25 ciekawych projektów aplikacji dla Twojej inspiracji
Opublikowany: 2015-11-03Ponieważ urządzenia mobilne są urządzeniami dla większości, a komputery stacjonarne stanowią mniejszość, można śmiało powiedzieć, że projektowanie urządzeń mobilnych to przyszłość dla większości programistów.
Projekt nie wymaga już tylko przyciągania wzroku, ale musi stworzyć optymalną użyteczność aplikacji, aby zapewnić wyniki biznesowe. Rozwój i projektowanie aplikacji mobilnych współpracują dziś ze sobą, aby zapewnić użytkownikom lepsze wrażenia i zwiększyć wyniki marketingowe.
Szukasz pomysłów na zaprojektowanie pięknej aplikacji internetowej? Nie szukaj dalej! Wybraliśmy 25 ciekawych projektów aplikacji dla Twojej inspiracji.
Od fitnessu, zdrowia, po bankowość, e-maile i inne, zebraliśmy tutaj szeroką gamę aplikacji internetowych, wszystkie z różnymi funkcjami, ale pięknymi i przyjaznymi dla użytkownika projektami!
Niektóre z tych projektów aplikacji są nawet dostępne w postaci bezpłatnych plików PSD, które można edytować i dostosowywać.
Tutaj są! Który z tych projektów aplikacji podoba Ci się najbardziej i dlaczego? Daj nam znać w sekcji komentarzy poniżej.
Chcieć więcej? Sprawdź te bezpłatne szablony aplikacji !
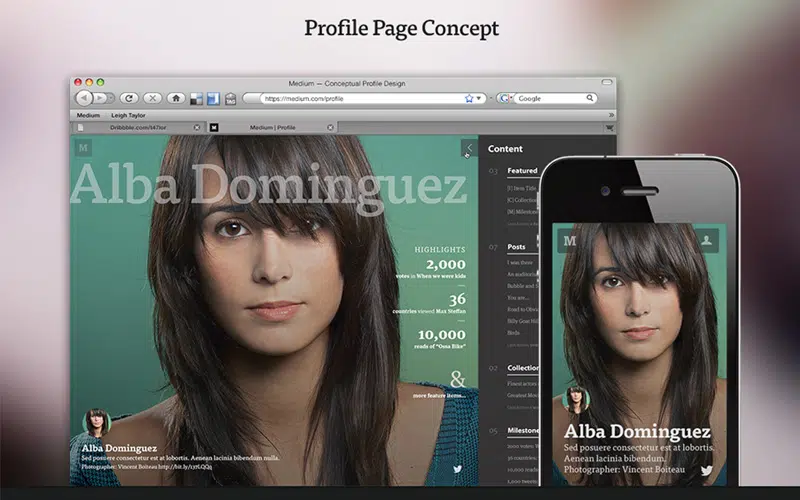
Koncepcja profilu średniego
W rozwijającym się świecie aplikacji mobilnych innowacyjne i użyteczne interakcje wydają się być kluczem do oferowania lepszego doświadczenia użytkownika. Widoczna jest animacja ułatwiająca interakcję i szybkie zrozumienie schematu projektowego. Co więcej, na stosunkowo mniejszych ekranach zajmują mniej miejsca, ale szybko dostarczają komunikat użytkownikom. Ten pierwszy przykład jest dobrym źródłem inspiracji. Jest to koncepcja projektowania strony o średnim profilu, która wykorzystuje obraz pełnoekranowy i pasek menu wyrównany do prawej strony strony.
Animacja w aplikacji Speedcam autorstwa Jakuba Antalika dla Sygic.com
Animacja w projektowaniu aplikacji to nie tylko tworzenie oszałamiających widoków aplikacji, ale dzięki kontekstowemu wykorzystaniu elementów animowanych może oferować użytkownikom inteligentne sposoby interakcji. Funkcjonalna rola animacji w projektowaniu aplikacji została przejęta kilka kroków naprzód przez szereg aplikacji, aby zapewnić lepsze wrażenia użytkownika. To także przykład, który warto naśladować w przyszłych projektach. Ma ciemny układ, który uwielbiamy!
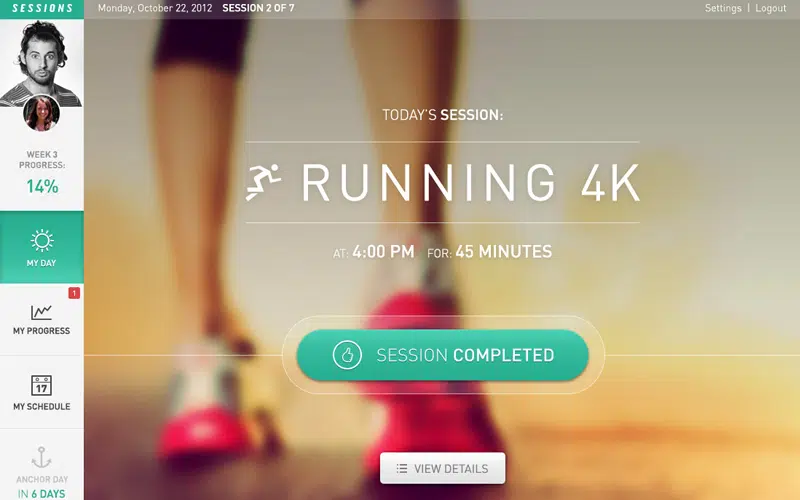
Aplikacja internetowa do fitnessu, runda 2
Jest to koncepcja projektowania aplikacji fitness. Dzięki tej aplikacji możesz łatwo sprawdzić sesje, przebieg dnia, postępy i harmonogram. Wykorzystuje rozmazany obraz z dużą i małą białą cienką typografią. Jasnoniebieskie detale i guziki również ładnie się komponują. Jest to również świetne źródło inspiracji dla UI i UX.
