Jak hosting VPS wpływa na szybkość strony?
Opublikowany: 2017-06-05Ankiety mówią nam, że większość internautów twierdzi, że rzadziej odwiedza witrynę, jeśli nie ładuje się ona szybko.
Już samo to mówi nam, że tak, szybkość strony naprawdę ma znaczenie – i dlatego tak ważne jest, aby Twoja firma miała witrynę, która ładuje się wystarczająco szybko, aby spełnić oczekiwania użytkowników.
1.1 Czy szybkość strony naprawdę ma znaczenie?
Imponująca szybkość strony pomaga utrzymać zaangażowanie użytkownika, zachęca go do eksploracji witryny i interakcji z treścią. Bez tego ryzykujesz większe porzucanie stron i niższe współczynniki konwersji.
Ankiety dotyczące doświadczenia i zachowania użytkownika
Przeprowadzono wiele badań dotyczących szybkości ładowania strony i wszystkie wyraźnie wskazują, że powolna strona internetowa może znacząco i negatywnie wpłynąć na wrażenia użytkownika, co z perspektywy biznesowej może okazać się kosztowne.
Na przykład ankiety przeprowadzone przez Akamai.com i Gomez.com pokazują, że 47% konsumentów czeka na załadowanie strony internetowej nie dłużej niż dwie sekundy, a jeśli strona nie załaduje się w ciągu trzech sekund, całkowicie ją opuszcza.
Podobnie, zgodnie z danymi przedstawionymi przez AOL, szybkość ładowania strony wpływa na liczbę odsłon na wizytę nawet o oszałamiający 50%. Inne badanie wykazało, że 79% kupujących online, którzy doświadczyli problemów z wydajnością w witrynie, twierdzi, że jest mniej prawdopodobne, aby wrócić do tej witryny, a 44% z nich twierdzi, że powiedzieliby znajomemu o swoich słabych doświadczeniach użytkownika.
Mając to na uwadze, przyjrzeliśmy się, jak szybkość Twojej witryny może wpłynąć na sprzedaż w Twoim sklepie internetowym.
Witryna e-commerce Shopzilla osiągnęła imponujący 25% wzrost liczby odsłon i wygenerowała od 7% do 12% więcej przychodów dzięki skróceniu czasu ładowania strony z ~7 sekund do ~2 sekund. Liczby te są w dużym stopniu zgodne z badaniami przeprowadzonymi przez Gomez.com i Akamai.com, które twierdzą, że w przypadku sklepu eCommerce zarabiającego 100 000 USD dziennie opóźnienie strony o zaledwie jedną sekundę może potencjalnie kosztować co roku 2,5 miliona USD utraconej sprzedaży. To samo jednosekundowe opóźnienie w odpowiedzi na stronie może skutkować nawet 7% redukcją konwersji.
Szybkość strony jako czynnik rankingowy w wyszukiwarkach
Jeśli chodzi o optymalizację pod kątem wyszukiwarek, od razu myślimy o użyciu słów kluczowych w naszych treściach internetowych lub generowaniu linków zwrotnych do naszej witryny, ale często pomijamy znaczenie szybkości strony w rankingach SEO. Według słów Google:
„Przyspieszenie stron internetowych jest ważne – nie tylko dla właścicieli witryn, ale dla wszystkich użytkowników Internetu. Szybsze witryny tworzą zadowolonych użytkowników, a w naszych wewnętrznych badaniach zauważyliśmy, że gdy witryna reaguje powoli, odwiedzający spędzają w niej mniej czasu”.
Na poparcie tego stwierdzenia firma Google zaktualizowała Google Analytics, aby uwzględnić w ofercie dodatkowe narzędzia statystyczne, takie jak czas wczytywania strony, wyszukiwanie i rozmiar strony, aby umożliwić webmasterowi pełną analizę wydajności witryny i rozpoczęcie opracowywania strategii i działań mających na celu poprawę ich czasy ładowania strony.
