Korzystałem z Internetu przez jeden dzień za pomocą tylko klawiatury
Opublikowany: 2022-03-10Ten artykuł jest częścią serii, w której staram się korzystać z sieci pod różnymi ograniczeniami, reprezentując daną grupę demograficzną użytkownika. Mam nadzieję podnieść rangę trudności, z jakimi borykają się prawdziwi ludzie, których można uniknąć, jeśli projektujemy i rozwijamy się w sposób zgodny z ich potrzebami. Ostatnim razem korzystałem z sieci przez jeden dzień bez JavaScriptu. Dzisiaj zmusiłem się do poruszania się po sieci za pomocą samej klawiatury.
Kto używa klawiatury do nawigacji?
Ogólnie rzecz biorąc, istnieją trzy typy użytkowników klawiatury:
- Użytkownicy z niepełnosprawnością ruchową, którzy mają problemy z używaniem myszy,
- użytkownicy z dysfunkcją wzroku, którzy nie widzą klikalnych elementów na stronie,
- Zaawansowani użytkownicy, którzy potrafią używać myszy, ale szybciej korzystają z klawiatury.
Ilu użytkowników mówimy?
Przeszukałem Internet w poszukiwaniu statystyk dotyczących używania klawiatury i nie mogłem nic znaleźć. Na serio. Ani jednego badania.
Większość witryn ze wskazówkami dotyczącymi ułatwień dostępu do klawiatury po prostu przyjmuje za pewnik, że „wielu użytkowników” polega na klawiaturach, aby się poruszać. Każdy, kto próbuje uzyskać przybliżoną liczbę, jest zwykle wyzywająco odrzucany, mówiąc „statystyki nie mają znaczenia — Twoja witryna powinna być dostępna, kropka”.
Tak, to prawda, że skala używania myszy bez użycia myszy jest kwestią sporną. Jeśli możesz dokonać zmiany, która wzmocni chociaż jednego użytkownika, jest to zmiana warta wprowadzenia. Ale dostępnych jest wiele statystyk dotyczących takich rzeczy, jak ślepota barw, korzystanie z przeglądarki, szybkość połączenia i tak dalej — dlaczego tak mało jest statystyk dotyczących klawiatury? Jeśli liczby są tak rozpowszechnione, jak zdają się sugerować witryny, z pewnością ich posiadanie zapewniłoby silniejsze uzasadnienie biznesowe i ułatwiłoby ochronę dostępu do klawiatury dla Twoich interesariuszy.
Najbliższą liczbą, którą mogę znaleźć, jest artykuł na temat PowerMapper, który sugeruje, że 7% dorosłych w wieku produkcyjnym w Stanach Zjednoczonych, Wielkiej Brytanii i Kanadzie ma „poważne problemy ze zręcznością”. To sprawiłoby, że „mało prawdopodobne, aby używali myszy i zamiast tego polegali na klawiaturze”.
Użytkownicy z poważnymi wadami wzroku korzystają z oprogramowania zwanego czytnikiem ekranu, czyli oprogramowania, które odczytuje zawartość ekranu jako syntezator mowy. Podobnie jak użytkownicy widzący, użytkownicy niewidzący chcą mieć możliwość skanowania stron w poszukiwaniu interesujących informacji, dlatego czytnik ekranu ma skróty klawiaturowe do poruszania się po nagłówkach i linkach, a do interakcji wykorzystuje elementy, które można aktywować za pomocą klawiatury.
„Osoby niewidome potrzebują pełnego dostępu do klawiatury. Okres."
— David Macdonald, współredaktor książki Using WAI ARIA w HTML5
Ci sami użytkownicy mają również czytniki ekranu na swoich urządzeniach mobilnych, w których używają gestów machnięcia zamiast naciśnięć klawiatury, aby „przeskakiwać” na zawartość. Tak więc, chociaż nie używają dosłownie klawiatury, wymagają, aby witryna była dostępna za pomocą klawiatury, ponieważ technologia czytnika ekranu łączy się z tą samą kolejnością kart i detektorami zdarzeń, jak gdyby używali klawiatury. Warto zauważyć, że tylko około dwie trzecie do trzech czwartych użytkowników czytników ekranu jest niewidomych, co oznacza, że reszta może używać kombinacji czytników ekranu i technik powiększania.
2,3% Amerykanów (w każdym wieku) ma niepełnosprawność wzroku, z których nie wszystkie koniecznie uzasadniałyby użycie czytnika ekranu. W 2016 r. Addy Osmani oszacował faktyczne użycie czytnika ekranu na około 1 do 2%. Jeśli uwzględnimy tych użytkowników z naszymi niepełnosprawnymi ruchowo i naszymi zaawansowanymi użytkownikami, użycie klawiatury stanowi znaczny procent globalnej publiczności. Dlatego dbanie o dostępność klawiatury to nie tylko właściwe postępowanie moralne (i legalne — wiele krajów wymaga, aby strony internetowe były dostępne zgodnie z prawem), ale ma również sens biznesowy.
Mając to wszystko na uwadze, jaki jest obecny stan sieci? Czas się przekonać!

Eksperyment
Co każdy robi, gdy ma przed sobą dzień zastraszania? Ociągać się! Udałem się na youtube.com. Miałem na myśli konkretny film i byłem wdzięczny, że nie musiałem przechodzić do głównego pola wyszukiwania, ponieważ domyślnie skupia się ono na ładowaniu strony.
Atrybut autofocus

Założyłem, że będzie to skoncentrowane na JavaScript przy ładowaniu okna, ale w rzeczywistości jest to obsługiwane przez przeglądarkę z atrybutem autofocus na elemencie input.
Jako widzący użytkownik klawiatury uznałem to za niezwykle przydatne. Jako niewidomy użytkownik czytnika ekranu nie jestem pewien, czy mi się to podoba, czy nie. Wydaje się, że konsensus jest taki, że rozsądne korzystanie z autofocus jest w porządku w przypadkach, gdy jedynym celem strony jest interakcja z formularzem (np. strona docelowa Google lub formularz kontaktowy w witrynie).
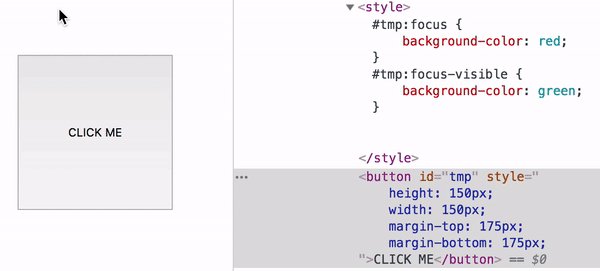
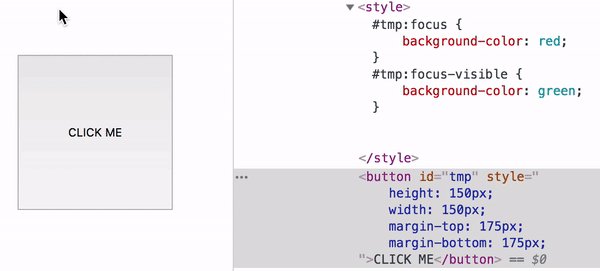
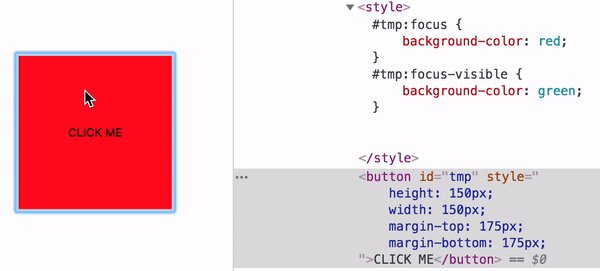
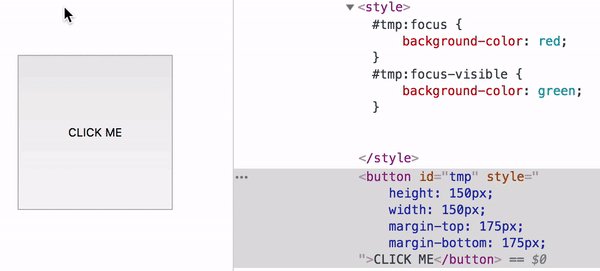
Domyślne style fokusu
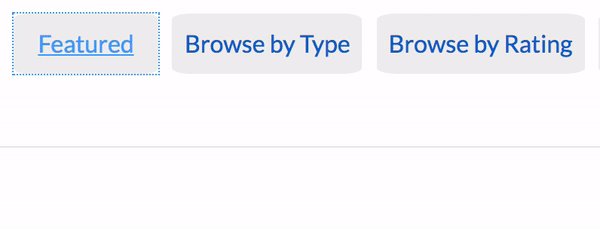
Szukałem jakiejś linii Czyja to w ogóle jest? dobroć i nie mogłem nie zauważyć, że YouTube nie zdefiniował żadnych niestandardowych stylów :focus , zamiast tego polegał na natywnym stylu przeglądarki, aby wizualnie wskazać, które elementy przeglądałem.

