Wdrażanie użytkowników Twojego produktu: od wersji próbnej do płatności
Opublikowany: 2022-03-10( To jest artykuł sponsorowany .) W pierwszej części tej serii przyjrzeliśmy się fazie przyciągania w cyklu życia klienta. Ta trzyczęściowa seria przedstawia trzy fazy cyklu życia produktu, przyszłość UX oraz umiejętności i podejście potrzebne do projektowania nowoczesnych produktów cyfrowych.
- Część 1: Atrakcja
Wychodzimy tam, aby zachęcić użytkowników do oceny Twojego produktu. - Część 2: Aktywacja
Rejestracja, wprowadzanie użytkowników, prośba o płatność. - Część 3: Retencja
Zachęcanie użytkowników do powrotu i dalszego używania i płacenia za Twój produkt.
Część druga: aktywacja
Planowanie podróży
Kiedy mówimy o fazie Przyciągania , mówimy o użytkownikach, którzy odkrywają, że mają potrzebę, odkrywają nasz produkt i odwiedzają naszą stronę internetową, aby sprawdzić, czy nasz produkt spełnia ich potrzeby.
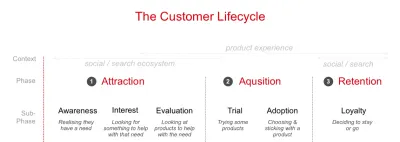
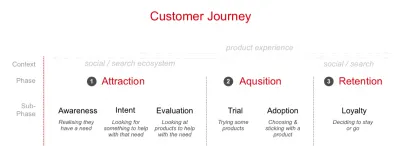
W ramach cyklu życia możemy podzielić większe trzy fazy na mniejsze fazy, aby pomóc nam zaplanować nasze podejście. W tym przypadku możemy posłużyć się modelem Philipa Kotlera (rozwiniętym do 6 kroków przez Bryony Thomas).
- Świadomość
Zdając sobie sprawę, że mają potrzebę. - Zainteresowanie
Szukasz czegoś, co pomoże w tej potrzebie. - Ocena
Patrząc na produkty, które pomagają w ich potrzebach. - Test
Wypróbowanie produktu, aby sprawdzić, czy spełnia ich potrzeby. - Przyjęcie
Wybór produktu i używanie go przez jakiś czas. - Lojalność
Decydując się na dalsze korzystanie z produktu lub przejście na inny.

Interesują nas dwie środkowe części, które wchodzą w fazę Przejęcia .
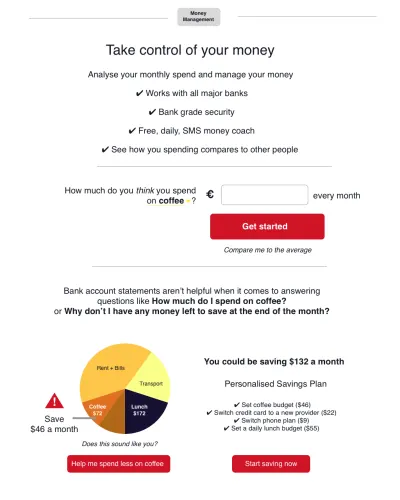
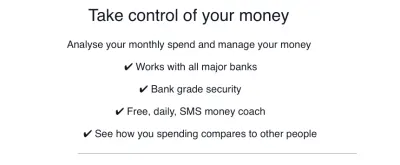
W części pierwszej przyjrzeliśmy się fazie oceny . Użytkownik jest teraz gotowy do zarejestrowania się i rozpoczęcia korzystania z naszego produktu; wykorzystaliśmy przykład aplikacji do zarządzania pieniędzmi:

Przenieśmy tę aplikację do etapu pozyskiwania w cyklu życia.
A. Okres próbny/wdrożenie
W fazie próbnej nasz użytkownik zarejestruje się i sprawdzi, czy jest to produkt dla niego.
Pierwszym wyzwaniem jest dołączenie użytkownika. Onboarding jest prawdziwym wyzwaniem, ponieważ może być złożony i wymaga od użytkownika wprowadzenia danych osobowych, a także zapoznania się z działaniem produktu. Użytkownicy mają ogromny potencjał do rezygnacji i odejścia.
Joshua Porter podsumowuje to:
„Wdrażanie nie powinno być osobną funkcją/rozważaniem/namysłem. Powinno to być początkowym (i głównym) celem projektowania”.
— Joshua Porter
Mając to na uwadze, przyjrzyjmy się onboardingowi.
Onboarding: stały postęp pokazujący wartość
Aby nasza aplikacja do zarządzania pieniędzmi działała dobrze, potrzebujemy, aby nasz użytkownik osiągnął trzy cele:
- Zbierz niektóre dane osobowe od naszych użytkowników.
Kim są (w tym e-mail, numer telefonu komórkowego itp.). - Dostęp do konta bankowego, aby automatycznie wciągnąć transakcje.
Ponieważ jesteśmy w UE, przepisy dotyczące otwartej bankowości oznaczają, że wszystkie banki muszą zapewnić dostęp API do danych transakcyjnych. - Zapoznaj ich z produktem.
To wielka prośba. Zastanówmy się, jak możemy to złagodzić. Aby zacząć, potrzebujemy prostego haka. W psychologii używamy pojęcia zwanego „przyrostowym zaangażowaniem”. Prosimy o niskie zaangażowanie w produkt, a gdy użytkownik dostaje coś w zamian, prosimy o więcej.
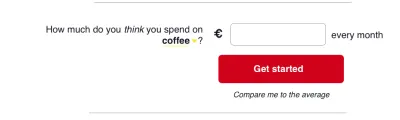
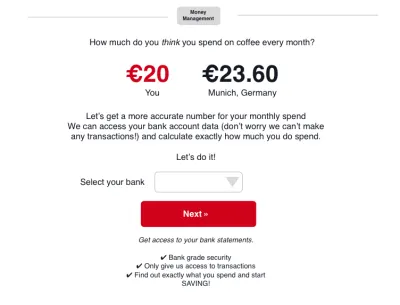
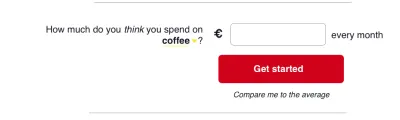
Zadajemy proste pytanie: „Jak myślisz, ile miesięcznie wydajesz na kawę?”

Można to zrobić wraz z haczykiem, aby zachęcić ludzi do porównania swoich wydatków z innymi. Użytkownik ma teraz do dyspozycji szybką i łatwą wygraną.
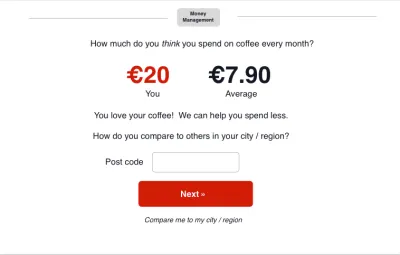
Oddajemy coś w tym przypadku w porównaniu do średniej. Następnie zadajemy kolejne pytanie.

Pozwala nam to budować zaufanie, a użytkownikowi wcześnie uzyskać wartość z naszego produktu.
Następnie wielka prośba. Chcemy dostępu do konta bankowego. Gdybyśmy poprosili o to wcześnie, zobaczylibyśmy większą rezygnację. Ale teraz zbudowaliśmy pewne zaufanie, a nasz użytkownik zainwestował w produkt.

Następnie idziemy do wielkiej prośby, przyznając dostęp do banku. Jak widać, delikatnie przeprowadzamy naszego użytkownika przez proces onboardingu, pokazując przydatne treści na każdym kroku, starając się, aby wyglądało to naturalnie.
Pytanie o trudne dane, takie jak numer telefonu komórkowego, jest znacznie łatwiejsze, jeśli przedstawimy kontekst i powiemy, jakie korzyści odniesie użytkownik. Na stronie rejestracji możemy umieścić następujące informacje z prośbą o numer telefonu komórkowego.

Następnie możemy zadać dalsze pytania, takie jak e-mail i hasło, które będą miały mniejszy wpływ, gdy zostaną zadane później, po wykazaniu wartości.
Interakcja przez interakcję zadajemy pytanie, zbierając dane i pokazując, jak działa produkt.
Czego należy unikać podczas onboardingu
Istnieją inne pułapki związane z projektowaniem procesu wdrażania produktu.
- Unikaj terminu „rejestracja”. Rejestracja jest pojęciem bez znaczenia, podaj powód, dla którego prosisz o informacje.
- Podobnie nie zadawaj zbyt wielu pytań, co może wydawać się oczywiste, ale im więcej zadasz, tym większe jest prawdopodobieństwo, że użytkownicy zrezygnują.
- Odpowiedz na te trzy proste pytania, jeśli chodzi o pola formularzy:
- Dlaczego zadajesz pytanie?
- Do czego wykorzystasz te dane?
- Jaką wartość czerpie użytkownik z podania nam tych danych?
- Unikaj Captcha; jest to duża przyczyna rezygnacji, ponieważ captcha może zaszkodzić współczynnikom konwersji. Poza tym nie są zbyt przyjaźnie nastawieni.
- I oczywiście, jeśli Twoi użytkownicy znajdują się w UE, musisz walczyć z RODO.
B. Adopcja
Wdrażanie nie kończy się, gdy użytkownik się zarejestruje. To częsty błąd popełniany przez duże i małe organizacje. „Świetnie, nasze nowe rejestracje rosną z miesiąca na miesiąc. Ale nasz wskaźnik retencji jest naprawdę niski” to powszechny problem.

