Standardy sieciowe: co, dlaczego i jak
Opublikowany: 2022-03-10Sieć WWW to ciekawe miejsce.
W miarę rozwoju Internetu i upowszechniania się, stał się gigantycznym instrumentem zmiany sposobu, w jaki wchodzimy w interakcję ze światem i sobą nawzajem.
Jak wielu ludzi, moje wprowadzenie do tworzenia stron internetowych w szkole było trochę ponure. Nasze szkolne lekcje ICT (Information Computing Technology) nauczyły nas bardzo niewiele, wykorzystując Dreamweaver (kiedy był to produkt Macromedia) jako platformę do wizualnej edycji osobistej strony internetowej, z największą lekcją „co to jest hiperłącze”. Nie przeglądaliśmy nawet źródła HTML naszych własnych stron internetowych!
Tak więc moja edukacja w zakresie HTML i CSS pochodziła głównie z grzebania w opcji „wyświetl źródło” w witrynach internetowych. Nauczyłem się kopiując i wklejając fragmenty razem, aby tworzyć własne strony internetowe i pobierać szablony do ładowania początkowego, zanim dowiedziałem się, czym właściwie jest bootstrap.
Dlaczego ci to mówię?
Po przeprowadzeniu niedawno ankiety na moich obserwujących na Twitterze (jest to nauka ścisła), odkryłem, że duża część ludzi (43% głosujących) niewiele wie o standardach internetowych, a tylko 5% tych, którzy głosowali, było aktywnymi współtwórcami.
[sonda] Czy jesteś web developerem lub majsterkowiczem? Czy zbudowałeś już coś dla sieci?
— Amy-ing na doktorat (@RedRoxProjects) 16. Listopad 2018
Niezależnie od tego, czy jesteś początkującym, czy pełnoetatowym programistą internetowym, odpowiedz na to pytanie > Co wiesz o standardach internetowych?
RT dla zasięgu
Kiedy spojrzysz na sposoby, w jakie ludzie uczą się tworzenia stron internetowych, jest całkowicie zrozumiałe, że może tak być. Ilość samouczków online, kursów startowych i zasobów internetowych do nauki tworzenia stron internetowych doprowadziła do rosnącej liczby samouków (takich jak ja) tworzących rzeczy dla sieci.
To jeden z wielkich sukcesów Internetu; każdy może nauczyć się prawie wszystkiego — a coraz więcej zasobów do nauki poza środowiskiem akademickim jest naprawdę pozytywny, jeśli chodzi o obniżanie barier w dostępie do tworzenia stron internetowych jako kariery.
Nawet z bezpłatnymi zasobami online nadal istnieje wiele barier w nauce, jak zostać programistą internetowym. Nie mówię, że one nie istnieją — naprawdę istnieją — i powinniśmy robić więcej jako społeczność, aby się z nimi uporać.
Jednak wraz z dywersyfikacją procesów uczenia się pojawia się kilka wyzwań, w tym nadmiar informacji i luki w wiedzy .
Ucząc się, jak budować rzeczy o tematyce internetowej, bardzo łatwo jest zagłębić się w „ Jak mam to zbudować? ” Może to skutkować nierównym rozważeniem „ dlaczego powinienem budować to w ten sposób? ” lub „ jakie są wszystkie opcje budowania rzeczy? ”
W związku z tym równie łatwo jest zostać przytłoczonym wieloma sposobami rozwiązania problemu związanego z siecią. Może to skutkować wybraniem pierwszego rozwiązania z wyników wyszukiwania w Internecie, bez zastanawiania się, czy jest ono lepsze (pod względem najbardziej niezawodnej, dostępnej i bezpiecznej) z dostępnych opcji.
Standardy sieciowe i dokumentacja wspierająca standardy sieciowe dostarczają wielu informacji na temat „dlaczego” i „co” w sieci WWW. Są fantastycznym źródłem dla każdego twórcy stron internetowych i pomagają tworzyć rzeczy w sieci, które są funkcjonalne, dostępne i kompatybilne.
Ten post ma na celu pomóc każdemu, kto interesuje się internetem i chce dowiedzieć się więcej o standardach internetowych. Omówimy:
- Wprowadzenie do standardów internetowych (czym są, dlaczego istnieją i kto je tworzy);
- Jak poruszać się i wykorzystywać standardy w swojej pracy;
- Sposoby zaangażowania się w tworzenie nowych i istniejących standardów.
Zacznijmy nasze wprowadzenie do standardów sieciowych od pytania: „ Po co nam standardy dla sieci? ”
Sieć WWW przed standardami
Możemy myśleć o sieci WWW jako o ekosystemie informacyjnym. Ludzie tworzą treści, które trafiają do sieci. Ta treść jest następnie przekazywana przez przeglądarkę, aby umożliwić ludziom dostęp do tych informacji.

