Język projektowania wizualnego: elementy konstrukcyjne projektu
Opublikowany: 2022-03-10„Projekt to nie tylko to, jak wygląda i jak się czuje. Design to sposób, w jaki to działa”.
— Steve Jobs
Tak jak słowa pisane odnoszą się do języka, czcionki, kolory, kształty i ikony do projektowania wizualnego. Skuteczny język projektowania wizualnego działa nie tylko jako ramy komunikacyjne dla wszystkich interesariuszy w zespole ds. rozwoju produktu, ale jednoczy markę i jej klientów, aby zapewnić, że tożsamość marki firmy odpowiada postrzeganiu marki przez klienta.
Używamy języka jako narzędzia do komunikacji z innymi ludźmi. Pisarze używają słów do komunikowania się z czytelnikami, podczas gdy projektanci używają języka wizualnego do komunikowania się z użytkownikami. Czcionki, kolory, kształty, elementy wizualne, takie jak ikony — to elementy języka projektowania. Efektywny język projektowania usprawnia komunikację.
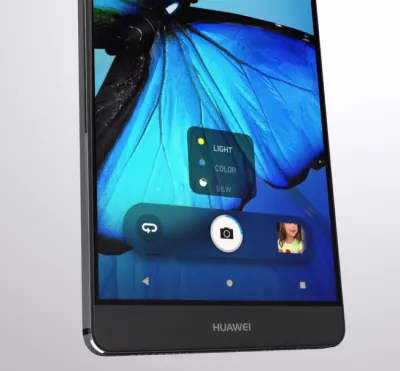
Podczas pracy w Fantasy w 2016 roku mój zespół miał za zadanie zaprojektować interfejs dla mobilnego systemu operacyjnego Huawei (interfejs EMUI 5). Osobiście byłem odpowiedzialny za język projektowania wizualnego tego systemu operacyjnego. Co zaskakujące, firma podczas inicjacji nie miała własnego języka; zamiast tego polegali na dostosowanej wersji Androida, która była nękana przez niespójność i brakowało spójnej wizji. Wynikało to w dużej mierze z istnienia wielu zespołów i wielu ról funkcjonalnych z różnymi zestawami umiejętności i perspektywami, które chwytają się brzytwy, aby wymyślić sposób komunikowania się. Projektanci UX, projektanci interakcji, projektanci wizualni i graficy pracowali w przeszłości nad systemem operacyjnym, wszyscy dokładając wszelkich starań, aby się komunikować.
Bez jednolitego systemu komunikacji nie tylko wrażenia użytkownika były pomieszane i zagmatwane, ale niezwykle trudno było zintegrować zmiany w ostatecznym projekcie. To była prawdziwa Wieża Babel.
Pisarze używają słów do komunikowania się z czytelnikami, podczas gdy projektanci używają języka wizualnego do komunikowania się z użytkownikami.
“
Co zapewnia język projektowania?
Dzięki zjednoczeniu zespołów projektowych w ramach jednego wspólnego języka, projekt może iść naprzód z jasnością, spójnością i szybkością.
Spójność
Projektowanie cyfrowe ma niewiele ograniczeń fizycznych w porównaniu z dyscyplinami przemysłowymi. Daje to projektantom dużą siłę do eksperymentowania i proponowania różnorodnych rozwiązań dla każdego wyzwania. Może to jednak łatwo prowadzić do niespójnych doświadczeń użytkowników.
Aby osiągnąć spójność projektu, konieczne jest zdefiniowanie komponentów wielokrotnego użytku i wieloplatformowych oraz opcji stylizacji. Spójny projekt znacznie ułatwia wysyłanie produktów na wiele platform i urządzeń, co jest szczególnie ważne dla firm takich jak Huawei.
Przypomnienie marki
Kiedy wchodzą w interakcję z produktem, który ma silny język wizualny, użytkownicy zwykle lepiej go zapamiętują. Niestety większość produktów dostępnych na rynku ma wzory generyczne. Zbyt łatwo jest pomylić jeden produkt z drugim, gdy mają te same style wizualne.
Stworzenie silnej tożsamości wizualnej to cel, który zespoły projektowe powinny postawić podczas pracy nad projektem wizualnym. To jest osobowość produktu cyfrowego! Kolory, kroje pisma, zdjęcia, ilustracje, animacje są częścią marki i powinny być zaprojektowane tak, aby ludzie mogli zapamiętać produkt. Konsekwentne stosowanie autentycznego języka projektowania tworzy rozpoznawalność marki.
Przejrzystość
Kładziemy duży nacisk na przejrzystość — chcieliśmy, aby nasz GUI był czysty, a nie zagracony. Stosując minimalistyczne podejście, zminimalizowaliśmy liczbę elementów, które użytkownicy mają na każdym ekranie i stworzyliśmy wysoce skoncentrowane wrażenia.

