Lista lektur tworzenia stron internetowych nr 144: Błędy CSP, debugowanie JS i testowanie awarii
Opublikowany: 2022-03-10Każdy tydzień jest tygodniem nauki i w tym tygodniu przypomniano mi, że nie wszystkie jednostki w rzutni są dobre w użyciu. Ponadto wybór odpowiedniego kodu statusu HTTP może być trudny i może nawet nie być obsługiwany przez wersję Apache działającą na Twoim serwerze. Dowiedziałem się również, w jaki sposób można rozszerzyć rejestrowanie błędów JavaScript, aby w końcu uzyskać czytelne i przydatne raporty.
Jakby tego było mało, ponownie nauczyłem się dużo o dostępności i progresywnym ulepszaniu, i odkryłem slajd, w którym można ominąć CSP i dlaczego przeglądarki mogą renderować elementy o znanych granicach i ograniczeniach układu niewiarygodnie szybciej niż nieznane. Jesteś gotowy? Teraz twoja kolej, aby się tego wszystkiego dowiedzieć.
Dalsze czytanie na SmashingMag:
- Błędy w projektowaniu aplikacji na iPhone'a: przesadzone wizualizacje
- Tale Of A Top-10 App, część 1: Pomysł i projekt
- Jak odnieść sukces w aplikacji mobilnej
- Bloki konstrukcyjne progresywnych aplikacji internetowych
Ogólny
- Te urocze schematy blokowe pomogą Ci zdecydować, z którym poprawnym kodem stanu HTTP powinna odpowiadać Twoja aplikacja.
Narzędzia i przepływy pracy
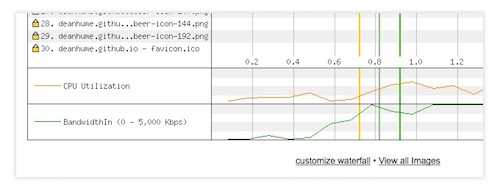
- WebPageTest to świetne narzędzie do testowania Twojej witryny pod kątem problemów z wydajnością. Jednak narzędzie może zrobić znacznie więcej, niż myślisz. Za jego pomocą można symulować pojedynczy punkt awarii (np. przekroczenie limitu czasu biblioteki innej firmy), logowanie skryptu dla stron uwierzytelnionych przez użytkowników i zintegrować go z CI lub uruchomić własną instancję. Dean Hume zebrał w swoim artykule kilka takich sztuczek.

Bezpieczeństwo
- Polityka bezpieczeństwa treści [CSP] ma świetne funkcje, ale także wiąże się z własnymi problemami i zagrożeniami. Michele Spagnuolo i Lukas Weichselbaum prezentują najczęstsze problemy, błędy implementacji, niektóre obejścia i opisują, jak sprawić, by CSP znów był świetny w swoim zestawie slajdów.

Wydajność sieciowa
- PerfTool autorstwa ludzi z devbridge to świetny pakiet npm do wyświetlania statystyk dotyczących Twoich stron internetowych, w tym wyniku Google PageSpeed Insights, liczby zasobów, zaleceń dotyczących rozwiązywania problemów z wydajnością, błędów HTML i wielu innych na jednej niestandardowej stronie internetowej.
HTML i SVG
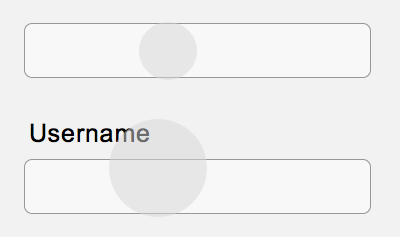
- Czasami projektanci upraszczają formularz, usuwając etykiety. Problem polega na tym, że minimalizm nie zawsze oznacza, że jest prosty — co z pewnością dotyczy etykiet. Etykiety są w rzeczywistości istotną częścią projektowania łatwych w użyciu formularzy.

Dostępność
- Heydon Pickering pisze książkę o „Wzorach projektowania włączającego” i już teraz możesz ją zamówić w przedsprzedaży. Udało mi się już uzyskać pewne informacje i jestem pod wrażeniem różnych punktów widzenia semantyki, progresywnego ulepszania i dostępności w tej książce i mogę ją polecić, jeśli jesteś nawet wyraźnie zainteresowany tymi tematami.
- Heather Migliorisi napisała ogromne kompendium na temat tworzenia dostępnych plików SVG, które zdecydowanie powinieneś przeczytać, jeśli używasz plików SVG w swoich projektach (a kto tego nie robi?).
Fajny kot SVG autorstwa Heather Migliorisi user="hmig"]Zobacz prosty, wbudowany w pióro kot SVG - using title and desc autorstwa Heather Migliorisi (@hmig) na CodePen.
JavaScript
- Daniel Reis opublikował kilka praktycznych sztuczek konsoli, które znacznie ułatwiają debugowanie aplikacji. A jeśli chcesz pójść dalej, logerr to eksperymentalna biblioteka pomocnicza błędów, która może dać ci wiele informacji.
CSS/Sass
- Kompozycja układu CSS jest często dość powolna w przeglądarkach ze względu na nieznane zachowanie elementów. Teraz, jeśli masz element, który na przykład ma
overflow: hiddenjest już ustawiony i jest nieprzezroczysty, możesz pomóc przeglądarce w szybszym renderowaniu, dostarczając informacje o zawartości CSS. Podobna optymalizacja dowill-changei prawdopodobnie tylko tymczasowa rzecz, której, miejmy nadzieję, nie będziemy potrzebować zbyt długo lub wcale. - Jeśli używasz
vwlub innych jednostek rzutni do określania rozmiaru elementu, zawsze pamiętaj, że elementy o rozmiarze jednostki rzutni nie mogą być powiększane przez użytkownika. Dzięki tej wersji demonstracyjnej możesz spróbować samodzielnie. Alternatywą może być użyciecalc(1em + 0.25vw)lub podobnych obliczeń, które nie zależą całkowicie od jednostek rzutni i dlatego są skalowalne. - Firefox 49 pojawi się w przyszłym tygodniu, a wraz z nim, 6 ⁄ 8 -cyfrowe kolory alfatransparentne-szesnastkowe będą obsługiwane, dlatego powinieneś sprawdzić swoje witryny, czy przypadkiem nie masz takich wartości, ponieważ nagle zostaną ocenione!
I z tym skończę w tym tygodniu. Jeśli podoba Ci się to, co piszę każdego tygodnia, wesprzyj mnie darowizną lub podziel się tym zasobem z innymi ludźmi. Więcej o kosztach projektu dowiesz się tutaj. Jest dostępny przez e-mail, RSS i online.