Przed Standardami sieciowymi nie było wielu stałych reguł dla żadnej części tego systemu; nie ma żadnych formalnych zasad dotyczących sposobu tworzenia treści ani żadnych wymagań dotyczących sposobu, w jaki przeglądarka powinna udostępniać te informacje osobom, które o to proszą.
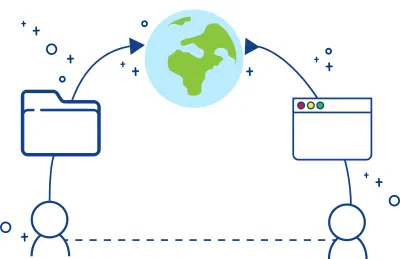
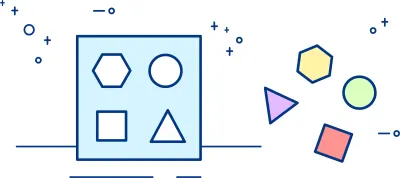
W pewnym sensie sieć działała trochę jak ta dziecięca zabawka, w której trzeba posortować klocki o różnych kształtach do odpowiednich otworów. W tej analogii różne typy przeglądarek to dziurki o różnych kształtach, a treści lub strony internetowe to bloki w jasnych kolorach.

W przeszłości, jako twórca treści, tworzyłeś stronę internetową pasującą do przeglądarki, dla której byłaby przeznaczona. Na przykład utworzyłbyś blok w kształcie IE, aby móc przejść przez dziurę Internet Explorera.
Oznaczało to, że ten blok witryny, który utworzyłeś, zmieściłby się tylko w tej jednej dziurze i będziesz musiał przebudować zawartość w inne kształty, aby można ją było wyświetlić za pomocą dowolnej innej przeglądarki.

Deweloperzy w latach 90. często musieli tworzyć trzy lub cztery wersje każdej zbudowanej przez siebie strony internetowej, aby była kompatybilna z każdą z dostępnych w danym czasie przeglądarek. Co więcej, twórcy przeglądarek, próbując ulepszyć swoją konkurencję, wprowadzali „funkcje”, które różnicowały ich podejście na tle konkurencji.
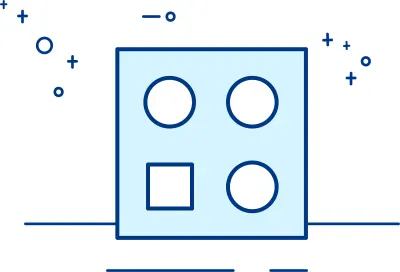
Na początku chyba słuszniej było powiedzieć, że nasza przeglądarka internetowa dopasowująca treść zabawka wyglądała bardziej tak:

Wynikało to z faktu, że przeglądarki zostały zbudowane do obsługi prawie tych samych rzeczy, które w dużej mierze były treściami tekstowymi. Tak więc, w większości przypadków, blok witryny pasowałby do większości dziur, z wyjątkiem być może jednej, w której mógłby się zmieścić – ale nie idealnie.
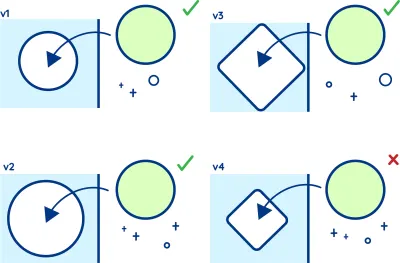
W miarę rozwoju przeglądarek zaczęły dodawać funkcje (np. zmieniając ich kształt) i coraz trudniej było wykonać blok, który przechodziłby przez każdą z dziur przeglądarki. Oznaczało to nawet, że blok, który kiedyś mógł zmieścić się w jednym konkretnym otworze, już nie pasował do tego otworu; dodanie tych funkcji do przeglądarki często powodowałoby słabą kompatybilność wsteczną.

To było naprawdę szkodliwe dla niektórych programistów. Stworzyła system, w którym kompatybilność była ograniczona do twórców treści, którzy mogli sobie pozwolić na ciągłą aktualizację i refaktoryzację swoich stron internetowych dla każdej z dostępnych przeglądarek. Dla wszystkich innych, za każdym razem, gdy pojawiała się nowa funkcja lub wersja, istniała szansa, że Twoja witryna nie będzie już działać z tą przeglądarką.
Wprowadzono standardy sieciowe, aby chronić ekosystem sieciowy, aby był otwarty, bezpłatny i dostępny dla wszystkich. Umieszczenie sieci w ochronnej bańce i rozwiązanie z myślą o konieczności tworzenia stron internetowych dostosowanych do konkretnych przeglądarek.

