Co projektanci stron internetowych mogą zrobić, aby przyspieszyć tworzenie witryn mobilnych?
Opublikowany: 2022-03-10Niedawno napisałem post na blogu dla klienta projektanta stron internetowych o szybkości strony i dlaczego ma to znaczenie. Przed napisaniem tego nie wiedziałem, że jej agencja miała problemy z optymalizacją swoich witryn mobilnych pod kątem szybkości. W rezultacie wróciła do mnie zaniepokojona opublikowaniem posta na temat strategii, której jej agencja jeszcze nie przyjęła.
Była jednak rozdarta. Zrozumiała, jak ważna jest szybkość stron mobilnych dla wygody użytkownika i, pośrednio, SEO. Jednak zawsze skupiali się na tworzeniu świetnie wyglądającego i skutecznego projektu. Coś w rodzaju optymalizacji szybkości strony zawsze pozostawiano programistom, o co musieli się martwić.
W końcu postanowiliśmy wstrzymać się z jego publikacją, dopóki nie będą mogli odpowiednio zoptymalizować własnej strony internetowej, a także stron swoich klientów. W międzyczasie pomyślałem:
Czy jest coś, co projektanci mogą zrobić podczas tworzenia witryn mobilnych, aby pomóc programistom w optymalizacji pod kątem szybkości?
Deweloperzy już optymalizują wydajność front-endu za pomocą:
- Szybki hosting
- CDN
- Czyste praktyki kodowania
- Buforowanie
- Minifikacja
- Optymalizacja obrazu
- I więcej
Czy zostało coś?
Dla mnie jest to bardzo podobne do obsługi optymalizacji wyszukiwania. Jako pisarz zajmuję się optymalizacją na stronie, podczas gdy programista, któremu przekazuję treść, zajmuje się technicznymi rzeczami SEO. Projektanci stron internetowych i programiści mogą z łatwością zająć się elementami optymalizacji prędkości, które znajdują się w każdej ze sterówek.
Zrozumienie, co oznacza „powolny” w sieci mobilnej
Istnieje wiele narzędzi, które pomagają analizować szybkości stron i wdrażać różne poprawki, aby je poprawić. Jedno narzędzie, które jest szczególnie pomocne, nazywa się Lighthouse. Jedyną rzeczą jest to, że jest przeznaczony dla twórców stron internetowych.
Zamiast tego sugeruję, aby projektanci stron internetowych używali innego narzędzia testowego Google o nazwie Test My Site.

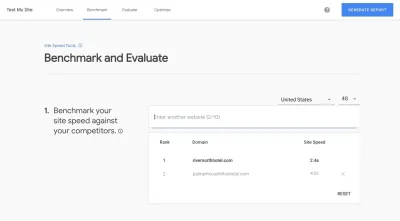
Jest to przeznaczone wyłącznie dla tych, którzy chcą szybko ocenić szybkość swojej witryny mobilnej . Wszystko, co musisz zrobić, to wpisać nazwę domeny w polu i uruchomić test.

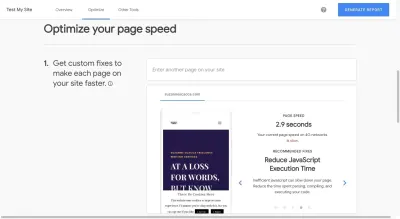
To, co podoba mi się w tym narzędziu w porównaniu z innymi testami szybkości witryny, to to, że wszystko jest napisane dla laika. W tym przypadku moja strona internetowa jest „wolna”, nawet gdy jest obsługiwana w sieciach 4G. Chociaż od lat mówiono nam, że użytkownicy są gotowi poczekać trzy sekundy na załadowanie strony internetowej , Google uważa, że 2,9 sekundy jest za długo. (Z czym całkowicie się zgadzam.)
Możesz uzyskać rozszerzony raport od Google, który mówi, jak przyspieszyć czas ładowania telefonu komórkowego, ale sugestie nie różnią się od aktualizacji, które wprowadzasz po stronie programistów. Na przykład:

