Webflow: platforma tworzenia stron internetowych przyszłości
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Czas wprowadzenia produktu na rynek odgrywa kluczową rolę we współczesnym projektowaniu stron internetowych. Większość zespołów produktowych chce zminimalizować czas potrzebny na przejście od pomysłu do gotowego do użycia produktu bez poświęcania po drodze jakości projektu.
Jeśli chodzi o tworzenie strony internetowej, zespoły często wykorzystują kilka różnych narzędzi: jedno narzędzie do projektowania graficznego i wizualnego, drugie do prototypowania, a drugie do kodowania. Webflow stara się uprościć proces projektowania stron internetowych, umożliwiając jednoczesne projektowanie i rozwijanie.
Typowe problemy, z którymi borykają się projektanci stron internetowych
Ważne jest, aby zacząć od zrozumienia, z jakimi wyzwaniami mierzą się zespoły zajmujące się projektowaniem stron internetowych podczas tworzenia witryn internetowych:
- Odłączenie projektu wizualnego od kodowania.
Projektanci wizualni tworzą makiety/prototypy w narzędziu wizualnym (takim jak Sketch) i przekazują je programistom, którzy muszą je zakodować. Tworzy to dodatkową rundę w tę i z powrotem, ponieważ programiści muszą przejść przez dodatkową iterację kodowania. - Trudno jest zakodować złożone interakcje (zwłaszcza animowane przejścia).
Projektanci mogą wprowadzać piękne efekty w prototypach hi-fi, ale programiści będą mieli trudności z odtworzeniem tego samego układu lub efektu w kodzie. - Optymalizacja projektów dla różnych ekranów.
Twoje projekty powinny być responsywne od samego początku.
Co to jest Webflow?
Webflow to narzędzie do projektowania w przeglądarce, które umożliwia wizualne projektowanie, tworzenie i uruchamianie responsywnych witryn internetowych. Jest to w zasadzie uniwersalna platforma projektowa, której można użyć, aby przejść od początkowego pomysłu do gotowego produktu.
Oto kilka rzeczy, które wyróżniają Webflow:
- Projekt wizualny i kod nie są rozdzielone.
To, co tworzysz w edytorze wizualnym, jest obsługiwane przez HTML, CSS i JavaScript. - Pozwala na ponowne wykorzystanie klas CSS.
Raz zdefiniowana, możesz użyć klasy dla dowolnych elementów, które powinny mieć taką samą stylizację lub użyć jej jako punktu wyjścia dla odmiany (klasa bazowa). - Jest to platforma i jako taka oferuje plany hostingowe.
Za 12 USD miesięcznie umożliwia podłączenie niestandardowej domeny i hostowanie witryny HTML. A za dodatkowe 4 USD miesięcznie możesz skorzystać z Webflow CMS.
Tworzenie jednostronicowej witryny internetowej za pomocą Webflow
Najlepszym sposobem na zrozumienie, do czego jest zdolne to narzędzie, jest zbudowanie za jego pomocą prawdziwego produktu. W tej recenzji użyję Webflow do stworzenia prostej strony docelowej dla fikcyjnego inteligentnego urządzenia głośnikowego.
Zdefiniuj strukturę przyszłej strony
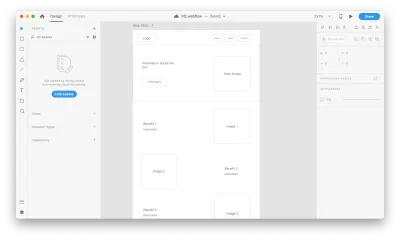
Chociaż możliwe jest użycie Webflow do stworzenia struktury swojego layoutu, lepiej użyć do tego innego narzędzia. Czemu? Ponieważ musisz poeksperymentować i wypróbować różne podejścia, zanim znajdziesz to, które uważasz za najlepsze. Lepiej jest użyć kartki papieru lub dowolnego narzędzia do tworzenia prototypów, aby zdefiniować kości strony.
Bardzo ważne jest również jasne zrozumienie tego, co chcesz osiągnąć. Znajdź przykład tego, co chcesz i naszkicuj go na papierze lub w swoim ulubionym narzędziu do projektowania.
Wskazówka: nie musisz cały czas tworzyć projektu o wysokiej wierności. W wielu przypadkach możliwe jest zastosowanie makiet lo-fi. Pomysł polega na tym, aby używać szkicu/prototypu jako odniesienia podczas pracy nad swoją witryną.