Kiedy wprowadzono standardy, twórcy przeglądarek byli zachęcani do stosowania się do ustandaryzowanego sposobu działania — w wyniku czego twórcom treści stała się kompatybilność krzyżowa i nie było już potrzeby tworzenia wielu wersji tej samej witryny.
Uwaga : wciąż istnieje wiele niuansów dotyczących wzajemnej zgodności między przeglądarkami. Nawet dzisiaj, ponad 20 lat od wprowadzenia standardów, nie jesteśmy jeszcze w „jednym rozmiarze dla wszystkich”.
Oto krótkie spojrzenie na niektóre z kluczowych momentów w historii rozwoju przeglądarki internetowej:
| Rok | Kluczowe momenty |
|---|---|
| 1990 | Sir Tim Berners Lee udostępnia WorldWideWeb, pierwszy sposób przeglądania sieci. |
| 1992 | MidasWWW został opracowany jako kolejna przeglądarka WWW, która zawierała przeglądarkę kodu źródłowego. |
| 1992 | Również w 1992 roku został wydany Lynx, który był tekstową przeglądarką internetową, która nie mogła wyświetlać obrazów ani żadnych innych treści graficznych. |
| 1993 | NCSA Mosaic została wydana, jest to przeglądarka, która jako pierwsza spopularyzowała przeglądanie stron internetowych, ponieważ umożliwiała wyświetlanie obrazu osadzonego w tekście. |
| 1995 | Microsoft wydał Internet Explorer, wcześniej przeglądarki Cello lub Mosaic były używane w produktach Windows. |
| 1996 | Opera została wydana publicznie, wcześniej była projektem badawczym dla norweskiej firmy telekomunikacyjnej Telnor. |
| 2003 | Safari zostało wydane przez Apple, wcześniej komputery Macintosh były dostarczane z Netscape Navigator lub Cyberdog. |
| 2004 | Po upadku Netscape Navigator Firefox został uruchomiony jako darmowa przeglądarka typu open source. |
| 2008 | Chrome został uruchomiony przez Google i w ciągu sześciu lat rozrósł się, obejmując większość rynku przeglądarek. |
| 2015 | Firma Microsoft wydała Edge, nową przeglądarkę dla firmy Microsoft, zastępującą Internet Explorer od systemu Windows 10 i nowszych. |
Źródło: „Przeglądarki internetowe: krótka historia” Rhiannon Williams
Dlaczego potrzebujemy standardów
Znając nieco historię standardów i przyczyny ich wprowadzenia, możemy zacząć dostrzegać korzyści płynące z posiadania standardów dla sieci WWW. Ale dlaczego ważne jest, abyśmy nadal przyczyniali się do tworzenia standardów internetowych? Oto tylko kilka powodów:
Utrzymywanie sieci wolnej i dostępnej dla wszystkich
Bez społeczności Web Standards twórcy przeglądarek byliby tymi, którzy podejmowaliby decyzje dotyczące tego, co powinno, a co nie powinno być cechami sieci WWW. Może to doprowadzić do tego, że sieć stanie się zmonopolizowanym towarem, w którym tylko najwięksi gracze mieliby wpływ na przyszłość.
Pomagamy w uproszczeniu kodu źródłowego; Skrócenie czasu rozwoju i konserwacji
Gdy pojawiło się więcej przeglądarek, a twórcy przeglądarek zaczęli różnicować swoje podejście, tworzenie treści, które byłyby obsługiwane w ten sam sposób w wielu przeglądarkach, stawało się coraz trudniejsze. Zwiększyło to ilość pracy wymaganej do stworzenia w pełni kompatybilnej strony internetowej, w tym nadużywanie kodu źródłowego strony internetowej. Jako programiści dzisiaj nadal musimy dziwnie włączać [skrypt X], więc działa to w [przeglądarce X], ale bez standardów sieciowych byłoby znacznie gorzej.
Uczynienie sieci bardziej dostępnym miejscem
Standardy sieciowe pomagają ujednolicić sposób, w jaki witryna internetowa może współdziałać z technologiami pomocniczymi. Oznacza to, że twórcy przeglądarek i twórcy stron internetowych mogą umieszczać na swoich stronach instrukcje, które mogą być interpretowane przez technologie wspomagające, aby zapewnić wspólne (a czasami lepsze) wrażenia użytkownika końcowego.
Zezwalanie na wsteczną kompatybilność i walidację
Standardy sieciowe stworzyły fundament, który pozwala nowym, zgodnym ze standardami stronom internetowym, współpracować ze starszymi wersjami przeglądarek. Ta idea kompatybilności wstecznej jest bardzo ważna dla utrzymania dostępności sieci. Nie gwarantuje to, że starsze przeglądarki będą wyświetlać zawartość dokładnie tak, jak oczekujesz, ale zapewni, że struktura dokumentu internetowego zostanie zrozumiana i odpowiednio wyświetlona.
Pomoc w utrzymaniu lepszego SEO (optymalizacja pod kątem wyszukiwarek)
Inną z głównych ukrytych korzyści (w czasie, gdy po raz pierwszy wprowadzono standardy sieciowe) było to, że witryna zgodna ze standardami sieciowymi była łatwiej wykrywalna przez wyszukiwarki. Stało się to bardziej widoczne, gdy wyszukiwarka Google stała się głównym graczem w świecie wyszukiwarek na początku 2000 roku.
Tworzenie puli wspólnej wiedzy
Świat standardów sieciowych tworzy miejsce, w którym istnieje zbiór zasad, których każdy programista może przestrzegać, rozumieć i zaznajomić się z nim. Teoretycznie oznacza to, że jeden programista może zbudować witrynę zgodną ze standardami, a inny programista może bez większych problemów kontynuować od miejsca, w którym poprzedni zakończył. W rzeczywistości podstawą tego są normy; ale pomysł w dużej mierze opiera się na programistach piszących dobrze udokumentowany kod.
Kto decyduje o tym, co staje się standardem sieciowym?
Standardy tworzą ludzie. W przestrzeni sieciowej i internetowej panuje silna kultura konsensusu — co oznacza dużo rozmów i dyskusji.
Grupy, za pośrednictwem których opracowywane są normy, są czasami określane jako „Organizacje Opracowujące Standardy” lub SDO . Kluczowe SDO w przestrzeni internetowej obejmują Internet Engineering Task Force (IETF), World Wide Web Consortium (W3C), WHATWG i ECMA TC39. Historycznie istniały również grupy, takie jak Web Standards Project (WaSP), które opowiadały się za przyjęciem standardów internetowych przez organizacje.
Grupy, które pracują nad Internetem i Standardami Sieciowymi, na ogół działają w ramach systemu wolnego od opłat licencyjnych. Oznacza to, że kiedy korzystasz ze standardu internetowego, nie musisz nikomu płacić — na przykład komuś, kto może posiadać odpowiedni patent. Podczas gdy pomysł, że za zbudowanie przeglądarki internetowej lub strony internetowej może być konieczne uiszczenie komuś tantiem, może wydawać się absurdalny, nie tak dawno temu organizacje takie jak BT próbowały przejąć prawo własności do koncepcji hiperłącza. Organizacje normalizacyjne, takie jak te wymienione poniżej, pomagają utrzymać sieć bez opłat (lub przynajmniej bez opłat licencyjnych).
Co to jest IETF?
IETF jest dziadkiem organizacji zajmujących się standardami internetowymi. To tutaj standaryzowane są podstawowe technologie internetowe, takie jak TCP/IP (protokół kontroli transmisji/protokół internetowy) i DNS (system nazw domen). Inną kluczową technologią opracowaną w IETF jest coś, co nazywa się Hyper-Text Transport Protocol (HTTP), o którym być może słyszałeś.
Jeśli zwracałeś uwagę na rozwój HTTP2 i późniejszy rozwój (opartego na UDP) HTTP3, to właśnie tutaj dzieje się ta praca. Większość pracy w IETF koncentruje się na niższych poziomach modelu Open Systems Interconnection.
Co to jest W3C?
Konsorcjum World Wide Web (W3C) jest międzynarodową społecznością, w której organizacje członkowskie, personel na pełen etat, zaproszeni eksperci i społeczeństwo wspólnie pracują nad opracowywaniem standardów sieciowych. Misją W3C, kierowaną przez wynalazcę i dyrektora sieci Web, Tima Berners-Lee i dyrektora generalnego Jeffreya Jaffe, jest doprowadzenie sieci do jej pełnego potencjału.
Wspólnota została założona w 1994 roku w MIT (Massachusetts Institute of Technology) we współpracy z CERN. W czasie tego postu, W3C ma 475 firm członkowskich i organizacji i istnieje jako konsorcjum pomiędzy 4 instytucjami akademickimi: MIT (USA), ERCIM (Francja), KEIO University (Japonia) i Beihang University (Chiny).
Praca w W3C odbywa się w grupach roboczych i grupach społecznych . Grupy społecznościowe to miejsce, w którym pojawia się wiele początkowych innowacji związanych z nowymi technologiami internetowymi. Nowe standardy sieciowe mogą być tworzone przez grupy społecznościowe, ale są one oficjalnie postrzegane jako „przedstandardowe”. Grupy społecznościowe są otwarte dla każdego, niezależnie od tego, czy organizacja, dla której pracujesz lub z którą jesteś powiązana, jest członkiem W3C.
Grupy robocze W3C są miejscem, w którym oficjalnie tworzone są nowe standardy sieciowe. Grupy robocze zwykle zaczynają od przedstawienia standardu, często czegoś, co jest już dostępne w niektórych przeglądarkach. Jednak prace techniczne nad udoskonaleniem tych standardów odbywają się w tych grupach, zanim standard przejdzie do ostatecznego zatwierdzenia jako „Rekomendacja W3C”. Zanim coś osiągnie fazę „rekomendacji” w W3C, jest najczęściej wdrażane i szeroko stosowane w sieci.
Grupy robocze są trudniejsze dla osób, które nie są związane z organizacją członkowską, aby stać się częścią. Możesz jednak zostać zaproszonym ekspertem do grupy. Jednym z powodów, dla których trochę trudniej jest dołączyć do grup roboczych i działać z większą liczbą procesów, jest to, że działają one również jako właściciel własności intelektualnej — poprzez dołączenie do grupy roboczej W3C organizacje i firmy zgadzają się na bezpłatne licencje określone w polityce patentowej W3C .
Członek Rady Doradczej W3C, Natasha Rooney, przygotowała wspaniały dokument, Dokument Procesu W3C dla Zapracowanych Ludzi, który wyjaśnia wiele tajników pracy w W3C.
Co to jest WHATWG?
WHATWG było pierwotnie odłamem z W3C. Powstała w 2007 roku, ponieważ niektórzy dostawcy przeglądarek nie zgadzali się z kierunkiem, w jakim W3C popychało HTML. WHATWG nadal jest miejscem, w którym HTML jest rozwijany i rozwijany. Jednak społeczność uczestnicząca w specyfikacji HTML nadal obejmuje wiele osób ze społeczności W3C, a wiele osób związanych z WHATWG uczestniczy w grupach roboczych W3C.

