Myśli UX na temat używania wideo jako tła
Opublikowany: 2021-02-20Wykorzystywanie filmów wideo jako tła – trend w projektowaniu, który pojawił się kilka lat temu – nadal jest przedmiotem wielu dyskusji wśród projektantów.
Z jednej strony przyciąga uwagę internautów, którzy na początku poświęcają im bardzo mało uwagi; potrafi działać w tle, nie będąc natrętnym; i daje odwiedzającym więcej bodźców do zaangażowania.
Z drugiej strony, naysayers twierdzą, że ta technika poświęca użyteczność w imię estetyki. Przypomina to czasy, gdy GIF-y i flashowe zalewały strony główne – trend, który w dzisiejszych standardach wygląda na przesadny i tandetny.
Uważam jednak, że używanie filmów jako tła dodaje bardziej dynamicznego, żywszego wymiaru do jego UX, co ostatecznie doprowadziłoby do dłuższego zaangażowania. To znaczy wtedy i tylko wtedy , gdy jest to zrobione właściwie. Pozwól, że zagłębię się w to dalej.

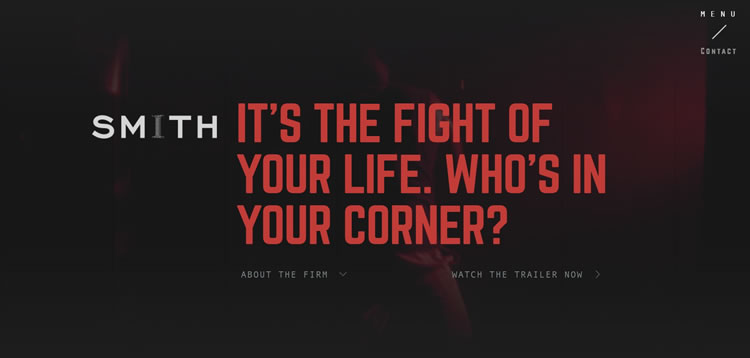
Tło wideo na stronie głównej Smitha.
Dwie strony monety
Obie strony mają swoje zalety i jest to kwestia rozważenia, która z nich ważyłaby więcej pod względem wartości, jaką przyniosłaby Twojej witrynie.
Zalety tła wideo
Atrakcyjny wizualnie:
Tło wideo wyróżnia się wśród tłumu statycznych stron głównych. Jego pierwszą zaletą jest zatem zdolność przyciągania większej liczby odwiedzających i dłuższego zaangażowania, dzięki swojej wyjątkowości.
Dzięki filmom Twoja strona internetowa sprawia wrażenie zaawansowanej technologicznie, ponieważ projekt nie jest dostępny wszędzie. Postawienie z najlepszej strony w ciągu tych kilku ważnych sekund po wylądowaniu na swojej stronie pomaga zdobyć zaufanie odwiedzających – kluczowy element motywujący ich do dalszego zaangażowania.
Przenosi złożone produkty/usługi:
Niektóre marki czerpią korzyści z marketingu empirycznego – czyli zanurzenia konsumenta w pozytywnym doświadczeniu emocjonalnym, które może skojarzyć z marką.
Pomagają w tym tła wideo. Gdy produkt lub usługa skorzystałaby bardziej na marketingu empirycznym, tła wideo dobrze sprawdzają się, zapewniając odwiedzającym bilety w pierwszym rzędzie w celu poznania przesłania marki.
Co więcej, złożone produkty, które wymagają więcej wyjaśnień, mogą również wykorzystywać tła wideo.
Pamiętaj, że odwiedzający woleliby film informacyjny niż tekst informacyjny. Krótkie, zapętlone wideo na temat tego, czym jest Twoja usługa, lub ujęcia panoramiczne pokazujące tajniki Twojej witryny to kilka rzeczy, które możesz zrobić, aby łatwo zaprezentować swój produkt.
Poprawia SEO:
Jeśli Twój film jest publikowany na kilku platformach udostępniania, może to zwiększyć wartość SEO Twojej witryny. Im więcej wyświetleń Twojego filmu zgarnie, tym bardziej pomoże to podnieść Twoje rankingi w wyszukiwarkach, zwłaszcza jeśli odwiedzający uznają Twój film za wystarczająco dobry, aby dalej go udostępniać.