Na naszej stronie potrzebujemy następującej struktury:
- Sekcja bohatera z dużym zdjęciem produktu, tekstem i przyciskiem wezwania do działania.
- Sekcja z korzyściami płynącymi z korzystania z naszego produktu. Użyjemy układu zygzakowatego (ten układ łączy obrazy z sekcjami tekstowymi).
- Sekcja z szybkimi poleceniami głosowymi, która zapewni lepsze wyczucie interakcji z urządzeniem.
- Sekcja z danymi kontaktowymi. Aby ułatwić odwiedzającym zapytania o kontakt, zamiast zwykłego adresu e-mail udostępnimy formularz kontaktowy.
Utwórz nowy projekt w Webflow
Gdy po raz pierwszy otworzysz dashboard Webflow, od razu zauważysz zabawną ilustrację z krótką, ale pomocną linią tekstu. Jest to doskonały przykład pustego stanu, który służy do prowadzenia użytkowników i tworzenia odpowiedniego nastroju od samego początku. Trudno oprzeć się pokusie kliknięcia „Nowy projekt”.

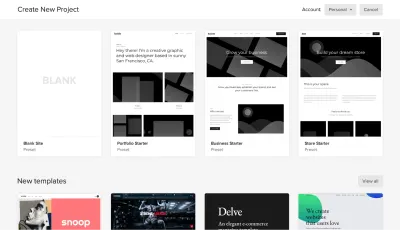
Kiedy klikniesz „Nowy projekt”, Webflow zaoferuje Ci kilka opcji na początek: pustą witrynę, trzy popularne ustawienia wstępne i imponującą listę gotowych do użycia szablonów. Niektóre szablony, które znajdziesz na tej stronie, są zintegrowane z CMS, co oznacza, że możesz tworzyć treści oparte na CMS w Webflow.

Szablony są świetne, gdy chcesz szybko rozpocząć pracę, ale ponieważ naszym celem jest nauczenie się samodzielnego tworzenia projektu, wybierzemy „pustą witrynę”.
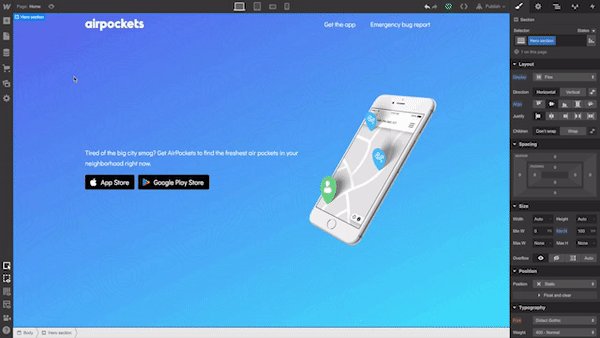
Gdy tylko utworzysz nowy projekt, zobaczymy interfejs projektowania front-end Webflow. Webflow udostępnia serię krótkich filmów instruktażowych. Przydają się każdemu, kto korzysta z Webflow po raz pierwszy.

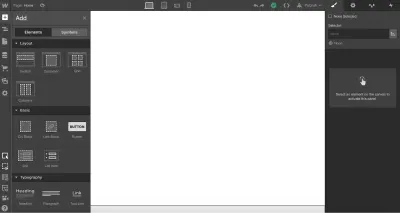
Po zakończeniu przeglądania filmów wprowadzających zobaczysz puste płótno z menu po obu stronach płótna. Lewy panel zawiera elementy, które pomogą Ci zdefiniować strukturę Twojego layoutu oraz dodać elementy funkcjonalne. Prawy panel zawiera ustawienia stylizacji elementów.

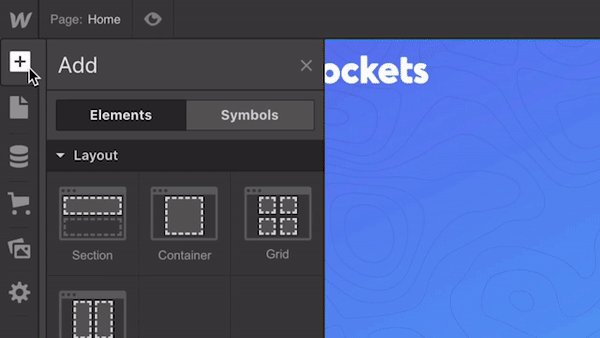
Zdefiniujmy najpierw strukturę naszej strony. Lewy górny przycisk ze znakiem plus ( + ) służy do dodawania elementów lub symboli do kanwy. Aby wprowadzić element/blok wizualny, wystarczy przeciągnąć odpowiedni element na płótno.