Zawsze miałem wrażenie, że nie wszystkie przeglądarki definiują swój własny stan :focus , więc musisz zdefiniować własny, niestandardowy styl. Postanowiłem przetestować to i zobaczyć, które przeglądarki zaniedbują zaimplementowanie domyślnego stylu, ale ku mojemu zdziwieniu nie mogłem go znaleźć. Każda przeglądarka, którą testowałem, miała własną implementację :focus , chociaż każda różniła się stylem.





Cofnąłem się nawet dość daleko w czasie:

Jeśli chcesz zobaczyć więcej, dostępna jest obszerna kolekcja zrzutów ekranu różnych elementów w stanach natywnych przeglądarki.
Mówi mi to, że można rozsądnie założyć, że każda przeglądarka ma jakiś podstawowy styl :focus . Można pozwolić przeglądarce wykonać pracę. Ryzykujesz niespójnością: wszystkie przeglądarki mają nieco inny styl, a niektóre są tak subtelne, że nie są szczególnie dostępne wizualnie.
Możliwe jest wyłączenie domyślnych stylów fokusa przeglądarki — ustawiając outline: none w swoim elemencie — ale powinieneś to zrobić tylko wtedy, gdy zaimplementujesz własną stylizowaną alternatywę. Heydon Pickering zaleca to podejście, powołując się na niejasne lub brzydkie ustawienia domyślne używane przez niektóre przeglądarki. Jeśli zdecydujesz się wprowadzić własne style, pamiętaj, aby jako modyfikatora użyć czegoś więcej niż tylko koloru: dodaj kontur, podkreślenie lub inny wizualny wskaźnik, aby wesprzeć użytkowników z daltonizmem.
Wiele witryn wyłącza domyślne style fokusu, ale nie zapewnia niestandardowych stylów, co prowadzi do niedostępnych doświadczeń. Jeśli Twoja witryna używa resetowania CSS Erica Meyera, może być niedostępna; ten powszechnie używany plik resetuje domyślne style :focus , ale instruuje programistę, aby napisał własne, a wielu nie zauważa tych instrukcji.
Niektórzy twierdzą, że wyłączenie domyślnych ustawień przeglądarki może być mylące dla użytkownika, ponieważ tracą oni wizualną afordancję stanu skupienia, do którego są przyzwyczajeni, i zamiast tego muszą dowiedzieć się, jak wygląda stan skupienia witryny. Z drugiej strony niektórzy twierdzą, że domyślne ustawienia przeglądarki są brzydkie, a nawet mylące dla użytkownika nie korzystającego z klawiatury.
Dlaczego mylące? Cóż, sprawdź ten format animowanej karuzeli w BBC. Istnieją dwa przyciski nawigacyjne — następny i poprzedni — i przydatne dla użytkownika klawiatury jest to, że skupia się na nich w całej narracji. Jednak dla użytkownika myszy może być dość mylące, że kliknięty przycisk jest nadal „skoncentrowany” po odsunięciu kursora.

:focus-visible selektor CSS
Jeśli chcesz tego, co najlepsze z obu światów, możesz chcieć zbadać pseudoklasę CSS4 :focus-visible , która pozwoli Ci zapewnić różne style ostrości w zależności od kontekstu. :focus-visible odnosi się tylko do elementów, które zostały zogniskowane za pomocą klawiatury, a nie kliknięcia myszą. To jest super fajne, choć obecnie jest obsługiwane tylko w Firefoksie. Można ją włączyć w Chrome, włączając flagę „Eksperymentalne funkcje platformy internetowej”.

Filmy z YouTube i dostępność klawiatury
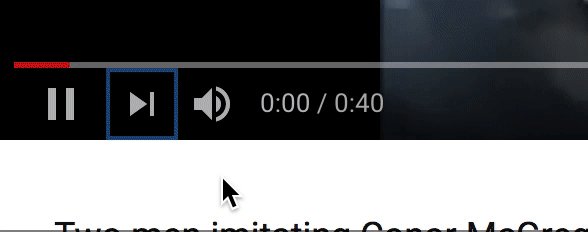
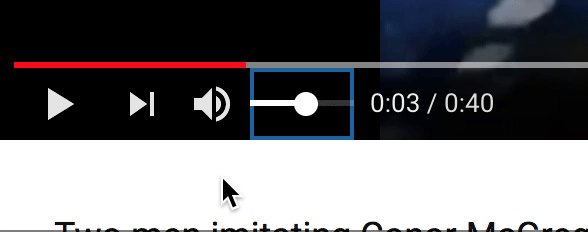
YouTube wykonuje świetną robotę dzięki swojemu odtwarzaczowi wideo — każdą część odtwarzacza można nawigować za pomocą klawiatury. Podoba mi się, jak elementy sterujące głośnością wysuwają się, gdy karta skupia się poza ikoną wyciszenia, w przeciwieństwie do wysuwania się po najechaniu kursorem na ikonę wyciszenia.

Nie podobało mi się to, że pomocne etykiety, takie jak tekst „Wycisz”, który pojawia się po najechaniu kursorem na ikonę wyciszania, nie są wyświetlane przy fokusie.
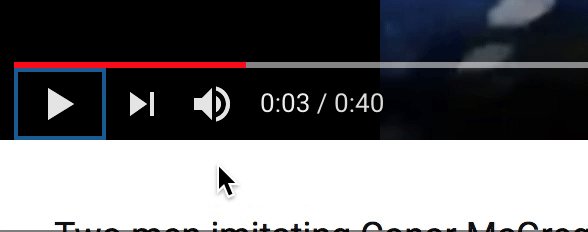
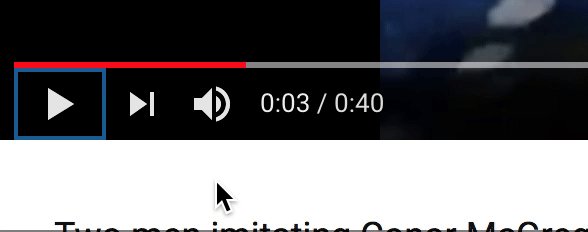
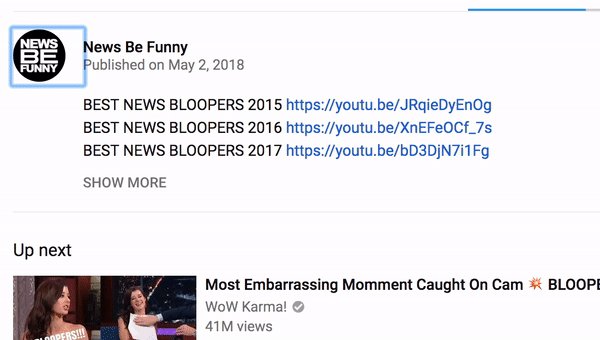
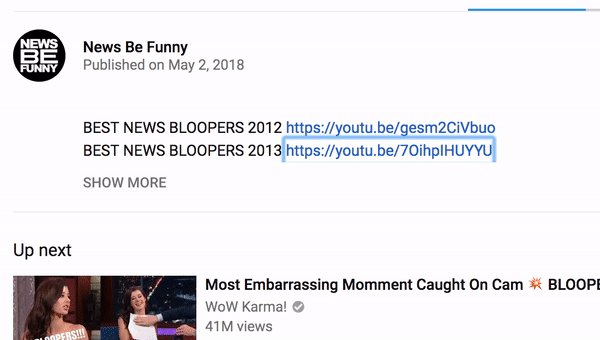
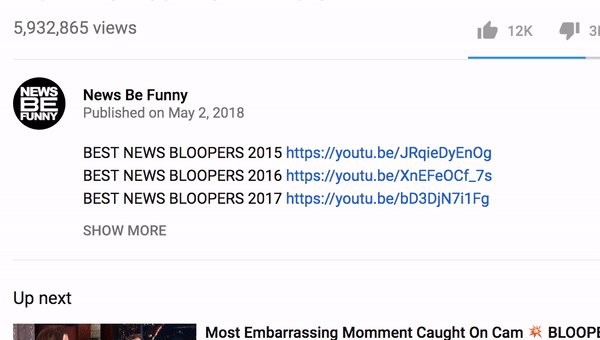
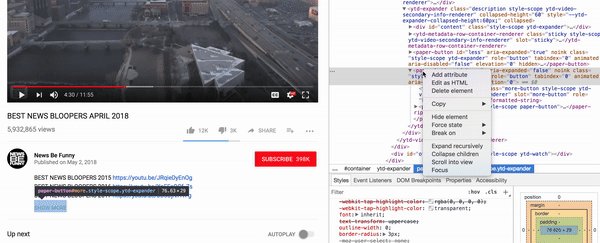
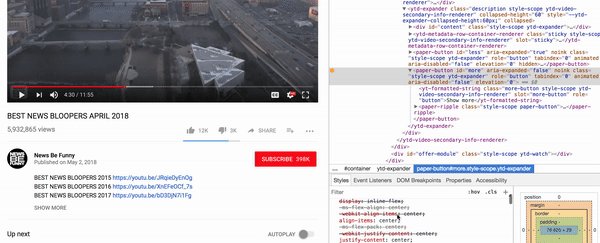
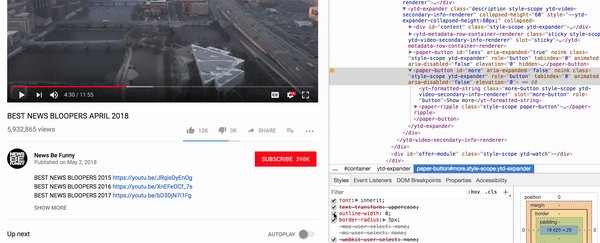
Innym obszarem, który zawodzi YouTube, jest to, że tłumi niektóre style skupienia. Tutaj próbowałem przejść do przycisku „Pokaż więcej”.

