Przydatne rozszerzenia VS Code dla programistów front-end
Opublikowany: 2022-03-10Spędzamy tak dużo czasu w naszych edytorach tekstu i od czasu do czasu napotykamy te małe frustrujące problemy, które nas spowalniają. Być może znalezienie odpowiedniego pliku trwa zbyt długo lub znalezienie pasującego nawiasu zamykającego samo w sobie stanie się długą przygodą.
Naprawmy te wszystkie niedogodności na dobre. W tym poście przyjrzymy się przydatnym rozszerzeniom VS Code do projektowania front-end , od doskonałych programów zwiększających produktywność po zaawansowane pomocniki debugowania.
Spis treści
Poniżej znajdziesz szybkie przejście do konkretnych rozszerzeń, których możesz potrzebować. Przewiń w dół, aby uzyskać ogólny przegląd. Lub pomiń spis treści.
- zautomatyzuj komunikaty dziennika
- rozmiar pakietu
- formatowanie kodu
- zrzuty ekranu kodu
- fragmenty kodu (React, Vue, TypeScript)
- niestandardowe fragmenty
- uwagi
- debugowanie
- DevTools
- narzędzia do plików
- tagi i etykiety plików
- ikony folderów
- czcionki do kodowania
- Gita
- Historia Gita
- podświetl adnotacje
- podświetl nawiasy i tagi
- podświetl szkodliwe postacie
- podświetl wcięcia
- podświetl konteksty układania
- wyróżnij obszary robocze
- IntelliKod
- proces wdrażania do firmy nowego pracownika
- otwórz szybko GitHub
- zwierzęta domowe
- szybkie prototypowanie JS/TS
- zdalny dostęp SSH
- Sassowa kompilacja
- porady i wskazówki
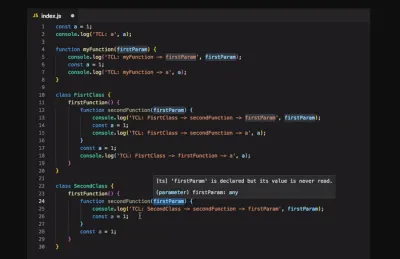
Automatyzacja komunikatów dziennika
Jeśli chodzi o komunikaty dziennika, rozszerzenie turbo-console-log ma twoje plecy. Automatyzuje operację pisania znaczących komunikatów dziennika i wstawia je automatycznie.

Wszystko, co musisz zrobić, to wybrać zmienną, którą chcesz debugować, nacisnąć Ctrl + Alt + L , a komunikat dziennika zostanie wstawiony w następnym wierszu. Skróty klawiaturowe umożliwiają komentowanie, odkomentowanie lub usuwanie wszystkich komunikatów dziennika z bieżącego dokumentu.
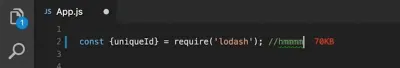
Utrzymywanie rozmiaru pakietu pod kontrolą
Wszyscy wiemy, że wydajność ma znaczenie, ale w praktyce może być nie lada wyzwaniem, aby nie stracić jej z oczu, gdy jesteś w trakcie pisania kodu. Aby utrzymać rozmiar pakietu pod kontrolą, rozszerzenie Import Cost natychmiast informuje, czy importujesz duży pakiet do swojego projektu.

Import Cost nie jest narzędziem do analizy pakietów, ale został zbudowany z myślą o pomocy w znajdowaniu możliwych wąskich gardeł wydajności przed wysłaniem ich do użytkowników. W tym celu zapewnia natychmiastową informację zwrotną, wyświetlając rozmiar importowanej biblioteki innej firmy podczas jej importowania, tuż obok wiersza kodu. Poręczny mały pomocnik.
Automatyczne formatowanie kodu
Podczas pisania kodu dużo czasu poświęca się formatowaniu. Prettier automatyzuje zadanie za Ciebie. Usuwa wszystkie oryginalne style i zapewnia, że wynikowy kod jest zgodny ze spójnym stylem.