Sposób na innowacje
Przy tak dużej konkurencji na rynku telefonicznym firmy inwestują znaczne środki, aby ludzie wypróbowali ich produkty. Firmy inwestują w innowacje i starają się wkroczyć na nowe tereny, aby przyciągnąć użytkowników i zwiększyć ich zainteresowanie. Projektowanie wizualne to często najszybszy i najtańszy sposób na innowację produktu.
Jak tworzymy język projektowania?
Dla mnie i moich zespołów, proces tworzenia języka projektowania, kierujemy się tą samą rubryką, z której stworzylibyśmy każdy kompletny produkt konsumencki: badanie-pomysł-projekt-walidacja-wdrożenie. W ten sposób zapewniamy, że język będzie działał dla naszej grupy docelowej.
Badania
Często VDL jest najważniejszym, podstawowym produktem, jaki tworzymy. I jak każdy projektowany przez Ciebie produkt, badania powinny być zawsze na pierwszym miejscu. Kiedy zaczynaliśmy ten projekt Huawei, ważne było zrozumienie możliwości naszego projektu. Jeshua Nanthakumar, główny projektant UX w tym projekcie, i jego zespół badawczy UX przeanalizowali wszystkie mobilne systemy operacyjne dostępne na rynku i zidentyfikowali pełen zakres wyzwań, przed którymi zwykle stają użytkownicy.
Audyt interfejsu użytkownika
Jak wspomniałem powyżej, osiągnięcie spójności było jednym z celów stworzenia wspólnego języka projektowania. Niezbędne jest ujednolicenie projektu wizualnego. Dlatego jeszcze przed przystąpieniem do pracy nad językiem wizualnym postanowiliśmy przeprowadzić audyt UI. Naszym celem było zrozumienie anatomii systemu operacyjnego Android.
Podzieliliśmy cały mobilny system operacyjny na elementy atomowe — kolory, kształty, cienie, linie, przejścia. Rozkładając projekt, nasz zespół mógł zobaczyć, jak poszczególne elementy współpracują ze sobą i tworzą większą całość. Na koniec audytu UI wszystkie elementy składające się na produkt cyfrowy (przyciski, paski nawigacyjne, ikony itp.) zostały pogrupowane w odrębne kategorie.
Dowiedz się, jak użytkownicy postrzegają markę
Podczas pracy nad językiem wizualnym ważne jest, aby dobrze zrozumieć, dla kogo projektujesz i jak postrzegają Twoją markę. Idealnie, tożsamość marki (sposób, w jaki marka chce być postrzegana przez użytkowników) powinna być dopasowana do wizerunku marki (sposób, w jaki użytkownicy faktycznie postrzegają markę). Projektanci mają bezpośredni wpływ na tożsamość marki. Estetyka, język i ton, ikonografia i ilustracje — to wszystko elementy tożsamości marki.
Naszym celem było stworzenie innowacyjnego języka projektowania, który jest dostosowany do potrzeb odbiorców. Aby zrozumieć, jak Twoi użytkownicy postrzegają markę Huawei, nasz zespół zainwestował w badania użytkowników. Wiedzieliśmy, że język projektowania powinien z powodzeniem zaspokajać potrzeby wschodnich i zachodnich wrażliwości projektowych, dlatego kategoryzowaliśmy duże grupy użytkowników i tworzyliśmy podsumowania w oparciu o dostępne informacje o naszych grupach docelowych. Każde podsumowanie dotyczące naszych odbiorców zawierało następujące bloki informacyjne — dane demograficzne, na czym im zależy i ich oczekiwania. Oto przykładowe podsumowanie grupy klientów z Ameryki Północnej:
- Podstawowa publiczność Huawei mieszka zarówno w środowiskach miejskich, jak i podmiejskich;
- Kierują nimi biznes, status społeczny i organizacja osobista;
- Przedział wiekowy 30-64 lata;
- Średni dochód: 75 000 USD rocznie
- Dbają o:
- Bycie zorganizowanym i uporządkowanym
- Efektywność i produktywność, aby mogli cieszyć się swoim czasem
- Ich oczekiwania
- Przyczynianie się do czegoś większego niż oni sami
- Maksymalizacja życia i życie dla szczęścia
Wychodząc z założenia, że design powinien odpowiadać stylowi życia odbiorców i być niezwykle wyrafinowany, każdą decyzję projektową ocenialiśmy zgodnie z potrzebami naszych segmentów docelowych. To zrozumienie da ci powód do kierowania wzrokiem.
Analizuj głównych konkurentów
Aby zidentyfikować strategiczne możliwości projektowe, nasz zespół przeprowadził analizę konkurencji. Zidentyfikowaliśmy czterech głównych konkurentów, którzy posługiwali się silnymi językami projektowania i skoncentrowali się na określeniu swoich mocnych i słabych stron. Na przykład, kiedy ocenialiśmy Apple iOS, wspomnieliśmy o następujących mocnych stronach języka — skalowalność na różnych urządzeniach, duży nacisk na standaryzację, unikalną tożsamość — i następującą słabość — niezgodność z ikonografią, nadużywanie efektów rozmycia.

