Korzystanie z narzędzia Visual Composer do tworzenia witryn WordPress
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) WordPress zmienił sposób, w jaki tworzymy strony internetowe, a miliony ludzi używają go do tworzenia stron internetowych. Ale to narzędzie ma kilka istotnych ograniczeń — stworzenie strony internetowej wymaga czasu i umiejętności kodowania.
Nawet jeśli masz nabyte umiejętności kodowania, przeskakiwanie do kodu za każdym razem, gdy musisz rozwiązać problem (dodać nowy element UI lub zmienić opcje stylizacji dla istniejącego) może być nużące. Zbyt często słyszymy: „Musimy ciężej pracować, aby osiągnąć nasze cele”. Ciężka praca jest zdecydowanie ważna, ale musimy też pracować mądrzej.
Dzisiaj chciałbym zrecenzować narzędzie, które pozwoli nam pracować mądrzej. Wyobraź sobie WordPressa bez ograniczeń projektowych i technicznych; narzędzie, które zmniejsza potrzebę ręcznego kodowania części Twojej witryny i uwalnia Cię do pracy nad ciekawszymi i cenniejszymi częściami projektu.
W tym artykule omówię narzędzie Visual Composer Website Builder i stworzę rzeczywisty przykład — stronę docelową produktu cyfrowego — po prostu za pomocą tego narzędzia.
Co to jest kreator stron internetowych Visual Composer?
Visual Composer Website Builder to prosty i wydajny kreator witryn typu „przeciągnij i upuść”, który obiecuje zmienić sposób, w jaki pracujemy z WordPress. Wprowadził bardziej intuicyjny sposób budowania strony — wszystkie czynności związane ze zmianą hierarchii wizualnej i zarządzaniem treścią są wykonywane wizualnie. Narzędzie zmniejsza potrzebę ręcznego kodowania części tematycznych witryny i uwalnia Cię od pracy nad cennymi częściami projektu, takimi jak treść.

