Tkanie dostępności sieci z użytecznością
Opublikowany: 2022-03-10Formalnie przyjmując standardy dostępności sieci, możesz zapewnić dostęp osobom z wadami wzroku bez angażowania ich w cykl rozwoju produktu, ale czy to oznacza, że produkt końcowy nadaje się do użytku? W tym artykule pokrótce omówię problemy ze wzrokiem, a także związek między standardami dostępności sieci a zasadami użyteczności. Podzielę się również moimi kluczowymi wnioskami z testu użyteczności, który przeprowadziłem z uczestnikami niedowidzącymi i niewidomymi.
Co to jest upośledzenie wzroku?
Termin upośledzenie wzroku odnosi się do osób, które widzą, ale mają obniżoną ostrość lub pole widzenia. Upośledzenie wzroku wpływa na zdolność wykonywania codziennych czynności, takich jak czytanie, chodzenie, prowadzenie samochodu i czynności towarzyskich – z których wszystkie stają się trudne (a czasami nawet niemożliwe). Istnieje szereg wad wzroku, które wahają się od lekkiej do poważnej utraty wzroku w jednym lub obu oczach.
Oto kilka przykładów:
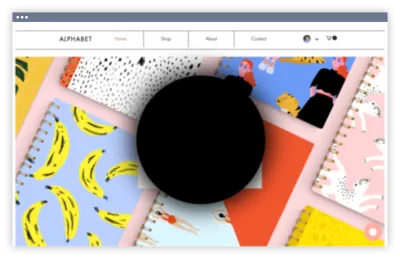
- Centralny mroczek
Utrata wzroku w centralnym polu widzenia.

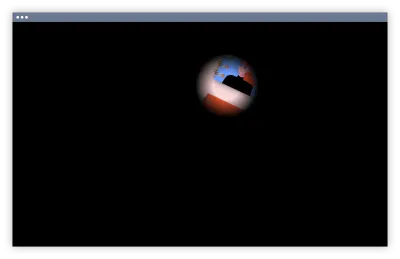
- Wizja tunelu
Utrata wzroku w peryferyjnym polu widzenia.

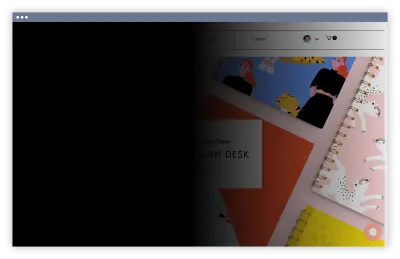
- Hemianopia
Utrata wzroku w połowie pola widzenia.

- Ślepota
Termin ten jest używany tylko w przypadku całkowitej lub prawie całkowitej utraty wzroku.
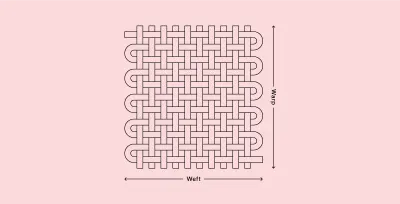
Osnowa i wątek
Tkanie to metoda produkcji tekstyliów, w której osnowa podłużna i wątek poprzeczny łączą się, tworząc tkaninę. Podobnie jak w tkactwie, tworzenie doświadczenia użytkownika dla osób z wadami wzroku opiera się na przeplataniu dwóch elementów: dostępności i użyteczności.

Wypaczenie — Dostępność
Dostępność w sieci oznacza, że strony internetowe, aplikacje internetowe i technologie są projektowane i rozwijane tak, aby osoby niepełnosprawne mogły z nich korzystać. Mówiąc dokładniej, ludzie mogą: postrzegać, rozumieć, nawigować, wchodzić w interakcje i wnosić wkład w sieć.
Istnieje szereg rodzajów niepełnosprawności, które mogą wpływać na sposób, w jaki ludzie uzyskują dostęp do sieci, w tym słuchowe, poznawcze, neurologiczne, fizyczne, mowy i wzrokowe.
„Siła sieci tkwi w jej uniwersalności. Dostęp dla wszystkich bez względu na niepełnosprawność jest istotnym aspektem”.
