Projektowanie stron internetowych: tło, ewolucja i najnowsze trendy
Opublikowany: 2016-10-27Projektowanie stron internetowych nie jest starym zjawiskiem, zaczęło się wraz z pojawieniem się technologii wraz z narodzinami pierwszej strony internetowej i ma swoje korzenie w projektowaniu graficznym. Globalny projekt hipertekstowy, który później przekształcił się w World Wide Web, był używany do tworzenia stron zawierających tylko tekst z prostymi przeglądarkami działającymi w trybie wierszowym. Następnie zaprojektowano przeglądarki Mosaic, które były oparte na systemie Unix i bogate w tekst. Teraz mamy dwa podstawowe projekty stron internetowych jako statyczne i dynamiczne. Istnieją również różne innowacyjne projekty, które w dzisiejszych czasach stają się coraz bardziej popularne.
Style projektowania stron internetowych zmieniają się tak szybko, a strony internetowe podążają za najnowszymi trendami. Projektanci stron internetowych powinni być świadomi aktualnych i nadchodzących trendów, aby wyprzedzać konkurencję i zaspokajać potrzeby kupującego. Innowacyjne rozwiązania projektowe są inspiracją zarówno projektantów, jak i użytkowników w zakresie projektowania i użyteczności. Głównym celem najnowszych projektów jest udoskonalenie technologii, która pomaga projektowi iść naprzód. Najnowsze projekty to zazwyczaj preferencje projektantów i użytkowników w zakresie projektowania i użyteczności. Oto tylko kilka trendów w projektowaniu stron internetowych, które wyróżniły się w ostatnich latach. Chociaż popularny trend nie zawsze jest najlepszym wyborem, użytkownicy starają się podążać za nimi, aby wyglądać wyróżniając się wśród innych.
Szybko zmieniające się trendy w sieci
Projektowanie stron internetowych ma wiele ulepszeń w porównaniu do miejsca, w którym się zaczęło. Widzimy wiele nowych trendów, takich jak obrazy bohaterów, minimalne, płaskie, suwaki wideo, wideo w tle, animacja CSS, frameworki frontendowe itp. Większość trendów zmienia się, aby być bardziej zaawansowany i szybki wraz z pojawieniem się nowej technologii, a niewiele z nich może się zmienić z polerowanymi alternatywami. Inne, takie jak wideo w tle, będą używane z umiarem.
Najnowsze projekty internetowe
Najnowsze trendy w projektowaniu stron internetowych opierają się na najlepszych praktykach zarówno dla platform UX, jak i mobilnych. UX i mobilność były widoczne w ciągu ostatnich kilku lat, ale teraz są na pierwszym miejscu i są głównym motywem projektowania stron internetowych z przejrzystym interfejsem użytkownika. W obecnych trendach są ciągłe ulepszenia.
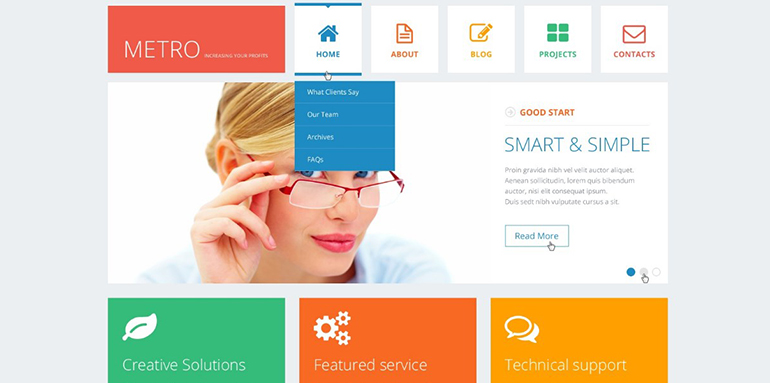
Płaskie wzory

