UX w formularzach kontaktowych: podstawy, aby zamienić leady w konwersje
Opublikowany: 2022-03-10Lubisz wypełniać formularze? Myślałem, że nie. Nie tego chcemy od usługi. Użytkownik chce tylko kupić bilet, zarezerwować pokój w hotelu, dokonać zakupu i tak dalej. Wypełnianie formularza to zło konieczne, z którym muszą sobie radzić. Czy to cię opisuje? Co więc tak naprawdę wpływa na stosunek danej osoby do składania formularza?
- To może być czasochłonne.
- Skomplikowane formularze są często trudne do zrozumienia (lub po prostu nie masz ochoty ich wypełniać).
- Formularz może poprosić o podanie danych osobowych, których nie chcesz udostępniać: dane karty kredytowej, numer telefonu komórkowego, adres domowy itp.
Pola formularzy są właściwie najważniejszym narzędziem interakcji użytkownika z obsługą, bez względu na to, do czego służy formularz — czy to do subskrypcji newslettera, czy formularza do zbierania danych krok po kroku.
W tym artykule przyjrzymy się najczęstszym pytaniom stażystów projektowania w naszej firmie. Poniżej znajdują się często zadawane pytania i odpowiedzi, jak sprawić, by formularze internetowe były przyjazne dla użytkownika, a także wskazówki, jak zapobiegać niskiej interakcji użytkowników.
Czy można umieścić formularz w dwóch kolumnach?
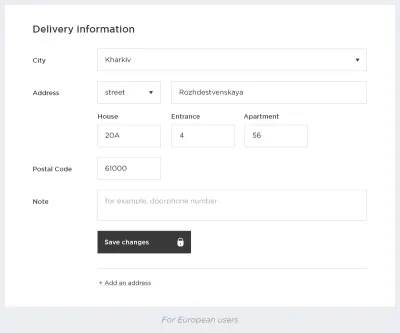
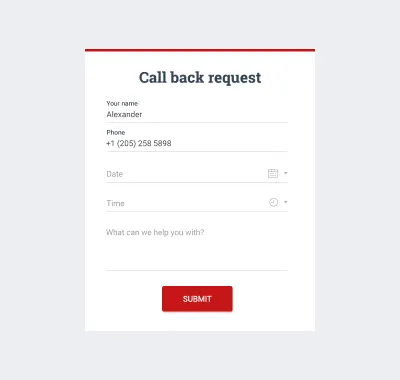
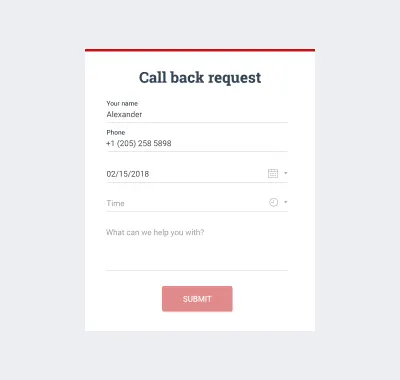
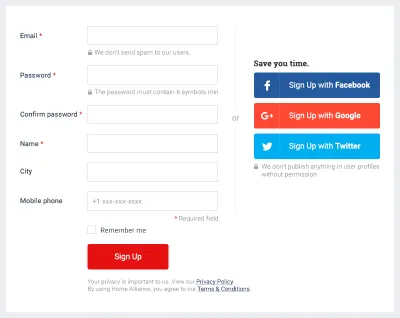
Badania eye-trackingowe wykazały, że formy jednokolumnowe są lepsze niż wielokolumnowe. Dlaczego tak? Sposób, w jaki przewijamy witrynę, jest podobny do tego, w jaki wypełniamy formularz: przechodzenie od góry do dołu, skupiając się na treści. Formularz z równoległymi kolumnami może łatwo zwieść użytkowników i odwrócić ich uwagę. Aby utrzymać użytkowników w ruchu i nie zakłócać orientacji pionowej, umieść pola jedno pod drugim w jednej kolumnie. Jasne, każda reguła ma swoje wyjątki. Podobnie jak w przypadku poniższego, krótkie lub logicznie sąsiadujące pola (numer telefonu komórkowego, miasto, województwo i numer kierunkowy) można umieścić w linii.

