Trendy w projektowaniu UX, na które należy uważać w 2018 roku
Opublikowany: 2018-01-05W projektowaniu stron internetowych nie ma czegoś takiego jak „za wcześnie”. Zanim wdrożysz dzisiejsze trendy projektowania user experience (UX), branża patrzy już w przyszłość.
Sekretem utrzymania się na szczycie w stale ewoluującym biznesie jest pilnowanie przewidywalnej przyszłości. Im lepiej jesteś przygotowany na przyszłość projektowania UX, tym łatwiej możesz wybrać trendy, zgodnie z którymi chcesz działać i które chcesz ignorować. W oparciu o prognozy ekspertów z sieci, oto najważniejsze trendy UX, na które należy zwrócić uwagę, gdy zbliżamy się do 2018 roku.
Geometryczne kształty i wzory w projektowaniu wizualnym
Ruch w kierunku geometrycznych linii i wzorów rozpoczął się w 2016 roku i nabrał rozpędu w tym roku. Projektanci wizualni przewidują, że do przyszłego roku na stronach internetowych pojawi się więcej geometrycznych kształtów. Używanie mieszanych prostych kształtów i ciekawych wzorów stanie się trendem, tak jak od kilku lat modne jest projektowanie płaskie.

Niedawny raport Nielsen Norman Group mówi, że płaskie interfejsy użytkownika (UI) zaczynają tracić swój blask, ponieważ użytkownicy uważają je za mylące i sprzeczne z intuicją. Płaskie interfejsy często używają słabych oznaczeń lub wskazówek, na których użytkownicy polegają, aby wiedzieć, gdzie kliknąć.
Słabe oznaczenia w ultra-minimalnych płaskich projektach przeszły od modnych do irytujących użytkowników, którzy nie chcą wkładać dodatkowego wysiłku w ich wyszukiwanie. Odważne geometryczne kształty mogą być jednym z elementów zastępujących płaskie wzornictwo w 2018 roku.
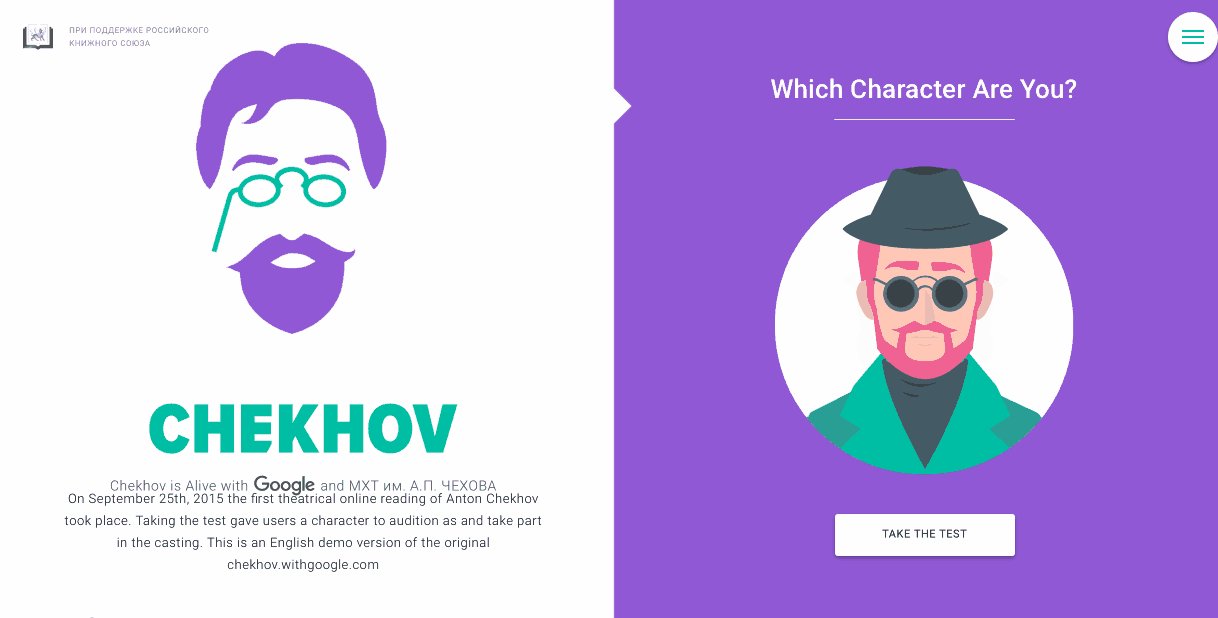
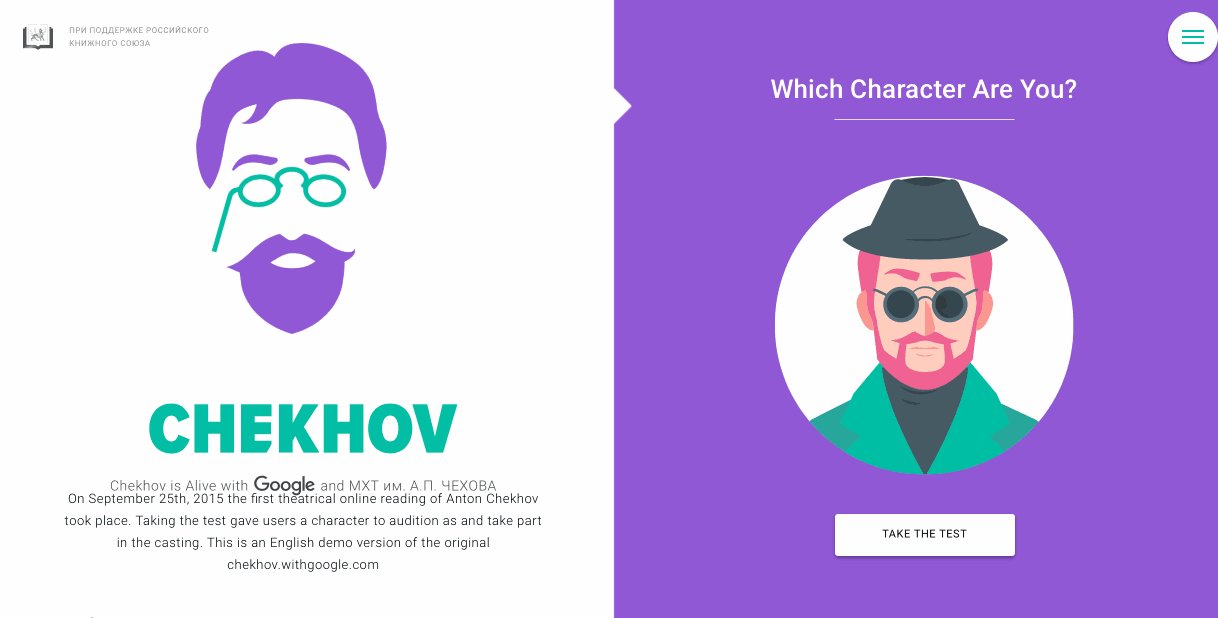
Projektowanie stron internetowych z podzielonym ekranem
W przeszłości dzielenie ekranu strony internetowej było poważnym faux pas projektowym. Podział ekranu w pionie eliminuje typową hierarchię nagłówków w interfejsie. Zamiast oczu biegnących od góry do dołu (z najważniejszymi informacjami w nagłówku H1 ) na stronie, użytkownicy nie są pewni, gdzie szukać.