Prettier analizuje Twój kod i ponownie formatuje go według własnych reguł , biorąc pod uwagę maksymalną długość linii i zawijając kod w razie potrzeby. Ty decydujesz, czy chcesz zastosować go do wszystkich języków, czy alternatywnie możesz zdefiniować te, które wolisz formatować ręcznie. Również świetne rozwiązanie dla zespołów, które mają trudności ze znalezieniem wspólnego przewodnika po stylu.
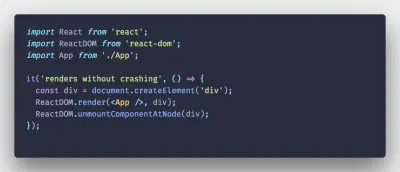
Przydatne fragmenty kodu (React, Vue, TypeScript, jQuery)
Czy masz dość ciągłego wpisywania fragmentów , których często potrzebujesz, zawsze od zera? Oto kilka przydatnych małych pomocników, które ułatwią ci pracę. W przypadku Vue koniecznie sprawdź rozszerzenie Sarah Drasner Vue.js VS Code Snippets. Został zbudowany do użytku w świecie rzeczywistym i skupia się na ergonomii programistów zamiast katalogowania definicji API.
Burke Holland zapewnia zbiór niezbędnych fragmentów kodu React i poleceń, które wybrał podczas codziennego korzystania z React. A jeśli szukasz fragmentów Angulara, John Papa Cię obejmuje. Jego rozszerzenie dodaje fragmenty kodu dla Angular dla TypeScript i HTML do konfiguracji VS Code.

Te dwa mogą się również przydać: Rozszerzenie fragmentów kodu JavaScript autorstwa Charalampos Karypidis zawiera fragmenty w składni ES6 i obsługuje zarówno JavaScript, jak i TypeScript. I wreszcie, fragmenty kodu jQuery Don Jayamanne zawierają ponad 130 fragmentów jQuery. Po zainstalowaniu wystarczy wpisać jq , aby uzyskać listę wszystkich z nich.
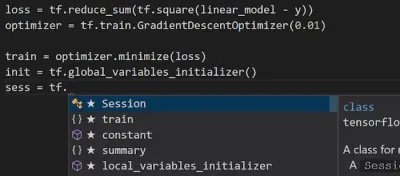
Mówiąc o snippets: jeśli wolisz dobrą bibliotekę snippets od samodzielnego definiowania ich od podstaw, te kolekcje Cię wspierają:
- Fragmenty opisów ułatwień dostępu
- ES7 React/Redux/GraphQL/React-Native
- CSS
- Siatka CSS
- HTML
- Node.js
- JavaScript (ES6)
- kątowe 10
- Vue.js + TypeScript
- WordPress
- WordPress Gutenberg
- PHP
- Narzędzia PHP
- Smukły
- Przepływ Tensora
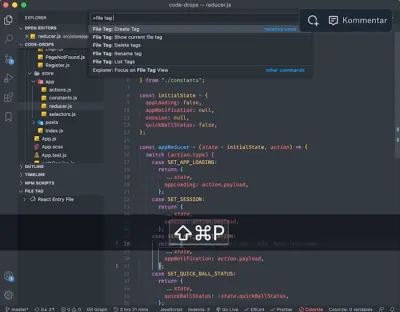
Napisz własne fragmenty kodu
Istnieje wiele wtyczek fragmentów kodu dla różnych języków, ale czy kiedykolwiek zastanawiałeś się, jak zdefiniować własne fragmenty kodu w VS Code? Maurice Borgmeier podsumował wszystko, co musisz wiedzieć, aby zacząć.

Kolejny świetny artykuł na ten temat pochodzi od Roba O'Leary'ego. Zagłębia się w to, kiedy i dlaczego używać fragmentów, przygląda się bliżej różnym rodzajom fragmentów, jak je obsługuje VS Code i, co nie mniej ważne, jak pisać własne, oczywiście.
Zrzuty ekranu kodu, fantazyjny sposób
Bądźmy szczerzy, zrobienie dobrze wyglądających zrzutów ekranu kodu może być wyzwaniem. Polacode jest tutaj, aby to zmienić.

