.
Nasza konfiguracja
Wszystkie nasze testy zostaną wykonane poprzez zapisanie obrazów w programie Adobe Photoshop CC.
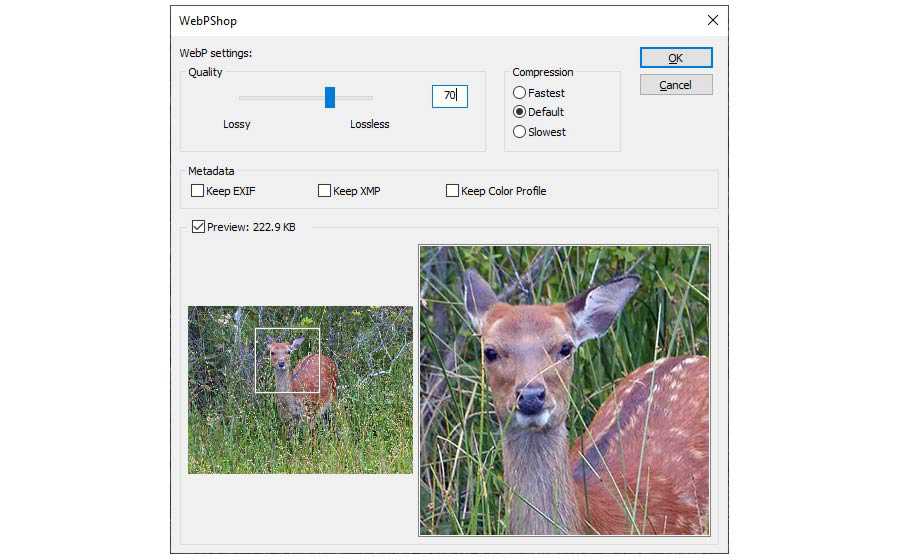
W chwili pisania tego tekstu Photoshop nie ma natywnej obsługi formatu WebP. Dlatego zainstalowaliśmy darmową wtyczkę WebPShop od Google. Pozwala to zarówno na otwieranie, jak i zapisywanie obrazów WebP w czcigodnym oprogramowaniu do edycji zdjęć. Zastosowano domyślne ustawienia kompresji.

Podczas zapisywania obrazów w starszych formatach korzystaliśmy z niezawodnej funkcji „Zapisz dla Internetu” programu Photoshop. Tam, gdzie było to możliwe, zastosowano te same ustawienia jakości obrazu. Poniżej w nawiasach znajdziesz ustawienia jakości obrazu.
Przykład #1:Zdjęcie przyrodnicze
Nasz pierwszy test obejmuje zdjęcie natury 1024×768. Zapisany jako plik JPG o maksymalnej jakości zajmuje 1,15 MB miejsca.
Zobacz demo obrazu Pen WebP – zdjęcie natury autorstwa Erica Karkovacka
Zwycięzca: Stratny obraz WebP oszczędza dużo miejsca przy zachowaniu akceptowalnej jakości. To trochę zaskakujące, że bezstratny WebP powiększył się w stosunku do oryginału. Ale to pokazuje, że opłaca się eksperymentować z ustawieniami kompresji.
Przykład #2: Ilustracja wektorowa
Następna jest kolorowa ilustracja wektorowa 640×356. Oryginał jest zapisywany jako 24-bitowy plik PNG i ma rozmiar 187 KB. Ponieważ ma tak wiele kolorów, ani 8-bitowy PNG, ani stratny WebP nie stanowią dobrego porównania. Zamiast tego użyjemy formatu JPG, aby zmierzyć się z bezstratnym WebP.
Zobacz demo obrazu WebP pióra — ilustracja wektorowa autorstwa Erica Karkovacka
Zwycięzca: stratny obraz JPG oszczędza więcej miejsca, ale pozostawia zauważalne artefakty. Bezstratny WebP zachowuje ostry jak brzytwa wygląd i nadal znacznie zmniejsza rozmiar pliku w stosunku do oryginału. To przechyla szalę na korzyść WebP. Mimo to tego rodzaju obrazy mogą wymagać pewnych kompromisów.
Przykład #3:Ilustracja wektorowa z przezroczystością
Nasz ostateczny obraz to ilustracja wektorowa 350×350. Jest zapisany jako 24-bitowy plik PNG z przezroczystością i waży 64,09 KB.
