Różne rodzaje testów użyteczności
Opublikowany: 2018-07-28Po co zawracać sobie głowę różnymi rodzajami testów użyteczności witryny? W końcu dobry analityk będzie w stanie zinterpretować analitykę internetową i wymyślić solidny powód różnych interakcji na Twojej stronie. Po co więc zawracać sobie głowę różnymi rodzajami testów użyteczności?
Powód jest dwojaki. Pierwszym powodem jest to, że nie wszyscy jesteśmy świetnymi i doświadczonymi analitykami, a kariera analityka nauczy go, że doświadczenie jest równie cenne i konieczne, jak szkodliwe i oślepiające. Drugim powodem jest to, że proces eliminacji i testowania błędów wymaga dużo zgadywania.
Korzystanie z samej analityki internetowej do testowania i poprawiania użyteczności witryny wiąże się z wieloma domysłami. Są to wykształcone domysły, ale nadal są to domysły. Im więcej posiadasz narzędzi, metod i technik gromadzenia informacji i dowodów, tym większe prawdopodobieństwo, że zidentyfikujesz swoje problemy i je rozwiążesz.
Trzy zwierzęta testowe
Podobnie jak w przypadku samochodów automatycznych i samochodów z manualną zmianą biegów, istnieją tylko trzy „rodzaje” testów użyteczności. Są to „Moderowany osobiście”, „Pilot moderowany” i „Pilot niemoderowany”. Zanim wyjaśnimy, co oznacza każdy rodzaj testu użyteczności, wyjaśnijmy, dlaczego potrzebujesz innych osób do przetestowania Twojej witryny.
Być może widziałeś i używałeś wielu narzędzi do testowania użyteczności w Internecie i zastanawiasz się, dlaczego potrzebujesz innych osób do przetestowania swojej witryny. Powodem jest to, że jest to jedyny sposób na przetestowanie użyteczności Twojej witryny. Na przykład uszkodzone linki obniżą użyteczność witryny i możesz uruchomić narzędzie do sprawdzania uszkodzonych linków bez udziału innych osób. Jednak uszkodzone linki to problem z projektowaniem i tworzeniem stron internetowych, a nie z użytecznością. Test użyteczności pomoże Ci odkryć, dlaczego ludzie nie klikają linków.
Oto trzy „rodzaje” testów użyteczności:
- Moderowana osobiście : moderator często będzie przebywał razem z uczestnikiem. Istnieje wiele odmian tego typu testów. Uzyskanie naprawdę prawdziwych wyników często wymaga laboratorium i dwóch osób jednocześnie (uczestnika i moderatora), ale może to być kosztowne i wiele razy kilka „dobrych” wyników jest tak samo przydatnych, jak kilka „doskonałych” wyników.
- Moderowany Zdalny : Uczestnicy znajdują się w innym miejscu niż prowadzący. Proces odbywa się na ogromną liczbę sposobów, od udostępniania ekranu po oprogramowanie do monitorowania komputera. Jest to znacznie tańszy i wygodniejszy sposób testowania strony internetowej pod kątem użyteczności.
- Unmoderated Remote : W tym miejscu administrator ustawia szereg testów, a ludzie wchodzą w interakcję z oprogramowaniem. Po zakończeniu interakcji oprogramowanie generuje wyniki. W niektórych przypadkach jest to tańsze niż inne metody, na przykład w przypadku testowania dużej liczby osób, w przeciwnym razie jest to nieco droższe niż inne metody testowania.
Wykrywanie problemów
Użyj wszystkich narzędzi i całej swojej sprawności w projektowaniu stron internetowych, aby przezwyciężyć jak najwięcej błędów i problemów z witryną, zanim przedstawisz swoją witrynę uczestnikom, którzy będą ją testować. Następnie użyją Twojej witryny i zidentyfikują wszelkie problemy.