Opisywany jako „Polaroid dla Twojego kodu”, Polacode umożliwia robienie i edytowanie zrzutów ekranu Twojego kodu bezpośrednio w VS Code. Możesz zmienić rozmiar kontenera kodu, przeciągając róg i używając poleceń do sterowania wyglądem obrazu. Świetne rozwiązanie, aby kod, nad którym spędziłeś tyle godzin, świecił w najlepszym świetle — na przykład w postach na blogu lub prezentacjach.
Komentarze przyjazne dla człowieka
Jak radzisz sobie z komentarzami? Jeśli Twój kod wymaga wielu wyjaśnień, dobrym pomysłem może być uczynienie tych zwykle wyszarzonych komentarzy bardziej przyjaznymi dla człowieka, aby łatwiej było zobaczyć na pierwszy rzut oka, czy komentarz ostrzega Cię o przestarzałej metodzie, na przykład lub jeśli jest to zadanie, które zostawił dla ciebie twój kolega z drużyny.

Rozszerzenie VS Code Better Comments pomaga w tym, dzieląc adnotacje na alerty, zapytania, zadania do wykonania, wyróżnienia i nie tylko. Zakomentowany kod można również zmienić stylem, aby było jasne, że nie powinno go tam być.
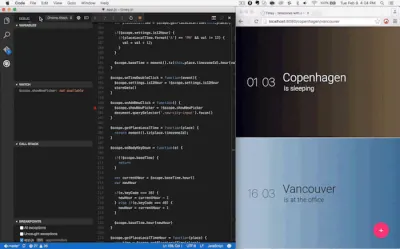
Debugowanie Chrome w kodzie VS
Czy używasz przeglądarki Chrome i podczas debugowania przełączasz się między przeglądarką a edytorem? Następnie możesz wypróbować debuger VS Code Chrome. Pomaga debugować kod JavaScript po stronie klienta, który działa w Chrome bezpośrednio z VS Code.

Debuger łączy się z Chrome za pośrednictwem protokołu Chrome Debugger, w którym mapuje pliki załadowane w przeglądarce na pliki otwarte w programie VS Code. Tak więc bez opuszczania edytora możesz ustawić punkty przerwania w kodzie źródłowym , skonfigurować zmienne do obserwacji i zobaczyć pełny stos wywołań podczas debugowania. Małe narzędzie ułatwiające procedurę debugowania.
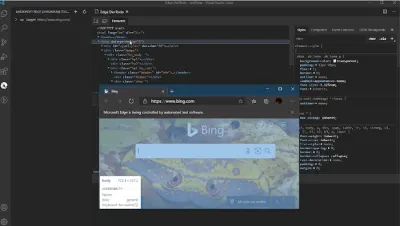
DevTools dla rozszerzenia VSCode
Czy nie byłoby fajnie zintegrować DevTools z edytorem kodu, aby nie trzeba było przełączać się między nimi? Jeśli używasz VSCode i Edge, małe rozszerzenie to umożliwia.

Rozszerzenie wyświetla narzędzie Elements and Network przeglądarki w programie VSCode, umożliwiając przeglądanie struktury kodu HTML środowiska wykonawczego, zmianę stylu i układu, przeprowadzanie diagnostyki i debugowanie projektu — bez opuszczania edytora. Nawiasem mówiąc, Rachel Weil podzieliła się kilkoma przydatnymi wskazówkami DevTools dotyczącymi pracy z przeglądarkami opartymi na Chromium, takimi jak Edge i Chrome, na SmashingConf San Francisco kilka tygodni temu. Pamiętaj, aby dostroić się do nagrania, aby przenieść swoje umiejętności DevTools na wyższy poziom.
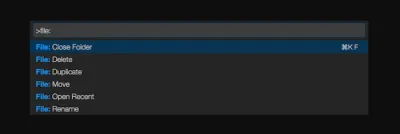
Narzędzia do zarządzania plikami dla VS Code
Zazwyczaj dużo czasu spędza się na organizowaniu i zarządzaniu plikami. File Utils sprawia, że zadanie jest wygodniejsze.