Chociaż elementy powinny być znane każdemu, kto buduje strony internetowe, symbole wciąż mogą być nową koncepcją dla wielu osób. Symbole są analogiczne do funkcji innych popularnych narzędzi do projektowania, takich jak komponenty w Figma i XD. Symbole przekształcają dowolny element (w tym jego elementy potomne) w składnik wielokrotnego użytku. Za każdym razem, gdy zmienisz jedną instancję Symbolu, inne instancje również zostaną zaktualizowane. Symbole są świetne, jeśli masz coś w rodzaju menu nawigacyjnego, którego chcesz stale używać w witrynie.
Webflow udostępnia kilka elementów, które pozwalają nam zdefiniować strukturę layoutu:
- Sekcje . Sekcje dzielą różne części strony. Kiedy projektujemy stronę, zwykle myślimy w kategoriach sekcji. Na przykład, możesz użyć sekcji dla obszaru bohatera, obszaru ciała i obszaru stopki.
- Siatka, kolumny, blok div i kontenery służą do dzielenia obszarów w sekcjach.
- Komponenty . Niektóre elementy (np. pasek nawigacyjny) dostarczane są w gotowych do użycia komponentach.
Dodajmy górne menu za pomocą gotowego komponentu Navbar, który zawiera trzy opcje nawigacji i symbole zastępcze dla logo witryny:

Stwórzmy symbol dla naszego menu nawigacyjnego, abyśmy mogli go ponownie użyć. Możemy to zrobić, przechodząc do „Symboli” i klikając „Utwórz nowy symbol”. Nadajemy mu nazwę „Nawigacja”.
Zauważ, że kolor przekroju zmienił się na zielony. Widzimy również, ile razy jest używany w projekcie (1 instancja). Teraz, gdy potrzebujemy menu na nowo utworzonej stronie, możemy przejść do panelu Symbole i wybrać gotową „Nawigację”. Jeśli zdecydujemy się wprowadzić zmianę w Symbolu (tj. zmienić nazwę opcji menu), wszystkie instancje będą miały tę zmianę automatycznie.

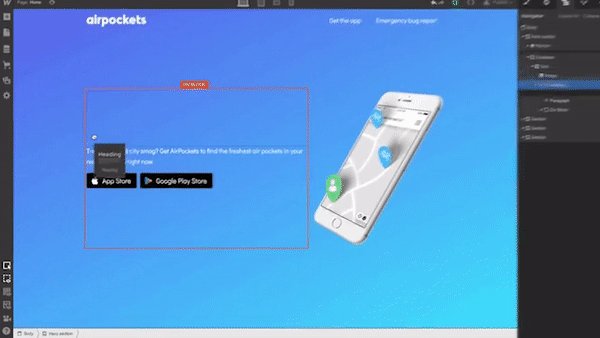
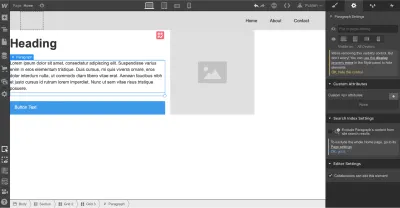
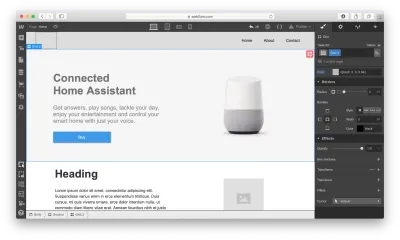
Następnie musimy zdefiniować strukturę naszej sekcji bohatera. Użyjmy do tego Grid. Webflow ma bardzo potężny edytor Grid, który upraszcza proces tworzenia odpowiedniej siatki — możesz dostosować liczbę kolumn i wierszy, a także odstęp między każdą komórką. Webflow obsługuje również zagnieżdżoną strukturę siatki, tj. jedna siatka w drugiej. Użyjemy siatki zagnieżdżonej dla sekcji bohatera: siatka nadrzędna określi obraz, podczas gdy siatka podrzędna będzie używana dla nagłówka, akapitu tekstu i przycisku wezwania do działania.

