Proste metody poprawy UX dzięki subtelnemu ruchowi
Opublikowany: 2021-03-11Animacja w aplikacjach nabrała nowego, ulepszonego znaczenia. W przeciwieństwie do krzykliwych, mylących animacji na stronach internetowych z dawnych czasów, nowa animacja jest przejrzysta, płynna i łatwa w nawigacji. Zapomnij o tym, co wiesz o GIF-ach, nieprzyjemnych reklamach i witrynach Flash. To już przeszłość.
Gdy animacja jest używana oszczędnie i używana poprawnie, znacznie poprawia to doświadczenie użytkownika (UX). W świecie animacji pojawia się wiele nowych trendów. HTML5 i CSS3 dały projektantom stron internetowych sposób na włączenie ruchu na stronie internetowej bez robienia jej z oczu. Stopniowo wprowadzaj trochę ruchu do swojej witryny, aby upewnić się, że nie przeciążasz strony i nie zaśmiecasz UX. Oto kilka metod umieszczania animacji na swojej stronie internetowej.
Animacja między stronami
Animowanie nagłówków i wczytywania stron to skuteczny sposób na dodanie ruchu do Twojej witryny bez przesady. Gdy odwiedzający odwiedzają Twoją witrynę, widzą płynne przejście między stronami. Zazwyczaj ładują się szybko i wypełniają lukę między stronami za pomocą jednej płynnej animacji.

Na przykład powyższa animacja Origami otwiera i zamyka stronę z przejściem w kształcie rombu. Dodaje wizualnego zainteresowania między stronami, ale w subtelnej skali. Do wyboru jest również kilka innych stylów przejścia, od tuneli i kręgów po falującą falę.
Nieskończone przewijanie w połączeniu z animacją
Mówiliśmy wcześniej o trendzie nieskończonego przewijania. Wiele witryn korzysta z nieskończonego przewijania, aby przechowywać wszystkie informacje w jednym miejscu. Zamiast nawigować po stronie przez serię menu i podmenu, użytkownicy po prostu kontynuują przewijanie w dół, aż znajdą to, czego szukają.
Nieskończone przewijanie to piękny sposób na włączenie ruchu, o ile elementy na stronie są czyste i spójne. Zbyt wiele kolorowych klocków lub zbyt duży ruch zdezorientuje odwiedzających i wczytuje się w nieprzewidywalny sposób. Rozważ użycie dużych obrazów tła lub siatki w przyjemnej palecie kolorów, aby uzyskać spójność i prostotę.

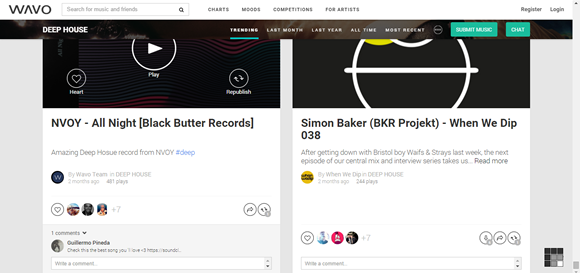
Wavo, strona muzyczno-medialna, stanowi wspaniały przykład czystego, nieskończonego przewijania. Paleta kolorów jest monochromatyczna, obrazy są wyraźne i proste, ładnie rozbijają negatywną przestrzeń w każdej sekcji. Przewijając stronę w dół, użytkownicy mogą łatwo przyswoić informacje, które tam są, a jednocześnie zanurzyć się w estetyce marki.
Ożywianie wykresów i wykresów
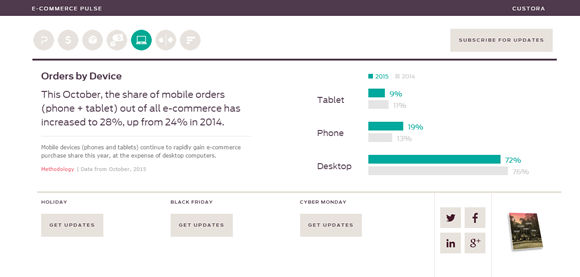
Animowane wykresy są łatwe do zintegrowania i przyjemne dla oka. Dodają niewielką porcję ruchu do Twojej witryny i tworzą zabawną infografikę. Custora.com, serwis analizujący trendy w e-commerce, prezentuje swoje dane za pomocą szeregu wspaniale animowanych wykresów.
Metryki, takie jak zamówienia mobilne, są generowane na wykresie słupkowym, który ładuje się podczas przewijania w dół. Wprowadza trochę ekscytacji do tego, co w przeciwnym razie byłoby nudnymi punktami danych. Odwiedzający są naturalnie przyciągani do oglądania ładowanych barów, ponieważ chcą zobaczyć, gdzie się zatrzymują.