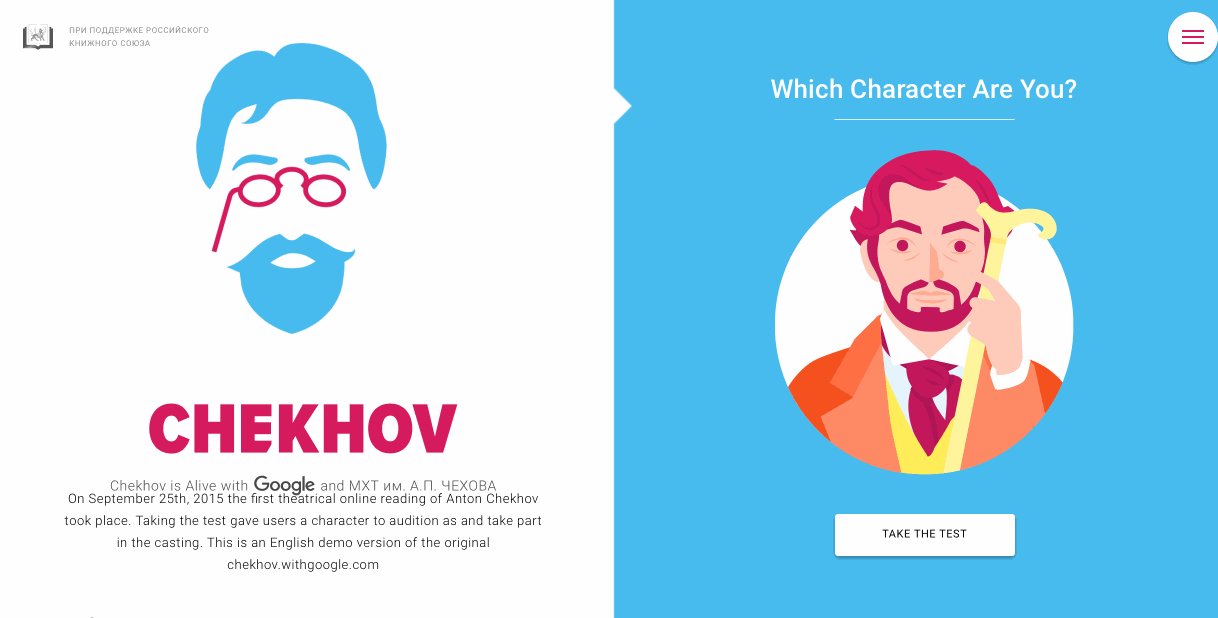
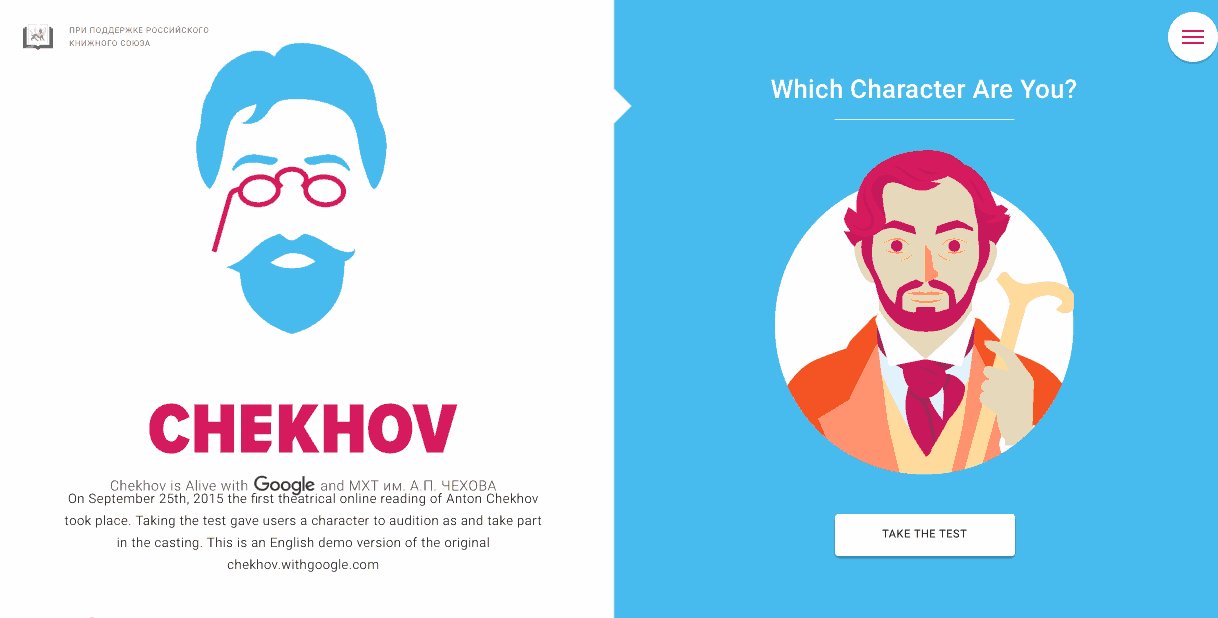
Dziś jednak jeden ekran, dwa komunikaty to rosnący trend w designie. Więcej witryn zestawia ze sobą dwa pionowe panele z dwoma różnymi komunikatami obok siebie.

