Lista lektur tworzenia stron internetowych nr 158: użyteczność formularzy, Vue.js i rozwijanie krytycznego CSS
Opublikowany: 2022-03-10W dzisiejszych czasach zastanawiałem się, jaki cel jako programiści mamy w naszym świecie . Nie jestem w stanie udzielić Ci tutaj odpowiedzi, ale zamiast tego chcę Cię zachęcić do zastanowienia się. Masz opinię na ten temat? Czy po prostu spełniamy żądania innych ludzi? A może jesteśmy odpowiedzialni za doradzanie ludziom, którzy żądają od nas rozwiązań, jeśli uważamy, że się mylą? Trudne pytanie, a odpowiedź będzie inna dla wszystkich tutaj. Jeśli chcesz dać mi poznać swoje myśli, chętnie je usłyszę.
Wytrzymaj, lista na ten tydzień jest obszerna. Pojawiło się zbyt wiele dobrych zasobów, wyjaśniających koncepcje techniczne i projektowe, jak używać nowych metod JavaScript do pisania inteligentniejszych aplikacji, jak korzystać z CSS Grid Layouts i jak zadbać o swoje szczęście.
Dalsze czytanie na SmashingMag:
- Obszerny przewodnik po użyteczności formularzy internetowych
- Projektowanie formularzy internetowych: prezentacje i rozwiązania
- CSS Grid, Flexbox, Box Alignment: nowy system dla układu stron internetowych
- Jak korzystać z analityki, aby zbudować inteligentniejszą witrynę mobilną?
Aktualności
- Safari Technology Preview 17 dodaje obsługę elementów niestandardowych v1,
rel=noopeneri ładowania arkuszy stylów za pomocą elementu linku w poddrzewach Shadow DOM. Co więcej, zachowanie wstępnego ładowania zostało zmienione — teraz pasuje do systemu iOS, w którym zasoby, takie jak obrazy, mają mniejszy priorytet podczas ładowania. - Dostępna już w Nightly Builds funkcja emulacji dławionych połączeń sieciowych w narzędziach programistycznych Firefoksa zostanie wkrótce dodana do stabilnej wersji.
Ogólny
- Matthias Beitl napisał dobrze przemyślany esej o tym, jak wpadliśmy w „wojny JavaScript”, zmianę paradygmatu i poprawę w godzinach nadliczbowych.
Projekt koncepcji
- Erika Hall wyjaśnia w swoim niedawnym przemówieniu Beyond Tellerand, dlaczego tak bardzo staramy się mierzyć rzeczy i zbierać dane i dlaczego nie oznacza to, że uzyskujemy lepszy wgląd lub podejmujemy lepsze decyzje.
- Coś, o czym łatwo zapomnieć, myśląc o użyteczności formularzy, to znaczenie umieszczania etykiet, gdy użytkownik powiększa stronę. Na przykład musimy wziąć pod uwagę, że umieszczenie etykiet nad przedmiotami oznacza, że użytkownicy, którzy się powiększają, nie stracą kontekstu.
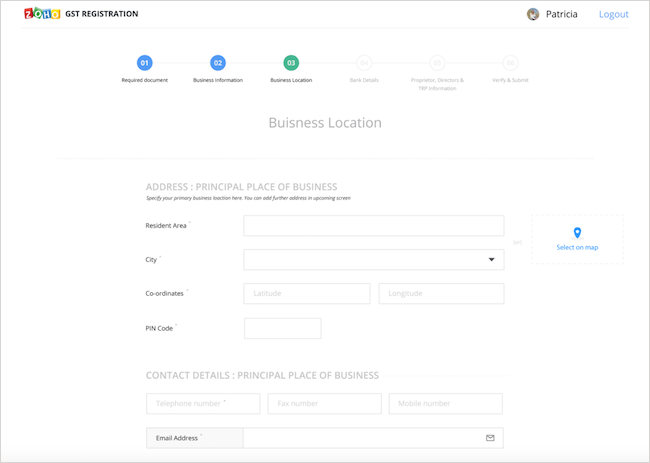
- Jak zaprojektować prosty, użyteczny formularz rejestracyjny do reformy podatkowej? @jelumalai wyjaśnia proces z perspektywy projektanta, zagłębiając się w wyzwanie, jakim jest proszenie o wiele informacji przy jednoczesnym utrzymaniu przejrzystego przepływu pracy dla użytkownika.

