Techniki projektowania UX, które każdy projektant powinien znać
Opublikowany: 2019-05-24Dopracowanie idealnego projektu UX może być monumentalnym zadaniem. Różne bazy użytkowników mają różne potrzeby i poziomy umiejętności. To, co działa na jednego, może być totalną klapą na innego. Ważne jest, aby przeprowadzić odpowiednie badania, aby upewnić się, że projekt, który wymyślisz, jest idealnie dopasowany do grupy docelowej.
Przy tak wielu technikach projektowania może być trudno wybrać odpowiednią dla danej sytuacji i zabrać się do pracy! Ta kopia wskaże Ci najlepsze techniki projektowania, które pomogą Ci stworzyć przyjazną dla użytkownika aplikację.
Najpierw musisz zebrać i przeanalizować wszystkie informacje dotyczące przyszłego produktu: oczekiwania właściciela i użytkowników produktu, główne przepływy użytkowników i ogólną architekturę aplikacji. Oto najpopularniejsze techniki badawcze.
Wywiady z interesariuszami
Interesariusze to liderzy, podwładni, koledzy lub klienci spoza organizacji lub wewnątrz organizacji, którzy mogą wchodzić w interakcje lub być dotknięci przez użycie produktu. Prowadzenie rozmów z interesariuszami daje możliwość zorientowania się, w jaki sposób użytkownicy prawdopodobnie będą korzystać z Twojego produktu i może pomóc w określeniu, co jest ważne w celu poprawy kluczowych wyników i skupienia się na kluczowych funkcjach.
Z góry negocjuj datę i godzinę spotkania i stwórz listę pytań. Na przykład lista pytań może wyglądać następująco:
a ) Wizja projektu:
- Co definiuje sukces Twojego produktu?
- Opowiedz nam swoją wizję produktu.
b ) Firma:
- Jaka jest historia firmy?
- Jakie są cele firmy?
- Kogo uważasz za głównych konkurentów?
c ) Użytkownicy:
- Czy możesz opisać swoją grupę docelową?
- Jakie są typy Twoich użytkowników?
- Czy znasz główny kontekst użytkowania aplikacji?
Wywiady z użytkownikami
Podobnie jak w przypadku wywiadu z interesariuszami, wywiad z użytkownikiem jest skuteczną techniką badawczą, która pozwala uzyskać przydatne informacje z bieżącej bazy użytkowników. Dzięki dokładniejszemu zrozumieniu użytkowników i sposobu, w jaki prawdopodobnie będą korzystać z Twojego produktu, zestaw funkcji można przygwoździć i można rozpocząć projektowanie. Pomaga ustalić, co należy naprawić i jakie potencjalne nowe funkcje mogą wymagać dodania później.
W przypadku aplikacji w konkretnej niszy biznesowej wywiad z użytkownikiem jest dobrą okazją do uzyskania przydatnych informacji o branżowych problemach, które można rozwiązać za pomocą produktu. Możesz zapytać profesjonalistę, jego główne cele związane z korzystaniem z Twojej aplikacji oraz najczęstsze problemy, z jakimi się borykają, a które chcieliby rozwiązać.
Podobnie jak wywiad z interesariuszami, wywiad z użytkownikiem wymaga przemyślanego przygotowania. Po pierwsze, mądrze wybieraj osoby do wywiadów. Możesz znajdować użytkowników za pośrednictwem sieci społecznościowych, organizacji społecznościowych lub klubów społecznościowych.
Po znalezieniu osób jasno określ cel rozmowy i przygotuj do niej pytania. Unikaj wiodących pytań, takich jak „Czy korzystasz z Instagrama?”. Zamiast tego zapytaj „Opowiedz mi o swoich wrażeniach z korzystania z Instagrama”. Pytania uzupełniające sprzyjają owocnym dyskusjom i mogą obejmować spostrzeżenia, o które zapomniałeś zapytać.
Zapewnij rozmówcom komfort i nie denerwuj ich długimi rozmowami kwalifikacyjnymi. Podczas rozmowy zapisz wszystkie odpowiedzi.