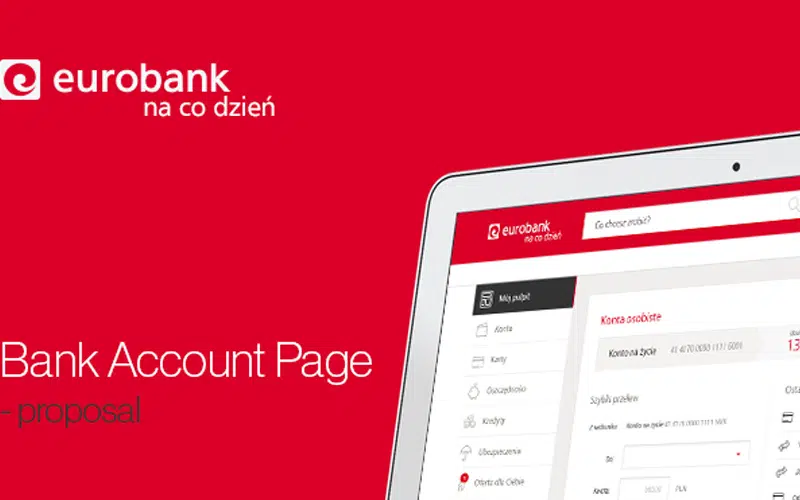
Eurobank – strona konta bankowego Mateusza Jakobsze
Jakobsze to propozycja projektu strony konta bankowego. Ma przejrzysty design i wszystko wygląda funkcjonalnie i zorganizowane.
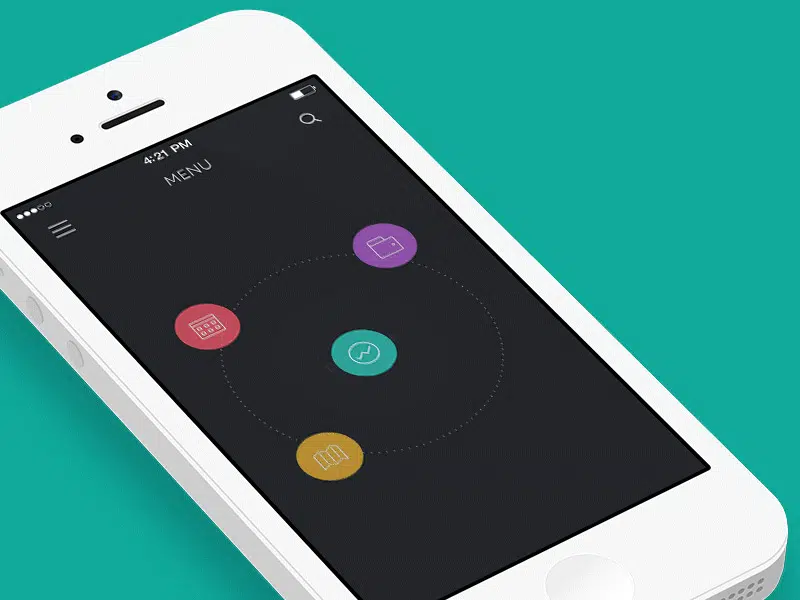
Aplikacja Life Minimal autorstwa Budi Tanrim
Obecnie projektanci są bardziej skoncentrowani na przyczynianiu się do interaktywności i zaangażowania aplikacji za pomocą danych wejściowych projektowych i pod tym względem płynny interfejs narracji może odegrać naprawdę kluczową rolę. To świetny przykład tego trendu w projektowaniu aplikacji!
Pogoda przez BeardChicken
W ostatnim czasie efekt rozmytego tła stał się popularną praktyką projektowania aplikacji dla niezliczonych aplikacji. Z jednej strony taki efekt tworzy gładką i przyjemną dla oczu konstrukcję, z drugiej strony względne rozmycie tła pomaga skupić się na niektórych tekstach i elementach w razie potrzeby. Oto świetny projekt, który w subtelny sposób wykorzystuje efekt rozmycia.
Odbicie pogody autorstwa Chrisa Słowika
Dzięki efektowi rozmycia projektant może łatwo wyróżnić czytelny tekst lub wyróżnić przyciski wezwania do działania. Tak więc, oprócz tak zwanej atrakcyjności wizualnej, służy również ważnemu praktycznemu celowi w zwróceniu uwagi i kontekstowym zaangażowaniu użytkowników w treści. Sprawdź na przykład ten projekt!