Treść jest najważniejszą właściwością Twojej witryny. To główny powód, dla którego ludzie odwiedzają Twoją witrynę — w poszukiwaniu treści. Warto włożyć dużo wysiłku w tworzenie dobrych treści i korzystać z narzędzi, które pomogą Ci dostarczać treści w najlepszy sposób odwiedzającym przy jak najmniejszym nakładzie pracy.
Kompozytor wizualny i WPBakery
Visual Composer Website Builder to kreator od twórców WPBakery Page Builder. Jeśli miałeś okazję skorzystać z programu do tworzenia stron WPBakery, zanim mógłbyś się zastanawiać, jaka jest różnica między tymi dwiema wtyczkami. Wyjaśnijmy te dwa produkty:
Istnieje kilka istotnych różnic między nimi:.
- Kluczowa różnica między WPBakery Page builder a Visual Composer polega na tym, że WPBakery jest przeznaczony tylko dla części zawartości, podczas gdy z Visual Composer Website Builder możesz stworzyć kompletną stronę internetową (w tym nagłówki i stopki).
- Visual Composer nie jest oparty na shortcode, co pomaga wygenerować czysty kod. Ponadto wyłączenie wtyczki nie pozostawi cię w „piekle krótkich kodów” (sytuacja, w której skrótów nie można wyrenderować bez włączonej wtyczki).
Pełną listę różnic między dwoma wtyczkami możesz sprawdzić tutaj.
Teraz Visual Composer Website Builder nie jest „zaawansowaną” wersją WPBakery. Jest to całkowicie nowy produkt, który powstał, aby zaspokoić rosnące potrzeby profesjonalistów internetowych. Visual Composer to nie tylko wtyczka; jest to potężna platforma, którą można rozbudowywać w miarę rozwoju potrzeb użytkowników.
Szybka lista funkcji Visual Composer
Chociaż poniżej pokażę, jak działa Visual Composer w działaniu, warto wskazać kilka kluczowych zalet tego narzędzia:
- Jest to edytor podglądu na żywo z funkcjami przeciągania i upuszczania oraz setkami gotowych do użycia elementów zawartości, które zapewniają dużą swobodę projektowania. Możesz natychmiast wprowadzić zmiany i zobaczyć wyniki końcowe przed opublikowaniem.
- Dwa sposoby edycji strony — za pomocą edytora frontend i widoku drzewa . Widok drzewa umożliwia poruszanie się po elementach dostępnych na stronie i znacznie ułatwia proces projektowania.
- Gotowe do użycia szablony WordPress dla wszystkich rodzajów stron — od stron docelowych i portfolio po witryny biznesowe z dedykowanymi stronami produktów, ponieważ edytowanie istniejącego szablonu jest o wiele łatwiejsze niż zaczynanie od zera z pustą stroną.
- Visual Composer działa z dowolnym motywem (tzn. można zintegrować narzędzie Visual Composer Website Builder z istniejącymi motywami)
- Responsywny projekt po wyjęciu z pudełka. Wszystkie elementy i szablony są responsywne i gotowe na urządzenia mobilne. Możesz dostosować responsywność dla każdej niezależnej kolumny.
- Edytor nagłówków, stopek i paska bocznego. Zazwyczaj nagłówek, stopka i pasek boczny są definiowane przez używany motyw. Kiedy profesjonaliści sieciowi muszą je zmienić, zwykle przechodzą do kodu. Ale dzięki Visual Composer możesz szybko i łatwo zmienić układ, używając tylko edytora wizualnego. Ta funkcja jest dostępna w wersji Premium produktu.
- Imponująca kolekcja dodatków (można pobrać dodatki z Centrum lub uzyskać je od zewnętrznych programistów)
Istnieją również trzy funkcje, dzięki którym Visual Composer wyróżnia się z tłumu. Tutaj są:
1. Centrum kompozytorów wizualnych
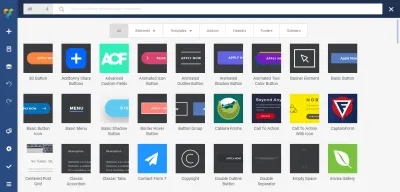
Visual Composer Hub to chmura przechowująca wszystkie elementy dostępne dla użytkowników. Jest to w zasadzie system projektowania, który sam się aktualizuje i w którym możesz uzyskać nowe elementy, szablony, elementy, bloki (wkrótce).

Wspaniałą rzeczą w Visual Composer Hub jest to, że nie musisz aktualizować wtyczki, aby uzyskać nowe elementy — możesz pobrać elementy, kiedy tylko ich potrzebujesz. W rezultacie twoja konfiguracja WP nie jest nadęta mnóstwem nieużywanych elementów.
2. Nowy stos techniczny
Visual Composer Kreator stron internetowych jest zbudowany na nowym stosie technologicznym — jest obsługiwany przez ReactJS i nie używa żadnych skrótów WordPress. Pomaga to osiągnąć lepszą wydajność — zespół odpowiedzialny za Visual Composer przeprowadził serię wewnętrznych testów i wykazał, że strony utworzone za pomocą Visual Composer ładują się o 1-1,5 s szybciej niż te same układy odtworzone za pomocą WPBakery.
3. API
Visual Composer Kreator stron internetowych ma dobrze udokumentowane otwarte API. Jeśli masz umiejętności kodowania, możesz rozszerzyć Visual Composer o własne niestandardowe elementy, które mogą być pomocne w niektórych niestandardowych projektach.
Jak stworzyć stronę docelową za pomocą Visual Composer
W tej sekcji pokażę, jak utworzyć stronę docelową dla produktu cyfrowego o nazwie CalmPod (fikcyjny głośnik domowy) za pomocą nowego narzędzia Visual Composer Website Builder.
Nasza podróż zaczyna się w interfejsie WP, w którym musimy utworzyć nową stronę — nadaj jej tytuł i kliknij przycisk „Edytuj za pomocą Visual Composer”.