W chwili, gdy publikuję ten post, relacje między W3C a WHATWG wciąż się zmieniają. Z perspektywy programisty nie ma to większego znaczenia, ponieważ programiści mogą polegać na zasobach, takich jak MDN, aby odzwierciedlić „prawdę”, które technologie internetowe mogą być używane w określonych przeglądarkach. Doprowadziło to jednak do braku jasności co do tego, gdzie uczestniczyć w opracowywaniu niektórych norm. WHATWG posiada również własną, nieodpłatną umowę licencyjną — umowę uczestnictwa WHATWG.
Co to jest „Dlaczego CG”?
The Web Incubator Community Group (WICG, wymawiane Why-CG ) to specjalna grupa społecznościowa w ramach W3C, gdzie omawiane są i rozwijane niektóre nowe i pojawiające się technologie sieciowe.
Jeśli masz świetny pomysł na nowy standard, nową funkcję dla istniejącego standardu lub nową technologię, którą Twoim zdaniem należy wprowadzić do sieci, warto najpierw sprawdzić tutaj, czy coś takiego jest już omawiane. Jeśli tak, to świetnie! Dołącz do tych dyskusji i udziel wsparcia. Jeśli nie, zaproponuj to! Po to jest ta grupa.
Co to jest ECMA TC39?
Ecma to organizacja normalizacyjna dla systemów informatycznych i komunikacyjnych, która została założona w 1961 roku w celu standaryzacji systemów komputerowych w Europie. Jego nazwa pochodzi od tego, że wcześniej była znana jako „Europejskie Stowarzyszenie Producentów Komputerów”, ale teraz jest określana jako „Ecma International — europejskie stowarzyszenie normalizacji systemów informatycznych i komunikacyjnych”, ponieważ organizacja stała się globalna w 1994 roku.
Norma ECMA-262 określa specyfikację języka ECMAScript, która jest ustandaryzowaną specyfikacją języka skryptowego znanego jako JavaScript. Opublikowano dziesięć wydań ECMA-262 (wydanie dziesiąte ukazało się w czerwcu 2018 r.).
TC39 (Komitet Techniczny 39) to komitet, który rozwija JavaScript. Podobnie jak inne wymienione tutaj grupy, jego członkami są firmy, do których należy większość głównych producentów przeglądarek. Komitet odbywa regularne spotkania, w których biorą udział delegaci przysłani z organizacji członkowskich, a także zaproszeni eksperci. TC39 działa na rzecz osiągnięcia konsensusu, podobnie jak w przypadku wielu innych grup, a zawarte porozumienia często prowadzą do zobowiązań dla jej członków (w zakresie przyszłych funkcji, które organizacje członkowskie będą musiały wdrożyć). Proces TC39 obejmuje przyspieszanie propozycji poprzez zestaw etapów, progresja propozycji z jednego etapu do następnego musi zostać zatwierdzona przez komisję.
Czym był projekt standardów internetowych?
Projekt Web Standards powstał w 1998 roku jako opór wobec konfrontacji funkcji, która miała miejsce między przeglądarkami w latach 90.; z głównym celem skłonienia twórców przeglądarek do przestrzegania standardów określonych przez W3C.
Gdy organizacja się rozrosła i skończyły się wojny przeglądarek, projekt zaczął się zmieniać. Grupa rozpoczęła współpracę z twórcami przeglądarek nad poprawą obsługi standardów, konsultując się z twórcami oprogramowania, którzy stworzyli narzędzia do tworzenia stron internetowych oraz edukując projektantów i programistów stron internetowych na temat znaczenia standardów internetowych. Ostatni z tych punktów zaowocował stworzeniem ramowego programu nauczania internetowego InterAct, który jest obecnie utrzymywany przez W3C.
Projekt Standardów Sieciowych przestał być aktywny w 2013 roku. Ostatni wpis na blogu powstał 1 marca, który jest podziękowaniem za ciężką pracę członków i sympatyków projektu. W końcowych uwagach tego posta przypomina się czytelnikom, że praca projektu Web Standards Project jeszcze się nie skończyła i że odpowiedzialność spoczywa teraz na tysiącach programistów, którzy nadal dbają o to, aby sieć pozostała wolna, otwarta, inter- funkcjonalny i dostępny zasób.
Jak coś staje się standardem sieciowym?
Jak więc powstają normy? Krótka odpowiedź pochodzi z WIELE dyskusji.
Propozycje nowych standardów zwykle zaczynają się jako dyskusja w grupie społecznościowej (tak jest szczególnie w przypadku W3C) lub poprzez kwestie zgłoszone w odpowiednim repozytorium GitHub.
Wydaje się, że w różnych SDO istnieje wspólny temat wniebowstąpienia; po rozpoczęciu dyskusji przesuwa się ona w górę w organizacji, a na każdym poziomie komitet decyzyjny musi osiągnąć konsensus, aby zatwierdzić podniesienie tej dyskusji. Powtarza się to, dopóki dyskusja nie stanie się propozycją, następnie ta propozycja staje się projektem, a projekt staje się oficjalnym standardem.

