Kompleksowa 14-punktowa lista kontrolna i przewodnik projektowania stron internetowych
Opublikowany: 2018-12-19Jak zaprojektować stronę internetową, która jest piękna, dobrze konwertuje i zapewnia dużą wartość dla użytkowników? Projektowanie i rozwijanie strony internetowej wymaga czasu i wysiłku. Efektywna praca pomaga nam dostarczać świetną stronę internetową w konkurencyjnej cenie. Systematyczne podejście do projektowania strony internetowej jest zwykle zalecane w celu stworzenia spójnej, spójnej witryny, która jest skalowalna na wszystkich urządzeniach i platformach. Aby działać wydajnie, przydatne może być rejestrowanie kroków, które powtarzają się w każdym projekcie. W ten sposób oszczędzasz czas i masz większą swobodę w odkrywaniu innych obszarów projektowania.
Ten artykuł zawiera listę kontrolną projektowania stron internetowych i sugeruje kilka podejść, które projektanci mogą zastosować, aby przyspieszyć przepływ pracy. To nie pomoże Ci zaoszczędzić czasu, ale wymyślić nowe rozwiązania problemów projektowych, które mogą poprawić ogólny projekt witryny.
1. Użyj hierarchii wizualnej
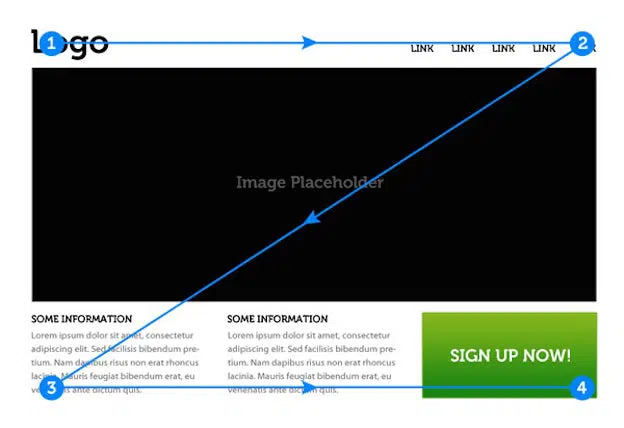
Projektanci stron internetowych powinni używać hierarchii wizualnej do prowadzenia użytkownika przez stronę internetową. Hierarchia wizualna odnosi się do organizacji różnych elementów wizualnych o wysokiej lub niskiej widoczności wizualnej. Ten porządek nie tylko zapewnia przejrzystość wizualną, ale także pomaga zaangażować użytkownika, gdy jest na Twojej stronie internetowej.
Połączenie różnych aspektów tego prawa może sprawić, że strona będzie interesująca do oglądania i czytania. Skuteczna strona internetowa powinna być w stanie zaangażować użytkownika, gdy porusza się on po serii obrazów, komunikatów skierowanych do wezwania do działania.
2. Użyj standardowych układów
Projektując stronę internetową, projektanci muszą zaprojektować układ wokół ludzkich wzorców zachowań. Byliśmy przyzwyczajeni do korzystania ze stron internetowych w określony sposób, jeśli nie utrzymamy układu i struktury zgodnej ze zwykłymi standardami, użytkownicy będą mieli trudności z poruszaniem się po Twojej stronie. Dlatego lepiej jest trzymać się małej złożoności wizualnej w projekcie, aby był użyteczny, prosty i atrakcyjny. Dobrze jest być w stanie wyróżnić swoją markę na rynku, ale dodanie złożoności w układzie tylko utrudni użytkownikowi korzystanie z niej. Oto niektóre z typowych standardów projektowania stron internetowych, o których należy pamiętać podczas projektowania strony internetowej.
• Logo w lewym górnym rogu
• Nawigacja pozioma w nagłówku
• Pasek wyszukiwania u góry
• Ikony społecznościowe na dole znajdują się na stronie
• Używaj skoncentrowanego nagłówka na górze każdej strony
Opisowy nagłówek dotyczący firmy pomoże użytkownikowi zorientować się, czy znajduje się na właściwej stronie. Użytkownicy spędzają około 80% czasu nad krawędzią ekranu. Dlatego posiadanie jasnej propozycji wartości w części strony widocznej na ekranie jest równie ważne, jak sama treść.