Tworzenie układu strony docelowej
Proces tworzenia strony zaczyna się od zbudowania odpowiedniego layoutu. Zwykle tworzenie układu strony docelowej zajmuje dużo czasu i wysiłku. Projektanci muszą wypróbować wiele różnych podejść, zanim znajdą to, które najlepiej pasuje do treści. Ale Visual Composer upraszcza zadanie projektantom — udostępnia listę gotowych do użycia układów (dostępnych w opcji Dodaj szablon ). Tak więc wszystko, co musisz zrobić, aby utworzyć nową stronę, to znaleźć odpowiedni układ z listy dostępnych opcji i zobaczyć, jak działa dla Twojej treści.

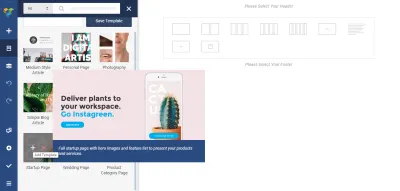
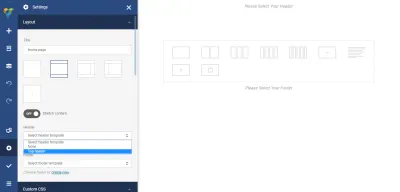
Ale w naszym przykładzie wybierzemy szablon strony startowej . Ten szablon stosuje się automatycznie, gdy tylko klikniemy symbol +, więc wszystko, co musimy zrobić, to zmodyfikować go zgodnie z naszymi potrzebami.

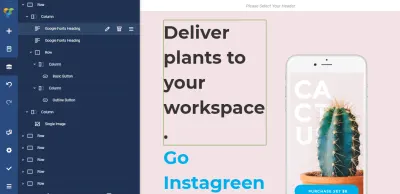
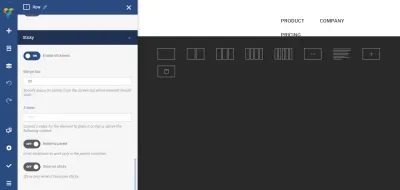
Każdy układ w Visual Composer składa się z wierszy i kolumn. Wiersz jest bazą definiującą logiczną strukturę strony. Każdy wiersz składa się z kolumn. Visual Composer daje możliwość kontrolowania liczby kolumn w rzędzie.

Wskazówka : zwróć uwagę, że Visual Composer używa różnych kolorowych ramek dla jednostek interfejsu użytkownika. Kiedy wybieramy wiersz, widzimy obramowanie w kolorze niebieskim, gdy wybieramy kolumnę, widzimy obramowanie w kolorze pomarańczowym. Ta funkcja może być niezwykle cenna podczas pracy nad tworzeniem złożonych układów.


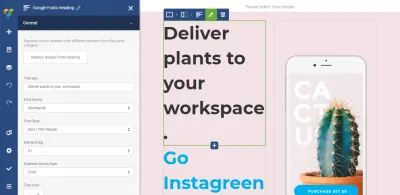
Wspaniałą rzeczą w Visual Composer jest to, że możemy dostosować wszystkie właściwości układu — dodawać/usuwać elementy lub zmieniać ich opcje stylizacji (takie jak marginesy, dopełnienie między elementami). Na przykład nie musimy zagłębiać się w kod, aby zmienić rozmiary kolumn; możemy po prostu przeciągać i upuszczać granice poszczególnych elementów.

Należy wspomnieć, że możemy użyć edytora wizualnego lub widoku drzewa elementów, aby zmodyfikować poszczególne właściwości elementów interfejsu użytkownika.

Klikając ikonę „Pióro”, aktywujemy ekran z indywidualnymi właściwościami stylizacji elementu.