Jak już wspomniano, jeśli coś nie jest oficjalnym standardem, nie musi to oznaczać, że nie jest używane w niektórych przeglądarkach. W rzeczywistości, zanim coś stanie się standardem, prawdopodobnie będzie już szeroko stosowane w wielu dostępnych przeglądarkach. W tym przypadku rola standardu jest częścią procesu normalizacji i przyjęcia nowych funkcji; określa oczekiwane zastosowanie czegoś, a następnie wskazuje, w jaki sposób twórcy przeglądarek i programiści mogą spełnić te oczekiwania.
Co to jest TPAC?
Każdego roku W3C organizuje jedno masowe wydarzenie, tygodniowe spotkanie wielogrupowe, przerywane jednodniową niekonferencją w środę (Paratura Techniczna) połączone ze spotkaniem Komitetu Doradczego (grupa składająca się z jednej osoby dla każdej organizacji lub firma będąca członkiem W3C). Połącz plenarne posiedzenie techniczne i komitet doradczy, a otrzymasz TPAC (często wymawiane jako tee-pac ). Chociaż jest to wydarzenie prowadzone przez W3C, często znajdziesz tu również ludzi „z” WHATWG, IETF lub TC39.
W zeszłym roku ludzie Samsung Internet zebrali się, aby wziąć udział w TPAC. Sponsorowaliśmy również stypendia na rzecz różnorodności, które mają na celu przyciągnięcie ludzi z niedostatecznie reprezentowanych grup do TPAC i społeczności Web Standards.
Mój pierwszy TPAC
Kiedy po raz pierwszy usłyszałem, jak zespół mówi o TPAC, nie miałem pojęcia, czego się spodziewać. Po przeczytaniu o wydarzeniu na stronie TPAC zapisałem się i zarezerwowałem podróż. Wkrótce byłem w pociągu z Londynu do Lyonu z zespołem.

