Odtwarzanie wideo w Internecie: najlepsze praktyki dostarczania wideo (część 2)
Opublikowany: 2022-03-10W moim poprzednim poście zbadałem dzisiejsze trendy wideo w sieci, korzystając z danych z archiwum HTTP. Odkryłem, że wiele witryn udostępnia te same treści wideo na urządzeniach mobilnych i komputerach stacjonarnych, a wiele strumieni wideo jest dostarczanych z szybkością transmisji bitów, która jest zbyt wysoka, aby można ją było odtwarzać na połączeniach o prędkości 3G. Odkryliśmy również, że strony internetowe mogą automatycznie pobierać wideo na urządzenia mobilne — uszkadzając plany transmisji danych klienta, żywotność baterii w przypadku filmów, które mogą nigdy nie być odtwarzane.
TL; DR : w tym poście przyjrzymy się technikom optymalizacji szybkości i dostarczania wideo do klientów oraz przedstawimy listę 9 najlepszych praktyk, które pomogą Ci dostarczać zasoby wideo.
Wskaźniki odtwarzania wideo
Obecnie używane są 3 główne wskaźniki odtwarzania wideo:
- Czas uruchamiania wideo
- Przeciąganie wideo
- Jakość wideo
Ponieważ pliki wideo są duże, zoptymalizowanie wideo tak, aby było jak najmniejsze, doprowadzi do szybszego dostarczania wideo, przyspieszenia rozpoczęcia wideo, zmniejszenia liczby przestojów i zminimalizowania wpływu jakości dostarczanego wideo. Oczywiście musimy zrównoważyć szybkość uruchamiania i przeciąganie z trzecią miarą jakości (a filmy o wyższej jakości zwykle zużywają więcej danych).
Uruchamianie wideo
Gdy użytkownik naciśnie odtwarzanie wideo, oczekuje, że będzie mógł szybko obejrzeć wideo. Według Conviva (lidera w analizie danych wideo), w pierwszym kwartale 2018 r. 14% filmów nigdy nie zaczęło się odtwarzać (to 2,4 miliarda odtworzeń wideo) po tym, jak użytkownik nacisnął przycisk odtwarzania.

2,3% filmów (400 mln żądań wideo) nie udało się odtworzyć po naciśnięciu przez użytkownika przycisku odtwarzania. 11,54% (2B odtworzeń) zostało porzuconych przez użytkownika po naciśnięciu przycisku odtwarzania. Spróbujmy wyjaśnić, co może powodować te problemy.
Błąd odtwarzania wideo
Niepowodzenie odtwarzania wideo stanowiło 2,3% wszystkich odtworzeń wideo. Co może do tego doprowadzić? W danych archiwum HTTP widzimy 0,3% wszystkich żądań wideo, które skutkują odpowiedzią HTTP 4xx lub 5xx — więc pewien procent nie dotyczy złych adresów URL lub błędnych konfiguracji serwera. Innym potencjalnym problemem (nieobserwowanym w danych archiwum HTTP) są filmy blokowane przez geolokalizację (blokowane na podstawie lokalizacji widza i licencji dostawcy na wyświetlanie wideo w tej lokalizacji).
Zaprzestanie odtwarzania wideo
Raport Conviva stwierdza, że 11,5% wszystkich odtworzeń wideo zostanie odtworzonych, ale klient zrezygnował z odtwarzania przed rozpoczęciem odtwarzania. Problem polega na tym, że film nie jest dostarczany do klienta wystarczająco szybko, a oni się poddają. Istnieje wiele badań dotyczących internetu mobilnego, w których duże opóźnienia powodują porzucanie stron internetowych i wydaje się, że ten sam efekt występuje również w przypadku odtwarzania wideo.
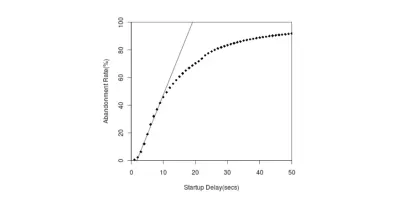
Z badań Akamai wynika, że widzowie będą czekać 2 sekundy, ale za każdą kolejną sekundę 5,8% widzów porzuca film.

