Czego Witruwiusz może nas nauczyć o projektowaniu stron internetowych
Opublikowany: 2022-03-10Przed starożytnymi mistrzami nie ma ucieczki. Ich cień pada na filozofię, literaturę, architekturę, działania wojenne i… projektowanie stron internetowych? Wierz lub nie, tak. Chociaż Platon niesławnie pominął CSS Grid w końcowym szkicu The Republic , jest jednak wiele, których starzy szefowie mogą nas nauczyć o tworzeniu stron internetowych.
Dzisiejszy wykład dotyczy architektury i tego, jak niektóre z jej podstawowych zasad odnoszą się do ogólnoświatowej sieci. Terminy architektoniczne nie są niczym niezwykłym w tworzeniu stron internetowych i nie bez powodu. Pod wieloma względami twórcy stron internetowych są architektami cyfrowymi. Ten artykuł skupi się na Witruwiuszu, rzymskim architektu, i tym, jak jego zasady można i należy zastosować na stronach internetowych.
W szczególności skupimy się na triadzie witruwiańskiej, trzech cechach istotnych dla każdego budynku: trwałości ( firmitas ), użyteczności ( utilitas ) i urodzie ( venustas ). Znajomość tych terminów — i ich znaczenia w praktyce — pomoże ulepszyć Twoją witrynę.
Witruwiusz
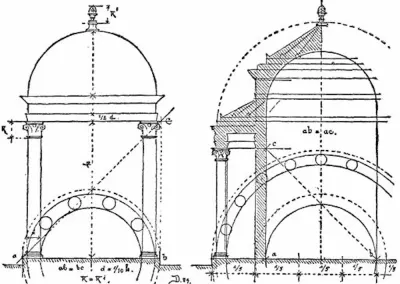
Marek Witruwiusz Pollio był rzymskim architektem, inżynierem budownictwa i pisarzem, żyjącym w I wieku p.n.e. Jest pamiętany głównie ze swoich pism o architekturze, De architectura . Zwracając się do ówczesnego cesarza Augusta, Witruwiusz przedstawia swoje przemyślenia na temat teorii architektury, historii i metod.

De architectura jest jedynym traktatem o architekturze, który przetrwał od starożytności i do dziś pozostaje probierzem projektowania. Jak można się domyślić, Człowiek witruwiański Leonarda da Vinci został zainspirowany pismami Witruwiusza o proporcjach.
Dla tych z Was, którzy są zainteresowani pójściem do króliczej dziury architektury, pełny tekst De architecture jest dostępny bezpłatnie na Projekcie Gutenberg. Ten kawałek nie będzie próbą streszczenia całej książki. Istnieje kilka powodów takiego stanu rzeczy. Po pierwsze, byłoby bardzo dużo do omówienia. Po drugie, nie straciłem całkowicie z oczu faktu, że jest to magazyn poświęcony projektowaniu stron internetowych. Będziemy doskonalić triadę witruwiańską, standard projektowania, który ma zastosowanie znacznie poza architekturą.
Starożytni mieli talent do redukowania tematów do ich nagich — można powiedzieć elementarnych — podstaw. Triada witruwiańska jest jednym z takich przypadków. Są inni architekci warci studiowania, inne teorie projektowe, z którymi warto się zapoznać, ale Witruwiusz oferuje szczególnie zgrabne ABC, które ma zastosowanie zarówno do sieci, jak i do świątyń.
Triada witruwiańska
W De architectura Witruwiusz zidentyfikował trzy cechy istotne dla każdego elementu architektury. W ciągu wieków ugruntowały się one jako jego „złote zasady”. Jeśli chcesz uszczęśliwić Witruwiusza — co oczywiście robisz — za każdym razem, gdy coś robisz, powinieneś starać się to zrobić:
- Przydatne (użytkowe)
- Trwałe (firmitas)
- Piękne (venusty)
Projektowanie z myślą o tych trzech rzeczach podniesie poziom Twojej pracy. Posiadanie jednej z tych cech jest miłe; posiadanie dwóch jest dobre; a posiadanie wszystkich trzech razem jest boskie. Boski wydaje się najlepszą opcją. Załóżmy, co każda z trzech cech oznacza w zasadzie, a następnie jak można je zastosować do projektowania stron internetowych.
Przydatne (Utilitas)
Zasadniczo
Budynki są projektowane i budowane nie bez powodu. Jakikolwiek jest ten cel, zawsze powinien to być umysł architekta. Jeśli konstrukcja nie spełnia swojego celu, są szanse, że nie będzie to bardzo przydatne. Na przykład teatr bez sceny raczej upuścił piłkę.
Według Witruwiusza użyteczność będzie zapewniona „gdy aranżacja mieszkań będzie bezbłędna i nie będzie przeszkadzać w użytkowaniu oraz gdy każda klasa budynku zostanie przypisana do odpowiedniej i odpowiedniej ekspozycji”.
Słyszałeś to już wcześniej, choć w innym języku. Witruwiusz jest dziadkiem gadającym o tym, jak forma powinna podążać za funkcją . Louis Sullivan, „ojciec drapaczy chmur”, ukuł ten szczególny termin w 1896 roku. Sullivan podobno przypisał ten pomysł z powrotem Witruwiuszowi, chociaż dokumentacja tego jest wątpliwa. W każdym razie do tego sprowadza się utilitas .