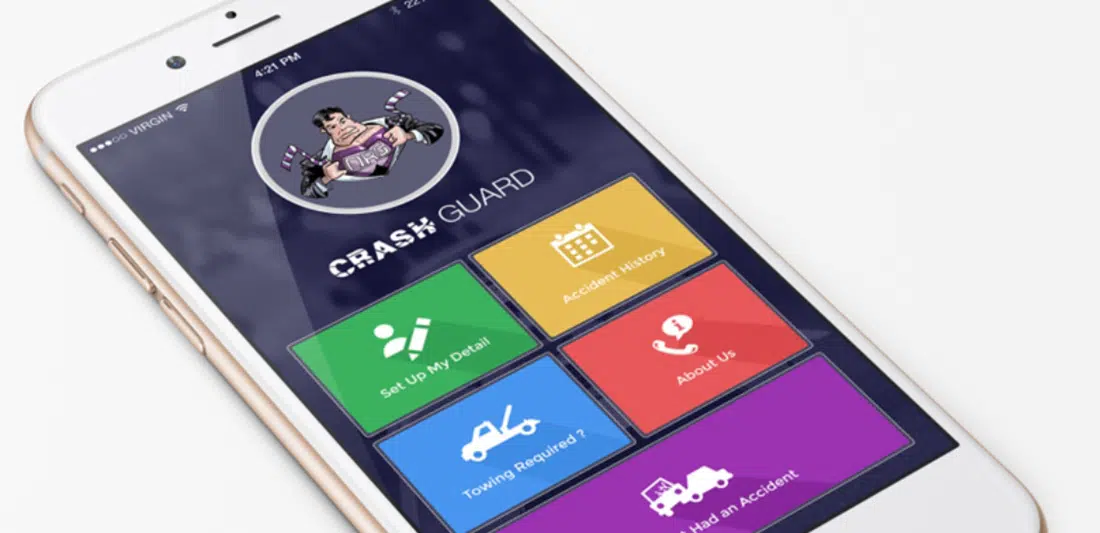
Crash Guard Ochrona przed przypadkowymi aplikacjami
Ta aplikacja nazywa się Crash Guard i ma przyjazny interfejs. Czerpie inspirację z bardzo modnego obecnie płaskiego designu, wykorzystującego dużą różnorodność kolorów.
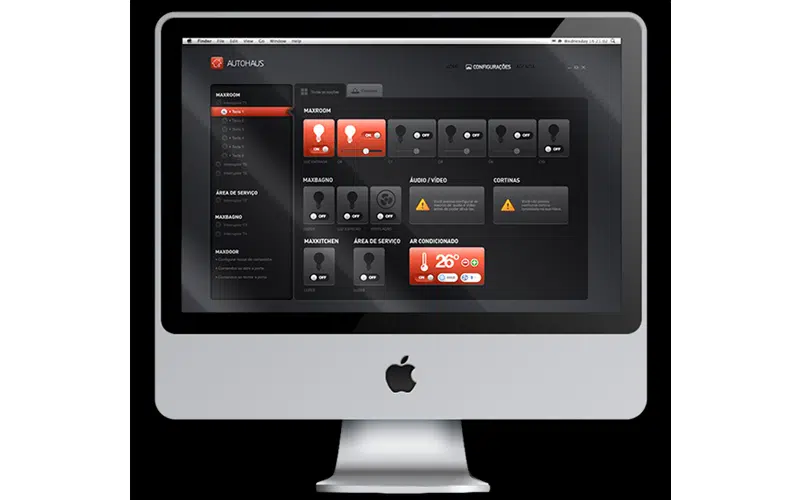
AutoHaus – Interfejs
Jest to koncepcja projektowania interfejsu z ciemnym układem. Ten przykład jest idealny, jeśli pracujesz nad projektem interfejsu użytkownika i szukasz dobrego źródła inspiracji.
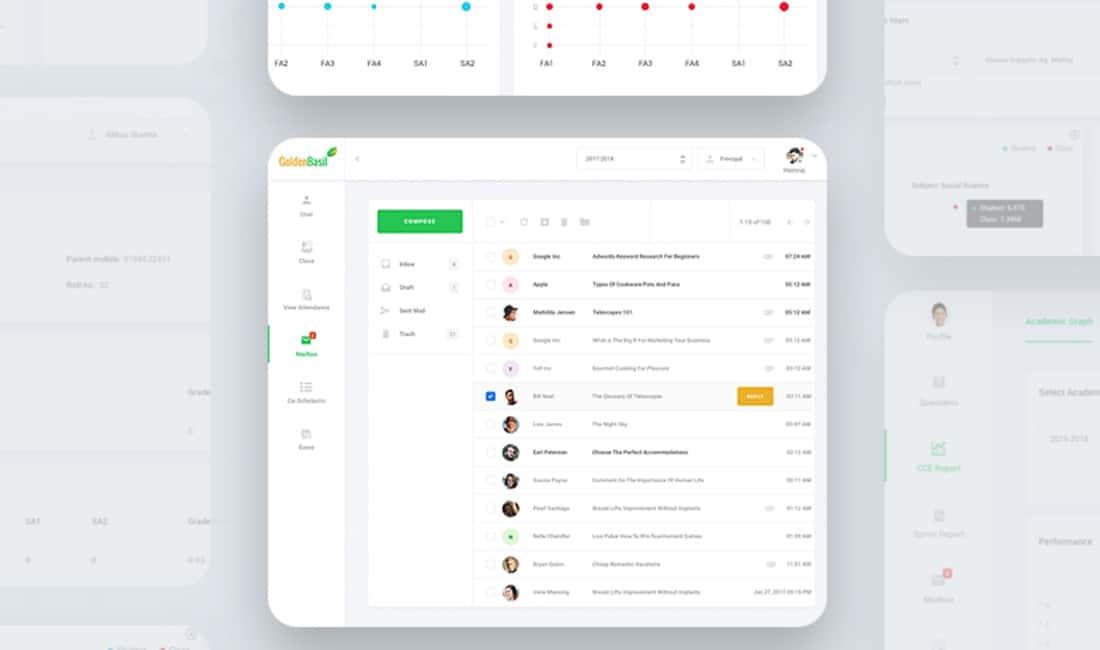
Szkolna aplikacja internetowa
Jest to koncepcja projektowania szkolnej aplikacji internetowej, która może być doskonałym źródłem inspiracji dzięki prostej i minimalistycznej koncepcji projektowej.
