Kołysanie łodzią: badanie wykorzystania fal w projektowaniu stron internetowych
Opublikowany: 2020-11-19Fale w projektowaniu stron internetowych? Wydaje się to mało prawdopodobne. Założę się, że pierwszą rzeczą, która przychodzi Ci do głowy, są strony poświęcone podróżom – zwłaszcza drogą morską. Lub strony z motywami morskimi, które są dość trudne do znalezienia.
Ile fal widziałeś w sieci? Wygląda na to, że nie ma ich wielu. Kiedyś to była prawda, a fale były rzadkie. Jednak czasy się zmieniły. WebGL, GSAP i inne podobne dały programistom możliwość łatwego odtworzenia efektu fali.
Wystarczy spojrzeć na ten fragment gry Deathfang, który zawiera klasyczny efekt, zrealizowany przy pomocy Three.js. To już nie jest nauka o rakietach.
Falisty efekt jest doskonałym narzędziem do dodania efektu „wow” do strony internetowej, stworzenia pogodnej atmosfery i, co najważniejsze, utrzymania zainteresowania użytkowników. Zabija dwie pieczenie na jednym ogniu. Z jednej strony wzbogaca ogólne wrażenie. Z drugiej strony nie robi wszystkiego o sobie. Chociaż bez wątpienia jest to coś, co można oglądać w nieskończoność.
W większości przypadków programiści stosują na stronie głównej efekty faliste. Powód jest prosty: chociaż efekt można łatwo odtworzyć, nadal „zjada” dużo zasobów systemowych i może powodować pewien dyskomfort dla zwykłych odwiedzających.

Podsumowując, nie każdy ma w domu superkomputer, aby z powodzeniem przetwarzać te grafiki. Co więcej, fale cyfrowe mają różne „twarze”. Oznacza to, że niektóre z nich są lekkie i kruche, a inne ciężkie i przytłaczające.
Dzisiaj przyjrzymy się różnym podejściom, zaczynając od klasycznej tafli wody, a kończąc na ledwie wyczuwalnym tętnieniu.
Fale takie, jakie są: naturalne, przewiewne i talasowe
Zacznijmy od klasyki: powierzchnie wodne. Istnieje wiele sposobów na odtworzenie tafli wody w cyfrowym świecie, a rozwiązania z najwyższej półki to nie jedyne.
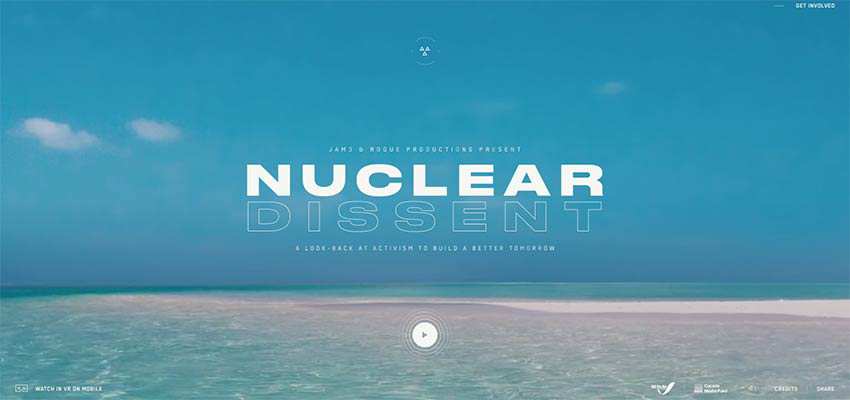
Niezgoda nuklearna
Na przykład możesz skorzystać ze sprawdzonych metod, takich jak odpowiednio zapętlony GIF lub, jak w przypadku Nuclear Dissent, tło wideo doprawione niektórymi funkcjami wirtualnej rzeczywistości.