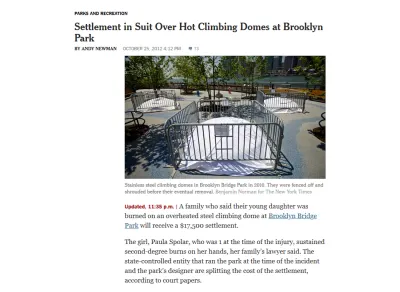
Różne typy budynków mają różne wymagania. Budynek zaprojektowany z tymi wymaganiami po namyśle prawdopodobnie rozczaruje. To może wydawać się oczywiste, ale na tym świecie jest wystarczająco dużo białych słoni, by zachować ostrożność. Labiryntowe centra handlowe i wysoce przewodzące metalowe kopuły na placach zabaw mogą wyglądać fajnie w prezentacjach dla inwestorów, ale nie okazują się strasznie użyteczne.

Oznacza to również, że poszczególne części konstrukcji powinny być logicznie połączone. Innymi słowy, dostęp do nich i nawigacja powinny być proste. Jeśli budynek jest użyteczny i łatwy w użyciu, to bardzo dobry początek.
online
Utilitas dotyczy również projektowania stron internetowych. Każda strona internetowa ma swój cel. Może to być cel praktyczny, jak wyszukiwarka lub prognoza pogody, lub artystyczny, jak interaktywna historia lub portfolio projektów graficznych. Cokolwiek to jest, ma powód do istnienia, a jeśli zostało zaprojektowane z myślą o tym celu, jest bardziej prawdopodobne, że będzie przydatne dla każdego, kto odwiedza witrynę.
Treść poprzedza projekt. Design pod nieobecność treści to nie design, to dekoracja.
— zeldman (@zeldman) 5 maja 2008
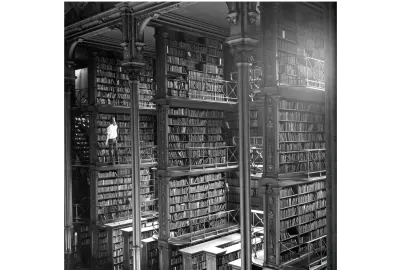
Encyklopedia, po której można się spodziewać, że będzie łatwa w wyszukiwaniu i nawigacji, z przejrzyście przedstawionymi i właściwie cytowanymi informacjami. Na przykład Wikipedia zaznacza wszystkie te pola. Jest to internetowy odpowiednik ogromnej biblioteki, łącznie z niejasnymi sekcjami i kłótniami personelu za kulisami. Został zbudowany z myślą o użyteczności z przodu i pośrodku, dzięki czemu jego podstawowa konstrukcja pozostała spójna przez lata od założenia.
Alternatywnie, celem publikacji jest stworzenie oryginalnych treści, które są wartościowe lub interesujące dla czytelników. Aby była użyteczna, publikacja na stronie internetowej przedstawiałaby te treści w żywy i bezpośredni sposób, zwracając szczególną uwagę na wrażenia z czytania na różnych urządzeniach. Strona internetowa o wspaniałej treści i złym designie podważa swoją użyteczność.