To, że użytkownicy spędzają większość czasu w części strony widocznej na ekranie, nie oznacza, że wezwanie do działania powinno być umieszczone w tej samej sekcji. Aby użytkownicy mogli podjąć działania, musisz reklamować firmę i produkt na całej stronie. Przekonanie użytkownika w ten sposób często skłoni go do działania. Dlatego przyciski wezwania do działania są zwykle umieszczane na dole strony, gdzie zainteresowanie użytkownika jest zwykle duże.
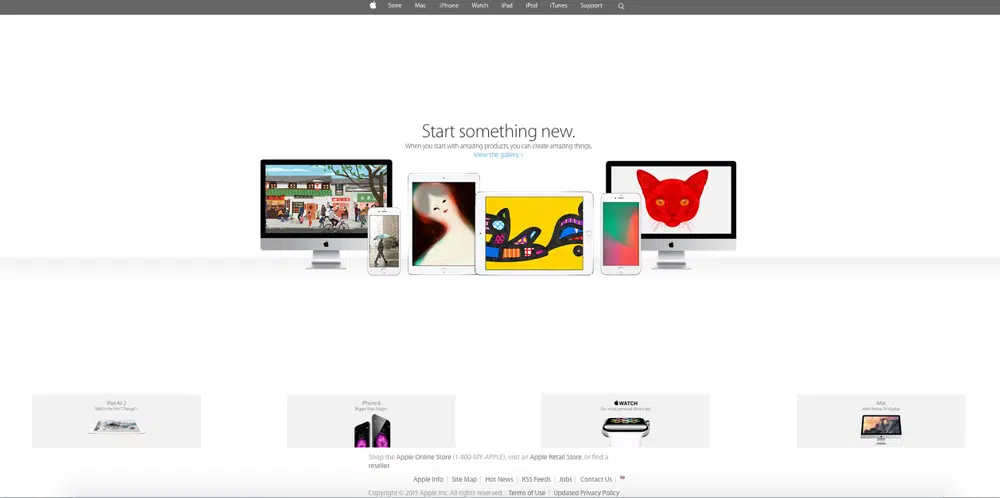
3. Czysty, prosty i wysoki układ
Projektowanie stron internetowych, które są proste bez bałaganu, może pomóc użytkownikowi naprawdę skupić się na produkcie i jego wartości. Często preferowana jest niska złożoność wizualna, ponieważ usuwa bałagan ze strony internetowej i sprawia, że witryna jest bardziej czytelna.
Wykorzystanie miejsca do tworzenia wysokich stron pomaga dodawać sekcje na często zadawane pytania. W ten sposób możesz odpowiedzieć na pytania, które użytkownik może mieć na temat firmy i produktu. Chcesz, aby użytkownik był zaangażowany podczas czytania strony, więc zbuduj długą stronę, która odpowiada na wszystkie jego pytania.
4. Unikaj pokazów slajdów i kart
Użytkownicy mają tendencję do oglądania tylko pierwszego obrazu na slajdzie, często nie widząc obrazów i komunikatów na kolejnych slajdach. Dlatego umieszczone tutaj przyciski „wezwania do działania” raczej nie zostaną kliknięte.
Unikanie tabulatorów i rozbudowanych pól sprawi, że Twoje treści będą bardziej widoczne dla użytkownika. Użytkownicy wolą przewijać i zwykle nie poświęcają czasu na kliknięcie przycisku, aby dowiedzieć się więcej o danej sekcji. Dlatego sensowne byłoby ujawnienie treści bez konieczności klikania zakładki, aby coś ujawnić.