— Tim Berners-Lee, wynalazca World Wide Web
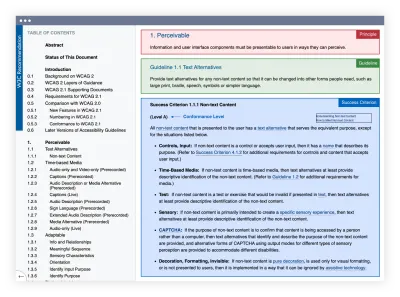
Aby zapewnić uniwersalność sieci i zapewnić dostęp wszystkim, jak zauważył Berners-Lee, istnieje szeroka gama standardów dostępności sieci (które zawierają mnóstwo akronimów).
Skupmy się na tych trzech kluczowych elementach:
- Wytyczne dotyczące dostępności treści internetowych (WCAG)
Zdefiniuj sposób tworzenia treści (takich jak teksty, obrazy, formularze), aby była dostępna za pomocą dźwięku, nawigacji bez myszy, kompatybilności z technologiami pomocniczymi i nie tylko.

- Wytyczne dotyczące dostępności narzędzi autorskich (ATAG)
Zdefiniuj sposób tworzenia narzędzi do edycji treści (takich jak edytory HTML lub CMS), aby osoby niepełnosprawne mogły tworzyć treści zgodne z WCAG. - Wytyczne dotyczące dostępności agenta użytkownika (UAAG)
Zdefiniuj sposób tworzenia agentów użytkownika (takich jak przeglądarki, rozszerzenia przeglądarki i odtwarzacze multimedialne), aby były dostępne.
Zgodność z wytycznymi dotyczącymi dostępności sieci ma charakter techniczny i wymaga wysokiego poziomu wiedzy fachowej. Chociaż możesz skorzystać z tych wskazówek, aby stworzyć bardziej dostępny produkt, czy to oznacza, że produkt jest również łatwy w użyciu?
Podczas gdy testowałem niewidomych i niedowidzących uczestników na produkcie, który był dostępny zgodnie z wytycznymi, napotkałem następujące przypadki:
- Uczestnicy z dysfunkcją wzroku nie byli w stanie odczytać czcionki o dużym rozmiarze, ponieważ jej waga była zbyt cienka.
- Niewidomi uczestnicy nie mogli dokonać rezerwacji w restauracji, ponieważ nawigacja między datami była zbyt trudna do zrozumienia.
- Uczestnicy z dysfunkcją wzroku nie mogli znaleźć swojego zamówienia, ponieważ otwierało się ono w innym miejscu na ekranie, które znajdowało się poza ich polem widzenia.
Innymi słowy, formalne przyjęcie wytycznych dotyczących dostępności sieci może z pewnością prowadzić do zgodności, ale niekoniecznie do użyteczności. Jest to również rozpoznane w dokumentacji W3C, gdzie jest wyraźne odniesienie do faktu, że użyteczność musi być zawsze brana pod uwagę:
„Kiedy projektanci, programiści i kierownicy projektów podchodzą do dostępności jako listy kontrolnej, aby spełnić te standardy, skupiamy się tylko na technicznych aspektach dostępności. W rezultacie często traci się aspekt interakcji międzyludzkich i nie osiąga się dostępności”.
Szczególnie podoba mi się obrazkowy opis Bruce'a Lawsona we wstępie do książki Dostępność w sieci: standardy sieciowe i zgodność z przepisami :
„Nie chciałbym, abyś pomyślał, że udostępnianie swoich witryn to tylko kwestia przestrzegania przepisu; aby stworzyć odżywczy budyń dostępności, dodaj jedną część CSS, jedną część prawidłowy kod, szczyptę znaczników semantycznych i kubek wytycznych WCAG. Byłoby miło, gdybym mógł zagwarantować, że niewolnicze przestrzeganie takiego przepisu sprawi, że wszystko będzie piękne… ale denerwującym faktem jest to, że ludzie są ludźmi i upierają się, że mają inne potrzeby i umiejętności.”
Zgodność ze standardami dostępności jest celem koniecznym (i często wymaganym przez prawo), ale nie może istnieć w próżni.
