Siedem wskazówek dotyczących UXD – odpowiadanie na potrzeby użytkownika
Opublikowany: 2020-07-14UXD oznacza projektowanie doświadczeń użytkownika. Ten rodzaj projektu odnosi się do projektu produktu, który oferuje użytkownikowi znaczące i wzbogacające doświadczenie. Termin „projektowanie doświadczeń użytkownika” jest często używany zamiennie z „projektowaniem interfejsu użytkownika” i „użytecznością”. Ale te ostatnie terminy stanowią podzbiór projektowania doświadczeń użytkownika. Projekt doświadczenia użytkownika to znacznie więcej niż projekt interfejsu produktu lub projekt zapewniający użyteczność. Projektant user experience zwraca również uwagę na integrację produktu. Zajmuje się procesami takimi jak branding produktu, projektowanie produktu i czynniki użyteczności. Ponadto powinni również wziąć pod uwagę efektywność funkcji produktu.
Proces projektowania doświadczenia użytkownika obejmuje wszystkie wymienione powyżej procedury, które projektant UX wykonuje, zanim urządzenie dotrze do rąk użytkownika. W tym blogu przyjrzymy się wskazówkom wymaganym do najlepszego projektu UX.
1. Doświadczenie klienta:
Spójrz na aplikacje, które użytkownik usuwa ze swoich urządzeń. Podstawowym powodem, dla którego użytkownik usuwa aplikację, są problemy techniczne w aplikacji. Projektant UX musi rozumieć rozwój produktu na każdym etapie. Na każdym etapie cyklu życia produktu projektant UX powinien patrzeć na niego z perspektywy klienta. Doświadczenie klienta (CX) waha się od rozważenia aplikacji do użycia, przechodzenia przez użytkowanie, wsparcie do jej usunięcia.
Jako projektant UX powinieneś myśleć jak klient podczas tworzenia aplikacji. Podobnie powinieneś pomyśleć o interakcjach klienta z Twoją aplikacją. Na przykład powinieneś wiedzieć, że rejestracja użytkownika jest łatwa. Obecnie system wysyła OTP (jednorazowe hasło) do użytkowników, którzy zarejestrują się za pomocą swojego numeru telefonu. Jest to naturalny proces rejestracji. Jednak poszczególne aplikacje wysyłają linki do swoich witryn w celu weryfikacji użytkownika, co może, ale nie musi działać. Może to odwrócić klienta i zrezygnować z aplikacji. Mogą nawet wystawić negatywne recenzje na twoją aplikację.
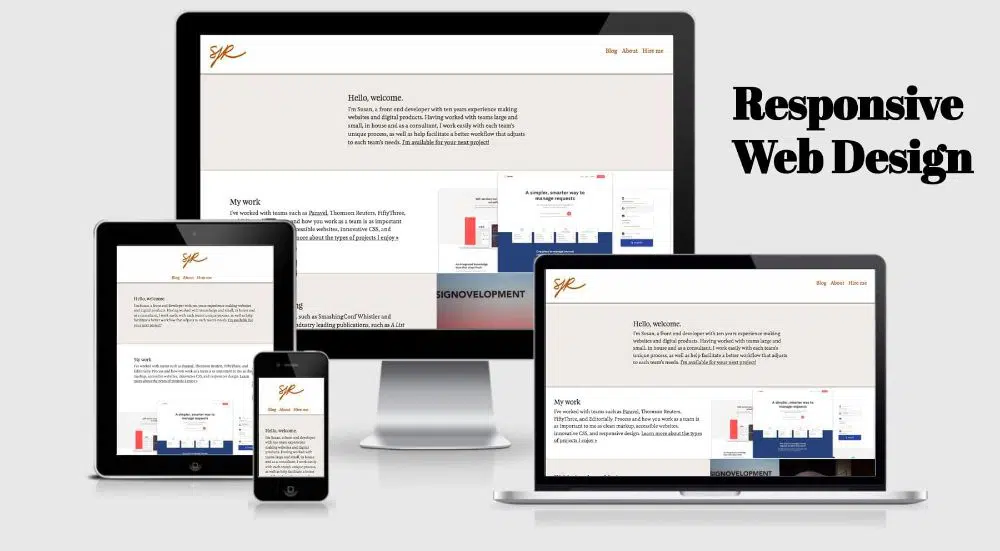
2. Zachowaj prostotę i responsywność:
Innym bardzo istotnym czynnikiem każdego projektu UX jest jego złożoność. Ogólnie rzecz biorąc, łatwość użycia jest głównym celem każdego projektu UX, jednak projektanci albo o tym zapominają, albo tracą poczucie celu. W końcu mają skomplikowane projekty, które powodują, że tracą użytkowników. Gdy strona jest wypełniona treścią tekstową i sardynowaną obrazami i filmami, wyłącza użytkownika. Poza tym, jeśli typografia również nie jest odpowiednia, nie możesz oczekiwać, że użytkownik przeczyta dokładnie zbadane treści. Może to spowodować, że użytkownik odrzuci Twoją stronę internetową. Jeśli współczynnik odrzuceń wzrośnie, Twoja witryna może stracić ruch organiczny i doprowadzić do utraty pozycji na stronie wyników wyszukiwania.