Płaskie projekty wywodzą się z minimalistycznych projektów internetowych, które po raz pierwszy zostały użyte przez firmę Microsoft. Jako materiał projekt różni się od płaskiej konstrukcji. Płaskie projekty są responsywne i minimalistyczne są podstawą projektu do prezentacji interfejsu użytkownika i elementów graficznych poprzez rozproszenie wizualizacji do podstaw, unikając wizualizacji, które próbują naśladować rzeczywisty świat za pomocą projektów, takich jak zaokrąglone rogi, tekstury itp. Minimalizuje to rozpraszanie rzeczy z żądanej treści i dostarczają odpowiednich informacji zgodnie z potrzebami użytkownika. Ma jednolite kolory, ostre krawędzie i cienkie linie. Płaskie projekty są łatwe do odczytania na urządzeniach mobilnych i szybko się ładują. Bez względu na to, ile nowych trendów pojawi się na rynku, mieszkania nie znikną łatwo ze względu na zgodność z Material Design.
Typografia
Typografię można poprawić, zwiększając rozdzielczość i wprowadzając responsywne projekty. Może być bardziej żywy i widoczny. Może składać oświadczenie za pomocą szeryfów i pisma ręcznego o określonych zastosowaniach. Z pomocą układów szeryfowych projekty są w porządku i nie wymagają więcej poprawionych wersji, z wyjątkiem samej treści. Podczas gdy pismo ręczne, jeśli jest wykonane ostrożnie, wygląda bardziej atrakcyjnie i wyróżnia się projektem strony internetowej. Podobnie jak szeryfy, ale zachowanie czytelności na urządzeniach takich jak telefony komórkowe jest prawdziwym wyzwaniem ze względu na ich małe ekrany. Pismo ręczne jest częściej używane w logo, nagłówkach, tytułach postów, menu, wizytówkach itp.
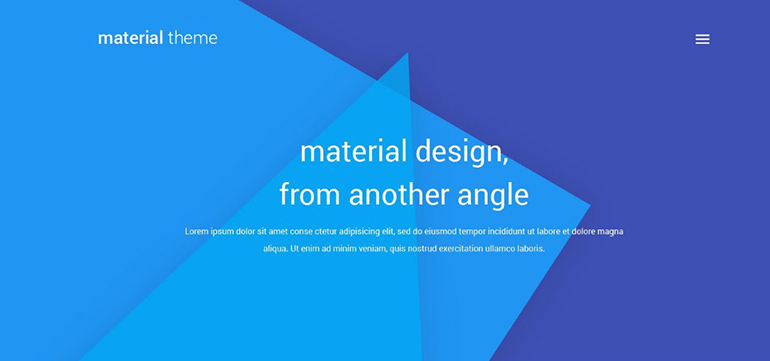
Wygląd materiału

Podobnie jak płaska konstrukcja, zawiera również drobne elementy graficzne. Jest to zestaw standardów projektowych Google, który oddziela elementy przy użyciu koncepcji warstw, którą można znaleźć w oprogramowaniu do edycji obrazów. W razie potrzeby może układać i usuwać elementy. Posiada wbudowane animacje, które należałoby tworzyć ręcznie. Jest to język projektowania z określonymi regułami. Wyniki wyglądają tak samo na różnych platformach. Ponieważ zasady te zostały ustanowione przez Google, z pewnością są popularne. Przestrzeganie ścisłych zasad może utrudniać kreatywność, więc doskonalenie kreatywności w ramach ustalonych zasad jest wyzwaniem.
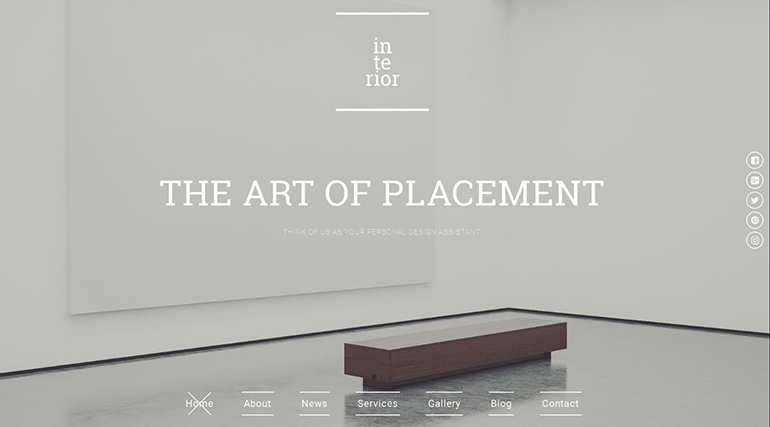
Mobilne układy poprzez minimalistyczne projekty
Zasady minimalizmu dla urządzeń mobilnych. Podczas przeglądania go na telefonach komórkowych może być kilka elementów, które się nie pojawią. Pozostałe elementy są dostosowywane do rozmiaru i typu ekranu. Dzięki temu wiadomość zmieści się na ekranie. Najmniej ważne elementy należy odrzucić, aby przekazać sedno treści poprzez dopasowanie jej do ekranu. Na szczęście Material Design przywraca elementy wizualne, dzięki czemu witryny nie muszą wyglądać zwyczajnie na urządzeniach mobilnych. Możesz także renderować obraz w innym rozmiarze lub rozdzielczości w zależności od rozmiaru ekranu. Przyspieszy to ładowanie strony, a obrazy nadal będą wyglądać świetnie na urządzeniach mobilnych.