Rozszerzenie umożliwia tworzenie, duplikowanie, przenoszenie, zmianę nazwy oraz usuwanie plików i katalogów za pomocą zaledwie kilku poleceń. Obsługuje również rozszerzenie nawiasów klamrowych, które automatycznie generuje dowolne ciągi ciągów w celu skonfigurowania struktury dokumentu.
Dodawanie znaczników do plików w edytorze
W dużych projektach znalezienie jednego konkretnego wariantu komponentu lub po prostu odpowiedniego pliku wymaga znajomości pliku, którego faktycznie szukasz. Ale co by było, gdybyś mógł dodawać zakładki lub etykiety do określonych plików, aby móc je szybciej znajdować?

Rozszerzenie File Ops VS Code umożliwia oznaczanie i aliasowanie plików , a następnie szybkie przełączanie się między nimi. Możesz także szybko wyświetlić listę wszystkich tagów na wypadek, gdybyś stracił z nimi kontrolę, wyświetlić wszystkie pliki z bieżącego katalogu i przełączać się między plikami .css i .js w tym samym folderze. Możesz również obejrzeć film wyjaśniający, jak to wszystko działa. Teraz to się przyda!
Ikony folderów w kodzie VS
Niestandardowe ikony plików i folderów w VS Code? Tak proszę! Aby ułatwić manewrowanie obszarem roboczym, nawet jeśli zaangażowanych jest wiele plików i folderów, zespół VS Code Icons wydał rozszerzenie, które przenosi ikony do edytora. Od „dostępu” do „zip”, „Android” do „www”, kolekcja z pewnością zawiera ikony plików i folderów, których potrzebujesz.

Funkcja przełączania ikon specyficznych dla projektu i automatyczne wykrywanie projektu automatycznie wykryją typ projektu, który otworzyłeś w obszarze roboczym i poprosi o odpowiednie przełączenie ikon. Jeśli wolisz, możesz również użyć niestandardowych ikon.
Czcionki o stałej szerokości do kodowania
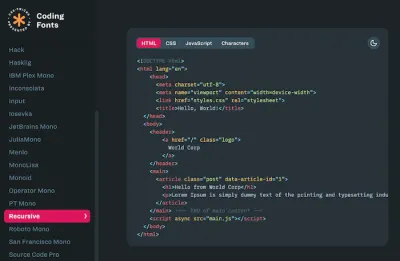
Czcionki programistyczne to z pewnością konie robocze w typografii. Muszą zapewniać doskonałą czytelność, umożliwiać szybkie skanowanie tekstu i zapobiegać zmęczeniu oczu, nawet gdy programista godzinami przegląda kod. Aby pomóc Ci znaleźć czcionkę programistyczną , która spełnia Twoje potrzeby, Chris Coyier wybiera Coding Fonts , wybór ponad 30 (w większości darmowych) czcionek o stałej szerokości, które spełniają te kryteria.

Aby ułatwić podjęcie decyzji, każda czcionka zawiera krótki opis, przegląd wszystkich znaków oraz przykłady kodu HTML, CSS i JavaScript zarówno w trybie dziennym, jak i nocnym. Mostafa Gaafar utrzymuje podobną listę czcionek dla programistów z opcją przeglądania przykładów kodu w różnych schematach kolorystycznych. Aby dodać niestandardowe czcionki do VS Code, musisz zdefiniować czcionkę w „Ustawieniach”.

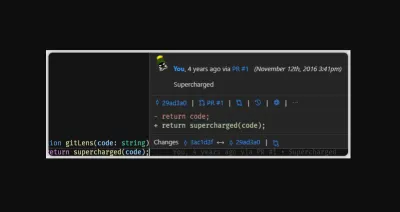
Git Supercharged
Przydatnym rozszerzeniem, które wzbogaca możliwości Git wbudowane w VS Code, jest GitLens. Aby lepiej zrozumieć kod, nad którym pracujesz, GitLens pozwala zobaczyć, kto, dlaczego i kiedy zmieniono wiersz lub blok kodu.

