Trendy w projektowaniu stron internetowych i grafiki – podsumowanie na koniec roku
Opublikowany: 2018-11-22Jak Twoja witryna wyróżnia się na tle konkurencji w przestrzeni internetowej? Co dalej zdefiniuje design w przyszłym roku? Oto pytania, które zadają sobie projektanci, aby nadążyć za ciągle zmieniającym się światem projektowania stron internetowych. Podczas gdy silna optymalizacja pod kątem wyszukiwarek przyciągnie klientów, jeśli użytkownicy nie uznają treści za interesującą, nie zostaną. To, co rok temu wyglądało dobrze dla użytkowników, nie sprawdziłoby się dzisiaj dla odbiorców. Te subtelne zmiany w projektowaniu, które zachodzą każdego roku, przyczyniły się do zdefiniowania kultury wizualnej sieci, którą widzimy dzisiaj. Przyjrzyjmy się niektórym trendom, technikom i narzędziom, które są używane do zapewniania przyjaznego dla użytkownika, skutecznego i znaczącego środowiska internetowego.
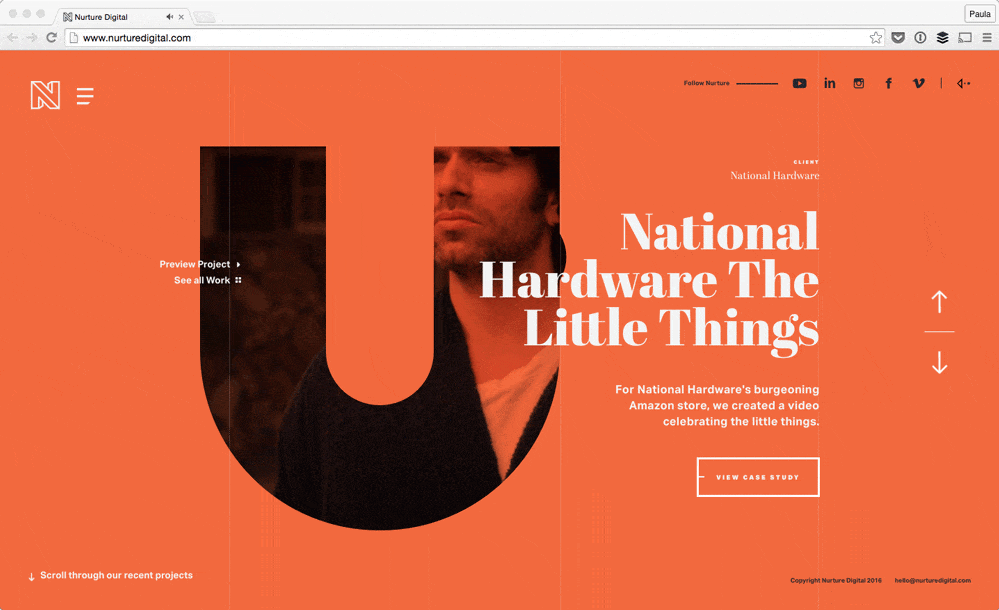
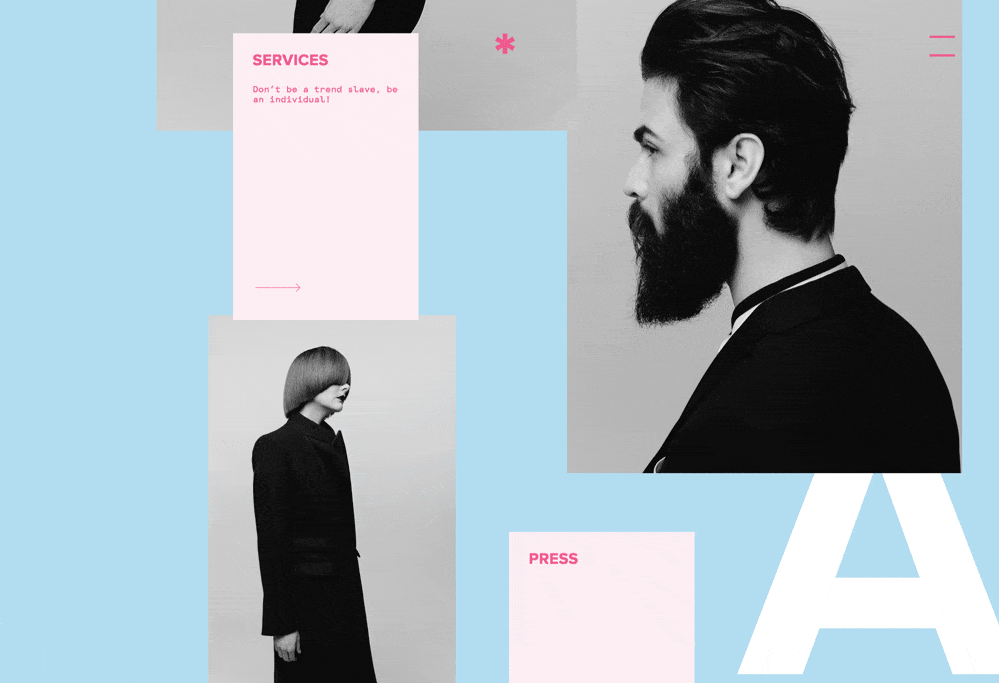
Duża, odważna typografia
Duże, pogrubione czcionki mogą przyciągnąć klienta swoją silną prezencją i cechami emocjonalnymi. Wybór czcionki o osobowości może sprawić, że Twoja witryna będzie bardziej wyróżniać się w przestrzeni zaśmieconej typowymi krojami pisma i zwykle używanymi układami. Zabawa rozmiarem i stylem oraz używanie ich do uwydatniania ważnych słów na Twojej stronie to dobry sposób na przyciągnięcie uwagi i zachęcenie odwiedzających do przeczytania treści, a w efekcie wykorzystania innych interaktywnych elementów, które mogą być obecne na stronie.
Dzięki dużym, pogrubionym i zmiennym czcionkom na pierwszym planie jesteśmy w stanie wywołać emocje u użytkownika podczas ustawiania tonu strony internetowej. Trend polegający na trzymaniu się czcionek bezszeryfowych w interfejsach internetowych