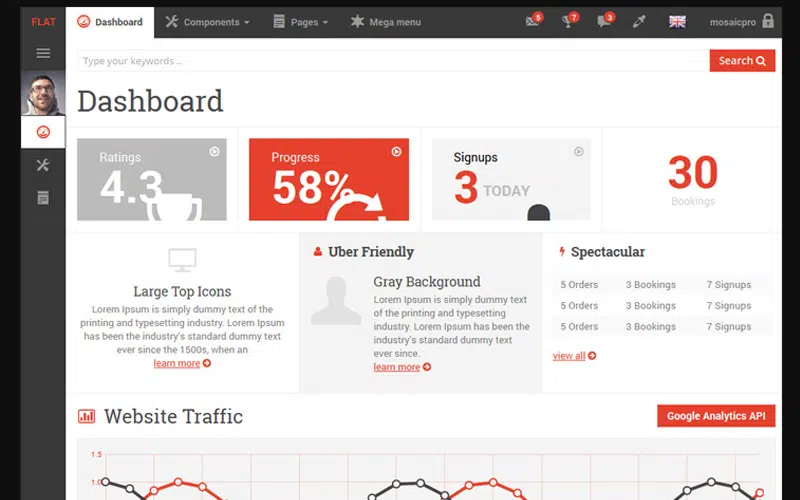
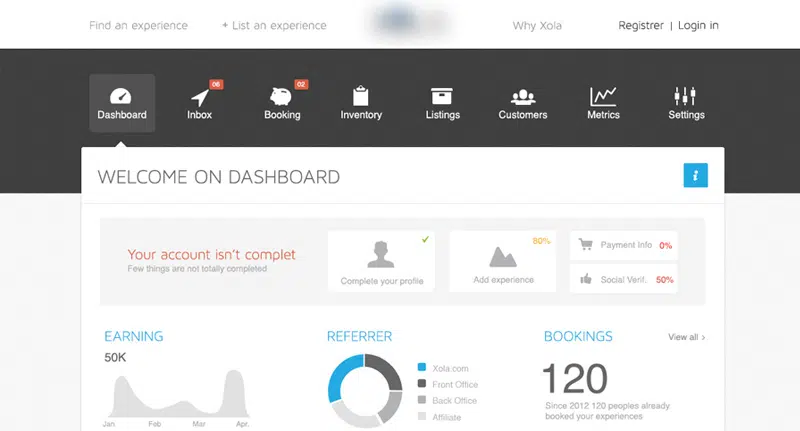
Panel
Pokonując tak zwane dobrze ugruntowane i powszechnie praktykowane zasady projektowania interfejsu aplikacji, ukryte menu stały się podstawą niezliczonych aplikacji. Pomimo coraz większych rozmiarów ekranów mobilnych, wciąż oferują one użytkownikom mniej miejsca do pracy w porównaniu z innymi tradycyjnymi urządzeniami komputerowymi. Ukrywanie menu i funkcji oraz wyświetlanie ich tylko w razie potrzeby jest sprytnym rozwiązaniem tego ograniczenia przestrzeni. Tworzenie przesuwanych szuflad nawigacyjnych w prawym górnym rogu było świetnym sposobem na zaimplementowanie tego atrybutu projektu. Ten przykład dashboardu jest tego doskonałym przykładem. Wykorzystuje ukryte menu, płaską konstrukcję i wiele elementów graficznych, takich jak wykresy, wykresy i ikony.
Koncepcja przeprojektowania Gmaila autorstwa Ruslana Alieva

Jest to koncepcja przeprojektowania autorstwa Ruslana Alieva. Używa nawet złotego podziału. W tym przykładzie znajdziesz wszystkie schematy i etapy projektowania, przez które przeszedł ten projekt.
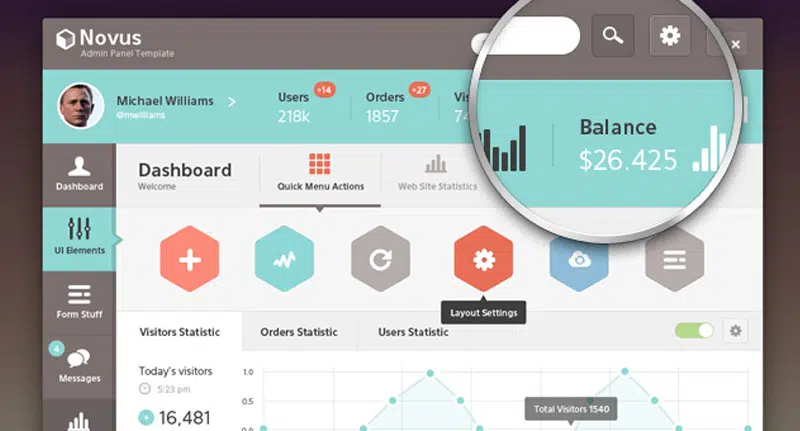
Szablon panelu administracyjnego Novus Psd
Novus to szablon panelu administracyjnego PSD z przyjaznym interfejsem. Wykorzystuje dużą paletę kolorów i wiele elementów graficznych. Jest to z pewnością przykład, który warto naśladować i mieć na uwadze przy projektowaniu stron administracyjnych.