Rozszerzenie wizualizuje autorów kodu na pierwszy rzut oka, pomaga bezproblemowo nawigować i eksplorować repozytoria Git, uzyskiwać cenne informacje za pomocą poleceń porównawczych i nie tylko. Wszystko, co musisz wiedzieć o swojej bazie kodu, na wyciągnięcie ręki, bez opuszczania edytora.
Historia Git w kodzie VS
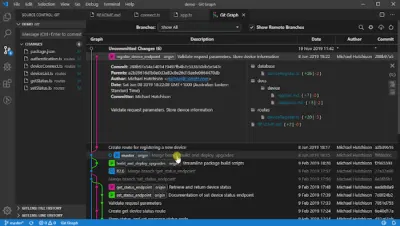
Przeglądanie i przeszukiwanie git log wraz z wykresem i szczegółami, przeglądanie poprzedniej kopii pliku, nad którym pracujesz, przeszukiwanie historii , porównywanie gałęzi i zatwierdzeń — to tylko kilka funkcji, które oferuje rozszerzenie Git History w celu usprawnienia Twój przepływ pracy.

Mówiąc o Git: Innym rozszerzeniem VS Code, któremu warto przyjrzeć się bliżej podczas pracy z Git, jest Git Graph: Umożliwia przeglądanie wykresu Git repozytorium i łatwe wykonywanie działań Git na tym wykresie.
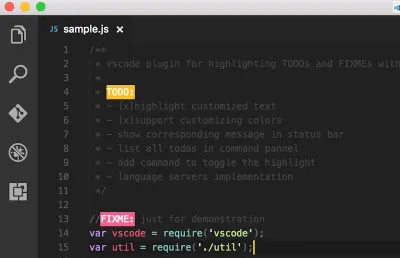
Zaznacz adnotacje w swoim kodzie
Czy czasami zapominasz przejrzeć zadania, które dodałeś podczas kodowania? Rozszerzenie Highlight TODO przypomina, że istnieją notatki lub rzeczy, które wymagają Twojej uwagi przed opublikowaniem w wersji produkcyjnej.

Słowa kluczowe TODO i FIXME są wstępnie skonfigurowane, ale jeśli wolisz, możesz dostosować konfigurację do własnych upodobań. Polecenie podświetla otwarte komentarze bezpośrednio w kodzie lub jako listę wszystkich adnotacji. Świetne małe przypomnienie.
Podświetlanie pasujących nawiasów i tagów
Intensywna sesja kodowania męczy oczy, więc wszystko, co pomaga zapewnić większą przejrzystość wizualną, jest mile widzianym pomocnikiem. Aby przenieść podświetlanie składni na wyższy poziom podczas pracy z VS Code, możesz wypróbować Colorizer Pair Pair Colorizer. Rozszerzenie identyfikuje pasujące nawiasy — w określonych przez Ciebie kolorach.

Teraz, gdy masz pełną kontrolę nad nawiasami, kolejnym małym szczegółem, na który należy zwrócić uwagę, jest dopasowanie znaczników otwierających i zamykających. VS Code ma już funkcję dopasowywania tagów, ale jest raczej podstawowa. Rozszerzenie Podświetl pasujący znacznik wykonuje pracę dokładniej, dopasowując znaczniki w dowolnym miejscu — od atrybutów znacznika do wewnętrznych ciągów — a nawet podświetlając ścieżkę od znacznika do znacznika na pasku stanu. Rozbudowane opcje stylizacji pozwalają dostosować sposób wyróżniania tagów. HTML i JSX są oficjalnie obsługiwane.
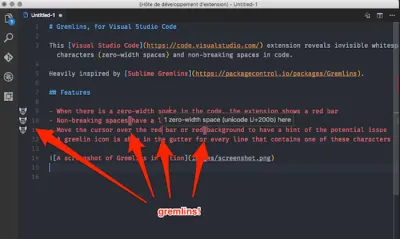
Ujawnianie szkodliwych postaci
Spacje o zerowej szerokości i niełączące, nierozdzielające spacje, lewy i prawy podwójny cudzysłów — podczas kodowania niektóre znaki mogą być szkodliwe, ponieważ są niewidoczne lub wyglądają jak prawdziwe. Gremlins Tracker znajdzie je dla Ciebie.

