Opinie użytkowników dotyczące doświadczenia użytkownika
Opublikowany: 2018-01-12Pomyśl o tej uspokajającej wibracji, która pojawia się po przełączeniu przełącznika dzwonka iPhone'a do pozycji „wyłączone” – dzięki czemu wiesz, że zamierzona czynność została pomyślnie wykonana. A co z niesławnym głosem przechwytującym: „Jeśli chcesz zadzwonić, rozłącz się i spróbuj ponownie”. gdy zostawił zawieszoną linię telefoniczną lub wybrał nieprawidłowy numer?
Powitanie „Masz pocztę” z wiadomości AOL. Przenikliwe brzęczenie, gdy zostawisz uchylone drzwi samochodu. Nawet kaskada cyfrowych kart wypełniająca ekran komputera po wygranej grze w pasjansa.
Wszystko to są przykłady informacji zwrotnych od użytkowników, bez których wiele codziennych działań cyfrowych byłoby bardzo mylących.
Choć niektóre z nich mogą nam się wydawać nadmiernie metodyczne, umiejętność dostarczania konstruktywnych i odpowiednich informacji zwrotnych jest niezbędna do wspierania pozytywnego doświadczenia użytkownika w projektowaniu stron internetowych, bez względu na to, jak subtelne. W każdej sytuacji stosowanie złych informacji zwrotnych lub brak przydatnych informacji zwrotnych może przerodzić się w niepotrzebne zamieszanie.
Zasady informacji zwrotnej
Przekazując użytkownikowi opinię, należy wziąć pod uwagę kontekst, w którym otrzymuje on opinię. Obejmuje to kontekst fizyczny – gdzie na ekranie przekazujesz informację zwrotną? – i kontekst emocjonalny – czy przekazujesz pozytywną czy negatywną informację zwrotną?
Kontekst fizyczny
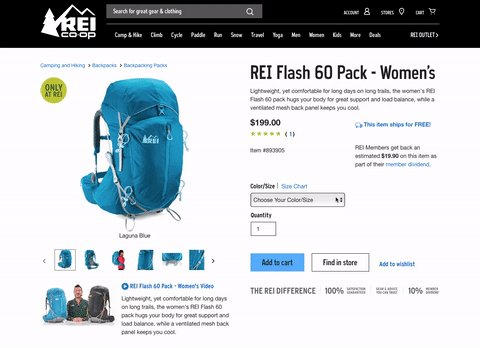
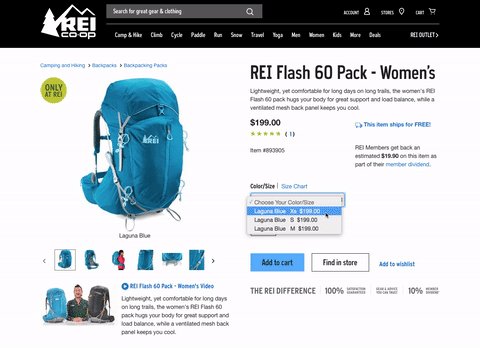
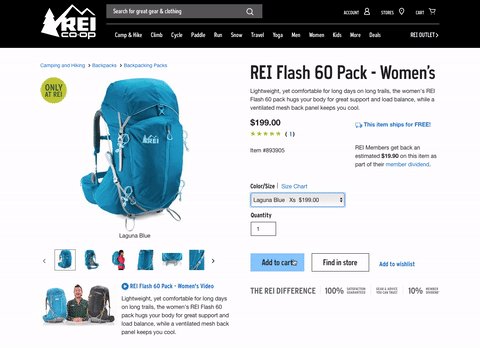
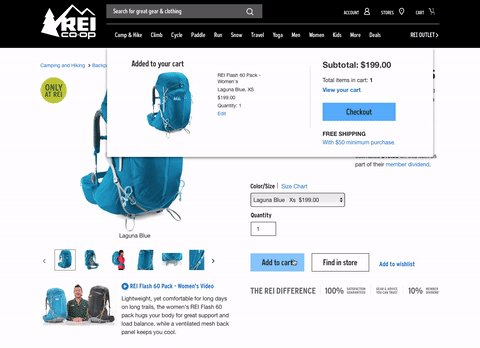
Ponieważ oczekujemy, że strony internetowe zareagują na nasz wkład, ważne jest, aby ta opinia była przekazywana w miejscu, w którym jest to oczywiste. Jeśli na przykład pozycja została dodana do koszyka, wszelkie odpowiednie dane wejściowe (1 pozycja dodana do koszyka!) powinny być podane w pobliżu miejsca, w którym miało miejsce ich działanie. Ciche aktualizowanie sumy koszyka w zupełnie innej części strony jest znacznie mniej przydatne.