Po przybyciu dostałem smycz i mapę różnych pomieszczeń, w których toczyła się cała akcja. Moim celem przez trzy dni, w których brałem udział, było przyłączenie się do jak największej liczby rzeczy związanych z dostępnością. Przybyłem wkrótce po tym, jak sprawy zaczęły się pierwszego dnia, stałem wpatrując się w zamknięte drzwi dla grupy roboczej ds. wytycznych dotyczących ułatwień dostępu, w której chciałem usiąść. Wiele rzeczy przeszło mi przez głowę w tym momencie; „Może powinienem poczekać do przerwy?” „Nie, nie bądź głupi, to jeszcze godzina drogi.” „Może powinienem zapukać?” „Ale czy nie byłoby to bardziej przeszkadzające niż samo wejście?” „Może w ogóle nie powinienem wchodzić…” Ale po kilku minutach zebrałem się na odwagę, by wejść do pokoju.
Był ustawiony okrągły stół (co jest typowe dla wielu z tych sesji) z ludźmi siedzącymi przy stołach z laptopami; wraz z kilkoma siedzeniami ustawionymi na krawędzi sali, aby ludzie mogli przyłączyć się do bardziej obserwacyjnej roli. Każda grupa miała również pokój rozmów na IRC, do którego mógł dołączyć każdy członek W3C (niezależnie od tego, czy uczestniczył w TPAC osobiście, czy nie). Usiadłem na końcu jednego ze stołów; chociaż nadal nie jestem pewien, czy to było właściwe, jeśli chodzi o etykietę.