Poleganie tylko na tej technice może stać się przyczyną niepowodzenia twojego projektu. Istnieje kilka pułapek tej techniki:
- Niestety to, co mówią ludzie, nie zawsze jest równe temu, co robią użytkownicy. Ludzka pamięć nie jest idealna, więc rozmówcy nie są w stanie zapamiętać wszystkich szczegółów swoich doświadczeń związanych z korzystaniem z aplikacji internetowej lub mobilnej. Kiedy nie są w stanie tego zapamiętać, czasami wolą wymyślać historie, zamiast mówić, że nie mogą sobie tego przypomnieć w swojej pamięci. Ich historie mogą brzmieć logicznie, ale nie pokazują prawdziwej sytuacji.
- Małe grupy nie mogą reprezentować całej publiczności. W większości przypadków są tylko dwie lub trzy grupy z sześcioma do ośmiu uczestnikami. Subjektywne opinie uczestników nie mogą reprezentować wizji całej grupy docelowej.
- Liderzy grup wpływają na to, co się mówi, podczas gdy introwertycy nie podzielają zbytnio ich opinii. Przeprowadzanie badań online może być dobrym sposobem na wyeliminowanie tych dwóch sytuacji. W zależności od badań możesz tworzyć grupy, ale z każdym uczestnikiem rozmawiać pojedynczo.
Analiza zadań
Analiza zadania to badanie tego, jakie kroki należy podjąć, aby zakończyć operację lub zadanie. Będziesz mógł dowiedzieć się, jak działa aktualny produkt i w jaki sposób przepływy danych. Ułatwia to każdemu ustalenie priorytetów, nad którymi części produktu należy najpierw popracować.
Ta technika pomaga zrozumieć cele użytkowników, które starają się osiągnąć w Twojej aplikacji, kroki, jakie podejmują, aby osiągnąć ten cel, oraz problemy, z jakimi borykają się podczas wykonywania tych kroków.
Istnieją dwa rodzaje analizy zadań – hierarchiczna i kognitywna. Algorytm przeprowadzania hierarchicznej analizy zadań jest następujący:
- Zdefiniuj jedno zadanie, które zamierzasz przeanalizować. Wybierz personę i scenariusz do analizy. Zdefiniuj pożądany wynik tego zadania i kroki, które należy podjąć, aby osiągnąć cel.
- Podziel zadanie na kilka podzadań. Ale nie przesadzaj i nie twórz zbyt wielu abstrakcyjnych podzadań. W większości przypadków wystarczy pięć do dziewięciu podzadań.
- Utwórz diagram każdej akcji wykonywanej przez użytkownika.
- Po utworzeniu diagramu napisz szczegółową historię, w jaki sposób użytkownik wykonuje to podzadanie.
- Po zakończeniu pracy przejrzyj swoją analizę. Przekaż go do przeglądu innemu specjaliście, który nie jest zaangażowany w analizę, ale zna szczegóły zadania.
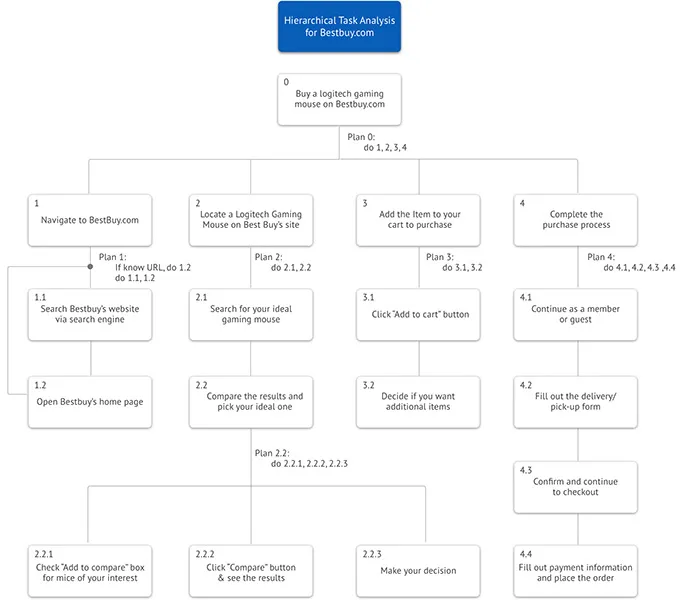
Na przykład, oto przykład analizy zadań przy zakupie myszy do gier na Bestbuy.com.