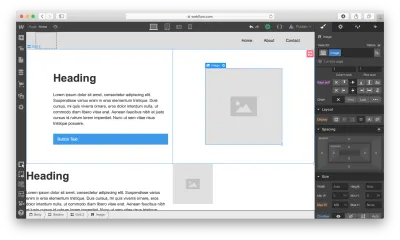
Teraz umieśćmy elementy w komórkach. Musimy użyć elementów Heading , Paragraph , Button i Image . Domyślnie elementy automatycznie wypełniają dostępne komórki podczas przeciągania i upuszczania ich w siatce.

Chociaż można dostosować stylizację tekstu i obrazów oraz dodać rzeczywistą zawartość zamiast fikcyjnych symboli zastępczych, pominiemy ten krok i przejdziemy do innych części układu: układu zygzakowatego.

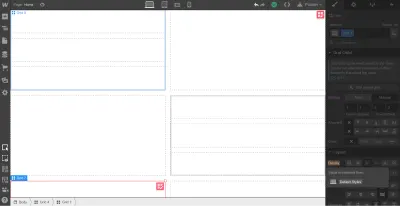
W tym układzie użyjemy siatki 2×3 (2 kolumny × 3 wiersze), w której każda komórka zawierająca tekst zostanie podzielona na 3 wiersze. Możemy łatwo utworzyć pierwszą komórkę z siatką 3-rzędową, ale jeśli chodzi o użycie tej samej struktury dla trzeciej komórki siatki głównej, mamy problem. Ponieważ Webflow automatycznie wypełnia puste komórki nowym elementem, spróbuje zastosować 3-wierszową siatkę podrzędną do trzeciego elementu. Aby zmienić to zachowanie, musimy użyć Manual. Po ustawieniu wyboru siatki na Manual, będziemy mogli stworzyć poprawny układ.

Podobnie jak w przypadku sekcji bohatera, do sekcji siatki dodamy fikcyjny kontekst. Zmienimy dane po skończeniu z układem wizualnym.

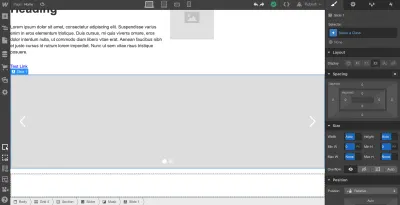
Teraz musimy zdefiniować sekcję z poleceniami głosowymi. Aby zaoszczędzić miejsce, skorzystamy z karuzeli. Webflow posiada w tym celu specjalny element: Slider .

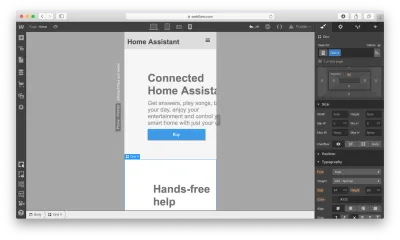
Gdy mamy już wszystkie wymagane elementy, możemy stworzyć pionowy rytm, dostosowując położenie każdego używanego przez nas przedmiotu. Najpierw musimy dostosować odstępy elementów w siatkach. Zmień margines i dopełnienia oraz Wyrównaj siebie dla obrazu, aby umieścić go na środku komórki.

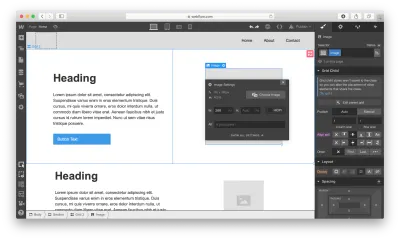
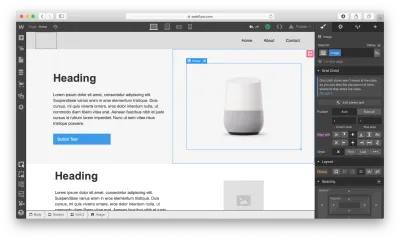
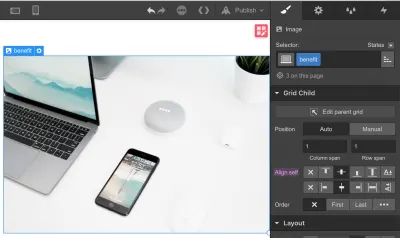
Teraz nadszedł czas, aby zastąpić fikcyjną zawartość prawdziwą zawartością. Aby rozpocząć dodawanie obrazów, musimy kliknąć ikonę koła zębatego elementu Image i wybrać wybrany przez nas obraz.