Zobacz demonstrację obrazu Pen WebP — ilustracja wektorowa z przezroczystością autorstwa Erica Karkovacka
Zwycięzca: Bezstratny WebP robi to, czego można oczekiwać — utrzymuje jakość przy jednoczesnym zmniejszeniu rozmiaru pliku. Tutaj jest wyraźnym zwycięzcą. Jednak stratny WebP jest również całkiem solidny, pod warunkiem, że możesz żyć z kilkoma drobnymi artefaktami.
Obsługa przeglądarek i aplikacji
Oczywiście fakt, że WebP może zaoszczędzić cenną przepustowość, jest niesamowity. Ale jaka jest obsługa przeglądarek i aplikacji?
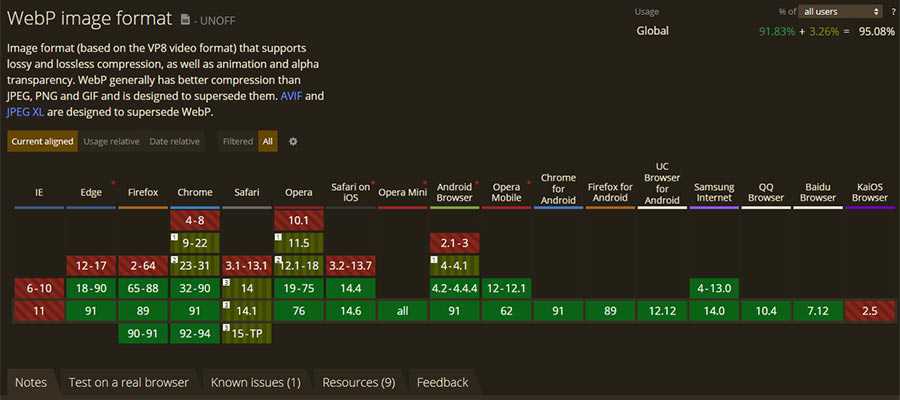
Według Can I Use WebP jest w pełni obsługiwany w ponad 91% przeglądarek internetowych, z częściowym wsparciem w kolejnych 3%.
Jedynymi głównymi przeglądarkami, które nie mają wsparcia, są firmy Microsoft i Apple. Internet Explorer ma zerową obsługę i to samo dotyczy wersji 12-17 Edge. Jednak nowsze wersje Edge będą działać dobrze z formatem obrazu.
Użytkownicy komputerów Mac muszą mieć przeglądarkę Safari 14 lub nowszą w połączeniu z wersją systemu operacyjnego Big Sur. Użytkownicy przeglądarki Safari w systemie iOS otrzymują pełne wsparcie od wersji 14.6.
Pokrycie wsparcia jest dość solidne. Ale jeśli chcesz zapewnić awaryjne rozwiązania w swoich projektach internetowych, narzędzie takie jak Modernizr może zostać użyte do wykrycia obsługi WebP.
Jeśli chodzi o edytory obrazów, wspomniany Adobe Photoshop wymaga wtyczki do przeglądania lub zapisywania plików WebP. Aby poznać inne opcje, zapoznaj się z listą obsługiwanego oprogramowania w Wikipedii.
Użytkownicy WordPressa mają natywną obsługę obrazów WebP od wersji 5.8. Poprzednie wersje CMS nadal mogą wyświetlać obrazy za pośrednictwem wtyczek innych firm.

WebP jest wart Twojej uwagi
Ogólnie rzecz biorąc, jest wiele do polubienia w formacie obrazu WebP. W większości zapewnia równowagę między niewielkimi rozmiarami plików a wysoką jakością wizualną. To dobrze zaokrąglona opcja optymalizacji obrazu.
Obsługa przeglądarek też jest całkiem dobra – tylko nie uniwersalna. Zawsze istnieje obawa, że pewna liczba użytkowników – bez względu na to, jak małych – pozostanie poza miksem. Na szczęście istnieją narzędzia, które umożliwiają tworzenie i udostępnianie opcji awaryjnych. Ponieważ obrazy to dość duża sprawa, ta dodatkowa praca jest prawdopodobnie warta wysiłku.
Jeśli myślisz o wskoczeniu na modę WebP, nadszedł czas, aby zacząć eksperymentować. Opanuj ustawienia kompresji, a możesz po prostu znacznie skrócić czas ładowania swojej witryny.