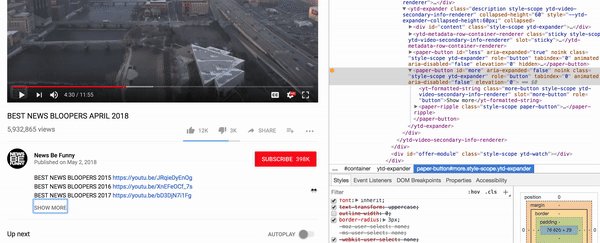
Przypadkowo nacisnąłem klawisz tabulatora tuż za przyciskiem „Pokaż więcej”, ponieważ nie widziałem żadnej zastosowanej stylizacji :focus , ani niestandardowej, ani natywnej. Zorientowałem się, że natywna stylizacja została zastąpiona outline-width :

outline-width: 0 włączyło natywną stylizację fokusa Chrome z niebieskim obramowaniem. (duży podgląd)Dostępność klawiatury GitHub
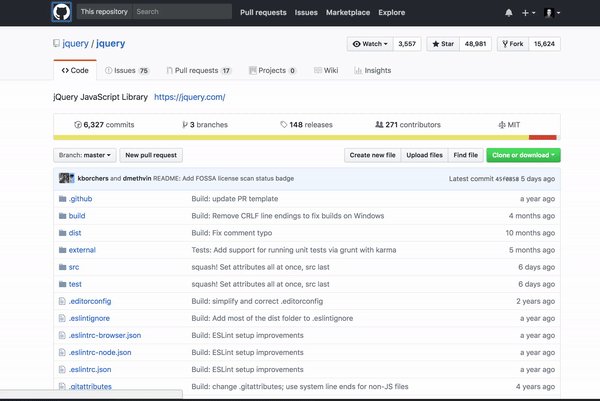
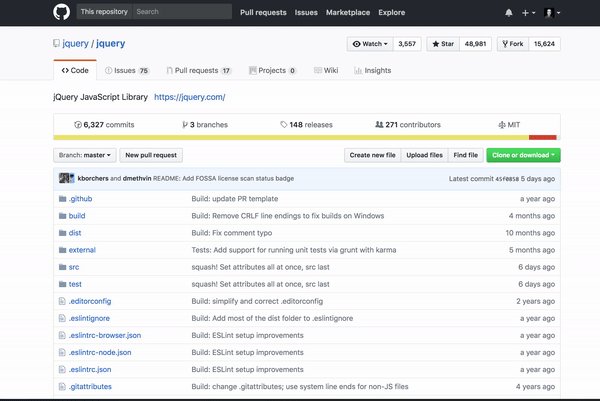
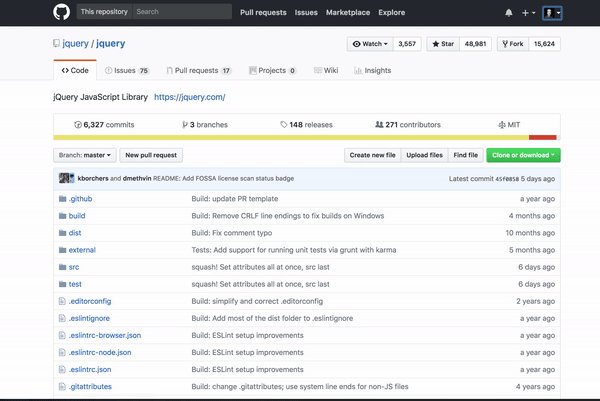
OK, czas pracy. Gdzie lepiej pracować niż w domu kodu, github.com?
Zauważyłem trzy rzeczy w GitHub: jedną świetną, jedną rozsądną i jedną złą.
Po pierwsze dobre.
Link „Przejdź do treści”

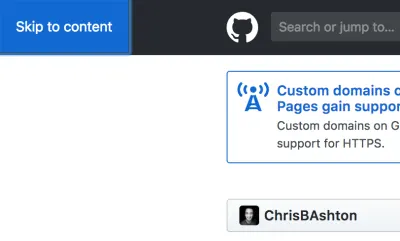
GitHub oferuje link Skip to content , który pomija menu główne.

Skip to content ! (duży podgląd)Jeśli naciśniesz ENTER , gdy koncentrujesz się na łączu „Przejdź do treści”, pominiesz wszystkie pozycje menu u góry strony i możesz przejść do zakładki w głównym obszarze treści, oszczędzając czas podczas nawigacji. Jest to powszechny wzorzec ułatwień dostępu, który jest bardzo przydatny zarówno dla użytkowników klawiatury, jak i czytników ekranu. Około 30% użytkowników czytników ekranu użyje linku pominięcia, jeśli go podasz.
Ewentualnie niektóre witryny umieszczają główną treść na pierwszym miejscu w kolejności czytania, nad nawigacją. Takie podejście wyszło z mody, ponieważ łamie wytyczne dotyczące dopasowania zawartości DOM do porządku wizualnego (chyba że nawigacja pojawia się wizualnie na dole). I chociaż takie podejście oznacza, że w ogóle nie potrzebujemy linku „Pomiń nawigację”, prawdopodobnie chcielibyśmy w jego miejscu umieścić link „Przejdź do nawigacji”.
Zakładka, aby zobaczyć zawartość
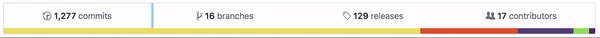
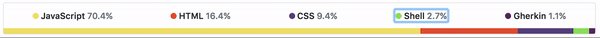
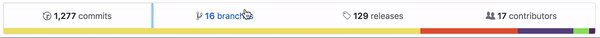
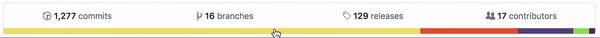
Jedną z funkcji, którą zauważyłem, działającą inaczej niż wersja „bez klawiatury”, był wskaźnik awarii kodu.
Za pomocą myszy możesz kliknąć kolorowy pasek pod dowolnym repozytorium, aby wyświetlić proporcjonalny podział różnych języków programowania używanych w repozytorium. Korzystając z klawiatury, nie możesz w rzeczywistości przejść do kolorowego paska, ale języki pojawiają się automatycznie, gdy przejdziesz tabulatorem za koniec metainformacji.

To naprawdę nie wydaje się konieczne — z radością przeniosłbym się na kolorowy pasek i nacisnąłem ENTER — ale to inne zachowanie również nie powoduje żadnych szkód.
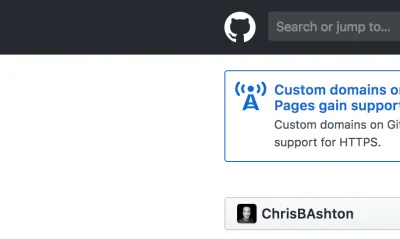
Niewidoczne linki
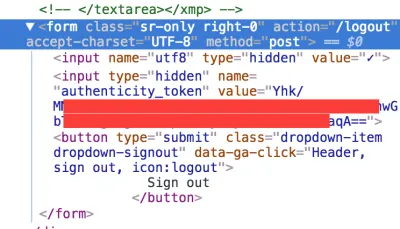
Jedną z problematycznych rzeczy, na które natknąłem się, było to, że po przejściu obok mojego zdjęcia profilowego w prawym górnym rogu znajdował się „niewidzialny” link. Moja kolejność tabulacji przestawiałaby się na zdjęcie, następnie na ten niewidoczny link, a następnie na przycisk „Obserwuj” w repozytorium (patrz gif poniżej). Nie miałem pojęcia, co robi niewidzialny link, więc kiedy rozpoznałem, że na nim jestem, wcisnąłem ENTER i natychmiast się wylogowałem!