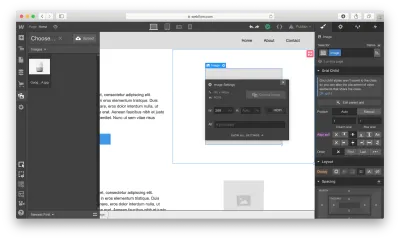
Zauważ, że Webflow przechowuje wszystkie obrazy w specjalnym obszarze o nazwie Zasoby . Wszelkie dodawane przez nas media, czy to wideo, czy obraz, trafiają bezpośrednio do tego obszaru.

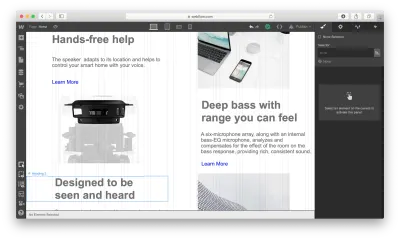
Po wprowadzeniu obrazu do układu musimy zmodyfikować sekcje Nagłówek i Tekst.

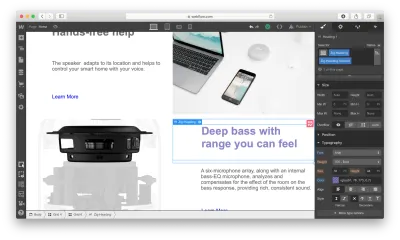
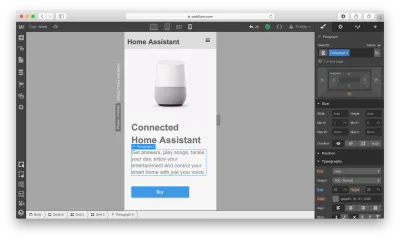
Webflow zapewnia styl wizualny dla każdego elementu, którego używamy w naszym projekcie. Weźmy jako przykład sekcję Nagłówek: można bawić się kolorem czcionki, czcionką, grubością, odstępami, cieniami i innymi wizualnymi właściwościami tego obiektu. Oto, co będziemy mieli, dodając prawdziwą kopię i bawiąc się kolorem czcionki.

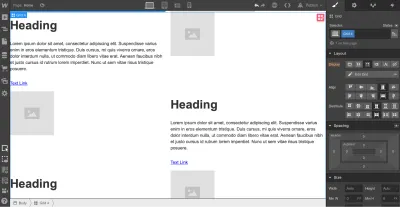
Gdy mamy ładną i przejrzystą sekcję bohaterów, możemy dodać zawartość do naszego zygzakowatego układu.
Zauważ, że za każdym razem, gdy coś stylizujemy, nadajemy mu Selector (klasę), aby Webflow wiedział, że styl powinien być zastosowany specjalnie dla tego elementu. Możemy użyć tej samej klasy do stylizacji innych elementów. W naszym przypadku potrzebujemy tego samego stylu dla obrazów, nagłówków, opisów i linków, które mamy w układzie zygzakowatym.

Webflow umożliwia również tworzenie klas kombi — gdy jedna klasa jest używana jako klasa bazowa, a inna klasa jest używana do nadpisania opcji stylizacji klasy bazowej. W poniższym przykładzie nadpisujemy domyślny kolor czcionki nagłówka przy użyciu klasy „Zig-Heading-Second”. Zajęcia Combo mogą zaoszczędzić dużo czasu, ponieważ nie będziesz musiał tworzyć stylu od zera.

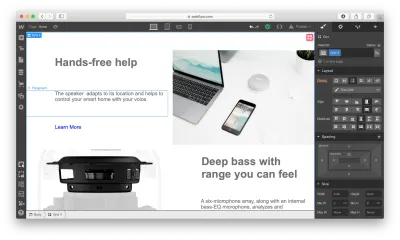
Oto jak będzie wyglądał nasz layout po zmianach:

Webflow zapewnia bardzo przydatną funkcję do wyrównywania treści o nazwie „nakładka przewodnika”, która może znajdować się w lewym panelu menu. Po włączeniu przewodnika zobaczysz elementy, które łamią siatkę.

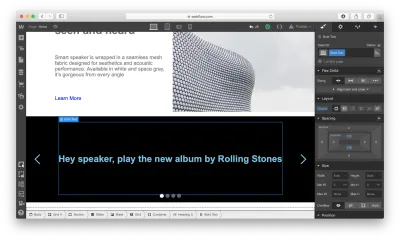
Po zakończeniu z układem zygzakowatym musimy dodać informacje o poleceniach głosowych w Slider. Dodaj sekcję Nagłówek w odpowiednim slajdzie i zmień opcje stylizacji wizualnej tego obiektu.

