Jak korzystać z tekstur w projektowaniu stron internetowych
Opublikowany: 2018-03-14Trend nakładania zapierających dech w piersiach tekstur w projektach drukowanych powoli odradza się w witrynach internetowych i aplikacjach mobilnych. Dlatego głębsza wiedza na temat stosowania tekstur w projektowaniu stron internetowych może być naprawdę pomocna dla każdego projektanta.
Tekstury są bardzo mile widziane w świecie internetowym, ponieważ zapewniają wszechstronność. Strony internetowe wykorzystujące tekstury są otwarte na niemal każde rozwiązanie projektowe i rzadko nie zwracają na siebie uwagi.
Trend nie jest jednak nowy: piękne tekstury naszych czasów wywodzą się z uproszczonych wzorów, tekstur vintage i grunge. Rozwój umożliwił projektantom wykorzystanie tekstur na różne sposoby i wzbogacenie doświadczeń użytkowników o wyrafinowane i spersonalizowane strony internetowe.
Co więcej, dobrze dobrana tekstura w połączeniu z odpowiednim krojem pisma jest prosta i nie zajmuje dużo czasu; i może skierować twoją kreatywność na wyjątkową i bardzo udaną stronę internetową.
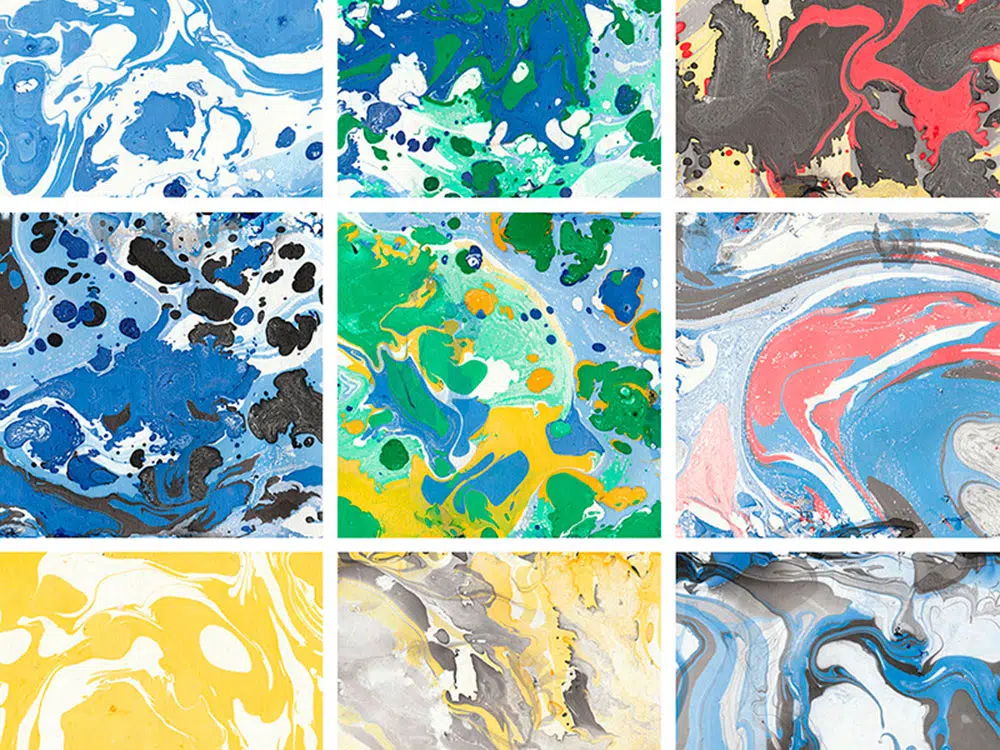
Czym jest tekstura?
Ogólnie rzecz biorąc, tekstura to tylko kreatywny element projektu. Tak proste, jak to jest, tekstura może zmienić się w „bestię projektową” i może sprawić, że Twoja witryna będzie ciekawsza i bogatsza.
Tekstura to nie tylko narzędzie wizualne: projektanci kojarzą ją z uczuciami i traktują jako środek, który przekształca 2D w 3D i nadaje przedmiotom wygląd „prawdziwego życia”.
