9 popularnych trendów typograficznych w projektowaniu stron internetowych
Opublikowany: 2019-11-21Być może nadszedł czas, aby wyrzucić „konwencję”. Oczywiście nie wszystko, ale jeśli chodzi o typografię i aktualne trendy, zdecydowanie nadszedł czas na eksperymenty, poznanie docelowych klientów i zrozumienie tych typów projektów, które będą postrzegać jako ekscytujące, przekonujące i godne zainteresowania .
Zmierz się z tym. Wybrana typografia jest pierwszą rzeczą, wraz z niesamowitymi obrazami, która sprawi, że odwiedzający lub użytkownik będzie chciał dalej sprawdzać witrynę. A typografię trzeba traktować jako obraz. I ten wizerunek musi pasować do marki, odbiorców i tego, co wiemy o dzisiejszych konsumentach.
Zanim więc porozmawiamy o trendach w typografii, porozmawiajmy trochę o konsumentach io tym, co chcą zobaczyć.
Dzisiejszy konsument jest wyraźnie „znużony. „Nie szuka tylko informacji czy produktów. Szuka rozrywki, inspiracji i zdumienia. Wiele z tego pochodzi z projektów stron internetowych, na które wchodzi. I wiele z tego projektu decyduje o tym, czy zostaje, czy odbija się. Firma może mieć najlepszy produkt lub usługę, jakiej potrzebuje. Ale jeśli nie jest dobrze zapakowany, to ta firma traci.
Musisz myśleć o typografii jako o części projektu i przekazu marki, a nie tylko o słowach o określonych rozmiarach, czcionkach i kolorach. Kiedy już to zrobisz, będziesz chciał również pomyśleć o mieszaniu czcionek. Nic nie mówi, że spójność czcionki to „prawo. ” W rzeczywistości może to być dość nudne.
Z pewnością istnieją „trendy”, o których projektanci i typografowie mówią co roku. Opierają się one na tym, co w tej chwili wydaje się najbardziej popularne. Ale trendy przychodzą i odchodzą dość szybko. Możesz być obserwatorem trendów lub trendsetterem – Twój wybór.
Mając to na uwadze, przyjrzyjmy się niektórym trendom w typografii w 2019 roku i zobaczmy, jak można je zastosować do projektów internetowych, które zadziwią klientów i ich odwiedzających. Ale kiedy czytasz i oglądasz te trendy, nie wpadaj w pułapkę, że musisz je naśladować i stać się kimś, w kim nie jesteś. To są po prostu pomysły – możesz je wziąć i narzucić własną kreatywność, aby wyróżnić się, zachwycić klientów i pokochać to, co stworzyłeś.
1. Pismo ręczne
Naturalne, odręczne pismo ma w jakiś sposób atmosferę autentyczności. A autentyczność to coś, czego pragnie współczesny konsument. To prawda, że istnieje szereg działań firmy, które promują zaufanie i autentyczność, ale są też wyzwalacze psychologiczne. Odręcznie napisany skrypt nadaje osobisty charakter projektowi strony internetowej. Jednocześnie rodzaj pisma odręcznego musi również odzwierciedlać markę biznesową. Spójrz na te przykłady odręcznych logo. Niektóre istnieją oczywiście od lat i są teraz synonimem ich marek. Jednak inne, takie jak nowsze scenariusze Harley Davidson i Barbie, ewoluowały.

Najważniejsze jest to: odręczna typografia nigdzie się nie wybiera. Będzie nadal chwytać i intrygować, i nadal będzie wywoływać pewne reakcje psychologiczne.
2. Klasyczna typografia
Jeśli nic więcej, czcionki w stylu vintage wywołują nostalgię. I chociaż milenialsi i przedstawiciele pokolenia X z pewnością nie odczuwają nostalgii w swoim życiu osobistym (dobra porcelana babci nie jest pożądanym przedmiotem), mają tendencję do doceniania konotacji, że oznacza to długotrwałą jakość.