Oczywiście nie każda witryna, która osiągnie optymalną prędkość ładowania strony, zajmie pierwsze miejsce w wynikach wyszukiwania; należy wziąć pod uwagę wiele innych czynników wpływających – jest to w zasadzie tylko jeden element układanki. Możemy śmiało powiedzieć, że szybko ładująca się witryna będzie miała wyraźną przewagę nad witrynami konkurencji, które nie są jeszcze na bieżąco.
1.2 Sprawdź szybkość swojej strony
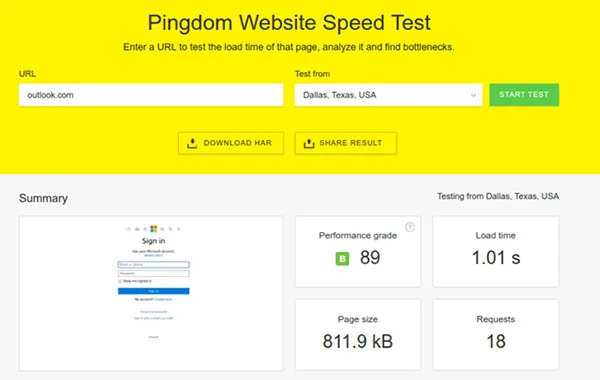
Testowanie szybkości strony to dobry pomysł, a my pokażemy Ci, jak to zrobić. Sugerujemy skorzystanie z szeroko stosowanego narzędzia online firmy Pingdom.
Wystarczy wejść na stronę tools.pingdom.com, wprowadzić adres swojej witryny, wybrać lokalizację z menu rozwijanego i nacisnąć przycisk „Rozpocznij test”. Pingdom zajmie się resztą.
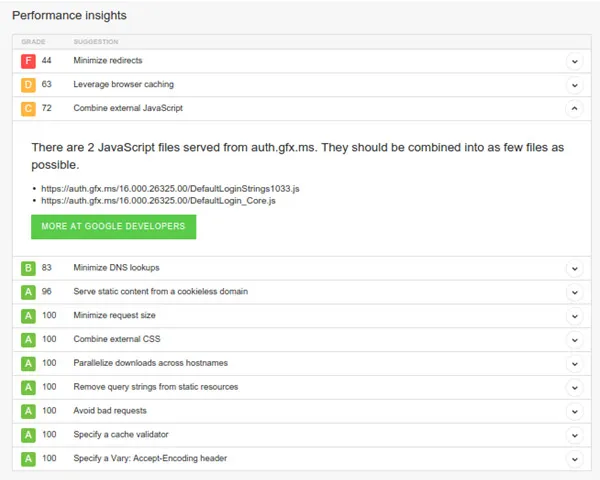
Po przeanalizowaniu Twojej witryny, Pingdom zapewni Ci wynik szybkości strony wraz z kilkoma przydatnymi spostrzeżeniami. Spójrz na nasz przykład poniżej:

Otrzymasz również obszerny raport zawierający szczegółowe instrukcje, jak naprawić każdy z elementów, które spowalniają Twoją witrynę. W zależności od złożoności sugerowanych poprawek możesz chcieć skontaktować się z twórcą witryny, aby pomóc we wprowadzeniu niezbędnych zmian.

1.3 Najlepsza praktyka poprawy szybkości ładowania strony
Wiemy, że dobra szybkość wczytywania strony ma kluczowe znaczenie dla utrzymania klientów i współczynników konwersji, a teraz, gdy ustaliłeś już szybkość wczytywania strony, nie ma lepszego czasu, by zacząć działać i ją poprawić. Oto kilka kroków, które zalecamy wykonać, aby zwiększyć szybkość witryny.
1. Użyj sieci dostarczania treści (CDN)
Korzystanie z usługi CDN to jeden z najpopularniejszych sposobów na skrócenie czasu ładowania strony. Robi to, wysyłając zbuforowaną wersję zawartości Twojej strony internetowej do rozproszonej geograficznie sieci serwerów zwanej punktami obecności lub w skrócie POP.
