Używanie ikon do tworzenia zrównoważonego projektu strony internetowej
Opublikowany: 2017-11-10Tak naprawdę nie trzeba być profesjonalnym koderem lub doświadczonym grafikiem, aby zbudować doskonałą stronę internetową.
W Internecie można znaleźć szeroką gamę niedrogich zasobów i narzędzi, które sprawią, że użytkownicy pomyślą, że za arcydziełem stoi profesjonalista.
Jednym z narzędzi, które z pewnością zaprowadzą Cię na szczyt, są świetne ikony stron internetowych.
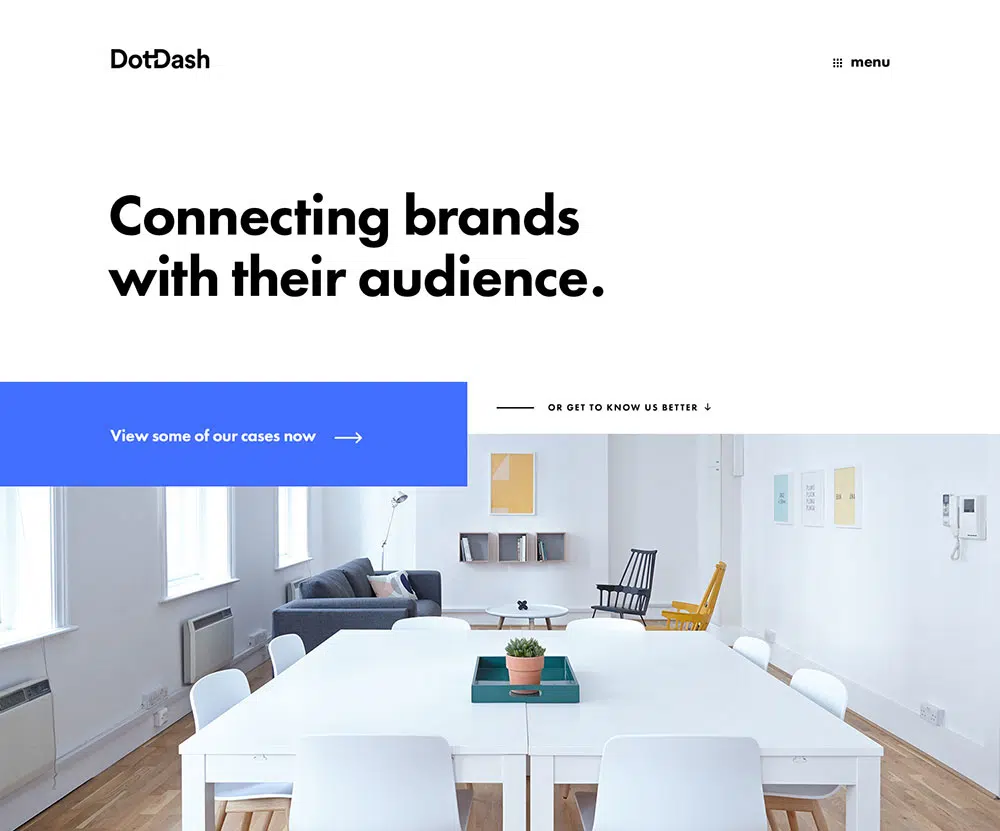
Ikony mogą znacząco przyczynić się do ogólnej jakości projektu.
Niesamowite, prawda? Kilka małych i uroczych ikon może zmienić ogólny wpływ Twojej pracy. Ikony w projektowaniu stron internetowych zyskują na znaczeniu.
Ich produkcja staje się wiodącą branżą internetową, która może naprawdę zmienić współczesny design.
Ikony mają również wiele funkcji. Ozdabiają nagłówek wizualnymi wskazówkami; wykonywać funkcje przycisków; oddziel treść w sekcjach; i nadać stronie/aplikacji osobisty i profesjonalny charakter.
Znaczenie ikon internetowych
Ikony nie są niedawnym odkryciem. Istnieją odkąd projekt zaczął się rozwijać. Pierwszymi ikonami były egipskie hieroglify, które rozwinęły się w nowoczesne ikony RSS, które obecnie rozpowszechniają się w Internecie.
Drukowane lub cyfrowe ikony są zawsze stosowane w tym samym celu – aby przyciągnąć uwagę i pomóc klientom skoncentrować się na najważniejszych częściach witryny.
Pierwszą rzeczą, która przyciąga użytkowników, gdy „lądują” na stronie internetowej, są elementy angażujące wizualnie. Imponujące ikony pomogą Ci promować wybrane przez Ciebie treści i stworzą rozpoznawalną pieczęć Twojej marki.
Możesz również użyć ikon, aby podzielić duże rozdziały treści i sprawić, by Twoje strony wyglądały elegancko i były dobrze zorganizowane. Ikony mogą zapewnić malowniczy wygląd akapitom, a ich oddziaływanie nie jest bezpośrednio związane z ich rozmiarem.
