Jak przeprowadzić audyt UX dla dużej platformy EdTech (studium przypadku)
Opublikowany: 2022-03-10Dzisiejszy świat biznesu ma obsesję na punkcie projektowania doświadczeń użytkownika (UX). I nie bez powodu: każdy dolar zainwestowany w UX przynosi w zamian 100 dolarów. Mając więc trochę wolnego czasu na kwarantannie, postanowiłem sprawdzić, czy jedna z najbardziej rozwijających się obecnie branż, technologia edukacyjna (EdTech), wykorzystuje ten potencjał UX.
Moim planem było wybranie jednej platformy EdTech, audyt jej UX i, jeśli to konieczne, przeprojektowanie jej. Najpierw przyjrzałem się niektórym głównym platformom EdTech (takim jak edX, Khan Academy i Udemy), przeczytałem opinie użytkowników na ich temat, a następnie zawęziłem swój zakres do edX. Dlaczego wybrałem edX? Proste, ponieważ:
- jest non-profit,
- ma ponad 20 milionów użytkowników,
- jego UX ma wiele negatywnych recenzji.

Nawet z mojego szybkiego sprawdzenia UX, uzyskałem przegląd zasad UX i rozwiązań UI stosowanych obecnie przez globalne platformy EdTech (w moim przypadku edX).
Ogólnie rzecz biorąc, ta koncepcja audytu UX i przeprojektowania byłaby bardzo przydatna dla projektantów UX, właścicieli firm i osób zajmujących się marketingiem, ponieważ przedstawia sposób audytu i naprawy najbardziej oczywistych problemów z użytecznością produktu. Witam więc na moim audycie edX.
Struktura audytu
- Część 1: Audyt pod kątem potrzeb użytkownika
- Część 2: Audyt pod kątem 10 heurystyk użyteczności
Audyt ten składa się z dwóch części. Najpierw przeprowadziłem ankietę wśród użytkowników edX, poznałem ich potrzeby i sprawdziłem, czy platforma je spełnia. W drugim etapie porównałem witrynę edX z 10 heurystykami użyteczności zidentyfikowanymi przez Jacoba Nielsena. Te heurystyki to dobrze rozpoznane wytyczne UX — Biblia, jeśli wolisz, dla każdego projektanta UX.
Najlepiej byłoby, gdyby pełny audyt UX zajął tygodnie. Miałem ustalony zakres, więc sprawdziłem stronę główną platformy, profil użytkownika i stronę wyszukiwania . To są najważniejsze strony dla użytkowników. Już sama analiza tych kilku stron dała mi więcej niż wystarczający wgląd w moją koncepcję przeprojektowania.
Część 1: Audyt pod kątem potrzeb użytkownika
Dobry UX to zadowoleni użytkownicy.
Od tego zacząłem: identyfikowanie potrzeb użytkowników. Najpierw przeanalizowałem dane statystyczne dotyczące platformy. W tym celu możesz skorzystać z tak znanych narzędzi, jak Semrush i SimilarWeb oraz recenzji z Trustpilot, Google Play i Apple App Store.
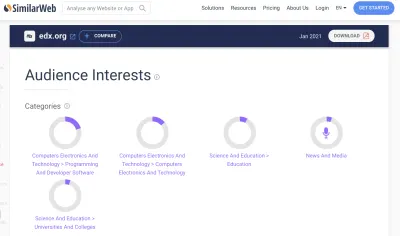
Weź SimilarWeb. Narzędzie analizuje pozycję edX, źródła ruchu, reklamy i zainteresowania odbiorców. „Elektronika komputerowa” i „Technologia” wydają się być najpopularniejszymi kategoriami kursów wśród studentów edX.