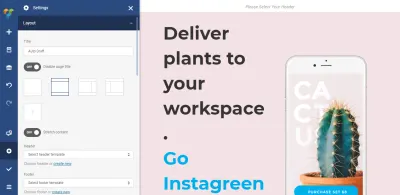
Rozciągnij zawartość
Visual Composer umożliwia wykonanie układu w ramkach lub rozciągniętych. Jeśli przełączysz przełącznik „Rozciąganie treści” na „Włącz”, układ będzie miał pełną szerokość.

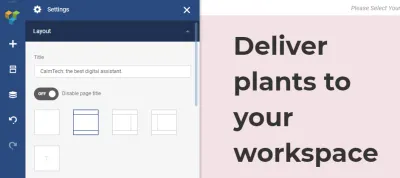
Zmiana tytułu strony
Visual Composer umożliwia użytkownikom zmianę tytułu strony. Możesz to zrobić w ustawieniach układu. Nadajmy naszej stronie następujący tytuł: „C almTech: najlepszy cyfrowy asystent”.


Dodawanie górnego menu
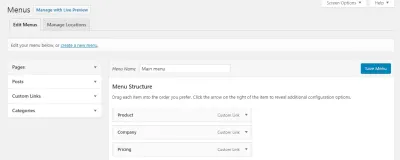
Teraz nadszedł czas na dodanie górnego menu do naszego landinga. Załóżmy, że w WP mamy następujące menu:

I chcemy umieścić go na górze naszego nowo utworzonego landing page. W tym celu musimy przejść do Visual Composer -> Headers (ponieważ góra strony jest domyślnym miejscem nawigacji) i utworzyć nowy nagłówek.
Gdy tylko klikniemy przycisk „Dodaj nagłówek”, zobaczymy ekran z prośbą o podanie tytułu strony — nadajmy jej nazwę „Górny nagłówek”. To nazwa techniczna, która pomoże nam zidentyfikować ten obiekt.

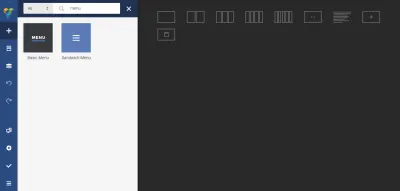
Następnie Visual Composer skieruje nas do centrum, w którym możemy dodać wszystkie wymagane elementy interfejsu użytkownika do naszego nagłówka. Ponieważ chcemy mieć menu, wpisujemy „menu” w polu wyszukiwania. Hub udostępnia nam dwie opcje: Menu podstawowe i Menu kanapkowe. W naszym przypadku użyjemy* Menu podstawowego*, ponieważ mamy ograniczoną liczbę opcji nawigacji najwyższego poziomu i chcemy, aby wszystkie były widoczne przez cały czas (ukryta nawigacja, taka jak menu kanapkowe, może być zła dla wykrywalności) .

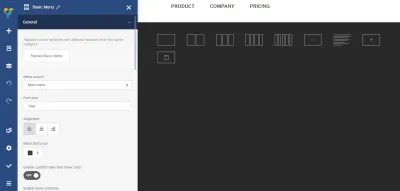
Na koniec musimy wybrać źródło menu (w naszym przypadku będzie to menu główne , które mamy w WP) i zmienić wygląd opcji nawigacji.

Zmieńmy wyrównanie menu (przeniesiemy je w prawo).

I to wszystko. Teraz możemy użyć naszych ustawień strony nagłówkowej. Zmodyfikujmy naszą stronę główną, aby zawierała nagłówek. Najedź kursorem na element *Proszę wybrać Twój nagłówek*, a zobaczysz przycisk Dodaj nagłówek .

Po kliknięciu przycisku w lewej części ekranu pojawi się okno dialogowe z zaproszeniem do wybrania nagłówka. Wybierzmy z listy opcję Top Header .

Po wybraniu nagłówka zobaczysz menu u góry strony.