REI.com zapewnia fizyczną informację zwrotną, że Twoja akcja „dodaj do koszyka” powiodła się, wyświetlając wiadomość rozwijaną.
Innym przydatnym zastosowaniem informacji zwrotnych od użytkowników w kontekście jest sytuacja, w której ktoś popełnił błędy podczas wypełniania formularza. Zapewnienie przejrzystej etykiety wizualnej i wyjaśnienia każdej niezbędnej korekty jest znacznie bardziej pomocne niż zwykłe podanie listy wszystkich błędów na górze lub na dole formularza.
Błędy mają konsekwencje wykraczające poza kontekst fizyczny, a odpowiednie wykorzystanie kontekstu emocjonalnego jest równie ważne, aby stworzyć pozytywne wrażenia użytkownika i pozostawić trwałe wrażenie marki.
Kontekst emocjonalny
Tworzenie treści na stronę internetową może czasami być emocjonalnym rollercoasterem. Chociaż często przekazujemy dobre wieści, w innych sytuacjach jesteśmy zmuszeni do przekazywania opinii o czymś, co nie poszło zgodnie z planem.
Stany błędów, w szczególności odrzucenia kart kredytowych, powiadomienia o przestojach i zasady prawne, wymagają pewnej dozy empatii – nie informowałbyś klienta, że jego lot został odwołany, tym samym tonem, którego użyłbyś do gratulowania mu wygranej w loterii. Ty?


Strona IMDB 404 zawiera serię cytatów o tematyce filmowej, które pomagają zrozumieć, co się stało.
Implementacje opinii
Oto kilka wdrożeń opinii, które nasz zespół programistów uważa za najbardziej przydatne do uwzględnienia w naszych projektach. Tak przydatne w rzeczywistości, że każdy stosuje się do frameworka, na którym budujemy nasze strony internetowe. Są integralną częścią nie tylko doświadczenia użytkownika, ale także utrzymania uwagi klienta, zaufania do marki organizacji i dodatniej liczby konwersji.
Wskaźnik stanu obciążenia
Frustracja wynikająca z braku reakcji po kliknięciu czegoś jest najbardziej widoczna w przypadku wolniejszych połączeń i skutecznie rozwiązana poprzez zaprojektowanie wskaźnika stanu obciążenia (LSI), który jest animowany podczas oczekiwania, aby wskazać, że żądanie jest w toku. Co więcej, LSI można dostosować do każdego projektu internetowego.
Standardową praktyką jest projektowanie LSI dla każdego z naszych projektów, które jest unikalne dla kolorów marki i ogólnego stylu strony internetowej. Projekt zachęca również do używania go jako narzędzia emocjonalnego sprzężenia zwrotnego, płynnej animacji, która wywoła poczucie spokoju w momencie przejścia użytkownika.
Podobnie jak w przypadku wszystkich opinii użytkowników, należy zachować ostrożność podczas stosowania LSI. Jeśli wskaźnik stanu ładowania pojawi się przed upływem dłuższego czasu, może to rozpraszać lub sprawiać wrażenie, że sprawy postępują wolniej . Z tego powodu pokazujemy LSI dopiero po upływie kilkuset milisekund.
Paski postępu
W przypadkach, gdy przetworzenie pliku może zająć więcej niż kilka sekund, stosujemy paski postępu. Pasek postępu aktualizowałby się podczas wczytywania pliku, a następnie ostrzegał użytkownika o wystąpieniu problemu, wyświetlając stan błędu, jeśli z jakiegoś powodu przesyłanie nie powiodło się.