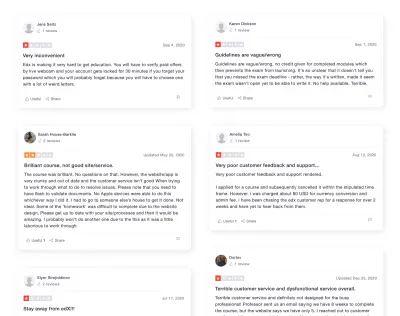
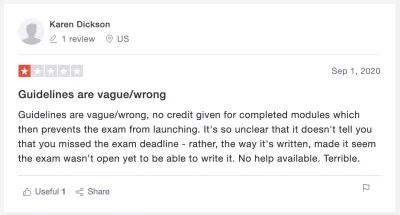
Aby uzyskać opinie użytkowników na temat edX, udałem się do Trustpilot (Google Play i App Store są przydatne tylko do analizy aplikacji mobilnych). Zauważyłem, że większość użytkowników chwali kursy edX za ich użyteczną treść, ale narzeka na UX platformy — najczęściej na trudny i czasochłonny proces weryfikacji oraz słabą obsługę klienta.

Po sprawdzeniu analitycznym przeszedłem do wywiadów z użytkownikami. Poszedłem do projektowania społeczności na Facebooku i LinkedIn, szukając studentów kursów online, prosząc ich o odpowiedź na kilka moich szybkich pytań. Wszystkim, którzy odpowiedzieli, wysłałem prosty formularz Google, aby uchwycić ich podstawowe potrzeby i to, co najbardziej cenią przy wyborze platformy edukacyjnej.
Po otrzymaniu odpowiedzi stworzyłem dwa profile użytkowników dla edX: użytkownik potencjalny i użytkownik długoletni. Oto krótka ilustracja tych dwóch typów:

Zidentyfikowałem te dwa rodzaje użytkowników na podstawie mojej ankiety. Zgodnie z moimi ustaleniami istnieją dwa typowe scenariusze wyboru kursu edukacyjnego przez użytkowników.
Uczeń 1 koncentruje się głównie na wyborze między różnymi platformami edukacyjnymi. Ten typ użytkownika nie wymaga specjalnego kursu. Odwiedzają różne strony internetowe, szukając kursu, który przyciągnie ich uwagę.
Drugi rodzaj uczniów dokładnie wie, jaki kurs chce wziąć udział. Przypuśćmy, że wybrali edX, potrzebowaliby skutecznej funkcji wyszukiwania, która pomogłaby im znaleźć kurs, którego potrzebują, oraz wygodnej strony profilowej, aby śledzić swoje postępy.
Bazując na profilach użytkowników edX, ich potrzebach oraz zebranych przeze mnie danych statystycznych, nakreśliłem pięć najczęstszych problemów, z którymi mogą się spotkać klienci platformy.
Problem 1: „Czy mogę zaufać tej witrynie?”
O wiarygodności i wiarygodności strony internetowej decyduje wiele czynników: logo, recenzje, opinie, wyświetlane ceny itp. Nielsen Norman Group zajmuje się teorią. Skupmy się na praktyce.
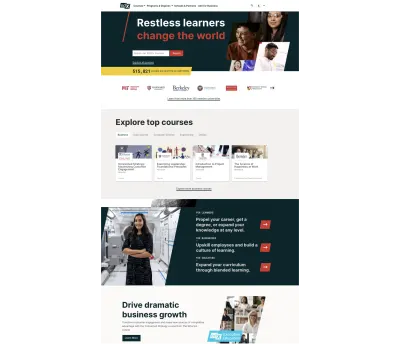
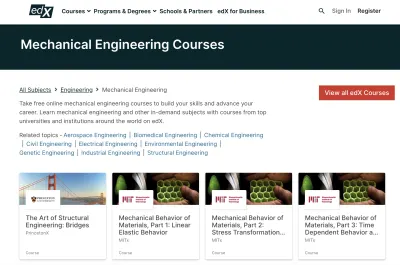
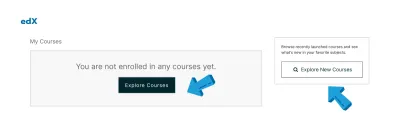
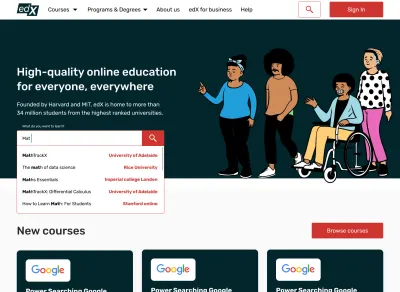
Więc co tu mamy? Obecna strona główna edX wyświetla loga partnerów uczelni, które są widoczne na pierwszy rzut oka i zwiększają wiarygodność platformy.
Jednocześnie strona główna nie podkreśla zalet platformy ani opinii użytkowników. Jest to często decydujący czynnik dla użytkowników przy wyborze platformy.