Jasny cel prowadzi do przejrzystego projektu. Jeśli jakiś cel zmusza Cię do ciągnięcia w kilku różnych kierunkach, to samo dotyczy witryny. Nie możesz być wszystkim dla wszystkich i nie ma sensu próbować. Przydatność ma tendencję do zaspokajania określonych potrzeb, a nie wszystkich potrzeb.
Jeśli chodzi o użyteczność, nie można sobie pozwolić na traktowanie stron internetowych jako czegoś abstrakcyjnego. Podobnie jak budynki, strony internetowe są odwiedzane i używane przez ludzi i powinny być projektowane z myślą o nich przede wszystkim. Inwestorzy, reklamodawcy i wszyscy inni podli aktorzy będą mieli swój czas, ale jeśli wpuścisz ich zbyt wcześnie, użyteczność witryny zostanie zagrożona. Gdy publikacja dzieli artykuły na wiele stron wyłącznie w celu zwiększenia liczby odwiedzin, jej użyteczność jest zmniejszona. Kiedy platforma e-commerce wydaje się bardziej interesować spychaniem Cię w dół lejków konwersji niż dostarczaniem uczciwych informacji o swoich produktach, jej użyteczność jest zmniejszona. W takich przypadkach cel stał się drugorzędny, w wyniku czego cierpi projekt.

Podobnie jak budynki, strony internetowe powinny być łatwe w nawigacji. Zapewnienie użyteczności serwisu wymaga dokładnego zaplanowania. Tam, gdzie architekt ma plany i modele pięter, programista stron internetowych ma mapy witryn, makiety i nie tylko. Pozwalają nam one wcześnie identyfikować problemy z układem i je rozwiązywać.
Szczególnie ważne jest tutaj spojrzenie na projekt przez różne soczewki. Czy paleta uwzględnia ślepotę barw i różnice kulturowe? W końcu kolory oznaczają różne rzeczy w różnych miejscach. Czy przeglądanie za pomocą klawiatur i czytników ekranu jest łatwe? Nie wszyscy nawigują w sieci w taki sam sposób jak Ty. Z pewnością lepiej być użytecznym dla jak największej liczby osób? Nie ma dobrej wymówki, aby strony internetowe nie były jednocześnie dostępne i integracyjne.
### Trwałe (firmitas) #### W zasadzieFirmitas sprowadza się do idei, że rzeczy powinny być budowane tak, aby trwały. Fantastycznie użyteczna konstrukcja, która przewróci się po kilku latach, zostałaby powszechnie uznana za porażkę. Dobrze wykonany budynek może przetrwać wieki, a nawet tysiąclecia. Jak na ironię, żaden z własnych budynków Witruwiusza nie przetrwał, ale sprawa jest nadal aktualna.
Ta zasada obejmuje więcej aspektów architektury, niż mogłoby się to od razu przyjrzeć.
Trwałość zapewni sprowadzenie fundamentów na twardy grunt oraz mądrze i hojnie dobrane materiały.
— Witruwiusz
Innymi słowy, starannie wybierz miejsce docelowe, połóż głębokie fundamenty i użyj odpowiednich materiałów.

Wszyscy instynktownie rozumiemy, że długowieczność jest oznaką dobrego projektu. Odzwierciedla wysokiej jakości materiały, skrupulatne planowanie i troskliwą konserwację. Panteon w Rzymie, czy Wielki Mur Chiński, to świadectwa trwałej konstrukcji, znanej zarówno z długowieczności, jak i majestatu.
Zasada dotyczy również czynników środowiskowych. Czy budynki są projektowane z należytą uwagą pod kątem warunków atmosferycznych, trzęsień ziemi, erozji itp.? Jeśli nie, może to nie być budynek na długo...

Dobrze wiedzieć, że możesz liczyć na to, że konstrukcja nie zawali się przez jakiś czas, a na dłuższą metę zwykle okazuje się, że jest tańsza. Trwały budynek posadowiony jest na mocnych fundamentach i wykorzystuje materiały odpowiednie do swojego przeznaczenia i otoczenia. Budynki, które nie zostały zaprojektowane z myślą o trwałości, to zazwyczaj gloryfikowane plany filmowe. Wkrótce zamieniają się w gruzy.