Dzięki temu zmniejsza się wirtualna odległość między serwerami, co oznacza, że zawartość jest dostarczana i ładowana na stronę szybciej – a ponieważ Twoje pliki internetowe są rozłożone na wielu serwerach, CDN zmniejsza obciążenie pojedynczego serwera.
Zasadniczo CDN umieszcza Twoje treści w różnych lokalizacjach w tym samym czasie, co oznacza, że odwiedzający Twoją stronę internetową mogą uzyskać dostęp do treści znacznie szybciej niż bez CDN. Oznacza to nie tylko większe prawdopodobieństwo, że odwiedzający Twoją stronę pozostaną na Twojej stronie dłużej, ale także zaoszczędzisz przepustowość swojego głównego pakietu hostingowego.2zs
2. Użyj nagłówków Expires, aby wykorzystać buforowanie przeglądarki
Nagłówki Expires to fragment kodu zdefiniowany w pliku .htaccess. Instruuje przeglądarkę, kierując ją do żądania określonej strony z serwera lub pobrania wersji strony z pamięci podręcznej przeglądarki.
Nagłówki Expires umożliwiają użytkownikom ponowne wykorzystanie zbuforowanych plików stron internetowych przechowywanych w przeglądarce i skracają czas potrzebny na pobranie plików. Zmniejsza również liczbę żądań załadowania strony internetowej, zmniejszając w ten sposób czas ładowania strony.
Pamiętaj, że nagłówki Expires będą działać tylko wtedy, gdy odwiedzający ma już wersję Twojej strony internetowej zapisaną w pamięci podręcznej przeglądarki. Aby to osiągnąć, użytkownik musi co najmniej raz wcześniej odwiedzić Twoją witrynę.
3. Napraw wszystkie uszkodzone linki
Uszkodzone linki zniechęcają użytkowników do odwiedzania innych stron Twojej witryny i mogą oznaczać, że użytkownicy całkowicie opuszczą Twoją witrynę. Oprócz niskiej retencji użytkowników może to powodować inne problemy.
Na przykład, gdy użytkownicy spędzają mniej czasu w Twojej witrynie, algorytmy wyszukiwarki zakładają, że Twoja witryna nie zawiera wysokiej jakości treści lub informacji. To z kolei znacznie zmniejszy średnią liczbę odwiedzanych stron na użytkownika i negatywnie wpłynie na ranking Twojej wyszukiwarki.

Napraw to, identyfikując i poprawiając uszkodzone linki. Zalecamy skorzystanie z bezpłatnego narzędzia, takiego jak Google Webmaster Tools lub Screaming Frog SEO Spider.
4. Określ wymiary obrazu i zestaw znaków w nagłówkach HTTP
Gdy użytkownik odwiedza stronę internetową, jego przeglądarka musi przygotować pełny układ tej strony, co może powodować opóźnienia w ładowaniu strony.
Określając wymiary obrazów na swoich stronach internetowych, możesz pomóc zaoszczędzić czas przeglądarki – a oszczędzając czas przeglądarki, oszczędzasz czas odwiedzających stronę.
Z tego samego powodu powinieneś również określić zestaw znaków w nagłówkach odpowiedzi HTTP, aby zminimalizować czas spędzany przez przeglądarkę na określaniu zestawu znaków Twojej witryny.
5. Optymalizacja obrazów
Obrazy ponadwymiarowe zawsze ładują się dłużej, dlatego ważne jest, aby obrazy były jak najmniejsze.
Pamiętaj, aby zoptymalizować każdy obraz przed przesłaniem go do swojej witryny, a jeśli używasz oprogramowania graficznego do optymalizacji obrazów, powinieneś użyć opcji „Zapisz dla Internetu”. Zmniejszy to rozmiar obrazów i skróci czas ładowania strony. Pamiętaj, że powinieneś używać rozszerzeń graficznych JPEG lub PNG – nie używaj plików BMP ani TIFF.