Ta typografia obowiązuje od 1911 r. i chociaż niektóre etykiety produktów mają różne kolory, czcionka/rodzaj nie ulega zmianie. Opisy produktów i inne informacje na stronie wykorzystują raczej standardową czcionkę, ale każda strona zawiera tę trwałą, starodawną typografię oryginalnego logo.
Typografia vintage promuje zaufanie – odwiedzający/klient ma „poczucie”, że firma ma długą i solidną historię. A nawet nowsze firmy mogą to osiągnąć, przyjmując typografię w stylu vintage.
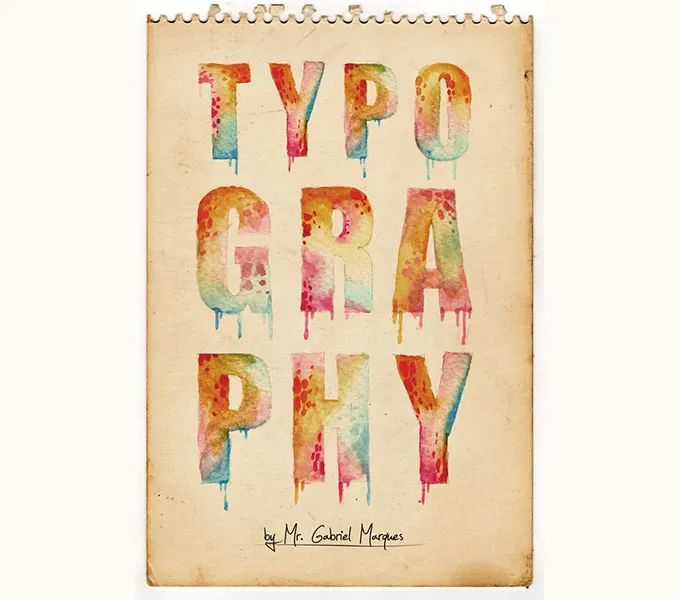
3. Typografia/czcionki akwarelowe
Wszyscy widzieliśmy wspaniałe akwarele. Kolory nie są ostre i wyraźne, ale bardziej mieszane z odcieniami, które ewoluują. Napis może być mieszanką jednego koloru lub wielu kolorów:


Typografia akwarelowa stała się bardziej popularna, zwłaszcza wraz z pismem odręcznym, ponieważ dobrze do siebie pasują. Powyższe logo Baby Einstein jest doskonałym przykładem tej kombinacji. Typografia akwarelowa wywołuje uczucie spokoju, zebranych wibracji i jest świetnym rozwiązaniem dla stron internetowych, które mogą zawierać kosmetyki, usługi ślubne/ślubne, produkty dla noworodków i tym podobne.
4. Szeryf
Czcionka, która istnieje od tak dawna, ale powraca. A narzędzia zapewniają teraz dużą elastyczność, dzięki czemu możesz robić wiele dodatkowych rzeczy z Serif. Sans Serif też jest nadal w użyciu (często nazywany groteskowym lub gotyckim) i może być dramatyczny z polotami kolorów i różnorodnością rozmiarów.

5. Duże i małe razem dla podkreślenia i dramatu
Podczas gdy wielu ludzi lubi spójność i jednolitość typografii, która ma ten sam rozmiar we frazach i powiadomieniach, o wiele więcej jest uchwyconych przez duże zmiany rozmiarów, zwłaszcza gdy firma chce coś podkreślić. Eksperymentowanie z różnymi rozmiarami (a nawet czcionkami) z tekstem może być dramatyczne i przyciągnąć uwagę. To dobry sposób na podkreślenie najważniejszych słów lub fraz w tekście.

Sprawdź ten przykład z workisnotajob.

6. Różnorodność czcionek
Mieszanie i dopasowywanie różnych czcionek to zdecydowanie rosnący trend w projektowaniu. Pozwala na dużą kreatywność i przyciąga wzrok, jeśli nie jest przesadzony. Używając kursywy zmieszanej z literami blokowymi, używając stylu vintage z nowoczesnością – wszystkie te rzeczy można włączyć, jeśli zrobisz to dobrze. Oczywiście wymaga to trochę eksperymentów, ale co jest wspaniałe w typografii stron internetowych? Tak łatwo jest zmienić, przetestować i ponownie zmienić. Idź po to.
7. Kolor
O mój, tak. Kolor nigdy nie wychodzi z mody i pozwala na znacznie większą kreatywność w połączeniu z ekscytującymi czcionkami, które odnoszą się do marki. Pomyśl na przykład o Lego.

Lub wiele „twarzy” Google:

Lub kolor może być użyty do zobrazowania „klasy” lub wyrafinowania, na przykład w przypadku Rolexa:

Brak różnorodności kolorystycznej może również oznaczać powagę, a wiele firm koncentruje się na tym, co poważne. Claude McPherson, dyrektor ds. zarządzania witryną internetową w serwisie pisarskim Studicus, stwierdza na przykład: „Nasi klienci chcą podstaw i chcą, aby były one proste i jasno wyjaśnione. Używamy dużo druku blokowego bez zbytniego koloru, dodając kilka plam, gdy chcemy, aby nasi goście zobaczyli coś wyjątkowego lub niezwykłego. To działa u nas, ale każda firma zna swojego klienta i powinna odpowiednio używać koloru.”
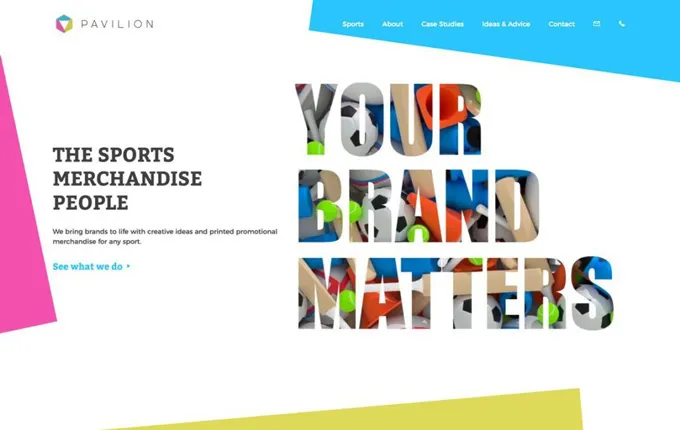
8. Nakładki i wycięcia
Są to szczególnie zabawne projekty typograficzne. Osadzanie elementów wizualnych w samej typografii może stworzyć niesamowitą i przyciągającą wzrok funkcję projektowania stron internetowych. Dodają one wiele warstw do projektów typograficznych, kontrastując z nudną i bardzo „płaską” stroną internetową. Ponadto dodają efekt iluzji 3D. Przyjrzyj się temu trendowi, jaki wykorzystuje Pavilion. Jak fajne to jest?