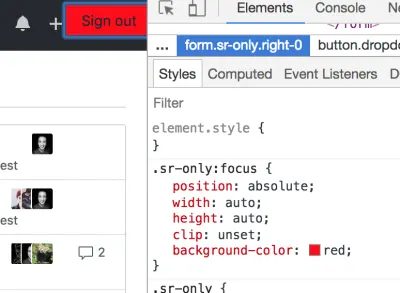
Po bliższym przyjrzeniu się wygląda na to, że przeszedłem do formularza „tylko czytnik ekranu” ( sr-only to powszechna nazwa klasy czytnika ekranu), który ma funkcję „Wyloguj się”.

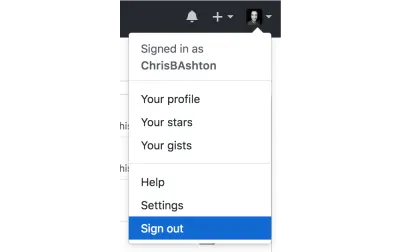
Ten link do wylogowania jest dodatkiem do linku do wylogowania w menu rozwijanym profilu:

Nie jestem pewien, czy potrzebne są dwa oddzielne linki wylogowania w formacie HTML, ponieważ użytkownik czytnika ekranu powinien mieć możliwość wywołania listy rozwijanej i przejścia do głównego linku wylogowania. A jeśli chcielibyśmy zachować oddzielny link, sugerowałbym zastosowanie stylu :focus do zawartości czytnika ekranu, aby widzący użytkownicy nie powodowali przypadkowego wylogowania!

Jak zrobić skrót „Przejdź do treści”?
Jak więc odtworzyć skrót „Przejdź do treści”? Jest to dość proste do zaimplementowania, ale może być zwodniczo trudne do osiągnięcia idealnego — więc oto, co uważam za Świętego Graala rozwiązań do przeskakiwania linków.
„Pomiń łącze” jest alternatywnie nazywane „Pomiń nawigację”, „Pomiń główną nawigację”, „Pomiń łącza nawigacji” lub „Przejdź do głównej treści”. „Przejdź do głównej treści” jest prawdopodobnie najbardziej czytelny, ponieważ informuje, dokąd zmierzasz, a nie co pomijasz.
Link do skrótu powinien w idealnym przypadku pojawić się zaraz po otwierającym tagu <body> . Może pojawić się później w DOM, nawet po stopce, pod warunkiem, że masz atrybut tabindex="1" , który zmusi go do stania się pierwszym interaktywnym elementem w kolejności tabulacji. Jednak używanie tabindex z liczbą większą niż zero jest ogólnie złą praktyką i często skutkuje ostrzeżeniem podczas korzystania z narzędzi walidacji, takich jak Lighthouse.
Nie jest niezawodne poleganie na tabindex , ponieważ możesz mieć więcej niż jedno łącze z tabindex="1" . W takich przypadkach jest to pierwszy link, który jako pierwszy będzie ustawiał fokus na karcie, a nie późniejsze linki. Przeczytaj więcej o używaniu atrybutu tabindex tutaj, ale pamiętaj, że dla bezpieczeństwa zawsze lepiej fizycznie przenieść swój link na początek DOM.
<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> Link „Przejdź do głównej treści” ma ograniczone zastosowanie dla widzących użytkowników, którzy już teraz mogą pominąć nawigację za pomocą oczu. Tak więc, podczas gdy niektóre witryny utrzymują widoczny link do pominięcia przez cały czas, obecnie przyjęta konwencja polega na ukryciu linku, dopóki nie wejdziesz w nie, kiedy to jest on w centrum uwagi i zyskuje styl zastosowany przez pseudoselektor :focus .

.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Więc do czego właściwie przeskakujemy? Co to jest #main-content ? To może być naprawdę wszystko:
- Treść w tekście
tj. identyfikator twojego taguh1:<h1 id="main-content">. - Pojemnik
np. identyfikator kontenera wokół Twojej głównej treści, taki jak<main id="main-content">. - Kotwica rodzeństwa
Możesz utworzyć link do nazwanego tagu tuż nad główną treścią, np.<a name="main-content"></a>. Takie podejście jest zwykle opisywane w starszych samouczkach — w dzisiejszych czasach nie polecałbym go.
Aby uzyskać maksymalną kompatybilność ze wszystkimi czytnikami ekranu, polecam linkowanie do tagu h1 . Ma to na celu zapewnienie, że treść zostanie odczytana, gdy tylko użyjesz linku pominięcia. Tworzenie linków do kontenerów może prowadzić do zabawnego zachowania, np. czytnik ekranu zaczyna odczytywać całą zawartość kontenera.
Twój #main-content powinien również mieć tabindex -1 , aby zapewnić, że można na nim skupić się programowo. W przeciwnym razie niektóre czytniki ekranu mogą nie stosować się do łącza pomijania.
<h1 tabindex="-1">This is the title of the page</h1>Ostatnia uwaga: obsługa starszych przeglądarek. Jeśli masz wystarczającą liczbę użytkowników w przeglądarce IE9 lub niższych, może być konieczne zastosowanie niewielkiej poprawki JavaScript w linkach do pomijania, aby upewnić się, że fokus rzeczywiście przesuwa się zgodnie z oczekiwaniami, a użytkownicy pomyślnie pomijają nawigację.
Dlaczego wymyślamy koło na nowo?
Wydaje się szalone, że jako twórcy stron internetowych musimy z reguły wdrażać ten hack „pomiń nawigację” we wszystkich naszych witrynach. Można by pomyśleć, że moglibyśmy pozwolić, by normy wykonały pracę.
Od HTML5 mamy semantyczne elementy, takie jak <main> , <nav> i <header> . Wcześniej mieliśmy punkty orientacyjne ARIA, takie jak odpowiednio role="main" , role="navigation" i role="banner" . W obecnym krajobrazie sieci najlepsze praktyki nakazują, że potrzebujesz obu, tj. <main role="main"> , co jest strasznym naruszeniem zasady DRY, ale gotowe.
Przy całym tym bogactwie semantycznym można mieć nadzieję, że przeglądarki zaczną natywnie obsługiwać nawigację po tych charakterystycznych obszarach, na przykład udostępniając skrót klawiaturowy umożliwiający użytkownikom przejście na kartę bezpośrednio w sekcji <main> strony internetowej. Nie ma takiego szczęścia — w tej chwili nie ma rodzimego wsparcia. Najlepszym rozwiązaniem jest użycie rozszerzenia Landmark Navigation via Keyboard dla przeglądarki Chrome, Opera lub Firefox.
Użytkownicy czytników ekranu mogą jednak rozpocząć nawigację bezpośrednio do tych charakterystycznych regionów. Na przykład w VoiceOver na Macu możesz nacisnąć klawisze CTRL + ALT + U , aby wyświetlić menu punktów orientacyjnych i przejść do „głównego” punktu orientacyjnego, który jest szybkim i spójnym skrótem do głównej zawartości. Oczywiście polega to na prawidłowym oznaczaniu dokumentów przez witryny.
Oto dobry punkt wyjścia dla Twojej witryny, jeśli chcesz, aby można było po niej poruszać się po charakterystycznych regionach:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Wszystkie te znaczniki to spragniona praca. Czas na kawę.
kawa pakt
Pamiętam, jak zobaczyłem ulotkę dla pactcoffee.com… chodźmy i zobaczmy!
Baner ciasteczek