Gremlins Tracker używa schematu kolorów do ostrzegania o szkodliwych, potencjalnie szkodliwych i mniej szkodliwych postaciach . Linie zawierające taką postać są oznaczone ikoną Gremlins, a przesuwanie kursora nad postacią daje wskazówkę o potencjalnym problemie. Jeśli chcesz, możesz dodać nowe znaki gremlinów lub zastąpić je dla określonego języka.
Podświetlanie wcięcia
Wcięcie jest kluczem do szybkiego zeskanowania kodu. Przydatną małą wtyczką, która sprawia, że wcięcia są jeszcze bardziej czytelne, jest Indent-Rainbow. Koloruje wcięcie przed tekstem, zmieniając cztery różne kolory na każdym kroku i zaznaczając te linie, w których wcięcie nie jest wielokrotnością rozmiaru tabulatora.

Chociaż wyróżnianie błędów jest przydatne, zdarzają się sytuacje, w których może przeszkadzać. Na przykład w przypadku wzorców RegEx. Na szczęście Indent-Rainbow pozwala wyłączyć podświetlanie błędów w tych miejscach, tak jak w wierszach komentarzy, a jeśli chcesz, możesz nawet pominąć to dla całych języków.
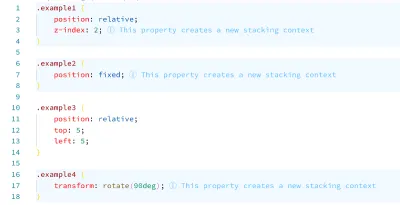
Wizualizacja kontekstów układania
Czy masz trudności z dostrzeżeniem kontekstów stosów podczas korzystania z-index ? Nie jesteś sam! Jeśli czasami zdarza Ci się ustawiać z-index na miliard na elemencie i nie przesuwa się on do przodu w Twojej kolejności układania, CSS Stacking Contexts jest dla Ciebie.

Rozszerzenie sprawia, że konteksty układania są widoczne w CSS i SCSS, dzięki czemu można śmiało używać małych wartości podczas pisania deklaracji z-index . Dodatkowo poinformuje Cię również, kiedy deklaracja z-index nie przyniesie efektu i zaoferuje szybkie rozwiązania.
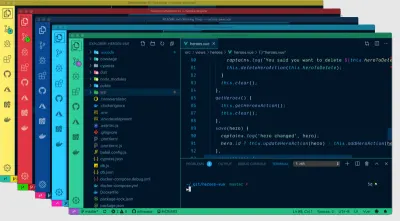
Niestandardowe kolory, aby odróżnić obszary robocze
Jeśli często masz otwartych wiele instancji VS Code i masz problemy z ich rozróżnieniem, warto przyjrzeć się bliżej Peacockowi: rozszerzenie subtelnie zmienia motyw kolorystyczny obszaru roboczego .

Ale nie tylko podczas pracy nad wieloma projektami na raz Peacock błyszczy. Przydaje się również podczas korzystania z funkcji VS Live Share lub VS Code Remote i chcesz szybko zidentyfikować swojego edytora.
IntelliSense: funkcje rozwoju wspomaganego przez sztuczną inteligencję
Rozszerzenie IntelliCode zapewnia funkcje programistyczne wspomagane sztuczną inteligencją dla programistów języka Python, TypeScript/JavaScript i Java w programie Visual Studio Code, z informacjami opartymi na zrozumieniu kontekstu kodu w połączeniu z uczeniem maszynowym .