Więc co prowadzi do problemów z odtwarzaniem wideo? Ogólnie rzecz biorąc, pobieranie większych plików trwa dłużej, więc odtwarzanie będzie opóźnione. Przyjrzyjmy się kilku sposobom przyspieszenia odtwarzania filmów. Aby zmniejszyć liczbę filmów porzucanych podczas uruchamiania, powinniśmy jak najlepiej „odchudzić” te pliki, aby szybko się pobierały (i rozpoczynały odtwarzanie).
MP4: Wstępne ładowanie wideo
Aby zapewnić szybkie odtwarzanie w Internecie, jedną z opcji jest wcześniejsze wczytanie wideo do urządzenia. W ten sposób, gdy klient kliknie „odtwórz”, film jest już pobrany, a odtwarzanie będzie szybkie. HTML oferuje atrybut wstępnego ładowania z 3 możliwymi opcjami: auto , metadata i none .
preload = auto
Gdy film jest dostarczany z preload="auto" , przeglądarka pobiera cały plik wideo i zapisuje go lokalnie. Pozwala to na znaczną poprawę wydajności uruchamiania wideo, ponieważ wideo jest dostępne lokalnie na urządzeniu i żadne zakłócenia sieciowe nie spowalniają uruchamiania.
Jednak preload="auto" należy używać tylko wtedy, gdy istnieje duże prawdopodobieństwo, że film zostanie obejrzany. Jeśli wideo znajduje się po prostu na Twojej stronie internetowej i jest pobierane za każdym razem, spowoduje to nałożenie dużej kary za przesyłanie danych dla użytkowników mobilnych, a także zwiększy koszty serwera/CDN związane z dostarczaniem całego wideo do wszystkich użytkowników.
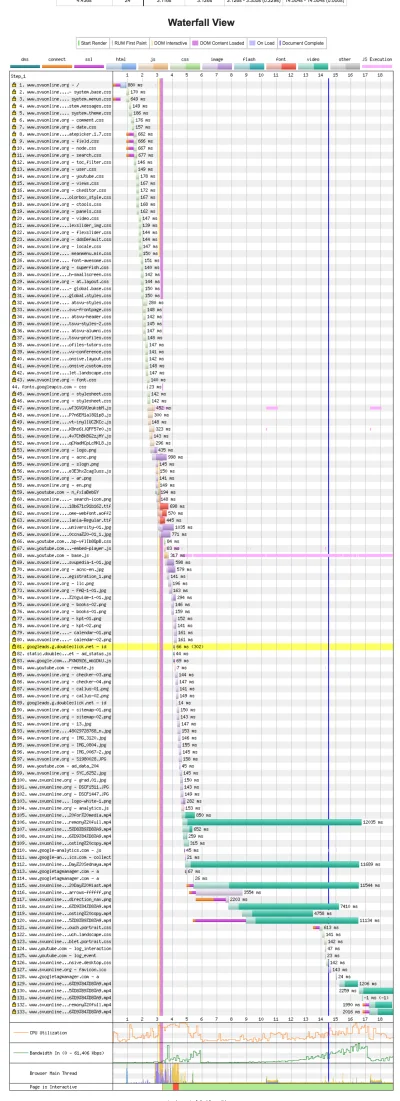
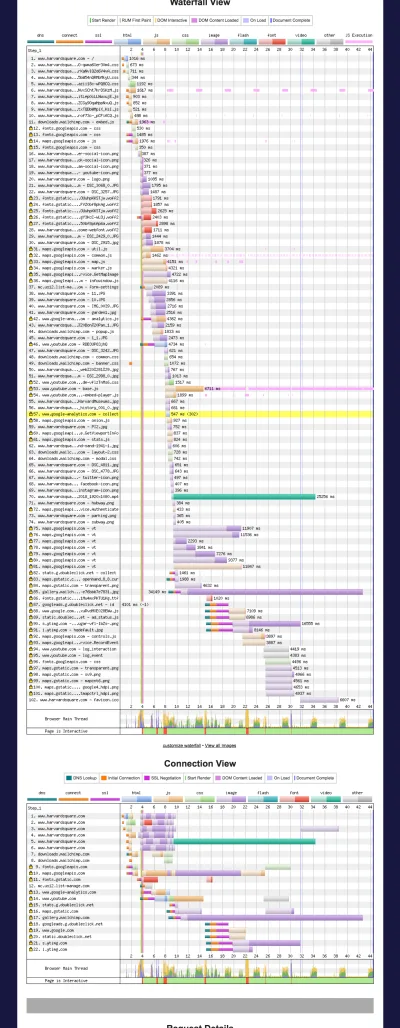
Ta strona internetowa zawiera sekcję zatytułowaną „Galeria wideo” z kilkoma filmami. Każdy film w tej sekcji ma preload ustawiony na auto , a my możemy wizualizować ich pobieranie w kaskadzie WebPageTest jako zielone poziome linie:

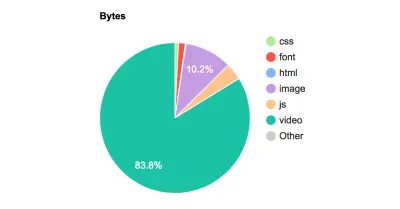
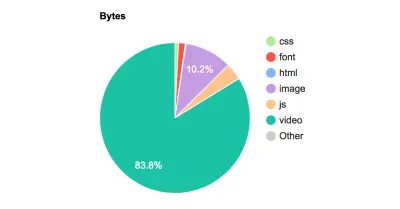
