Odkrywanie piękna i mocy tła wolumetrycznego w projektowaniu stron internetowych
Opublikowany: 2020-08-24Będąc genialnym produktem kreatywności projektanta i niezwykłych umiejętności programistycznych, animacje stworzone cyfrowo są obecne na wystawie kilka lat z rzędu. Czy pamiętasz wszystkie te sceny, które można eksplorować w kilku wymiarach? Cóż, wygląda na to, że mainstream nie zwolni ani nie zniknie. Tła wolumetryczne są tego dowodem. To świeża fala, która jest naprawdę inspirująca i coraz bardziej techniczna.
Z reguły takie animacje służą do zajmowania czołowych pozycji w interfejsach internetowych. Nie jest to jednak jeden z tych przypadków. W tym podejściu zostały przesunięte do tyłu – ustępując miejsca innym integralnym elementom interfejsu, takim jak slogan, nawigacja czy logotyp.
Może się to wydawać nielogiczne i niewątpliwie odważne. Niemniej jednak ma swoje zalety. Współistniejące na równych warunkach z treścią animacje 3D pomagają stworzyć dobrze wyważony projekt i harmonijne wrażenia.
Sztuka i nauka
Art and Science to oficjalna strona internetowa japońskiej firmy projektowej związanej z marką. Jak pokazuje praktyka, strona pochodząca z krainy wschodzącego słońca oddzieli się od konkurencji swoją niesamowitą charyzmą, misternym designem, niezwykłymi funkcjami i oczywiście miłością do wszystkiego, co zaawansowane. Ten nie jest wyjątkiem.

Tutaj przepiękna wielokątna kula, która obraca się wokół własnej osi, wyznacza obszar bohatera. Mimo że jest niesamowicie duży, ma promienny fioletowy kolor i zajmuje prawie połowę ekranu, slogan po lewej nadal przykuwa naszą uwagę. Zespołowi udało się osiągnąć idealną równowagę między tłem wolumetrycznym a treścią.
Co więcej, wypełnili również witrynę modnymi detalami, takimi jak pionowe litery, cienkie linie i nawigacja w narożnikach. To pokazuje, że nie wszystko jedzie na wolumetrycznym, globusowym tle.

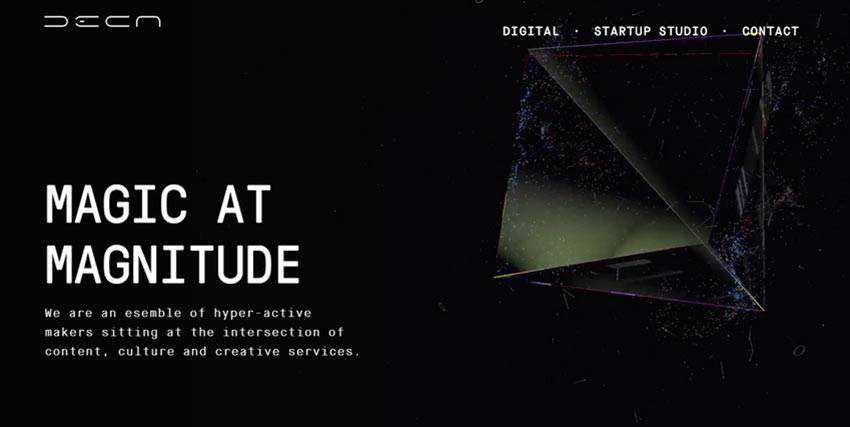
Deca cyfrowe
Deca Digital to kolejny fantastyczny przykład wykorzystujący ten trend. W przeciwieństwie do poprzedniej, zespół zdobywa publiczność piękną mroczną estetyką, gdzie czerń bez większego wysiłku nadaje wyrafinowany ton. Tutaj możesz zobaczyć inny kształt 3D.
Tym razem jest to piramida, choć nie zwykła. Tworzą go szkliste i błyszczące powierzchnie, doprawione drobinkami. Podobnie jak wielokątna kula w sztuce i nauce, jest również naładowana ruchem.
Po raz kolejny zauważ, że slogan po lewej stronie wyraźnie kontrastuje z animowanym tłem. Zespół osiągnął to dzięki dwóm rzeczom. Po pierwsze, użyli w projekcie kilku sprawdzonych sztuczek, takich jak czarno-biała kolorystyka, duża ilość białych przestrzeni i oczywiście położenie po lewej stronie, które jest naturalnym punktem wyjścia dla czytelnika. Po drugie, użyli przezroczystych ścianek piramidy, zmniejszając w ten sposób jej wizualną wagę.