Powinieneś mieć projekt, który dokładnie odpowiada wymaganiom użytkownika i jest zawsze przyjazny dla użytkownika. Celem twojego projektu powinno być utrzymanie zaangażowania użytkownika i zaangażowania w twoją stronę internetową. Nie należy pozwolić, aby użytkownik był rozproszony. Nawet jeśli Twoja strona ma dużo pustej przestrzeni, ale ma określony cel, pomaga to w utrzymaniu przyjaznego dla użytkownika projektu.
Elementy i ich przeznaczenie powinny być łatwo zrozumiałe i oczywiste dla użytkownika. Na przykład elementy interaktywne, takie jak „szukaj”, powinny mieć symbol lupy, aby oznaczać wyszukiwanie. W stopce strony należy umieścić dodatkowe informacje o witrynie, np. listę blogów lub skontaktować się z nami.
3. Zrozum wymagania swojej grupy docelowej:
Bez zrozumienia sposobu myślenia i wymagań docelowych odbiorców praktycznie niemożliwe jest zaprojektowanie doświadczenia użytkownika. Aby poprawnie zaprojektować doświadczenie użytkownika, musisz zrozumieć wszystko z ich perspektywy. W ten sposób możesz śledzić trudności, jakie napotykają lub łatwość użytkowania, która zapewnia użytkownikowi swobodę. Bez uzyskania tej perspektywy niemożliwe jest, aby projekt był poprawny za pierwszym razem. Co więcej, projekt może okazać się fiaskiem z powodu braku zrozumienia potrzeb i oczekiwań odbiorców.
Aby tego uniknąć, powinieneś pytać co najmniej o szczegóły dotyczące tego, czego użytkownik oczekuje od projektu interfejsu użytkownika. W tym celu możesz poprosić użytkowników o wypełnienie ankiet i formularzy opinii. Możesz także zaobserwować, jak użytkownicy korzystają z produktu i jakie funkcje wydają się im najbardziej podobać. Ankiety mogą pomóc Ci poznać swoich użytkowników z perspektywy demograficznej. Twoimi użytkownikami mogą być doświadczeni technicznie, przemysłowcy lub student studiujący na uniwersytecie.
Ankieta informuje również o tym, czego wymaga Twój użytkownik i jak możesz odpowiedzieć na te wymagania. Pomaga również zobaczyć, jak połączyć potrzeby użytkownika z projektem interfejsu. Te odpowiedzi wystarczą, aby zrozumieć sposób myślenia grupy docelowej. Co więcej, może pomóc w uzyskaniu najlepszego projektu UX według użytkowników.