Musimy wspierać naszych użytkowników przez pierwsze tygodnie i miesiące korzystania z naszej aplikacji. Musimy dać im powód, by do nas wracali.
W części pierwszej rozmawialiśmy o umiejętnościach SEO i marketingu oraz narzędziach, których możemy użyć, aby poprawić wrażenia.
Będziemy poszerzać nasze umiejętności, aby spojrzeć na pocztę e-mail i jak możemy poprawić jej działanie. Aby zachęcić do przyjęcia produktu, musimy zrozumieć i odwzorować podróż użytkownika poczty e-mail.
Każdy nowoczesny UX czy product designer musi wiedzieć, jak projektować wielokanałowe doświadczenia, a po samym produkcie najważniejszy jest email.
Planowanie i zachęcanie do drugiej wizyty
W naszej aplikacji do zarządzania pieniędzmi mamy dostęp do danych transakcji bankowych użytkowników. Zamiast mieć nadzieję, że powrócą do naszej aplikacji, musimy skontaktować się z nimi i dać im powód, by do niej wracali.
Przyciąganie: używanie poczty e-mail, aby skłonić użytkowników do powrotu do naszej aplikacji
Spójrzmy na e-mail, który możemy im wysłać następnego dnia. Ale zanim to zrobimy, spójrzmy wstecz na jedno pytanie, które zadaliśmy użytkownikom:

Użytkownik mógł zmienić „na kawę” na „w restauracjach” lub „w Amazon” lub inną uznaniową opcję zakupu.
To niewielka personalizacja, a najlepsze e-maile uzupełniające są spersonalizowane.
Przy projektowaniu e-maila najważniejszym elementem jest temat. Dobry wiersz tematu zachęca użytkownika do jego otwarcia.
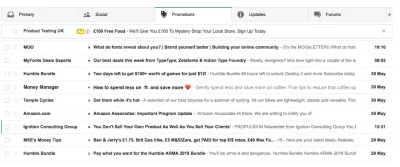
Przyjrzyjmy się najpopularniejszemu dostawcy poczty e-mail ze wszystkich, Gmail. Tak jak w części pierwszej projektując reklamy na Facebooka, będziemy projektować w kontekście, w tym przypadku zatłoczonej skrzynki odbiorczej. Właściwie skrzynka odbiorcza promocji w Gmailu.

Odwołując się do Frotos, które zidentyfikowaliśmy w części pierwszej (Frotos: to aktualny zły stan użytkownika i jego pragnienie nowego stanu. Od i do, Froto) powinniśmy uzyskać lepszy współczynnik otwarć.
I tak, to jest emotikon, który widzisz. W rzeczywistości dwa.
Ten artykuł pomoże Ci zdecydować, czy emotikony są dla Ciebie odpowiednie: emotikony w tematach wiadomości e-mail: uśmiechnięta buźka czy uśmiechnięta kupa? ponieważ ma dużo danych.
TLDR, emotikony mogą pomóc w zwiększeniu wskaźnika otwarć i cóż...
To, co robi emoji (w temacie), to jedna z dwóch rzeczy:
- Pogorszy to zły temat;
- Albo poprawia dobry temat.
Musimy również pomyśleć o innych kwestiach związanych z projektowaniem wiadomości e-mail:
- Tekst podglądu o nazwie „preheader” (zaznaczony na szaro) musimy zaprojektować następującą treść: Popraw wskaźnik otwierania wiadomości e-mail dzięki tekstowi w preheaderze.
- Lepiej sprawdzają się krótkie e-maile. Krótki akapit tekstu i jedno wezwanie do działania: Jak napisać przekonujące wezwania do działania w wiadomości e-mail.
- Więcej wspaniałych wskazówek i porad dotyczących UX i optymalizacji poczty e-mail znajdziesz w tym artykule: Aktualny stan programowania e-mail marketingu: co można, a czego nie można wykorzystać.
Nie zapomnij przetestować swoich e-maili, aby upewnić się, że wyglądają zgodnie z projektem — Litmus jest w tym świetny.
Badania użytkowników i e-mail
To dobry pomysł, aby użytkownik przejrzał swoje e-maile, zdziwisz się, jakie przydatne pomysły otrzymasz z powrotem. Używanie e-maili jako materiału zachęty zachęci użytkowników do odpowiedzi na pytanie „Co możesz mi zaoferować, abym wrócił do aplikacji?”
Kapie, kapie, kapie ten e-mail
Gotowy e-mail, świetna robota! Ale teraz musimy pomyśleć o trwającym programie e-maili. Wyrobienie nawyku zajmuje trochę czasu i właśnie o to nam chodzi. Zachęcanie naszych użytkowników do powrotu. Może to zająć od 18 do 254 dni, więc musimy nadal wysyłać te e-maile.
Te e-maile powinny być wartościowe dla naszych użytkowników. Kluczowe informacje z naszych ofert produktów powinny być łatwe do dostarczenia za pośrednictwem poczty e-mail, SMS-a lub dowolnego kanału cyfrowego.
Nasz produkt obiecuje „Spersonalizowany Plan Oszczędności”, który musimy dostarczyć.
Najlepsze produkty działają bezproblemowo w kanałach cyfrowych.
Aby zachęcić do przyjęcia produktu i pomóc naszemu użytkownikowi oszczędzać, możemy oferować wiadomości SMS.

