Unikanie „marnotrawnego” CSS w Twoich projektach
Opublikowany: 2021-01-30Wygląda na to, że projektanci stron internetowych nieustannie dążą do optymalizacji swoich kreacji. W krótkim okresie korzystnie wpływa to na wydajność. Na dłuższą metę może również uprościć konserwację.
Dość często oznacza to optymalizację obrazów, wdrażanie buforowania stron i udostępnianie plików za pośrednictwem sieci dostarczania treści (CDN). To wszystko są skuteczne środki. Ale jednym z elementów, który nie przyciąga wystarczającej uwagi, jest potencjalny rozrost w CSS witryny.
Chociaż możesz zminimalizować swoje arkusze stylów lub udostępniać je za pośrednictwem sieci CDN, można zrobić więcej. W szczególności pozbycie się marnotrawnych znaczników, które nie są używane, i zaostrzenie stylów, które nadal są aktualne.
Najlepiej zrobić to od samego początku procesu budowania. Ale możliwe jest również odciążenie istniejących stron internetowych. Przyjrzyjmy się związanym z tym wyzwaniom, a także niektórym narzędziom i technikom, które mogą sprawić, że witryna będzie szybsza.
Radzenie sobie z rozdęciem wbudowanym w motywy i frameworki
Kiedyś strony internetowe były budowane zasadniczo od zera. To było świetne podejście, ponieważ projektanci mogli uwzględnić tylko potrzebne style i skrypty. Jeśli zostanie to wykonane z ostrożnością, proces ten może zaowocować precyzyjnie dopracowaną witryną.

Oczywiście istnieje wiele powodów, dla których wielu z nas porzuciło tę praktykę. To po prostu nieefektywne pod względem czasu i ograniczeń budżetowych.
Nowoczesne strony internetowe są często budowane na bazie gotowego produktu. Może to być framework CSS, taki jak Bootstrap lub rozbudowany motyw WordPress. W niektórych przypadkach motyw CMS może nawet zawierać framework.
Te produkty mają być uniwersalne. Uwzględniając wszystko, czego możesz potrzebować, znacznie przyspiesza rozwój. Niestety nie można powiedzieć tego samego o ich wpływie na wydajność.
Co więc można zrobić, aby poprawić sytuację?
Jeśli to możliwe, korzystaj z platform opartych na komponentach lub lekkich
Teoretycznie możliwe jest zarówno uzyskanie korzyści z frameworka, jak i uniknięcie rozrostu. Można to osiągnąć za pomocą pakietów opartych na komponentach, które umożliwiają ładowanie określonych funkcji, pomijając inne. Wspomniany Bootstrap pozwala na tego typu personalizację – do pewnego stopnia.
Inną alternatywą jest CSS Tailwind, który zapewnia podstawowe style i zakłada, że będziesz budować na nich. Jeśli szukasz świetnego punktu wyjścia, a nie bardziej gotowego produktu, może to być odpowiednie.
Nie ma nic złego w używaniu frameworka. Ale poszukaj takiego, który: a) pozwala wybrać i wybrać komponenty do załadowania lub; b) oferuje arkusz stylów barebone, który można łatwo dostosować. Tak czy inaczej, Twój projekt skorzysta na zmniejszonym obciążeniu.

Co zrobić z motywami CMS?
Produkty, takie jak komercyjne motywy WordPress, mogą być trudne, ponieważ często zawierają mnóstwo stylów – niezależnie od tego, czy ich potrzebujesz, czy nie.
Możliwe, że określony motyw będzie dobrze zorganizowany do tego stopnia, że łatwo będzie usunąć z kolejki arkusze stylów, których nie chcesz. Może nawet istnieć panel opcji motywu, który pozwala to zrobić za pomocą kilku kliknięć. Jest to jednak bardziej prawdopodobne wyjątek niż reguła.
Najlepszym sposobem na uniknięcie rozdętego motywu jest stworzenie własnego. Na przykład motyw startowy WordPress zaoferuje kilka podstawowych CSS, które możesz dostosować. Pomaga to zapewnić szczuplejsze arkusze stylów i usuwa przynajmniej odrobinę kosztów związanych z CMS.