Inne podejścia
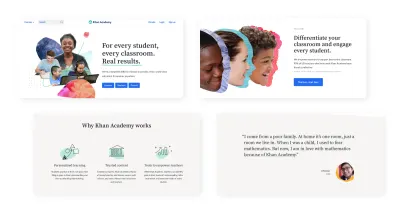
Dobrze jest uczyć się od konkurencji. Inna platforma EdTech, Khan Academy, demonstruje zupełnie inne podejście do projektowania stron internetowych. Strona główna przedstawia platformę, opowiada o jej zaletach i pokazuje opinie użytkowników:

Problem 2: „Czy mam wszystkie informacje potrzebne do wybrania kursu?
Niejednokrotnie użytkownicy chcą po prostu szybko przejrzeć listę kursów, a następnie wybrać najlepszy na podstawie opisu.
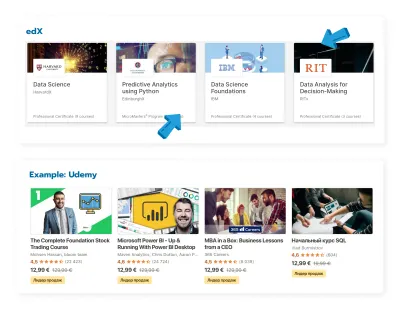
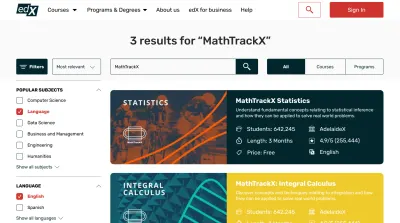
Karty kursów edX wyświetlają nazwę kursu, instytucję i poziom certyfikatu. Mogą jednak również zapewnić podstawowe informacje, takie jak ceny, oceny kursów, liczba zapisanych studentów, data rozpoczęcia itp.
Właściwy opis elementów jest istotną częścią UX, o czym wspomina szósta heurystyka Jacoba Nielsena. Heurystyka mówi, że wszystkie informacje wartościowe dla użytkownika powinny być zawsze dostępne.
Inne podejścia
Patrząc na inną platformę EdTech, karty kursów Udemy wyświetlają nazwę kursu, instruktora, ocenę, liczbę recenzji i cenę.