Istnieje sekcja o nazwie „Galeria wideo”, a pliki do tej małej sekcji witryny stanowią 14,6 mln (83%) pobranych stron. Szanse na odtworzenie jednego (z wielu) filmów są prawdopodobnie dość niskie, więc użycie preload="auto" generuje tylko duży ruch danych w witrynie.

W tym przypadku jest mało prawdopodobne, aby choć jeden z tych filmów został obejrzany, ale wszystkie są pobierane w całości, dodając 14,8 MB treści do strony mobilnej (83% treści na stronie). W przypadku filmów, które mają duże prawdopodobieństwo odtworzenia (być może >90% odsłon strony skutkuje odtworzeniem wideo) — wstępne wczytanie całego wideo jest bardzo dobrym pomysłem. Jednak w przypadku filmów, które prawdopodobnie nie będą odtwarzane, preload="auto" spowoduje tylko dodatkowy tonaż treści przesyłanych na Twoje serwery i na urządzenia mobilne (i komputery stacjonarne) Twoich klientów.
preload="metadata"
W przypadku użycia atrybutu preload="metadata" pobierany jest początkowy segment filmu. Pozwala to graczowi poznać rozmiar okna wideo i być może pobrać sekundę lub 2 wideo do natychmiastowego odtworzenia. Przeglądarka po prostu wykonuje 206 (częściowe żądanie) treści wideo. Przechowywanie niewielkiej ilości danych wideo na urządzeniu skraca czas uruchamiania wideo, bez dużego wpływu na ilość przesyłanych danych.
W Chrome metadane są domyślnym wyborem, jeśli nie wybrano żadnego atrybutu.
Uwaga : może to nadal prowadzić do pobrania dużej ilości wideo, jeśli wideo jest duże.
Na przykład w witrynie mobilnej z wideo ustawionym na preload="metadata" widzimy tylko jedno żądanie wideo:

Żądanie jest częściowym pobraniem, ale nadal skutkuje pobraniem 2,7 MB wideo, ponieważ pełne wideo ma rozdzielczość 1080p, długość 150 s i 97 MB (o optymalizacji rozmiaru wideo porozmawiamy w następnych sekcjach).