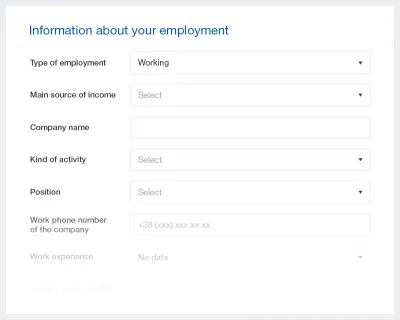
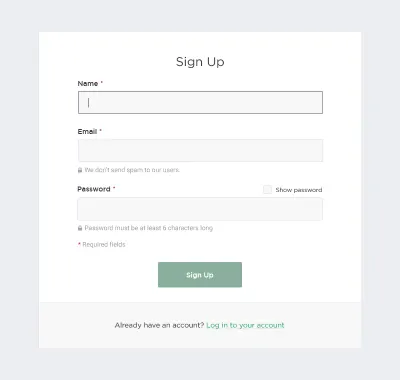
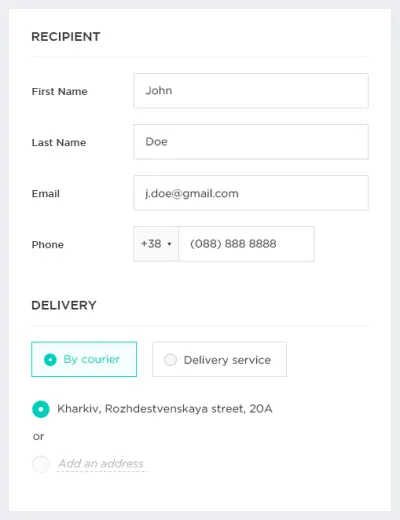
Jeśli formularz ma dość skomplikowaną strukturę (np. etap kasy w sklepie internetowym lub etap rejestracji na platformie pożyczkowej), można go wizualnie podzielić na semantyczne grupy, dodając między nimi spacje lub nagłówki. Daje to użytkownikom poczucie robienia postępów w formularzu bez poczucia przytłoczenia.

Gdzie należy umieszczać etykiety?
Etykiety informują użytkowników, jakie informacje należą do danego pola formularza i zwykle są umieszczone poza polem formularza. Całkiem niedawno istniały tylko dwa warianty umieszczania etykiet: nad polami i z wyrównaniem do lewej. Jakiś czas temu pojawiła się alternatywa: projektanci zaczęli animować formularze i ukrywać etykiety w symbolach zastępczych. Było wiele sporów dotyczących najlepszego sposobu pokazywania etykiet, ale wciąż nie było ostatecznej odpowiedzi. Jedno jest pewne: rozmieszczenie etykiet zależy od sytuacji. Przyjrzyjmy się dobrze każdej opcji.
Umieszczanie etykiet nad polami
Jest to najczęstsze umieszczanie etykiet i nie bez powodu, jak potwierdzają badania UX przeprowadzone przez Google. Lepiej dostosowuje się do rozmiarów smartfonów, co jest niezbędne do responsywnych znaczników.

Wyrównywanie etykiet z lewej
Może to być najlepszy wybór, jeśli chcesz wyświetlić większe pola wprowadzania danych. Etykiety wyrównane do lewej przyciągają większą uwagę i nie będą łączyć się z innymi polami. Ponadto formularz kontaktowy zajmie mniej miejsca w pionie. Należy jednak pamiętać, że takie podejście działa dobrze tylko w przypadku widoków pulpitu; w przypadku urządzeń mobilnych problemem jest rozmiar (ekran jest zbyt wąski zarówno dla etykiety umieszczonej po lewej stronie, jak i pola). Może to powodować problemy dla użytkowników, którzy mogą nie widzieć pełnych danych wejściowych lub wyłapywać błędy w pisowni przed przesłaniem formularza. Aby zapobiec przesyłaniu błędnych formularzy, będziesz musiał stworzyć dodatkowe prototypy, aby strona była przyjazna dla smartfonów.

Umieszczanie etykiet wewnątrz pól (etykiety wyrównane do góry w polu)
Etykiety interaktywne umieszczane wewnątrz pola stają się coraz bardziej popularne wśród projektantów UX ze względu na możliwość ich zeskanowania przed wypełnieniem. Animacja może być inna, ale proces jest taki sam: po kliknięciu pola z symbolem zastępczym etykieta nie znika , ale przesuwa się w górę pola, robiąc miejsce dla użytkownika na wprowadzenie danych.
Zalety takiego podejścia są oczywiste: oszczędza miejsce, a animacja jest zrozumiała dla użytkownika. Ale animacja w formach nie zawsze jest najlepszym rozwiązaniem. To zależy od kontekstu formularza. Jeśli pracujesz na formularzu z bardzo małą ilością pól (pole logowania lub newsletter), wówczas etykiety wyrównane do góry nie są tak potrzebne, ponieważ nie ma zbyt wielu informacji, które użytkownik musi sobie przypomnieć. Działa lepiej w złożonych formularzach z wieloma sekcjami. Pomimo zalet tej metody, zastanów się również, jak będą wyglądać i pasować do animacji elementy z listy rozwijanej.