Problem 3: „Czy mogę się łatwo zarejestrować?”
Według badania przeprowadzonego przez Mirjam Seckler czas realizacji znacznie się skraca, jeśli formularz rejestracyjny spełnia podstawowe wytyczne dotyczące użyteczności. Użytkownicy są prawie dwa razy bardziej skłonni do rejestracji przy pierwszej próbie, jeśli nie ma błędów.
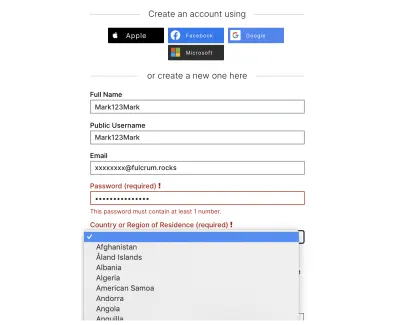
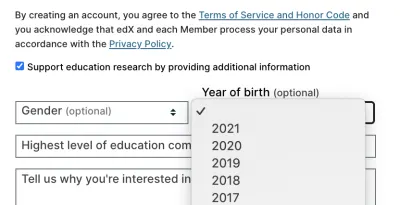
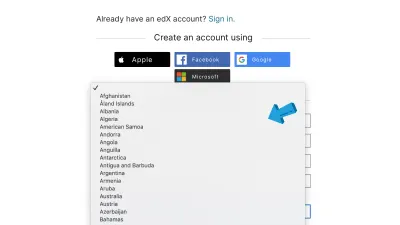
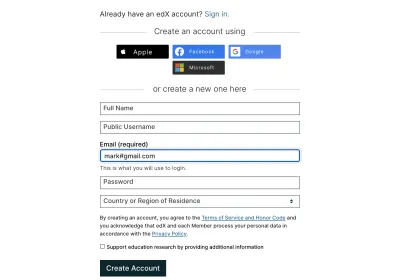
Przyjrzyjmy się więc dokładniej formom edX:
- Nie pozwalają na wpisanie nazwy kraju ani daty urodzenia. Zamiast tego musisz przewinąć wszystkie opcje. (Jestem na Ukrainie, która jest dość daleko na liście.)
- Nie wyświetlają wprowadzonego hasła, nawet na żądanie.
- Nie wysyłają wiadomości e-mail w celu zweryfikowania wprowadzonego adresu.
- Nie wskazują gwiazdką, które pola są wymagane.
Przyspieszenie procesu rejestracji to kolejna ważna zasada UX. Aby dowiedzieć się więcej na ten temat, zapoznaj się z wytycznymi dotyczącymi użyteczności formularzy internetowych firmy Nielsen Norman Group.



Inne podejścia
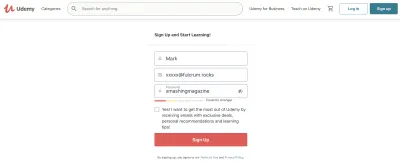
Wiele witryn pozwala użytkownikom na ręczne wprowadzanie danych w celu przyspieszenia procesu aplikacji. Inna witryna EdTech, Udemy, ma opcję pokazywania i ukrywania wprowadzonego hasła na żądanie:

Problem 4: „Czy wyszukiwanie na stronie jest pomocne?”
Wyszukiwanie to jedna z najczęściej używanych funkcji witryny. Powinien więc być pomocny, prosty w obsłudze i szybki. Liczne badania użyteczności pokazują, jak ważne jest pomocne wyszukiwanie masowych otwartych kursów online (MOOC).
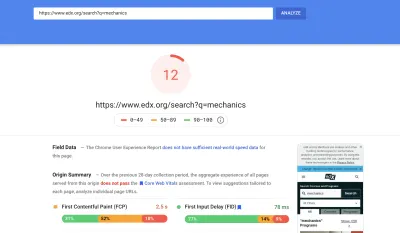
W związku z tym przeanalizowałem wyszukiwanie edX. Zacząłem od ładowania strony. Poniżej zrzut ekranu z Google PageSpeed, który pokazuje, że szybkość wyszukiwania platformy ma ocenę 12 na 100.

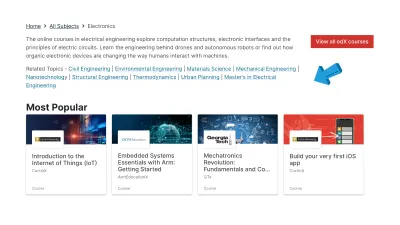
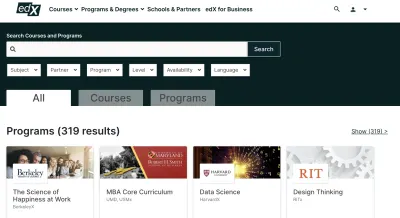
Przejdźmy teraz do wyszukiwania w określonej kategorii. W obecnej wersji edX nie ma filtrowania. Po wybraniu kategorii (na przykład kursy elektroniki) użytkownicy muszą przewinąć listę, aby znaleźć to, czego chcą. A niektóre kategorie mają ponad 100 pozycji.