Dlatego sugerowałbym, aby preload="metadata" nadal używać tylko wtedy, gdy istnieje dość duże prawdopodobieństwo, że wideo zostanie obejrzane przez użytkowników lub jeśli wideo jest małe.
preload="none"
Najbardziej ekonomiczna opcja pobierania filmów, ponieważ podczas ładowania strony nie są pobierane żadne pliki wideo. Potencjalnie spowoduje to opóźnienie w odtwarzaniu, ale spowoduje szybsze wczytywanie strony początkowej. W przypadku witryn z wieloma filmami wideo na jednej stronie sensowne może być dodanie plakatu do okna filmu i niepobieranie żadnego filmu, dopóki nie zostanie ono wyraźnie żądane przez użytkownika końcowego. Wszystkie filmy z YouTube, które są osadzone w witrynach, nigdy nie pobierają żadnych treści wideo, dopóki nie zostanie naciśnięty przycisk odtwarzania, co zasadniczo zachowuje się tak, jakby preload="none" .
Wstępne ładowanie najlepszych praktyk : używaj preload="auto" tylko wtedy, gdy istnieje duże prawdopodobieństwo, że film zostanie obejrzany. Ogólnie rzecz biorąc, użycie preload="metadata" zapewnia dobrą równowagę między wykorzystaniem danych a czasem uruchamiania, ale powinno być monitorowane pod kątem nadmiernego użycia danych.
Wskazówki dotyczące odtwarzania wideo MP4
Teraz, gdy wideo się zaczęło, w jaki sposób możemy zapewnić, że odtwarzanie wideo można zoptymalizować, aby nie zatrzymywało się i nie było kontynuowane. Ponownie, sztuczka polega na tym, aby film był jak najmniejszy.
Przyjrzyjmy się kilku sztuczkom, aby zoptymalizować rozmiar pobieranych filmów. Istnieje kilka wymiarów wideo, które można zoptymalizować, aby zmniejszyć rozmiar wideo:
Audio
Pliki wideo są podzielone na różne „strumienie” — najczęściej jest to strumień wideo. Drugim najpopularniejszym strumieniem jest ścieżka audio, która jest synchronizowana z wideo. W niektórych aplikacjach do odtwarzania wideo strumień audio jest dostarczany oddzielnie; umożliwia to płynne dostarczanie różnych języków.
Jeśli wideo jest odtwarzane w trybie cichym (jak zapętlony GIF lub wideo w tle), usunięcie strumienia audio z wideo jest szybkim i łatwym sposobem na zmniejszenie rozmiaru pliku. W jednym przykładzie wideo w tle, pełny plik miał 5,3 MB, ale ścieżka dźwiękowa (która nigdy nie jest słyszana) miała prawie 300 KB (5% pliku) Dzięki prostemu wyeliminowaniu dźwięku plik zostanie dostarczony szybko i bez marnowania bajty.
42% plików MP4 znalezionych w archiwum HTTP nie ma strumienia audio.
Najlepsza praktyka : Usuń ścieżki audio z filmów, które są odtwarzane w trybie cichym.
Kodowanie wideo
Podczas kodowania wideo dostępne są opcje obniżenia jakości wideo (liczba pikseli na klatkę lub liczba klatek na sekundę). Zmniejszenie jakości wideo tak, aby nadawał się do internetu, jest łatwe i generalnie nie wpływa na jakość dostarczaną użytkownikom końcowym. Ten artykuł nie jest wystarczająco długi, aby szczegółowo omówić różne techniki kompresji wideo. W koderach x264 i x265 istnieje termin zwany współczynnikiem stałej szybkości ( CRF). Używanie CRF 23-28 generalnie daje dobry kompromis między kompresją a jakością i jest świetnym początkiem w dziedzinie kompresji wideo
Rozmiar wideo
Na rozmiar wideo może mieć wpływ wiele wymiarów: długość, szerokość i wysokość (prawdopodobnie możesz tu również uwzględnić dźwięk).
Czas trwania filmu
Długość filmu zazwyczaj nie jest funkcją, którą może dostosować programista. Jeśli film będzie odtwarzany przez trzy minuty, będzie odtwarzany przez trzy minuty. W przypadkach, w których film jest wyjątkowo długi, narzędzia takie jak preload="none" lub przesyłanie strumieniowe wideo mogą pozwolić na pobranie początkowo mniejszej ilości danych, aby skrócić czas wczytywania strony.