Niemniej jednak interaktywne etykiety zastępcze wygrywają o milę nad statycznymi. Po kliknięciu pola etykieta przesuwa się w górę, pozostając widoczna, podczas gdy statyczna po prostu znika.
Czy możemy użyć tekstu zastępczego zamiast etykiety?
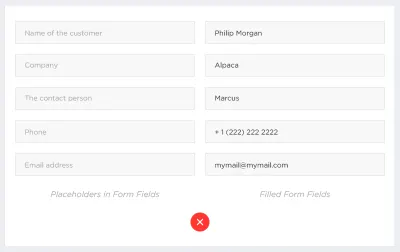
Istnieje wiele sposobów udzielania wskazówek; jednym z nich jest powszechna implementacja instrukcji w polach formularzy. Niestety, testy użytkowników nieustannie pokazują, że symbole zastępcze w polach formularzy często bardziej szkodzą użyteczności niż pomagają. Mogą poważnie skomplikować proces wypełniania formularza, zwłaszcza jeśli formularz składa się z kilkunastu pól. Znikający tekst zastępczy obciąża pamięć krótkotrwałą użytkowników. Utrudnia to ludziom zapamiętanie, jakie informacje należą do pola oraz sprawdzenie i naprawienie błędów. Nakłada również dodatkowe obciążenie na użytkowników z upośledzeniami wzroku i funkcji poznawczych.
Jak widzieliśmy, trudność polega na utrzymaniu tekstu zastępczego poza zasięgiem wzroku, gdy użytkownik kliknie pole, aby je wypełnić. Bez etykiet użytkownik nie może sprawdzić swojej pracy przed przesłaniem formularza. Mogliby łatwo zapomnieć, jakie dane muszą wypełnić w bieżącym polu i czy poprzednie są bezbłędne — zawsze istnieje duże ryzyko fałszywych informacji. Użytkownik musiałby odsłonić tekst zastępczy, usuwając tekst w każdym polu jeden po drugim, aby sprawdzić, czy jego dane wejściowe są zgodne z opisem. W rzeczywistości wielu nawet nie zdaje sobie sprawy z potencjalnego błędu i nie podejmą wysiłku, aby to sprawdzić.
Takie podejście nie byłoby również wygodne dla użytkowników, którzy poruszają się między polami za pomocą klawisza Tab, ponieważ nie przyzwyczają się do analizowania danych w następnym polu przed przejściem do niego. Tekst zastępczy, który znika po umieszczeniu kursora w polu formularza irytuje użytkowników poruszających się za pomocą klawiatury.

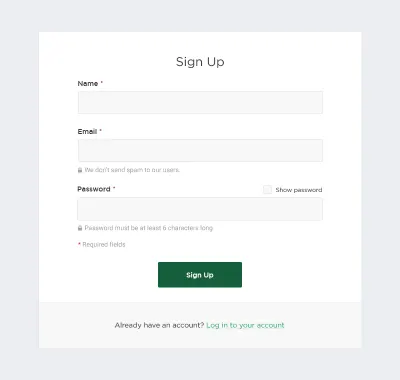
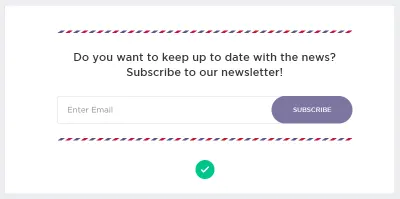
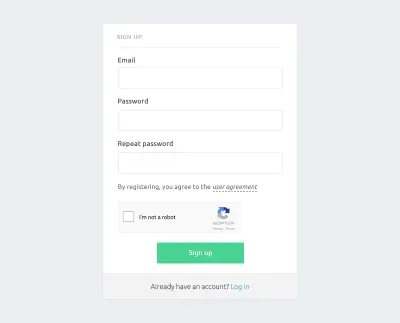
Pomimo wad, zdarzają się przypadki, w których użycie etykiety jako symbolu zastępczego jest całkiem odpowiednie. Na przykład w przypadku subskrypcji biuletynu możemy wypełnić tylko jedno pole „E-mail”.

