Błędy UX, które kosztują firmy miliony
Opublikowany: 2018-03-02Mój przyjaciel jest inżynierem konstrukcji stalowych – jego firma zajmowała się wznoszeniem ogromnych konstrukcji, takich jak kultowy Korniszon w Londynie. Jeśli nie zrobi tego dobrze, a coś jest kilka milimetrów na zewnątrz, budynek może się popsuć, a konsekwencje mogą być ogromne. Czy bycie projektantem UX wiąże się z mniejszą presją?
Zdecydowanie tak myślałem. Kiedyś rozmawialiśmy o naszych karierach, projektowałem wtedy oprogramowanie HR i nie widziałem, jak którakolwiek z moich złych decyzji może mieć jakikolwiek większy wpływ. Co najgorszego może się wydarzyć, prawda?
To naprawdę zależy od branży, w której się znajdujesz. Czasami złe decyzje UX mogą mieć ogromne konsekwencje. Aby to udowodnić, oto pięć błędów UX, które kosztowały firmy (i podatników) miliony, a w najgorszych przypadkach zakończyły się całkowicie możliwą do uniknięcia utratą życia.
1. Icons8 tracą prawie połowę użytkowników dzięki minimalistycznemu przeprojektowaniu
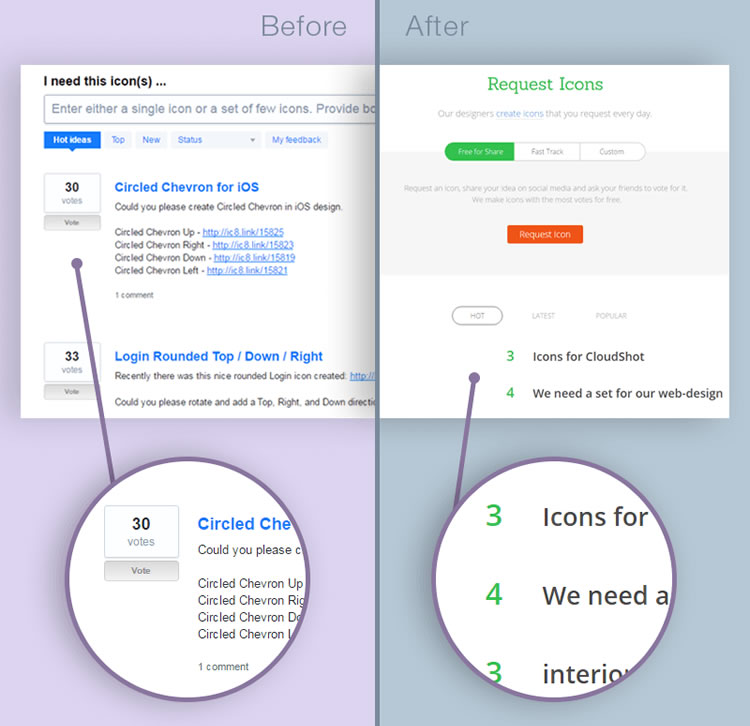
Icons8 oferuje dostęp do tysięcy darmowych ikon do pobrania. To świetny pomysł i można by pomyśleć, że wiedzą coś o UX – i zdecydowanie wiedzą teraz. W ich obronie – wiele się nauczyli z tego, co się wydarzyło…
Kiedy zmienili swój interfejs użytkownika, zauważyli 47% spadek liczby osób korzystających z usługi „prośby o ikonę”. Serwis umożliwia głosowanie na projekt ikon, a następnego dnia tworzone są te z największą liczbą głosów.

Wprowadzili nowy interfejs, który był nowoczesny i przejrzysty, ale w rzeczywistości mniej intuicyjny – rzeczywisty cel wszystkiego jest mniej oczywisty. Pierwotny projekt był bardzo wyraźnie systemem głosowania, pokazującym, ile głosów było do tej pory i gdzie kliknąć, aby zagłosować. Były też wskazówki, jak poprosić o ikonę w symbolu zastępczym pola tekstowego.
W drugim projekcie cały pomocny tekst jest ukryty. Użytkownicy muszą wybrać „ikonę żądania”, aby zobaczyć, jak to zrobić. Poza tym nie ma nic w zielonych liczbach dla każdej ikony, aby wyraźnie komunikować, że są to przyciski do głosowania, a także liczby.