Wymiary wideo
18% wszystkich filmów znalezionych w archiwum HTTP jest identycznych na urządzeniach mobilnych i stacjonarnych. Ci, którzy pracowali z responsywnym projektowaniem stron internetowych, wiedzą, jak optymalizacja obrazów dla różnych widoków może drastycznie skrócić czas ładowania, ponieważ rozmiar obrazów jest znacznie mniejszy na mniejszych ekranach.
To samo dotyczy wideo. Witryna z filmem w tle o wielkości 30 MB 2560 × 1226 będzie miała trudności z pobraniem wideo na telefon komórkowy (prawdopodobnie również na komputerze!). Zmiana rozmiaru wideo drastycznie zmniejsza rozmiar plików, a nawet może pozwolić na wyświetlanie trzech lub czterech różnych filmów w tle:
| Szerokość | Wideo (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3,3 |
| 405 | 1,76 |
Teraz niestety przeglądarki nie obsługują zapytań o media dla wideo w HTML, co oznacza, że to po prostu nie działa:
<video preload="auto" autoplay muted controls source src="large.mp4" </video>Dlatego musimy stworzyć mały wrapper JS, aby dostarczać filmy, które chcemy, na różne rozmiary ekranu. Ale zanim tam pojedziemy…

Pobieranie wideo, ale ukrywanie go przed widokiem
Kolejnym powrotem do wczesnych responsywnych stron internetowych jest pobieranie pełnowymiarowych obrazów, ale ukrywanie ich na urządzeniach mobilnych. Twoi klienci otrzymują całe opóźnienie związane z pobraniem dużych obrazów (i przejściem do abonamentu komórkowego, dodatkowe zużycie baterii itp.) I żadnej korzyści z rzeczywistego oglądania obrazu. Zdarza się to dość często w przypadku wideo na urządzeniach mobilnych. Tak więc, kiedy piszemy nasz scenariusz, możemy zapewnić, że mniejsze ekrany nigdy nie zażądają filmu, który nie pojawi się w pierwszej kolejności.
Filmy o jakości siatkówki
Możesz mieć różne filmy dla różnych gęstości ekranu urządzenia. Może to wydłużyć czas potrzebny na pobranie filmów dla klientów mobilnych. Możesz zapobiec odtwarzaniu filmów Retina na mniejszych urządzeniach ekranowych lub urządzeniach z ograniczoną przepustowością sieci, powracając do filmów o standardowej jakości dla tych urządzeń. Narzędzia takie jak Network Information API mogą zapewnić przepustowość sieci i pomóc w podjęciu decyzji, jaką jakość wideo chcesz wyświetlać klientowi.
Pobieranie różnych typów wideo w zależności od rozmiaru urządzenia i jakości sieci
Omówiliśmy właśnie kilka sposobów optymalizacji wyświetlania filmów na mniejszych ekranach, a także zauważyliśmy, że tag wideo nie umożliwia wyboru między typami wideo, więc oto krótki fragment kodu JS, który wykorzysta szerokość ekranu do:
- Nie dostarczaj wideo na ekranach poniżej 500px;
- Dostarczaj małe filmy na ekrany 500-1400;
- Przesyłaj wideo o większym rozmiarze na wszystkie inne urządzenia.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Ten skrypt dzieli ekrany użytkownika na trzy opcje:
- Poniżej 500 pikseli film nie jest wyświetlany.
- Między 500 a 1400 mamy mniejszy film.
- W przypadku ekranów o szerokości większej niż 1400 pikseli mamy większy film.
Nasza strona zawiera responsywny film w dwóch różnych rozmiarach: jeden dla urządzeń mobilnych, a drugi dla ekranów wielkości komputerów stacjonarnych. Użytkownicy mobilni uzyskują świetną jakość wideo, ale plik ma tylko 2,6 MB, w porównaniu z 10 MB wideo na komputery.