Jak zmniejszyć obciążenie poznawcze formy?
Oglądaj odstępy
Etykieta i jej pole powinny być wizualnie pogrupowane, aby nie mylić użytkowników i aby mogli zrozumieć, która etykieta należy do którego pola. Unikaj również luźnego wypełnienia, gdzie etykiety są umieszczane w równych odległościach między dwoma polami.

Automatyczne ustawianie ostrości w pierwszym polu wejściowym
Automatyczne ustawianie ostrości prowadzi użytkowników do punktu początkowego formularza. Zalecamy podkreślenie pierwszego pola za pomocą koloru obramowania akcentu, koloru tła lub obu. Dzwoniąc do użytkownika w celu jego wypełnienia, przyspieszysz rejestrację lub zakupy.


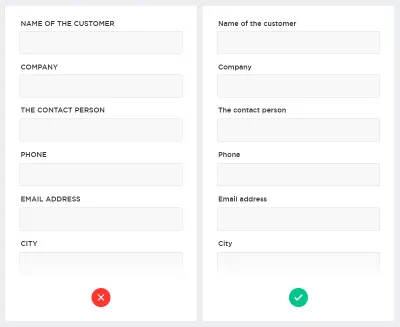
Nigdy nie używaj czapek
Etykiety pisane wielkimi literami , zwłaszcza w formularzach zawierających od trzech do czterech pól. Litery pisane wielkimi literami są trudne do odczytania. Ponadto sprawiają wrażenie krzyku.

Czy przyciski są uważane za część UX formularza?
Przycisk ma na celu skierowanie użytkowników do podjęcia działania. Dlatego projekt przycisków powinien zawsze polegać na rozpoznawaniu i przejrzystości. Pomyśl o swojej witrynie lub aplikacji jako o części rozmowy rozpoczętej przez zajętego użytkownika. Przycisk odgrywa kluczową rolę w tej rozmowie.
Przycisk powinien wyjaśniać działanie, które należy podjąć
Dobre okno dialogowe to nie tylko pytanie użytkowników, jaką akcję chcą wykonać. Chodzi również o to, aby każda opcja była jak najbardziej przejrzysta. Dlatego tak ważne jest, aby każda opcja miała odrębną etykietę, która służy jako pomoc „na czas”, dając użytkownikom większą pewność wyboru właściwej akcji.
Nazwij przycisk, aby wyjaśnić, co robi, zamiast używać ogólnej etykiety (np. „OK”). BettingExpert uzyskał o 31,54% więcej rejestracji dzięki zmianie prostego czasownika na frazę wezwania do działania. Jeśli to możliwe, używaj czasownika zamiast „Tak” lub „OK”, ponieważ przyciski będą miały sens poza kontekstem z objaśniającym tekstem lub tytułem. Pamiętaj, że wezwanie do działania powinno odzwierciedlać intencje użytkownika. Na przykład, jeśli jest to rejestracja, to oczywiście wywołaj przycisk „Zarejestruj się”.

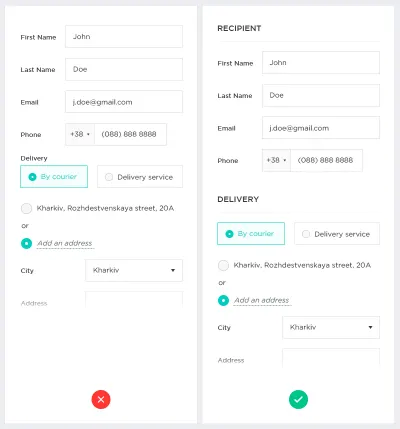
Oddziel podstawowe działania od drugorzędnych
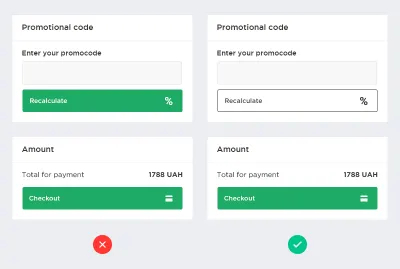
Podstawowe działanie związane z formą musi mieć większy ciężar wizualny. Działania drugorzędne powinny mieć najmniejszą wagę wizualną, aby zminimalizować ryzyko błędu i skierować ludzi na pomyślny wynik. Przyciski podstawowych akcji powinny być mocno zaznaczone, wystarczy wcisnąć przyciski akcji drugorzędnych.
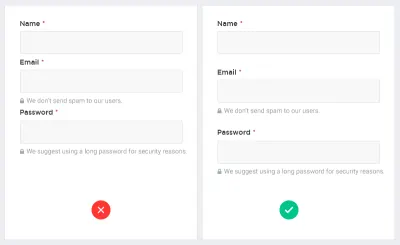
Używaj właściwie przycisków podstawowych i pomocniczych. Jeśli masz dwa przyciski , główny i dodatkowy, rozróżnij je wizualnie, aby zmniejszyć błąd. Biorąc pod uwagę, że jest to ważniejsze, główny przycisk powinien wyglądać bardziej zauważalnie.