Zapewniając technologię IntelliSense wspomaganą przez sztuczną inteligencję, rozszerzenie pokazuje zalecane elementy automatycznego uzupełniania dla kontekstu kodu u góry listy uzupełnień. Jeśli chodzi o przeciążenia, nie przegląda alfabetycznej listy członków, ale najpierw przedstawia najbardziej odpowiedni. Koniec z samodzielnym przeszukiwaniem listy.
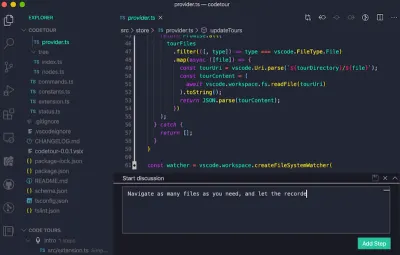
Nagrywanie z przewodnikiem dla Twojej bazy kodu
Duża baza kodu może wydawać się onieśmielająca. CodeTour próbuje to zmienić. Rozszerzenie umożliwia nagrywanie i odtwarzanie przewodników po bazach kodu bezpośrednio w edytorze. Pomyśl o tym jako o spisie treści, który ułatwia wprowadzanie lub ponowne wprowadzanie do nowego projektu lub obszaru funkcji, wizualizację raportów o błędach lub zrozumienie kontekstu przeglądu kodu.

Aby utworzyć wycieczkę po kodzie, można dodawać adnotacje do wierszy kodu (obsługiwana jest funkcja Markdown) i nawigować po dowolnej liczbie plików, a rejestrator przechwyci sekwencję. Wycieczki można zaewidencjonować do repozytorium lub wyeksportować do pliku „wycieczek”, aby każdy mógł je odtworzyć bez konieczności klonowania kodu. Poręczny!
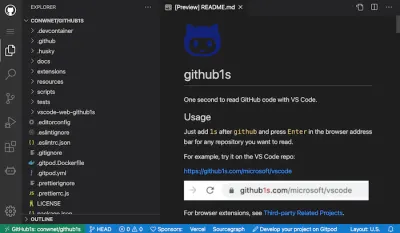
Od GitHuba do VS Code w jedną sekundę
Co zrobić, gdy po odkryciu fragmentu kodu w serwisie GitHub chcesz natychmiast rozpocząć pracę z nim w swoim projekcie? Zamiast klonować repozytorium i znajdować potrzebny plik, możesz użyć Github1s. Wystarczy dodać 1s po github w adresie URL, nacisnąć Enter, a repozytorium lub pojedynczy plik otworzy się bezpośrednio w VS Code .

Możesz także użyć bookmarkletu, aby szybko przełączać się między github.com i github1s.com , uzyskać dostęp do prywatnych repozytoriów i istnieje wiele rozszerzeń przeglądarki, które są również wymienione na stronie projektu. Jeśli potrzebujesz alternatywy, Gitpod jest nieco bardziej zaawansowaną opcją, która umożliwia również uruchomienie środowiska programistycznego online, uruchamianie równoległych obszarów roboczych i wspólną pracę nad bazą kodu.
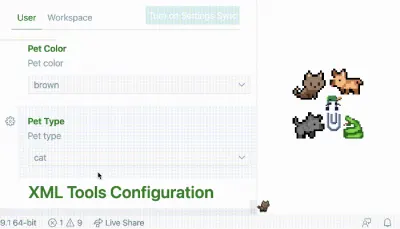
Zwierzęta dla twojego kodu VS
Czy kiedykolwiek chciałeś ulepszyć swój edytor kodu VS? A co powiesz na dodanie kota, psa, węża, gumowej kaczki, a nawet starego dobrego Clippy'ego? Wszystko, co musisz zrobić, to zainstalować vscode-pets i uruchomić polecenie vscode-pets.start , aby zobaczyć panel. Gdy już wybierzesz zwierzaka, jego kolor i rozmiar, oprzyj się i obserwuj, jak wchodzi z tobą w interakcję!