Animowane GIF-y
Animowane pliki GIF to duże pliki. Podczas gdy zarówno pliki aGIF, jak i pliki wideo kompresują dane poprzez wymiary szerokości i wysokości, kompresję (na często większej) osi czasu mają tylko pliki wideo. aGIF-y to zasadniczo „szybkie przerzucanie” statycznych obrazów GIF. Ten brak kompresji dodaje znaczną ilość danych. Na szczęście możliwe jest zastąpienie aGIF-ów zapętlonym wideo, potencjalnie oszczędzając MB danych dla każdego żądania.
<video loop autoplay muted playsinline src="pseudoGif.mp4">W Safari jest jeszcze bardziej wyszukane podejście: możesz umieścić zapętlony plik mp4 w tagu obrazu, na przykład:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>W takim przypadku Safari odtworzy animowany GIF, podczas gdy Chrome (i inne przeglądarki obsługujące WebP) odtworzy animowany WebP, z powrotem do animowanego GIF-a. Możesz przeczytać więcej o tym podejściu w świetnym poście Colina Bendella.
Filmy osób trzecich
Jednym z najłatwiejszych sposobów dodania wideo do witryny jest po prostu skopiowanie/wklejenie kodu z usługi udostępniania wideo i umieszczenie go w witrynie. Jednak, podobnie jak w przypadku dodawania stron trzecich do swojej witryny, musisz uważać na to, jaki rodzaj treści jest dodawany do Twojej strony i jak wpłynie to na ładowanie strony. Wiele z tych widżetów „po prostu wklej to do kodu HTML” dodaje 100 KB kodu JavaScript. Inni pobiorą cały film (pomyśl preload="auto" ), a niektórzy zrobią jedno i drugie.
Najlepsze praktyki dotyczące wideo innych firm : Zaufaj, ale weryfikuj. Sprawdź, ile treści jest dodawanych i jak bardzo wpływa to na czas ładowania strony. Ponadto zachowanie może się zmienić, więc regularnie śledź swoje analizy.
Uruchomienie przesyłania strumieniowego
Gdy zażądano strumienia wideo, serwer dostarcza do odtwarzacza plik manifestu z listą wszystkich dostępnych strumieni (z informacjami o wymiarach i szybkości transmisji bitów). W przypadku przesyłania strumieniowego HLS odtwarzacz zazwyczaj wybiera pierwszy strumień z listy, aby rozpocząć odtwarzanie. Dlatego strumień umieszczony jako pierwszy w pliku manifestu powinien być zoptymalizowany pod kątem uruchamiania wideo zarówno na urządzeniach mobilnych, jak i stacjonarnych (lub być może alternatywne pliki manifestu powinny być dostarczane na urządzenia mobilne i komputery).
W większości przypadków uruchamianie jest optymalizowane przy użyciu strumienia o niższej jakości do rozpoczęcia odtwarzania. Gdy gracz pobierze kilka segmentów, ma lepsze pojęcie o dostępnej przepustowości i może wybrać strumień o wyższej jakości dla późniejszych segmentów. Jako użytkownik prawdopodobnie widziałeś to — pierwsze kilka sekund filmu wygląda na bardzo rozpikselowane, ale po kilku sekundach odtwarzania wideo się wyostrza.
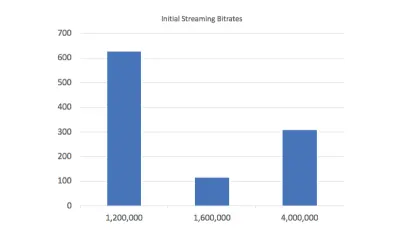
Analizując 1065 plików manifestu dostarczonych na urządzenia mobilne z archiwum HTTP, stwierdziliśmy, że 59% filmów ma początkową szybkość transmisji bitów poniżej 1,2 MB/s — i prawdopodobnie rozpocznie się przesyłanie strumieniowe bez większych opóźnień przy szybkości transmisji danych 3G wynoszącej 1,6 MB/s. 11% używa bitrate między 1,2 a 1,6 MBPS — co może spowolnić uruchamianie w 3G, a 30% ma bitrate powyżej 1,6 MBPS — i nie może odtwarzać z tym bitratem w połączeniu 3G. Na podstawie tych danych wydaje się, że około 41% wszystkich filmów nie będzie w stanie utrzymać początkowej szybkości transmisji bitów na urządzeniach mobilnych — co zwiększa opóźnienie uruchamiania i prawdopodobnie zwiększa liczbę przestojów podczas odtwarzania.