Definicja ikony
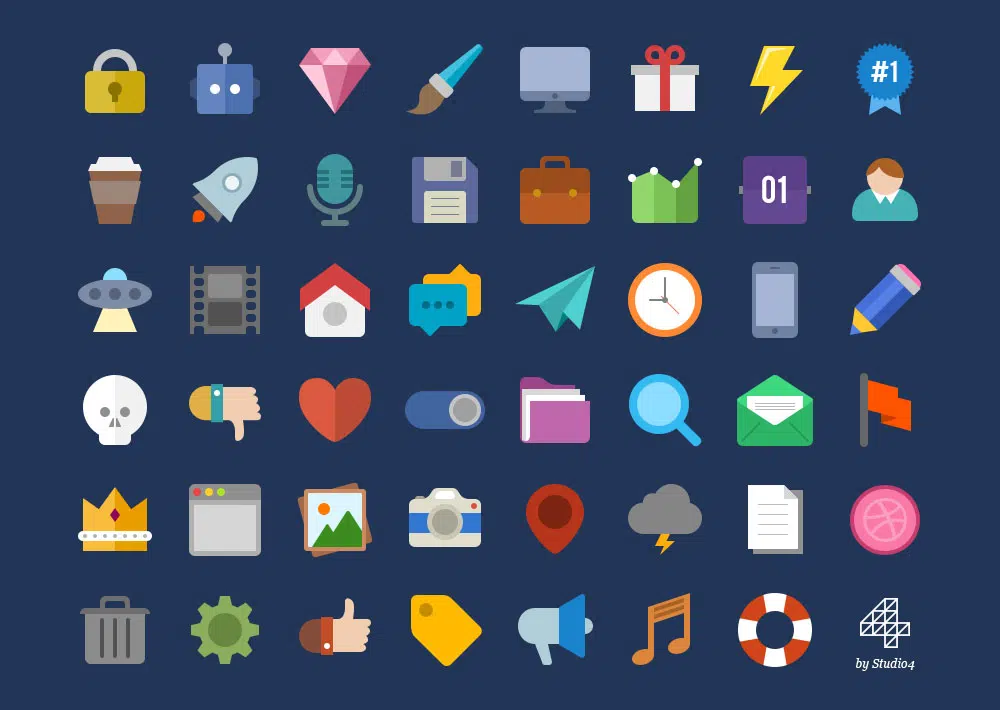
Ikony to drobne obrazy i symbole, które prowadzą ludzką intuicję do różnych części treści jednej witryny. Są regulowane i różnorodne, stanowią najprostsze narzędzie do przekazywania danych w formie obrazkowej.
Ich skrócony charakter sprawia, że przekaz jest znacznie skuteczniejszy niż ten realizowany za pomocą środków tekstowych.
Tendencja do płaskiego projektowania oczywiście korzysta z wydajności ilustracyjnej ikony. Interfejs wysokiej jakości jest prawie całkowicie oparty na czcionkach ikon i rozszerzalnych obrazach SVG.
Znaczenie ikon w projektowaniu stron internetowych
Ikony to podstawowe narzędzia komunikacji. Fajna ikona przyciągnie uwagę odwiedzających i skieruje ją w stronę wiadomości, którą chcesz przekazać. Ikony można łatwo porównać do znaków drogowych i tablic kierunkowych, ponieważ zawsze informują, gdzie/jak się poruszać.
Małe, podstawowe ikony informacji o Twojej firmie mogą wystarczyć, aby umożliwić Twoim klientom kontakt z Tobą. Ikony mapy mogą pokazać im dokładną lokalizację i umożliwić im znalezienie Ciebie.

Dlatego ikony mają kluczowe znaczenie dla skutecznej komunikacji z odwiedzającymi, jeszcze zanim zaczną korzystać z Twojej witryny. Jeśli goście będą zadowoleni z początkowego doświadczenia, pozostaną na miejscu i będą korzystać z Twoich informacji.
Nic dziwnego, że wybitne strony internetowe (pod względem funkcjonalności, czytelności, odpowiedniej treści i zaawansowanych funkcji) to również te, które mają najlepsze spektrum ikon.
Podsumujmy zalety stosowania ikon:
Znaczenie. Ikona powinna być łatwa do przeczytania, aby nawet nowi odwiedzający wiedzieli, jaki rodzaj treści reprezentuje.
Niesamowity wygląd. To dość oczywiste – chwytliwe ikony mogą poprawić ogólny wygląd jednej witryny. Sprawiają, że strony są interesujące i przytulne, dlatego użytkownicy decydują się spędzać czas na tych konkretnych stronach.
Uniwersalne zastosowanie. Wielojęzyczne strony internetowe są liderami w powszechnym postrzeganiu sieci, ale obrazy nie pozostają daleko w tyle. W rzeczywistości o wiele bardziej zalecane jest używanie języka wizualnego, gdy próbujemy przekazać uniwersalny przekaz.
Ikony w służbie lepszego projektowania stron internetowych
Projektowanie ikon pozostawia dużo miejsca na kreatywność i innowacyjność. Istnieją jednak pewne zasady, o których powinni wiedzieć wszyscy projektanci. Po pierwsze, ikony służą do przekazywania wiadomości lub skrótów do określonych czynności.