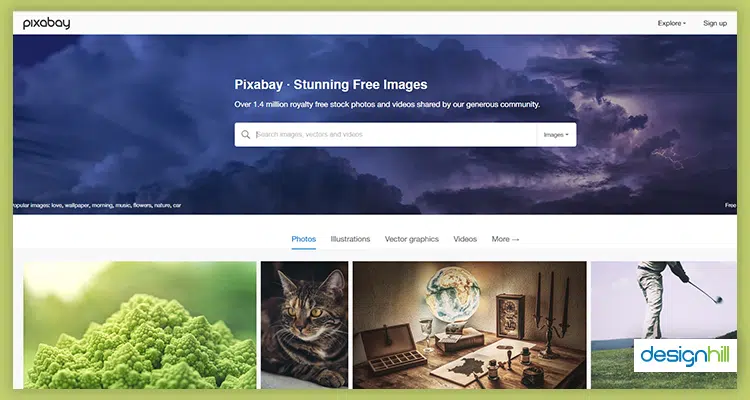
5. Użyj odpowiednich obrazów
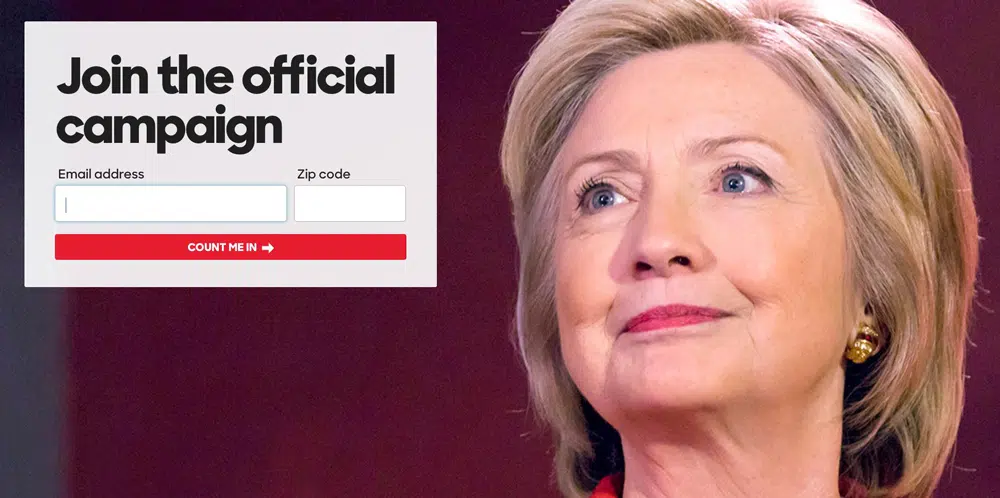
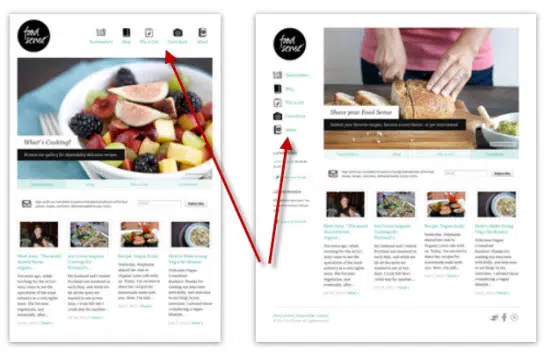
Używanie zdjęć twarzy może pomóc zwrócić uwagę użytkowników na określoną zawartość strony internetowej. Używanie zdjęć twarzy może być przydatne w projektowaniu stron internetowych. Umieszczenie ich w określony sposób może poprowadzić ich przez różne treści na stronie. Na przykład zdjęcie Hillary Clinton z głową zwróconą w stronę nagłówka może pomóc przyciągnąć użytkownika do czytelnej treści po lewej stronie ekranu. Korzystanie z takich wizualnych wskazówek może być korzystne, aby skierować uwagę odwiedzających na stwierdzenia lub przyciski wezwania do działania.
Jako projektanci stron internetowych powinieneś dążyć do stworzenia strony internetowej, która jest w stanie zbudować zaufanie czytelnika. Dlatego obrazy muszą być starannie dobierane. Unikaj używania ogólnych zdjęć stockowych, jeśli to możliwe. Ludzie wolą i chcą widzieć prawdziwych ludzi, którzy faktycznie pracują w firmie.

6. Kolor i kontrast
Kolor może być potężnym narzędziem do przyciągnięcia uwagi użytkowników. Kolorowe przyciski wezwania do działania zaprojektowane w określony sposób mogą wpłynąć na widza na więcej sposobów, niż wcześniej sądzono. Kolorowy przycisk wezwania do działania z kontrastującym tekstem lub tłem może zwrócić uwagę odwiedzających na przyciski.
