Wyzwania, przed jakimi stają projektanci stron internetowych w zapewnianiu dostępności stron internetowych
Opublikowany: 2018-04-19W ciągu ostatnich kilku lat dostępność stała się jednym z najczęściej dyskutowanych tematów w projektowaniu stron internetowych. I to dobrze. Ponieważ coraz więcej z naszego codziennego życia przenosi się do Internetu, zapewnienie, że treści i usługi są dostępne dla jak najszerszego grona odbiorców, ma kluczowe znaczenie. Obowiązek uczynienia tego jest zarówno moralny, jak i, w niektórych przypadkach, prawny.
Problem dla projektantów polega na tym, że chociaż niektóre elementy dostępności są dość oczywiste (np. dodawanie tekstu alternatywnego do obrazów), inne aspekty nie są tak szeroko nagłaśniane. Ponadto często polegamy na elementach stron trzecich, takich jak motywy, wtyczki itp., które mogą twierdzić, że są zgodne – ale skąd tak naprawdę wiemy?
Inne pytanie, które może zadać wielu projektantom, brzmi: Kiedy witryna jest wystarczająco dostępna ? Innymi słowy, w którym momencie witryna przekracza ten próg bycia dostępnym?
Projektanci (w tym naprawdę Twoi) mają wiele pytań dotyczących dostępności. Dlatego skorzystaliśmy z pomocy Joe Dolsona, konsultanta ds. dostępności, który ma zarówno wiedzę, jak i pasję w tym temacie. Udzieli pewnych wglądów w niektóre z najbardziej dokuczliwych pytań, z jakimi się spotykamy.
Czytaj dalej, aby lepiej zrozumieć dostępność sieci i odkryć przydatne zasoby, które wskażą Ci właściwy kierunek.
Brakujące kawałki
Dostępność obejmuje szeroki wachlarz praktyk i technik – więcej, niż możemy sobie zdawać sprawę. Nawet tym z nas, którzy uważają, że dobrze sobie radzimy w kwestiach dostępności, może brakować niektórych ważnych elementów.
„Kiedy programiści i projektanci zaczynają się uczyć o problemach z dostępnością, zwykle zaczynają od skupienia się na problemach osób niewidomych”. mówi Dolson. „Skutkuje to brakiem dwóch obszarów dostępności, które są kluczowe dla osób widzących z innymi niepełnosprawnościami”.
Koncentracja wzrokowa
Pierwszą pozycją na liście Dolsona jest Fokus wizualny. Wyjaśnia to tak:
„Koncentracja wzrokowa to możliwość wizualnej identyfikacji miejsca na stronie podczas nawigacji za pomocą klawiatury. Jeśli naciśniesz klawisz tabulatora, aby poruszać się po linkach, polach formularzy i przyciskach na stronie, często zauważysz, że nie jesteś w stanie odróżnić, gdzie aktualnie jesteś na stronie – jest to spowodowane brakiem koncentracji wizualnej”.
Dowiedz się więcej o ostrości wizualnej: http://oregonstate.edu/accessibility/focus
Powiększony tekst
Kolejnym pominiętym elementem projektu jest – co się dzieje, gdy użytkownik powiększa tekst? Dolson rozwija:
„Powiększanie tekstu ma kluczowe znaczenie dla osób niedowidzących, które mogą potrzebować kilkukrotnie powiększyć tekst w stosunku do normalnego rozmiaru, aby móc go przeczytać. Może to powodować kilka różnych problemów: nakładający się tekst, przewijanie w poziomie, aby zobaczyć całą stronę lub bardzo wąskie kolumny, w których tekst zawija się co kilka znaków, co może bardzo utrudnić korzystanie ze strony”.
Strategia dotycząca dostępnych treści
Podczas dodawania treści do witryny czasami łatwiej jest napisać notkę tekstową i link do pliku załącznika, takiego jak PDF, który zawiera więcej informacji. Ale czy jest to najlepsza praktyka w zakresie dostępności?
Dolson mówi, że załączniki powinny być dostępne, ale zauważa: „To treść twojego dokumentu musi być dostępna – i można to osiągnąć na wiele różnych sposobów. Można argumentować, że dostępna strona internetowa stanowiłaby alternatywę dla niedostępnego pliku PDF”.