Wątek — użyteczność
Użyteczność to miara tego, jak bardzo określony użytkownik w określonym środowisku może wykorzystać interfejs użytkownika, aby osiągnąć określony cel.
Użyteczność nie jest nauką ścisłą, która składa się z formuł lub czarno-białych odpowiedzi. Na przestrzeni lat proponowano różne modele użyteczności do pomiaru użyteczności systemów oprogramowania. Jeden z modeli został stworzony przez Jacoba Nielsena, który w swojej książce Usability Engineering z 1993 roku zaproponował, że użyteczność nie jest pojedynczą, jednowymiarową właściwością interfejsu użytkownika, ale składa się z pięciu podstawowych atrybutów:
- Umiejętność uczenia się
Jak łatwo jest użytkownikom wykonać podstawowe zadania podczas pierwszego kontaktu z projektem? - Efektywność
Jak szybko użytkownicy mogą wykonywać zadania i być produktywni po zapoznaniu się z projektowaniem? - Zapamiętywanie
Jak szybko powracający użytkownicy mogą odzyskać biegłość po okresie nieużywania projektu, bez konieczności uczenia się wszystkiego od nowa? - Błędy
Ile błędów popełniają użytkownicy, jak poważne są te błędy i jak łatwo mogą je naprawić? - Zadowolenie
Jak subiektywnie użytkownicy są zadowoleni z użytkowania projektu?
Aby zapewnić użyteczność produktu, ważne jest, aby te pięć zasadniczych elementów dominowało w procesie projektowania i rozwoju.
Czego nauczyłem się przeprowadzając test użyteczności z uczestnikami niedowidzącymi i niewidomymi
Test użyteczności to ustrukturyzowany wywiad, w którym uczestnicy pasujący do grupy docelowej wykonują szereg zadań. Podczas pracy uczestnicy werbalnie opisują swoje reakcje na interakcje z produktem. Pozwala to obserwatorom zrozumieć nie tylko to, co uczestnicy robią w interfejsie, ale także dlaczego to robią.
Kiedy przeprowadziłem swój pierwszy test użyteczności z uczestnikami niedowidzącymi i niewidomymi na produkcie zgodnym ze standardami dostępności, nie udało mi się znaleźć zbyt wielu informacji na temat przeprowadzania tego typu sesji. Pomyślałem więc, że podzielę się kilkoma najważniejszymi informacjami z tego procesu. Są one podzielone na trzy części:
- Przed sesją
- Podczas sesji
- Po sesji

1. Przed sesją
Definiowanie celu testu
To jest punkt wyjścia do testu użyteczności. Cel testu powinien być jasny, konkretny, osiągalny i odpowiedni. Sposób, w jaki zdefiniowaliśmy cel, polega na współpracy z multidyscyplinarnym zespołem: projektantami, menedżerami produktu, programistami, autorami treści i kontrolami jakości — każda rola zapewnia inną perspektywę i wiedzę.

Tworzenie zadań
Ponieważ osoby niedowidzące i niewidome mogą zająć więcej czasu na wykonanie zadań ze względu na sposób poruszania się po witrynie, priorytetyzowaliśmy zadania w oparciu o to, co jest dla nas najważniejsze, ale nie oznacza to, że złożone zadania muszą być zagrożone.
Ustawianie harmonogramu:
Ustalenie naszego harmonogramu sesji użyteczności wymagało od nas rozważenia szeregu kwestii, zwłaszcza biorąc pod uwagę złożoność naszego produktu i fizyczne ograniczenia uczestników. Obejmowało to:
- Czas na towarzyszenie uczestnikowi podczas wchodzenia i wychodzenia z laboratorium (przydzieliliśmy członka personelu do towarzyszenia każdemu z uczestników).
- Czas na skonfigurowanie i zaaranżowanie ustawień technologii wspomagających dla każdego z uczestników, w zależności od ich możliwości i tego, czy przywieźli własny sprzęt.
- Czas, w którym uczestnicy mogą wygodnie poruszać się po interfejsie.
- Czas na omówienie z personelem po każdej sesji.