Inne podejścia
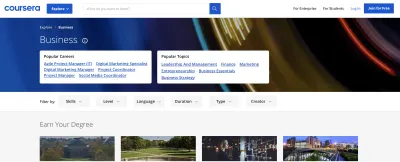
Platforma EdTech Coursera ma widoczne filtrowanie na swojej stronie internetowej, wyświetlając wszystkie opcje filtrowania w kategorii:

Problem 5: „Czy powinienem ukończyć ten kurs?”
Badacze nie przestają podkreślać, że platformy EdTech mają przeciętnie wyższe wskaźniki retencji niż inne strony internetowe. Dlatego śledzenie postępów i motywacji użytkowników ma kluczowe znaczenie dla kursów online. Te zasady są dość proste, ale skuteczne.
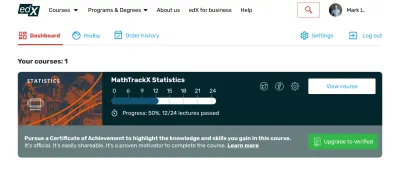
Tak wygląda profil użytkownika edX:

Inne podejścia
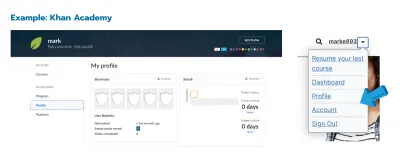
Profil użytkownika Khan Academy wyświetla różne statystyki, takie jak data dołączenia, zdobyte punkty i najdłuższa passa w nauce. Może zmotywować użytkownika do dalszej nauki i śledzenia swojego sukcesu.

Część 2: Audyt 10 heurystyk użyteczności
Zakończyliśmy analizę najczęstszych potrzeb użytkowników na edX. Czas przejść do 10 kryteriów użyteczności określonych przez Nielsen Norman Group, firmę badawczą i konsultingową UX, której zaufały wiodące organizacje na całym świecie.
Możesz przeprowadzić podstawowe sprawdzenie UX swojej witryny za pomocą 10 heurystyk, nawet jeśli nie jesteś projektantem UX. Strona internetowa Nielsen Norman Group zawiera wiele przykładów, filmów i instrukcji dla każdej heurystyki. Ta lista kontrolna Notion sprawia, że jest to jeszcze wygodniejsze. Zawiera kluczowe kryteria użyteczności wymagane dla każdej witryny. Jest to narzędzie używane wewnętrznie w Fulcrum (gdzie pracuję), ale pomyślałem, że dobrze byłoby podzielić się nim z publicznością Smashing Magazine. Zawiera ponad sto kryteriów, a ponieważ jest w Notion, możesz go edytować i dostosowywać w dowolny sposób.

Heurystyka 1: Widoczność stanu systemu
Pierwsza heurystyka to ciągłe informowanie użytkowników. Mówiąc najprościej, strona internetowa powinna dostarczać użytkownikom informacji zwrotnych za każdym razem, gdy akcja zostanie zakończona. Na przykład często zobaczysz komunikat „Sukces” podczas pobierania pliku ze strony internetowej.
W związku z tym obecne karty kursów edX mogą zostać ulepszone. Obecnie karta nie informuje użytkowników, czy kurs jest dostępny. Użytkownicy muszą kliknąć kartę, aby się dowiedzieć.

Możliwe podejście
Jeśli niektóre kursy nie są dostępne, zaznacz to od początku. Możesz użyć jasnych etykiet z komunikatami „dostępne”/„niedostępne”.
Heurystyka 2: Dopasuj system do świata rzeczywistego
System powinien mówić w języku użytkownika. Powinien używać słów, fraz i symboli, które są znane przeciętnemu odwiedzającemu. A informacje powinny pojawić się w logicznej kolejności.
To drugie kryterium Jacoba Nielsena. Witryna edX w dużej mierze przestrzega tej zasady, używając wspólnego języka, ogólnie przyjętych symboli i znajomych znaków.

