Projekt strony internetowej zrobione dobrze: zwyczajne wykonane nadzwyczajnie
Opublikowany: 2022-03-10Świetne pomysły w projektowaniu stron internetowych są tak gęste i szybkie, że łatwo je przeoczyć, jeśli nie będziesz ostrożny. Ta seria jest małym antidotum na to, składając w całość plamy inspiracji, które przykuły naszą uwagę. Niezależnie od tego, czy jest to zaskakująca nowa funkcja, czy po prostu stara sztuczka z nową elegancją, łączy je cecha, która sprawia, że myślimy trochę inaczej.
Niedawno napisałem artykuł chwalący twórczość Saula Bassa w świecie web designu. Jednym z jego wielkich darów było upiększanie nawet najdrobniejszych detali. W tym samym duchu rozpoczynamy tę serię, skupiając się na trendach i funkcjach w witrynach internetowych, do których przywykliśmy, że są nudne. Jak zobaczysz, nie muszą być. Sztuczka często polega na wykonaniu. Prawie wszystko może być piękne. Po co dążyć do czegoś mniej?
Część: Projekt strony internetowej zrobione dobrze
- Część 1: Zwykły uczyniony nadzwyczajnym
- Część 2: Korzystanie z dźwięku
- Część 3: Doskonała redakcja
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
Glasgow International's Pages Within Pages
W dzisiejszych czasach jesteśmy przyzwyczajeni do częstego przewijania, ale strona internetowa festiwalu Glasgow International znalazła prosty, sprytny sposób na zdrapanie tego swędzenia przy jednoczesnym zachowaniu krótkich stron:

Na urządzeniach mobilnych te same trzy sekcje tworzą jedną dużą kolumnę. To sprytne rozwiązanie do relacji między urządzeniami mobilnymi a komputerami stacjonarnymi, a także całkiem stylowe. (Krzycz do przycisku „Wsparcie”, który zaczyna się obracać, gdy na nim najedziesz).
CSS stojący za tym jest odpowiednio prosty. Trzy sekcje znajdują się wewnątrz elastycznego kontenera, a wszystkie trzy mają wspólne wartości overflow-y: auto; i height: 100vh; tak, aby zawsze pasowały do rzutni pulpitu. Naprawdę miłym akcentem jest użycie scrollbar-width: auto; aby usunąć pasek boczny. Ponieważ kolumny zajmują cały ekran, intuicyjnie wyliczasz sposób działania strony, gdy tylko poruszysz myszą.
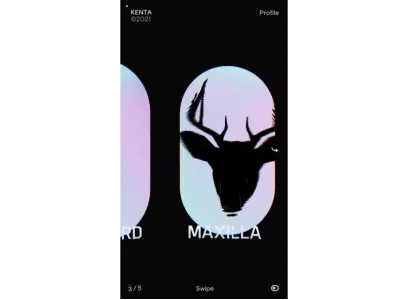
Portfolio firmy Kenta Toshikura dotyczące gięcia wymiarów
Ostatnia witryna tygodnia w Awwwards, ta witryna portfolio japońskiego programisty frontend, Kenty Toshikury, po prostu zapiera dech w piersiach:

W razie wątpliwości tendencja do skłaniania się w stronę płaskich, modułowych aranżacji, ale może nieco częściej powinniśmy myśleć w trzech wymiarach . To fantastyczny przykład myślenia lateralnego przekształcającego coś, co z łatwością mogło być kolumną pudeł, w coś naprawdę niezapomnianego.
Być może nie wszyscy jesteśmy przygotowani do robienia czegoś tak wymyślnego (ja na pewno nie jestem), ale warto pamiętać, że strony internetowe nie są pustymi płótnami, ale oknami do alternatywnych wymiarów.
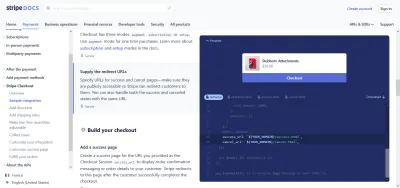
Dokumentacja Stripe jest nauczycielem, którego wszyscy chcemy
Dokumentacja jest zbyt często jedną z pierwszych ofiar szybkości Internetu. Nie musi tak być. Nie mam żadnych skrupułów, aby nazwać dokumentację Stripe piękną:

Jestem pewien, że większość z nas przejrzała wystarczająco dużo złej dokumentacji, aby docenić wysiłek włożony w to podejście. Przejrzysta, hierarchiczna nawigacja po treści, miniaturowa kopia krok po kroku i oczywiście fragmenty kodu. Dynamiczne podglądy kodu na wielu platformach i językach wykraczają poza to, ale dlaczego nie?
Niewiele jest rzeczy cenniejszych — i bardziej nieuchwytnych — niż wysokiej jakości materiały edukacyjne. Stripe pokazuje, że istnieje świat możliwości online poza standardowymi słowami na stronie. Udostępniłem to już wcześniej (i podzielę się tym ponownie), ale przewodnik po dokumentacji Write the Doc jest wspaniałym źródłem do prezentowania treści informacyjnych w użyteczny, dynamiczny sposób.
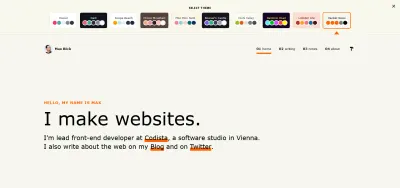
Technicolor Sen Maxa Bocka
Jest strasznie wiele rzeczy do polubienia na osobistej stronie Maxa Bocka, ale na potrzeby tego artykułu szlifuję schematy kolorów. Większość stron internetowych ma jeden schemat kolorów.

Jasność i ciemność to nowa norma, ale jak sam Bock pisze w swoim blogu o przełączniku motywów, tylko Sithowie zajmują się absolutami. Dzięki magicznym niestandardowym właściwościom CSS witryna płynnie przełącza się między schematami kolorów . Aby uzyskać pełny opis tego, jak to działa, serdecznie polecam przeczytanie całego posta, do którego link znajduje się powyżej. A do dalszej lektury na temat właściwości niestandardowych Smashing ma również wiele:

- „Jak skonfigurować schematy kolorów aplikacji z niestandardowymi właściwościami CSS” autorstwa Artura Basaka
- „Przewodnik strategii po właściwościach niestandardowych CSS” autorstwa Michaela Riethmullera
Motywy są nazwane po torach Mario Kart 64 , jeśli się zastanawiasz. Z wyjątkiem wiadomości hakerskich. Nazwa pochodzi od Hacker News, z cudownym akcentem dodania słowa „uważane za szkodliwe” na końcu każdego tytułu bloga Bock.
To zabawna odmiana tradycyjnej dychotomii światła/ciemności, a także mówi o tym, jak płynne mogą być obecnie witryny . Ta sama podstawa może pozwolić na dostosowanie schematów kolorów na przykład w zależności od tego, skąd ludzie odwiedzają witrynę.
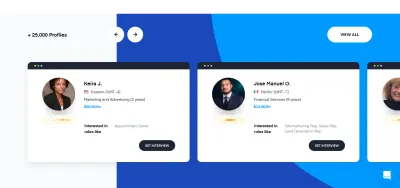
Wiadukt sprzedaje sprzedaż
Sprzedaż nie jest dokładnie sektorem, który krzyczy o innowacjach, ale kredytem, który jest należny. Karuzele Overpass podskakują, kurczą się i rozszerzają tak gładko, że czujesz się prawie jak w kontakcie z czymś dotykowym, na przykład gumką.