Użytkownicy WordPressa mogą zainstalować wtyczkę WP Smush.it, aby automatycznie kompresować obrazy. WP Smush.it działa w tle za każdym razem, gdy przesyłasz obraz do biblioteki multimediów i zmniejsza rozmiar obrazów bez pogorszenia jakości.
6. Zmniejsz przekierowania 301
Aby naprawić uszkodzone linki (błędy 404), preferowane są przekierowania 301. Jeśli jednak masz zbyt wiele przekierowań 301 na swojej stronie, przeglądarka może potrzebować więcej czasu, aby dotrzeć do właściwego miejsca docelowego.
Przekierowania 301 tworzą dodatkowe żądania HTTP, co oznacza dalszy wzrost czasu ładowania strony, więc tam, gdzie to możliwe, ograniczaj przekierowania 301 do minimum. Zalecamy znalezienie przekierowań 301 za pomocą narzędzia Screaming Frog SEO Spider.
7. Użyj kompresji GZIP
Kompresja i deflacja GZIP zmniejszają rozmiar pliku bez pogarszania wizualnej jakości obrazów i filmów, co może naprawdę pomóc w skróceniu czasu ładowania strony.
Zapytaj swojego dostawcę usług hostingowych, czy włączył kompresję GZIP i deflację na swoich serwerach internetowych. Jeśli korzystasz z hostingu VPS, możesz go włączyć samodzielnie.
8. Włącz buforowanie przeglądarki
Gdy użytkownicy odwiedzają Twoją witrynę po raz pierwszy, muszą pobrać zawartość HTML, arkusze stylów, pliki JavaScript i obrazy, zanim będą mogli zobaczyć Twoją stronę. Gdy buforowanie przeglądarki jest włączone, niektórzy użytkownicy nie będą musieli ładować każdego elementu strony internetowej podczas kolejnych wizyt.
Systemy zarządzania treścią, takie jak WordPress, Joomla i Drupal, mają doskonałe wtyczki pamięci podręcznej, które poprawiają szybkość strony. Wtyczki te skracają czas ładowania strony, buforując najnowszą wersję witryny, dzięki czemu przeglądarka nie musi za każdym razem dynamicznie generować tej samej strony.
9. Umieść CSS na górze, a JS na dole
Twoja przeglądarka wyrenderuje plik CSS przed renderowaniem innych części strony, więc aby zaoszczędzić czas, zawsze umieszczaj CSS na górze strony.
Podobnie umieść JavaScript na dole strony, ponieważ wszystko, co jest poniżej JavaScript, będzie blokowane przed renderowaniem i pobieraniem, dopóki JavaScript nie zostanie załadowany.
10. Zminimalizuj swoje pliki CSS i JS
Termin miniify oznacza proces usuwania niepotrzebnych znaków, które nie są wymagane do wykonania kodu. Najpopularniejszym sposobem minimalizacji plików jest scalenie wszystkich plików CSS i JS w jeden, dzięki czemu nie musisz wywoływać wielu plików dla każdego żądania.
Innym sposobem minifikacji jest usunięcie białych znaków, znaków nowej linii, komentarzy i ograniczników bloków w JS i CSS, aby zmniejszyć te pliki.
Użytkownicy WordPressa mogą po prostu zainstalować wtyczkę o nazwie WP Minify, aby zminimalizować pliki JS i CSS.
11. Wyłącz Hotlinking obrazów
Hotlinking lub kradzież przepustowości zużywa przydzieloną przepustowość i spowalnia witrynę. Aby zapobiec hotlinkom, po prostu dodaj poniższy kod do pliku .htaccess i prześlij plik do katalogu głównego lub określonego podkatalogu, aby zlokalizować efekt tylko w jednej sekcji witryny.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Jak hosting wpływa na szybkość strony
Jeśli postępowałeś zgodnie z powyższą standardową praktyką w celu poprawy szybkości strony i nadal zauważasz niewielką różnicę, powinieneś skontaktować się z dostawcą usług hostingowych. Wybrany dostawca usług hostingowych i technologia mogą mieć znaczący wpływ na czas ładowania strony.