online
W sieci czas wydaje się płynąć znacznie szybciej, ale zasada firmitas nadal obowiązuje. Biorąc pod uwagę niekończące się turbulencje życia online, sensowne jest umieszczenie flagi w czymś solidnym. Z trzech cech jest najmniej widoczna dla użytkowników, ale bez niej wszystko inne by się rozpadło.
Zaczyna się od rozważań pod maską. Fundamenty muszą być mocne. Gdzie trafi strona internetowa? Czy system zarządzania treścią jest odpowiedni? Czy Twój dostawca usług hostingowych może obsłużyć oczekiwany ruch (i nie tylko) i nadal działać płynnie? Każdy, kto przeprowadził migrację z jednego systemu CMS do innego, może ci powiedzieć, jeśli to możliwe, warto zrobić to dobrze za pierwszym razem.

Istnieje również długowieczność technologii internetowych, z których korzystasz. Nowe struktury mogą wydawać się wtedy dobrym pomysłem, ale jeśli witryna musi istnieć przez lata, sensowne może być skorzystanie z HTML, CSS i JavaScript, a także powszechnie obsługiwanych znaczników SEO, takich jak dane strukturalne. Podobnie jak w architekturze, budowanie trwałych rzeczy często oznacza używanie sprawdzonych materiałów, a nie nowomodnych.
Trwałość rozciąga się na design. Strony internetowe muszą się zginać, rozciągać i wyginać w sposób, który wywołałby płacz architektów. Strona responsywna to strona trwała. W miarę jak pojawiają się nowe urządzenia — na przykład składane — i znaczniki, strony internetowe muszą być w stanie sobie z nimi poradzić. Architekci nie krzyżują rąk i nie dąsają się na trzęsienia ziemi, więc dlaczego projektanci stron internetowych mieliby unikać zagrożeń, jakie niesie ze sobą sieć? Świetny projekt stawia czoła wyzwaniom środowiskowym; nie unika ich.
W miarę rozwoju strony, jej użytkownicy zapoznają się z jej wyglądem. Im więcej się to dzieje, tym większy ból głowy sprawia wprowadzanie hurtowych zmian. Jeśli witryna jest starannie zaprojektowana od samego początku, renowacje są bardziej prawdopodobne niż przebudowy, a wygląd pozostaje znajomy nawet po aktualizacji. W tym sensie trwałość witryny jest niezmiernie wspomagana przez jasny cel. To samo w sobie jest rodzajem fundamentu, który pomaga utrzymać witryny solidne w czasach zmian. Nawet najlepsze strony wymagają od czasu do czasu aktualizacji.

Jest też kwestia zrównoważonego rozwoju. Czy zwrócono należytą uwagę na realia komercyjne witryny? Innymi słowy, gdzie jest kasa? Czy to paywalls, reklamy czy systemy członkostwa, nie ma wstydu włączać je do procesu projektowania. Nie są one celem witryny, ale pomagają uczynić ją trwałą.
Piękne (venusty)
Zasadniczo
Jak mówi Witruwiusz, „oko zawsze szuka piękna”. Jest to całkowicie uzasadniona jakość, do której należy dążyć.
Według De architectura piękno pojawia się „gdy wygląd dzieła jest przyjemny i w dobrym guście oraz gdy jego elementy są w odpowiedniej proporcji zgodnie z prawidłowymi zasadami symetrii”.
Budynki powinny być nie tylko użyteczne i dobrze wykonane, ale także miłe dla oka. Niektórzy mogą nawet dotknąć serca.

Witruwiusz przedstawia kilka cech, które sprawiają, że budynki stają się piękne. Szczególnie interesowały go symetria i proporcje (stąd Człowiek witruwwiański Leonarda da Vinci). Obsesyjne włączanie kształtów do wszystkiego wyprzedza projektowanie graficzne o kilka tysiącleci.
Każdy element konstrukcji należy rozpatrywać w odniesieniu do innych znajdujących się w jej pobliżu, a także do otoczenia, w którym jest budowany. Witruwiusz podsumowuje tę grę jednym słowem: eurytmia, greckie określenie rytmu harmonijnego. (Brytyjski duet popowy Eurythmics zaczerpnął swoją nazwę od tego samego terminu, na wypadek gdybyś się zastanawiał.) Witruwiusz definiuje to w kontekście architektonicznym w następujący sposób:
Eurythmy to piękno i sprawność w dostosowaniu się członków. Stwierdza się to, gdy człony dzieła mają wysokość dostosowaną do ich szerokości, szerokość dostosowaną do ich długości, a słowem, gdy wszystkie odpowiadają symetrycznie.
Podobnie jak muzyka, budynki mają rytm; ich poszczególne kawałki układają się w rodzaj harmonii. Piękny budynek może być rzeźbionym w marmurze odpowiednikiem chóru Beach Boys, podczas gdy brzydki jest jak gwoździe na tablicy.