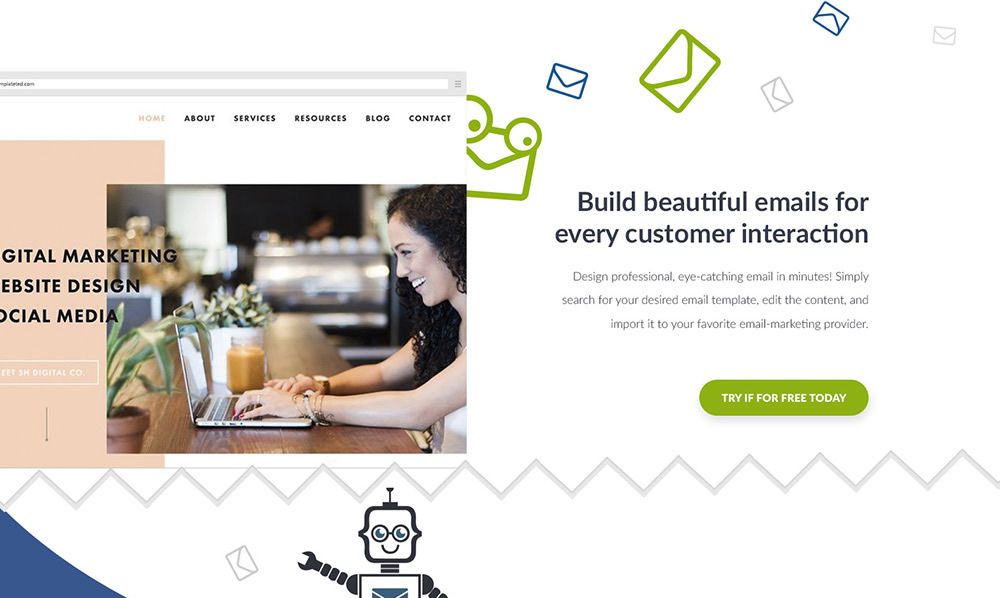
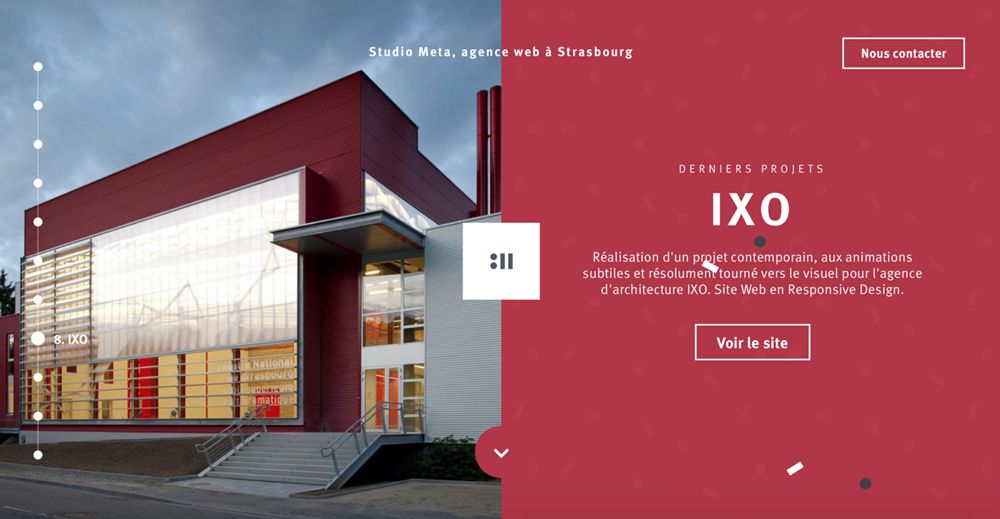
Potężne połączenie kolorowego obrazu i treści umieszczonych obok siebie.