Używanie kolorów akcji, które różnią się od kolorów palety marki, może być innym sposobem na skierowanie użytkownika do wszystkich linków, przycisków i efektów najazdu.
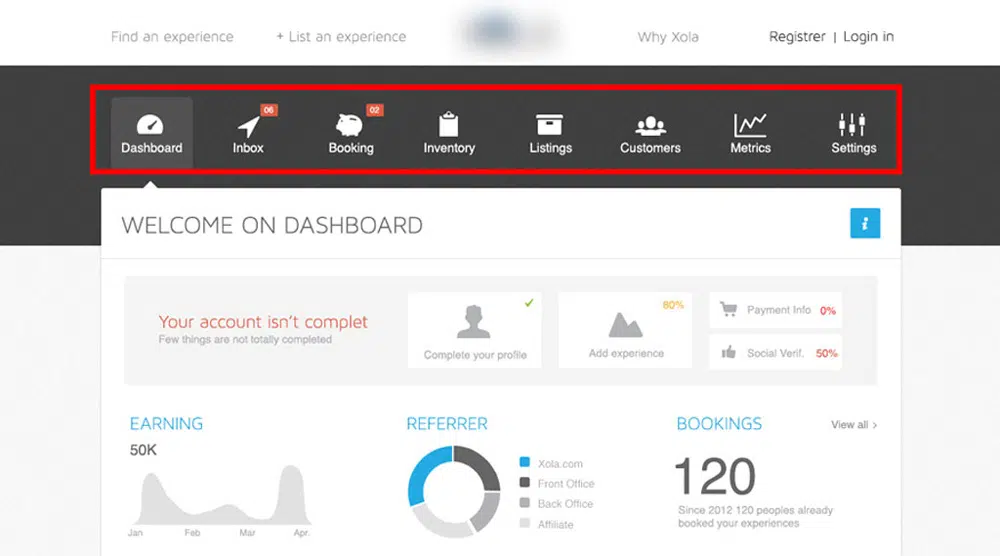
7. Nawigacja i linki
Odwiedzający zwykle przeglądają stronę internetową od górnego lewego do prawego rogu, więc wszystko, co jest tutaj umieszczone, prawdopodobnie zostanie zauważone i użyte. Aby przekazać swoją wiadomość za pomocą menu, przycisków i linku nawigacyjnego, umieść je w miejscach, w których oko musi podróżować. Pamiętaj, aby używać opisowych linków nawigacyjnych, które są odpowiednie dla wyszukiwarek i odwiedzających. W ten sposób będziesz mógł wykorzystać najlepsze praktyki projektowania stron internetowych. Najczęściej umieszczany link główny znajduje się w lewym górnym rogu ekranu, ponieważ odwiedzający spodziewają się, że go tutaj znajdą. Pozostałe elementy na ekranie menu można umieścić w dowolnej kolejności, ponieważ nie wpływają one bezpośrednio na ocenę SEO i sukces odwiedzających.
8. Linki do innych stron internetowych i postów na blogu
Jako projektant stron internetowych chcesz, aby odwiedzający spędzali czas na Twojej stronie internetowej. Staraj się więc unikać używania rozpraszających linków, które odciągają ich uwagę od strony serwisu. Opuszczenie strony, na której się znajdują, aby przejść do zewnętrznej witryny, z pewnością obniży współczynnik konwersji. Aby móc skutecznie przekonwertować je na leady, użytkownik powinien uznać stronę serwisu za angażującą i wzbudzającą duże zainteresowanie.