Tak więc, chociaż zawartość plików PDF i tym podobnych powinna być dostępna, nadal może być preferowane umieszczenie tej samej treści i umieszczenie jej w HTML.
Dowiedz się więcej o tworzeniu plików PDF z ułatwieniami dostępu: http://webaim.org/techniques/acrobat/

Wykorzystywanie narzędzi do znajdowania potencjalnych problemów
Jednym z wielkich postępów w tworzeniu dostępnych stron internetowych jest dostępność narzędzi, które mogą pomóc w wykryciu problemów. Według Dolsona narzędzia te „…odgrywają nieocenioną rolę w procesie oceny dostępności sieci”. Ostrzega jednak, że „… chociaż są ważne, w żaden sposób nie mogą zastąpić ludzkiego osądu i oceny”.
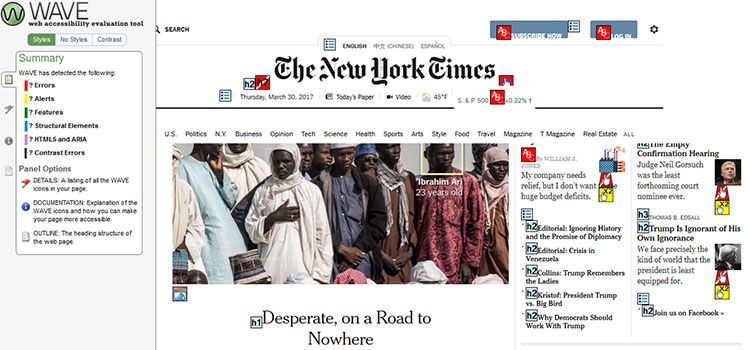
WAVE (Narzędzie oceny dostępności sieci) jest jednym z najbardziej znanych rozwiązań. Wklej adres URL swojej witryny (lub jeszcze lepiej użyj rozszerzeń Chrome lub Firefox), a WAVE załaduje się na stronie z pewnego rodzaju mapą cieplną tego, co jest dobre, a co nie. Wykryje takie rzeczy, jak brakujące znaczniki alt, etykiety formularzy, a nawet wskaże problemy z kontrastem kolorów. Możesz wtedy kliknąć określone błędy i zobaczyć je podświetlone bezpośrednio na stronie, którą aktualnie testujesz.
Jest to narzędzie, które naprawdę pokazuje, jak łatwo jest przeoczyć pewne rzeczy. Ale jest to również dobre do wskazywania braków w wtyczkach i motywach innych firm.
Gdy narzędzie takie jak WAVE wykryje jakiekolwiek problemy, możesz przejść przez proces ręcznego stosowania poprawek. Dolson zwraca jednak uwagę, że z tekstem alternatywnym może być pewien problem, którego narzędzia niekoniecznie wykryją. Mówi: „…zautomatyzowane narzędzie może tylko stwierdzić, czy Twój obraz ma dostarczony tekst alternatywny. To, czego nie może zrobić, to określić, czy tekst jest naprawdę odpowiednią alternatywą dla obrazu”.
Tak więc, chociaż narzędzie takie jak WAVE może znacznie ułatwić Ci życie, nadal będziesz musiał trochę się poszukać, aby zapewnić dostępność.
Dowiedz się więcej o tekście alternatywnym (ALT): http://oregonstate.edu/accessibility/alttext