Tekstury to przyszłość obrazów i wzorów tła
Często zdarza się, że ludzie mylą tekstury z wzorami lub obrazami tła. Są jednak zupełnie inne i mogą dawać zupełnie inne efekty w obrębie strony internetowej. Dlatego powinieneś je porównać i znaleźć najlepsze rozwiązanie dla Twojej marki i witryny.
- Na przykład wzory są małe, powielane i rozpoznawalne.
- Tekstury są znacznie bardziej złożone i mogą wydawać się przypadkowe, ponieważ ich przeznaczeniem jest również wielokrotne używanie.
- Obrazy tła to coś zupełnie innego: nie powtarzają się, są szerokie i bardzo szczegółowe. Są również zróżnicowane pod względem obrazowym, od rysowanych szkiców i ilustracji po wyraźne i ostre fotografie.
Funkcjonalność
Tekstura to nie tylko narzędzie do projektowania, to zasada projektowania! Powodem jest to, że z każdym dniem zyskuje coraz większe znaczenie i jest stosowany do wszystkich rodzajów stron internetowych/aplikacji.
Tekstury wywołują realistyczne i dotykowe odczucia oraz budują silną relację między użytkownikiem a projektem. W rzeczywistości dzięki teksturom jesteśmy w stanie skojarzyć witrynę z jakimś rzeczywistym przedmiotem lub doświadczeniem.
Tekstury nadają znaczenie elementom witryny: przyciągają uwagę i kierują ją na konkretny nagłówek, ikonę, tytuł lub przycisk akcji. Zasadniczo tekstury podkreślają najważniejsze elementy jednej witryny.
Minimalne tekstury są stosowane w celu podkreślenia określonej części treści i mają nakierować na nią odwiedzającego. Uważne użycie tekstury może wskazać kluczowe elementy Twojej marki.
Tworzenie tekstur w służbie Twojego projektu
Po pierwsze, tekstura jest środkiem, który może zapewnić oryginalność i niepowtarzalność Twojej stronie/aplikacji. Może sprawić, że będzie ostry i atrakcyjny, a także może zaintrygować użytkowników do jego odwiedzenia. Przy odpowiednim nałożeniu tekstura nie zajmie dużo czasu, aby zapewnić oszałamiające układy i sprawić, że Twoja witryna będzie popularna.
Możesz przeglądać strony konkurencji. Na przykład, jeśli masz witrynę z T-shirtami, sprawdź, czy twoi bezpośredni konkurenci używają tekstur na swoich stronach internetowych. Jeśli nie, możesz użyć tekstur na swojej stronie, aby wyróżnić się z tłumu.
Powodem tego jest to, że tekstury wydają się bardziej realistyczne niż inne narzędzia do projektowania; i dlatego zapadają w pamięć i wywołują emocjonalne reakcje użytkowników.
Prawidłowo uporządkowane informacje
Tekstura jest wizualnym przewodnikiem dla odwiedzających. Podobnie jak kształty, pudełka i obramowania, tekstura może logicznie oddzielić treść. W tym aspekcie ważne jest łączenie ich z innymi podobnymi metodami; i zainstalować go w architekturze witryny w sposób, który może zwiększyć wydajność.

Według zadowolonych użytkowników strony z teksturami wywołują lepsze opinie, ponieważ wyglądają ciekawiej i wywołują pozytywny nastrój.
Faktura może występować w wielu różnych formach i wersjach: można to osiągnąć za pomocą krojów pisma, wzorów łączonych, zdjęć, szkiców, ilustracji. W przypadku prostszych stron internetowych nawet niewielki fragment tekstury może załatwić sprawę.