Przyklejanie górnego menu
Podstawowa zasada dobrej nawigacji mówi, że menu nawigacyjne powinno być dostępne dla użytkowników przez cały czas. Niestety, w wielu witrynach górne menu nawigacyjne ukrywa się podczas przewijania. Takie zachowanie zmusza użytkowników do przewijania strony w górę, aby przejść do innej strony. Wprowadza niepotrzebne koszty interakcji. Na szczęście istnieje proste rozwiązanie tego problemu — możemy sprawić, że górne menu będzie przyklejone. Przyklejone menu pozostaje widoczne przez cały czas, bez względu na to, gdzie użytkownik znajduje się na stronie.
Aby włączyć lepkość, musimy włączyć przełącznik Sticky dla naszego nagłówka (dla całego kontenera Menu) i dodać margines marginesu 50 pikseli do Margin top .

Podczas przewijania strony docelowej zauważysz, że nagłówek pozostaje widoczny przez cały czas.
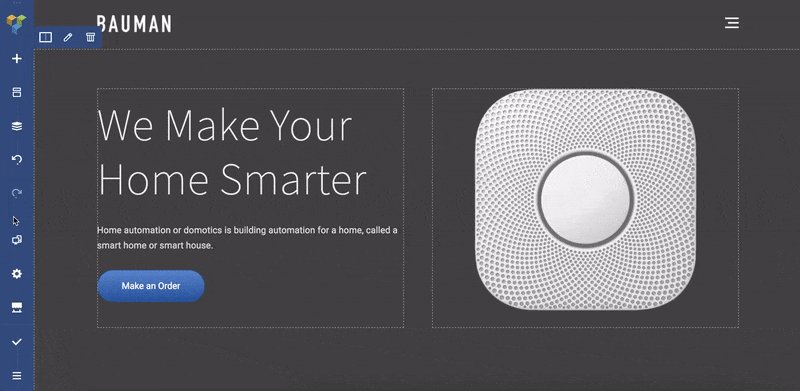
Parowanie obrazu z tekstem
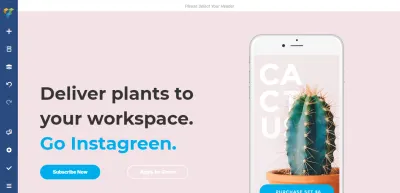
Następnie nadchodzi naprawdę ekscytująca część — musimy opisać nasz produkt naszym odwiedzającym. Aby wywrzeć świetne wrażenie za pierwszym razem, musimy zapewnić doskonałe obrazy w połączeniu z jasnym opisem. Opis tekstowy i zdjęcie produktu (lub zdjęcia) powinny ze sobą współpracować i zachęcać odwiedzających do lepszego poznania produktu.
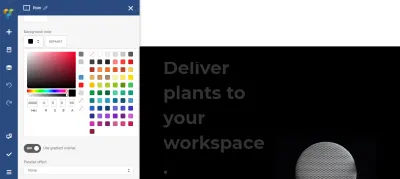
Musimy zastąpić domyślny obraz naszym obrazem. Kliknij na obrazek i prześlij nowy. Użyjemy obrazka z tłem w rzutki, więc musimy również zmienić tło dla kontenera. Musimy wybrać wiersz i zmodyfikować opcję koloru tła.