Uporządkuj istniejące arkusze stylów
Zmieniając naszą uwagę na istniejącą stronę internetową, decluttering i refaktoryzację CSS można wykonać na dwa sposoby:
Ręczne przeglądanie stylów
Odpalenie ulubionego edytora kodu i otwarcie arkuszy stylów witryny to zawsze dobry początek. Tak, to może być żmudne doświadczenie. Ale to także skuteczny sposób na pielęgnację nisko wiszących owoców.
Nie trzeba przyglądać się każdej linii CSS. Zamiast tego chodzi o znalezienie przedmiotów, o których wiesz, że nie są używane lub nie są tak wydajne, jak mogłyby być.
Załóżmy na przykład, że prowadzisz witrynę WordPress, która ma kilka niestandardowych stylów, które zastępują te z wtyczki. Co jeśli nie używasz już tej konkretnej wtyczki? W takim przypadku style można łatwo usunąć.
A może jest wybór stylów, których używasz tylko sporadycznie – jak podczas ferii zimowych. Warto przenieść te style do osobnego pliku i wywoływać je tylko wtedy, gdy jest to potrzebne.
Są też selektory CSS, które po prostu nie są zbyt dobrze napisane. Może mają wiele niepotrzebnych już prefiksów przeglądarek lub niepotrzebnych zduplikowanych właściwości. Jest to obszar, który dojrzał do oczyszczenia.
Jeśli projekt Twojej witryny ma więcej niż kilka lat, możesz być zaskoczony, jak wiele nadmiaru stylizacji możesz znaleźć.

Użyj zautomatyzowanego narzędzia
Istnieje wiele narzędzi, które przeskanują Twoją witrynę (lub przynajmniej jej część) i zgłoszą listę nieużywanych kodów CSS. Nie wstrzymuj jednak oddechu w oczekiwaniu na doskonałość.
Podobnie jak automatyczne narzędzia ułatwień dostępu, nieużywane skanery CSS mogą dostarczyć tylko tyle informacji. Dlatego najlepiej brać wyniki z przymrużeniem oka i traktować je jako wskazówkę – a nie ostateczną odpowiedź na Twoje pytanie.
Chris Coyier z CSS-Tricks napisał znakomity artykuł na ten konkretny problem, który warto sprawdzić. Nie tylko testuje niektóre z tych narzędzi, ale także przygląda się większym problemom, takim jak zapytania medialne.
Jeśli jednak chcesz wypróbować jedno lub więcej z tych narzędzi, kilka z bardziej popularnych opcji to:
- JitBit
- UsuńCSS
- OczyśćCSS
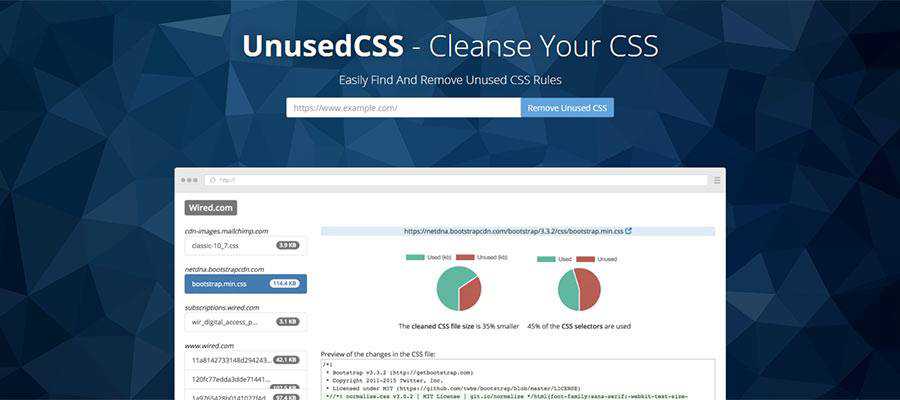
- Nieużywany CSS
Połączenie zautomatyzowanego narzędzia i ręcznego przeglądu jest prawdopodobnie najlepszym sposobem działania. Wykonanie obu tych opcji zapewni pełniejszy obraz potencjalnych optymalizacji wydajności. Możesz nie złapać każdego przedmiotu, ale wciąż istnieje możliwość wywarcia wymiernego wpływu. Możesz zrobić kilka przed i po testach za pomocą narzędzia takiego jak GTmetrix, aby zobaczyć wyniki.

Jeśli chodzi o CSS: nie marnuj, nie chcesz
To niesamowite, jak duży może być arkusz stylów – zwłaszcza, gdy używa się gotowego frameworka CSS. Jasne, fajnie, że autor wykonał dla Ciebie dużo ciężkiej pracy w zakresie elementów stylizacyjnych. Jednocześnie pozostawia wiele do życzenia, jeśli chodzi o renderowanie strony i czasy wczytywania.
Jest to coś, na co warto zwrócić uwagę od samego początku projektu. Dążąc do zmniejszenia wagi arkusza stylów, pomagasz wycisnąć ze swojej witryny każdą kroplę optymalizacji.
Jeśli Twoja witryna jest już dostępna dla świata, nadal możesz podjąć pozytywne kroki. Przejrzyj CSS i poszukaj elementów do usprawnienia lub usunięcia. Skorzystaj z jednego z wielu automatycznych narzędzi, aby znaleźć przedmioty, które mogłeś przegapić.
Najważniejsze jest to, że skrócenie CSS do podstaw nie jest idealnym procesem. Jednak nadal jest warta twojego czasu i wysiłku.