9. Dołącz przyciski udostępniania społecznościowego i obserwuj na swojej stronie bloga
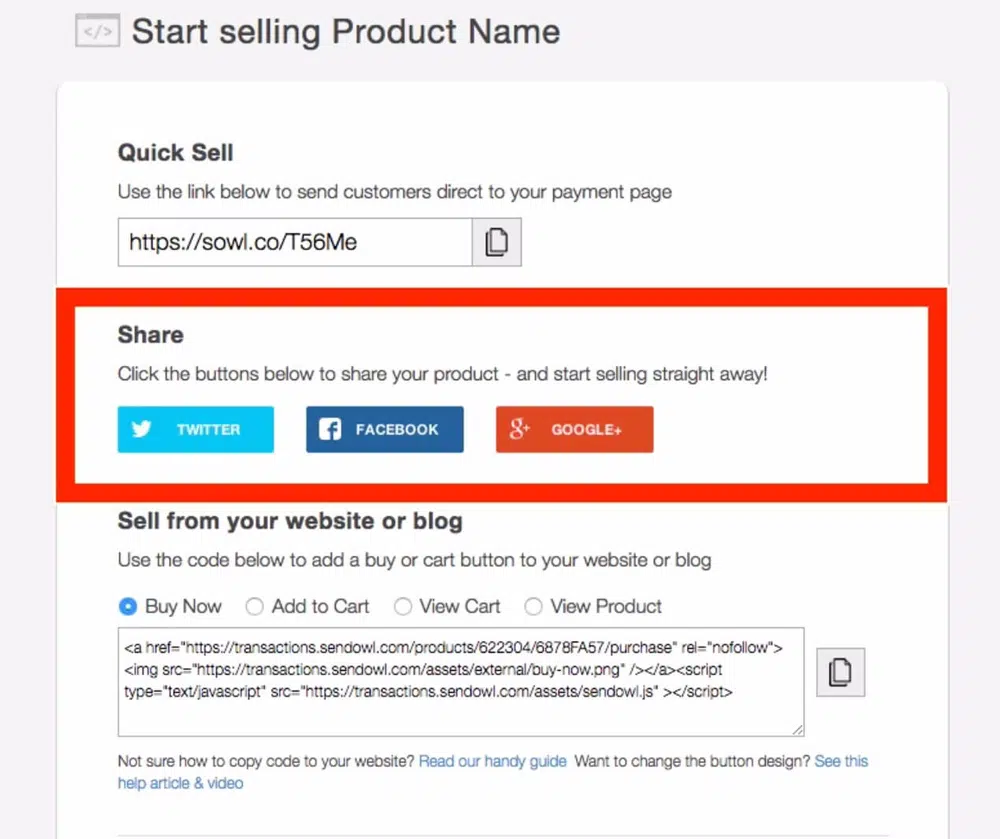
Posiadanie świetnych treści w witrynie nie wystarczy, dobre wrażenia można stworzyć tylko wtedy, gdy użytkownicy mogą z nią wchodzić w interakcję. Ludzie lubią dzielić się tym, co właśnie przeczytali lub nauczyli się. Umieszczanie przycisków udostępniania społecznościowego u góry ekranu skłoni ich do podjęcia działania. Jeśli nie wykorzystasz tej funkcji, stracisz ruch w mediach społecznościowych.
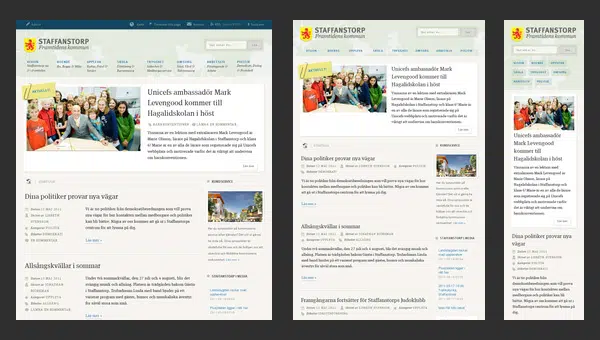
10. Optymalizacja pod kątem urządzeń mobilnych
Zdecydowana większość użytkowników serwisu posiada telefony komórkowe. Jeśli projektujesz witrynę internetową dla firmy, prawdopodobnie będziesz potrzebować zaprojektować strony mobilne, aby dotrzeć do szerszej bazy klientów. Około 61% użytkowników nie wraca do korzystania z witryny mobilnej, jeśli mają problemy z dostępem do niej. Dlatego upewnij się, że korzystasz ze sprawdzonych metod tworzenia witryny mobilnej, aby zapewnić użytkownikom bezproblemową obsługę mobilną.
11. Zbuduj obecność online
Aby mieć solidną obecność w Internecie, Twoja witryna musi zostać znaleziona. Jak Ty to robisz? Posiadanie świetnej strategii SEO pomoże Ci zaprojektować witrynę, która dobrze konwertuje. Oznacza to, że musisz tworzyć treści, których będą szukać Twoi użytkownicy.