Podzielony ekran jest na tyle wyjątkowy, że przykuwa uwagę, ale nie jest tak obcy, by powodować zamieszanie. Podział ekranu ma takie zalety, jak odróżnienie się od konkurencji, możliwość zabawy kontrastowymi motywami i kolorami oraz zwrócenie uwagi użytkownika na określoną część strony.
W przypadku podzielonych ekranów dostosowanych do urządzeń mobilnych ułóż panele poziomo zamiast w pionie. Podziel ekran z obrazem z jednej strony i tekstem z drugiej, dwiema różnymi klikalnymi opcjami nawigacji, dwoma obrazami, animacjami lub dowolną inną kombinacją, którą możesz wymyślić.

Źródło: WithGoogle.com
Kinografiki na zamówienie
Obrazy nadal będą na szczycie rosnących trendów w 2018 roku, dzięki nowym i ekscytującym sposobom umieszczania obrazów na stronie internetowej. Jednym z takich sposobów, który zyskał na popularności, jest kinematografia.
Kinograf to połączenie wideo i fotografii. Wykorzystuje wysokiej jakości zdjęcie z zapętloną rolką wideo, aby stworzyć iluzję, że zdjęcie się porusza. Kinografiki nie są statyczne jak zdjęcia, ale nie zajmują dużo miejsca ani nie wymagają uwagi jak filmy. Są eleganckim pośrednikiem, który dobrze obsługuje wiele stron internetowych.

Projektanci stron internetowych mogą używać niestandardowych kinematografii, aby przyciągnąć uwagę, stworzyć relaksującą atmosferę lub wywołać emocjonalny efekt u użytkownika. Jest coś nieco hipnotycznego w wpatrywaniu się w kinematograf – przyciąga wzrok w kierunku ruchu, nie przerywając.
Projektanci wizualni mogą to wykorzystać na swoją korzyść, tworząc kinematografie reklamujące produkt lub nadające ton stronie internetowej.
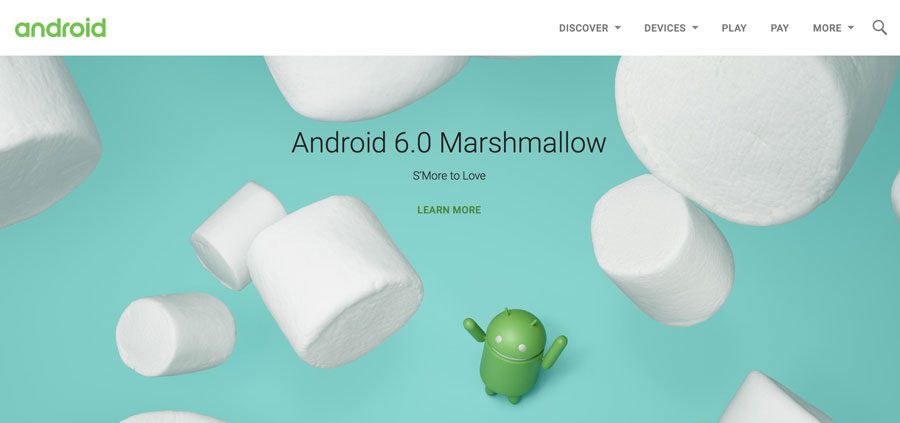
Projekt UX inspirowany Androidem
Material Design Lite (MDL) to rodzaj układu witryny, który wywodzi się z projektu interfejsu Google Android. Oparta na Google technologia MDL opiera się na tradycyjnym Material Design, który łączy papier i atrament z cyfrowymi możliwościami i technologiami.