Analiza zadań poznawczych polega na podejmowaniu tych samych kroków. Ale dodatkowo powinieneś przeanalizować, jak to zadanie zostanie wykonane przez nowicjusza i eksperta.
Przypadek użycia lub diagram behawioralny
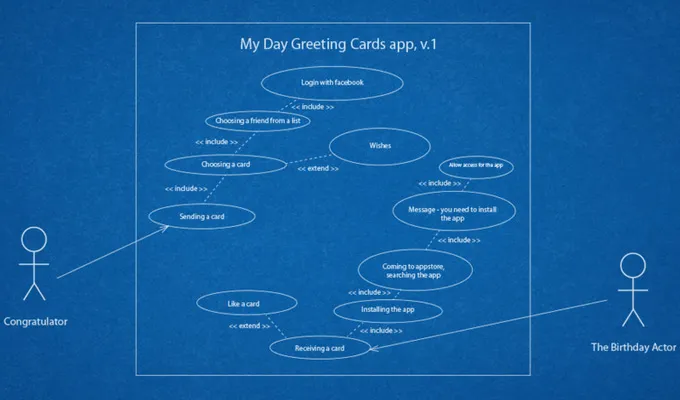
Jest to wizualna reprezentacja zachowań użytkowników. Pokazuje, jakie działania mogą podjąć różne typy użytkowników. Na przykład powinieneś utworzyć aplikację Greeting Card. W aplikacji masz dwa typy użytkowników – Gratulacje i Urodziny. Gratulator loguje się przez Facebooka i wybiera Urodziny z listy swoich znajomych na Facebooku. Następnie wybierają kartkę z listy, piszą życzenia i wysyłają Urodzinowi.

Gdy osoba urodzinowa otrzyma kartę podarunkową, może ją wyświetlić, polubić lub odpowiedzieć w aplikacji. W przypadku, gdy osoba urodzinowa nie zainstalowała jeszcze aplikacji, przychodzi do sklepu z aplikacjami i instaluje aplikację. Diagram behawioralny będzie wyglądał tak:

Historyjki użytkownika lub specyfikacja behawioralna
To jest pisemny opis każdej interakcji z Twoją aplikacją. Wszystkie historyjki użytkownika zaczynają się od „Jako użytkownik chcę…”, a następnie piszesz opis możliwych działań, które użytkownik może wykonać. Na przykład „Jako użytkownik chcę przeglądać historię swoich zamówień, aby przejść do zakładki Moje zamówienia i kliknąć przycisk Historia zamówień .
Po utworzeniu historyjek użytkownika możesz zacząć planować sprinty i ustawić priorytet dla każdego przypadku użytkownika. Możliwe jest również zdefiniowanie czasu potrzebnego na wdrożenie funkcji opisanej w historyjce użytkownika. Możesz także rozpocząć pracę nad przepływami użytkowników.
Przepływ użytkownika
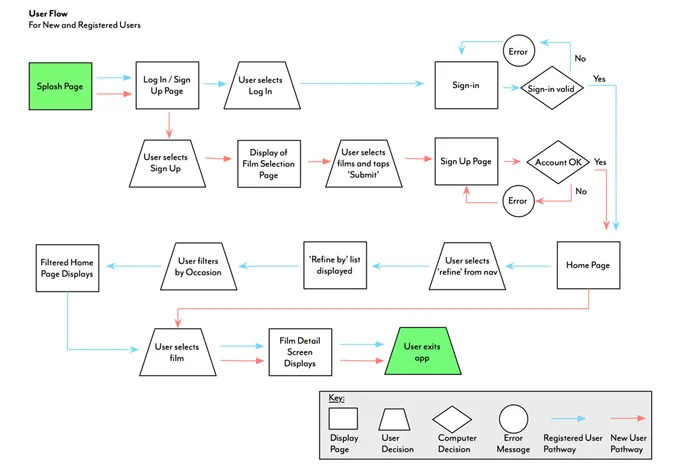
To jest diagram przedstawiający typową sekwencję czynności wykonywanych przez użytkownika w aplikacji. Ta technika pomaga projektantom UX określić, jakie kroki można przeprojektować lub ulepszyć. Oto przykład diagramu przepływu użytkownika.