nabrał ostatnio sensu. Jeśli spojrzysz na poniższy przykład, będziesz mógł zobaczyć, jak krój pisma bezszeryfowego kradnie scenę. Trend polegający na używaniu kontrastujących krojów pisma na czystym tle może wzbudzić zainteresowanie i sprawić, że użytkownik będzie czytał Twoją witrynę.
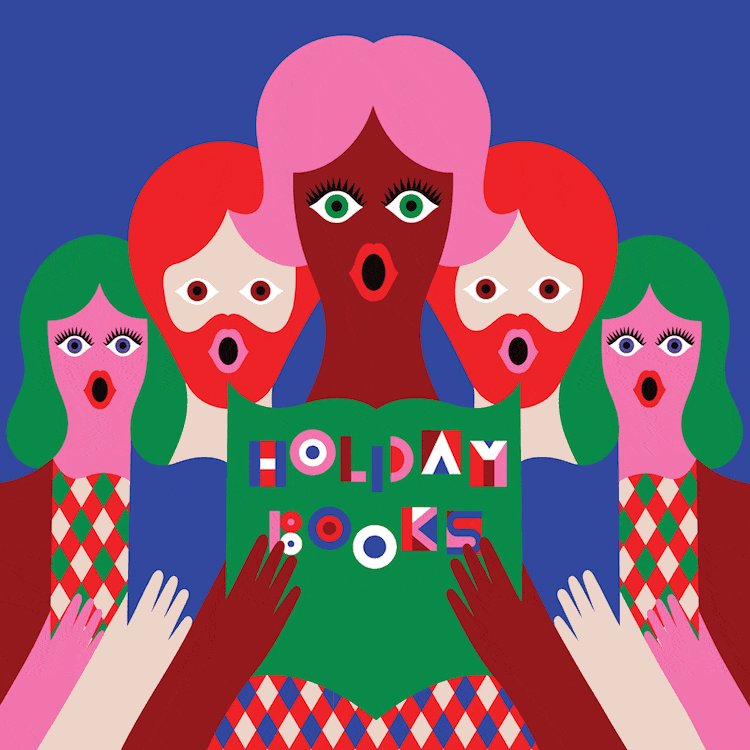
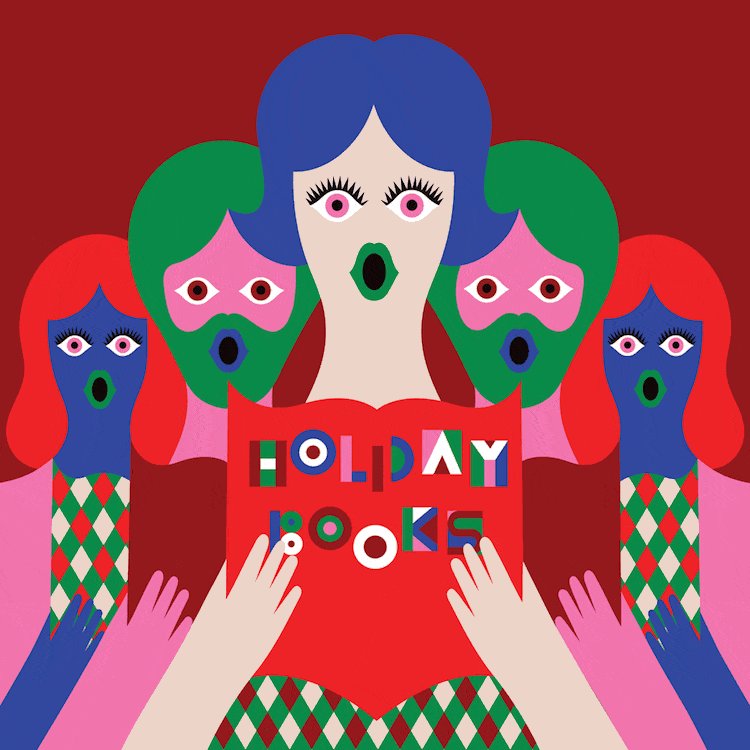
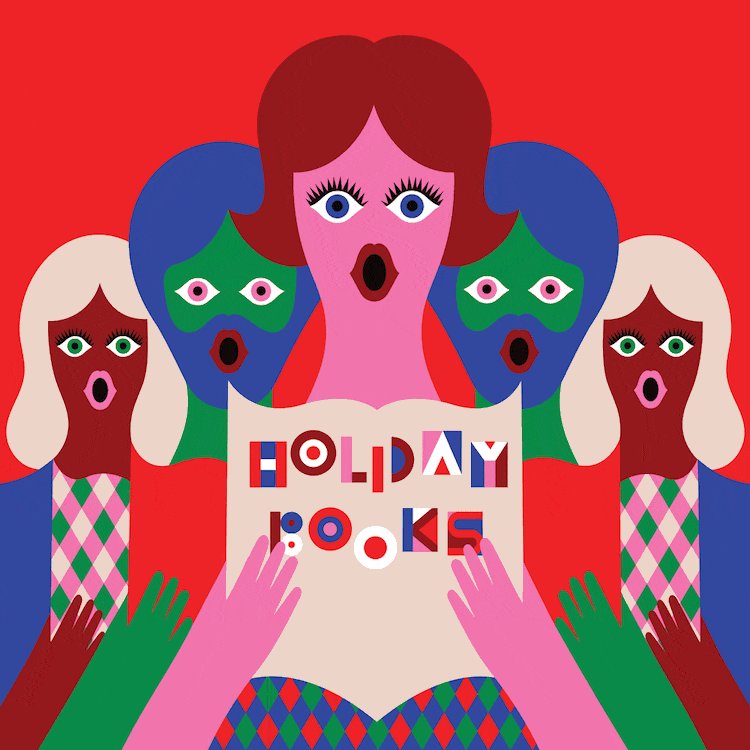
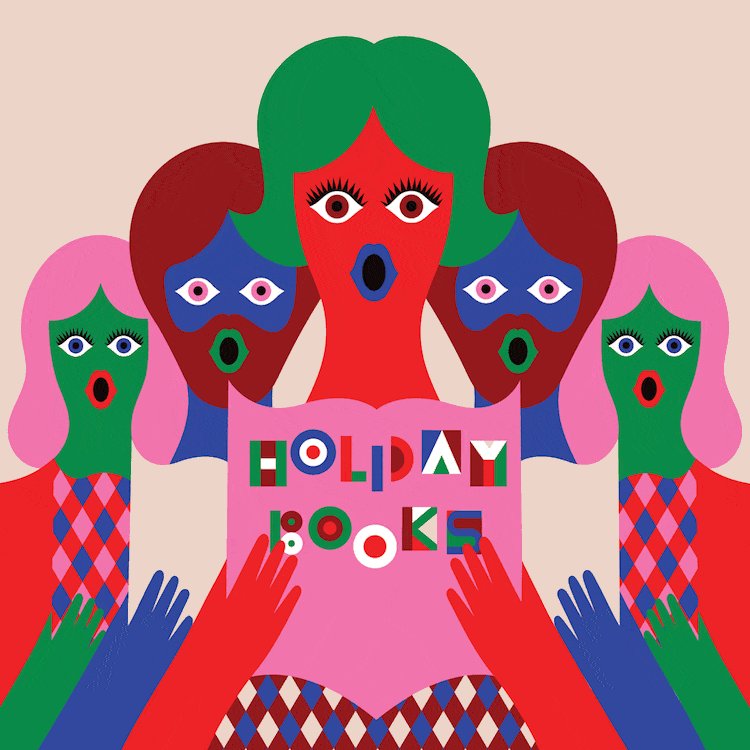
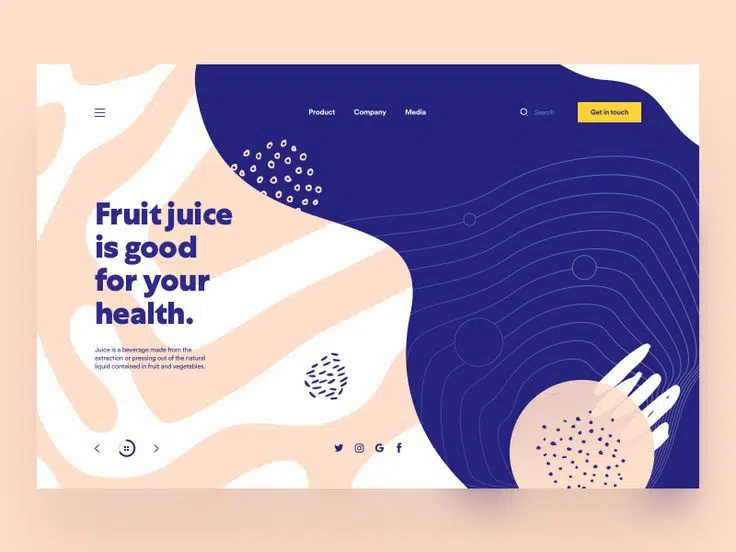
Ilustracje zajmują centralne miejsce
Innym pewnym sposobem na dodanie osobowości i oryginalności do Twojej witryny jest zastosowanie niestandardowych ilustracji zamiast fotorealistycznych obrazów. Grafika zwykle ma moc przekształcania stylu i tworzenia całkowicie unikalnych wrażeń dla użytkownika. Ilustracje mogą w zabawny sposób przekazać ideę, jednocześnie przekazując historię marki i produktu. W porównaniu do fotografii redakcyjnej/lifestyle'owej ilustracje są w stanie dotrzeć do szerszego grona ludzi, ponieważ nie są ograniczone fotorealistyczną naturą obrazu. Ponieważ nadal tworzymy produkty dla oszałamiająco zróżnicowanej rzeszy ludzi, sensowne byłoby zrozumienie wpływu i użyteczności ilustracji zarówno w marketingu, jak i projektowaniu produktu.
Zepsuty układ siatki i asymetria
Ta nietypowa opcja układu może wydawać się mniej intuicyjna dla użytkownika, ale zapewnia unikalne i nieoczekiwane wrażenia użytkownika. Atrakcyjność układów z łamaną siatką polega na tym, że mogą tworzyć unikalne, wyróżniające się wrażenia, jednocześnie dając markom możliwość wyróżnienia się. Ten układ jest rzadkim wyborem wśród tradycyjnych firm, ale w przypadku projektantów dążących do tworzenia bardziej kreatywnych i wciągających układów, siatka, na której zawsze polegaliśmy, stała się ograniczeniem.