Wreszcie, komentarze do każdej żądanej ikony są ukryte, więc użytkownicy są mniej zmotywowani do przewijania ekranu w dół, bawiąc się czytaniem komentarzy innych osób, więc jest mniej prawdopodobne, że będą przeglądać różne żądane ikony i głosować na nie.
Icons8 twierdzi, że wykorzystało to doświadczenie jako krzywą uczenia się – próbując uprościć interfejs użytkownika, w rzeczywistości uczynił go bardziej skomplikowanym dla użytkowników. Planują znaleźć nowy sposób wskazywania głosów, dodadzą ponownie w opisach i sprawią, że usługa ikon prośby będzie widoczna na stronie głównej, zamiast ją ukrywać.
2. Walmart traci 1,85 miliona dolarów z powodu braku analizy zachowań klientów
Po przeprowadzeniu ankiety, w której klienci zostali zapytani, czy chcą mniej „bałaganu” w sklepie, Walmart wysłuchał swoich klientów i poświęcił dużo czasu i pieniędzy, radykalnie zmniejszając ilość zapasów i czyniąc sklepy znacznie bardziej przestronnymi. Spowodowało to jednak również gwałtowny spadek sprzedaży w sklepach o około 1,85 mln USD. Zespół pracujący nad projektem został zwolniony, a wszelkie zmiany wprowadzone w sklepach musiały zostać cofnięte.
Chociaż dobrze, że słuchali swoich użytkowników, zadawali wiodące pytanie. Kto powiedziałby „nie” zmniejszeniu bałaganu, jeśli nie zna kontekstu?

Nie jest dobrym pomysłem wysuwanie hipotezy nieopartej na badaniach użytkowników, a następnie oczekiwanie, że będzie można ją zweryfikować za pomocą pytania tak/nie. Walmart powinien był zamiast tego zbadać zachowania konsumentów, ponieważ zauważyliby na przykład, jak bardzo ludzie lubią okazje na froncie sklepu.
3. Rząd Wielkiej Brytanii marnuje 12 miliardów funtów na nieudany system zarządzania rejestrami pacjentów NHS
W 2002 r. rząd Wielkiej Brytanii rozpoczął optymistyczny program centralizacji dokumentacji pacjentów w całym kraju. Cytowany w wielu artykułach jako ostateczny wynik niepowodzeń rządowych projektów IT, został złomowany w 2011 roku z powodu niespełnienia celów w zakresie użytkowania, funkcjonalności i korzyści.

Sekretarz zdrowia Andrew Lansley powiedział, że program „zawiódł Narodową Służbę Zdrowia (NHS) i zmarnował pieniądze podatników, nakładając odgórny system informatyczny na lokalny NHS, który nie odpowiadał ich potrzebom”. Jest mało prawdopodobne, aby wymagany poziom badań lub testów użytkowników został przeprowadzony w przypadku tak dużej katastrofy finansowej – należało zrobić więcej, aby upewnić się, że rozwiązanie projektowe jest całkowicie dopasowane do celu.
Miejmy nadzieję, że rząd Wielkiej Brytanii nauczył się na swoich błędach. Od 2011 roku Government Digital Service (GDS) pracuje nad przekształceniem relacji między obywatelem a państwem i stawianiem użytkowników na pierwszym miejscu.
W 2015 roku wybrałem się na wycieczkę UX po biurach GDS i byłem pod wrażeniem ich pracy. Ich laboratorium użyteczności zostało zaprojektowane przez ekspertkę w tej dziedzinie, Kate Towsey – jeśli ktoś miałby zachęcić ludzi do poważnego potraktowania UX, to właśnie ona!
4. Wyniki projektowania złego interfejsu użytkownika elektrowni jądrowej podczas częściowego topnienia
Wypadek w systemie wytwarzania energii jądrowej Three Mile Island 28 marca 1979 r. został oceniony na pięć z siedmiu w skali międzynarodowych zdarzeń jądrowych: wypadek z szerszymi skutkami. Wystąpiły awarie mechaniczne, ale nasiliły je operatorzy zakładów, którzy nie rozpoznali sytuacji z powodu braku przeszkolenia i słabego projektu interfejsu użytkownika.