Dodanie transkrypcji zawierającej odpowiedni zestaw ukierunkowanych słów kluczowych również pomogłoby wyszukiwarkom w lepszym odnajdywaniu i czytaniu treści wideo.

Tło wideo na stronie głównej Standard Film.
Wady tła wideo
Wolniejszy czas ładowania:
Filmy, biorąc pod uwagę charakter formatu pliku, zwykle spowalniają czas ładowania strony internetowej. Tak, istnieją sposoby na złagodzenie tego efektu poprzez optymalizację wideo w sposób, który przyspiesza jego działanie (więcej o tym później). Jednak w przeciwieństwie do obrazów, filmy zawsze ładują się wolniej.
Problem polega na tym, że odwiedzający mają tendencję do opuszczania stron internetowych, które nie ładują się szybko. Pamiętaj, że czasy uwagi istot ludzkich są teraz krótsze niż u złotej rybki.
Nieprzyjazne dla urządzeń mobilnych:
Przeglądarki mobilne, czy to na iOS, czy na Androida, nie odtwarzają automatycznie filmów. W tych systemach operacyjnych ta funkcja jest zablokowana. Nawet jeśli ustawisz element wyzwalający, który będzie odtwarzał wideo, gdy użytkownicy dotkną określonego obszaru, nadal nie będzie to skuteczne. Przyjdzie to nieoczekiwanie, a użytkownicy nie zareagują dobrze na nieintuicyjne projektowanie.
Co więcej, wielu użytkowników mobilnych nadal korzysta z ograniczonych planów transmisji danych. Podczas odtwarzania wideo zużywana jest większa przepustowość, a tym samym zużywana jest większa ilość danych. Opuszczą Twoją witrynę, jeśli tylko doznają tych złych doświadczeń.
Zbyt wiele elementów na stronie:
Gdy masz stronę główną z filmem w tle, który wypełnia wszystko w górnej części strony oraz ledwo czytelnym tekstem, odwiedzający będą mieli trudności z dotarciem do Twojej wiadomości.

Większe nie zawsze znaczy lepiej, ponieważ zbyt wiele elementów będzie rozpraszać. Zamiast łapać ich emocje i kierować ich ku temu, co ma do zaoferowania marka, ich uwaga będzie bardziej przyciągnięta do tego, jak zagmatwana jest Twoja strona internetowa.

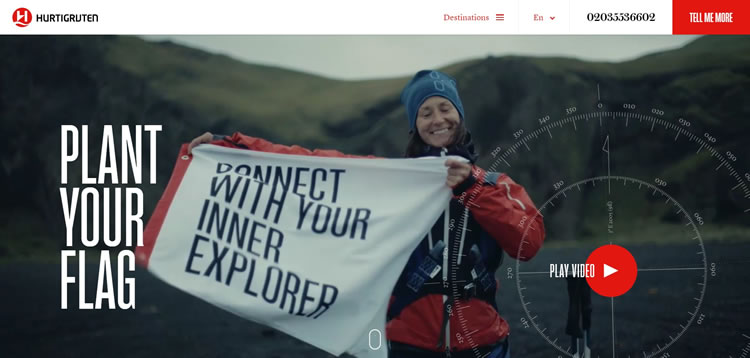
Tło wideo na stronie głównej Hurtigruten.
Tła wideo zrobione dobrze
Pozwólcie, że zrozumiem: tła wideo nie są dla wszystkich. Jeśli po prostu chcesz podążać za trendem, ponieważ wygląda „fajnie” lub jest „w rzeczy”, to robisz krzywdę swoim klientom i odwiedzającym Twoją witrynę.
Ale jeśli po rozważeniu zalet i wad nadal uważasz, że tła wideo są dla Ciebie, upewnij się, że wykonają następujące czynności:
Pasuje do Twojej marki:
Pamiętaj, że filmy to medium, w którym Twoja marka przekaże swój przekaz i osobowość. Dlatego jego tematyka powinna wspierać to, co marka ma do zaoferowania. Na przykład paleta kolorów i ton wideo powinny być zgodne z ogólną tematyką i osobowością witryny.