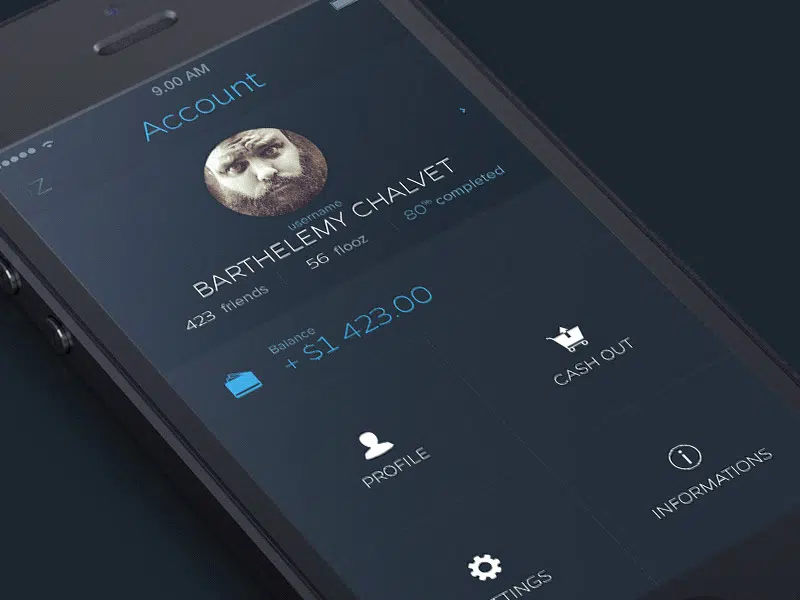
Konto Barthelemy Chalvet dla AgenceMe
Dzięki efektowi rozmycia tła użytkownicy mają jasne wyobrażenie o tym, co dalej, co sprawia, że jest to najmniej czasochłonne, a także kierowane wrażeniami użytkownika. Upewnij się, że efekt rozmycia jest używany kontekstowo, aby wyeksponować rzeczy. i nie zapominaj, że rozmyte tło powinno również tworzyć wizualną harmonię i nie powinno być zbyt uderzające dla oczu użytkownika, jak w tym przykładzie!
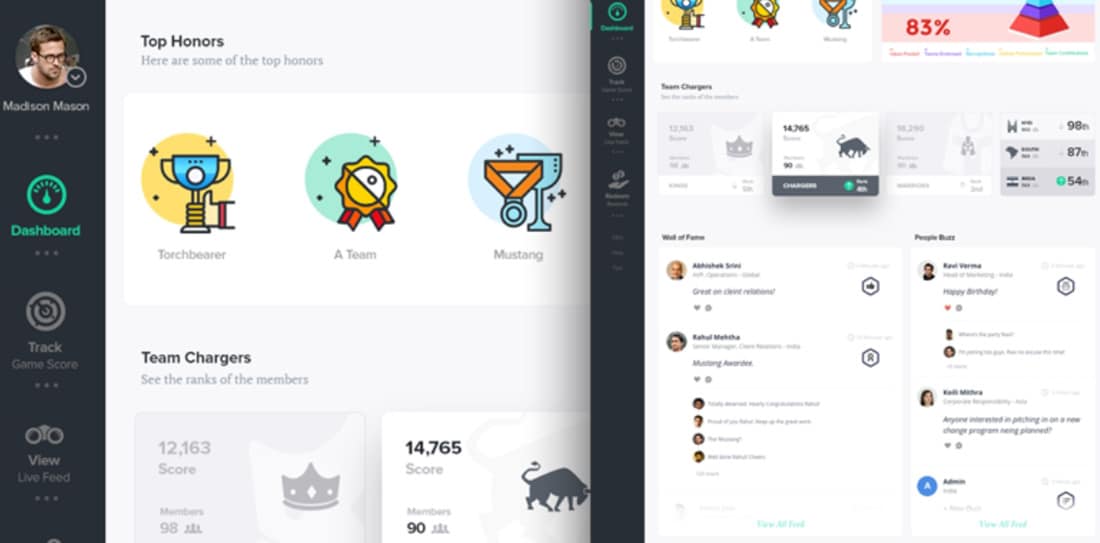
Panel użytkownika
Istnieją inne rodzaje ukrytych przycisków nawigacyjnych, które kontekstowo odsłaniają menu lub funkcje za pomocą machnięcia. Strzałka w prawym górnym rogu z ukrytym rozwijanym menu to kolejny popularny projekt ukrytego menu. Ukrywanie menu zapewnia bardziej przejrzysty wygląd i działanie aplikacji oraz oferuje ukierunkowane na cel podejście do otwierania menu tylko wtedy, gdy jest to potrzebne. Co więcej, ponieważ użytkownicy są nadal dostosowywani do najnowocześniejszych konwencji wprowadzania gestów, wykorzystujących takie inteligentne manewry projektowe, stało się teraz jeszcze łatwiejsze. Ten przykład to potwierdza. Wszystko jest dobrze zorganizowane i schludnie zaprojektowane. Ikony stanowią dobry akcent w koncepcji projektowej tej deski rozdzielczej.