Czy przestrzegasz przepisów?
Oto pytanie, które może naprawdę wprowadzić w błąd projektantów i właścicieli witryn. W rzeczywistości nawet eksperci ds. dostępności nie są w stanie przedstawić absolutnej deklaracji. Dolson wyjaśnia wyzwania:
„Pierwszym wyzwaniem jest określenie, co tak naprawdę nakazuje prawo dotyczące dostępności Twojej witryny internetowej. Będzie się to różnić w zależności od tego, kto płaci za twoją stronę internetową, w jakim segmencie branży się znajdujesz i w jakim kraju twoja strona internetowa jest odpowiedzialna (co jest osobnym i jeszcze bardziej skomplikowanym pytaniem!). W Stanach Zjednoczonych dostępność jest regulowana w dużej mierze przez Ustawę o Niepełnosprawnych Amerykanach z 1990 r. lub ADA.
ADA dyktuje, że miejsca prowadzenia działalności powinny zapewniać równe warunki osobom niepełnosprawnym – ale, jak można się domyślać od dnia wejścia w życie ustawy, tak naprawdę nie zawiera żadnych informacji o tym, co stanowiłoby dostępną stronę internetową. Istnieją szczegółowe wytyczne dotyczące witryn internetowych rządu federalnego USA opisane w sekcji 508 ustawy o rehabilitacji z 1998 r., ale jest to całkowicie odrębny zbiór przepisów i nie można wyciągnąć wniosku, że ADA postępuje lub powinna postępować zgodnie z tymi samymi wytycznymi”.
Więc jest to co najmniej skomplikowane. W opinii firmy Dolson, przestrzeganie Wytycznych dotyczących dostępności treści internetowych (WGAC) 2.0 zapewni przynajmniej solidną obronę w przypadku, gdy zostaniesz postawiony przed sądem.
* Jak zawsze, skonsultuj się z prawnikiem w celu uzyskania porady dotyczącej Twojej sytuacji.

Porady dotyczące testowania witryny
Oprócz testowania i naprawiania błędów za pomocą zautomatyzowanego narzędzia, wskazane jest również samodzielne wykonanie pewnych testów. W ten sposób przynajmniej zrozumiesz, jakie jest doświadczenie użytkownika. Wśród propozycji Dolsona:
Użyj czytnika ekranu
Użytkownicy komputerów Mac lub iOS mogą włączyć funkcję VoiceOver. Windows 10 ma wbudowaną funkcję Narratora. Możesz też zainstalować aplikację innej firmy, taką jak NVDA.
Odłącz mysz
Spróbuj poruszać się po witrynie za pomocą samej klawiatury. Oto kilka wskazówek dotyczących włączania dostępu z klawiatury.
Zwiększ czcionki
Powiększ swoją witrynę, aby jej tekst był 400% i zobacz, jak wpływa na układ.
Zainstaluj rozszerzenia przeglądarki
NoCoffee to bezpłatne rozszerzenie Chrome, które symuluje ślepotę barw i inne problemy ze wzrokiem. RGBlind wykonuje podobne zadanie dla użytkowników Firefoksa.
Korzystanie z tych metod to świetny sposób, aby przynajmniej dać sobie wyobrażenie o tym, jak dostępna jest Twoja witryna. Ale nie należy ich uważać za pełną symulację. Dolson radzi, że te narzędzia, choć cenne, nie zawsze są wiernym odwzorowaniem. Na przykład doświadczeni użytkownicy czytników ekranu prawdopodobnie będą mieli inne doświadczenia z Twoją witryną — zwłaszcza jeśli nie znasz się na samodzielnym korzystaniu z takiego oprogramowania.

Wart wysiłku
Jak się dowiedzieliśmy, jest wiele do rozważenia, jeśli chodzi o dostępność. Na szczęście istnieje kilka bardzo przydatnych narzędzi, zasobów i ekspertów, na których możemy się oprzeć, aby poprowadzić nas we właściwym kierunku.
Najlepiej byłoby, gdyby omówione powyżej praktyki i koncepcje stały się po prostu kolejną częścią typowego procesu projektowania i budowania witryny. W ten sposób stanie się dla Ciebie twoją drugą naturą – tak jak HTML czy CSS. Powoli, ale pewnie, pomoże nam to doprowadzić nas do bardziej dostępnej sieci.