Mikrointerakcje i animacje
Mikrointerakcje to animacje uruchamiane przez przewijanie w dół lub przesuwanie myszy nad określonym miejscem. Stwarzają one dobre wrażenia użytkownika, ponieważ umożliwiają użytkownikowi interakcję z witryną i jej zawartością. Możliwość kształtowania projektu przed sobą utrzymuje zaangażowanie użytkownika, jednocześnie pobudzając jego ciekawość, aby dowiedzieć się więcej o witrynie. Mniejsze animacje mogą skierować uwagę użytkownika na właściwą treść we właściwym czasie. Prawidłowe wykonanie oznacza, że nie przeoczą ważnych linijek kopii. Animacje to świetny sposób, aby użytkownicy mogli stać się częścią historii witryny i stają się coraz bardziej popularne w sieci.
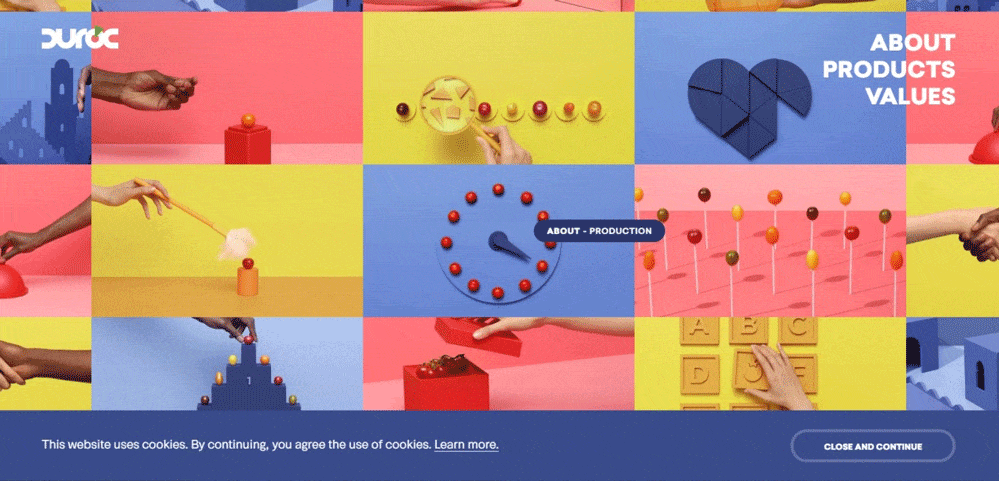
Żywe schematy kolorów
Odważne barwy, nasycone odcienie i żywe odcienie pojawiły się na naszych ekranach telefonów komórkowych. Ten schemat może być przydatny dla nowszych marek, ponieważ mogą natychmiast przyciągnąć uwagę użytkownika. Podczas gdy trzymanie się kolorów bezpiecznych w Internecie może dobrze działać w przypadku większości marek, odważni projektanci kolorów mogą na nowo wyobrazić sobie przestrzeń internetową i wyróżnić się. Dzięki temu mniej interesujący obraz lub interfejs wygląda intrygująco.