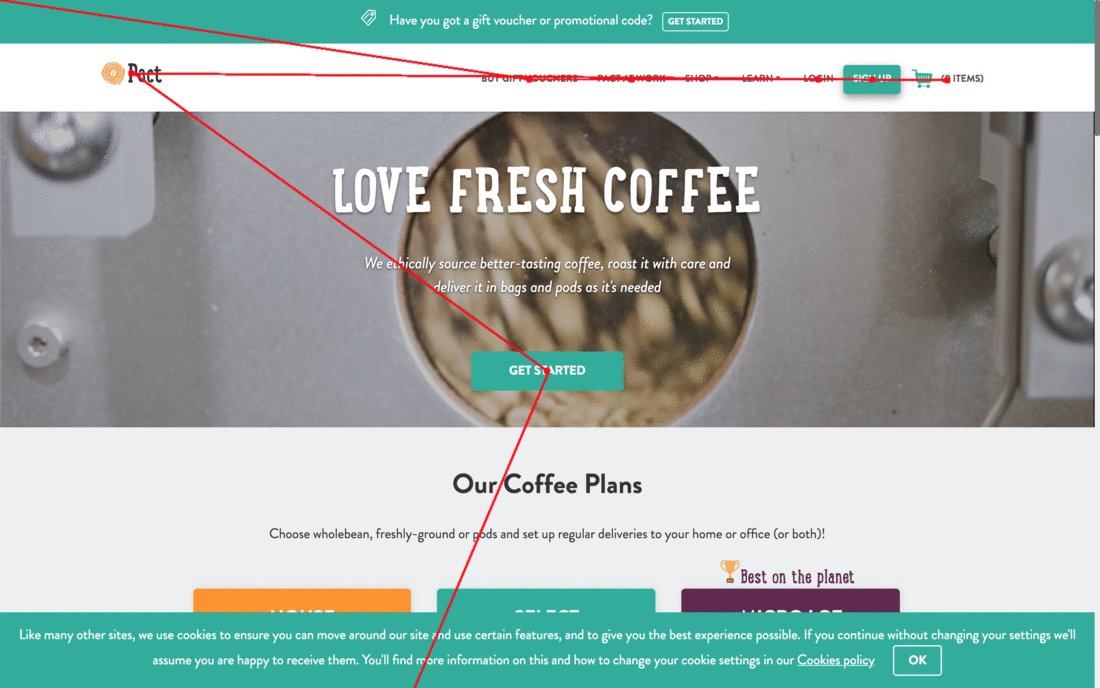
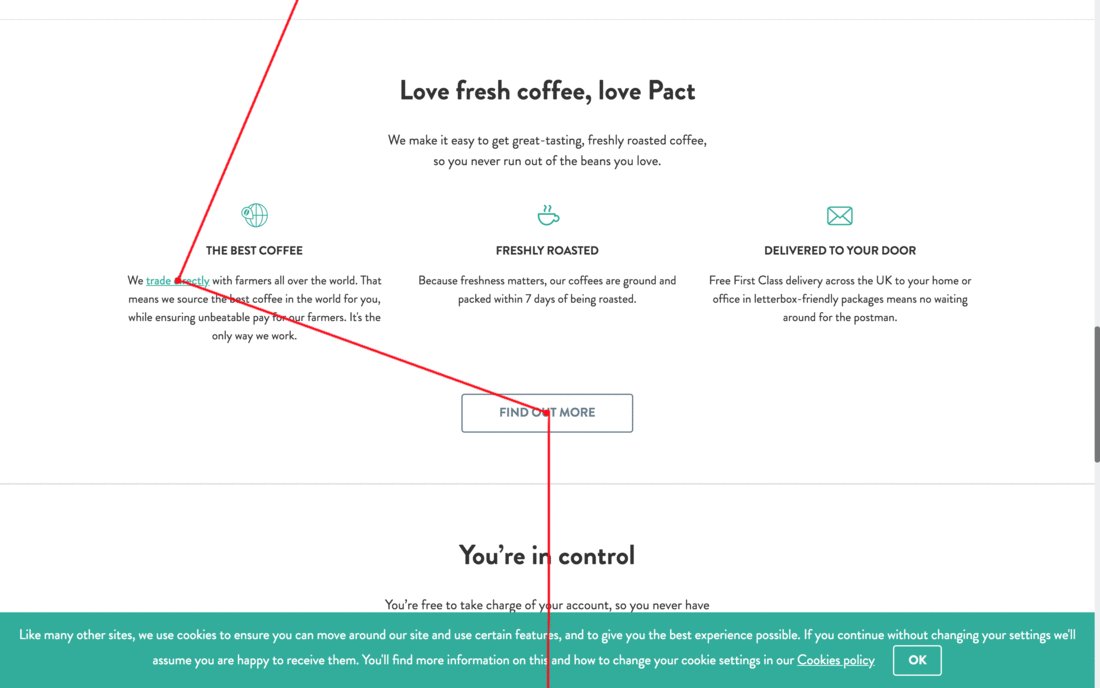
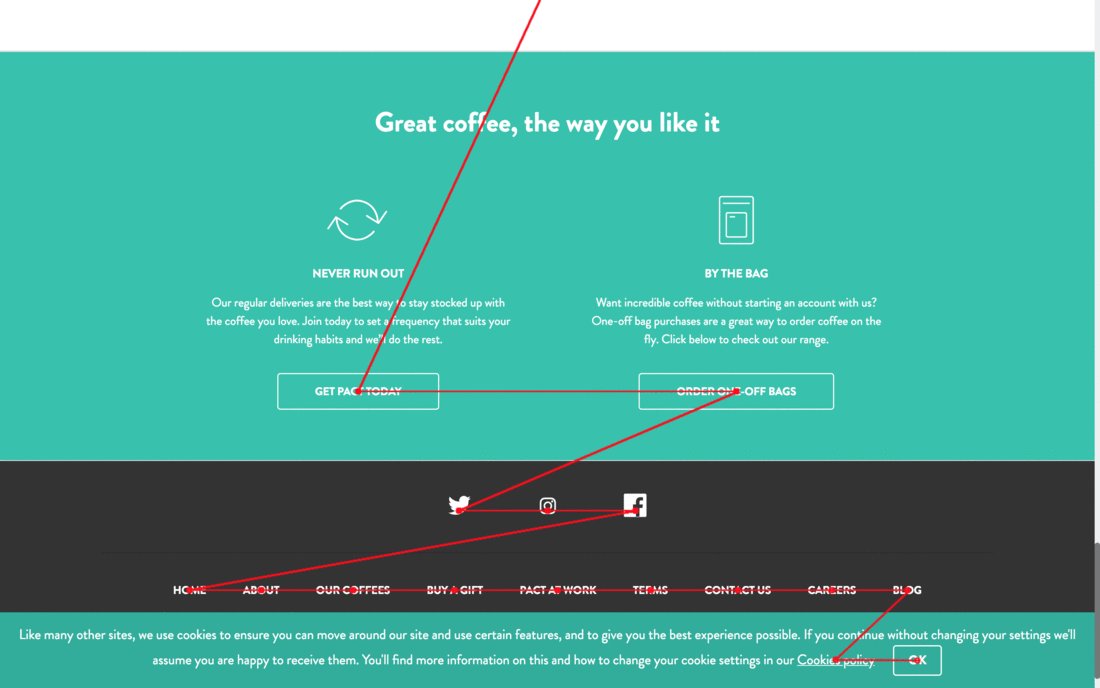
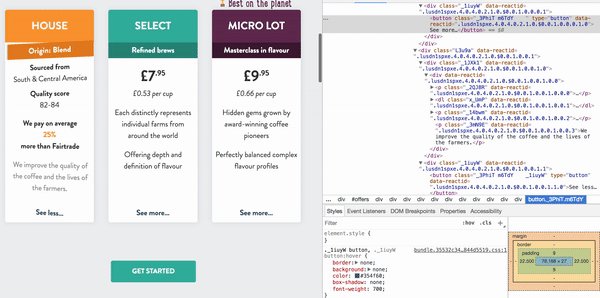
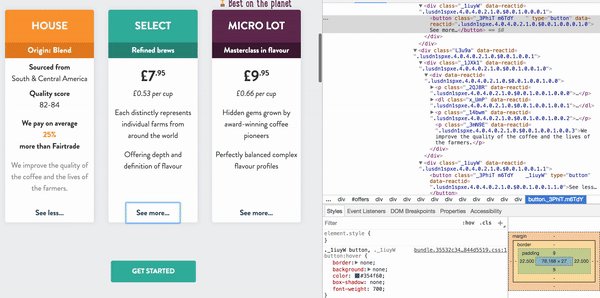
Baner „Zasady dotyczące plików cookie” jest jedną z pierwszych rzeczy, które można tu zauważyć, a odrzucenie go jest niemal instynktownym odruchem dla widzącego użytkownika myszy. Niektórzy użytkownicy czytników ekranu mogą nie dbać o to (jeśli jesteś niewidomy, nie będziesz wiedział, że tam jest, dopóki go nie dotrzesz), ale jako widzący użytkownik widzisz to, chcesz go zabić, a w przypadku tej witryny, musisz przejść obok WSZYSTKICH INNYCH LINKÓW, zanim będziesz mógł ją zamknąć.
Użyłem rozszerzenia ułatwień dostępu ChromeLens, aby prześledzić kolejność kart na stronie:

Można to naprawić, przesuwając powiadomienie na górę dokumentu (wciąż można je zakotwiczyć wizualnie na dole za pomocą CSS) lub dodając tabindex="1" do przycisku OK. Sugerowałbym zastosowanie tej poprawki do każdej treści, w przypadku której oczekuje się, że użytkownik będzie chciał ją odrzucić.
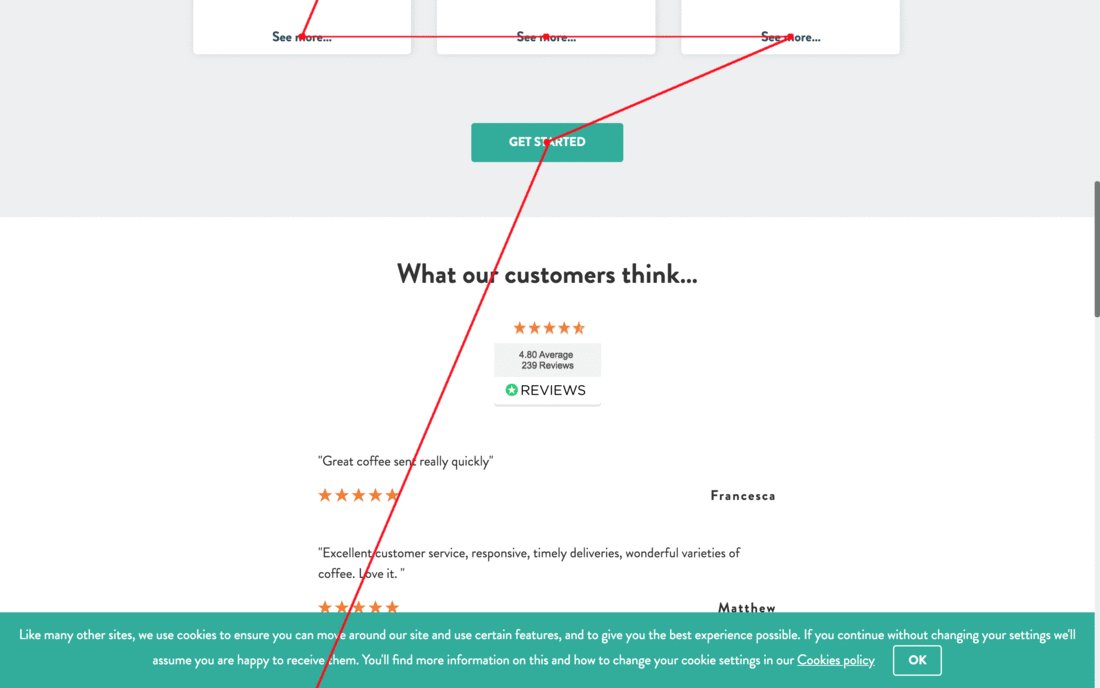
Więcej niewidocznych linków
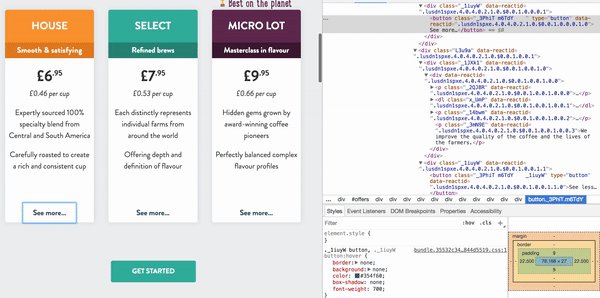
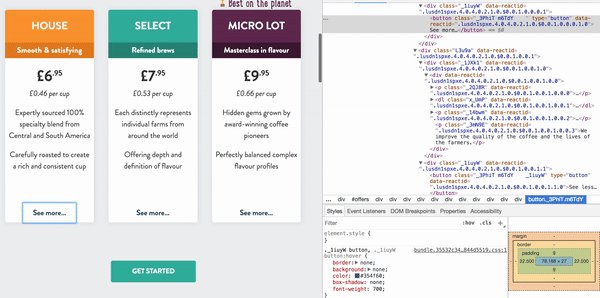
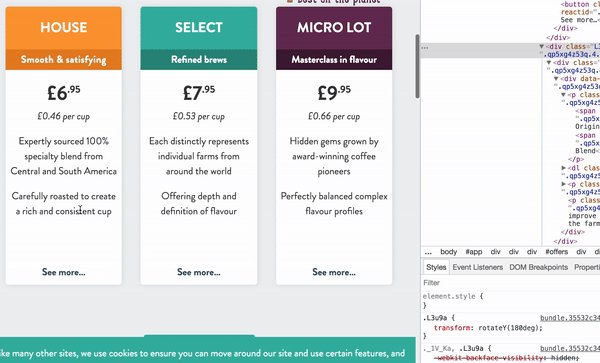
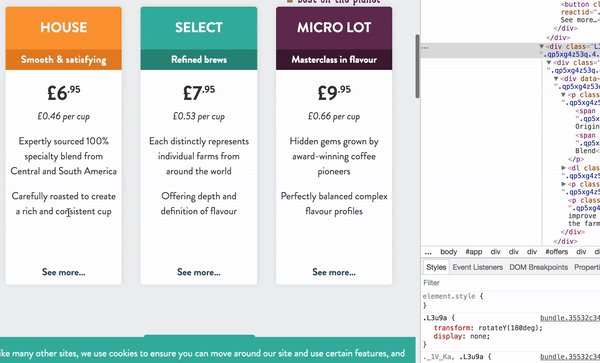
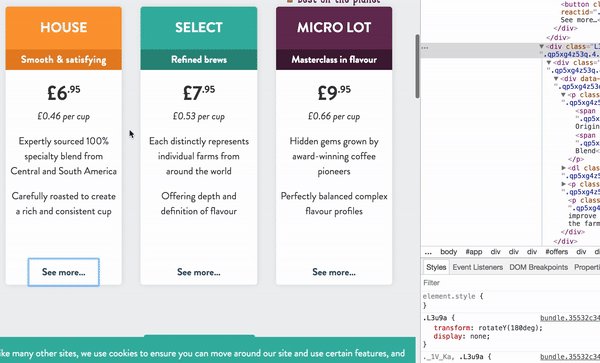
Podobnie jak na GitHub, znalazłem się w elemencie poza ekranem, którego cel nie był jasny. Okazało się, że jest to przełącznik „Zobacz mniej…”, który znajduje się za kartą „Zobacz więcej…”.

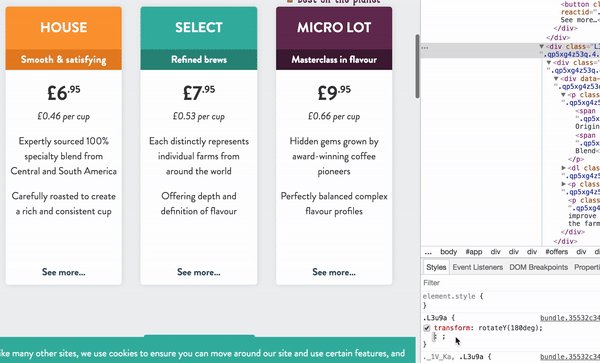
Dzieje się tak, ponieważ „ukryty” obszar nie jest tak naprawdę ukryty, jest po prostu obrócony o 180 stopni, używając:
transform: rotateY(180deg); …co oznacza, że przycisk „Zobacz mniej…” nadal jest częścią kolejności zakładek. Można to naprawić, stosując display: none , dopóki aplikacja nie będzie gotowa do uruchomienia obrotu:

display: none na linku „Zobacz mniej…” powoduje usunięcie go z kolejności kart i sprawia, że korzystanie z klawiatury jest mniej zagmatwane. (duży podgląd)Zamówiono kawę. Teraz nadszedł czas, aby kontynuować moje badania.
Świat IT
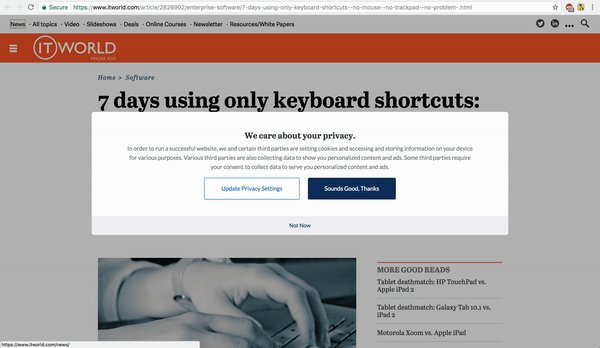
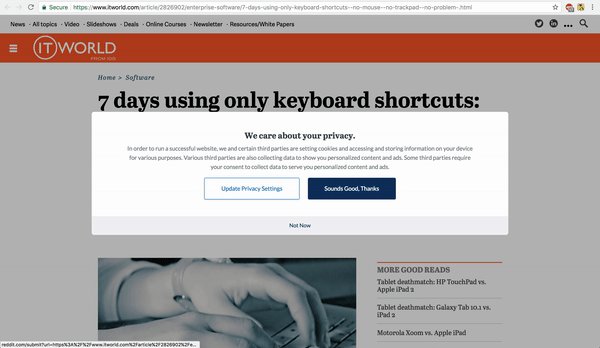
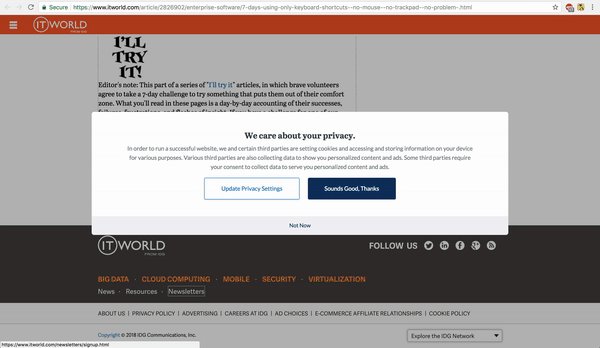
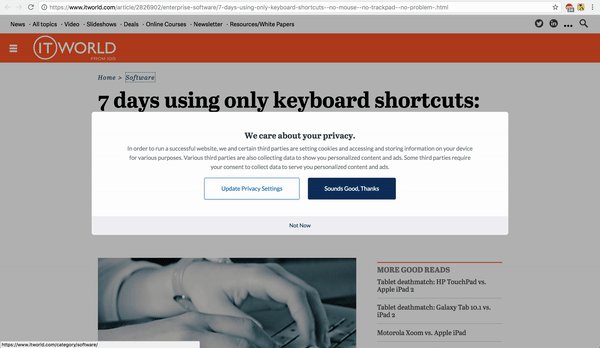
Robiłem trochę badań do tego artykułu i natknąłem się na eksperyment podobny do mojego; Kevin Purdy przeglądał sieć przez siedem dni, używając tylko swojej klawiatury. To ironiczne, że nie mogłem przeczytać jego artykułu pod tymi samymi ograniczeniami!
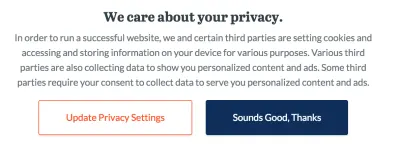
Problemem był całostronicowy baner cookie, który wymagał ode mnie „Aktualizacji ustawień prywatności” lub zaakceptowania domyślnych ustawień plików cookie. Bez względu na to, ile razy wszedłem w zakładkę, nie mogłem skupić się na banerze cookie i odrzucić go.

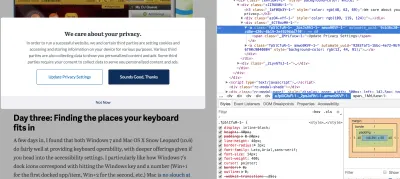
TAB nie pomogło. (duży podgląd) Sięgnąłem do kodu źródłowego, aby dowiedzieć się, co się dzieje. Przez chwilę myślałem, że to może być nasz arcy-nemezis, właściwość CSS outline .

Sprawdzając link „Aktualizuj ustawienia prywatności”, widzę outline: 0 , jak podejrzewałem. Więc może skupiam się na przyciskach, ale nie ma wizualnej informacji zwrotnej, gdy to się dzieje?
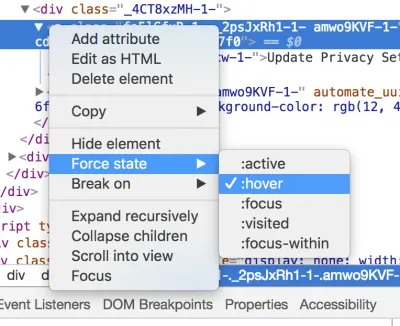
Próbowałem ustawić stan na :hover , aby sprawdzić, czy jako użytkownik klawiatury przegapiłem jakąś stylizację:

Rzeczywiście, link zmienił się na ładny, oczywisty pomarańczowy kolor po najechaniu – coś, czego nigdy nie widziałem w skupieniu:

Hurra! Złamałem to! Nigdy nie widziałem stanu :focus , ponieważ niestandardowa stylizacja była stosowana tylko na :hover . Musiałem pominąć przyciski, nawet nie zauważając, prawda?
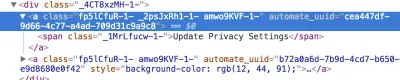
Zło. Nawet kiedy zhakowałem CSS lokalnie, nie mogłem zobaczyć żadnego stylu fokusa, co oznacza, że nie dotarłem nawet do modalnego pliku cookie. Wtedy zdałem sobie sprawę… w linku brakowało atrybutu href :

To był prawdziwy winowajca. outline: 0 nie stanowiło problemu — przeglądarka nigdy nie przechodziła na zakładkę do linku, ponieważ nie był to prawidłowy link!
Ze specyfikacji HTML 5.2:
Miejsce docelowe linków jest określone przez atrybut href, który musi być obecny i musi zawierać poprawny, niepusty adres URL, potencjalnie otoczony spacjami. Brak atrybutu href oznacza, że element nie definiuje linku.
Nadanie linkom atrybutu href — nawet jeśli jest to tylko # — uczyniłoby je prawidłowymi linkami i dodałoby je do kolejności tabulacji na stronie.
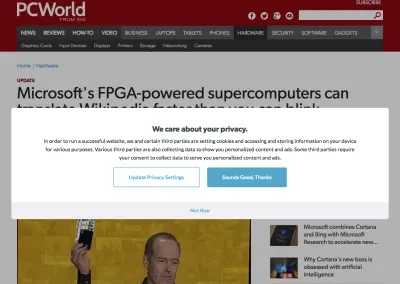
Co zabawne, później tego dnia wysłano mi do przeczytania artykuł na PC World i napotkałem dokładnie ten sam problem.

Wygląda na to, że obie strony korzystały z tej samej Platformy Zarządzania Zgodą (CMP). Poszperałem trochę i wywnioskowałem, że ma to wpływ na wiele witryn należących do tej samej firmy i od tego czasu skontaktowałem się z nimi bezpośrednio z sugerowaną poprawką.
Kinetico
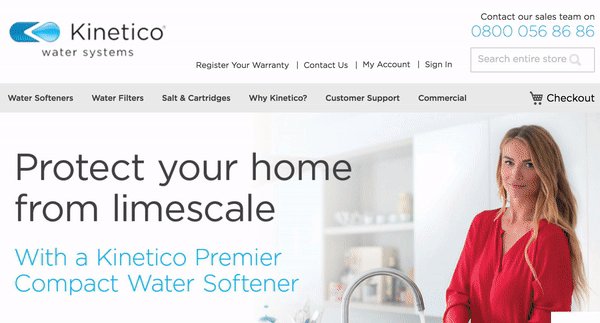
Mój kran w kuchni cieknie i chciałem go wymienić. Widziałem ogłoszenie w lokalnej gazecie dla kinetico.co.uk, więc pomyślałem, że rzucę okiem.