Od rzucania piłką i zabawy w łapanie ze swoim zwierzakiem (run vscode-pets.throw-ball ) po dodawanie kolejnych zwierzaków (run vscode-pets.spawn-pet ), Twój przepływ pracy z pewnością nie będzie nudny! Twórca, Anthony Shaw, jest otwarty na pomysły i dyskusje i zawsze chętnie przyjmuje opinie.
Przyspiesz prototypowanie JavaScript / TypeScript
Jeśli szukasz sposobu na przyspieszenie procesu prototypowania JavaScript, Quokka jest dla Ciebie. Plac zabaw szybkiego prototypowania znajduje się w Twoim edytorze i przyspiesza tworzenie prototypów, uczenie się i testowanie JavaScript i TypeScript.

Wartości środowiska wykonawczego są aktualizowane i wyświetlane w środowisku IDE obok kodu podczas pisania. Aby od razu zacząć działać, nie jest wymagana konfiguracja , wszystko, co musisz zrobić, aby rozpocząć eksperymentowanie, to otworzyć nowy plik Quokka. Miłego prototypowania!
Użyj zdalnej maszyny jako środowiska deweloperskiego
Istnieje wiele powodów, dla których warto używać zdalnej maszyny z serwerem SSH jako środowiska programistycznego. Ponieważ potrzebujesz szybszego lub bardziej wyspecjalizowanego sprzętu niż na przykład komputer lokalny, albo do debugowania aplikacji działającej w innym miejscu , na przykład w witrynie klienta lub aplikacji w chmurze. Aby uprościć programowanie i rozwiązywanie problemów, rozszerzenie Remote - SSH właśnie w tym pomaga.
Rozszerzenie uruchamia polecenia i inne rozszerzenia bezpośrednio na zdalnym komputerze , więc nie będziesz potrzebować żadnego kodu źródłowego na swoim komputerze. Zamiast tego możesz otworzyć dowolny folder na zdalnym komputerze i pracować z nim tak, jak zwykle, w pełni korzystając z pełnego zestawu funkcji VS Code. Poręczny!
Kompiluj Sass w czasie rzeczywistym
Kompilator Sass działający w czasie rzeczywistym z przeładowywaniem przeglądarki na żywo? Rozszerzenie Live Sass zapewni Ci ochronę. Pomaga kompilować/transpilować pliki SASS/SCSS do plików CSS w czasie rzeczywistym.
Funkcje obejmują dostosowywanie lokalizacji pliku wyeksportowanego CSS, a także jego stylu i nazwy rozszerzenia, jest szybka kontrola paska stanu, możesz wykluczyć określone foldery w ustawieniach, a także obsługiwany jest autoprefiks.
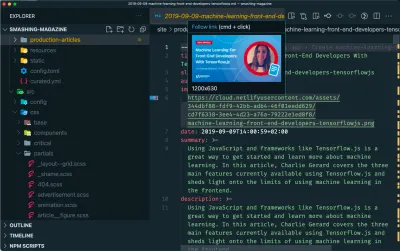
Wskazówki i triki, których nikt nie zadał sobie trudu, aby ci powiedzieć
Czy naprawdę w pełni wykorzystujesz zaawansowane funkcje, które oferuje VS Code? Burke Holland i Sarah Drasner twierdzą, że nie, więc aby to zmienić, dzielą się najlepszymi rzeczami o VS Code, o których nikt nigdy nie zadał sobie trudu.

Od automatycznej aktualizacji tagów HTML img o prawidłowym rozmiarze obrazu po używanie ligatur czcionek dla lepszej czytelności podczas kodowania lub punktów rejestrowania w celu wylogowania informacji z aplikacji, „VS Code Can Do That?!” zawiera 36 cennych wskazówek , dzięki którym Twoja praca będzie jeszcze wydajniejsza.
Zawijanie
Istnieją dosłownie setki rozszerzeń VS Code i mamy nadzieję, że niektóre z wymienionych tutaj okażą się przydatne w codziennej pracy — a co najważniejsze, pomogą uniknąć czasochłonnych, rutynowych zadań. Życzę wszystkim miłego kodowania!
Dalsza lektura
- Narzędzia audytu CSS
- Generatory CSS
- Generatory SVG
- Narzędzia i szablony poczty e-mail w formacie HTML
- Waniliowe fragmenty kodu JavaScript
- Dostępne komponenty front-end
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