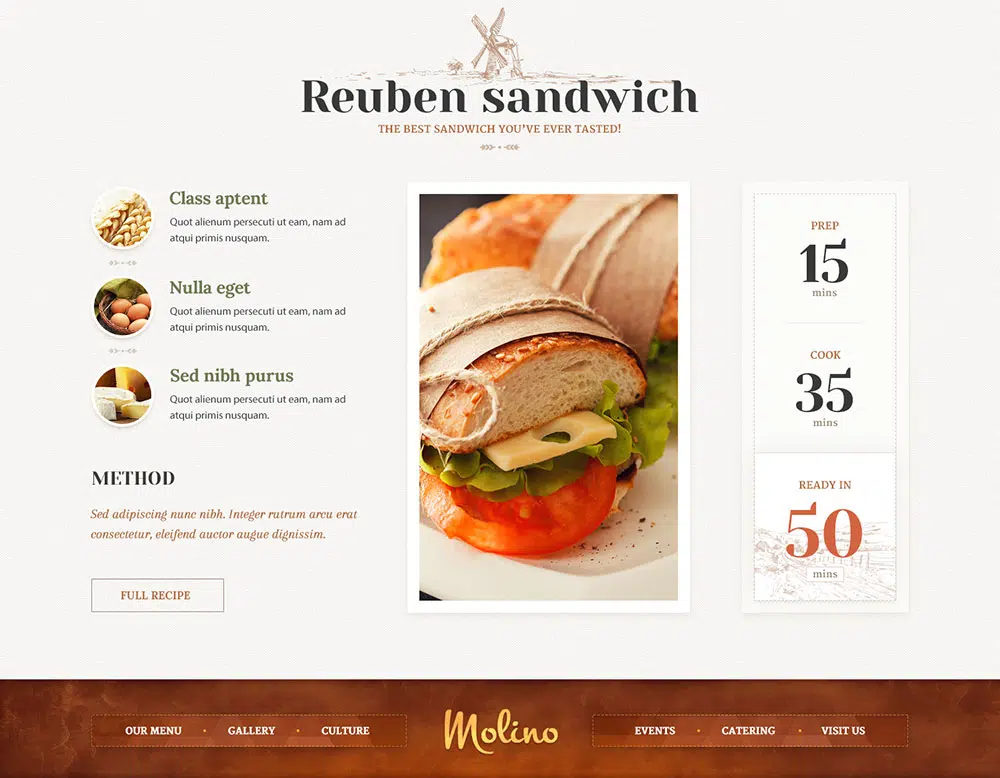
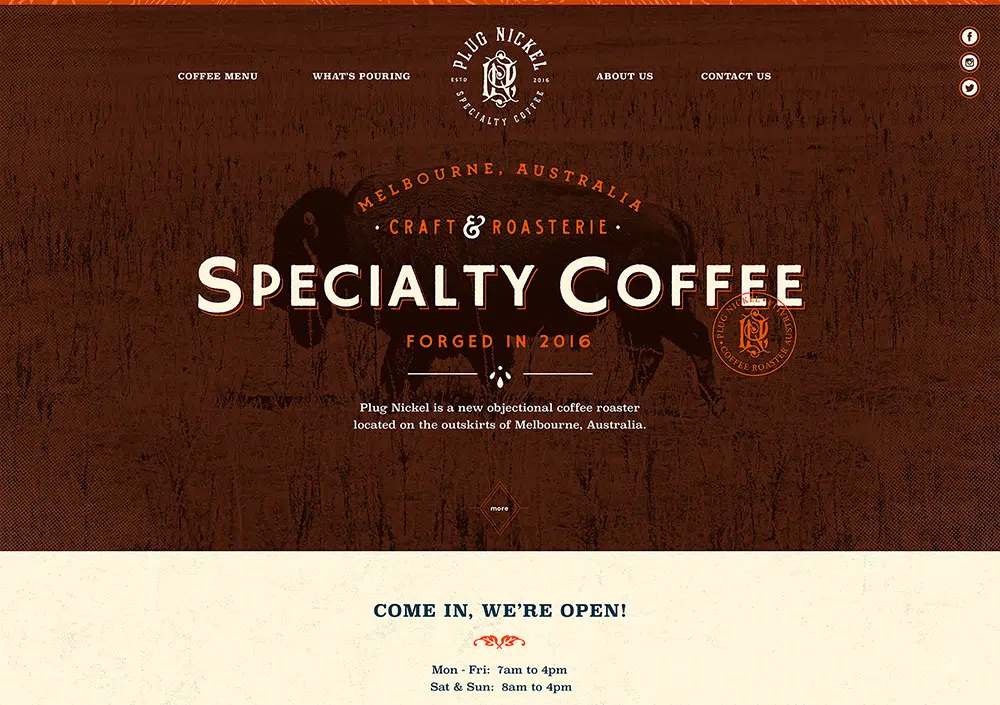
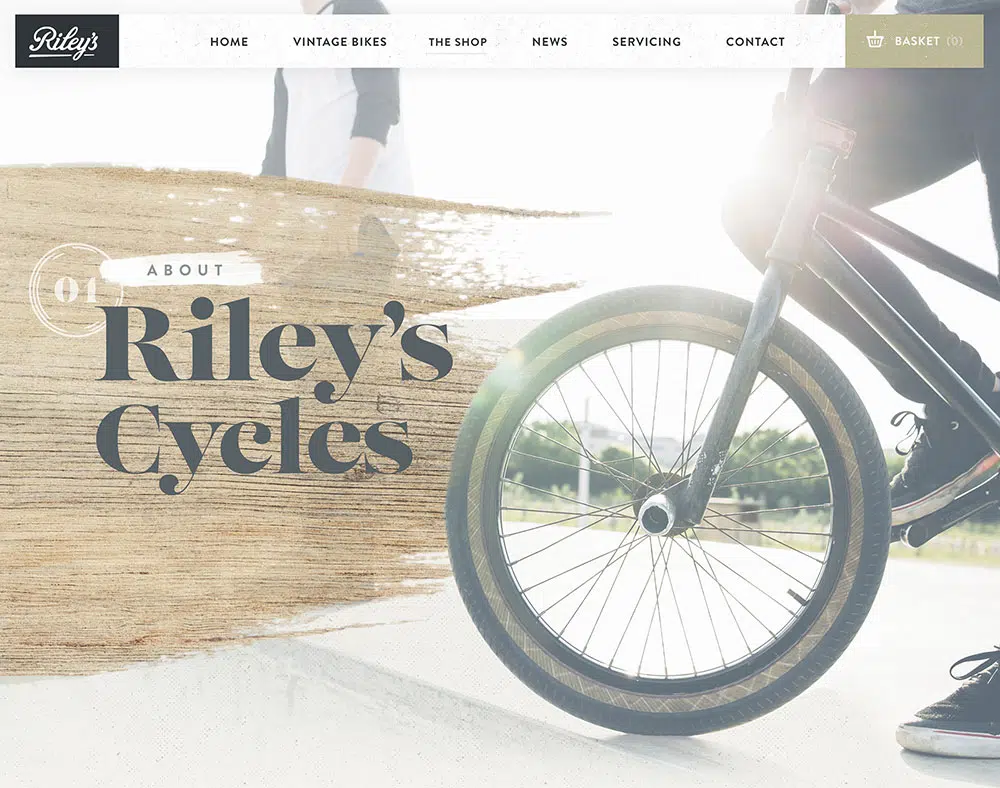
Najlepszym sposobem na rozpoczęcie ich stosowania jest rozważenie wyjątkowych stron internetowych, które wykorzystują tekstury. Możemy czerpać inspirację z ich teksturowanego tła, chwytliwych nagłówków i stopek, pól treści, krojów pisma, a nawet pasków bocznych. Faktura wzbogaca wizualny wymiar przedmiotów dla każdego stylu i projektu.
Kreatywni i wybredni projektanci mogą naprawdę skorzystać na teksturach: mogą tworzyć piękne arcydzieła i dodawać indywidualności do swoich stron internetowych. Nie należy jednak przesadzać, bo ryzykujemy powstanie bałaganu, który trudno dostosować do dalszych modyfikacji.
Dobrze wykonana tekstura tła może być świetnym substytutem prostych i nudnych projektów i może przyciągnąć uwagę do elementów, które w innym przypadku zostałyby przeoczone.
Podstawowe triki dotyczące stosowania tekstur w projektowaniu stron internetowych
Jak już wspomnieliśmy, tekstura dotyczy osobistego wymiaru doświadczenia użytkownika. Jego celem jest inspirowanie ciepłego i przyjaznego klimatu.
Oto kilka sztuczek, jak to osiągnąć:
Nie rezygnuj z czytelności
Tak dobra, jak twoja tekstura może być, nie może zastąpić jasnej i czytelnej treści. Często zdarza się, że projektanci stosują ostre tekstury, które nie pozostawiają wolnego miejsca na tekst. Jest to dosłowny skrót do porażki, ponieważ użytkownicy nie są w stanie zrozumieć wiadomości, którą próbujesz im przekazać.