Elementy Material Design wykorzystują odważne kolory, proste kształty geometryczne i projekty oparte na druku. MDL to kolejna faza projektowania materiałów. MDL koncentruje się na tworzeniu ujednoliconego doświadczenia użytkownika na różnych urządzeniach i platformach. Spodziewaj się, że pojawi się więcej witryn wykorzystujących elementy projektu w stylu MDL lub Androida jako prostą koncepcję projektowania, która stawia na użyteczność.
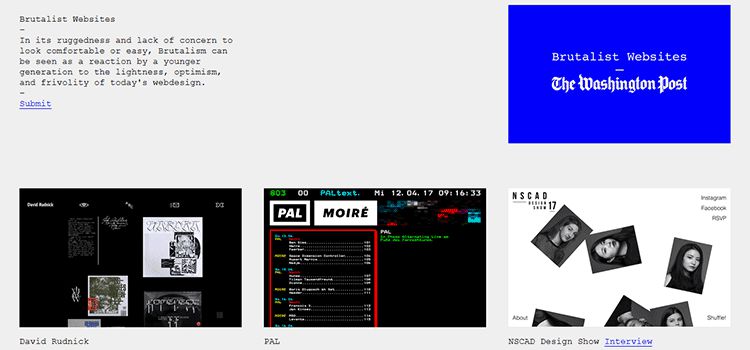
Era brutalizmu
Brutalizm jest antytezą minimalizmu w projektowaniu stron internetowych. Jak sama nazwa wskazuje, strona internetowa dotycząca brutalizmu jest surowa, obdarta i szorstka.
Możesz zapytać, dlaczego ktoś miałby chcieć, aby te przymiotniki opisywały ich stronę internetową? Krótko mówiąc, dla rozgłosu. Witryny, które przestrzegają zasad brutalizmu, ryzykują, że inni uznają ich witryny za brzydkie lub mylące, ale warto to rozważyć.
Podejmują to ryzyko, ponieważ przykują uwagę. Chociaż brutalizm z pewnością nie będzie dla wszystkich w 2018 roku, jest to intrygujący trend w projektowaniu UX, z którym możesz się częściej spotykać w odpowiedzi na minimalistyczne projekty.

Brutalizm jest najbardziej odpowiedni w przypadku witryn skierowanych do młodszego pokolenia. Wykorzystuje elementy takie jak brak trików projektowych, surowe tło, monospaced typografii, brak białej przestrzeni, błędy wizualne, brak prawdziwej palety kolorów, brak symetrii i inne „złe” projekty jako niemal bunt przeciwko światłu, czysto, i optymistyczne strony internetowe o nowoczesnym designie.
W 2016 r. brutalizm był tematem rozmów jako nowy trend w projektowaniu, który może skutkować lepszą konwersją. Pomimo tego, że dla niektórych są brzydkie, witryny brutalistyczne ładują się szybciej i mają łatwiejsze elementy nawigacyjne i mniej rozpraszających uwagę niż inne witryny.
Reklama natywna
Na początku roku Google zaczął nakładać kary na witryny, które wykorzystywały reklamy pełnoekranowe do reklamowania się użytkownikom, witryny mobilne, które mają trudno dostępne treści z powodu wyskakujących reklam lub okienek z wezwaniem do działania, które zakłócają wygodę użytkownika.