SMS to zaniedbany format wiadomości. Tak, może to być irytujące, jeśli zostanie zrobione źle, ale może być równie skuteczne dla naszych użytkowników.
Niektóre statystyki SMS:
- 98% wiadomości tekstowych jest czytanych w ciągu 2 minut;
- Wskaźniki otwarć wynoszą około 99% w przypadku wiadomości tekstowych w porównaniu do 20% w przypadku e-maili;
- Współczynniki klikalności wynoszą około 30% dla wiadomości SMS i mniej niż 5% dla wiadomości e-mail.
To przekonuje o skuteczności SMS-ów. Spójrz na sukces startupu Shine i dowiedz się więcej o tym, jak używają SMS-ów.
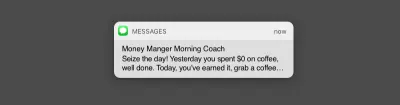
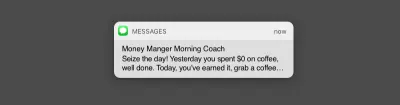
Zachęcamy naszego użytkownika do oszczędzania poprzez SMS, wysyłając e-mail raz dziennie. Codzienny, spersonalizowany trener finansowy to ogromna korzyść dla naszego użytkownika.

Ten artykuł doskonale nadaje się do planowania podejścia do przesyłania wiadomości: Kampanie e-mail na wyższym poziomie z mapowaniem podróży klienta — Smashing Magazine.
Oto kilka świetnych porad dotyczących planowania programów e-mailowych:
- Jak pisać e-maile z absolutnie nieodpartymi e-mailami?
- 7 lekcji z najskuteczniejszych kampanii e-mail z kroplami
Badania użytkowników i e-mail / SMS
Badanie skuteczności wiadomości e-mail i SMS najlepiej przeprowadzać za pomocą testów AB. Testowanie różnych wariantów, aby zobaczyć, który działa lepiej.
Badania użytkowników mogą pomóc w zrozumieniu, jakie treści będą dla użytkowników przydatne i przez jaki kanał.
Sekret wdrożenia i adopcji: to wymaga czasu
Wdrażanie powinno odbywać się delikatnie, krótkimi kawałkami, oferującymi natychmiastową wartość. Jeśli chodzi o proszenie o cenne informacje, takie jak numer telefonu komórkowego, konto bankowe lub e-mail, musimy wykazać, w jaki sposób dostarczymy wartość.
Skłonienie użytkownika do przyjęcia naszej usługi wymaga czasu. Musimy być w stanie dostarczać przydatne treści przez długi czas, aby zachęcić ich do dalszego korzystania z produktu.
Następny w górę, Retencja
W pierwszej części rozmawialiśmy o początkach customer journey, jak przyciągnąć użytkowników.
W następnej kolejności porozmawiamy o tym, jak zatrzymać użytkowników i skłonić ich do płacenia za nasz produkt — ten święty Graal naszego użytkownika wykupującego miesięczną subskrypcję. Bądźcie czujni!

Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