Oprócz tego, że są dobrze proporcjonalne i symetryczne, poszczególne elementy mogą uwydatniać piękno na inne sposoby. Dobre wykonanie jest piękne, podobnie jak dbałość o szczegóły. Przepiękne są również materiały odpowiednie do konstrukcji — odzwierciedlające zdrowy osąd i dobry gust projektanta.
Zdobienie jest dopuszczalne, ale musi uzupełniać główny projekt konstrukcji — pomyśl o rycinach kolumn, wzorach brukowych itp. Wszystkie te drobne szczegóły i względy składają się na budynek jako całość. Kiedy wszyscy spadają razem, zapiera dech w piersiach.
online
Piękne strony internetowe spełniają wiele takich samych standardów jak architektura. Proporcje i symetria to filary atrakcyjnego wzornictwa. Systemy gridowe służą temu samemu celowi, jakim jest przejrzyste i atrakcyjne organizowanie treści. Poza tym pojawiają się pytania o kolor, typografię, obrazy i nie tylko, z których wszystkie wpływają na piękno witryny — lub jej brak.
Oto garść materiałów na samym Smashing Magazine :
- „Teoria koloru dla projektantów” Camerona Chapmana
- „Oswajanie zaawansowanych palet kolorów w programie Photoshop, projektant szkiców i powinowactwa” autorstwa Marca Edwardsa
- „Dobre, złe i wspaniałe przykłady typografii internetowej” Jeremiaha Shoafa
- „Systemy ilustracji marki: rysowanie silnej tożsamości wizualnej” Yihui Liu
- Seria Inspired Design Decisions Andy'ego Clarke'a.
Aspektem venustas, który jest szczególnie istotny w projektowaniu stron internetowych, jest to, jak użytkownicy mogą z nimi wchodzić w interakcje. Oprócz tego, że są przyjemne dla oka, strony internetowe mogą być zabawne, a nawet zaskakujące. Co innego siedzieć tam i być podziwianym, a co innego zapraszać odwiedzających, aby stali się częścią piękna.

Interaktywne gryzmoły Google to kolejny dobry — i mniej zniechęcający — tego przykład. Obejmując różne tematy, zapraszają użytkowników do grania w gry, nauki i rozrywki. Samo w sobie jest ładne i jest zgodne z celem Google jako źródła informacji.