Przyciski podkreślenia
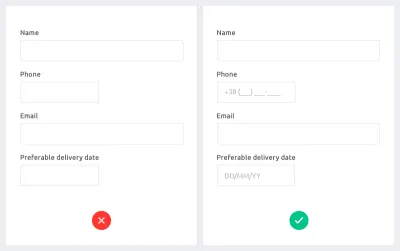
Nie aktywuj przycisku, dopóki wszystkie pola formularza nie zostaną wypełnione. Może to być świetnym rozwiązaniem, które pomoże użytkownikowi wizualnie sprawdzić swoje dane przed wysłaniem.

Czy można ułatwić proces wypełniania formularza?
Dodaj autouzupełnianie
Automatyzacja wprowadzania danych przez użytkownika zapobiega błędom poprzez zmniejszenie pól, które muszą wypełnić. Ponadto, według badań Google, automatyczne wypełnianie pomaga ludziom wypełniać formularze o 30% szybciej. Jeśli użytkownik jest już zarejestrowany w Twojej usłudze, automatycznie uzupełnij dane z jego konta w odpowiednich polach na etapie kasy. Pamiętaj też, że możesz automatycznie wypełniać pola tekstowe miasta i regionu na podstawie numeru kierunkowego lub danych geolokalizacyjnych. Nie zapomnij pozostawić tych pól do edycji, aby dać użytkownikom kontrolę.

Nie zapomnij o zamaskowanych danych wejściowych
Jest to wtyczka, która automatycznie formatuje pole. Takie rozwiązanie dobrze pasuje do dat, godzin, numerów telefonów komórkowych i nie tylko. Ta wtyczka znacznie ułatwia wypełnianie formularza. Użytkownicy nie będą zadawać więcej pytań, ponieważ wszystko jest dla nich jasne.

Bądź pomysłowy
Użyj długości pola jako wskazówki do odpowiedzi. Ma to sens w przypadku pól, które mają ograniczoną liczbę znaków, takich jak pole numeru telefonu komórkowego, adres domowy i numer kierunkowy.

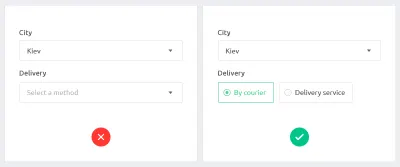
Unikaj opcji rozwijanych dzięki tylko dwóm lub trzem opcjom
Zamiast list rozwijanych użyj przycisków opcji, aby szybko przekazać wiadomość i nie spowalniać użytkownika. Wszystko musi być jasne bez dodatkowych kliknięć.

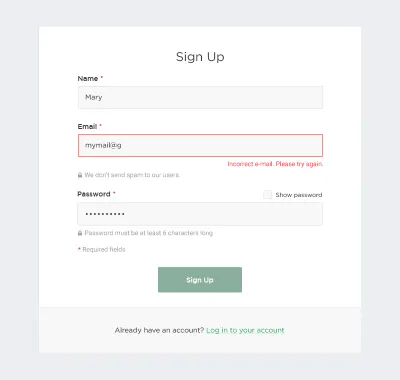
Zatwierdź formularze
Walidacja formularza jest kluczowa. Rozróżnij pola, w których znaleziono błędy, i wyjaśnij, dlaczego pole nie zostało zweryfikowane.