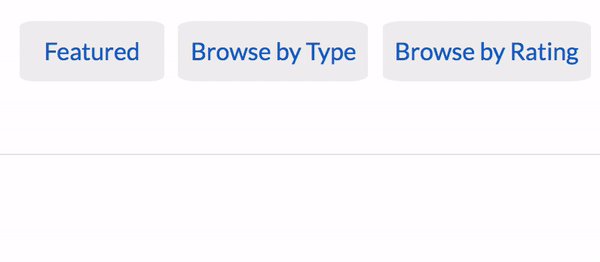
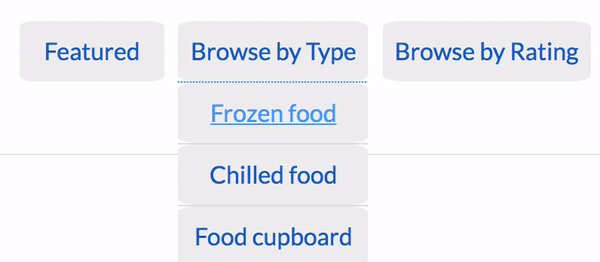
Nie mogłem przejść do sekcji „Kuchnie kuchenne”, ponieważ link był schowany za linkiem nadrzędnym „Sól i wkłady”, który pokazuje tylko linki podrzędne po najechaniu myszą. Interesujące jest to, że witryna jest na tyle przyszłościowa, że udostępnia link „Przejdź do treści” (widoczny krótko na powyższym gifie), ale nie był w stanie utworzyć dostępnego menu!
Tutaj menu działa nieprawidłowo — pokazuje podmenu tylko wtedy, gdy nadrzędny element menu jest najeżdżany kursorem:

Łatwiej powiedzieć niż zrobić. W większości przypadków możesz po prostu „podwoić” selektor, aby zastosować również do skupienia:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Ale to nie działa w tym przypadku, ponieważ chociaż element <li> można unosić, nie można na nim skupić. Jest to link wewnątrz <li> , na którym można się skupić. Ale podmenu nie znajduje się w łączu, jest obok niego, więc musimy zastosować selektor rodzeństwa, aby wyświetlić podmenu, gdy łącze jest aktywne.
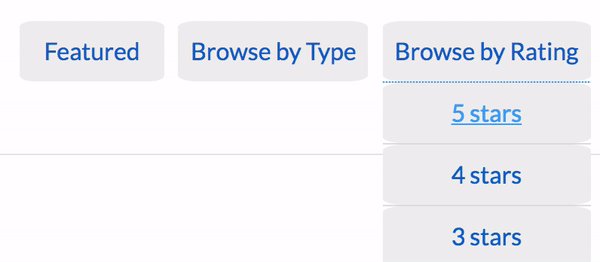
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Ta zmiana oznacza, że możemy zobaczyć nasze podmenu, gdy przejdziemy do pozycji menu nadrzędnego na klawiaturze. Ale co się stanie, gdy spróbujesz przejść do podmenu?

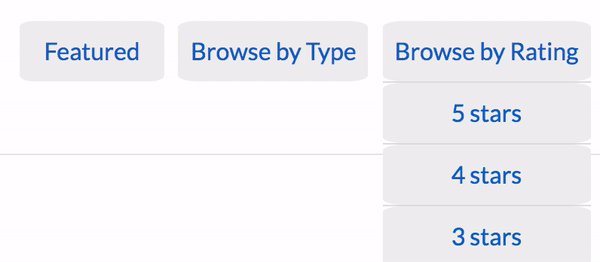
Kiedy przechodzimy na kartę z pozycji menu nadrzędnego, fokus przesuwa się na pierwszy link w menu potomnym zgodnie z oczekiwaniami. Ale to odsuwa fokus od łącza menu nadrzędnego, co oznacza, że podmenu zostaje ukryte, a pozycje menu podrzędnego są ponownie usuwane z kolejności tabulacji!
Jest to problem, który można rozwiązać za pomocą :focus-within with , który pozwala zastosować stylizację do elementu rodzica, jeśli jest on lub którykolwiek z jego elementów potomnych ma fokus. Tak więc w tym przypadku musimy potroić:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Nasze menu jest teraz w pełni dostępne z klawiatury za pomocą czystego CSS. Uwielbiam kreatywne rozwiązania CSS, ale tutaj słowo ostrzeżenia: sporo rozwiązań „tylko CSS” na wolności spada, jeśli chodzi o nawigację za pomocą klawiatury. Unikanie JavaScriptu niekoniecznie sprawia, że witryna jest bardziej dostępna.

W rzeczywistości menu oparte na JS może być lepszym krzykiem w tym przypadku, ponieważ obsługa tego rozwiązania przez przeglądarkę jest nadal dość słaba. :focus-within może być obecnie używany tylko w przeglądarkach Chrome, Firefox i Safari. Nawet w Chrome stwierdziłem, że jest niekompatybilny z display: none logiki używanej do pokazywania/ukrywania menu podrzędnego; Musiałem ukryć pozycje menu, ustawiając zamiast tego opacity: 0 .
OK, skończyłem na dzień. Nadszedł czas, aby odpocząć z odrobiną mediów społecznościowych.
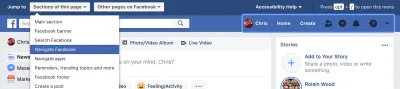
Facebook wykonuje tutaj niesamowitą robotę, zapewniając mistrzowską klasę dostępności klawiatury.
Po pierwszym naciśnięciu klawisza TAB otwiera się ukryte menu, zawierające skróty do najpopularniejszych sekcji bieżącej strony i linki do innych popularnych stron.

Gdy przechodzisz przez sekcje strony za pomocą klawiszy strzałek, sekcje te są podświetlane wizualnie, dzięki czemu możesz zobaczyć, dokąd chcesz przejść tabulatorem.

Najbardziej użyteczną funkcją jest to, że Facebook udostępnia skrót OPT + / (lub ALT + / ), aby w dowolnym momencie wrócić do menu, korzystając z atrybutu aria-keyshortcuts.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> W przeciwieństwie do linku „przeskocz do głównej treści”, który jest zbudowany na bazie natywnej technologii kotwiczenia i „po prostu działa”, atrybut aria-keyshortcuts wymaga od autora zaimplementowania całego zachowania klawiatury, więc będziesz musiał napisać trochę niestandardowy JavaScript, jeśli chcesz tego użyć.
Oto kilka JS, które ukrywają i pokazują obszar menubar , co jest przydatnym punktem wyjścia:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });Streszczenie
Ten eksperyment był mieszanką wspaniałych doświadczeń klawiszowych i słabych. Mam trzy główne dania na wynos.
Zachowaj styl
Zdecydowanie najczęstszym problemem dostępności klawiatury, z jakim się dzisiaj zetknąłem, jest brak stylizacji ostrości dla elementów tabulowanych. Pomijanie natywnych stylów fokusu bez definiowania niestandardowych stylów fokusu sprawia, że ustalenie, gdzie jesteś na stronie, jest niezwykle trudne, a nawet niemożliwe. Usunięcie konturu jest tak powszechnym faux pas, że istnieje nawet strona poświęcona temu.
Zapewnienie widoczności natywnego lub niestandardowego stylu fokusu jest jedną z najbardziej znaczących rzeczy, jaką możesz zrobić w obszarze dostępności klawiatury, i często jest jedną z najłatwiejszych; prosty przypadek podwojenia selektorów w istniejącej stylizacji :hover . Jeśli po przeczytaniu tego artykułu zrobisz tylko jedną rzecz, powinno to być wyszukanie w Twoim CSSie outline: 0 i outline: none .
Semantyka jest kluczem
Ile razy próbowałeś otworzyć link w nowej karcie, tylko po to, by przekierować aktualne okno? Zdarza mi się to od czasu do czasu i choć jest to irytujące, mam szczęście, że jest to jeden z niewielu problemów z użytecznością, z którymi mam do czynienia, gdy korzystam z sieci. Takie problemy wynikają z niewłaściwego korzystania z platformy.
Spójrzmy na ten kod tutaj:
<span>Click here</span> Sprawny, widzący użytkownik mógłby kliknąć <span> i zostać przekierowany do Google. Jednak ponieważ jest to <span> , a nie link lub przycisk, nie ma on automatycznie możliwości ustawienia ostrości, więc klawiatura lub czytnik ekranu nie mają możliwości interakcji z nim.
Użytkownicy klawiatury są użytkownikami uzależnionymi od standardów, podczas gdy sprawna, widząca grupa demograficzna jest wystarczająco uprzywilejowana, aby móc wchodzić w interakcje z elementem pomimo jego niezgodności.
Korzystaj z natywnych funkcji platformy. Napisz dobry, czysty kod HTML i użyj walidatorów, takich jak https://validator.w3.org, aby wyłapać takie rzeczy, jak brakujące atrybuty href w kotwicach.
Treść jest kluczowa
Może być wymagane wyświetlanie powiadomień o plikach cookie, formularzy subskrypcji, reklam lub powiadomień o blokowaniu reklam.
Zrób, co możesz, aby te doświadczenia nie rzucały się w oczy. Jeśli nie możesz sprawić, by były dyskretne, przynajmniej zlekceważ je.
Użytkownicy są po to, aby zobaczyć Twoją zawartość, a nie banery, więc umieść te elementy, które można odrzucić jako pierwsze w DOM, aby można je było szybko usunąć, lub wróć do używania tabindex="1" , jeśli nie możesz ich przenieść.
Wreszcie, wesprzyj swoich użytkowników w jak najszybszym dotarciu do Twoich treści, wdrażając Świętego Graala linków „przeskocz do głównej treści”.
Czekajcie na następny artykuł z tej serii, w którym będę opierał się na niektórych z tych technik, gdy będę korzystał z czytnika ekranu przez jeden dzień.
