7 nowatorskich trendów w projektowaniu stron internetowych do naśladowania w 2019 roku
Opublikowany: 2018-11-21Prawie wszyscy projektanci są niezwykle entuzjastycznie nastawieni do tego, co dzieje się w świecie projektowania stron internetowych, najnowszych technologii i rozwiązań, a także wymagane jest zrozumienie obecnych trendów, a zwłaszcza trendy w projektowaniu stron internetowych w 2019 roku, które wywołają wielki szum na rynku.
Podczas gdy rok 2018 otrzymał kilka szalonych pomysłów na projektowanie stron internetowych, pomysły i techniki, 2019 zostanie zapamiętany ze względu na wyjątkowe rzeczy!
Przy projektowaniu strony internetowej bardzo ważne jest zrozumienie najnowszych tendencji i obserwacja zmian. Każdy projektant musi wiedzieć, że to ciągła procedura zdobywania zdolności rozumienia. Przyjrzyjmy się pojawiającym się trendom w projektowaniu stron internetowych w 2019 roku, a także dokładnie jakie prognozy. 2019 to rok smartfonów, ponieważ daje swobodę korzystania z funkcji mobilnych w sensie, jakiego nigdy wcześniej nie robiliśmy z systemami komputerowymi.
Rzućmy okiem na kilka godnych uwagi trendów w projektowaniu stron internetowych, które nadejdą do rozważenia w 2019 roku:
1. Rzuć cienie i głębię
Korzystanie z cieni jest już przestarzałe, więc po co o tym mówić? Chociaż cienie są podstawą projektowania stron internetowych od dłuższego czasu, dzięki postępowi przeglądarek internetowych ludzie w końcu widzą kilka interesujących wariantów.

Jednym z najbardziej niepokojących wyzwań projektowych w większości mediów jest tworzenie głębi, gdy nie są dostępne trzy wymiary. Chociaż płaskie projekty mogą być nudne i monotonne, aby temu zaradzić, naszą pracą jest tworzenie projektów, które wyskakują ze strony. Projektanci od lat tworzą iluzję głębi za pomocą popularnej techniki zwanej cieniami. Cienie umieszczają pseudocień za elementem projektu, takim jak obiekt lub tekst. Ten fałszywy cień jest kontrolowany przez określone parametry, aby stworzyć różne stopnie intensywności i miękkości, aby symulować realistyczne cienie. Użycie tej techniki sprawia, że elementy projektu wydają się unosić nad stroną, wyskakując i przyciągając dodatkową uwagę. Jednak wraz z siatkami i układami paralaksy, projektanci stron internetowych znacznie bardziej bawią się cieniami niż tworzeniem głębi i iluzji świata na ekranie. To naprawdę może być natychmiastowa reakcja na ten trend projektowania płaskiego, który jest bardzo popularny od dawna.
Shadowplay generuje bardzo wszechstronny wpływ, który poprawia nie tylko estetykę strony internetowej, ale dodatkowo pomaga w doświadczeniu użytkownika (UX) poprzez nadanie akcentu. Na przykład, z subtelnymi, miękkimi cieniami, które kleks twierdzi, że oznacza połączenie, nie jest tak naprawdę świeżym pojęciem, jednak mieszanie ich razem przy użyciu żywych gradientów kolorów, tak jak w poprzednich przypadkach, wzbogaca trójwymiarowy efekt cieni.
2. Wersja przyjazna dla urządzeń mobilnych
Surfowanie po smartfonach oficjalnie przewyższyło komputery. Przez te wszystkie dni każda osoba robi zakupy za pomocą smartfona. W dawnych czasach jest to tak naprawdę sposób działania, który jest prostszy, niż ludzie nie byli zbyt chętni, aby go zaakceptować.
Projektanci byli zdezorientowani: jak dokładnie możemy uzyskać dobre menu, podmenu wraz z podmenu na ekranie? Teraz, dzięki doskonałemu smartfonowi, projekt interfejsu użytkownika urósł. Nawet rollout burger jest teraz tworzony, zmniejszając menu do ekranu. Być może będziesz musiał porzucić większe, niesamowite zdjęcia, które klient wyśle Ci ze smartfona, jednak ikony są znacznie bardziej wydajne pod względem przestrzeni i stały się tak powszechne, że dana osoba nie ma żadnych problemów. Problemy UX stały się łatwiejsze do rozpoznania i uzyskania odpowiedzi.