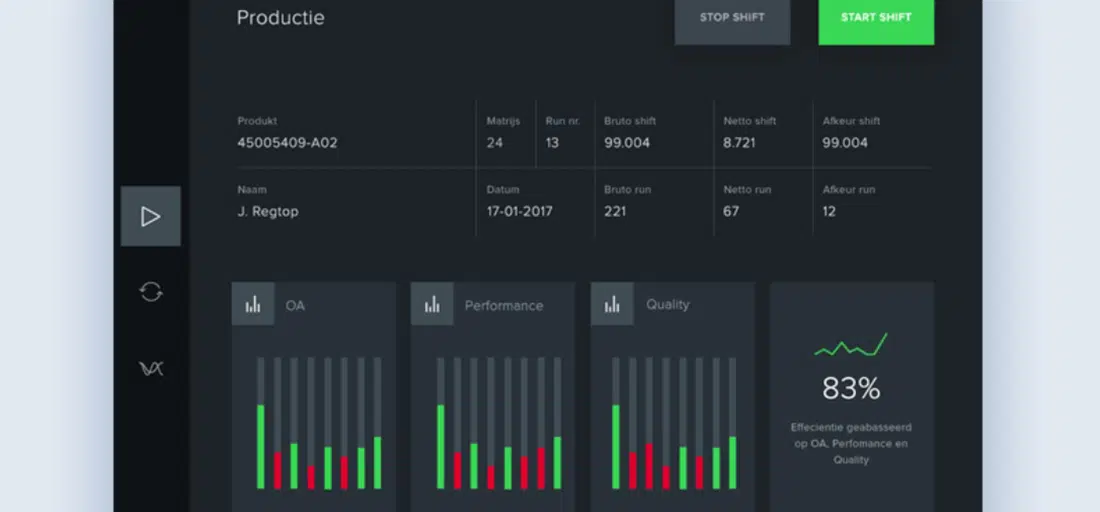
Ciemna deska rozdzielcza
W przeciwieństwie do typowego skupiania się na odważnych i jednolitych kolorach na blogach i stronach internetowych, projektanci aplikacji mobilnych używają subtelnych odcieni kolorów. Ponieważ projektowanie aplikacji mobilnych jest trudniejsze w odniesieniu do ograniczenia przestrzeni ekranu, inteligentne używanie odcieni kolorów do różnych rzeczy jest pewnym sposobem tworzenia hierarchii i kontekstu. To jest koncepcja ciemnej deski rozdzielczej. Wykorzystuje modułowy układ siatki, wiele wykresów i wykresów oraz ma przyjazny dla użytkownika interfejs.
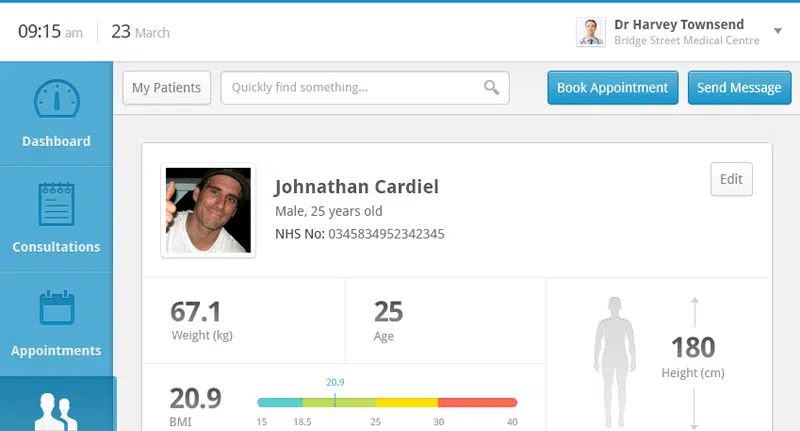
Kliniczna tablica rozdzielcza – dokumentacja pacjenta autorstwa Andrew Lucas
Jeśli szukasz więcej przykładów pulpitów nawigacyjnych, możesz rzucić okiem na koncepcję projektu pulpitu nawigacyjnego z danymi pacjenta autorstwa Andrew Lucasa. Zobaczysz, że wszystko jest w pełni zorganizowane, co czyni ten przykład wart naśladowania dla podobnych projektów.
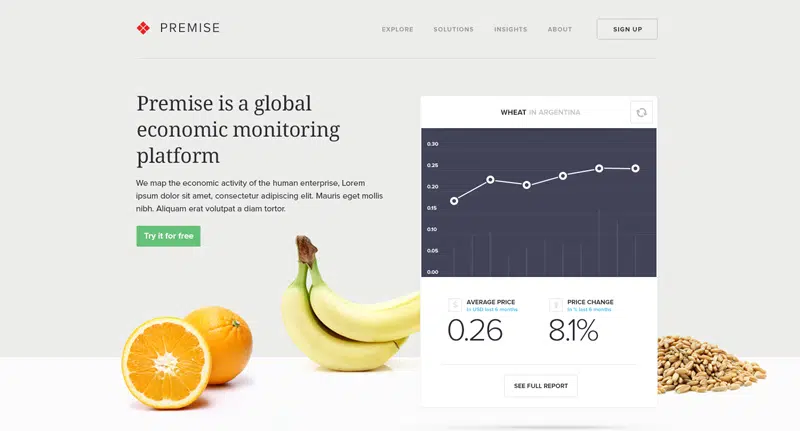
Lokal – Dom
Dzisiejszy projekt aplikacji jest bardziej zdominowany przez minimalistyczny design, który opiera się na filozofii tworzenia maksymalnego efektu przy minimalnych manewrach projektowych i pod tym względem użycie subtelnych kolorów jest naturalnie inteligentnym sposobem dostarczania wiadomości i hierarchicznego porządku dla użytkowników. Co więcej, często jasne i krzykliwe kolory rozpraszają uwagę użytkowników, a delikatne wykorzystanie palety kolorów zapewnia wyrafinowany wygląd i pozwala użytkownikom skoncentrować się na tym, czego potrzebują. Ten przykład skupia się na przedstawieniu globalnej platformy monitorowania gospodarki. Posiada nowoczesny i elegancki design, który w efektywny sposób prezentuje treści.