Studio Obrotowe
Podobnie jak Deca Digital, Revolve Studio ma piękną mroczną estetykę. Tło przedstawia zmieniającą się wielokątną sferę i wygenerowaną cyfrowo górę. Jednak dzięki szarym odcieniom i białym napisom te dwa obiekty 3D pełnią rolę czysto dekoracyjną, pozostając dodatkowym atutem.
Revolve Studio pokazuje nam, jak osiągnąć kompromis między wolumetrycznym tłem a treścią, używając obiektów 3D, które tracą kontrast z elementami pierwszego planu.

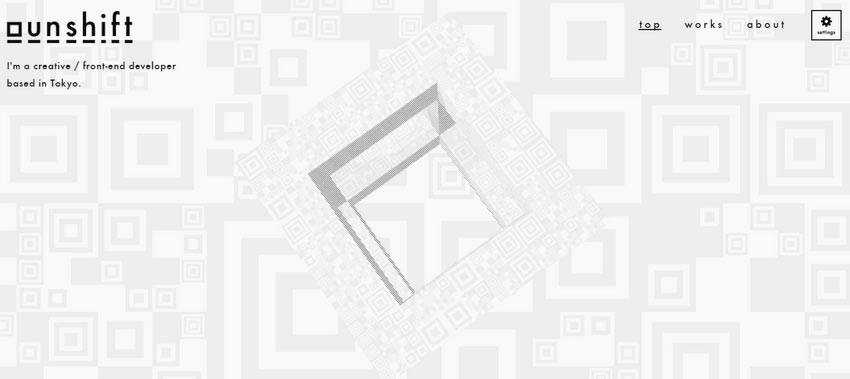
Cofnij się
Unshift to kolejny przykład, w którym bezproblemowy wygląd tła sprawia, że animacja 3D jest mniej odważna i przytłaczająca. Zespół ponownie stawia na tradycyjną czarno-białą kolorystykę, która słynie z tworzenia idealnego kontrastu między stronami.
Dlatego, mimo że siedzi w sercu ekranu i porusza się w różnych kierunkach, kostka 3D nie przykuwa całej uwagi. Logotyp i nawigacja łatwo wyróżniają się z tłumu, przykuwając wzrok od samego początku.

Myśleć? Festiwal
Myśleć? Festiwal wykorzystuje wolumetryczne tła na całej pierwszej stronie. Obszar bohatera przedstawia animację, która pokazuje kombinację równoległoboków o różnych rozmiarach, która rozciąga się od góry do dołu. Pozostała część strony jest wypełniona wariantami szkicu wielokątów 3D.
W ten sposób zespół dodaje różnorodności do projektu, a jednocześnie łączy wszystko razem, tworząc spójność we wszystkich sekcjach.