W tym przypadku animacja służy do włamania się do psychiki odwiedzającego. Ponownie animacja jest przyjemna dla oka, ponieważ strona nie jest przeładowana kolorami i innymi formami animacji. Strona posiada stonowaną paletę kolorów z wyciszoną jasną czcionką na wyrazistym, białym tle. Daje to treści na stronie szansę na krok naprzód bez konieczności konkurowania z innymi elementami na stronie.

Animacja w zwolnionym tempie dla atmosfery
Animacja w zwolnionym tempie to jeden z najwspanialszych sposobów na włączenie ruchu do projektu strony internetowej. Gdy elementy strony poruszają się nieznacznie przez pewien czas, automatycznie przyciąga to uwagę odwiedzającego. Przypomina to szeptanie do ludzi, aby skłonić ich do słuchania.
Kiedy coś szepniesz, uszy słuchacza naturalnie się ożywiają, a słuchacz podświadomie zwraca większą uwagę na to, co zostało powiedziane. To samo można powiedzieć o animacji w zwolnionym tempie. Ponieważ ruch jest tak subtelny, oko odwiedzającego chce zbadać obiekt, aby zobaczyć, czy naprawdę się porusza. To świetny sposób, aby zachęcić odwiedzających do zatrzymania się i powąchania (lub zobaczenia) róż.
Niezależnie od tego, czy używasz animacji w zwolnionym tempie jako obrazu tła na stronie, czy też w celu przejścia do animacji o szybszym tempie (tzw. „wygładzania”), zwolnione tempo w naturalny sposób rezonuje z ludzkim mózgiem. Obiekty organiczne w prawdziwym świecie mają tendencję do poruszania się w różnym tempie, zaczynając powoli, nabierając prędkości i zwalniając, zanim się zatrzymają. Ponieważ umysł oczekuje tego rodzaju ruchu, podświadomie sprawia, że użytkownicy czują się bardziej komfortowo korzystając z Twojej witryny.

Pencilscoop pokazuje przykład animacji w zwolnionym tempie na dużym obrazie tła. Elementy na obrazie poruszają się powoli, tworząc relaksującą atmosferę. W jednej animacji, w której para powoli unosi się ze świeżego dzbanka herbaty, prawie przysiągłbyś, że czujesz zapach i ciepło pary. Tworzy piękne tło i wprowadza nastrój w pozostałej części serwisu.
Kontrolowane przewijanie modułowe
Modułowe przewijanie daje użytkownikom kontrolę nad animacją witryny. Modułowe przewijanie umożliwia przewijanie poszczególnych paneli. Ten rodzaj animacji jest skuteczny, ponieważ może być używany w wielu branżach. Na przykład firma budowlana może umożliwić użytkownikom przewijanie jednego panelu obrazów, który służy jako portfolio prac, podczas gdy drugi panel zawiera indywidualne przyciski menu i informacje o firmie.
Pozwala na wyeksponowanie osobowości Twojej marki bezpośrednio na stronie obok ważnych informacji o Twojej firmie. Modułowe przewijanie dostarcza informacji i obrazów w sposób strumienia świadomości. Nasze mózgi pracują na wielu poziomach i przetwarzają informacje z różną szybkością, a modułowe przewijanie to odzwierciedla.