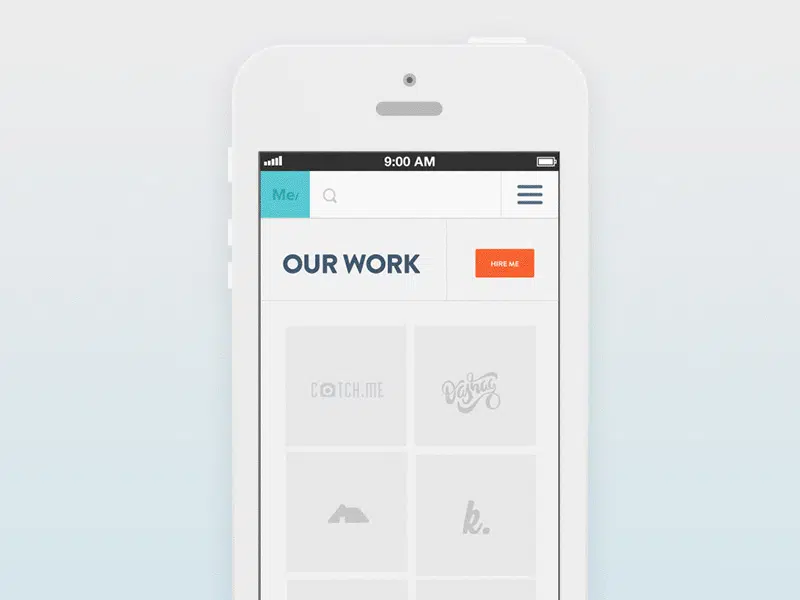
Work Page Barthelemy Chalvet dla AgenceMe
Oto świetny przykład projektowania aplikacji, w którym kolorystyka i użycie subtelnych odcieni wpływają na wrażenia użytkownika. Ikona ukrytego menu jest konwencjonalna, aby uniknąć zamieszania, a nawigacja jest dość prosta.
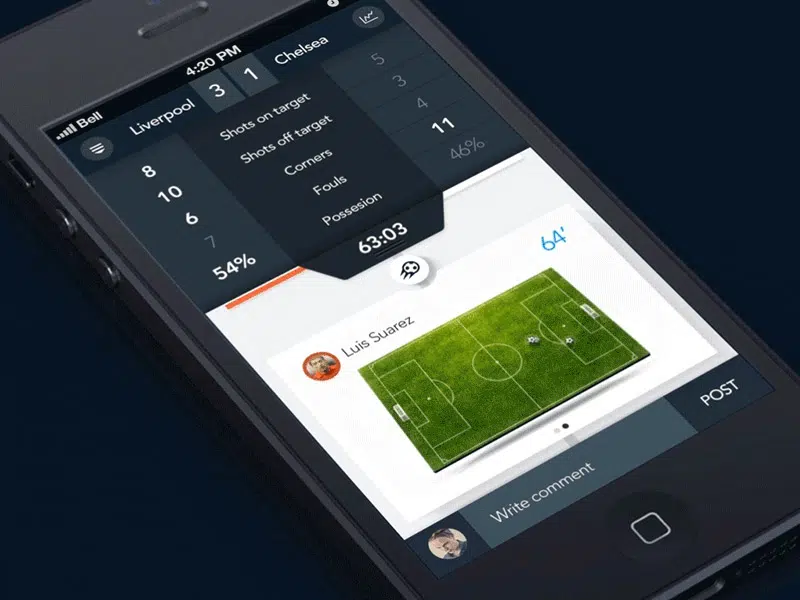
Analiza piłki nożnej przez Monterosa
Projektując aplikację, upewnij się, że kolorystyka nie wygląda zbyt dziwnie i nieharmonijnie w stosunku do schematu kolorów Twojej marki w różnych mediach. Wybierz subtelne schematy kolorów zamiast żywych, jak w tym przykładzie!
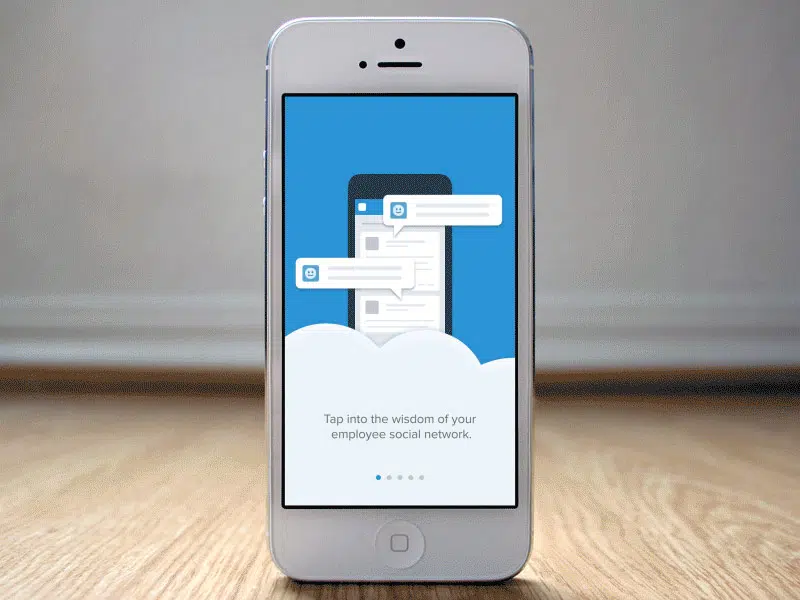
Wycieczka Marka Geyera dla Salesforce UX D
Opowiadanie historii pod każdym względem stało się najważniejszym elementem w przestrzeni projektowania aplikacji mobilnych. Oczywiście historia w interfejsie użytkownika, która jest skierowana bezpośrednio do użytkowników, jest bardziej skuteczna i owocna niż wszystkie inne funkcje wezwania do działania. Projektant może użyć dużych obrazów o wysokiej rozdzielczości z interaktywnym tekstem, animowanych postaci w przesuwanych wizualizacjach lub interaktywnego wideo, aby opowiedzieć historię użytkownikowi i natychmiast go zaangażować. Oto dobry przykład!