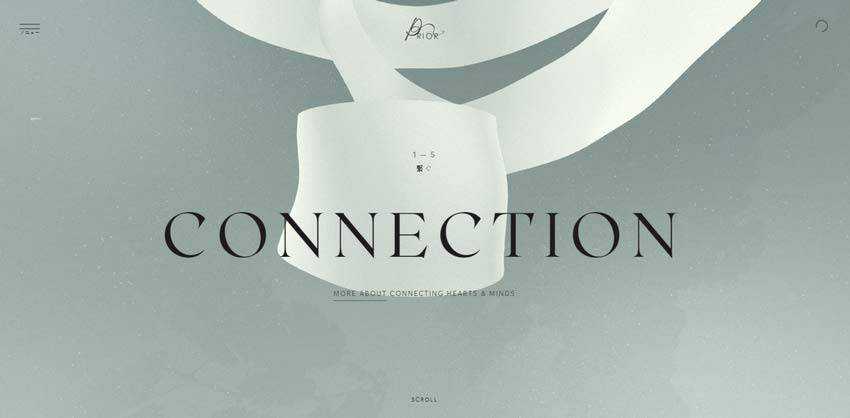
Wcześniejsze zasoby / Szyfrowanie
Istnieje kilka innych fantastycznych przykładów, na przykład Prior Holdings i Encry.
Pierwszy przykład ma elegancką estetykę z neutralną kolorystyką i mnóstwem białych przestrzeni, które dają wrażenie biznesowe. Jednak strona internetowa nie wygląda ani na nudną, ani banalną ze względu na sprytne rozwiązanie w tle.
Zawiera długą wstążkę 3D, która śledzi odwiedzających w ich drodze podczas eksploracji projektu. Pomaga stworzyć ciągłe doznania, a także wprowadzić odpowiedni nastrój. Uwaga, chociaż pasek z tyłu odgrywa istotną rolę, treść pozostaje gwiazdą serialu.

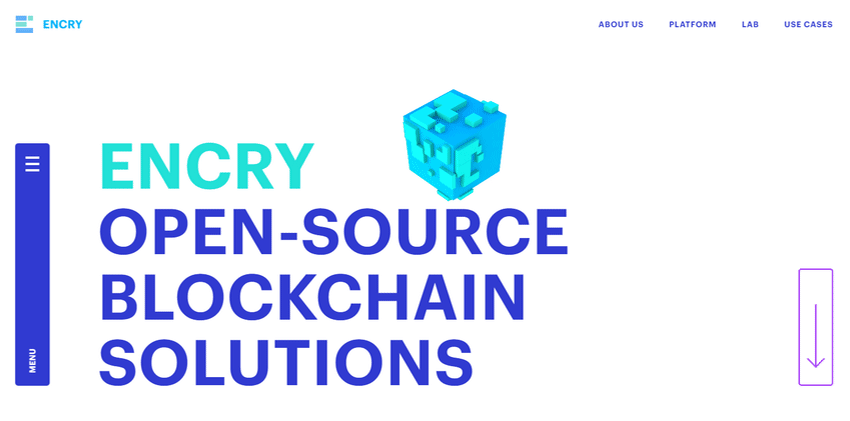
Zespół stojący za Encry udowadnia, że nie trzeba przekraczać granic, aby stworzyć coś godnego uwagi. Mała animacja 3D w tle może być więcej niż wystarczająca, aby wypowiedzieć się.
W ich przypadku tło to proste białe płótno z małą kostką inspirowaną Minecraftem. Służy jako narzędzie wspierające tematykę i ideę serwisu. Doskonale symbolizuje technologię blockchain i dodaje nowoczesny akcent do obszaru bohatera.

Akufen
Trend może być wykorzystany nie tylko jako dekoracyjny element tła, ale także jako element tożsamości marki. Spójrz na Akufen.
Strona wyróżnia się z tłumu wyrafinowanym, high-endowym wyglądem. Ma czynnik wow, który zdobywa publiczność online od pierwszych sekund. Tutaj tło wolumetryczne stanowi podstawę logotypu. Uwaga, nie tylko cały czas pozostaje w ruchu, ale możesz też trochę się z nim pobawić. Po prostu znakomity.

Idealna objętość
Mimo że sceny wolumetryczne zasługują na centralną scenę w obszarze bohaterów, doskonale sprawdzają się jako „tancerze rezerwowi”. Co więcej, ponieważ publiczność online jest rozpieszczana ekstrawaganckimi rozwiązaniami, skomplikowanymi pomysłami i interaktywnym doświadczeniem użytkownika, takie podejście jest mile widziane.
Użytkownicy są gotowi uznać animację 3D za dodatkowy atut, który wzmacnia ogólne wrażenie, a jednocześnie pozwala treściom zająć swoje miejsce pod słońcem.
Dlatego jeśli chcesz dodać coś dużego i wymiarowego, ale nadal zachować królewską zawartość, nie wahaj się. Powyższe przykłady pokazują, jak to zrobić w praktyce. Zdobądź od nich kilka ważnych punktów i wprowadź swój pomysł w życie.