Kiedy ładujesz witrynę, wykonuje ona setki wierszy kodu, odpowiada na liczne żądania i uruchamia szereg zapytań do bazy danych, aby wyrenderować tylko jedną stronę. Wszystkie te egzekucje muszą być wykonane na serwerze sieciowym, na którym znajduje się Twoja witryna. Jeśli twój serwer sieciowy jest potężny, będzie szybciej obsługiwał twoją stronę internetową.
Na przykład wyobraź sobie swoją witrynę jako samochód. Możesz go dostosować, zmieniając wnętrze (optymalizacja kodu) i wygląd zewnętrzny (grafika, projekt i układ front-end), aby wyglądał świetnie. Ale jeśli Twój silnik (środowisko hostingowe) nie jest wydajny, Twoja witryna może nie osiągnąć pełnego potencjału.
Krótko mówiąc, szybkość witryny zależy w dużej mierze od typu hostingu, firmy hostingowej i wybranego pakietu hostingowego, więc dokładnie sprawdź, na co się zapisałeś.
1.5 W jakim stopniu hosting VPS poprawia szybkość ładowania strony?
Jeśli Twoja witryna jest hostowana na współdzielonym koncie hostingowym, rozważ uaktualnienie do VPS lub serwera dedykowanego. VPS jest wyposażony w dedykowaną pamięć RAM, vCPU i alokację przepustowości, dzięki czemu Twoja witryna będzie działała z własnym zestawem zasobów. Dodatkowo użytkownicy VPS mogą dostosować VPS, aby dostosować prędkość ładowania strony.
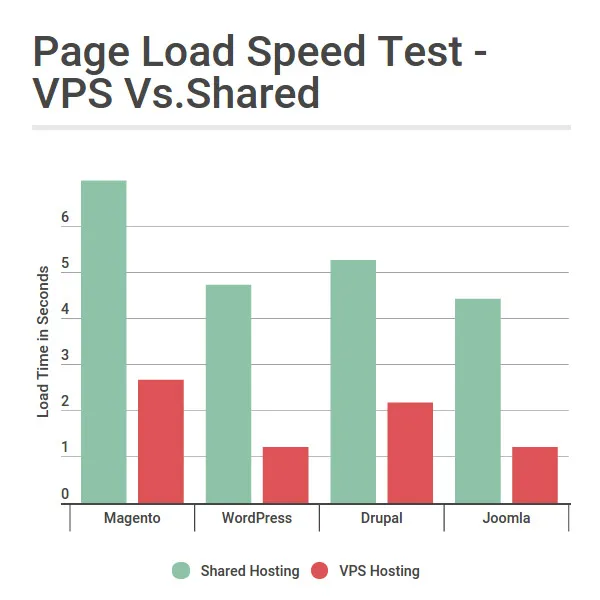
Aby określić, w jakim stopniu hosting VPS poprawia szybkość ładowania strony, przeprowadziliśmy test szybkości ładowania strony. Test został przeprowadzony na najpopularniejszych instalacjach CMS, Magento, WordPress, Drupal i Joomla z jedną na pakiecie hostingu współdzielonego, a drugą na pakiecie SSD VPS. Znaleźliśmy następujące wyniki:

Wyniki podkreślają zauważalne opóźnienie w ładowaniu strony we współdzielonym środowisku z dużą poprawą podczas uaktualniania hostingu do VPS. Rozwiązania hostingowe VPS są zawsze lepsze od hostingu współdzielonego w przypadku witryn o dużym natężeniu zasobów i dużym natężeniu ruchu.