Najlepsze praktyki dotyczące uruchamiania przesyłania strumieniowego : upewnij się, że początkowa szybkość transmisji bitów w pliku manifestu będzie odpowiednia dla większości klientów. Jeśli odtwarzacz musi zmienić strumienie podczas uruchamiania, odtwarzanie zostanie opóźnione i utracisz widoki wideo.
Co się dzieje, gdy szybkość transmisji wideo jest bliska (lub wyższa) od dostępnej przepustowości? Po kilku sekundach pobierania bez gotowego segmentu wideo do odtwarzania, odtwarzacz zatrzymuje pobieranie i wybiera wideo o niższej jakości bitrate i rozpoczyna proces od nowa. Pobranie segmentu wideo, a następnie porzucenie prowadzi do dodatkowego opóźnienia uruchamiania, co prowadzi do porzucenia wideo.
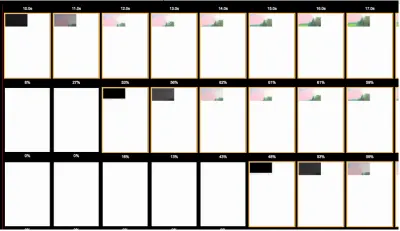
Możemy to zwizualizować, budując manifesty wideo z różnymi początkowymi przepływnościami. Testujemy 3 różne scenariusze: zaczynając od najniższego (215 KBPS), średniego (600 KBPS) i najwyższego bitrate (2,6 MBPS).
Rozpoczynając od wideo o najniższej jakości, odtwarzanie rozpoczyna się po 11 sekundach. Po kilku sekundach odtwarzacz zaczyna żądać strumienia o wyższej jakości, a obraz się wyostrza.
Rozpoczynając od najwyższej przepływności (testowanie na połączeniu 3G przy 1,6 MBPS), odtwarzacz szybko zdaje sobie sprawę, że odtwarzanie nie może nastąpić, i przełącza się na wideo o najniższej przepływności (215 KBPS). Film zaczyna się odtwarzać w wieku 17 lat. Występuje 6-sekundowe opóźnienie, a jakość wideo jest taka sama, jak w pierwszym teście.
Korzystanie z wideo o średniej jakości pozwala na pewien kompromis, wideo zaczyna się odtwarzać po 13 sekundach (o 2 sekundy wolniej), ale od samego początku jest wysokiej jakości – i nie ma przeskoku z wideo podzielonego na piksele do wideo o wyższej jakości.
Najlepsza praktyka przy uruchamianiu wideo : Aby przyspieszyć odtwarzanie, zacznij od strumienia o najniższej jakości. W przypadku dłuższych filmów możesz rozważyć użycie strumienia „średniej jakości” na początku, aby zapewnić ostry obraz na początku (z nieco dłuższym opóźnieniem).

Wyniki testu strony internetowej: początkowy strumień wideo jest niski, średni i wysoki (od góry do dołu). Film zaczyna się najszybciej z filmem o najniższej jakości. Ważne jest, aby pamiętać, że wysokiej jakości wideo startowe w 17s jest tej samej jakości, co niska jakość rozpoczyna się w 11s.
Streaming: Kontynuacja odtwarzania
Gdy odtwarzacz wideo może określić optymalny strumień wideo do odtwarzania, a strumień jest niższy niż dostępna prędkość sieci, wideo będzie odtwarzane bez problemów. Istnieją sztuczki, które mogą zapewnić, że film będzie dostarczany w optymalny sposób. Jeśli przeanalizujemy następujący wpis w manifeście:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8Linia informacyjna informuje, że strumień ten ma bitrate 913 KBPS i rozdzielczość 640×360. Jeśli spojrzymy na adres URL, na który wskazuje ta linia, zobaczymy, że odwołuje się on do filmu o rozmiarze 600 tys. Analiza plików wideo pokazuje, że wideo ma 600 KBPS, a manifest zawyża szybkość transmisji bitów.