12. Używaj znaczących słów
Pisanie znaczących podtytułów może pomóc odwiedzającym znaleźć odpowiednią treść. Posiadanie niejasnych podtytułów z przydatnym tekstem pod spodem pokona jego cel. Aby treść była przydatna dla użytkowników, lepiej mieć opisowy podtytuł zamiast niejasnego. Jest to nie tylko dobre dla użyteczności, ale jest również uważane za dobrą praktykę SEO.
Zawsze dobrze jest podzielić długi akapit na mniejsze kawałki. Ułatwi to nie tylko konsumpcję treści, ale także sprawi, że ogólny projekt będzie bardziej czytelny. Innym sposobem na zwiększenie czytelności treści jest użycie prostych, popularnych słów, które przemawiają do szerokiego grona osób. Celem jest stworzenie łatwego czytania dla użytkownika, a zachowanie prostoty tekstu pomoże mu przetwarzać informacje bez większego wysiłku.
Wymień wszystkie treści w swoim egzemplarzu według ważności. Gdy odwiedzający skanują kopię, tekst, który przeczytali na początku i na końcu, zwykle pozostaje w ich pamięci krótkotrwałej.
13. Dodaj referencje i inne rodzaje dowodów społecznych
Dodaj dowody, dlaczego użytkownik powinien wybrać usługę Twojej firmy, a nie inne. Dodanie referencji i recenzji pomoże im zrozumieć Twoją ofertę i z kolei będzie w stanie stworzyć poczucie zaufania.
Oto kilka rodzajów dowodów społecznych, które można dodać do strony
• Adnotacje od klientów
• Opinie klientów o Twoim produkcie
• Znaki zaufania i symbole dowodowe
• Komunikaty prasowe i jak widać na zdjęciach redakcyjnych
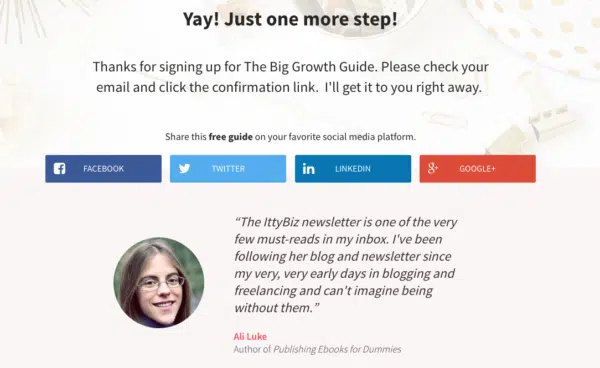
• Formularze rejestracji e-mail dla subskrybentów
Formularz rejestracji e-mail jest zwykle umieszczany na samym dole strony internetowej. Powinien być w stanie wyróżniać się na stronie, więc zwróć uwagę na jego reprezentację podczas projektowania tej sekcji. Powinna również wyraźnie wskazywać ich wartość i mieć dowód społeczny, aby użytkownicy mogli zweryfikować swoje dane.
14. Dowiedz się, co sprawia, że witryna jest wyjątkowa i wartościowa
Odwiedzający są zainteresowani przydatnymi informacjami nie tylko ładną witryną. Rzućmy okiem na ostatnie badanie wykonane na temat niektórych ważnych czynników, które wpływają na projekt strony internetowej:
• 76% odwiedzających stwierdziło, że chce znaleźć to, czego szukają
• 10% dbało o wygląd
• 9% było zainteresowanych najnowocześniejszymi interaktywnymi doświadczeniami
• 5% dbało o inne czynniki
Przyjrzyjmy się teraz przyczynom niepowodzenia:
• 60% umiejętności znajdowania
• 12% wyszukiwania
• 9% projekt strony
• 9% informacji
• 5% wsparcie zadania
• 3% fantazyjne wzornictwo
• 2% inne
Odwiedzających przyciąga piękny design, ale to samo w sobie nie sprawi, że użytkownik będzie zainteresowany stroną. Aby strona internetowa odniosła sukces, musi wykraczać poza swoją wizualną reprezentację, musi dawać odwiedzającym to, czego potrzebuje. Mamy nadzieję, że ta 14-punktowa lista kontrolna projektowania stron internetowych okazała się przydatna. Jeśli masz coś do dodania do listy, daj nam znać!