Możliwe podejście
Inną dobrą praktyką byłoby rozbicie kursów na sekcje i dodanie łatwych do zrozumienia ikon.
Heurystyka 3: Kontrola użytkownika i wolność
Ta heurystyka podkreśla, że użytkownicy zawsze powinni mieć jasne wyjście, gdy zrobią coś przez pomyłkę, na przykład opcję cofnięcia lub zwrotu.
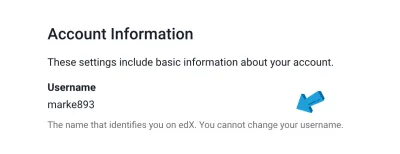
edX uniemożliwia zmianę nazwy użytkownika po jej skonfigurowaniu. Wiele witryn ogranicza opcje zmiany nazwy użytkownika ze względów bezpieczeństwa. Mimo to bardziej przyjazne dla użytkownika może być uczynienie go zmiennym.

Możliwe podejście
Niektóre witryny pozwalają użytkownikom zapisywać dane, status lub zmiany w dowolnym momencie. Dobrą praktyką byłoby zaoferowanie klientom alternatywnych opcji, takich jak dodanie lub usunięcie kursu albo zapisanie lub edycja profilu.
Heurystyka 4: Spójność i standardy
Zgodnie z tym czwartym kryterium UX elementy projektu powinny być spójne i przewidywalne. Na przykład symbole i obrazy powinny być ujednolicone w całym projekcie interfejsu użytkownika platformy.
Ogólnie rzecz biorąc, istnieją dwa rodzaje spójności: wewnętrzna i zewnętrzna. Spójność wewnętrzna odnosi się do utrzymywania synchronizacji z produktem (lub rodziną produktów). Spójność zewnętrzna odnosi się do przestrzegania standardów w branży (na przykład koszyki sklepowe mają tę samą logikę we wszystkich witrynach e-commerce).
edX czasami łamie wewnętrzną spójność. Przykład poniżej: przycisk „Eksploruj” wygląda inaczej. Dwa różnie wyglądające przyciski (lub dowolne inne elementy), które pełnią tę samą funkcję, mogą dodać szum wizualny i pogorszyć wrażenia użytkownika. Ten problem może nie być krytyczny, ale przyczynia się do ogólnego UX witryny.

Heurystyka 5: Zapobieganie błędom
Dobry projekt zapobiega błędom użytkownika. Pomagając użytkownikom uniknąć błędów, projektanci oszczędzają czas i zapobiegają frustracji.
Na przykład w edX, jeśli popełnisz literówkę w swoim adresie e-mail, będzie to widoczne dopiero po próbie jego weryfikacji.

Możliwe podejście
To prawda, walidacja na żywo nie zawsze jest dobra dla UX. Niektórzy projektanci uważają to za problematyczne, argumentując, że rozprasza użytkowników i powoduje zamieszanie. Inni uważają, że walidacja na żywo ma swoje miejsce w projektowaniu UX.
W każdym razie, niezależnie od tego, czy przeprowadzasz walidację na żywo, czy po kliknięciu przycisku „Prześlij”, pamiętaj o użytkownikach i ich celach. Twoim zadaniem jest, aby ich doświadczenie było tak płynne, jak to tylko możliwe.
Heurystyka 6: Rozpoznawanie zamiast przypominania
Użytkownicy nie powinni być zmuszeni zapamiętywać informacji, które im wcześniej pokazałeś. To kolejna wskazówka dotycząca UX od Nielsen Norman Group. Kolory i ikony (takie jak strzałki) pomagają użytkownikom lepiej przetwarzać informacje.
Strona główna edX wyświetla logo uczelni, ale nie pełne nazwy uczelni, co ilustruje ten punkt. Ponadto strona profilu użytkownika nie zawiera informacji o ukończonych kursach.

Możliwe podejście
UX platformy można by poprawić, pokazując kursy, które użytkownicy już zrobili i polecając podobne.
Heurystyka 7: Elastyczność i efektywność użytkowania
Zgodnie z tą zasadą UX, przyspiesz interakcję tam, gdzie to możliwe, używając elementów zwanych akceleratorami. Zasadniczo używaj dowolnych opcji lub akcji, które przyspieszają cały proces.
edX nie zapewnia filtrowania, gdy użytkownicy szukają kursu. Jego brak może zwiększyć czas i wysiłek, jaki użytkownicy poświęcają na znalezienie potrzebnego kursu.