Ustaliliśmy godzinę na każdą sesję i 45 minut między sesjami, co było stresujące i zmuszało nas do pośpiechu (lepiej zrobić godzinę między sesjami).
Rekrutacja Uczestników
Wybór uczestników, których pochodzenie i umiejętności reprezentują grupę docelową, jest kluczowym elementem procesu testowania. W naszym przypadku szukaliśmy kandydatów niedowidzących i niewidomych, którzy mają doświadczenie w kupowaniu produktów online.
Źródła wyszukiwania uczestników mogą się różnić, na przykład centra nauki informacji i technologii dla osób z wadami wzroku w szpitalach, szkołach wyższych i uniwersytetach.
W naszym przypadku moja żona, z zawodu okulista, skierowała mnie do operatora Centrum Informacji dla Niewidomych i Niewidomych w szpitalu, w którym pracuje. Ku mojej radości spotkałem kogoś, kto chętnie pomógł i skierował mnie do grona odpowiednich kandydatów.
W celu przygotowania kandydatów omówiliśmy:
- Charakter testu, w tym to, że będą je oglądali ludzie i nagranie sesji.
- Ich doświadczenie zakupów online. Czy kupują głównie na komputerze lub telefonie komórkowym? Jaka jest ich ulubiona przeglądarka? Z jakich technologii wspomagających korzystają? Dodatkowo w przypadku, gdy test jest przeprowadzany w kraju nieanglojęzycznym, zapytaj ich o poziom znajomości języka, gdy interfejs jest w języku angielskim.
- Że każdy uczestnik otrzyma zachętę (ważne jest, aby zachęta była również dostępna).
- Gdyby kandydaci mogli zabrać ze sobą swój sprzęt.
Ogólnie reakcja była wysoka, a większość kandydatów wyraziła chęć uczestnictwa.
Konfiguracja pozycji testowej
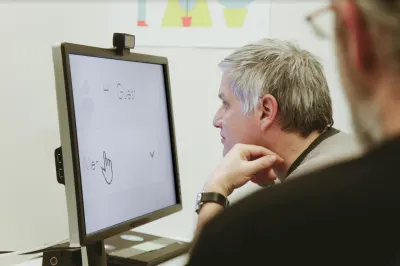
Kandydaci, którzy potwierdzili swój udział, mieli różne sposoby interakcji z siecią. Niektóre zużywają informacje, dostosowując ustawienia czcionek, kontrastu kolorów, powiększenia ekranu lub słuchania czytnika ekranu, podczas gdy inne potrzebowały kombinacji kilku rzeczy.
Ponieważ większość uczestników nie była zainteresowana zabieraniem ze sobą sprzętu (głównie ze względu na trudności z jego przenoszeniem lub posiadaniem komputera stacjonarnego), musieliśmy sami się tym zająć. Gdy znaleźliśmy członka personelu, który rozumiał, jak skonfigurować technologię wspomagającą, konfiguracja lub dostosowanie między sesjami nie zajęło dużo czasu.
Konfigurujemy różne przeglądarki i technologie wspomagające, w tym NVDA, JAWS i ZoomText.
Dodatkowo kamera i mikrofon powinny być dostosowane do potrzeb uczestników niewidomych, którzy muszą zbliżyć się do ekranu i oglądać go pod różnymi kątami.
Przed rozpoczęciem należy sprawdzić, czy laboratorium jest również fizycznie dostępne. Na przykład, że przy wejściu nie ma schodów, jest dostępna toaleta, dostęp do komunikacji miejskiej i miejsce do siedzenia dla psa przewodnika.
Wysyłanie umowy o zachowaniu poufności (NDA)
Jak w każdym innym przypadku, w którym chcesz uzyskać świadomą zgodę, możesz wysłać umowę NDA online, korzystając z dostępnego pliku PDF.