3. Uwaga na dużą, odważną typografię
Typografia to coś więcej niż czytelność i atrakcyjność. Dodatkowo, efektywna typografia pozwala osiągnąć dwa ważne cele: a) stworzyć odpowiednią atmosferę i umożliwić użytkownikom zaufanie do witryny oraz b) zapewnić odwiedzającym podstawowy przekaz, jaki przekazuje witryna i (jeśli to możliwe) zainteresować się usługami oferowane na stronie. Ponieważ tekst pisany jest najskuteczniejszym narzędziem do precyzyjnej i bezpośredniej komunikacji ze zwiedzającymi, nie należy lekceważyć siły typografii.
Typografia od zawsze była dominującym narzędziem wizualnym, gotowym do generowania postaci, wywoływania emocji i decydowania o tonie na stronie internetowej, jednocześnie rozpowszechniając kluczowe informacje. Ponieważ rozdzielczości urządzeń stają się obecnie ostrzejsze i łatwiejsze do przeglądania ” Spodziewam się ogromnego wzrostu korzystania z wzorców czcionek. Oprócz Internet Explorera, większość przeglądarek może zachęcać do ręcznie robionych krojów pisma, które mogą być wspomagane przez CSS dla przeglądarek internetowych. W erze wielkich liter kontrastujące nagłówki bezszeryfowe i szeryfowe wspierają tworzenie żywych kontrastów, poprawiają UX, a ponadto utrzymują użytkownika, który czyta Twoją witrynę.
Zwłaszcza w przypadku stron internetowych nagłówki będą głównym elementem optymalizacji wyszukiwarek i pomogą Ci przyciągnąć wzrok czytającego. Patrząc na rok 2019, projektanci mogą czerpać korzyści ze stron internetowych zawierających efektowne i znaczące nagłówki wykonane z krojów pisma.

4. Projekty, które wywołują i przekazują emocje
Zamiast oferować porady osobie, te strony internetowe starają się komunikować świadomość firm, usług i produktów oraz tych organizacji, które odzwierciedlają w sposób, który jest prawdziwy.
Pouczający artykuł Aarrona Waltera z Mailchimp na temat ThinkVitamin – psychologiczny projekt interfejsu: The Gateway into Passionate consumer – bada tendencję projektantów z własnymi umiejętnościami do podkreślania emocji. Bardzo lubię tę praktykę, a nawet zawsze uważam, że jest to wartościowe dla optymalizacji wyszukiwarek.
Gdy użytkownicy są emocjonalnie uwięzieni w odwiedzanych witrynach, są bardziej skłonni do:
- Dzielić
- Podaj treść
- Przyczynić się
- Połączyć
- Pozostań godny zaufania
- Zainwestuj w znajomość
- Przeglądaj dodatkowe strony
Wszystkie z nich mają korzystny wpływ na SEO pierwszego lub drugiego rzędu.
5. Atrakcyjne i możliwe do osadzenia infografiki
Infografika link bait w dzisiejszych czasach naprawdę stała się szaleństwem. Zabawne jest to, że możesz wiele zrobić bez płacenia ani grosza, a jeśli wydasz trochę pieniędzy, możesz przeprowadzać niekończące się eksperymenty. Dlaczego to wszystko ma znaczenie? Ponieważ w dzisiejszych czasach ludzie uwielbiają infografiki. Statystyki mogą się różnić w zależności od źródła, ale wszyscy zgadzamy się, że infografiki przyciągają więcej osób niż pisane posty na blogu, częściowo dlatego, że są częściej udostępniane w serwisach społecznościowych. Na rynku dostępnych jest cholernie wiele narzędzi, które mogą pomóc w stworzeniu pięknej infografiki, która rozbije media społecznościowe.