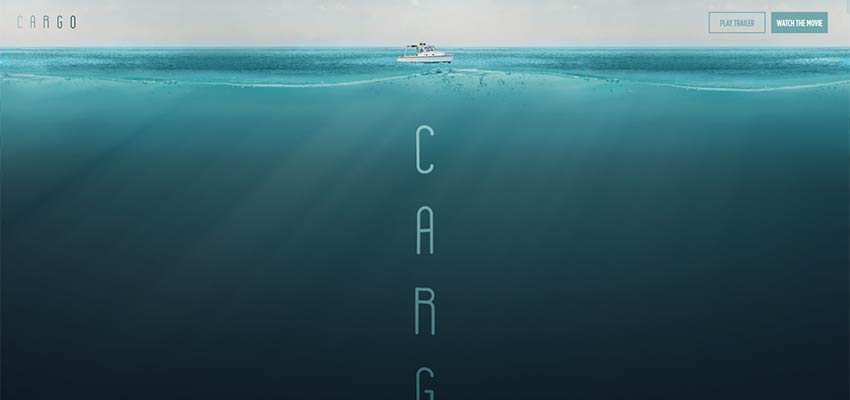
Ładunek
To wszystko dobrze, gdy masz projekt, w którym rzeczywistość leży na sercu, jak w powyższym przykładzie. Ale jeśli chodzi o fikcyjne interfejsy użytkownika, potrzebujesz poważniejszych rzeczy. Zajrzyj na oficjalną stronę Cargo. To wielokrotnie nagradzany film, w którym wydarzenia są ściśle związane z morzem. Nic więc dziwnego, że zespół zdecydował się na motyw morski. Promocyjna strona internetowa otwiera się piękną scenerią głębinową, w której powierzchnia wody jest umiejętnie odwzorowywana za pomocą zaawansowanych technik. Nadaje to projektowi piękne, realistyczne zachowanie. Te szczegóły są tak małe, ale robią różnicę.

Reflektor cyfrowy
Na ekranie bohatera Reflektor Digital znajdziesz wszystko: krople, zmarszczki i błyszczącą powierzchnię. Wszystkie one umieszczone są na „suficie”, który jest umiejętną imitacją tafli wody. Zaskakujące, prawda? Pomysł jest genialny, a realizacja wyjątkowa.

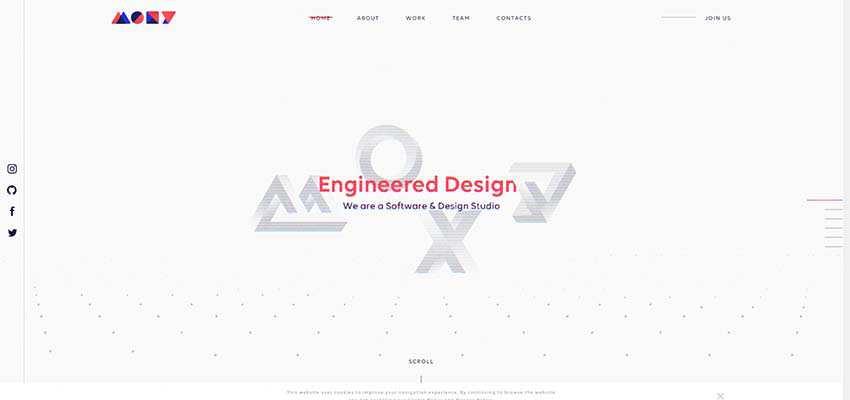
Ku P / Moxy Studio / Wibicom
Te trzy przykłady są dość podobne. Wszystkie posiadają animację rozproszonych cząstek o falistym zachowaniu. Zespoły Moxy Studio i Wibicom używają tylko jednej warstwy, umiejętnie uzupełniającej minimalistyczny ekran bohatera. Jednak zespół stojący za Ku P odważa się zastosować go zarówno na górze, jak i na dole – balansując na krawędzi odstraszenia odwiedzających.
Tutaj animacja jest nie tylko miłym akcentem w tle, ale praktycznym narzędziem do przyciągnięcia uwagi.



Analityka nauk o Ziemi
W przeciwieństwie do poprzednich trzech przykładów, animowane tło na stronie głównej Earth Science Analytics można nazwać falą cząstek. Jest ogromny i wręcz przytłaczający. Doskonale wpisuje się w ideologię serwisu, tworząc odpowiednią atmosferę od samego początku.