Tutaj zarówno funkcje CSS touch-action , jak i translate3d() są używane z doskonałym skutkiem, dzięki czemu karty zawierają coś, co można skutecznie przeciągać po ekranie. W przypadku złapania pojemnika wszystkie karty używają scale(0.95) , aby cofnąć się nieznacznie, dopóki użytkownik nie puści. Nadaje karuzeli cudowne poczucie głębi i lekkości.
Klipy audio są miłym akcentem. W tych przykładach motywem przewodnim była integracja multimediów . Zawsze kładź podwaliny pod dostępność, ale bądź odważny. Na tym etapie jedynymi realnymi ograniczeniami są granice naszej wyobraźni.
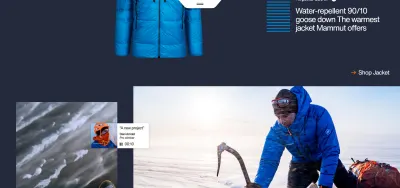
Handel elektroniczny spotyka się z opowiadaniem historii w długiej formie na Mammut
Od Steve’a Jobsa po Setha Godina, często mówi się, że marketing to gra polegająca na opowiadaniu historii . Jest to coś, o czym wiele stron e-commerce zapomniało, a każda wyświetlająca się strona po stronie błyszczących produktów unosi się na idealnym białym tle. Niemal możesz usłyszeć zasysający dźwięk lejków konwersji, które próbują Cię wciągnąć.
To odświeżające widzieć, jak firma taka jak Mammut angażuje się w opowiadanie historii, aby sprzedać swoje produkty turystyczne. Ich długie artykuły z ekspedycji są tak wciągające, jak najlepsze artykuły z „ New York Timesa ”, z klipami audio, mapami i, oczywiście, oszałamiającymi fotografiami. Sprzęt Mammut jest oczywiście wyposażony w wiele funkcji, ale jest wykonany w gustowny sposób. Co ważniejsze, jest autentyczny .

Chociaż jest tu trochę super zgrabnej stylizacji, nie dlatego ją uwzględniłem. W pewnym sensie to niewiarygodne, jak bezosobowa jest obecnie większość Internetu, a handel elektroniczny jest szczególnie rażącym przestępcą.
To jest coś, co ludzie podzieliliby, nawet gdyby nie byli zainteresowani kupowaniem sprzętu alpinistycznego. To świetna zawartość. W porównaniu z tym posty influencerów na Instagramie wyglądają jak dziecinna zabawa. Czy te monity o zakupy prowadzą do wspomnianego wcześniej, piskliwie czystego kasy e-commerce? Naturalnie. Ale, na Boga, oni na to zasłużyli. Nie każdy ma środki na coś tak nowatorskiego, ale pokazuje to, że e-commerce nie musi być sterylny i pozbawiony życia .
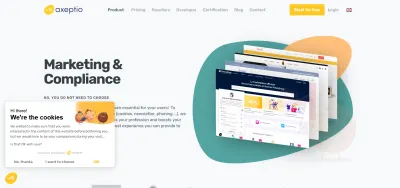
Axeptio sprawia, że ciasteczka są smaczne
W dzisiejszych czasach nie można machać kotem bez wyskakującego okienka z zastrzeżeniem. Dziwne jest więc, że tak wielu z nich jest tak brzydkich. Najczęściej czują się przyczepione i pozbawione wdzięku. Teraz, szczerze mówiąc, to dlatego, że są przyczepione i pozbawione wdzięku, ale niektóre naprawdę są po to, aby poprawić Twoje wrażenia z przeglądania.
Zamiast traktować wyskakujące okienka z plikami cookie jak nieprzyjemny zapach, dostawca rozwiązań do uzyskiwania zgody na korzystanie z Internetu, Axeptio, stara się sprawić, by wyglądały stylowo, a nawet uroczo. Biorąc pod uwagę RODO (i podstawową przyzwoitość), konieczne jest wplecenie etycznego projektu w strukturę witryny.

Cudownym akcentem jest to, że nie pojawia się, dopóki użytkownicy nie zaczną poruszać się po witrynie. Po co męczyć ludzi, jeśli nie są nawet zainteresowani treścią? Zauważcie również, że porzucili szablonowy żargon o ciasteczkach na rzecz czegoś bardziej konwersacyjnego.
To prawda, że może to nie czynić przyziemnych rzeczy dokładnie „niezwykłymi”, ale sprawia, że są one o wiele bardziej klasyczne . To drobiazg, ale robi świetne pierwsze wrażenie. Nawet nie dotykając myszy, mam już poczucie dbałości Axeptio o szczegóły i zaangażowania w jakość. Blokowe wyskakujące okienko „We care about your privacy” wywołałoby zupełnie inne wrażenie.
O ile pliki cookie i wyskakujące okienka są niezbędne, równie dobrze możemy je posiadać. To samo dotyczy innych nieseksownych podstaw nowoczesnej sieci. Czy formularze zgody prawnej, rejestracje e-maili i strony dotyczące prywatności muszą być brzydkie i wymijające, czy po prostu musimy myśleć trochę inaczej ? Podziel się swoimi przemyśleniami poniżej!