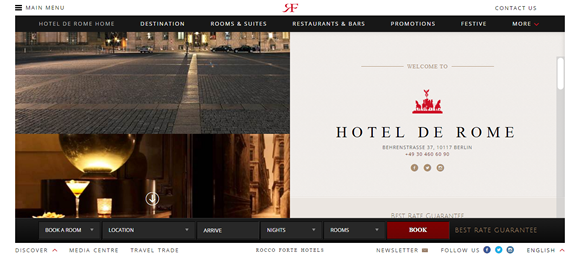
Oczywiście najskuteczniejsze strony internetowe zachowują prostotę innych elementów projektu, aby umożliwić cały ten ruch. W przeciwnym razie ryzykujesz przeciążenie sensoryczne. Strona internetowa Hotelu de Rome (powyżej) jest doskonałym przykładem fachowo wykonanego przewijania. Informacje o hotelu znajdują się w prawej kolumnie, która zawiera inne klikalne elementy, podczas gdy lewa strona przewija się przez błyszczące zdjęcia. Sterowanie jest w rękach użytkownika i można poruszać się po obu stronach strony.
Motion Design sprawia, że wypełnianie formularzy jest zabawne
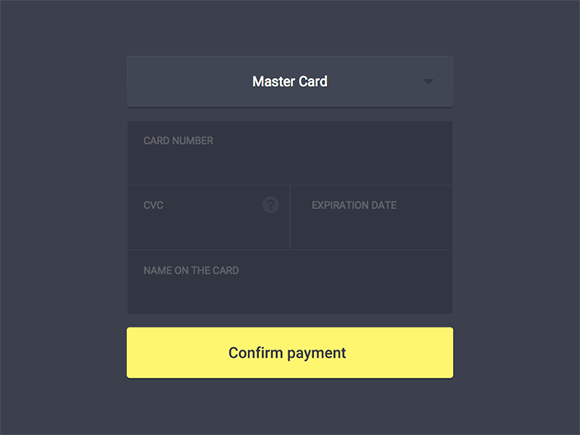
Spójrzmy prawdzie w oczy – nikt nie lubi wypełniać formularzy. To nudne i żmudne, a długie formy są wręcz denerwujące. Ale co się dzieje, gdy animujesz formę? To sprawia, że jest to bardziej swobodna rozmowa. To prawie może sprawić, że będzie to zabawne . Użytkownicy chcą odpowiadać na pytania w formularzach, ponieważ bardziej przypominają pytania znajomego, a mniej robota domagającego się informacji.

[Źródło obrazu]
Używanie języka naturalnego to jeden z trendów, który bardzo dobrze komponuje się z animowanymi formami. Dodaje całości swobodnego charakteru, a w połączeniu z ruchem sprawia, że wypełnianie formularza jest przyjemnym doświadczeniem.

Powyższy przykład projektowania ruchu w formularzach witryn wykorzystuje oba trendy, aby udzielanie odpowiedzi na pytania było interesujące. Estetyka formy jest minimalna, z jednym pytaniem na animację, a swobodny język sprawia, że chcesz odpowiedzieć. To wezwanie do działania (CTA), z którego każda firma będzie chciała skorzystać.
Stylizowanie animacji tekstu zakotwiczenia
Hovering istnieje już od jakiegoś czasu, ale trendy w projektowaniu ruchu sprawiły, że przyjemnie się na to patrzy. Gdy najedziesz kursorem na link, zaświeci się jak choinka. Ale zamiast używać starych animacji, aby pokazać, że słowo jest klikalne, dlaczego nie zrobić czegoś interesującego?
Ta strona internetowa pokazuje kilka przykładów (poniżej) tego, jak możesz sprawić, by zawisanie było trochę bardziej stymulujące wizualnie. Pokazuje, jak używać kolorowych negatywów, blaknięcia, konturów i innych drobnych szczegółów, aby wyróżnić tekst zakotwiczenia. To animacja na bardzo małą skalę, ale wciąż ma wpływ na użytkownika. Jeśli szukasz subtelnego sposobu na dodanie wizualnego zainteresowania do swojej witryny, zmiana tekstu po najechaniu kursorem jest dobrym sposobem na zrobienie tego.

Wniosek
Podobnie jak w przypadku wszystkich rzeczy związanych z projektowaniem stron internetowych, równowaga jest niezbędna. Jeśli zdecydujesz się na podążanie za trendem w projektowaniu ruchu, wdrażaj go małymi krokami, aby uzyskać lepsze pojęcie o tym, co wystarczy, a czego za dużo. Niezależnie od tego, czy zdecydujesz się na małą skalę z animowanymi formularzami lub tekstem zakotwiczenia, czy też rozwiniesz coś, jak modułowe przewijanie, Twoi użytkownicy będą mieli przyjemniejsze i bardziej interaktywne wrażenia – a to zawsze jest dobre dla biznesu.
Jeśli szukasz narzędzi i zasobów do tworzenia własnych animacji internetowych, możesz wypróbować ten post: CSS Animation Tools, Frameworks & Tutorials.