To działanie Google nastąpiło po latach, gdy konsumenci narzekali na przerywające się reklamy pełnoekranowe, które zmniejszają komfort przeglądania sieci. Obecnie projektanci stron internetowych muszą używać innych technik reklamowych i marketingowych, aby przyciągnąć uwagę bez negatywnego wpływu na UX. Jednym z takich trendów jest reklama natywna.

Źródło: Smartinsights.com
Reklama natywna to forma reklamy cyfrowej, która łączy się z formą i funkcją strony internetowej, na której się pojawia. Reklama natywna zamiast wyróżniać się lub przeszkadzać, pojawia się spójnie z innymi treściami na stronie.
Na pierwszy rzut oka reklamy natywne będą wyglądać jak treści redakcyjne. Spowoduje to, że użytkownicy będą czytać ją tak, jak inne treści na stronie, zamiast ignorować, jak gdyby założyli, że jest to reklama.
Korzystaj z reklamy natywnej, usuwając agresywne CTA, dopasowując się do stylu pożądanej strony internetowej i generując świadomość marki, podając nazwę reklamowanej firmy, produktu lub usługi.
Głosowe aplikacje internetowe

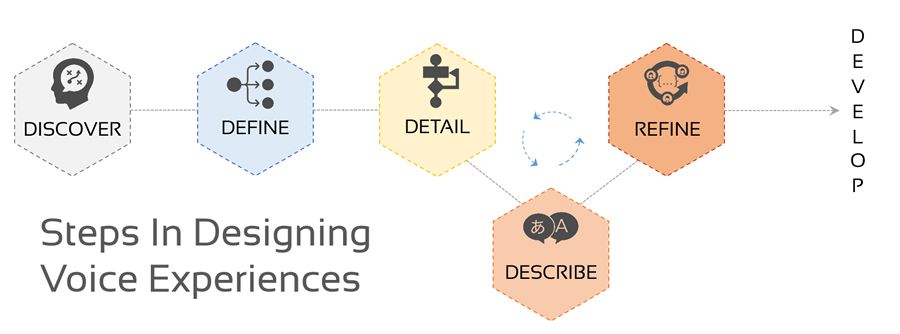
Źródło: SmashingMagazine.com
Siri, Alexa i Cortana to wschodzące gwiazdy cyfrowego projektowania. Te aplikacje uzależniły opinię publiczną od poleceń głosowych i UX głosu.
Głosowy interfejs użytkownika może sprawić, że przeglądanie stron internetowych będzie łatwiejsze i wygodniejsze. Może to również sprawić, że użytkownik poczuje się bliżej witryny i/lub marki, podobnie jak wielu z nich lubi „rozmawiać” z chatbotami, takimi jak Siri i Alexa.
Wdrażanie interfejsów głosowych nie musi być trudne – Amazon i Google oferują szablony, kod i przewodniki, które pomagają tworzyć aplikacje głosowe nawet nie-programistom. Wykorzystaj ten trend, opracowując aplikację lub witrynę zgodną z głosem, która poprawia wrażenia użytkownika.

Źródło: Facebook.com
Jaki jest Twój ulubiony trend na 2018 rok?
Trendy w projektowaniu UX ciągle się zmieniają i ewoluują. Codziennie pojawiają się nowe rozwiązania starych problemów, a kolejne pojawiają się równie szybko. Witryny muszą być ponadczasowe, a jednocześnie niepowtarzalne, gustowne, ale modne.
Jeśli brzmi to jak wysoka szklanka do napełnienia, nie martw się – sama świadomość nadchodzących trendów w projektowaniu może pomóc Ci przygotować się do wdrożenia najnowszych technik projektowania w przyszłości. Stań się bardziej dynamiczny jako programista, podążając za prognozami branży w 2018 r. i później.