Możliwe podejście
Wyszukiwanie jest jednym z krytycznych etapów konwersji użytkownika. Jeśli użytkownicy znajdą to, czego chcą, będą znacznie bliżej zostania klientami. Dlatego używaj filtrów, aby ułatwić użytkownikom znajdowanie kursów.
Heurystyka 8: Estetyczny i minimalistyczny design
Ta heurystyka mówi nam, aby „usunąć niepotrzebne elementy z interfejsu użytkownika i zmaksymalizować stosunek sygnału do szumu projektu” (sygnał jest informacją istotną dla użytkownika, a szum jest nieistotną informacją).
Mówiąc najprościej, każdy element powinien opowiadać historię, jak mozaika. Projektanci komunikują się, a nie dekorują.
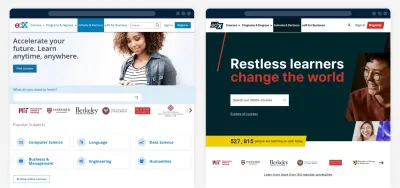
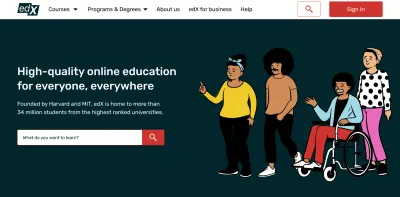
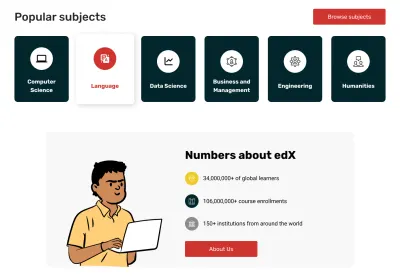
Porównując obecny wygląd strony głównej edX z poprzednią, widzimy ogromną poprawę. Główne zdjęcie jest teraz znacznie bardziej adekwatne do misji platformy. edX dodał również wgląd w liczbę użytkowników i kursów, które posiada.

Heurystyka 9: Pomóż użytkownikom rozpoznać, zdiagnozować i naprawić błędy
Ta heurystyka stwierdza, że błędy powinny być wyrażone w prostym, wyjaśniającym języku dla użytkownika. Warto też w pierwszej kolejności jasno wyjaśnić, dlaczego wystąpił błąd.
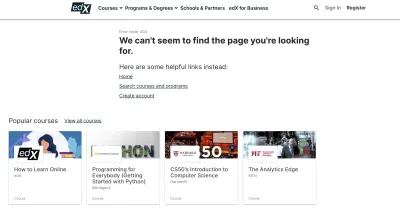
Strona 404 w edX ogólnie spełnia swoje zadanie. Najpierw wyjaśnia użytkownikowi problem („Wydaje się, że nie możemy znaleźć strony, której szukasz”) i sugeruje rozwiązanie (podając linki do strony głównej, funkcji wyszukiwania i listy kursów). Poleca również popularne kursy.

Heurystyka 10: Pomoc i dokumentacja
Ta ostatnia heurystyka dotyczy konieczności wsparcia i dokumentacji na dowolnej stronie internetowej. Istnieje wiele form pomocy i dokumentacji, takich jak strony wprowadzające, przewodniki, podpowiedzi, czaty i chatboty.
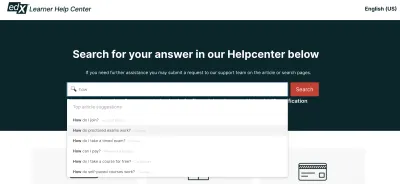
edX zawiera linki do centrum pomocy ukryte w stopce. Jest podzielony na sekcje, a użytkownicy mogą korzystać z paska wyszukiwania, aby znaleźć informacje. Wyszukiwanie dobrze sprawdza się w automatycznym podpowiadaniu tematów, które mogą być przydatne.
Niestety użytkownicy nie mogą wrócić do strony głównej z centrum pomocy, klikając logo. Nie ma bezpośredniego sposobu, aby stamtąd wrócić do strony głównej.