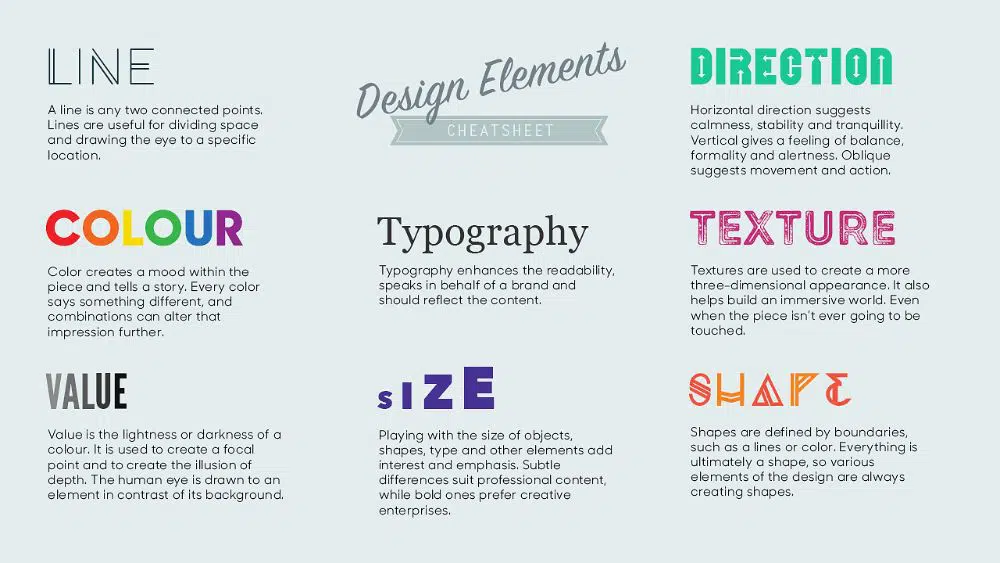
4. Mieć wizualnie wyróżniające się elementy:
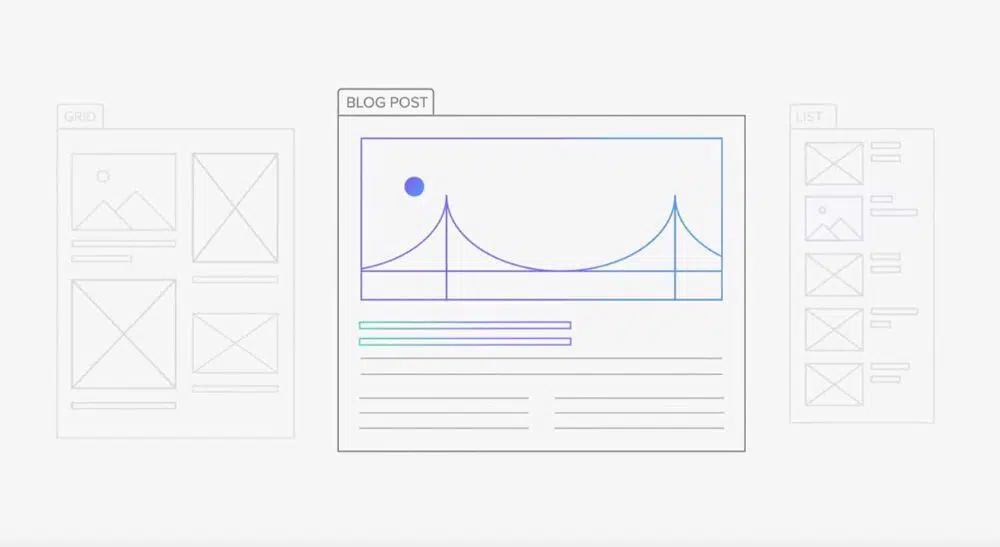
Strona, która jest atrakcyjna wizualnie i łatwa w użyciu dla użytkownika, to najlepszy sposób na wygraną w projektowaniu doświadczeń użytkownika. Jeśli użytkownik musi szukać kontrolek lub kontrolki ukrywają się pod reklamami, nie jest to dobry przykład. Nie zmuszaj użytkownika do przewijania w górę iw dół, aby coś znaleźć. Zawsze jest to dobry początek, jeśli najważniejsze rzeczy są widoczne i łatwe do znalezienia. Najważniejsza rzecz, zgodnie z Twoim projektem, powinna wyróżniać się i znajdować się w centrum. Na przykład, jeśli masz do czynienia z blogami, powinieneś umieścić swój najnowszy blog w sposób łatwy do znalezienia przez czytelnika.

Innym czynnikiem, który decyduje o integralności projektu doświadczenia użytkownika, są elementy nawigacyjne. Niektóre witryny oferują nawigację, która wydaje się być myląca dla użytkowników. Na przykład trendem jest umieszczanie nawigacji w nagłówku strony, a przyciski mediów społecznościowych po prawej lub lewej stronie. W zależności od lokalizacji przycisków mediów społecznościowych możesz ustawić swoje posty na blogu. Dlatego jeśli przyciski mediów społecznościowych znajdują się po lewej stronie, możesz umieścić swoje posty na blogu po prawej stronie. Ponadto najnowsze wpisy na blogu powinny znajdować się na górze. Inne treści, takie jak „możesz też polubić…”, znajdują się na dole strony.