Chłodziwo wydostało się z reaktora jądrowego, ponieważ zawór zablokował się w pozycji otwartej – doprowadziło to do przegrzania reaktora i uwolnienia radioaktywnych gazów.
Zanim operator elektrowni podniósł alarm, prawie połowa uranu uległa stopieniu. Na szczęście nikt nie stracił życia, ale 140 000 osób w 20-milowej strefie zostało ewakuowanych z powodu uwolnienia radioaktywnego ksenonu-135 i kryptonu-85.
Więc co było głównym katalizatorem tego straszliwego incydentu? Sprowadziło się to do światła na panelu kontrolnym. Światło pokazywało stan zaworu nadmiarowego. Jeśli kontrolka się paliła, zawór był otwarty, a jeśli kontrolka nie świeciła, zawór był zamknięty.
Przynajmniej tak myśleli pracownicy. Niestety kontrolka zgasła, gdy tylko komputer wysłał sygnał do zaworu, nakazując mu zamknięcie. Fakt, że zawór był otwarty, nie był widoczny na interfejsie, co oznacza, że pracownicy nie zostali powiadomieni o problemie z zaworem.
Tak więc ten incydent na dużą skalę nie miałby miejsca, gdyby projektant pomyślał o kontekście, w jaki sposób to światło będzie używane i upewnił się, że zgaśnie tylko wtedy, gdy zawór zostanie prawidłowo zamknięty.
5. Szpitalny system dokumentacji pacjenta nie wyświetla pilnych informacji
W tym przypadku, udostępnionym tutaj na Medium, młoda dziewczyna, która walczyła z rakiem, miała nawrót choroby i została przyjęta do szpitala. Otrzymała silną chemioterapię, która wymagała nawadniania przez trzy dni płynem dożylnym.

Opiekowały się nią trzy różne pielęgniarki, korzystając z oprogramowania do tworzenia wykresów, które informowało ich, czego potrzebują do podania. Interfejs oprogramowania nie był jasny i łatwy do odczytania, a pielęgniarki przeoczyły informacje o nawodnieniu dożylnym, co oznacza, że zmarła tragicznie z powodu zatrucia i odwodnienia.
Nie można uwierzyć, że ta dziewczyna zmarła tylko dlatego, że interfejs użytkownika był zbyt skomplikowany do odczytania. Istnieją opcje, których można użyć do ostrzegania ludzi o ważnych informacjach, np. różne kody kolorów, flagi, komunikaty ostrzegawcze, a nawet kreator krok po kroku, który sprawi, że wszystkie instrukcje zostaną wykonane poprawnie. Jako drugi przykład słabego UX pochodzącego z branży medycznej, z pewnością wydaje się, że jest to obszar, który potrzebuje naszej pomocy jako projektantów UX.
Wniosek
Biorąc więc pod uwagę powagę tych historii, co projektanci UX mogą zrobić, aby nauczyć się na tych błędach?
Jeśli robisz tylko trzy rzeczy:
- Upewnij się, że badania użytkowników są dokładne – nigdy nie zakładaj, że wiesz, jak coś należy wykorzystać. Upewnij się, że znasz pełny kontekst – twórz kopie zapasowe danych ilościowych, takich jak ankiety i swoje założenia, za pomocą badań jakościowych, takich jak wywiady z użytkownikami i badania terenowe. Obserwacja z pierwszej ręki to najlepszy możliwy rodzaj badania użytkowników. Przeczytaj więcej o badaniach użytkowników tutaj.
- Szukaj problemów w istniejących ścieżkach użytkownika i w całym procesie projektowania. Jest mało prawdopodobne, że jakikolwiek pomysł będzie idealny za pierwszym razem, więc przygotuj się na iterację. Omów pomysły z całym zespołem za pomocą person, aby upewnić się, że rozwiązania działają dla wszystkich.
- Przeprowadzaj testy użyteczności w naturalnym środowisku, w tym najlepiej jako pilot z niewielką liczbą osób. Czy są jakieś obszary, których ludzie po prostu nie rozumieją lub czy są jakieś powracające problemy, które można wyeliminować? Jeśli masz ochotę pójść na skróty, aby ułatwić zespołowi programistów lub zaoszczędzić koszty, pamiętaj o tych przestrogach, zastanów się, jak interfejs wytrzyma w stresie i pomyśl o powadze konsekwencji, jeśli coś pójdzie nie tak.