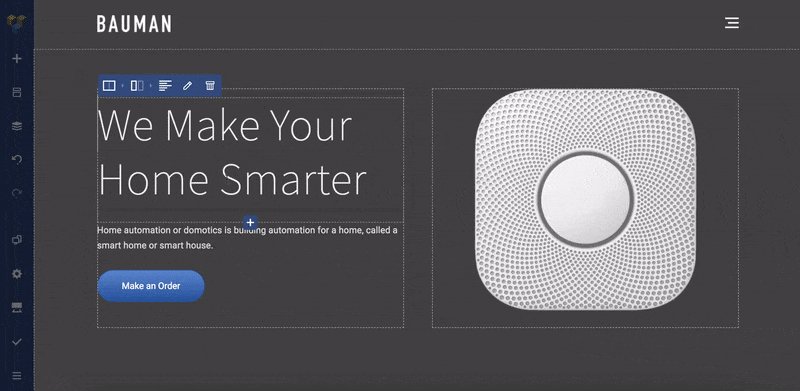
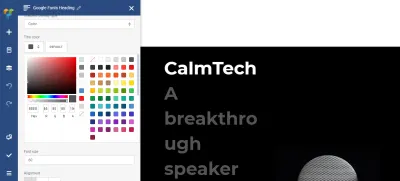
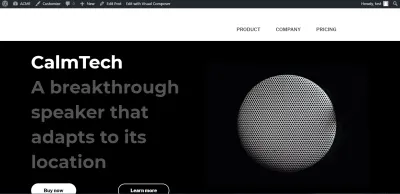
Następnie musimy dodać sekcję tekstową po lewej stronie obrazu. W świecie zachodnim użytkownicy skanują stronę od lewej do prawej, dzięki czemu odwiedzający czytają opis tekstowy i dopasowują go do obrazu. Visual Composer używa obiektu Text Block do przechowywania informacji tekstowych. Zastąpmy tekst dołączony do motywu naszym niestandardowym tekstem „CalmTech Przełomowy głośnik, który dostosowuje się do swojej lokalizacji”. Zmodyfikujmy również kolor tekstu, aby tekst był bardziej dopasowany do tematu (biały dla tytułu i odcień szarości dla podtytułu).

Tworzenie grupy elementów
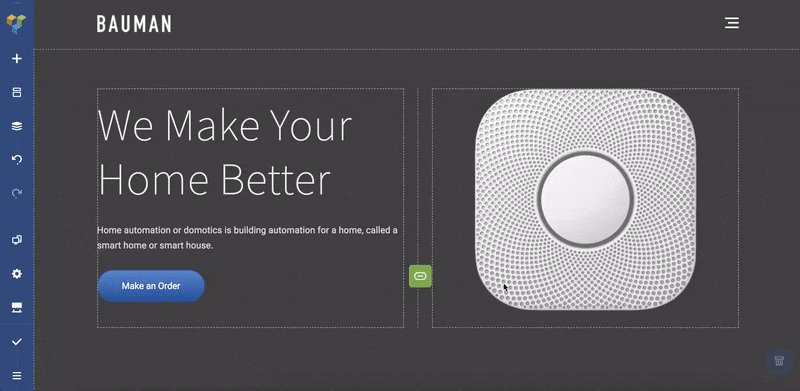
Mamy zdjęcie produktu i opis tekstowy, ale brakuje jednego elementu. Jak zapewne zgadłeś, to wezwanie do działania (CTA). Dobrzy projektanci nie tworzą tylko pojedynczych stron, ale holistyczną podróż użytkownika. Dlatego, aby stworzyć przyjemną podróż użytkownika, ważne jest, aby poprowadzić użytkowników po drodze. W czasie, gdy odwiedzający czytają niezbędne informacje, ważne jest, aby zapewnić im kolejny logiczny krok, a CTA jest właśnie właściwym elementem do tej roli.
W naszym przypadku będziemy potrzebować dwóch CTA — „Kup teraz” i „Dowiedz się więcej”. Główny przycisk wezwania do działania „Kup teraz” powinien znajdować się na pierwszym miejscu i powinien bardziej przyciągać uwagę (oczekujemy, że użytkownicy go klikną). Dlatego musimy uczynić go bardziej kontrastowym, podczas gdy przycisk „Dowiedz się więcej” powinien być pustym przyciskiem.
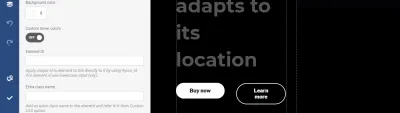
Visual Composer ułatwia dostosowywanie ogólnych parametrów elementu UI (takich jak przerwa), a także indywidualnych opcji stylizacji. Ponieważ jesteśmy zainteresowani zmianą poszczególnych właściwości, musimy kliknąć „Edytuj” dla konkretnego przycisku.