W miarę jak sieć nadal przechodzi w stronę mobile-first, w której użytkownicy mogą dosłownie dotykać odwiedzanych witryn, należy pamiętać, że piękno dotyczy wszystkich zmysłów — nie tylko wzroku.
Jeśli chodzi o „środowisko”, z projektowaniem stron internetowych, czyli urządzeniem, na którym jest wyświetlany. W przeciwieństwie do budynków, strony internetowe nie mają luksusu bycia jednym kształtem przez cały czas. Aby były piękne, muszą być responsywne, zmieniać rozmiar i proporcje, aby uzupełniać urządzenie. To jest przyjemne samo w sobie, a zrobione dobrze, zmieniający się kształt staje się piękny na swój sposób.
### Ustawa o równowadze
Witruwiuszowe zasady utilitas , firmitas i venustas przetrwały, ponieważ działają, i przetrwały jako triada, ponieważ najlepiej współpracują ze sobą. Osiągnięcie wszystkich trzech jest działaniem równoważącym. Jeśli ciągną w różnych kierunkach, ucierpi jakość wszystkiego, co jest wytwarzane. Piękny, ale bezużyteczny jest na przykład kiepski projekt. Z drugiej strony, gdy działają razem, wynik może być znacznie większy niż suma ich części.
Podobnie jak w przypadku architektury, wymaga to widoku z lotu ptaka. Kawałki nie mogą być robione pojedynczo, muszą być robione z myślą o innych.
Architekt, gdy tylko sformułował koncepcję, a przed rozpoczęciem pracy, ma określone wyobrażenie o pięknie, wygodzie i stosowności, które ją wyróżnią.
— Witruwiusz
Bez wątpienia szczegóły się zmienią, ale harmonia nie powinna.
Dotyczy to osób tworzących stronę internetową. Podobnie jak w przypadku architektury, strony internetowe zazwyczaj muszą równoważyć potrzeby klienta, architekta i budowniczego — nie wspominając już o inwestorach, finansistach, statystykach i tak dalej. Aby strona internetowa była harmonijna, to samo robią ludzie odpowiedzialni za jej budowę.
Nic z tego nie oznacza, że te trzy cechy są równie ważne niezależnie od projektu — tylko, że każda z nich powinna być należycie przemyślana w stosunku do pozostałych. Przydatność wieży Eiffla wydaje się dość trywialna, podobnie jak piękno zapory Hoovera, i to jest w porządku. Jeśli strona ma być ozdobna lub tymczasowa, nie musi to być coś więcej. Charaktery utilitas , firmitas i samych venustas zmieniają się w zależności od projektu. Podobnie jak w przypadku większości zasad, których warto przestrzegać, nie bój się ich naginać — a nawet łamać — gdy zabiera cię nastrój.
Moja strona internetowa to świątynia
Twórcy stron internetowych są architektami internetu, a strony internetowe są ich budynkami. Witruwiusz twierdzi, że architekci nie są – i rzeczywiście nie mogą być – ekspertami w każdej dziedzinie. Zamiast tego są walety wszystkich transakcji (moja fraza, nie jego). Aby triada została osiągnięta, lepiej jest dobrze znać wiele tematów niż ekspertyzę w jednym:
Niech będzie wykształcony, biegły w ołówku, wykształcony w geometrii, zna wiele historii, z uwagą śledził filozofów, rozumiał muzykę, miał pewną wiedzę medyczną, znał opinie prawników, był zaznajomiony z astronomią i teorią niebiosa.
Znaczenie niektórych z nich jest oczywiste, inne mniej, ale wszystkie są cenne zarówno dla architektów, jak i twórców stron internetowych. Geometria informuje o proporcjach i układzie; historia umieszcza projekty w kontekście i zapewnia, że są rozumiane tak, jak powinny; filozofia pomaga nam w podejściu do projektów uczciwie i etycznie; muzyka budzi nas do roli dźwięku; medycyna zastanawia się nad dostępnością i potencjalnym obciążeniem oka, ucha, a nawet kciuka; a prawo jest teraz większe niż kiedykolwiek. Teoria niebios może być naciągnięta, ale masz pomysł.
Oto jeszcze więcej linków, które pomogą Ci w drodze:
- „Tworzenie lepszych projektów interfejsu użytkownika za pomocą siatek układu” autorstwa Nicka Babicha
- „Historia siatki projektowej” autorstwa Alexa Bigmana
- „Czego gazety mogą nas nauczyć o projektowaniu stron internetowych” naprawdę?
- „Najlepsze praktyki z układami siatki CSS” autorstwa Rachel Andrew
- „Projektowanie z dźwiękiem: do czego służy dźwięk?” autor: Karen Kaushansky
- „Piękno niedoskonałości w projektowaniu interfejsów” Javier Cuello
- „Droga do elastycznego projektowania stron internetowych” Jeremy'ego Keitha.
Nie ta teoria cię tam zaprowadzi. Nic nie zastąpi uczenia się przez działanie. Jak zauważa Stanford Encyclopedia of Philosophy, „witruwiański obraz architektury jest zakorzeniony w empirycznej wiedzy o tworzeniu, robieniu i rzemiośle”. Albo jeszcze lepiej, jak ujął to sam Witruwiusz: „Wiedza jest dzieckiem praktyki i teorii”.
Triada witruwiańska jest godnym standardem do zastosowania, niezależnie od tego, czy budujesz witrynę internetową z koloseum, czy portfolio. Nie każdy ma luksus (lub budżet na) zespołu ekspertów, a nawet jeśli my, to dlaczego odmawiać sobie tak szerokiego zakresu wiedzy, jakiego wymaga mocne projektowanie? Możemy zbudować Levittown lub możemy zbudować Rzym i wszystko pomiędzy. Pożyteczny, trwały, piękny Internet brzmi dla mnie jak dobry interes.