Jak widać, każdy kształt ma określoną definicję. Czerwona strzałka określa ścieżkę nowego użytkownika, a niebieska ścieżka użytkownika zarejestrowanego. Okrągły oznacza błąd, a trapez – decyzja użytkownika. W ten sam sposób powinieneś podać definicję dla każdego kształtu przed utworzeniem przepływu użytkownika.
Mapy myśli
Podczas gdy przepływy użytkowników są tworzone w celu zdefiniowania funkcji na każdej stronie w aplikacji, mapy myśli pozwalają projektantom zobaczyć ogólną architekturę produktu. Jest to graficzna reprezentacja wszystkich części aplikacji i ich wzajemnych relacji.
Stworzenie mapy myśli nie zajmie dużo czasu i to jest jedna z głównych zalet tej techniki. Możesz łatwo znaleźć narzędzia online do tworzenia map myśli. Dzięki tej technice nie będziesz tracić czasu na wprowadzanie i omawianie funkcji aplikacji.
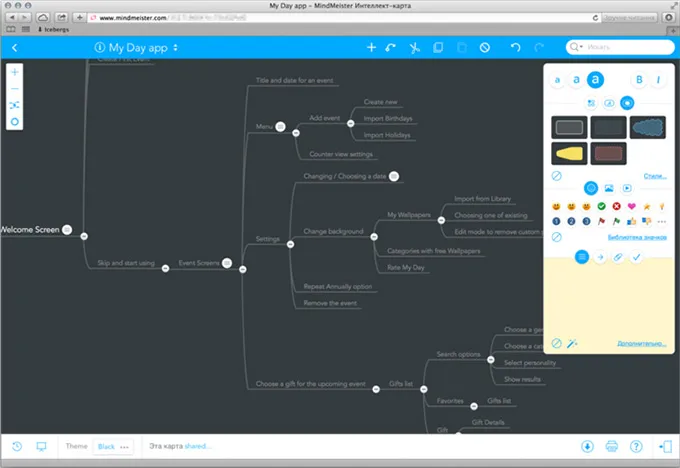
Na przykład, oto mapa myśli aplikacji odliczającej o nazwie My Day , którą można znaleźć w sklepie Apple App Store.

Modele szkieletowe
Po zebraniu wszystkich informacji i zbudowaniu architektury aplikacji nadszedł czas, aby ją zaprojektować! Najlepiej zacząć od makiety, layoutu aplikacji webowej lub mobilnej, która pokazuje, jak elementy będą rozmieszczane na danej stronie.
Wireframing pomaga przyciągnąć klientów do procesu projektowania i skuteczniej wprowadzać zmiany. Dlatego ta technika może zaoszczędzić Twój czas – znacznie łatwiej jest wprowadzać zmiany w modelach szkieletowych niż zmieniać coś po zakończeniu projektowania. Jeśli masz copywritera, który projektuje treść dla Twojej aplikacji, może on ocenić długość treści na każdej stronie.
Z drugiej strony jest to kolejny krok w rozwoju aplikacji, który również wymaga czasu i wysiłku. Również modele szkieletowe mogą być uważane za ograniczenie dla projektantów. Muszą trzymać się tego szkieletu, więc zostaw kreatywność za sobą.