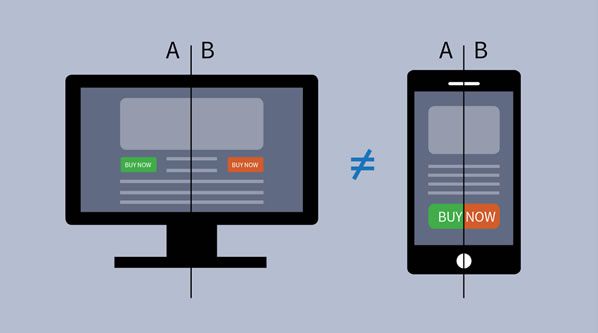
W dzisiejszych czasach powszechnym problemem jest kompatybilność urządzeń. Proste rzeczy, takie jak skalowanie tekstu itp., są łatwe do zidentyfikowania, ale inne rzeczy, takie jak narzędzia internetowe, często powodują problemy z użytecznością dla różnych urządzeń. Ponownie, są to problemy techniczne, które powinieneś spróbować rozwiązać, zanim uczestnicy przetestują Twoją witrynę.
Rozważ swoje wzorce
Jak użyteczny jest interfejs? Czy Twoje pomysły się sprawdziły? Czy Twoje rozwiązania naprawiły problem? Ustaw punkt odniesienia, według którego oceniasz swoje przyszłe wysiłki. Oceń zmiany w projekcie i treści, biorąc pod uwagę swoje testy porównawcze. Badania porównawcze często wymagają znacznie większej próby, aby uzyskać węższe przedziały ufności. W konsekwencji takie testy są zwykle przeprowadzane niemoderowaną metodą zdalną.
Testy konkurencyjne
To jest miejsce, w którym Twoi użytkownicy wykonują kilka zadań w Twojej witrynie, w poprzednim benchmarku, a nawet w witrynach konkurencji. Wykorzystujesz swoje wyniki, aby dowiedzieć się, co jest dobre, a co złe w obecnych projektach i treściach.

Każde badanie użyteczności będzie miało pewien poziom sztuczności i może zagrozić słuszności twoich ustaleń. Dobrym sposobem na umieszczenie wskaźników i scenariuszy przydziałów/zadań w użytecznym kontekście jest zmierzenie, jak Twoja witryna wypada na tle konkurencji i poprzednich projektów.
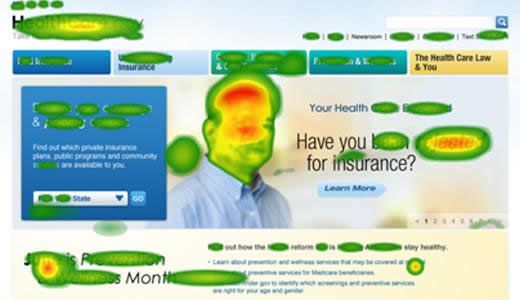
Śledzenie wzroku
Testy te są zarówno pouczające, jak i zabawne w prowadzeniu. Możesz zobaczyć, gdzie ludzie patrzą na twoją witrynę, w jakiej kolejności patrzą na rzeczy, a także zobaczyć sekwencje ich ścieżek wzrokowych.

Analiza twoich eksperymentów ze śledzeniem wzroku jest trudna i może być kosztowna, ponieważ obecna technologia pokazuje, że używanie kamer internetowych jest nadal zawodne w tym teście. Uczestnicy i moderatorzy muszą być obecni podczas moderowanych testów osobistych.
Testowanie umiejętności uczenia się przy pierwszym użyciu
To może być bardzo trudne do przetestowania. Musisz dowiedzieć się, jak łatwa jest nauka Twojej witryny. Kiedy osoba korzysta z Twojej witryny po raz pierwszy, musi nauczyć się z niej korzystać. Niektóre rzeczy są łagodnie intuicyjne, a niektórych trzeba się nauczyć lub rozgryźć. Analiza tych testów może być trudna, ponieważ każdy z początkujących użytkowników ma inną historię, poziom wiedzy i poziom uczenia się.

Hardkorowy internauta może łatwiej nauczyć się serwisu niż technofob. Zdobycie wielu wskaźników jest łatwe, ale będziesz musiał wykonać wiele testów, aby ułatwić sobie analizę. To, że ludzie w kółko powtarzają te same czynności, często podkreśla ich krzywą uczenia się.
Witryny oferujące porady dotyczące użyteczności
Istnieją strony internetowe i artykuły, które uczą, jak poprawić użyteczność witryny i wspominają o takich rzeczach, jak sprawdzanie uszkodzonych linków, sprawdzanie znaczników i testowanie zgodności urządzeń. Dlaczego mieliby wspominać o takich rzeczach, jeśli nie są to kwestie użyteczności zgodnie z tym artykułem?
Technicznie są to kwestie związane z użytecznością, ale są to problemy, z którymi projektant i programista stron internetowych powinni już się zajmować. Gdybyś testował samochód, aby zobaczyć, jak szybko może jechać, nie oceniałbyś go na podstawie przebitej opony, po prostu kazałbyś komuś innemu naprawić oponę przed testowaniem. To samo dotyczy jeśli testujesz swoją witrynę pod kątem użyteczności, przed rozpoczęciem testowania witryny z uczestnikami zewnętrznymi powinieneś mieć wszystko techniczne.