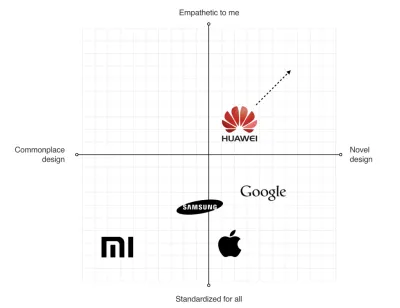
Ta analiza pomogła nam zidentyfikować cztery główne kierunki, którymi podążały marki, tworząc produkty:
- Empatyczny dla mnie (projekt dostosowany do potrzeb grupy docelowej; projekt, który demonstruje prawdziwą empatię z człowiekiem i prawdziwie odzwierciedla publiczność)
- Nowatorski projekt (projekt wykorzystujący innowacyjne style wizualne i wzorce interakcji)
- Zwykły projekt (projekt wykorzystujący konserwatywne elementy stylu)
- Standaryzacja dla wszystkich (ciężka, znormalizowana konstrukcja)
Każdą markę umieszczamy na fabule z tymi czterema kierunkami.

Ten proces pomógł nam zidentyfikować możliwości dla języka Huawei:
- Skalowalny język projektowania
Język powinien być skalowany na różnych urządzeniach i w aplikacjach deweloperskich innych firm. - Unikalny projekt DNA
Język powinien być unikalny i odróżniać się od głównych konkurentów. - Bądź odważny, ale ponadczasowy
Język powinien być trwały.
Zdefiniuj wymagania dotyczące hierarchii wizualnej
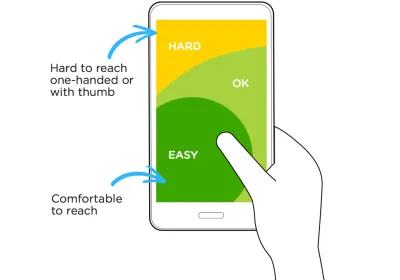
Kiedy badacze UX przeanalizowali typowe skargi użytkowników, odkryli, że lokalizacja kluczowych elementów interaktywnych była jednym z najczęstszych problemów, o których wspominało wielu użytkowników mobilnych. W 2016 roku ekrany mobilne stają się coraz większe, ale lokalizacja kluczowych elementów funkcjonalnych w Androidzie pozostała taka sama — górna część ekranu. W rezultacie użytkownicy musieli rozprostować palce lub zmienić chwyt, aby wejść w interakcję z elementami.

Dziś nawigacja w obszarze dna jest standardem branżowym, ale w 2016 roku sytuacja była nieco inna. Z tym spostrzeżeniem dotarliśmy do zespołu inżynierów Huawei i zapytaliśmy o techniczną wykonalność przeniesienia elementów sterujących na dolny obszar ekranu — ten obszar jest wygodniejszy dla interakcji z użytkownikiem. Zespół inżynierów potwierdził, że możliwe jest przenoszenie elementów, a my pomogliśmy zdefiniować nową domyślną lokalizację elementów funkcjonalnych.