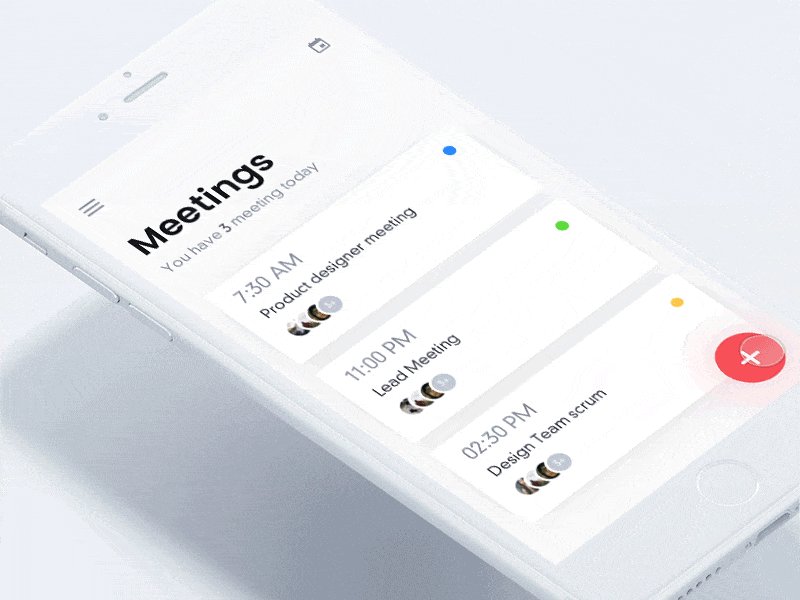
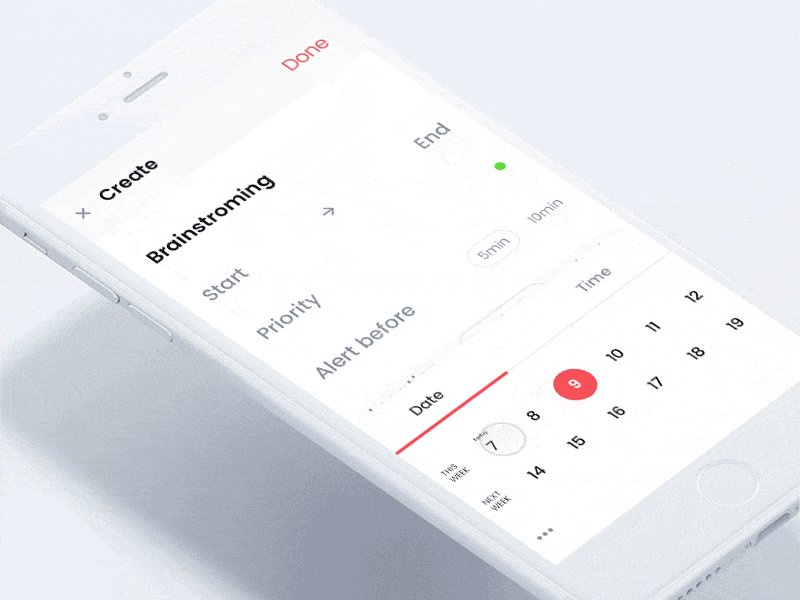
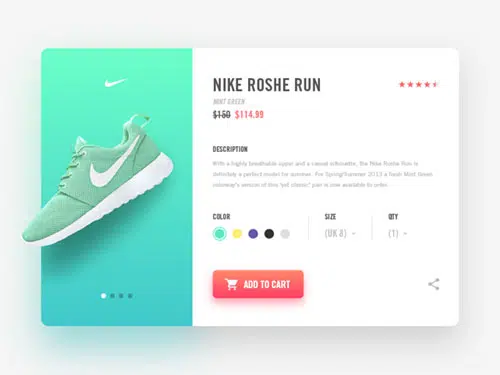
Organiczne kształty i zaokrąglone krawędzie
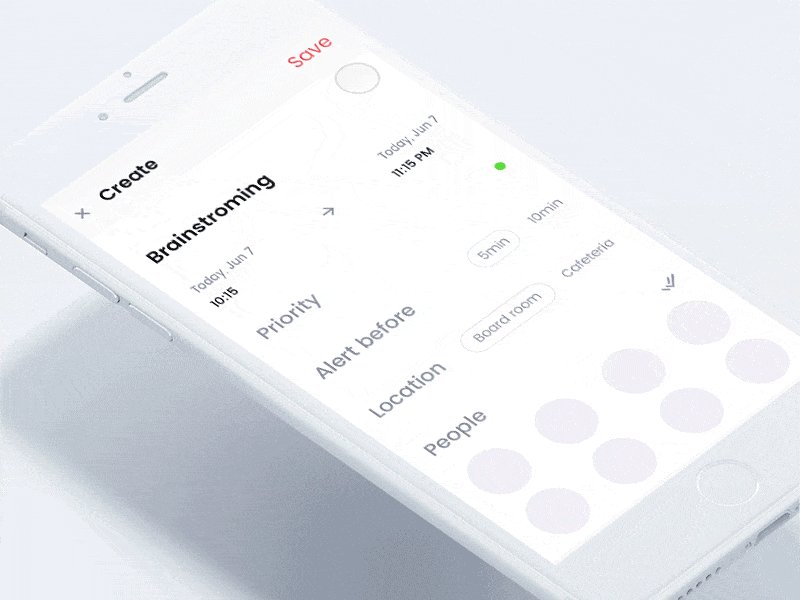
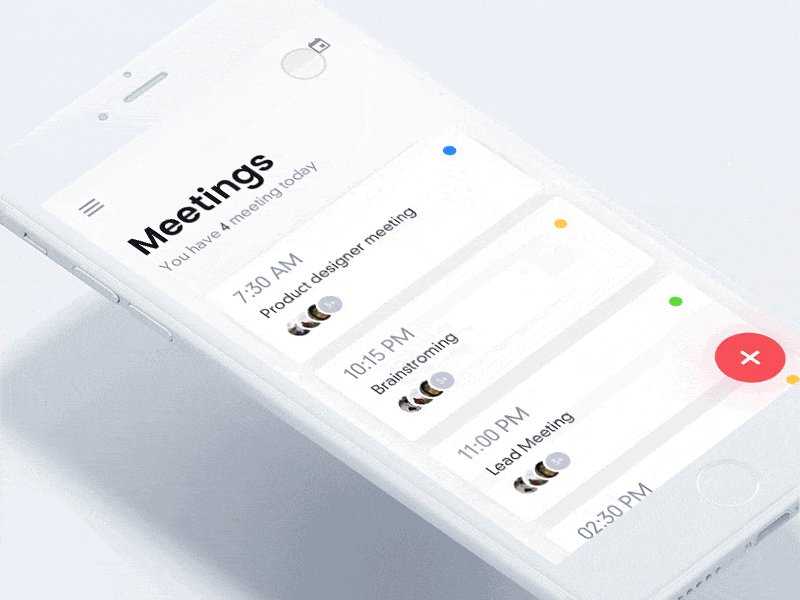
Ostre i pod kątem prostym narożniki, odsłaniające ich podstawową, modernistyczną geometrię, dominowały w projektowaniu interfejsu użytkownika od kilku lat. To się zmieniło w tym roku. Nacisk na zaokrąglone rogi na kartach, polach wprowadzania i awatarach profili spowodował zmianę na tyle dużą, że większość aplikacji, w tym Google, Twitter i LinkedIn, przyjęła tę zmianę. Te subtelne odchylenia w formie nie tylko spowodowały zmiany w tych podstawowych elementach projektu, ale także zmiany w kształtach tła, liniach i ikonach.
Cienie i dodatkowa głębia