Tablica rozdzielcza Strona 2/2
Jeśli masz ochotę na więcej projektów stron pulpitu nawigacyjnego, to jest to naprawdę fajne. Wszystko jest zadbane i czyste i może być świetnym źródłem inspiracji do przyszłych projektów.
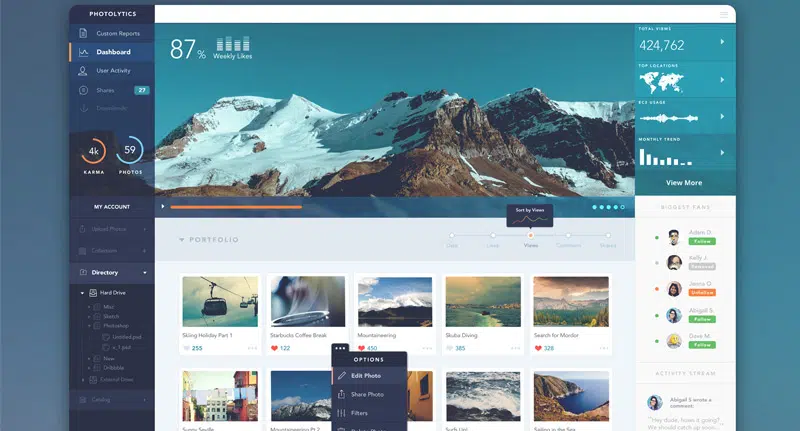
Interfejs pulpitu PhotoLytics
Nieskończone przewijanie jest również stosowane w aplikacjach mobilnych, aby dodać płynności i stworzyć poczucie głębi, a ten projekt jest dobrym przykładem. Ta deska rozdzielcza ma elegancki wygląd. Został zaprojektowany z myślą o stronie portfolio i wykorzystuje duży poziomy obraz w nagłówku, miniaturki zdjęć dla każdego projektu, pionowy pasek menu i wiele innych elementów graficznych.
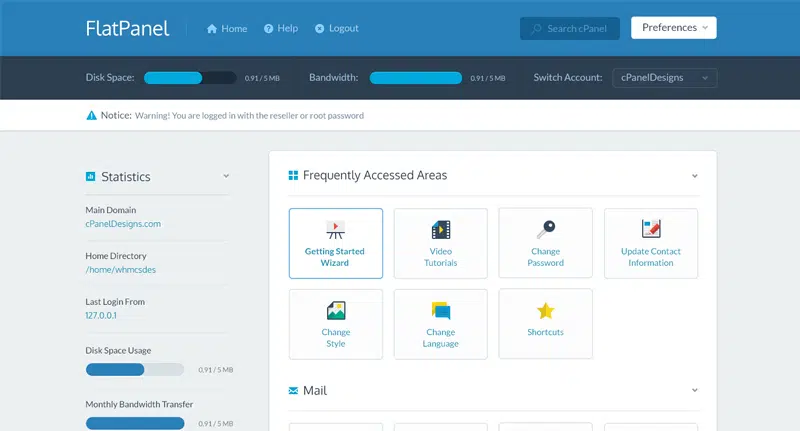
Płaski panel
To koncepcja projektowania FlatPanel, która może stać się Twoim kolejnym źródłem inspiracji. Jeśli jesteś fanem czystego designu, ten szablon jest dokładnie tym, czego szukasz.
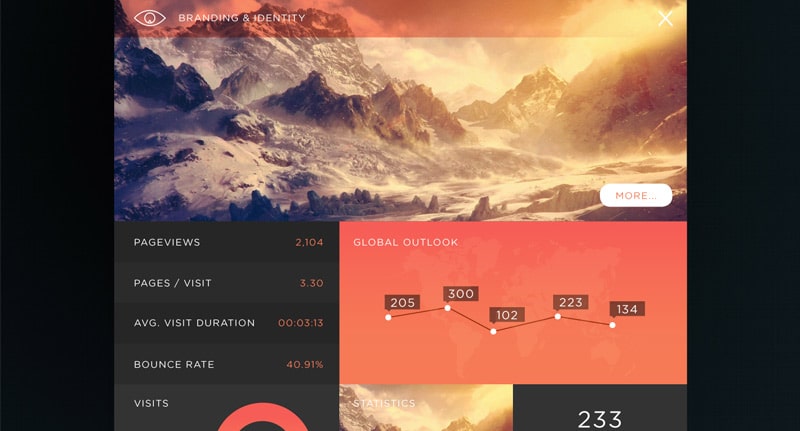
SJQHUB // Tablica rozdzielcza B&I
Wreszcie, co nie mniej ważne, jest to pulpit nawigacyjny B&I. Posiada unikalny i kolorowy design oparty na modułowym układzie siatki.