Prowadzenie sesji biegu na sucho
Tydzień przed sesją usability przeprowadziliśmy suchy bieg z uczestnikiem z dysfunkcją wzroku, aby uniknąć nieoczekiwanych trudności. Na przykład zauważyliśmy, że używane przez nas narzędzie do udostępniania ekranu kolidowało z jedną z technologii wspomagających. Dodatkowo suchy bieg pomógł nam lepiej wyczuć harmonogram. Na przykład wprowadzenie moderatora było zbyt długie, więc nie byliśmy w stanie sprawdzić niektórych zaplanowanych zadań. Pomogło nam to również dopracować plan testów w sytuacjach, w których pewne zadania nie były jasne, trudniejsze niż oczekiwano lub zbyt łatwe. Co równie ważne, przebieg suchy pozwolił moderatorom trenować z „prawdziwym” uczestnikiem i mentalnie przygotować się do tego typu testu użyteczności.
2. Podczas sesji
Moderator
Moderator jest ważnym kluczem do sprawnego przebiegu tego typu testu użyteczności. Jared M. Spool napisał kiedyś:
„Najlepsi moderatorzy testów użyteczności mają wiele wspólnego z dyrygentem orkiestry. Zapewniają uczestnikowi komfort i bezstresowość. Moderator stara się, aby uczestnik zapomniał, że znajduje się w obcym środowisku z grupą nieznajomych, którzy intensywnie obserwują wszystko, co robi. Utrzymują przepływ informacji do zespołu projektowego, zwłaszcza trudnych wiadomości. Robią to wszystko ze zorganizowanym sprytem i cierpliwością, zapewniając zbadanie każdego aspektu doświadczenia użytkownika”.
— Moderowanie z wieloma osobowościami: 3 role ułatwiające przeprowadzanie testów użyteczności
W teście z uczestnikami niedowidzącymi i niewidomymi dyrygent orkiestry powinien zachowywać się jeszcze bardziej wrażliwie. Na przykład podczas sesji, w których używany był czytnik ekranu — co wpływa na koncentrację obserwatorów — ważne jest, aby poprosić uczestników o mówienie głośno i wyraźnie, abyśmy mogli zrozumieć ich proces i rozumieć zadania.
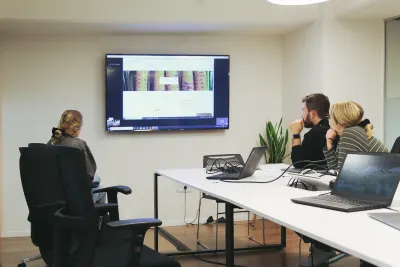
Obserwatorzy
Zaprosiliśmy odpowiednie osoby z różnych działów, aby miały bezpośredni kontakt z uczestnikami i miały większą szansę na przyswojenie kluczowych informacji. W końcu otrzymanie raportu na temat wyników nie zapewnia takich samych korzyści, jak zobaczenie doświadczeń uczestników z pierwszej ręki.
Podczas testu ważne jest, aby zwracać uwagę i słuchać uczestnika — nawet jeśli czytnik ekranu rozprasza.

3. Po sesji
Pisanie raportu
Po sesjach napisaliśmy raport z naszymi spostrzeżeniami z testu:
Niektóre spostrzeżenia dotyczyły błędów, które musieliśmy naprawić. Na przykład niewidomi uczestnicy nie zawsze znajdowali określony przycisk w oknie dialogowym Lista elementów NVDA lub czasami nie otrzymywali potwierdzenia w czytniku ekranu po kliknięciu przycisku „Lubię to”.
Niektóre spostrzeżenia dotyczyły treści. Na przykład niektórzy niewidomi uczestnicy nie zauważyli, że wypełniają zły formularz lub chcieli szybko zeskanować całą stronę, ale ciągi w etykietach aria były zbyt długie.
Niektóre spostrzeżenia dotyczyły wizualizacji. Na przykład uczestnicy niedowidzący, którzy korzystają z oprogramowania powiększającego, nie rozumieli, jak postępować, gdy następna akcja pojawiła się w innym obszarze ekranu. Innym razem nie zauważyli modalnej ikony „zamknij” — chociaż jej kolor był bardzo kontrastowy.
Ostatecznie znaleźliśmy 65 problemów, które wpływają na wiele działów w firmie.