Lokalizacja i podpis przycisku akcji są również bardzo ważne podczas projektowania strony. Oprócz tego niezbędny jest również podpis na przycisku. Na przykład nie należy pisać „OK” na przycisku, jeśli oznacza to „zapisz” informacje. Zamiast tego powinieneś napisać „zapisz” na przycisku, aby uniknąć nieporozumień. To bardzo irytujące, gdy nie możesz znaleźć przycisku do przetwarzania informacji. Na przykład, jeśli przycisk ukrywa się pod reklamą, użytkownik nigdy nie dowie się o istnieniu przycisku. Może po prostu zirytować się projektem i natychmiast porzucić stronę.
Pole wyszukiwania powinno być widoczne dla użytkownika niezależnie od tego, z jakiego urządzenia użytkownik wybierze urządzenie. Możesz to również oznaczyć, umieszczając symbol lupy, aby zobrazować wyszukiwanie. Tradycyjnie pole wyszukiwania należy umieścić w prawym górnym rogu strony. Dlatego staraj się zachować tę samą tradycję.
Przechodząc do kolorów, powinieneś mieć wyciszone kolory tła. Oznacza to, że nie powinny być bardzo ciemne ani bardzo jasne. Jest ogólnym i stwierdzonym faktem, że hiperłącza mają kolor niebieski. Spróbuj utrzymać ten czynnik projektowy. Czerwony oznacza błędy lub alerty. Postępuj zgodnie z tym, aby oznaczać to samo. Umieść przyciski wezwania do działania w kolorze o wysokim kontraście. Może to skłonić użytkownika do kliknięcia i podjęcia działania.
5. Spójność przepływu użytkowników:
Podróż użytkownika po Twojej witrynie również odgrywa istotną rolę, która decyduje o poprawności projektu Twojego user experience. „Przepływ” określa płynny ruch użytkownika z jednej części Twojej strony internetowej do drugiej. Przy ustalaniu tego końcowym produktem przepływu powinno być dostarczanie użytkownikowi wartości. Spójny projekt pomaga użytkownikom znaleźć i zrobić to, co chcą robić w Twojej witrynie lub aplikacji. Jest to korzystne dla Twojej pracy, ponieważ spójność jest tym, co powoduje użycie.
Aby zapewnić spójność, musisz pomyśleć o tym, jak użytkownik porusza się po stronie. Na przykład użytkownik trafia na stronę główną witryny zajmującej się kosmetykami. On lub ona przegląda stronę internetową. Jeśli użytkownik jest niezarejestrowany, rejestruje się w serwisie. A później, zgodnie z ich ustawionymi preferencjami, strona wyświetla polecane produkty i usługi. W związku z tym przepływ użytkownika tutaj przegląda, rejestruje się i eksploruje produkty. Cała podróż od przeglądania do eksploracji powinna być płynna i intuicyjna.
Innym czynnikiem, który należy wziąć pod uwagę, jest rozwiązanie problemu martwych stron. Martwe strony to strony, które nigdzie nie prowadzą użytkownika. Należy unikać takich przypadków w swojej witrynie, aby uniemożliwić użytkownikowi dotarcie do ślepej strony. Każda strona musi prowadzić do innej strony lub treści.
Każda strona internetowa powinna wyznaczyć sobie cel końcowy. Rozmawialiśmy na przykład o serwisie poświęconym produktom kosmetycznym. Celem końcowym powinien być tutaj użytkownik kupujący produkt za pomocą wybranego przez siebie trybu płatności.