Pomysł: zdefiniowanie wizji projektowej
Tworzenie filozofii projektowania
Wyobraź sobie, że musisz zaprojektować język, który zostanie zintegrowany z produktami, które będą używane przez ludzi na całym świecie. Język naturalny, którego używamy w komunikacji międzyludzkiej, nie może być oddzielony od kultury, ponieważ ma ścisły związek z postawą lub zachowaniem użytkowników tych języków. Język cyfrowy jest absolutnie taki sam — powinien wyglądać naturalnie dla klientów z obu Ameryk, Europy, Azji, Afryki i Oceanii.
Sukces każdego projektu wizualnego w dużej mierze zależy od tego, jak ludzie go postrzegają. Na percepcję człowieka wpływa wiele czynników, a znaczna część przypada na psychologię. Aby stworzyć wyrafinowany projekt, musisz wziąć pod uwagę znaczenie kształtów i ich wpływ na umysły użytkowników.
Stworzenie filozofii projektowania jest niezwykle trudne i nie da się tego zrobić w pojedynkę. Dlatego współpracowałem z Abigail Brody, byłą dyrektor kreatywną Apple, która dołączyła do Huawei we wrześniu 2015 roku jako szef projektowania UX i wiceprezes ds. urządzeń Huawei. W Apple Abigail była odpowiedzialna za projekt iOS. To ona opisała mi metodologię języka wizualnego.
Razem spędzamy dużo czasu próbując znaleźć kierunek dla projektowania wizualnego i zdecydowaliśmy się wykorzystać filozofię projektowania organicznego jako podstawę naszego języka projektowania. Organiczny design koncentruje się na wykorzystaniu natury jako największej inspiracji.

Zgodnie z tą filozofią design powinien pomagać w osiągnięciu harmonii między ludźmi a naturą. Kiedy pracowaliśmy nad naszym językiem wizualnym, skupiliśmy się na włączeniu naturalnych form (gładkich krzywych i organicznych form) do naszego projektu wizualnego. W rezultacie wszystkie elementy wizualne, takie jak przyciski, ikony i kształty, miały estetykę organiczną.

Wykorzystanie projektowania ruchu do stworzenia odrębnej tożsamości wizualnej
Nie ma wątpliwości, jak ważna jest rola ruchu w projektowaniu mobilnym. W przypadku wielu produktów ruch produktów pełni rolę czysto funkcjonalną — zapewnia informację zwrotną na temat działań użytkownika i łączy ze sobą różne stany aplikacji mobilnej. Dobrze wykonany ruch sprawia również, że rzeczy są bardziej atrakcyjne, a jak wiemy, atrakcyjne rzeczy działają lepiej (efekt estetyczno-użytkowy mówi, że ludzie są bardziej tolerancyjni w przypadku drobnych problemów z użytecznością, gdy interfejs jest atrakcyjny wizualnie).
Nasz zespół postawił na tę inicjatywę wysoką stawkę. Naszym ostatecznym celem było wykorzystanie ruchu do tchnięcia życia w nasze produkty — aby interfejs wydawał się żywy i dynamiczny. Napisaliśmy manifest motion design z solidnymi zasadami projektowania. Każdy animowany efekt i przejście, które chcieliśmy wprowadzić w naszym projekcie, był mierzony pod kątem korzyści funkcjonalnych i emocjonalnych, jakie zapewnia użytkownikom końcowym.
Wiemy, że wczesne wrażenia z projektu produktu są szczególnie ważne. I właśnie z tego powodu naszym głównym celem było tworzenie magicznych momentów — zaskakiwania i zachwycania użytkowników podczas interakcji z systemem operacyjnym.
Projektowanie i testowanie: budowanie, testowanie, iteracja
Pieczenie znaczenia w każdym elemencie projektu/decyzji projektowej
Tak jak mamy zasady używania słów w zdaniach w języku naturalnym, tak powinniśmy mieć zasady używania elementów wizualnych w języku wizualnym. Silna semantyka sprawia, że komunikacja wizualna jest skuteczna.
Kiedy zespół pracuje nad językiem wizualnym, powinien wziąć pod uwagę dwie zasady:
- W języku wizualnym nie ma przypadkowych elementów wizualnych. Każdy element służy swojemu celowi.
- W języku wizualnym nie powinno być izolowanych jednostek. Każda jednostka w języku wizualnym powinna być częścią większej całości.

Eksperymenty i przegląd projektu
Nie da się stworzyć świetnego projektu od pierwszej próby. Projektowanie jest procesem iteracyjnym i kiedy nasz zespół tworzył nowe rozwiązanie wizualne, oceniał je, porównując je z poprzednimi rozwiązaniami. Porównanie było wizualne – ekrany ułożono obok siebie na desce, aby każdy mógł zobaczyć części wymagające dodatkowego polerowania. Członkowie zespołu zbierają się na nieformalnych przeglądach projektów, podczas których omawiają zalety i wady poszczególnych rozwiązań.