Dodatkowo nasz raport zawierał szczęśliwe chwile z sesji. Na przykład niektórzy uczestnicy zauważyli, że użycie ikony obok łącza pomaga im, ponieważ nie muszą czytać tekstu. Innym podobał się kontrast tekstu zastępczego, a niektórzy wspomnieli, że powiększenie obrazu działa bardzo dobrze.
„Nic o nas bez nas”
26 lipca 2020 roku świat obchodził 30. rocznicę podpisania amerykańskiej ustawy o niepełnosprawności (ADA). To otworzyło drzwi, które były zbyt długo zamknięte dla osób niepełnosprawnych, takich jak uczestnictwo w podstawowych codziennych czynnościach, takich jak podróżowanie autobusem, chodzenie do szkoły, chodzenie do kina, zwiedzanie muzeów i nie tylko.
Wszystkie wydarzenia z tym historycznym podpisem zostały anulowane lub przeniesione do sieci z powodu rozprzestrzeniania się koronawirusa.
Jednym z wydarzeń online był Virtual Crip Camp, w którym uczestniczyli pionierscy mówcy ze społeczności osób niepełnosprawnych. W zaproszeniu na to wydarzenie znajduje się zielony autobus z hasłem „ Nic o nas bez nas ”:

„Nic o nas bez nas” przekazuje ideę, że decyzję należy podejmować przy bezpośrednim udziale osób najbardziej dotkniętych. Hasło to zostało użyte przez aktywistów z niepełnosprawnościami w latach 90. i jest punktem łączącym różne ruchy na rzecz praw osób niepełnosprawnych na całym świecie. Powszechne używanie hasła (oraz w sieciach społecznościowych z hashtagiem #NothingAboutUsWithoutUs) odzwierciedla chęć osób niepełnosprawnych do wzięcia udziału w kształtowaniu decyzji mających wpływ na ich życie osobiste.
To samo DNA jest wspólne z podejściem projektowania zorientowanego na użytkownika , którego filozofia polega na tym, że produkt powinien pasować do użytkownika, a nie zmuszać użytkownika do dostosowywania się do produktu. Zgodnie z podejściem projektowania zorientowanego na użytkownika , istnieje współpraca z użytkownikami za pomocą różnych technik stosowanych w różnych punktach cyklu życia produktu. Jedną z takich technik jest testowanie użyteczności.
Prawdziwą magią testu użyteczności nie jest raportowanie danych po teście, ale zmiana perspektywy członków zespołu, którzy obserwują uczestnika w czasie rzeczywistym i chłoną to, co ci uczestnicy mówią, myślą, robią i czują. W rezultacie rozwiną empatię i lepiej zrozumieją, odzwierciedlą i podzielą się potrzebami i motywacjami innej osoby.
W przypadku uczestników z niepełnosprawnościami ta empatia jest niezbędna z wielu powodów — okiełznaje obserwatorów, tworzy motywację do zmiany i podnosi świadomość doświadczeń osób niepełnosprawnych.
Chociaż zautomatyzowane narzędzia oferujące udostępnianie witryn internetowych mogą w najlepszym razie pokazać nam, jak dobrze nasza witryna spełnia wytyczne WCAG, nie odzwierciedlają one jasno, jak przydatna jest witryna dla osób niepełnosprawnych. W odniesieniu do mechanistycznego podejścia do dostępności, mój kolega Neil Osman, niedowidzący inżynier dostępności w Wix, często używa następującego wyrażenia:
„Możesz nałożyć szminkę na świnię, ale to wciąż świnia”.
Stworzenie użytecznego produktu to nie tylko umiejętność polegania na liście standardów dostępności. Aby tworzyć rozwiązania dla osób niepełnosprawnych, musimy mieć z nimi bezpośredni kontakt.
Zastrzeżenie : Informacje podane tutaj nie stanowią i nie mają stanowić porady prawnej; zamiast tego wszystkie informacje, treści i materiały służą wyłącznie do ogólnych celów informacyjnych. Informacje zawarte w niniejszym dokumencie mogą nie stanowić najbardziej aktualnych informacji prawnych lub innych.
Kredyty: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel i Zivan Krisher przyczynili się do powstania tego artykułu.