Aby zapewnić lepsze opinie użytkowników, stopniowo ulepszamy paski postępu w naszych witrynach. Dla użytkowników starszych przeglądarek, którzy nie mogą wykryć postępu przesyłania, udostępniamy pasek w paski (znany również jako słupek fryzjerski), aby pokazać, że coś się dzieje — zasadniczo LSI przeznaczony specjalnie do przesyłania plików.
Gdy nasi użytkownicy korzystają z nowoczesnej przeglądarki, zapewniamy więcej informacji, takich jak aktualizacja faktycznego postępu przesyłania, dostarczanie miniatur podczas przesyłania obrazów i kolejkowanie dodatkowych plików, aby użytkownik nadal widział postęp podczas przesyłania większej liczby plików, zamiast rozkładać dostępną przepustowość upstream na wszystkie pliki. Te wskazówki zwiększają pewność użytkownika, że zadanie przebiega i działa zgodnie z przeznaczeniem.
Zdarzenia najechania kursorem
We wczesnych latach sieci było oczywiste, czym jest link; ten podkreślony na niebiesko tekst był niemal uniwersalnym wzorem wizualnym. Teraz, gdy niestandardowe stylizowanie elementów jest status quo, ten wzór wizualny został osłabiony, a zdarzenia najechania kursorem są pomocnym narzędziem do przekazywania opinii użytkownikom korzystającym z myszy.
Ostrzegają użytkownika, że mają możliwość interakcji z tym, nad czym najedzie kursorem, na przykład z obrazem, łączem tekstowym lub przyciskiem.

Zdarzenia najechania na obraz pomagają użytkownikowi zrozumieć, że mogą wchodzić w interakcje z elementem.
Jednak na urządzeniach mobilnych stany najechania nie są wystarczające. Aby aktywować element, przez większość czasu użytkownik musiałby dotknąć raz, aby wywołać zdarzenie najechania, a następnie ponownie, aby wykonać akcję – w przypadku, gdy mniej informacji zwrotnych jest bardziej pomocne.
Komunikaty o błędach
Ważne jest, aby zapewnić odpowiednie do kontekstu komunikaty o błędach dla formularzy wprowadzania danych przez użytkownika z tekstem dostosowanym do poziomu wrażliwości gwarantowanej przez sytuację. Te formularze wejściowe obejmują opinie o polach, które były wymagane, ale nie zostały wypełnione, lub informacje, które nie zostały poprawnie sformatowane.
Oferujemy tę opinię, gdy tylko opuszczą pole, więc jeśli wpiszesz nieprawidłowy adres e-mail, natychmiast powiadomi Cię o błędzie. Aby dodatkowo poprowadzić użytkowników, po przesłaniu formularza przewijamy użytkowników do miejsca na stronie, w którym wystąpił pierwszy błąd, a w niektórych przypadkach do wyskakującego komunikatu przypisanego do uszkodzonego elementu, dzięki czemu użytkownicy mogą łatwo znaleźć i naprawić swoje błędy, eliminując niepotrzebną frustrację.
Etykiety formularzy
W wielu naszych formularzach umieszczamy prostą etykietę zastępczą, zanim użytkownik poda informacje, aby wiedział, do czego służy to pole.
Następnie, gdy zaczną pisać, przenosimy etykietę na sąsiednią pozycję, aby zachować cel ich informacji na wypadek, gdyby wypełniali dłuższy formularz lub zostali przerwani w trakcie wykonywania zadania, co ułatwia wznowienie.
Wniosek
Frustracja jest zabójcą dla satysfakcjonującej interakcji użytkownika i często jest to możliwe do uniknięcia! Wdrożenie odpowiednich informacji zwrotnych w projektach może nie tylko zapewnić pomyślny współczynnik konwersji, ale także wzmocnić zaufanie klientów do marki firmy jako całości.
Jak trafnie pisze projektant i autor Josh Clark: „ Naszym zadaniem jest pomóc naszym użytkownikom przełożyć ich intencje na działanie. „Im bardziej możemy prowadzić użytkowników przez nasze interfejsy i dostarczać jasnych informacji zwrotnych na temat ich postępów, tym większy sukces i mniej frustracji możemy stworzyć.