Więcej zdjęć, mniej tekstu

Konsumenci częściej patrzą na obrazy i wideo niż na tekst, co zapewnia równowagę zarówno pod względem SEO, jak i UX. Wyszukiwarki wybierają teksty do indeksowania. Dzięki takiemu podejściu widzimy więcej zdjęć na stronie głównej, a tekst na podstronach, aby przyciągnąć użytkownika i wyjaśnić ideę za pomocą zdjęć na pierwszy rzut oka. Ważny tekst jest umieszczony pod zdjęciami, aby przyciągnąć uwagę użytkownika w porównaniu z wyszukiwarkami. Wraz z pojawieniem się technologii przeglądarki stały się szybsze w tłumaczeniu obrazów w celu podniesienia jakości obrazów, aby były wyraźne i większe dzięki ulepszonym rozdzielczościom i grafice.
Dynamiczne opowiadanie historii
To ciekawy trend, który od kilku lat przykuwa uwagę użytkowników, ponieważ przedstawia historię poprzez grafikę wspartą tekstem w postaci osi czasu. Można go przedstawić za pomocą wideo lub prezentacji, którą można zautomatyzować. Odbywa się to poprzez umiejętności graficzne z storyboardami, które znają dokładny cel witryny, która ma być przekazana użytkownikom, którzy podkreślają pozytywne cechy za pomocą grafiki.
Natychmiastowe informacje zwrotne i recenzje bezpośrednio od użytkowników
Większość stron internetowych wprowadziła system natychmiastowej informacji zwrotnej poprzez umieszczenie sekcji komentowania. Chociaż wszystkie strony internetowe mają własne systemy informacji zwrotnej, obserwuje się, że użytkownicy wolą niektóre serwisy społecznościowe, aby wyrazić swoje wrażenia w porównaniu z samymi witrynami. Aby przechwytywać komentarze społecznościowe, trend nadal zmierza w kierunku większej liczby witryn korzystających z systemów komentarzy społecznościowych zamiast wbudowanego systemu komentowania. Dzięki temu odwiedzający mogą komentować za pomocą swoich kont społecznościowych i/lub wszelkie wzmianki w mediach społecznościowych są zbierane i wyświetlane bezpośrednio w Twojej witrynie. Wiele witryn połączyło teraz swoje witryny z sieciami społecznościowymi, aby uzyskać opinie użytkowników, takie jak forbes.com, casinos.co
Podejście zorientowane na treść

Czytelnicy denerwują się dodatkami, więc przez te wszystkie lata projektanci pozwalali uniknąć reklam. Strony główne zmieniły się z baneru dla treści i reklam w przyciągającą wzrok stronę docelową ze świetnymi efektami wizualnymi. Zawierają więcej elementów wizualnych niż tekstowych, a reklamy przeniosły się do samej treści. Wymaga to świetnego układu, aby zrobić dla nich miejsce, co prowadzi nas do skupienia się na treściach, o których chcemy uzyskać informacje. Jak teraz, za pomocą wtyczek kreatora przeciągnij i upuść, użytkownicy mogą tworzyć strony główne i układy z obszarami widżetów do umieszczania modułów.
Najnowsze narzędzia projektantów
Istnieje kilka interesujących narzędzi, które pomagają projektantom w prototypowaniu stron internetowych i projektowania układów, które pojawiły się na scenie, te wydane w 2016 roku to Adobe Project Comet i Sketch. Adobe Project Comet to jeden z najnowszych trendów. Służy do pełnego projektowania UX za pomocą narzędzi do tworzenia ramek, projektowania wizualnego, projektowania interakcji, prototypowania i innych. Można go wyświetlić na dowolnym urządzeniu, ponieważ działa z programem Photoshop i Illustrator, a także można go rozszerzyć za pomocą wtyczek stworzonych przez społeczność. Szkic to w zasadzie aplikacja dla komputerów Mac, która jest używana zamiast Photoshopa z dobrym środowiskiem pracy i została specjalnie zaprojektowana dla projektantów stron internetowych i mobilnych. Dzięki funkcjom takim jak style warstw, efekty tekstowe i narzędzia do tworzenia elementów wektorowych.
Nigdy nie podążaj na ślepo
Nowe trendy nie powinny być ślepo śledzone, zwłaszcza przez firmy, które mają nazwę i historię. Nowe trendy należy najpierw przetestować, aby poznać potrzeby użytkowników, a następnie zastosować na działającej stronie. Żaden nowy styl nie może być zastosowany do wszystkich rodzajów firm, ponieważ różne branże mają różne wymagania w zależności od potrzeb użytkowników. Trendy należy traktować jako dodatkowe narzędzia do zestawu narzędzi do projektowania stron internetowych i należy je odpowiednio wykorzystywać i stosować.