Wspaniałą rzeczą jest to, że można po prostu skorzystać z tworzenia infografiki, a blogerzy zyskują i przynoszą poglądy, skupienie i linki do konkretnej osoby. Jeśli działa bezproblemowo, a infografika jest przekonująca, rozpoczynasz bitwy o przejęcie hiperłączy.
6. Przyspieszone strony mobilne (AMP) do szybkiego wzrostu
Przyspieszone strony mobilne, zwane pokrótce AMP, mogą być po prostu planem zaprojektowanym jako sposób na zwiększenie szybkości ładowania stron internetowych. Bez względu na to, że prędkość internetu jest niższa, strona potrzebuje 2-3 sekund, aby uzyskać na niej stosy.

Z najnowszych aktualizacji Google mówi się, że priorytet SEO będzie miał zastosowanie do stron internetowych, które mają przyspieszone strony mobilne. Dzięki konfiguracji AMP na stronie firmowej działanie reklam w Google Adwords staje się potężne niż dotychczas. AMP umożliwia generowanie atrakcyjnych, szybkich i wydajnych stron internetowych i reklam na różnych platformach dystrybucyjnych i na różnych urządzeniach. Firma może rozważyć wykorzystanie funkcji AMP do zwiększenia ruchu użytkowników mobilnych.
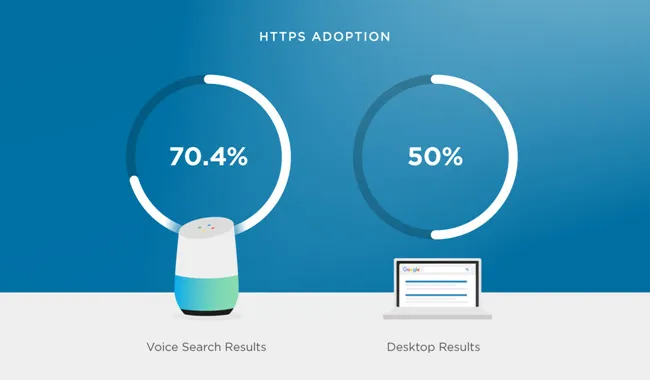
7. Miej oko na optymalizację wyszukiwania głosowego
Obecnie dużo słuchamy o wyszukiwaniu głosowym w poprzednich latach. Marki mają własne funkcje wyszukiwania. Np. Amazon zawiera Alexę, teraz Microsoft zawiera Cortanę, Apple ma Siri, a teraz Google zawiera wyszukiwanie głosowe. Optymalizacja strony internetowej za pomocą wyszukiwania głosowego zapewnia skuteczność dla konsumentów. Gdy Twoja witryna oferuje odpowiedzi, zwiększy to liczbę odwiedzających Twoją własną witrynę, a czas zostanie zaoszczędzony dzięki rozwiązaniu pytań klientów oraz z drugiej strony, strona internetowa wygeneruje nabywcę.

Wraz z włączeniem paliwa do odwiedzających witrynę internetową, wyszukiwanie głosowe może przekierować ich do obszaru ich działalności. Dodatkowo, zapewnia autorytet na stronie Twojej firmy w przypadku, gdy Twoje imię jest cytowane od początku i jako plus; to podniesie ranking optymalizacji pod kątem wyszukiwarek internetowych!
Wniosek:
W roku kalendarzowym 2019 mała firma nie musi iść na kompromisy, gdy ma do czynienia z obsługą klientów. Podobnie, z drugiej strony, jeśli jakiekolwiek doświadczenie, które jest kiepskie i przechodzi przez klienta, może nie być przez niego tolerowane i może zwrócić się do innych firm ze względu na ich usługi, które są wymagane. Możemy stwierdzić, że obecne czasy są jednymi z tych, w których klient jest królem branży, a wymagania biznesu są całkowicie zależne od tego, czego chce konsument i w jaki sposób klient czuje się dobrze z towarem lub usługą.
Organizacja powinna zacząć projektować niektóre z szalonych i prawdziwych rzeczy i dążyć do poprawy znajomości klientów. Oznacza to, że firma powinna starać się utrzymać zaangażowanie użytkowników, aby powstrzymać ich przed pójściem gdzie indziej.