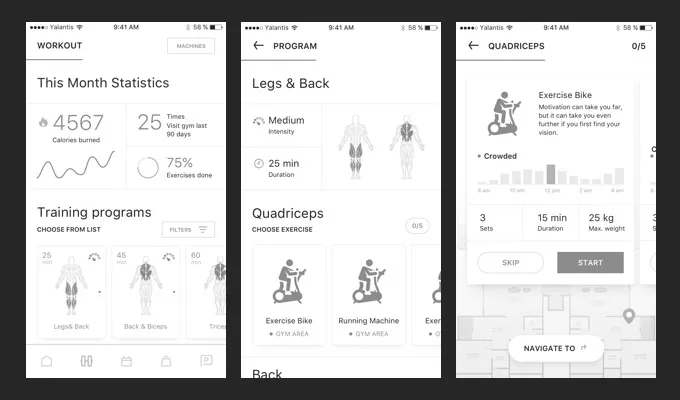
Możesz narysować szkielety na papierze lub użyć do tego specjalnych narzędzi. Poniżej możesz zobaczyć przykład makiety stworzonej dla platformy centrum fitness.

Prototypy
Prototyp to symulacja funkcji i nawigacji internetowej lub aplikacji mobilnej, która umożliwia interakcję z aplikacją, zanim projekt aplikacji zostanie przekazany programistom. Za pomocą usług prototypowania, takich jak invisionapp.com lub mockup.io, możesz przesłać swoje makiety lub makiety i uzyskać aplikację z klikalnymi przyciskami.
Test użyteczności
Następnym krokiem, którego nie powinieneś zaniedbywać, jest testowanie aplikacji. Testy użyteczności to miejsce, w którym obserwujesz użytkowników wchodzących w interakcję z Twoim produktem w celu zidentyfikowania błędów lub potencjalnych obszarów ulepszeń w Twoim produkcie. Testy użyteczności można uogólnić na cały produkt lub doskonalić tylko w jednym zadaniu lub procesie produktu, w zależności od potrzeb. Możesz przeczytać osobny artykuł o testowaniu użyteczności witryny.
Testy A/B
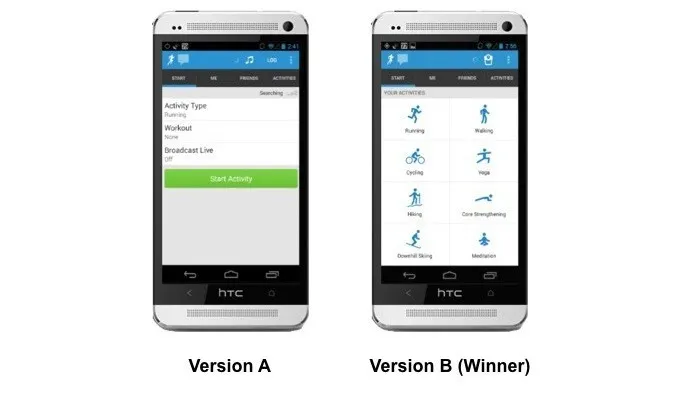
Testy A/B to technika, w której użytkownikom oferowane są różne wersje produktu w celu porównania odbioru i łatwości użytkowania między dwiema platformami. Pomaga przetestować drobne poprawki i funkcje projektowe, aby sprawdzić, czy działają zgodnie z projektem. Na przykład przeprowadzono test A/B dla aplikacji Runkeeper.

Śledzenie ruchu oczu
Korzystając ze śledzenia ruchu gałek ocznych, możesz poczuć, jak przepływa Twój układ UX i jak użytkownicy poruszają się po interfejsie. Ta technika pomaga zoptymalizować wygląd i działanie interfejsu użytkownika oraz może pomóc w zawężeniu i określeniu priorytetów funkcji i treści, które należy poprawić, a nawet usunąć.
Wniosek
Wymyślanie nowego projektu lub układu produktu może czasami być onieśmielające, ale dzięki wykorzystaniu niektórych z opisanych powyżej technik można to znacznie ułatwić! Wypróbuj kilka z nich następnym razem, a prawdopodobnie przekonasz się, że proces projektowania i rozwoju przebiega w znacznie lepszym tempie, a Twoi użytkownicy prawdopodobnie otrzymają znacznie lepszy produkt!