Zawyżanie szybkości transmisji wideo
- ZAWODOWIEC
Zawyżenie szybkości transmisji bitów zapewni, że gdy gracz wybierze strumień, wideo będzie pobierane szybciej niż oczekiwano, a bufor zapełni się szybciej niż oczekiwano, zmniejszając możliwość przeciągnięcia. - KON
Zawyżając szybkość transmisji bitów, dostarczane wideo będzie strumieniem o niższej jakości. Jeśli spojrzymy na całą listę zgłoszonych i rzeczywistych przepływności:
| Zgłoszone (KBS) | Rzeczywisty | Rezolucja |
|---|---|---|
| 913 | 600 | 640x360 |
| 142 | 64 | 320x180 |
| 297 | 180 | 512x288 |
| 506 | 320 | 512x288 |
| 689 | 450 | 412x288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280x720 |
W przypadku użytkowników korzystających z połączenia 1,6 MBPS odtwarzacz wybierze przepływność 913 KBPS, obsługując wideo klienta 600 KBPS. Jeśli jednak szybkości transmisji bitów zostałyby podane dokładnie, użyta zostałaby szybkość transmisji 950 KBPS i prawdopodobnie byłaby przesyłana strumieniowo bez problemów. Chociaż wybory tutaj zapobiegają straganom, obniżają również jakość dostarczanego wideo do konsumenta.
Najlepsza praktyka : Niewielkie zawyżenie szybkości transmisji wideo może być przydatne w celu zmniejszenia liczby przestojów podczas odtwarzania. Jednak zbyt duża wartość może prowadzić do obniżonej jakości odtwarzania.
Przetestuj wideo Neilsen w przeglądarce i zobacz, czy możesz sprawić, by przeskakiwał tam iz powrotem.
Wniosek
W tym poście omówiliśmy kilka sposobów optymalizacji filmów, które prezentujesz w swoich witrynach. Postępując zgodnie z najlepszymi praktykami przedstawionymi w tym poście:
-
preload="auto"
Używaj tylko wtedy, gdy istnieje duże prawdopodobieństwo, że ten film zostanie obejrzany przez Twoich klientów. -
preload="metadata"
Domyślnie w Chrome, ale nadal może prowadzić do pobierania dużych plików wideo. Używaj ostrożnie. - Ciche filmy (zapętlające się GIF-y lub filmy w tle)
Usuń kanał audio - Wymiary wideo
Rozważ przesyłanie filmów o różnych rozmiarach na urządzenia mobilne zamiast na komputery. Filmy będą mniejsze, będą pobierane szybciej, a Twoi użytkownicy raczej nie zauważą różnicy (zmniejszy się również obciążenie Twojego serwera!) - Kompresja wideo
Nie zapomnij skompresować filmów, aby zapewnić ich dostarczenie - Nie „ukrywaj” filmów
Jeśli wideo nie zostanie wyświetlone — nie pobieraj go. - Regularnie kontroluj filmy innych firm
- Streaming
Zacznij od strumienia o niższej jakości, aby zapewnić szybkie uruchamianie. (W przypadku dłuższych filmów należy rozważyć średnią szybkość transmisji bitów, aby uzyskać lepszą jakość podczas uruchamiania) - Streaming
Można zachować ostrożność w zakresie szybkości transmisji bitów, aby zapobiec przestojom, ale idź za daleko, a strumienie będą dostarczać wideo o niższej jakości.
Przekonasz się, że wideo na Twojej stronie jest usprawnione w celu zapewnienia optymalnej dostawy, a Twoi klienci nie tylko będą zachwyceni prezentowanym filmem, ale także będą cieszyć się szybszym czasem ładowania strony.