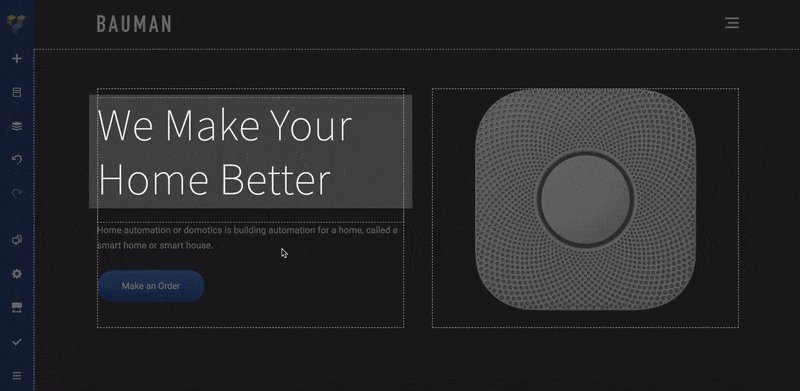
Zabawa z animacją, aby przekazać dynamikę i opowiadać historie
Ludzie codziennie odwiedzają dziesiątki różnych stron internetowych. Na tak konkurencyjnym rynku profesjonaliści internetowi muszą tworzyć produkty, które zapadają w pamięć. Jednym ze sposobów osiągnięcia tego celu jest skupienie się na budowaniu lepszego zaangażowania użytkowników.
Możliwe jest zaangażowanie odwiedzających w interakcję z produktem poprzez przekazanie pewnej dynamiki. Jeśli sprawisz, że witryna będzie mniej statyczna, istnieje większa szansa, że użytkownicy ją zapamiętają.
Visual Composer pozwala wybrać jedną z kilku predefiniowanych animacji CSS danego elementu. Kiedy otwieramy opcje projektowe dla dowolnego elementu interfejsu użytkownika, możemy znaleźć opcję Animate . Gdy wybierzemy animowaną opcję, zostanie ona uruchomiona, gdy element będzie widoczny w oknie przeglądarki.

Polerowanie końcowe
Zobaczmy, jak nasza strona wygląda dla odwiedzających naszą witrynę. Oczywiste jest, że ma dwa problemy:
- Wygląda trochę niedokończony (nie mamy logo serwisu),
- Elementy mają złe proporcje (tekst przytłacza obraz, przez co układ wygląda na niezrównoważony).

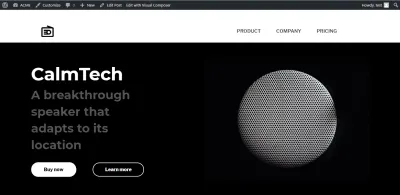
Rozwiążmy pierwszy problem. Przejdź do sekcji Nagłówki i wybierz nasz Górny Nagłówek. Kliknij element '+' i wybierz obiekt Pojedynczy obraz . Prześlij nowy obraz (ikona). Zauważ, że możemy zmienić rozmiar obrazu bezpośrednio w Visual Composer. Ustawmy rozmiar naszej ikony na 50px x 50px (w sekcji Rozmiar ).

Teraz pora na rozwiązanie drugiego problemu. Wybierz pierwszą kolumnę i dostosuj rozmiar tekstu (ustaw rozmiar na 40 dla podnagłówka). Oto jak będzie wyglądała nasza strona po zmianach.

Wniosek
Visual Composer Website Builder upraszcza proces budowania stron w WordPressie. Proces projektowania stron internetowych staje się nie tylko szybki i łatwy, ale także staje się przyjemniejszy, ponieważ projektanci mają znacznie większą swobodę twórczą w wyrażaniu swoich pomysłów. A kiedy profesjonaliści sieciowi mają większą swobodę twórczą, mogą wymyślać lepsze rozwiązania projektowe.