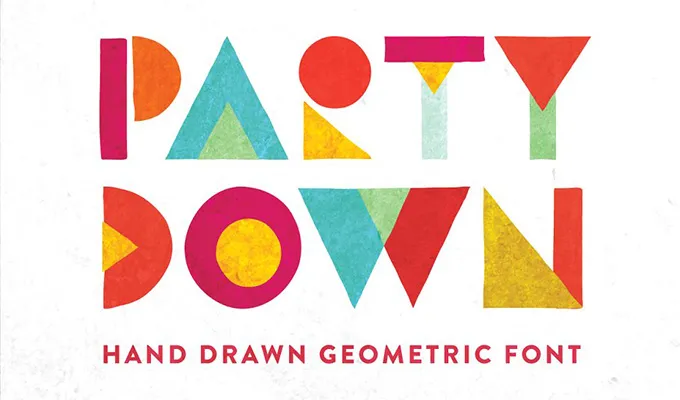
9. Geometria
Geometria prawdopodobnie nigdy nie wyjdzie z mody. W geometrii chodzi o punkty, linie, kształty i pozycje. Możliwości typografii są nieograniczone, a geometria zawsze będzie częścią każdej projektowanej typografii. Użycie geometrii może być bardzo proste, wykorzystujące typowe kształty i linie, lub może służyć jako punkt wyjścia do znacznie bardziej kreatywnych efektów typograficznych. Spójrz na ten projekt geometrycznej typografii autorstwa creativemarket.com – wykorzystanie geometrycznych kształtów do stworzenia niesamowitej czcionki. Oto szansa na cudowną kreatywność – daleką od czarno-białej geometrycznej typografii, która może mieć miejsce dla bardziej tradycyjnych marek, ale nie dla tych, którzy chcą zrobić „splash”.

10. Sama treść
W naszej ciężkiej pracy nad eksperymentowaniem i projektowaniem niesamowitych efektów typograficznych często zapominamy, że to, co zostało powiedziane, jest tak samo ważne, jak to, jak wygląda dla odwiedzającego lub użytkownika. Słowa same w sobie są potężne, a najlepsza typografia nie może sama w sobie zastąpić kreatywnej i przekonującej prezentacji tekstowej. Projektanci są artystami – nie zawsze są kreatywnymi dziennikarzami, którzy potrafią przedstawić przekaz marki, który rozbrzmiewa w odbiorcach. Jeśli jest taka potrzeba, bardzo ważna jest profesjonalna pomoc. Istnieje wiele niezależnych pisarzy lub usług kreatywnego pisania, które mają działy kreatywnego copywritingu, aby zaspokoić takie potrzeby.
Prawdziwy trend? Dostosuj wszystko
Biorąc pod uwagę dostępne opcje typograficzne, biorąc pod uwagę świetną technologię i łatwość, z jaką można je włączyć do projektu witryny, Twoja praca jako projektanta nie polega na znalezieniu odpowiednich narzędzi do swoich projektów. Twoim prawdziwym zadaniem jest pełne zrozumienie firmy, której stronę internetową projektujesz, zagłębienie się w jej markę i przesłanie, które przekazuje swoim docelowym odbiorcom. Dopiero wtedy możesz zacząć myśleć o tym, jak dostosować typografię, która ma sens i która tworzy oświadczenia, które firma musi formułować. A twoja zasada numer 1? Bądź tym, kim jesteś w swoich projektach; zaprezentuj je swoim klientom; przyjąć ich opinie; modyfikować i wracać do deski kreślarskiej tak często, jak to konieczne. I przestań się tak bardzo martwić trendami i tym, co jest „w” lub „poza”. Najważniejsze jest zapewnienie niesamowitej i wspaniałej typografii, która ekscytuje twojego klienta – tak naprawdę chodzi o niego, a nie o ciebie, a nie o to, co inni mówią, że powinieneś robić.