Biblioteki wzorów, poradniki stylistyczne i zasady projektowania
Biblioteki wzorców (elementy konstrukcyjne wielokrotnego użytku, takie jak paski interfejsu użytkownika), przewodniki po stylach i zasady projektowania (zasady, które umożliwiają programistom propagowanie języka projektowania we własnych aplikacjach) są podstawowymi elementami języka projektowania. Stanowią one podstawę systemu projektowania — wspólny zasób, z którego zespoły korzystają podczas tworzenia interfejsów. Fakt, że przeprowadziliśmy audyt UI w fazie badawczej, pomógł nam skategoryzować elementy projektu wizualnego. Stworzyliśmy zestaw narzędzi dla wszystkich, którzy pracowali nad projektem. Tak więc, gdy nowy członek dołącza do zespołu, wszystko, czego potrzebuje, to zestaw narzędzi i jest ustawiony na zachowanie spójności.
W języku wizualnym nie ma przypadkowych elementów wizualnych. Każdy element służy swojemu celowi.
“
Testuj wcześnie, testuj często
Projekt Huawei EMUI był niezwykle ważnym projektem dla korporacji Huawei. Istotne było zapewnienie, że zdefiniowany przez nas język działa dla użytkowników. A jedynym sposobem, aby to zrozumieć, jest jak najszybsze przetestowanie naszego projektu.
Zastosowaliśmy prostą, ale skuteczną technikę — buduj, mierz, ucz się. Stosując to podejście, zespół projektowy nie odłożył projektu testowego do czasu wydania. Wprowadziliśmy język wizualny do funkcjonalnych prototypów i przetestowaliśmy je zarówno wewnątrz naszej grupy (dogfooding), jak i na zewnątrz (z prawdziwymi użytkownikami). Informacje zwrotne zebrane podczas testów pozwoliły nam zrozumieć, co działało, a co nie działa dla użytkowników.

Realizacja
Jeśli miałeś okazję korzystać z interfejsu Huawei EMUI 5, prawdopodobnie myślisz sobie: „Hm, to nie wygląda dokładnie tak, jak powiedział Gleb!” I to prawda.

To smutna rzeczywistość, że prawie żaden zespół projektowy nie jest odpowiedzialny za wdrożenie tego rozwiązania. Niestety wiele rozwiązań, które zaproponowaliśmy zespołowi inżynierskiemu, nie zostało wdrożonych poprawnie lub w ogóle. W rezultacie stworzony przez nas język projektowania i język projektowania, który użytkownicy końcowi widzieli w produktach Huawei, stają się dwoma różnymi zwierzętami. Ale to wyłącznie moja opinia. W 2018 roku Huawei wyprzedził Apple pod względem sprzedaży smartfonów. Interfejs użytkownika był kluczowym elementem zaufania użytkownika.
Z mojego doświadczenia wynika, że wyzwanie wdrożeniowe jest wspólne dla dużych korporacji. Kiedy projektanci, którzy stworzyli język, nie zostaną zaproszeni do procesu wdrażania tego języka do produktu, ostateczne wyniki zawsze będą zagrożone. Zazwyczaj zespół inżynierów podąża ścieżką najmniejszego oporu — dostosowuje rozwiązania projektowe do ograniczeń technicznych, z jakimi się spotykają na starcie.
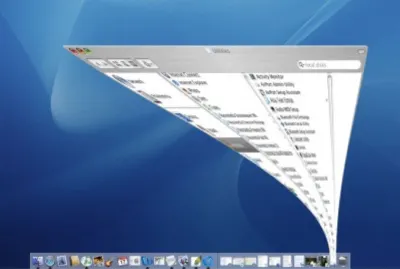
Każda firma potrzebuje top managera, który dba o design i jest gotowy o nie walczyć. Powszechnie wiadomo, że gdy oryginalna animacja minimalizacji w systemie macOS została zaproponowana przez zespół projektantów ruchu Apple, zespół inżynierów stwierdził, że nie można tego zaimplementować. W tym czasie Steve Jobs upierał się, że ta animacja jest niezbędna dla MacOS. W rezultacie ta animacja stała się nie tylko najbardziej pamiętnym przejściem dla początkujących użytkowników, ale także jedną z rzeczy, które przyczyniają się do dobrego UX w MacOS.

Solidny język projektowania wizualnego jest sercem dobrego UX
Język wizualny może mieć ogromny wpływ na wrażenia użytkownika. Jest w stanie nie tylko zmniejszyć tarcie, czyniąc interfejs użytkownika bardziej przewidywalnym, ale także stworzyć radość. Łącząc świetną formę z doskonałą funkcjonalnością, uzyskamy doskonałe wrażenia użytkownika.
Język wizualny jest produktem ubocznym projektowania produktu i wymaga podobnego procesu projektowania. Jest iteracyjny i wymaga walidacji na każdym etapie. Kiedy budujesz język wizualny, tworzysz nowy ekosystem dla projektantów, a ten ekosystem tworzy harmonię między różnymi zespołami zaangażowanymi w rozwój produktu.