Już to wiemy. Jeśli jednak Ty (lub Twój programista) nie wdrożyłeś jeszcze żadnej z tych poprawek, jest to dobra lista kontrolna do pracy.
To powiedziawszy, nie wskazałem Ci tego narzędzia, abyś mógł robić te same optymalizacje w kółko, oczekując tego samego wyniku. Co zawsze mówią o definicji szaleństwa?
Zamiast tego myślę, że powinieneś użyć tego jako szybkiej kontroli instynktu:
Czy moja witryna mobilna jest wystarczająco szybka w oczach Google? Nie? Wtedy też nie będzie to wystarczająco szybkie w oczach odwiedzających.
“
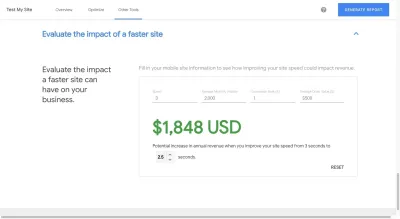
A jeśli naprawdę chcesz dotrzeć do celu, przewiń na dół strony analizy Testuj moją witrynę i przeprowadź wyniki przez kalkulator analizy wpływu:

Jeśli nie jesteś całkowicie przekonany, że musisz jeszcze bardziej zmniejszyć 3-sekundową szybkość działania telefonu komórkowego, spójrz na finansowy wpływ, jaki miałoby tylko 0,5 sekundy na miesięczny wynik finansowy.
Co projektanci stron internetowych mogą zrobić, aby zoptymalizować witryny mobilne pod kątem szybkości
Pozwól programiście internetowym zająć się wszystkimi niezbędnymi optymalizacjami szybkości, takimi jak buforowanie i minifikacja plików, podczas gdy zastosujesz następujące wskazówki i strategie projektowe:
1. Hostuj czcionki z CDN
Jeśli chodzi o projektowanie czcionek na urządzenia mobilne, wystarczy się martwić, że prawdopodobnie nie chcesz tego słyszeć… ale niestandardowe czcionki internetowe są do niczego, jeśli chodzi o ładowanie. W rzeczywistości istnieją dwa ostatnie studia przypadków, które pokazują, dlaczego niestandardowe czcionki internetowe są szkodliwe dla szybkości ładowania strony.
Na szczęście CDN może okazać się twoją zbawczą łaską.
Przykład Małpy Przestoju
Pierwsza pochodzi z Downtime Monkey. W tym studium przypadku Downtime Monkey może pochwalić się poprawą szybkości strony o 58% dzięki różnym optymalizacjom — z których dwie dotyczyły sposobu, w jaki wyświetlały czcionki w swojej witrynie.
W przypadku ikon Font Awesome postanowili hostować je z CDN. Jednak własny CDN Font Awesome okazał się zawodny, więc przeszli na CDN Bootstrap. W rezultacie zaoszczędziło im to od 200 do 550 milisekund na wczytanie strony .
W przypadku swojej „kabiny” czcionki Google postanowili hostować ją z Google CDN. Zabawne jest jednak to, że gdy później przeprowadzili test szybkości strony w witrynie, otrzymali sugestię optymalizacji związaną z czcionką.
Wygląda na to, że link, który umieścili w nagłówku swojej witryny, spowalniał renderowanie strony. Musieli więc zaimplementować obejście, które umożliwiłoby asynchroniczne ładowanie czcionki bez szkody dla wyświetlania strony podczas jej ładowania. Użyli Web Font Loader, aby naprawić ten problem i w rezultacie zaoszczędzili od 150 do 300 milisekund na ładowanie strony .
Test Briana Jacksona
Brian Jackson, dyrektor ds. marketingu w firmie Kinsta, napisał post dla KeyCDN, który demonstruje najlepszy sposób obsługi niestandardowych czcionek internetowych na stronie internetowej.
Na jego przykładzie widać, że sugeruje szereg optymalizacji, takich jak ograniczenie, które style i zestawy znaków są dostępne do użycia na stronie. Jednak to jego eksperymenty z hostingiem CDN są naprawdę interesujące.
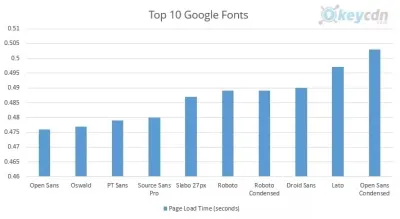
Najpierw wyizolował najpopularniejsze czcionki Google i przetestował, jak szybko ładują się przez CDN Google:

Open Sans ładował się najszybciej.
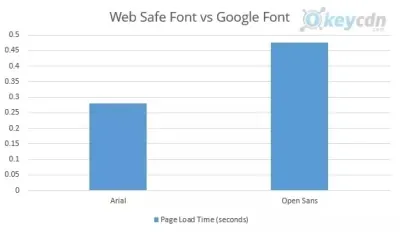
Ale to nie powinno automatycznie sprawić, że Open Sans będzie najlepszym wyborem, jeśli próbujesz przyspieszyć swoją witrynę. W końcu Opens Sans to czcionka Google, która musi być obsługiwana z serwerów Google. W porównaniu z Arial, bezpieczną czcionką internetową, która nie jest pobierana z zewnętrznego źródła, stało się tak:

Arial pokonał Open Sans o prawie 200 milisekund.
Zanim przejdziemy dalej, powiem tylko, że jest to jeden ze sposobów rozwiązania dylematu wolno ładujących się czcionek: zamiast używać czcionek hostowanych zewnętrznie, użyj czcionek systemowych. Mogą nie być tak ekscytujące w projektowaniu, ale nie będą zmuszać użytkowników do siedzenia i czekania na załadowanie witryny, co kosztuje odwiedzających i klientów w tym procesie.
Być może myślisz, że pobieranie i hostowanie czcionki Google miałoby wtedy większy sens. W ten sposób nie musisz iść na kompromis w kwestii używanych czcionek, co skróci czas ich normalnego ładowania. Prawidłowy?
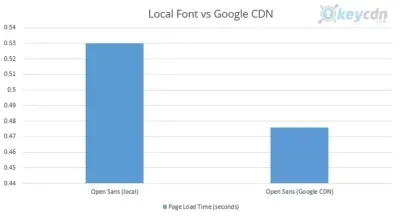
Cóż, Brian też był tego ciekaw, więc zrobił test:

W przypadku obsługi z lokalnego serwera, Open Sans ładował się w 0,530 milisekundy. Nie jest to duża różnica, ale oczywiście nie jest to właściwy kierunek.
Więc jaki jest wniosek? Cóż, masz kilka opcji.
- Możesz użyć bezpiecznej czcionki internetowej i przede wszystkim uniknąć problemów związanych z używaniem czcionek hostowanych zewnętrznie.
- Możesz użyć czcionki Google i upewnić się, że jest hostowana przez CDN Google.
- Możesz pobrać czcionkę Google i przesłać ją do własnego CDN (jeśli możesz stamtąd przyspieszyć jej ładowanie).
Tak czy inaczej, hostowanie czcionek i ikon z lokalizacji, w której ładują się one szybciej, może pomóc zoptymalizować witrynę pod kątem wydajności.
2. Przestań używać niewygodnych elementów projektu
Poniższa lista jest nieco przeróbką tematów, które zostały omówione wcześniej, więc nie chcę tracić czasu na próby odtworzenia koła tutaj. Myślę jednak, że strategia usuwania zbędnych elementów projektu (szczególnie tych o większej wadze) w celu optymalizacji doświadczenia mobilnego jest warta podsumowania tutaj:
Zatrzymaj się z reklamami na stronie
Kiedy pisałem o elementach, które należy porzucić na stronach mobilnych, wywoływałem reklamy jako jedną z rzeczy, które można łatwo wyrzucić. Nadal trwam przy tym przekonaniu.
Na początek, reklamy są podawane przez osoby trzecie. Za każdym razem, gdy musisz połączyć się z serwerami innej firmy, dodatkowo wydłużasz swój czas ładowania, czekając na dostarczenie treści na Twoją stronę.
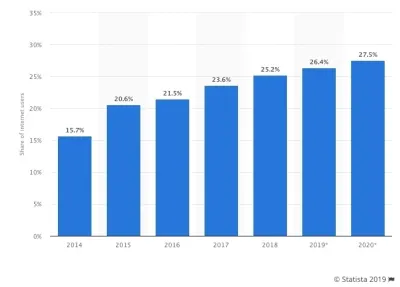
Po drugie, ponad 26% populacji samych Stanów Zjednoczonych korzysta z technologii blokowania reklam na swoich urządzeniach, więc i tak prawdopodobnie nie zobaczą Twoich reklam na stronie.