Fale używane jako nakładka lub maska
Takie podejście jest ekscytujące, a nawet przełomowe. W porównaniu do poprzednich czuje się trochę jak magia.
60 kl./s
Rozważ 60 fps. Jest stosunkowo niewielka animacja, która zajmuje tylko część tła. Jednak uwierz mi, to wystarczy. Jest zbudowany z tysięcy maleńkich cząstek. Zespół pozwala publiczności bawić się animacją za pomocą kursora myszy. W pewnym stopniu można to uznać za poprzednią koncepcję przeniesioną na wyższy poziom.

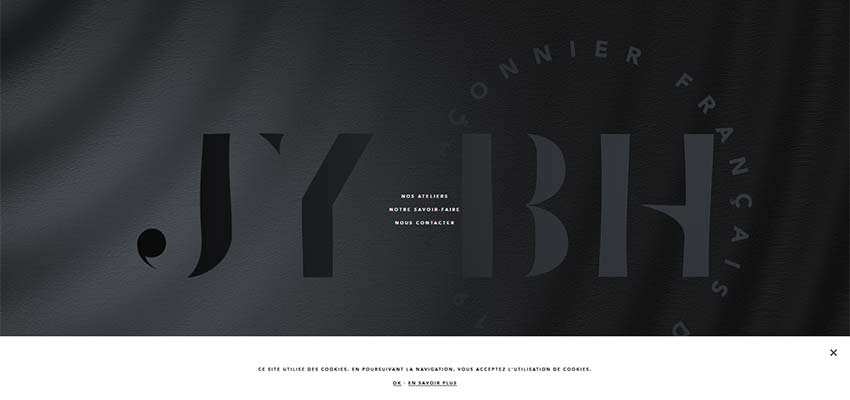
JY BH / Asaro
Istnieje kilka innych wyjątkowych przykładów stworzonych z myślą o tym samym pomyśle. Rozważmy JY BH i Asaro, których zespoły są dość ostrożne przy tym rozwiązaniu.
W obu przypadkach efekt jest stosowany jako nakładająca się warstwa, która gładko zaburza spokój powierzchni, nadając jej delikatny, ale charakterystyczny dotyk. Na pierwszej stronie JY BH jest używany w połączeniu z płótnem, co daje wrażenie materiału. Jednak w obszarze bohatera Asaro rozwiązanie pozostaje wierne duchowi techno-cyfrowemu, czując się sztucznie.


Aktywna teoria
Twórcy Active Theory używają falistego zachowania jako narzędzia do zniekształcania wirtualnej rzeczywistości. Doskonale wpisuje się w tajemniczą atmosferę na pierwszej stronie, odgrywając istotną rolę w user experience.

Agencja podwórkowa
Zespół Yard Agency stosuje wyjątkowe podejście z efektem falistym na swojej stronie głównej. Tutaj jest używany jako przejście między slajdami w suwaku bohatera. Sprawia, że początkowy obraz rozpływa się w następnym. Rozwiązanie genialnie skleja dwie części. Tym samym tworzy nie tylko spójne, ale także jedyne w swoim rodzaju doświadczenie użytkownika.

Fala potencjału
W przeszłości falujące efekty można było zobaczyć głównie na stronach internetowych z motywami morskimi. W dzisiejszych czasach są one realnym narzędziem do tworzenia wyjątkowych doświadczeń użytkownika w każdym projekcie internetowym.
Można to zobaczyć w osobistych portfelach, witrynach promocyjnych, witrynach firmowych i tak dalej. I może być używany nie tylko do tła, ale także do przejść. Płynnie płynący charakter rozwiązania pozwala na współpracę z różnymi technikami, przynosząc fantastyczne rezultaty.
Klasyczne zachowanie fal, fale, powierzchnie wody, a nawet animacje cząstek są inspirowane falami. Wydaje się, że wszystko jest możliwe, gdy w grę wchodzi tego rodzaju animacja.