Możliwe podejście
Umożliwić użytkownikom powrót do strony głównej w dowolnym miejscu w witrynie.
Koncepcja przeprojektowania eDX
Na podstawie moich ustaleń UX przeprojektowałem platformę, skupiając się na stronie głównej, profilach użytkowników i stronie wyników wyszukiwania. Możesz zobaczyć pełne obrazy przeprojektowania w Figma.
Strona główna
1. Stosunek sygnału do szumu
Po pierwsze: aby sprostać heurystyce użyteczności 8, nadałem całej stronie bardziej minimalistyczną i dodałem przestrzeń między jej elementami.
edX ma wielką misję „edukacji dla wszystkich i wszędzie”, więc postanowiłem umieścić to na stronie głównej, proste i odważne.

Zamieniłem też obrazy, aby lepiej oddawały historię przedstawioną w tekście. Wyraziłem misję tymi nowymi ilustracjami:

2. Karty kursów
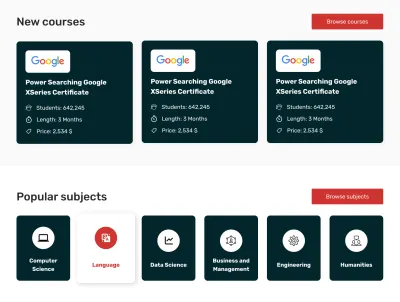
Sekcja „Nowe kursy” poniżej przedstawia najnowsze kursy.
Dodałem również kilka szczegółów, których karty edX obecnie nie wyświetlają. Dzięki temu karty były bardziej opisowe, pokazując podstawowe informacje o każdym kursie.

Użyłem też ikon do pokazania najpopularniejszych tematów.
3. Wiarygodność i zaufanie
Dodałem arkusz informacyjny, aby pokazać wiarygodność i autorytet platformy:

Ponadto odświeżyłem stopkę, zmieniając kształt paska języków, aby był bardziej widoczny dla użytkowników.
Pomocne wyszukiwanie
1. Proces wyszukiwania
W obecnym projekcie edX użytkownicy nie widzą opcji dostępnych podczas wyszukiwania. Dlatego zaprojektowałem funkcję wyszukiwania z autosugestią. Teraz wystarczy wpisać słowo kluczowe i wybrać najbardziej odpowiednią opcję.

2. Filtry wyszukiwania
Dodałem lewy pasek boczny, aby ułatwić filtrowanie wyników. Zaktualizowałem również interfejs użytkownika i uczyniłem karty kursów bardziej opisowymi.

Profil użytkownika
Jak wspomniano w części dotyczącej audytu, konieczne jest zmotywowanie użytkowników do kontynuowania nauki. Zainspirowany Khan Academy, dodałem pasek postępu do profili użytkowników. Teraz profil pokazuje, ile lekcji pozostało do ukończenia kursu przez użytkownika.

Nawigację umieściłem powyżej, aby było łatwo ją zobaczyć. Zaktualizowałem również ustawienia profilu użytkownika, pozostawiając funkcjonalność, ale modyfikując kolory.
Wniosek
Audyt UX to prosty i skuteczny sposób na sprawdzenie, czy elementy projektu spełniają swoją funkcję. To także dobry sposób na spojrzenie na istniejący projekt z nowej perspektywy.
Ten przypadek dał mi kilka lekcji. Po pierwsze, widzę, że strony internetowe w jednej z najbardziej aktualnych branż mogą mieć zaktualizowany UX. Nauczenie się czegoś nowego jest trudne, ale bez odpowiedniego projektu UX jest jeszcze trudniejsze.
Audyt pokazał również, dlaczego ważne jest zrozumienie, przeanalizowanie i zaspokojenie potrzeb użytkowników. Szczęśliwi użytkownicy to oddani użytkownicy.