Projektanci znajdują nowe sposoby na pokazanie wszechstronności tego prostego efektu. Jeśli trzymasz się mniej, to więcej podejścia, subtelne użycie tego efektu może dać dramatyczne rezultaty, ponieważ dodaje takie cechy, jak głębia, wymiar, percepcja i wizualne zainteresowanie twoim projektem. W tym roku widzieliśmy kilka ekscytujących wariacji z cieniami w przestrzeni internetowej. Dzięki siatkom i unikalnym układom projektanci bawią się teraz cieniami, teraz bardziej niż kiedykolwiek, aby poprawić interakcje interfejsu użytkownika i doświadczenia cyfrowe.
Jak myślisz, co wpłynie na trendy w projektowaniu stron internetowych w 2019 roku?
Gdy podsumowujemy ten post wszystkimi subtelnymi zmianami w designie, które widzieliśmy w tym roku, nie możemy przestać się zastanawiać, czy trendy, które pojawiły się w 2018 roku, utrzymają się w nadchodzącym roku. Jeśli uważasz, że coś przeoczyliśmy i znasz trend w projektowaniu, który będzie ewoluował i wywrze wpływ w następnym roku, zostaw komentarz poniżej i powiedz nam, dlaczego. Chcielibyśmy usłyszeć od Ciebie!