Zamiast tego użyj metod zarabiania, które odsuwają reklamy od Twojej witryny, zwiększają konwersje w witrynie i nie obciążają zasobów Twojego serwera:
- Remarketing
Pozwól pikselowi śledzącemu śledzić odwiedzających w sieci, a następnie wyświetlać własne reklamy w cudzej witrynie. - PPC
Jeśli uda Ci się zastosować w Google formułę reklamową typu „płatność za kliknięcie”, można zarobić dobre pieniądze. - Reklamy w mediach społecznościowych
Są one szczególnie łatwe w obsłudze, jeśli Twoja witryna regularnie publikuje nowe treści i masz atrakcyjną ofertę.
Zatrzymaj się z wyskakującymi okienkami
Wiem, że Google twierdzi, że wyskakujące okienka mobilne są w niektórych przypadkach w porządku. Jeśli jednak budujesz witrynę internetową za pomocą WordPressa lub innego systemu zarządzania treścią i używasz wtyczki do tworzenia tych wyskakujących okienek, spowolni to czas ładowania. Może to niewiele, ale zauważysz różnicę.
ThemeIsle postanowił przeprowadzić analizę wpływu niektórych wtyczek na szybkość witryny WordPress. Oto, co się stało, gdy przetestowali wpływ każdej z tych wtyczek na czas ładowania:
| Podstawowy czas ładowania (w sekundach) | Czas ładowania po instalacji (w sekundach) | Zmiana w % | |
|---|---|---|---|
| Wtyczki bezpieczeństwa | 0,93 s | 1,13 s | 21,50% |
| Wtyczki do tworzenia kopii zapasowych | 0,93 s | 0,94 s | 1,07% |
| Wtyczki formularza kontaktowego | 0,93 s | 0,96 s | 3,22% |
| Wtyczki SEO | 0,93 s | 1,03 s | 10,75% |
| Wtyczki e-commerce | 0,93 s | 1,22 s | 31,10% |
To prawda, że niektóre wtyczki są zakodowane tak, aby były lżejsze niż inne, ale zawsze będzie jakaś różnica w czasie ładowania. Na podstawie tych danych różnica może wynosić od 0,01 do 0,29 sekundy.

Jeśli wiesz, że wyskakujące okienka i tak nie są koszerne w internecie mobilnym, po co pchać swoje szczęście? Zamiast tego weź tę ofertę promocyjną, powiadomienie o plikach cookie lub ogłoszenie i umieść je na swoich stronach internetowych.
Zatrzymaj się z uciążliwymi kanałami kontaktowymi
Nie zapomnij o kanałach kontaktowych Twojej witryny. W szczególności należy uważać na projektowanie formularzy mobilnych. Oczywiście część tego ma związek z tym, ile czasu zajmuje użytkownikowi wypełnienie jednego z nich. Jest jednak również to, co długi lub wielostronicowy formularz wpływa na szybkość ładowania, o czym powinieneś pomyśleć.
Ogólnie rzecz biorąc, Twoje mobilne formularze powinny być szczupłe — uwzględniaj tylko to, co jest absolutnie konieczne.
Należy również wziąć pod uwagę alternatywną szkołę myślenia.
Można całkowicie zrezygnować z formularza kontaktowego, o czym wspomniałem, mówiąc o trendzie zastępowania formularzy mobilnych chatbotami. Istnieją witryny, które usunęły formularze i pozostawiły informacje, takie jak często zadawane pytania, adresy e-mail i numery telefonów, z których mogą korzystać odwiedzający, jeśli chcą się z nimi skontaktować. To z pewnością ułatwiłoby sprawę z punktu widzenia ładowania. Po prostu nie wiem, czy byłoby to idealne dla wrażenia użytkownika.
3. Stwórz jednostronicową witrynę internetową
Powyższe wskazówki będą najprostsze i najszybsze do wdrożenia, więc zdecydowanie powinieneś zacząć od tego, jeśli klient lub web developer przyjdzie do Ciebie z problemami ze zbyt wolnymi stronami internetowymi. Jeśli jednak testy szybkości strony nadal wykażą, że ładowanie witryny trwa dłużej niż 2,5 sekundy, rozważ inne podejście do przeprojektowania witryny w celu optymalizacji szybkości.
Jak powiedział Adam Heitzman w artykule dla Search Engine Journal:
„Witryny jednostronicowe zwykle znacznie łatwiej konwertują się na urządzenia mobilne, a użytkownicy uważają je za łatwe w nawigacji”.
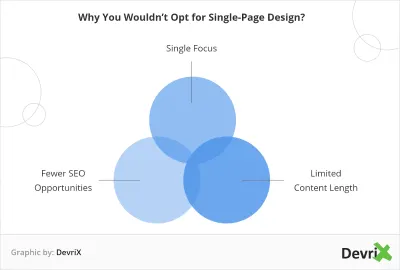
Ale czy to oznacza, że witryna jednostronicowa zawsze będzie się ładować szybciej niż witryna wielostronicowa? Oczywiście nie. Jednak większość profesjonalnych projektantów wybiera projekt jednostronicowy zamiast wielostronicowego do bardzo konkretnych celów. DevriX ma ładną grafikę, która podsumowuje to:

Żeby było jasne, nie sugeruję, abyś zmienił swoją witrynę w jednostronicową aplikację (SPA). Jeśli chcesz przyspieszyć cyfrową własność klienta z pracownikami usług, PWA jest lepszym rozwiązaniem. (Więcej informacji na ten temat w następnym punkcie.)
Zamiast tego proponuję przekonwertować witrynę wielostronicową na witrynę jednostronicową, jeśli klient spełnia określone kryteria:
- Firmy o niezwykle wąskim i pojedynczym ukierunkowaniu.
- Witryny, które nie wymagają dużej ilości treści, aby przekazać swój punkt widzenia.
- Ograniczony zakres słów kluczowych, dla których musisz uszeregować.
To powiedziawszy, jeśli projektujesz witrynę, która spełnia te trzy kryteria (lub co najmniej dwa z trzech), możesz realistycznie przenieść swoją witrynę do bardziej uproszczonego, jednostronicowego projektu.
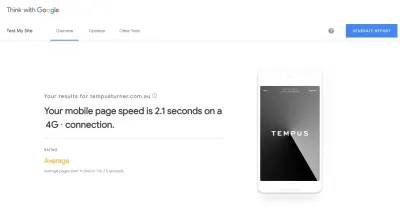
Ponieważ witryny jednostronicowe zmuszają Cię do robienia więcej za mniej, ograniczona zawartość i funkcje w naturalny sposób tworzą lekką witrynę. Nawet jeśli nieznacznie przekroczyłeś limity, nadal możesz utworzyć szybciej ładującą się witrynę na urządzenia mobilne, tak jak robi to Tempus:

Fajne w tej jednostronicowej witrynie jest to, że nie skąpi ona obszernych zdjęć potrzebnych do sprzedaży luksusowych domów. A jednak jego strona mobilna ładuje się w 2,1 sekundy.
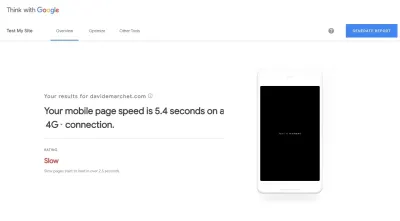
Z drugiej strony nie wszystkie jednostronicowe witryny są budowane z myślą o szybkości. Weźmy witrynę programisty Davide Marcheta:

Ponieważ jest przeładowana animacjami, ładowanie strony na urządzeniu mobilnym zajmuje 5,4 sekundy. Widać to nawet na zrzucie ekranu zaprezentowanym przez Think with Google. Widoczny tam obraz jest w rzeczywistości wiadomością, która pojawia się, gdy pierwsza animacja ładuje się w tle.
Proponuję więc zachować ostrożność, jeśli masz nadzieję, że użyjesz projektu jednostronicowego, aby rozwiązać problemy z wydajnością swojej witryny. Projekt musi być prosty, bardzo skoncentrowany i nieobciążony skryptami i efektami animacji, które cofną korzyści płynące z przycinania treści do jednej strony.
4. Zmień swoją witrynę mobilną w PWA
Według Google istnieją trzy cechy, które definiują każde PWA:
- Niezawodny
- Szybko
- Ujmujący
Szybkość jest nieodłączną częścią progresywnych aplikacji internetowych dzięki pracownikom usług, z którymi są zbudowane. Ponieważ pracownicy usług istnieją poza przeglądarką internetową i nie są uzależnieni od szybkości sieci użytkownika, szybciej ładują zawartość pamięci podręcznej dla odwiedzających.
Powiedziałbym również, że ponieważ projekt PWA bardziej przypomina natywną aplikację mobilną (przynajmniej jej powłokę), wymusza to, aby sam projekt był bardziej przycięty niż strona mobilna.
Jeśli masz problemy z przyspieszeniem swojej witryny po wdrożeniu wszystkich tradycyjnych optymalizacji wydajności, które powinieneś zrobić, teraz jest dobry moment, aby zmienić swoją witrynę mobilną w PWA.
Pokażę ci, dlaczego:
Wyobraź sobie, że planujesz wycieczkę do Chicago z przyjacielem. Jesteś w barze lub kawiarni, rozmawiając o podróży, a potem zdajesz sobie sprawę, że nie masz pojęcia, gdzie się zatrzymać. Wyszukujesz więc „hotele w centrum Chicago” na jednym ze swoich smartfonów.
Nie myślisz jeszcze o zakupie pokoju; chcesz po prostu zbadać swoje opcje. Tak więc klikasz linki do witryn internetowych dla dwóch najlepszych ofert, które Google oferuje.
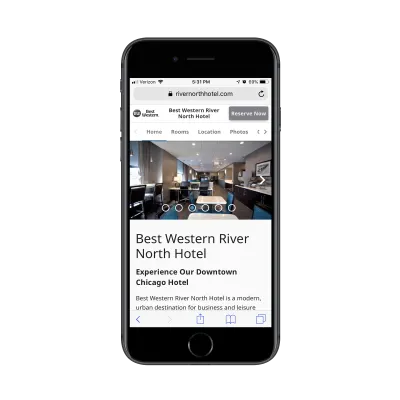
Oto progresywna aplikacja internetowa dla Best Western River North Hotel:

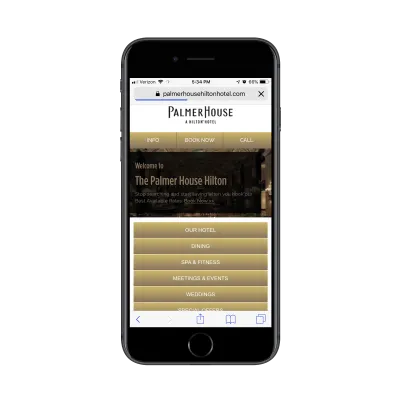
Oto strona internetowa Palmer House Hilton, pobliskiego hotelu w centrum Chicago:

Na początek, PWA jest znacznie lepiej wyglądający i łatwiejszy w nawigacji na smartfonie, więc zdobędzie tam główne punkty. Jest jeszcze kwestia szybkości:

River North Hotel ładuje się w 2,4 sekundy na urządzeniach mobilnych, podczas gdy jego konkurent Hilton ładuje się w 4 sekundy. (Na zrzucie ekranu Hiltona widać, że witryna nie została jeszcze całkowicie załadowana). To różnica, którą odwiedzający z pewnością zauważą.
Nawet jeśli nie robimy porównania między konkurencyjnymi stronami internetowymi, PWA hotelu River North wysadza jego dawną witrynę mobilną z wody.
Brewer Digital Marketing, agencja, która opracowała dla nich PWA, podzieliła się tym, co wydarzyło się po przejściu. Hotel odnotował 300% wzrost zarobków i 500% wzrost liczby noclegów zarezerwowanych w PWA.
5. Konwertuj swoją witrynę lub blog na AMP
Mamy podziękować Google za kolejną sztuczkę szybkiego projektowania sieci mobilnej. Ten nazywa się w skrócie Accelerated Mobile Pages lub AMP.
Początkowo AMP został wydany, aby pomóc wydawcom rozebrać bloga lub strony z wiadomościami w celu szybszego wczytywania na urządzeniach mobilnych. Jednak AMP to struktura komponentów internetowych, której można użyć do projektowania całych witryn internetowych lub tylko ich części (takich jak posty na blogu). Po wdrożeniu strony ładują się niemal natychmiast z wyszukiwania.
Dlaczego strony AMP ładują się tak szybko? Istnieje kilka powodów:
Dzięki AMP możesz ładować tylko asynchroniczny kod JavaScript i wbudowany CSS w swojej witrynie, co oznacza, że Twój kod nie będzie blokować ani opóźniać renderowania strony.
Obrazy są również kolejnym źródłem wolniejszego czasu ładowania. Jednak AMP rozwiązuje ten problem, automatycznie ładując układ strony przed zasobami (np. obrazami, reklamami itp.). Potraktuj to jako formę leniwego ładowania.
Jest o wiele więcej, ale podstawową ideą jest to, że wycina elementy, które mają tendencję do przeciągania witryn w dół i zmusza projektantów do polegania głównie na lekkim HTML do tworzenia swoich stron.
Jeśli chcesz zobaczyć przykład tego w akcji, możesz spojrzeć na praktycznie każdy wiodący magazyn cyfrowy lub witrynę z wiadomościami. Jeśli nie znasz treści AMP, po prostu poszukaj ikony błyskawicy, która pojawia się obok nazwy strony internetowej w wyszukiwarce Google. Lubię to:

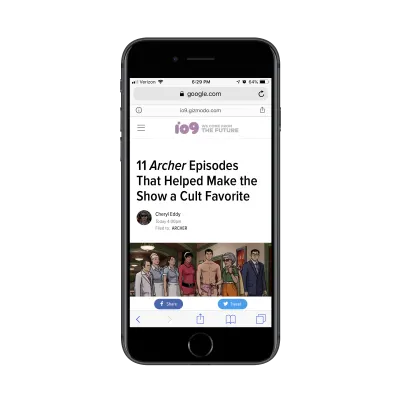
Gizmodo to dobry przykład treści AMP:

W rzeczywistości, kiedy Gizmodo przeszedł na AMP w 2016 roku, odnotował ogromne wzrosty pod względem wydajności. Szybkość jego strony wzrosła o 300% i w rezultacie uzyskała 50% więcej wyświetleń strony.
Jeśli naprawdę chcesz w pełni wykorzystać prędkości AMP, Mobify sugeruje sparowanie AMP z PWA. W ten sposób możesz błyskawicznie ładować swoje strony internetowe dla odwiedzających:
| Procent stron internetowych | Czas ładowania (sekundy) |
|---|---|
| 10% | 0,3 |
| 20% | 0,5 |
| 50% | 1,1 |
| 60% | 1,4 |
| 80% | 2,2 |
| 90% | 3.4 |
| 95% | 5.2 |
Raporty Mobify dotyczące czasów ładowania AMP (źródło: Mobify)
Następnie utrzymuj te czasy szybkiego ładowania dzięki PWA:
| Procent stron internetowych | Czas ładowania (sekundy) |
|---|---|
| 10% | 0,6 |
| 20% | 0,8 |
| 50% | 1,4 |
| 60% | 1,8 |
| 80% | 3,0 |
| 90% | 4,5 |
| 95% | 6,2 |
Raporty Mobify dotyczące czasów ładowania PWA (Źródło: Mobify)</>
Tylko uważaj na AMP i PWA.
Spójrz na powyższe tabele, a zobaczysz, że niektóre witryny wdrożyły te taktyki szybkiego projektowania i nadal nie pokonują 2,5-sekundowego testu Google dla ładowania na urządzeniach mobilnych. Tylko dlatego, że istnieje obietnica szybszego ładowania stron internetowych z obydwoma, niekoniecznie oznacza to, że Twoja witryna automatycznie będzie działać błyskawicznie.
Zawijanie
Ponieważ Google robi więcej, aby nagradzać witryny mobilne zamiast komputerów stacjonarnych, nie jest to tak naprawdę sprawa, którą możesz dłużej udostępniać. Wszystkie wersje Twojej witryny — ale szczególnie mobilne — muszą być zoptymalizowane pod kątem wygody użytkownika.
Oznacza to, że projekt, kod, treść i wszystko inne w obrębie i wokół niego musi zostać zoptymalizowane. Gdy programista zajmie się tradycyjnymi optymalizacjami wydajności, aby przyspieszyć działanie witryny, nadszedł czas, aby projektant wprowadził kilka własnych zmian. W niektórych przypadkach pomocne będą proste zmiany, takie jak sposób obsługi czcionek w witrynie. W innych przypadkach konieczne może być rozważenie bardziej drastycznych kwestii, takich jak przeprojektowanie witryny jako PWA.
Najpierw zastanów się, jak wolno ładuje się witryna Twojego klienta. Następnie sprawdź, co powoduje największy problem na urządzeniach mobilnych. Przytnij tłuszcz, krok po kroku, i zobacz, co możesz zrobić jako projektant, aby uzupełnić techniczne optymalizacje szybkości programisty.