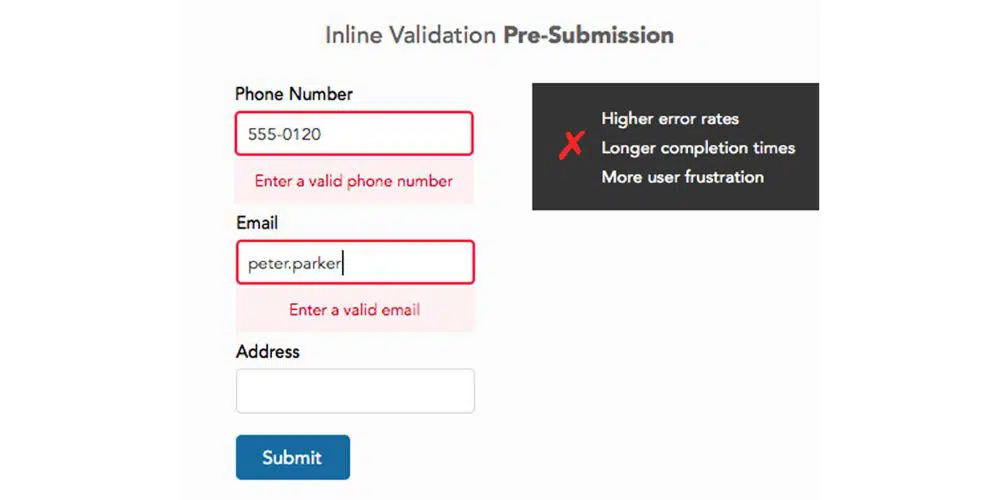
6. Komunikaty o błędach powinny być zrozumiałe:
Doświadczony użytkownik może napotkać błąd. Ale jeśli komunikat o błędzie jest niejasny dla użytkownika do zrozumienia i rozwiązania, przedstawia przykład zrozumiałej irytacji. Zdarzały się sytuacje, w których system generuje kod błędu, ale znaczenie kodu błędu nie jest dostępne. Stanowi przykład złej praktyki. To sprawia, że użytkownik jest zdezorientowany i sfrustrowany tym, że nie jest w stanie w ogóle usunąć błędu. Dlatego należy zawsze utrzymywać komunikaty o błędach i ostrzeżeniach łatwe do zrozumienia i zrozumienia.
Prowadzenie użytkownika przez błędną sytuację może prowadzić do dobrego doświadczenia użytkownika i pozytywnych opinii. Kiedy możesz pozytywnie wpłynąć na doświadczenie użytkownika, uda ci się utrzymać go w zaangażowaniu przez długi czas. Co więcej, jest bardzo prawdopodobne, że użytkownik może wielokrotnie wracać, aby odkupić produkty lub usługi. Unikanie pewnych błędów może sprawić, że użytkownik polubi Twój projekt, co prowadzi do wzbogacenia i lepszego doświadczenia użytkownika. A tego rodzaju doświadczenie użytkownika jest najważniejsze.
7. Wyrównaj czcionki zgodnie z urządzeniem użytkownika:
Dawno minęły czasy, kiedy użytkownicy otwierali laptopy lub uruchamiali komputer stacjonarny, aby poszukać czegoś w Internecie. W dzisiejszych czasach telefony komórkowe są jednym z najinteligentniejszych urządzeń dostępnych na świecie. Użytkownicy korzystają z internetu za pośrednictwem urządzeń mobilnych i tabletów. Dlatego projekt interfejsu użytkownika powinien mieć projekty stron, które płynnie przepływają na wszystkich urządzeniach.
Jako projektant UX musisz mieć grafikę i czcionki czytelne na każdym urządzeniu. Jeśli użytkownik przegląda na urządzeniu mobilnym, upewnij się, że czcionki są czytelne, mają odpowiedni kontrast, a obrazy renderują się poprawnie nawet przy słabym połączeniu internetowym. Kolejnym czynnikiem, na który należy zwrócić uwagę, jest responsywność strony lub aplikacji internetowej. Upewnij się, że strona internetowa lub aplikacja nie przestaje odpowiadać, jeśli użytkownik przegląda ją na urządzeniu mobilnym. Jeśli użytkownik włączył określone funkcje ułatwień dostępu, upewnij się, że Twoja witryna lub aplikacja internetowa obsługuje te funkcje.
Wniosek:
Sekret dobrego projektowania doświadczeń użytkownika polega na tym, aby Twoja aplikacja internetowa lub strona internetowa działały dla Twojego użytkownika i wybranej platformy. Powinno to również dodać wartość do Twojego doświadczenia użytkownika. To jest coś, czego nigdy nie powinieneś zapomnieć. Zasadniczo ładnie zaprojektowane środowisko użytkownika powinno płynnie prowadzić użytkownika do wymaganych informacji. Podczas tej podróży użytkownik powinien napotkać co najmniej do zera rozproszenie, aby uniknąć zakłóceń w dążeniu do osiągnięcia celu w Twojej witrynie. Łatwiej powiedzieć niż zrobić, mimo że każdy projektant doświadczenia użytkownika doskonale to rozumie. Jako projektant doświadczenia użytkownika powyższe wskazówki i triki pomogą Ci osiągnąć założony cel. Ostatecznie to użytkownik decyduje, czy projekt wniesie wartość do jego podróży. W związku z tym, jeśli użytkownik nie jest zadowolony, projekt doświadczenia użytkownika należy dokładnie ocenić, aby uniknąć przyszłych wpadek.