Początkowo martwiłem się, że moja obecność rzuca się w oczy tak samo, jak gigantyczny posąg niedźwiedzia na zewnątrz sali; ale nikt w pokoju nie zwracał uwagi na moje przybycie, więc dyskusja trwała dalej. Grupa miała przejść do otrzymywania aktualnych informacji o pracy wykonywanej przez Silver Task Force; grupa społeczności, która stara się uczynić same standardy dostępności bardziej dostępnymi.
Naprawdę ciekawie było siedzieć przy stole podczas tych dyskusji. Podczas gdy byłem uczestnikiem po raz pierwszy, do niektórych języków trzeba było trochę się przyzwyczaić (terminy takie jak „zgodność” i „normatywny”); super miło było być w pokoju pełnym ludzi, którym tak bardzo zależało na dostępności. Wielu uczestników tej grupy roboczej wypowiadało się z pozycji żywego doświadczenia w zakresie korzystania z sieci z wymogiem dostępności. Spędziłem ostatnie trzy lata na badaniu wymagań dostępności w technologii cyfrowej muzyki, więc czułem się jak w domu, śledząc pytania zadawane przez członków tej grupy.
Prace zaprezentowane przez Silver Task Force w tej pierwszej dyskusji naprawdę wzbudziły we mnie zainteresowanie. Wydawało się, że to całkiem odświeżający punkt widzenia na to, jak uczynić normy ogólnie bardziej dostępnymi i ułożyć je w taki sposób, aby ułatwić nawigację i uzyskać bardziej dopasowane porady i wskazówki. Przez kilka następnych dni dołączyłem do tej (dużo mniejszej) grupy i miałem okazję wziąć udział w rozmowach — co było naprawdę pozytywne. Od czasu TPAC dołączyłem do grupy społeczności Silver Task Force i planuję dołączyć do cotygodniowych spotkań w nowym roku.

Jedną z miłych rzeczy w TPAC (dla tych, którzy nie przewodniczą grupie roboczej lub nie pełnią jakiejś wiodącej roli) była możliwość wejścia i wyjścia z sesji. Wśród rzeczy, w których uczestniczyłem w ciągu kilku dni spędzonych w TPAC, była sesja grupy społecznościowej Web Incubator (WICG), spotkanie programistów z rozmowami wybitnych członków społeczności i demonstracjami nowych technologii internetowych oraz różnorodnością oraz Włączenie do spotkania W3C. Dodatkową zaletą wyjazdu na TPAC z zespołem Samsung Internet było to, że mogliśmy spotkać się z ludźmi z naszego zespołu z Korei, a także z innymi członkami zespołu Samsunga z USA.
Jak korzystać ze standardów sieciowych w swojej pracy?
Więc teraz, kiedy już wiesz, dlaczego i dlaczego stosujesz Standardy Sieciowe, w jaki sposób korzystasz ze standardów sieciowych w swojej pracy?
Dokumentacja internetowa sieci Mozilla Developer Network (MDN Web Docs)
Jeśli chcesz dowiedzieć się więcej na temat określonego standardu lub technologii internetowej, zalecamy (zespół Samsung Internet) rozpoczęcie od dokumentacji internetowej MDN (Mozilla Developer Network). Podczas gdy MDN WebDocs rozpoczęło swoją działalność jako Mozilla Project, ostatnio stało się miejscem, w którym twórcy stron internetowych szukają dokumentacji dotyczącej technologii platform internetowych dla różnych przeglądarek.