To takie proste!
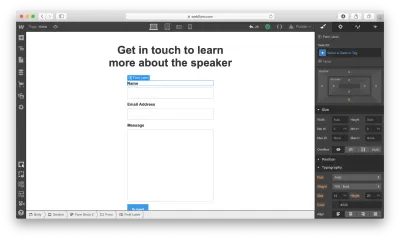
Na koniec musimy dodać formularz kontaktowy do naszej strony internetowej. Dodajmy sekcję tuż pod suwakiem.
Istnieją dwa sposoby dodania formularza do strony. Po pierwsze, Webflow posiada specjalny element formularzy internetowych o nazwie Form Block . Formularz utworzony za pomocą Bloku formularzy składa się z trzech elementów: nazwy, adresu e-mail i przycisku Prześlij. W naszym formularzu będziemy potrzebować pola Wiadomość. Możemy je łatwo utworzyć, powielając element Adres e-mail i zmieniając jego nazwę. Domyślnie Form Block ma wyrównanie 100% szerokości, co oznacza, że zajmie całą szerokość kontenera. Użyjemy ustawień siatki, aby dostosować szerokość formularza.

Po drugie, Webflow umożliwia integrację niestandardowego kodu bezpośrednio na stronie. Oznacza to, że możemy utworzyć formularz w narzędziu takim jak Typeform, skopiować dostarczony przez niego kod osadzania i umieścić go w komponencie o nazwie Embed , który umieściliśmy w sekcji. Pamiętaj, że osadzania pojawią się dopiero po opublikowaniu lub wyeksportowaniu witryny — nie podczas projektowania witryny.

Gdy wszystkie elementy są gotowe, musimy zoptymalizować nasz projekt pod kątem urządzeń mobilnych. Prawie połowa użytkowników (na całym świecie) korzysta z witryn mobilnych. To, co możesz zrobić w Webflow, to zmienić rozmiar okna przeglądarki, aby zobaczyć, jak wygląda Twój projekt z różnymi punktami przerwania.
Zmieńmy nasz widok na Mobile, klikając ikonę Mobile - Portrait .

Jak widać, projekt wygląda źle na urządzeniach mobilnych. Ale stosunkowo łatwo jest zoptymalizować projekt za pomocą Webflow: umożliwia zmianę kolejności elementów, odstępów między elementami, a także innych ustawień wizualnych, aby projekt wyglądał świetnie na urządzeniach mobilnych.

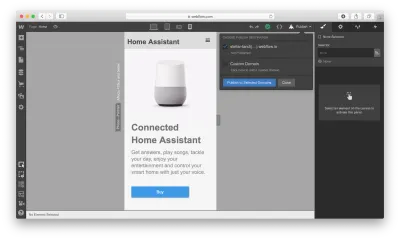
Po wprowadzeniu zmian w naszym projekcie, mamy dwie możliwości: możemy wyeksportować projekt i użyć go na naszym własnym hostingu (tj. zintegrować go z istniejącym systemem CMS) lub możemy użyć dostarczonego przez Webflow hostingu. Jeśli zdecydujemy się skorzystać z drugiej opcji, musimy kliknąć przycisk Publikuj i wybrać odpowiednie opcje publikowania, czyli albo opublikować na domenie webflow.io, albo na własnej domenie.

Jeśli zdecydujesz się wyeksportować kod, Webflow przygotuje pełny zip z kodem HTML, CSS i wszystkimi zasobami, których użyłeś do stworzenia projektu. Wyeksportowany kod pomoże Ci zbudować solidną podstawę dla Twojego produktu.
Wniosek
Webflow to doskonałe narzędzie do tworzenia prototypów o wysokiej wierności i zachęcania do zgłaszania opinii od członków zespołu i interesariuszy. Osoby, które zweryfikują Twój prototyp, nie będą musiały wyobrażać sobie, jak będzie się zachowywał i wyglądał gotowy produkt — zamiast tego mogą tego doświadczyć !
Narzędzie upraszcza przejście od prototypu do w pełni wykończonego interfejsu użytkownika, ponieważ projektujesz produkty z prawdziwym kodem, w przeciwieństwie do tworzenia klikalnych makiet w programie Sketch lub dowolnym innym narzędziu do tworzenia prototypów. Nie będziesz tracić czasu, używając jednego oprogramowania do budowania prototypów, a drugiego do przekształcania tych prototypów w prawdziwe produkty. Webflow rozwiązuje ten problem za Ciebie.