Działa dobrze:
Tworzenie filmów jest zasobem samym w sobie. Będzie to strata, że nie działa dobrze. Oto kilka rzeczy, na które warto zwrócić uwagę:
- Wysoka jakość – niezależnie od długości lub rozmiaru wideo, zawsze powinno być wysokiej jakości (tj. pod względem treści). Odwiedzający witrynę nie będą mieli innego wyboru, jak tylko obejrzeć Twój film po wylądowaniu na Twojej stronie; upewnij się, że warto go obejrzeć.
- Kompres – film, który buforuje, przerywa wrażenia zwiedzających. Ponadto sprawia to wrażenie, że witryna ładuje się wolno. Spróbuj wybrać wideo 720p z 24 lub 25 klatkami na sekundę. Przetestuj swoje bitrate między 750k a 1250k.
- Nakładka — może to pomóc w naprawieniu wideo o niższej jakości lub wideo o wysokiej jakości, które jest zbyt duże, aby można je było bezproblemowo przesyłać strumieniowo. Nakładki mogą pomóc zamaskować niektóre niedoskonałości, biorąc pod uwagę odpowiedni kolor lub wzór. Umieść div bezpośrednio za filmem. Możesz także użyć pseudoelementu ::after . Upewnij się, że użytkownicy nadal mogą kliknąć film prawym przyciskiem myszy, aby uzyskać kontrolę.
Działa tylko jako tło:
Tła wideo to tła. Nie są centralnym punktem witryny. Wybierz bardziej subtelne podejście, aby ograniczyć rozproszenie uwagi użytkownika.
- Mniej ruchu – używaj płynniejszych przejść, które nie rozpraszają wzroku. Unikaj szybkiego panoramowania lub chwiejnego filmowania.
- Kontrastowe kolory tekstu – jeśli zamierzasz umieścić tekst na swoim filmie, zwiększ jego czytelność, używając odpowiedniego kontrastu kolorów lub cienia. Możesz także dostosować swój film, zmniejszając jego intensywność.
- Nieme wideo – najłatwiejszym sposobem na odstraszenie odwiedzających jest włączenie dźwięku podczas autoodtwarzania. Usuń dźwięk lub wycisz go.
Krótkie z ograniczoną pętlą:
To nie jest film pełnometrażowy. Długie filmy oznaczają więcej filmów do pobrania i wolniejszy czas ładowania – dwie rzeczy, których użytkownicy nie lubią.
Ogranicz swoje filmy do 10-15 sekund. Najwyżej 30-40 sekund. Idealny rozmiar to mniej niż 6 MB. Jeśli nie masz zasobów, aby nagrywać filmy we własnym zakresie, możesz znaleźć w Internecie materiały stockowe, które płynnie zapętlają się.
Pętle nie powinny być nieskończone. To tylko pochłania użycie procesora przez użytkownika i ponownie spowalnia czas ładowania witryny. Jeśli masz dłuższy film, usuń opcję pętli i pozwól mu się raz odtworzyć. W przypadku krótszych filmów napisz JavaScript, który zatrzyma pętlę po pewnym czasie.
Uwzględnia użytkowników mobilnych:
Pamiętaj, że 56% ruchu online pochodzi od użytkowników mobilnych. Mimo że przeglądarki mobilne nie odtwarzają wideo, nadal musisz zaspokoić tę publiczność. Obecnie nie ma tego obejścia, więc plan awaryjny polega po prostu na wyłączeniu tła wideo na urządzeniu mobilnym i zastąpieniu go obrazem tła.
Jak wspomniałem powyżej, używanie tła wideo nie jest dla każdego. Nawet jeśli uważasz, że Twoja witryna mogłaby na tym skorzystać, nadal musisz mieć pewność, że możesz to zrobić dobrze. Aby upewnić się, że robisz to dobrze, zawsze wykonuj testy podzielone przed wdrożeniem go w całej witrynie — projektuj alternatywne strony, promuj i obserwuj reakcje użytkowników. Gdy zrobisz to dobrze, możesz być pewien, że zbierzesz korzyści.