W zeszłym roku Samsung dołączył do Bocoup, Google, Microsoft i W3C, tworząc Radę Doradczą ds. Produktów MDN WebDocs, aby zapewnić utrzymanie tej pozycji przez MDN.
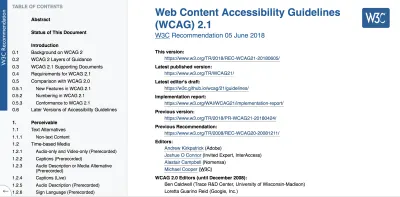
Gdy przeszukujesz technologię w MDN, zobaczysz macierz zgodności przeglądarki, informującą o obsłudze przeglądarki. Znajdziesz tam również link do najbardziej odpowiedniej i aktualnej wersji standardu. Gdy klikniesz łącze do normy, zostaniesz przekierowany na odpowiednią stronę internetową, na której przedstawiono ten standard i jego specyfikacje techniczne. Te strony mogą początkowo być trochę przytłaczające, ponieważ mają nieco „akademicką” strukturę.
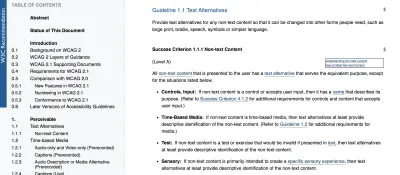
Aby dać ci kilka wskazówek na temat poruszania się po dokumentacji, spójrzmy na standard, z którym jestem najbardziej zaznajomiony: Wytyczne dotyczące dostępności treści internetowych W3C (2.1).

To jest format standardu internetowego W3C. Zawiera spis treści po lewej stronie strony, podczas gdy treść jest zorganizowana w bardzo ustrukturyzowane nagłówki — zaczynając od wersji, raportów i szczegółów redaktorów. Te nagłówki w standardach są często używane do cytowania odpowiednich części standardu „ Och, ale WCAG 2.1 1.2.2 mówi ”; ale dla tych, którzy nie mają pamięci alfanumerycznej dysku twardego, nie bójcie się, nie jest to wymóg, abyście znali te rzeczy na pamięć.
Moja pierwsza rada dotycząca poruszania się po standardach internetowych to starać się ich nie przytłoczyć. Jeśli przeszedłeś z nieakademickiej ścieżki do tworzenia stron internetowych, tak jak ja, struktura tych dokumentów może na pierwszy rzut oka wydawać się dość formalna, podobnie jak język. Nie pozwól, aby to był powód do rezygnacji z używania tego jako źródła informacji — szczerze mówiąc, jest to najlepsze dostępne źródło informacji, aby dowiedzieć się, jak i dlaczego rzeczy internetowe działają w taki sposób, w jaki działają.
Oto kilka krótkich wskazówek dotyczących pracy ze standardami sieciowymi:
- Wersja TL;DR
Po pierwsze, ważne jest, aby zrozumieć, że nie ma TL;DR dla standardów internetowych. Powodem, dla którego są to te długie i wyczerpujące dokumenty, jest to, że muszą być. Nie może być kamienia odwróconego, jeśli chodzi o wymaganie struktury i oczekiwano od nas rzeczy związanych z tworzeniem stron internetowych. Jednak (wskazówka dla profesjonalistów i sposób na uniknięcie przytłaczania informacji) polega na rozpoczęciu od streszczenia standardu i podążaniu za wszelkimi linkami do dokumentów wprowadzających. W moim przykładzie standardowy dokument WCAG 2.1 prowadzi nas do kolejnej, połączonej strony, zawierającej Przegląd wytycznych dotyczących dostępności treści internetowych. Zawiera szereg przydatnej dokumentacji, w tym krótki przewodnik, jak spełnić wymagania WCAG 2.

- Skorzystaj ze glosariusza terminów
Pomaga to jedynie zrozumieć dokładne znaczenie słów i fraz w kontekście standardu internetowego . Spojrzmy prawdzie w oczy; istnieje tak wiele terminów o wielu znaczeniach. Przejrzenie glosariusza pomaga również w poruszaniu się po bardziej akademickich terminach.

- „Znajdź na stronie” to Twój przyjaciel
Po zapoznaniu się z przeglądem i zorientowaniu się w terminach używanych w standardzie sieciowym, możesz zacząć przeszukiwać dokumentację w poszukiwaniu potrzebnych informacji. Standardy sieciowe są zaprojektowane w taki sposób, aby można je było wykorzystywać na wiele sposobów. Jeśli chcesz uzyskać wszechstronne zrozumienie, zaleca się czytanie od początku do końca; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Thanks for reading! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