Dlatego powinny być jasne, precyzyjne i zorientowane na użytkownika. Z drugiej strony różne ikony, które są niezgodne z Twoją marką, sprawią, że Twoja witryna będzie wyglądać nieprofesjonalnie.
Warto, aby były ciekawe, bez przesadzania z detalami stylizacyjnymi.
Ikony są podstawą Twoich treści
Gdy dana witryna wygląda lepiej niż jej odpowiedniki, łatwo ją rozpoznać. Trudne jest jednak wyjaśnienie, dlaczego tak jest. Duże decyzje są zwykle podejmowane na podstawie małych zachęt.
W tłumaczeniu na treść strony oznacza to, że atrakcyjność wizualna strony uzależniona jest od czytelności jej treści. Sukces zależy od identyfikacji ważnych informacji i zdolności ludzi do ich zrozumienia.
Ikony są tak samo decydujące o treści tekstowej, jak akapity. Mogą dzielić informacje na sekcje i dostarczać wizualnych wskazówek dla czytelników.
Radzę używać kombinacji pogrubionych czcionek i ikon, aby skoncentrować informacje w łatwiejszych do strawienia segmentach.
Jak wiemy z własnego doświadczenia, użytkownicy przewijają się, zanim zdecydują, co przeczytać, a my musimy podkreślić części, które naszym zdaniem powinny być otwarte i widoczne.
Jeśli nie będzie wystarczająco zmotywowany, użytkownicy będą klikać „wstecz”, a wszystkie nasze wysiłki, aby zapewnić „zabójczą treść”, pójdą na marne. Tak naprawdę nie liczy się jakość. To jest dostępność.
Do prezentowania treści używane są ikony:
- Organizują treści w pigułce
- Przykuwają uwagę użytkowników
- Wpływają na czytelność
Wskazówki dotyczące wyboru odpowiednich ikon
Na przykład ikona szkła powiększającego jest idealna do wyszukiwania filtrów.
Z drugiej strony ikony przypominające dom wyraźnie przekierowują użytkowników na Twoją stronę główną. Jak widać, to dość proste w użyciu wypróbowane ikony o sprawdzonym działaniu, a nie te, które w tym celu stworzyłeś.
Ponadto pamiętaj, że nie możesz znaleźć pasującej ikony dla każdego elementu treści w Twojej witrynie. W takich przypadkach znajdź obraz, który jest jak najbardziej zbliżony do treści za tą ikoną.
Zalecamy również używanie go do treści tekstowych, aby uniknąć niepewności, czy użytkownicy zrozumieją, o co chodzi, czy nie.
Jedna rzecz powinna być zawsze na uwadze: ikony są po to, aby wspierać treść, a nie zajmować jej miejsce.
Wreszcie, nie lekceważ znaczenia trafności. Upewnij się, że Twoje ikony dokładnie przedstawiają treść i są na tyle zaktualizowane, aby mogły zostać zrozumiane przez wszystkie grupy odbiorców (maszyny do pisania, walkmany lub taśmy mogą nie dzwonić wśród młodszej populacji).
Jest to metoda, która zagwarantuje użyteczność i właściwe zrozumienie Twoich postów.
Jak uniknąć mylących ikon
Jak już wspomnieliśmy, ikony powinny być proste i spójne. Jeśli masz wątpliwości co do znaczenia ikony, jest bardzo prawdopodobne, że Twoi użytkownicy również ją będą mieli.
Pamiętaj, że wśród Twoich odbiorców znajdą się ludzie, którzy nie radzą sobie dobrze z „czytaniem między wierszami” i metaforami i masz obowiązek dać im jasne wytyczne.
Używanie obrazów przedmiotów, które tak naprawdę nie istnieją, może dezorientować użytkowników i może być błędnie interpretowane, ponieważ mają one inne znaczenie dla każdej osoby.
Innym sposobem na uniknięcie nieporozumień jest dołączanie krótkich objaśnień tekstowych do ikon. Jest to sposób na to, aby Twoja strona była ciekawsza i znacznie bardziej funkcjonalna.
Kluczowe cechy ikon funkcjonalnych to:
- Właściwy rozmiar;
- Atrakcyjne kolory;
- Właściwe umieszczenie;
Kończące myśli
Ikony to ulubione narzędzia projektantów. Przyczyniają się do sposobu, w jaki ludzie poruszają się po stronach internetowych i wpływają na sposób postrzegania treści.
Dodatkowo uatrakcyjniają stronę internetową jako przyjazne środowisko, w którym użytkownicy lubią spędzać czas.
Właściwe użycie ikon oznacza stosowanie powszechnych metafor zamiast skomplikowanych obrazów, aby użytkownicy wiedzieli, dokąd się udać i nie byli zdezorientowani.
Wreszcie, ikony mogą pomóc w postrzeganiu Twojej marki (o ile pasują do Twoich podstawowych wartości i są spójne z Twoimi treściami).