Nie komplikuj
Efektywny projekt opiera się na funkcjonalności, a nie na zbyt wielu szczegółach. Znajdź prosty typ tekstury, który pasuje do wymagań Twojej witryny; i upewnij się, że użytkownicy nie mają problemów ze zrozumieniem podstawowego przesłania.
Skoncentruj się na swoich odbiorcach
Podobnie jak we wszystkich innych gałęziach projektowania, musisz przeprowadzić badania i dotrzeć do określonej grupy odbiorców. Następnie musisz przeanalizować ich oczekiwania i zaoferować coś, co jest im znane, aby nigdy się nie pomylili.
Być odważnym
Eksperymentuj z różnymi projektami: im częściej to robisz, tym lepsza będzie jakość Twojej witryny! Twoi odbiorcy lubią innowacje, o ile służą właściwemu celowi i znajdują się we właściwym miejscu. Koniec końców nigdy nie wiesz, co może Ci przynieść kreatywność.
Zaakceptuj tylko doskonałość
Pożądana jest prostota, ale zawsze można wymyślić kilka sposobów na uatrakcyjnienie projektu. Jeśli masz do czynienia z jednym kolorem, użyj małych i chwytliwych detali. Godny polecenia jest również ostry kontrast.
Utrzymuj swoje wysiłki zorientowane na efekt: jak pokazuje doświadczenie, „zagubienie się” z teksturami nie jest trudne. Zawsze możesz o sobie zapomnieć i dokładać coraz więcej szczegółów, co zwykle prowadzi do druzgocących efektów.
Aby uniknąć tego ryzyka, zalecamy skupienie się na wynikach, które chcesz osiągnąć; oraz dostarczanie tekstur, które czynią to doświadczenie bardziej interesującym bez zakłócania jego działania.
Upewnij się, że jest spójność
Jeśli zdecydujesz się na więcej niż jedną teksturę, upewnij się, że wybierasz tylko takie, które wyglądają spójnie. Jeśli nie możesz znaleźć pasujących tekstur, możesz przynajmniej użyć monochromatycznych schematów kolorów i uzyskasz ten sam efekt.
Przeczytaj o maskach warstw
Maski warstw to przydatne narzędzia, które zapewniają oszczędność czasu i dopasowanie.
Najważniejszą cechą Twojej tekstury powinna być atrakcyjność: wybór pięknej tekstury do nałożenia na wszystkie strony to skrót do atrakcyjnej strony internetowej. Przyjemna dla oka faktura może zwrócić uwagę na wszystkie aspekty strony i motywować użytkowników do powrotu.
Stwórz własną kolekcję zasobów
Zanim zaczniesz, upewnij się, że posiadasz bogate archiwum zasobów, z których możesz korzystać na dłuższą metę. Przeanalizuj i uporządkuj wszystkie pliki i przygotuj dla nich plan tworzenia kopii zapasowych.
Przekonaj swoich użytkowników
Niezależnie od rodzaju tekstury, którą nakładasz, upewnij się, że jest ona zgodna z oczekiwaniami użytkowników i stylem, który chcesz promować.
Zacznij od zwycięskiej strony głównej i powtórz styl na wszystkich innych stronach, aby użytkownicy ufali Twojej marce i treści.
Końcowe przemyślenia
Wreszcie, tekstury mogą zapewnić wyjątkowość Twojemu projektowi. Stworzy określony wygląd i wzbudzi określone uczucia, zgodnie z oczekiwaniami przy opracowywaniu koncepcji. Zarówno wzory, jak i tekstury sprawiają, że projektowanie stron internetowych wygląda bardziej realistycznie i mocniej.
Ogólnie rzecz biorąc, dobrze wykonane rozwiązanie tekstury powinno dawać satysfakcjonujący efekt; i powinno wywołać przyjemną reakcję „wow” ze strony użytkowników.
W rzeczywistości powinieneś zapewnić każdemu użytkownikowi fascynujące pierwsze wrażenie; i aby był zadowolony do samego końca jego interakcji.
Główną sztuczką jest umiejętność oszacowania potencjalnych efektów Twojej witryny; i zdecydować, które tekstury są odpowiednie, aby zaimponować przyszłym odwiedzającym.