Wyjaśnij również wszystkie wymagania dotyczące danych i ich formatu. Jeśli hasło użytkownika musi zawierać sześć symboli, wspomnij o tym. Nie zmuszaj użytkowników do zgadywania. Spraw, aby proces był wygodny i zrozumiały.
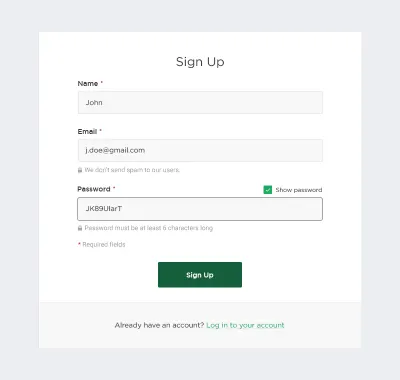
Dodaj udogodnienia, aby zapobiec typowym błędom w polu hasła
Może to być podgląd hasła lub inna okazja dla użytkowników do sprawdzenia swoich danych przed wysłaniem. Ponadto, jeśli Twoja usługa ma specjalne wymagania dotyczące haseł, powiadom o tym użytkowników przed wypełnieniem pola.

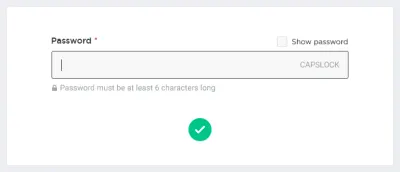
Nawiasem mówiąc, podczas wypełniania pola hasła dość często użytkownik napotka znany problem — na przykład włączony jest Caps Lock — i o nim zapomniał. Zalecamy powiadamianie użytkowników o wciśniętym klawiszu Caps Lock, aby zapobiec porzuconym formularzom oraz negatywnym skojarzeniom ze stroną.

Pozwól użytkownikom na autoryzację za pośrednictwem mediów społecznościowych
Logowanie społecznościowe może być naprawdę potężnym narzędziem; oszczędza dużo czasu użytkownikom. Jeśli oferujesz szybką rejestrację za pomocą mediów społecznościowych, nie zapomnij zapewnić ludzi o bezpieczeństwie ich danych w mediach społecznościowych i dokładnie wyjaśnić, jakich informacji potrzebujesz. Poinformuj również użytkowników, że nie będziesz używać ich danych bez pozwolenia. Aby wzmocnić ich poczucie bezpieczeństwa, możesz dodać ikonę kłódki. Pozostań po stronie użytkownika i zadbaj o jego bezpieczeństwo.

Czy lokalizacja użytkownika wpływa na UX formularza?
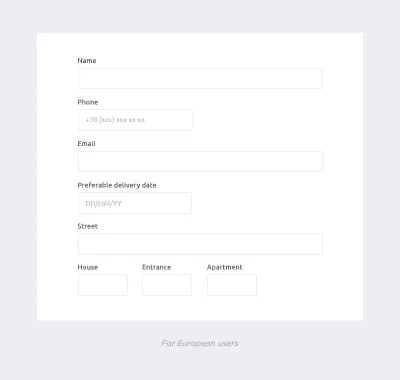
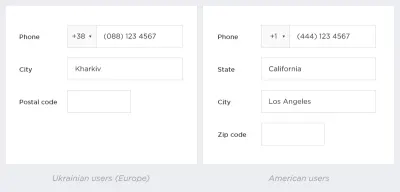
Tak, pamiętaj o lokalnych różnicach. Jeśli usługa jest przeznaczona dla dwóch lub więcej rynków lokalnych (takich jak Stany Zjednoczone, Europa i Azja), bądź wrażliwy na różnorodność różnic między nimi. Nic dziwnego, że nazwy pól, podpowiedzi, danych wejściowych i innych będą się różnić w zależności od regionu.
Oto kilka rzeczy, na które należy zwrócić uwagę:
- Każdy kraj ma swój własny format liczb, dlatego też maski wprowadzania powinny się różnić.
- W USA jest to kod pocztowy, podczas gdy w Europie jest to kod pocztowy.
- Pole „stan” jest potrzebne tylko w USA.

Wniosek
Jak widać, zaprojektowanie dobrego formularza rejestracyjnego jest trudne. Projektowanie UX ma znaczenie. Aby poprawić UX, projektant musi postawić się na miejscu użytkownika. Nie ryzykuj rozczarowania użytkowników lub marnowania cennego czasu na zastanawianie się, jak działa Twój formularz. Spraw, aby Twój formularz był przejrzysty od samego początku, z widocznymi etykietami umieszczonymi poza pustymi polami formularza. Formularze są ważną częścią wielu celów konwersji, więc upewnij się, że Twoi użytkownicy mogą szybko i dokładnie przez nie przejść.