Narzędzia i przepływy pracy
- FormLinter sprawdza formularz pod kątem problemów z użytecznością. Jeśli chcesz dowiedzieć się więcej o tym, co robi i jak działa, post z ogłoszeniem Bena Orensteina da ci pewne wskazówki.
Dostępność
- Stefan Judis wyjaśnia, kiedy używać, a kiedy nie używać
aria-selected. Na przykład zastosowanie go do bieżącego aktywnego elementu nawigacyjnego nie jest poprawne, ale z drugiej strony byłoby to zastosowanie go do bieżącej aktywnej karty natablisttabulatorów .
JavaScript
- Mike Street pokazuje, jak zbudować aplikację internetową z Vue.js 2 przy użyciu Vue-router. Dobry podkład, jeśli jesteś nowy w Vue.js.
- Metoda
requestIdleCallbackz JavaScriptu wkrótce pojawi się w Firefoksie 52. Jeśli nie chcesz czekać, dobra wiadomość: można ją już przetestować w Nightly Builds, a także jest obsługiwana w Chrome, gdzie stanowi dużą wartość do planowania zadań we współpracy ze środowiskiem przeglądarki . - Patricia Garcia opowiada swoją historię o tym, jak udało jej się pomóc w walce z wirusem Ebola w Afryce za pomocą JavaScript. Świetny przykład na to, jak skalować projekt aplikacji offline i dlaczego dobrze przemyślane koncepcje mają znaczenie w zbudowaniu prawidłowo działającego rozwiązania.
CSS/Sass
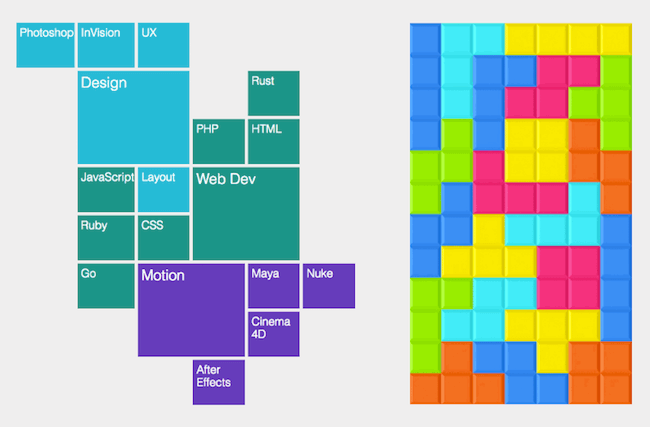
- Oliver Williams dzieli się tym, czego dowiedział się o CSS Grid Layout. Gdy zdasz sobie sprawę, że jest on przeznaczony do użytku razem z Flexboxem, a nie jako zamiennik, powoli zrozumiesz, jak potężna jest naprawdę nowa technologia.
- JP de Vries dzieli się wyzwaniami związanymi z rozwijaniem krytycznego CSS i wyjaśnia, dlaczego większość witryn lepiej sobie radzi bez niego.

Życie zawodowe
- Mike Monteiro wygłosił przejmujące przemówienie na tegorocznej konferencji Beyond Tellerrand w Berlinie. „Let Us Now Praise Ordinary People” otwiera nam oczy na to, jak możemy zmienić świat i dlaczego potrzebujemy przereklamowanych startupów, które twierdzą, że coś zmieniają, aby rzeczywiście wykonać sensowną pracę. Jeśli mogę zmusić cię do obejrzenia czegoś w tym tygodniu, poświęć 45 minut, usiądź wygodnie i posłuchaj Mike'a Monteiro.
- selfcare.tech chce pomóc programistom lepiej dbać o swoje zdrowie. Pokazuje kilka świetnych metod rozwiązywania typowych problemów, z którymi każdy z nas w pewnym momencie zmierzy się.
Wykraczając poza…
- Te panele słoneczne są z pewnością fajnym wynalazkiem: mogą pobierać wodę pitną prosto z powietrza, do 5 litrów dziennie na panel. Bardzo dobry sposób na pozyskiwanie wody, gdy nie masz tradycyjnych zasobów wodnych.
I z tym skończę w tym tygodniu. Jeśli podoba Ci się to, co piszę każdego tygodnia, wesprzyj mnie darowizną lub podziel się tym zasobem z innymi ludźmi. Więcej o kosztach projektu dowiesz się tutaj. Jest dostępny przez e-mail, RSS i online.
